Иллюстрации для блогов: немного о принципах, инструментах и авторском праве

Немного советов по подбору и обработке фото — чтобы кадры не выглядели как «в альбоме у соседа», про маркетинговую бессмыслицу на Хабре, а также про авторское право и полезные онлайновые сервисы.
Данный пост — это одна из глав моей книги «Хит на Хабр». Ранее я выкладывал главу про аналитику доскроллов и прочтений, буду потихоньку выкладывать и остальные.
Давайте начнем с того, чего в блогах не должно быть, но частенько встречается — бессмысленных глянцевых картинок.
Маркетинговое барахло

Они улыбаются потому, что получили за эту съемку по 20 долларов, и читатели об этом догадываются
Сможете назвать три фатальные проблемы этого фото? Не обращайте внимания на водяной знак одного из фотостоков, я не про него.
Первое и главное — оно не настоящее. Светит солнце, счастливые молодые люди в переговорке позируют на камеру, на столе цветы, а на заднем плане график успешного успеха. Да, реальные встречи в офисе выглядят иначе.
Встроенная в голову читателя нейросеть пошлет подсознательный сигнал — тут что-то не так. Это подозрение автоматически распространится на весь пост.
Второе. Кроме подозрения в недостоверности происходящего от этого фото идет сильный маркетинговый душок. А у пользователей Хабра маркетинговое чутье развито как минимум на четыре балла из пяти. И даже если 99% читателей ничего не заподозрят, кто-то из прошаренных обязательно напишет комментарий и приведет пару аргументов. В итоге доверие к посту снизится у всех.
Третье — фото с улыбающимися людьми уже давно всем приелись! Мы их видим в рекламе, в примитивных пиарных и копирайтерских статьях. В голове читателя могут возникнуть ощущения, что все это уже было, это все мы уже видели. Соответственно, интерес к прочтению поста упадет автоматически.
Нужно фото офиса? Поднимитесь со стула, достаньте смартфон, выберите интересный ракурс в своем помещении или какую-то деталь интерьера; пройдите в соседнюю комнату, если в этой не нашли симпатичного сюжета или плана, попробуйте подойти креативно — сфоткайте резиновую уточку на столе, с которой вы репетируете доклады, и у вас получится уникальная и настоящая иллюстрация.
Отсюда, кстати, возникает главный принцип — если текст и тема поста должны быть уникальными, то изображения — своими.
Иллюстрация
Обратите внимание на само слово «иллюстрация». Иллюстрации должны иллюстрировать рассказ, дополнять деталями, а не вбрасываться в текст «для красоты». Их используют, чтобы помочь читателю понять происходящее, построить у него в голове нужную картину, показать что-то интересное или поднять настроение.
Подход в стиле «а дайте-ка мы тут текст разбавим какими-нибудь картинками» — ущербный. Если у вас нет никаких изображений и иллюстраций по делу и вам нужно разбавить текст — есть много других способов, о которых я писал в главе про юзабилити текстов. Ну, а если вы решили любой ценой поставить в текст изображение, то есть небольшой лайфхак. Он заключается в том, что изображение может дополнять рассказ каким-то необычным самостоятельным фактом или параллельной сюжетной линией. Например, в рассказ про испытания зимней шипованной резины можно поставить фото комплекта для самостоятельной ошиповки, проводимой с помощью шуруповерта. Это будет одновременно и параллельный сюжет, и полезное дополнение.
Технический рецепт хорошего фото
У профессиональных фотографов есть выражение — «фото как в альбоме у соседа». Оно отделяет профессиональную работу от невзрачной и невыразительной любительской съемки. Я не собираюсь учить профессиональной фотографии, но дам несколько подсказок и инструментов.
У хорошего фото есть три составляющие: качественный свет, выверенная композиция и яркие цвета. Начнем со света.
Свет
Недостаток света приводит к зернистости, шумам и цветовым искажениям. Хотя последние годы встроенные камеры в смартфонах и их софт творят чудеса, нужно все равно держать в голове установку, что много света не бывает. Желательно, чтобы свет окружал объект со всех сторон, а его температура уходила в холодные оттенки.
Для предметной съемки можно приобрести лайткуб. Это такой ящик с пятью стенками из матового полупрозрачного материала, хорошо пропускающего и рассеивающего направленный свет. К нему добавляют два или три источника света, в итоге можно делать качественные фото равномерно освещенных объектов без теней.

Этот лайткуб с одним источником света, но за счет отражающих стенок объект съемки подсвечивается относительно равномерно
В остальных случаях можно ограничиться парой ламп, которые обычно устанавливаются чуть спереди от объекта, по левой и правой сторонам. Плюс фронтальное освещение в виде вспышки или третьей лампы. Если ради нескольких фоток в год не хочется связываться с профессиональным светодиодным освещением, можно купить светильники на прищепках и оснастить их яркими лампами с цветовой температурой 6500К — почти как у дневного света в облачную погоду. Ими удобно компенсировать недостаток освещенности с какого-либо из направлений, если съемка идет в помещении.
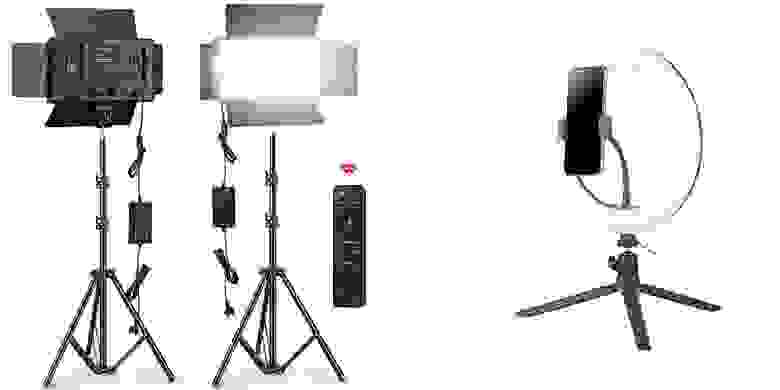
Сам я пользуюсь вот такими светильниками с AliExpress.

Слева модель U600 (в жизни она не такая громоздкая), справа — обычный круговой светильник с держателем для камеры или смартфона
Круглый удобен тем, что внутри него можно закрепить смартфон или камеру и делать макросъемку. А еще его используют всякие бьюти-блогеры, чтобы в зрачках отражался световой круг, но это уже не наша тема.
Композиция
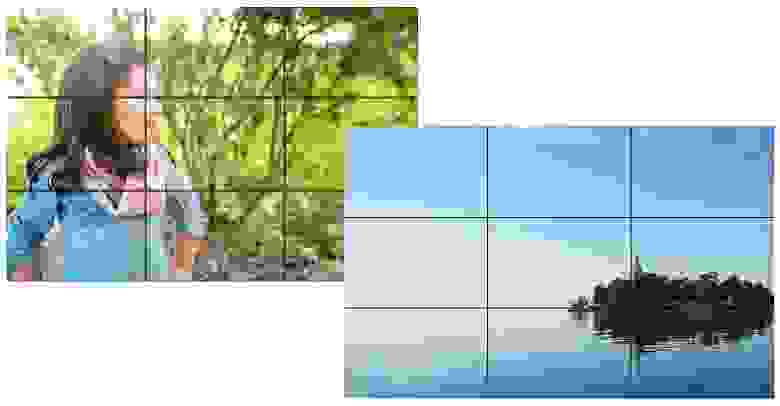
Кадр должен смотреться гармонично. Достигается это соответствующим расположением предметов и ракурсом. При съемке людей и объектов выручает правило третей — это упрощенный вариант золотого сечения, определяющего соотношение частей и целого. В соответствии с ним кадр разбивается линиями по горизонтали и вертикали на три равные части. Секрет состоит в том, чтобы размещать ключевые объекты в точках пересечения линий.

В настройках камер можно включить сетку 3×3, что поможет правильно скомпоновать кадр
Если в кадре есть длинные объекты, будь то стена дома, боковина серверной стойки или линия горизонта, их можно расположить по одной из линий.
Правило третей не является аксиомой на все случаи жизни, это лишь один из подходов. Для предметной съемки объект можно располагать по центру, а камеру помещать под небольшими углами к горизонтали и вертикали, чтобы зритель смог составить полноценное представление о предмете.

Три операции с цветами
В своей практике я постоянно использую три инструмента, чтобы сделать снимки привлекательными или поднять их качество. Это насыщенность (saturation), уровни (levels) и кривые (curves).
Насыщенность цветов
Насыщенность определят то, насколько «дилетантскими» будут выглядеть фотографии.
Блеклые и зернистые фотки всегда воспринимаются как любительские.
Производители смартфонов прекрасно об этом знают и подкручивают в софте камер соответствующие параметры. Но делают это аккуратно, чтобы в каких-то крайних случаях не получалось совсем уж «ядовитых» картинок. В моей личной практике подкручивать цвета приходится практически всегда.

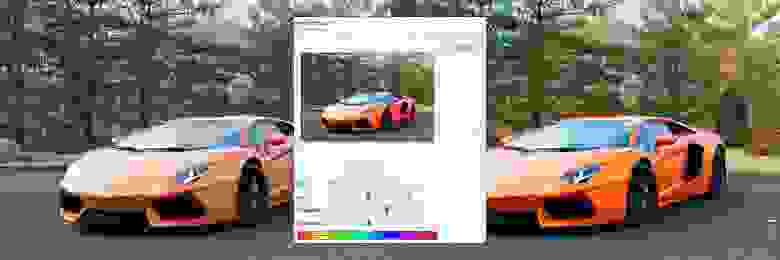
Слева оригинальное фото, справа — с подкрученными цветами
В левой части изображение до понятия насыщенности, а справа — после. Обратите внимание, как «ожил» осенний лес. В безжизненной серой массе появились желтая и зеленая окраска, ну и наш Lamborghini Aventador превратился в оранжевую молнию.
Уровни
С помощью уровней чаще всего выравнивают сбившийся цветовой баланс. Например, когда сделанный в помещении кадр имеет желтый оттенок из-за ламп, близких по цветовой температуре к лампам накаливания. В двух третях случаев кадры со смещенным балансом выправляются автокоррекцией — это когда алгоритмы фоторедактора сами пытаются найти в кадре элементы, соответствующие белому и черному цветам и скорректировать по ним всю гамму. Но случается, что автокоррекция промахивается и либо недотягивает до нужного уровня, либо вовсе ухудшает картинку, делая ее не в меру контрастной или темной. Тогда в регулировке уровней надо воспользоваться «пипетками», с помощью которых указать, что в кадре следует считать белым, черным или серым цветом. После чего алгоритмы внесут необходимую корректировку.

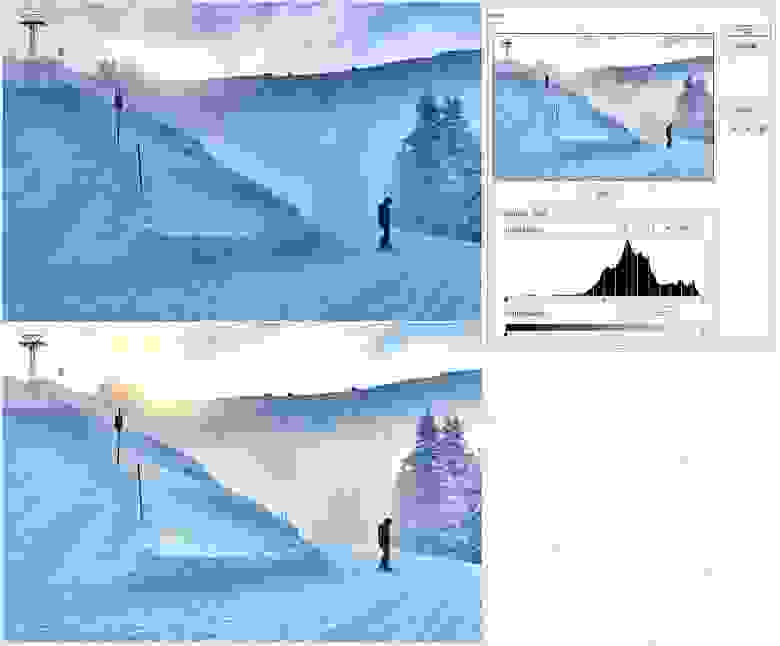
Верхнее фото — оригинальное. Нижнее — после коррекции. Справа в инструментах видны три «пипетки». Я взял правую, чтобы указать редактору что в кадре считать белым цветом. Средняя и левая пипетки отвечают за указание на серый и черный цвета, если хочется отталкиваться от них
В качестве примера давайте возьмем атмосферное фото горнолыжного склона. В нем баланс явно сдвинут в сторону синих тонов. Попытка автоматической корректировки приводит к затемнению кадра, а цвета при этом выравниваются незначительно. Поэтому мы возьмем белую пипетку и укажем на снимке то место, которое, по нашему мнению, должно быть самым белым. Это будет либо снег на ветвях ели, которые находятся в тени, либо снежная пелена за елями. Результат работы коррекции мы видим на нижнем фото. Синева ушла, а вместо нее появилось оранжевое зимнее солнце. В целом фото выглядит более естественно. Ну, а какое из них использовать — зависит от ваших целей. Либо показать солнце и натуральные цвета, либо оставить атмосферный зимний кадр.
Кривые
Это прекрасный инструмент регулировки яркости и насыщенности цветов лишь в тех диапазонах, где это необходимо. Например, когда затененные участки кадра нужно сделать светлее, но при этом не засветить все остальное. Появился он в Adobe Photoshop в конце 90-х, а сейчас есть практически во всех графических редакторах кроме самых примитивных.
Чаще всего я использую его, чтобы вывести из тени важные детали. Случается, что сделаешь фотки смартфоном, смотришь их превью на маленьком и ярком экране — вроде все нормально. Потом открываешь их на большом мониторе и бах, то, что надо было показать читателю, оказалось слишком темным и невыразительным. Если начать поднимать яркость всего изображения, то на тех участках, где она была нормальной, появятся засветы (светлые пятна с малым числом полутонов), и фото будет некрасивым. А с помощью «кривых» можно плавно осветлить только темные участки или любые другие из всего диапазона.
Интерфейс инструмента представляет собой диагональную линию, идущую от нижнего левого края к верхнему правому. По оси Х разложены оттенки кадра от темных до светлых. По оси Y — их насыщенность. Мы можем добавлять на диагональ любое количество коррекционных точек в любых местах и перетягивать их в зону уменьшения или увеличения насыщенности — выше или ниже диагонали соответственно. При этом насыщенность соседних точек диапазона будет изменяться плавно к вновь указанной нами точке.

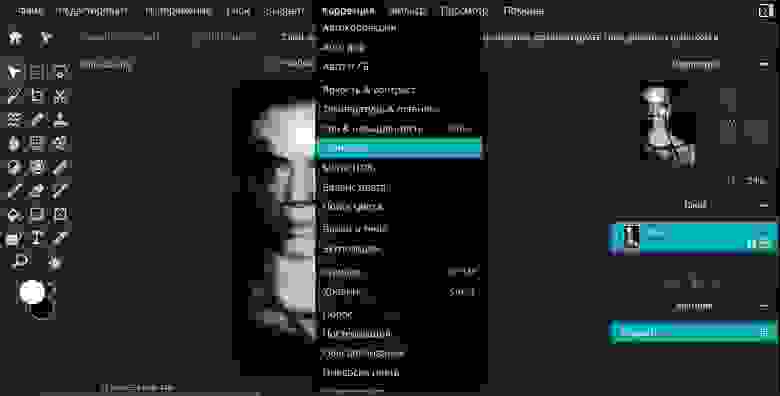
Я смягчил белое пятно на лбу и вытащил часть лица из тени: слева исходный кадр, справа итоговый
В качестве демонстрации я возьму стильный кадр с девушкой, которая частично накрыта тенью. Мне хочется вытащить детали оттуда, куда попала тень и одновременно убрать блики и засветы со лба и шеи. Для этого в темной части диапазона немного увеличиваю яркость, середину оставляю без изменений, а светлые участи подрезаю. Слева у нас исходный кадр, а справа результат описанных манипуляций. Теперь мы видим лицо девушки целиком, при этом ярких белых пятен на нем стало меньше.
Многие спросят, а почему я не тронул самые темные оттенки? Ответ прост — тогда из кадра полностью пропадет черный цвет, который превратится в серый.
Второй вопрос — почему я лишь немного прибавил яркости в темных оттенках? Проблема кроется в ограниченном числе оттенков в регулируемом диапазоне и возрастающей контрастности между ними при увеличении яркости. Посмотрите на нижний левый угол отредактированного изображения. Видите там рябь из квадратиков? Они появились как раз по этой причине. Другими словами, у этого инструмента есть определенный диапазон применения — немного подтянуть можно, но творить чудеса приходится уже иными способами.
Кстати, если мы с помощью кривых сделаем темные цвета темнее, а светлые светлее, то…? Верно, это будет обычная операция увеличения контрастности.
Еще один момент — все эти регулировки можно делать отдельно для каждого из каналов красного, зеленого или синего. Это на случай, если нужно поправить какие-то отдельные цвета в кадре.
JPG или PNG?
Выбор формата имеет одну единственную цель — сохранить максимальное качество изображения при минимальном размере файла. Для чего в одних случаях правильнее использовать JPG, а в других PNG.
Начнем с JPG. Это формат сжатия с потерями, при котором хранимое изображение будет отличаться от исходного. Впрочем, есть возможность хранить в JPG и без потерь, но обычно такими опциями никто не пользуется, поскольку файлы на выходе получаются слишком большими. Потери же возникают из-за применения алгоритмов прореживания и усреднения в различных комбинациях и с различными настройками.
Преимущества JPG заключаются в достаточно высокой степени сжатия и невысокой арифметической сложности. Его конек — фотографии, особенно с большим количеством цветов и плавными переходами между ними. А вот для скриншотов он плохо подходит — там много прямых линий и резких переходов, которые будут размываться, вдобавок будут замыливаться шрифты, появятся артефакты. А если поднять качество хранимого изображения, то размер файла станет слишком большой в сравнении с тем, что дадут некоторые другие форматы.

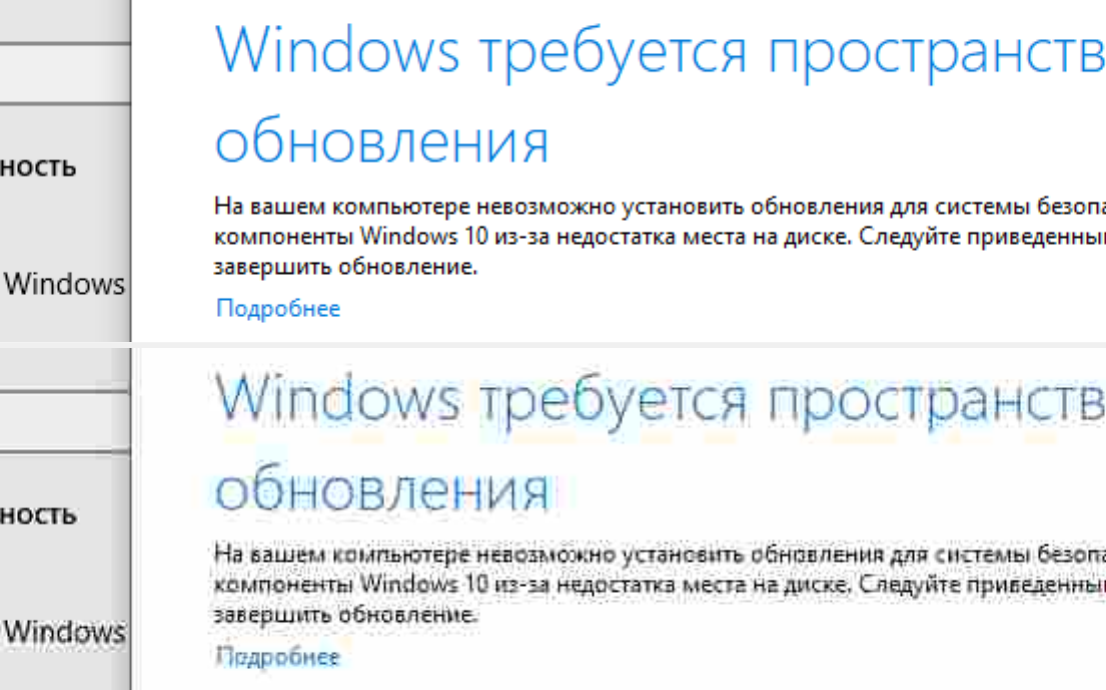
Пример работы алгоритма JPG. Сверху оригинал, снизу — сильно сжатое изображение
На иллюстрации я поместил оригинальное изображение, а под ним сильно сжатое алгоритмами JPG. Видно, что вокруг букв появились артефакты в виде точек и квадратов, а рядом с прямыми линиями возникли параллельные полосы. Если бы я выставил для JPG более высокое качество, количество артефактов уменьшилось, и они стали бы практически не заметными. Но размер файла вырос бы до неприемлемого значения.
PNG (portable network graphics). Этот формат пришел в 1995 году на смену GIF. Его преимущество — в сжатии без потерь. Другими словами, исходное изображение и сохраненное изображения всегда будут идентичными. Он отлично подходит для скриншотов, где много прямых линий и монотонно окрашенных площадей. Но как только на изображении появляются градиенты или цветовые переходы, размер файла вырастет непомерно.
Рисунки
Использование рисунков в качестве иллюстраций вполне допустимо, когда мы готовим контент для блогов. В некоторых случаях это придаст посту более житейский вид и намекнет читателю, что автор делал работу не под чутким надзором каких-либо пиарщиков или маркетологов.
Кроме того, рисунки могут придать постам «теплый ламповый» оттенок. На иллюстрации ниже характерный пример, когда созданная в специальном редакторе схема была распечатана на принтере, затем обведена маркером по контурам и обратно отсканирована.

Кроме эффекта «ламповости» на такой рисунок можно легко добавлять маркером от руки детали, которые было бы сложно воспроизвести в графическом редакторе. Например, часть связей и подписей. Главное в этом процессе — аккуратность. Небрежный рисунок создаст обратный эффект и может оттолкнуть читателя. Ну, а чтобы все хорошо получилось, нужно сделать серию попыток. Рисуя с нуля, сначала набросайте схему в общих чертах, а потом постарайтесь перерисовать ее аккуратно на новом листе.
Бывает, что при очередной перерисовке одни детали получились лучше, чем в предыдущую попытку, а другие хуже. Чтобы не погрязнуть в бесчисленных попытках создания идеального произведения, можно удачные элементы обводить по контурам на просвет с предыдущих черновиков, а затем заново пририсовывать к ним те, что в прошлый раз получились плохо. Ну или рисовать детали по отдельности, потом отсканировать лучшие экземпляры и собрать все в единую картину уже в графическом редакторе.
Бесплатное ПО
Самым продвинутым бесплатным графическим редактором является GIMP. В нем огромное количество инструментов и настроек. Плюс он неплохо читает фотошоповский формат PSD. Из прочих преимуществ — регулярный выход обновлений для всех трех ОС — Linux, Windows и macOS.
Но есть и недостатки, из-за которых я им пользуюсь крайне редко — это перегруженный интерфейс и общая громоздкость. Для того, чтобы быстро подтянуть цвета или уровни и изменить размер изображения, такая махина не нужна. Можно обойтись более простыми редакторами. Но когда нужно сделать высококачественный ресайз изображений, приходится прибегать к нему. Он предоставляет несколько алгоритмов на выбор и в целом отрабатывает эту операцию чуть лучше других бесплатных приложений. С последними результат изменения размера изображения частенько выглядит замыленным, из-за чего дополнительно приходится накладывать фильтр увеличения резкости (sharp). В GIMP, а равно как и в Photoshop, все получается качественно без дополнительных телодвижений.
Из «легких» вариантов могу порекомендовать бесплатную версию ArtWeaver (только для Windows) и Krita (Linux, Windows и macOS). Первый проще, второй более «тяжелый» и продвинутый. Для базовых операций чаще всего я использую именно ArtWeaver. Кто-то поругает его за устаревающий аскетичный интерфейс, но это дело привычки. В остальном он обладает полным набором минимально необходимых функций, умеет работать со слоями и даже открывает «фотошоповские» PSD-файлы.
Для тех, кто по какой-то причине предпочитает онлайновые сервисы, есть неплохой вариант — Pixlr. На сайте можно запустить два бесплатных онлайн-редактора: простой и продвинутый. Оба открываются быстро, операции в них также выполняются без задержек.

Продвинутый Pixlr E по функциям напоминает ArtWeaver и тоже может работать со слоями. Сохранять файлы из него можно в JPG, PNG и собственном формате PXZ, который хранит слои.
Онлайновые сервисы
Diagrams.net — превосходный бесплатный сервис для создания диаграмм любых стилей с большой библиотекой элементов.

В списке типов можно найти полторы сотни вариантов, среди которых: классические схемы, алгоритмы, базы данных, сетевые схемы, графы, таблицы, пересечения, интерфейсы ПО, схемотехника. Все это редактируется в онлайне и сохраняется в PNG, SVG, XML или HTML-файлах без всяких ватермарков и логотипов.
Infogram.com позволяет создавать инфографику в большом количестве шаблонов, а также всевозможные графики, диаграммы, отчеты, слайды и посты для соцсетей. Причем не только в виде статических картинок, но и анимированных встраиваемых блоков. Например, простая диаграмма при появлении на экране будет красиво отрисовываться, а все ее элементы и легенда будут выводить всплывающие подсказки с дополнительной информацией, если навести на них курсором.
Сервис частично платный. Если вы будете использовать только встраиваемые в HTML варианты созданных изображений и анимаций, то ничего платить не надо. Правда, их число ограничено, а сами изображения будут иметь кликабельные зоны, ведущие на Infogram. Денег же попросят, когда вы захотите сохранить себе на локальный ПК статичное изображение, а также если планируете пользоваться сервисом часто и много.
И вот еще один полезный сервис — removal.ai (также неплох ba-la.ru). Он удаляет фон с фотографий, причем делает это изумительно. Не хуже, чем Photoshop со всеми его настройками.
Минус только один — в бесплатном варианте он создает изображения небольшого размера что-то типа 630×430 в качестве превью. Если вам нужно полноразмерное, то пиковая цена сейчас установлена на уровне 15 рублей за одну манипуляцию. Если оплачивать оптом, то получится дешевле. В моем понимании, это сущие копейки в обмен на кучу сэкономленного времени, если сравнивать с ручными манипуляциями или доочисткой после какого-либо редактора.
И вот еще несколько ссылочек для коллекции:
прикольный сервис преобразования диаграмм в рисунки — instad.io
сервис создания диаграмм — yequalx.com
удаление лишних деталей с фото — picwish.com. Кстати, Kandinsky 2.1 тоже неплохо удаляет объекты с фото и может вставлять в эти места сгенерированные по описанию изображения. Хотя, вставки получаются так себе.
Съемка людей
Главное, что нужно знать — съемка людей без их разрешения запрещена. На фотостоках с этим предельно строго. Если на публикуемой фотографии есть люди, а вы не прикрепили к этому кадру сканы письменных согласий на съемку, фото будет отклонено автоматически.
К счастью, в жизни все немного проще, и из этого правила есть два исключения. Фотографировать людей можно, но при условии, что они не являются основным объектом съемки. Предположим, вы снимаете какую-то достопримечательность, башню замка, а в кадр случайно попало несколько человек. В этой ситуации вам никаких разрешений спрашивать не нужно.
Вы находитесь в общественном месте, а съемка в общественных местах по умолчанию разрешена. И никто из попавших в кадр не может запретить вам использовать фото, поскольку по закону на это не требовалось разрешения.
Но если вы снимали селфи с друзьями, и кто-то потом попросил не выкладывать фото, то к нему надо прислушаться, ведь есть еще право на неприкосновенность частной жизни. И это как раз ответ на вопрос, почему тот же Google закрашивает лица на своих картах при просмотре в режиме StreetView.
А что считать общественным или публичным местом? По логике это любое место, куда доступ не ограничен. Возьмем для примера магазин. Он хоть и является частной собственностью, но одновременно и общедоступным местом, где по закону съемка не запрещается.
Еще одним исключением является съемка людей, являющихся публичными фигурами: политики, артисты. А также те, интерес к которым является общественно значимым. Например, герой спасает тонущую собаку на пруду или, наоборот, кто-то совершает правонарушение. Разумеется, в этих случаях никаких разрешений на съемку не требуется.
Авторские права и источники бесплатных изображений
Авторские права разделяются на две категории: исключительные (их еще называют имущественные) и право на авторство и имя. Первое подразумевает передачу права распоряжаться произведением третьим лицам на оговоренных условиях. Например, я передал издательству «БХВ» право на издание и распространение своей книги и получения с этого прибыли. Сам я уже не могу продавать или передавать ее кому-то еще. При этом за мной сохраняется неотъемлемое право на авторство этого произведения.
В России авторские имущественные права возникают в момент создания произведения и исчезают только через семьдесят лет после смерти автора. Во многих европейских странах этот срок ограничен пятьюдесятью годами.
По прошествии этого времени произведение переходит в общественное достояние (Public Domain). Это означает, что распоряжаться им может кто угодно и с любыми целями.
Кроме статуса общественного достояния есть еще три случая, когда можно свободно использовать чужой труд. Первый — это лицензии Creative Commons. Все они разрешают использование изображений и других материалов совершенно бесплатно, но с соблюдением некоторых дополнительных условий, выдвинутых автором. Вот их полный список:
— Creative Commons (CC) BY, сокращенно обозначается как CC-BY. Для использования изображения с такой лицензией достаточно указания авторства. По сути, это аналог передачи в общественное достояние. Такие изображения можно редактировать и даже продавать.
— CC Share Alike, сокращенно CC BY-SA. Это аналог copyleft-лицензии. В отличие от CC-BY вновь созданное изображение с использованием взятого по этой лицензии должно распространяться на тех же условиях, т.е. бесплатно. При этом разрешено коммерческое использование, например для создания рекламных иллюстраций.
— CC No Derivative Works, сокращенно CC BY-ND. Тут появляется новое ограничение — запрет на любые изменения. Такие изображения можно использовать в личных или коммерческих целях, но с обязательным указанием авторства и без внесения правок или дополнений.
— CC Noncommercial, сокращенно CC BY-NC. Запрещает коммерческое использование и требует указания авторства. Такие изображения уже нельзя использовать в продуктах, за которые берутся деньги, но в частных блогах ограничений практически никаких нет. Если только вы не размещаете заказной пост или сообщение.
— CC Noncommercial Share Alike, сокращенно CC BY-NC-SA. Из длинного названия лицензии следует некоммерческое использование изображений с сохранением этого статуса на все последующие произведения, где они будут использованы.
— CC Noncommercial No Derivative Works, CC BY-NC-ND. Некоммерческое использование с запретом на изменения.
Кроме этих шести есть еще лицензия CC0 (CC Zero), в соответствии с которой автор передает его в общественное достояние. Авторы произведений и изображений сами выбирают и указывают тип лицензии. Например, почти все изображения в Wikipedia распространяются по лицензиям CC, и в описании каждого указывается ее тип.
Другой источник бесплатных изображений — фото для прессы. Если вам нужны фотографии какого-то продукта, проще всего зайти на сайт производителя и взять его из официального каталога. Кроме того, можно найти на сайте раздел для прессы, где выкладываются официальные фотогалереи. В них встречаются не только продуктовые фото, но и подборки с производственных площадок, офисов или подразделений разработки.
Можно еще поискать бесплатные изображения через Google. В настройках поиска по картинкам следует выбрать тип лицензии Creative Commons, и поисковая выдача будет состоять только из таких изображений.

Альтернативный и даже более практичный способ подбора бесплатных изображений — поисковик loon.site. Он выдает только бесплатные изображения с фотостоков Pexels, Unsplash, Pixabay и Flickr. Причем скачать понравившиеся можно без перехода на эти фотостоки и без всякой регистрации, что невероятно удобно.
Ну, а если по какой-то причине вам не нравятся поисковики, то воспользуйтесь фотостоком Unsplash. Там размещаются только бесплатные фото, коих накопилось более трех миллионов. Если сравнивать с одним из лидеров — Shutterstock, где доступных фото более 380 миллионов, это не так много. Однако вполне достаточно, чтобы покрыть большое число типичных запросов.
Впрочем, за последние десять лет я пользовался фотостоками буквально пару раз, когда надо было найти что-то банальное без возможных авторских претензий.
Нейросети
В моей книге про них нет ни слова, поскольку писалась она больше года назад, в то время как нейросети начали потихоньку впечатлять своим творчеством лишь с середины прошлого года. В плане хабрапостов тема картинок, сгенерированных нейросетями, раскрыта слабо. Из сотен мелькающих сгенерированных изображений удачных примеров, в прямом смысле, пара штук. И прошедший недавно конкурс от Сбера только подтверждает это соотношение.
Возможно, будут появляться кейсы, где нейросети смогут создавать что-то полезное, а пока самый актуальный повод обратится к AI выглядит как: «я вообще не знаю, какую картинку вставить на КДПВ, пойду, сгенерю что-то юморное или атмосферное».

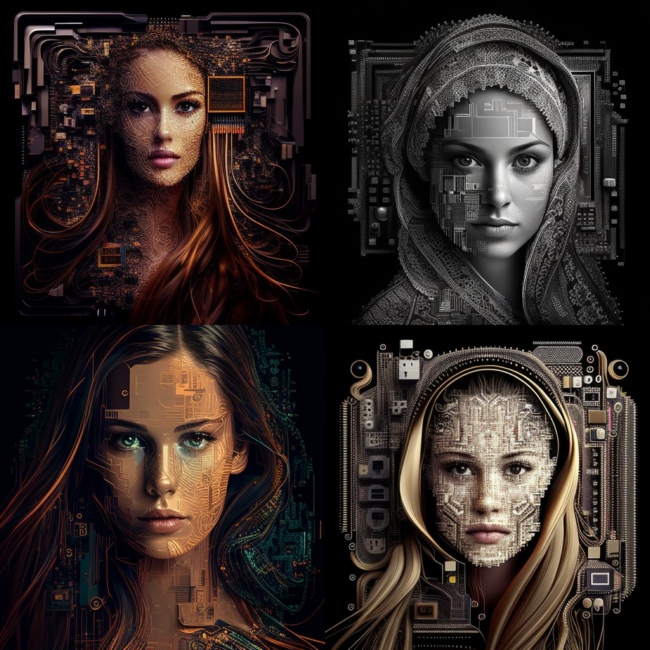
Midjourney с промптом: computer chip in the form of a portrait of a beautiful girl
Сам я, за отсутствием прямой необходимости, экспериментировал лишь с двумя продуктами: Kandinsky 2.1 и Midjourney через MidjourneyFree_Bot (не смотрите на название, он не free). Затягивающая история, но по факту получить что-то нужное или стоящее достаточно сложно. Посему профессия «оператор нейросети» — это то, что уже ищут на рынке.
Есть еще момент — если нейросеть не совсем понимает, о чем вы ее просите, будет получаться вот так:

Прекрасное творение Kandinsky 2.1 по промпту «чебурашка»
В то же время есть области, где нейросети показывают неплохие результаты, та же Midjourney вполне дружит с концеп-артом.

Картинка от Midjourney. Точный промпт уже не помню, скорее всего: «девушка-программист пишет статью на Хабр»
Вопрос лишь в том, нужен ли концеп-арт на Хабре? Иногда — да. Аллегорию изобразить, совместить разнородные объекты, показать образы и концепции, которые читатель еще не видел. В отдельных случаях получается весьма неплохо, и это можно временами использовать. А вот забивать ленту Хабра бессмысленными и криво сгенерированными ИИ картинками как бы по теме статьи, думаю, что не нравилось многим с самого начала.
