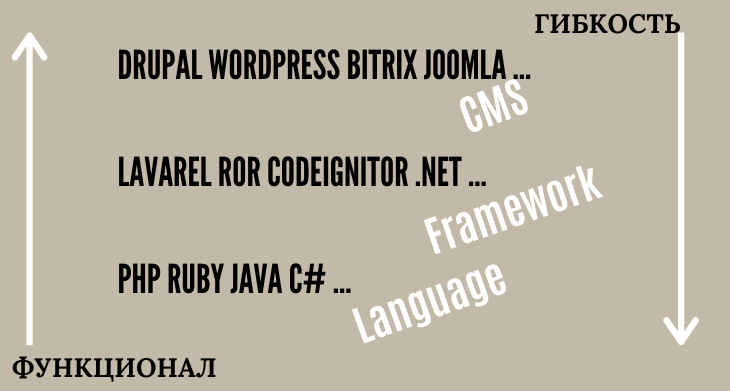
Иерархия компьютерных информационных систем для разработки сайта

В своей работе я постоянно сталкиваюсь с необходимостью создания или модернизации сайтов. При этом заказчики часто задают вопросы, почему вы рекомендуете именно эту CMS, зачем нужны фреймворки, как вы определяете, что нужно в нашем случае. Когда-то, когда я сам изучал это направление программирования, я и сам задавался подобными вопросами.
Но, независимо от личного профессионализма, наверное, практически каждый веб-разработчик сталкивается с вопросами, которые я озвучил выше. В помощь пользователям и коллегам, которые также вынуждены постоянно отвечать на одинаковые вопросы, я решил написать эту статью.
Что такое сайт
Чтобы разобраться в инструментах и программных решениях для создания сайтов, нужно четко понимать, что это такое — веб-сайт. Википедия дает такое определение:
Сайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети»), — одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователем как единое целое. Веб-сайты называются так, потому что доступ к ним происходит по протоколу HTTP.
С моей точки зрения, этот вариант грамотный, но сложный для восприятия не программистами. Я предлагаю обычно свой вариант определения:
Сайт — это технология, которая позволяет взаимодействовать с информацией посредством веб-браузера.
Здесь, как и в большинстве моих публикаций, я исхожу с определенной точки зрения, а именно точки зрения пользователя. Потому стараюсь избавиться от ненужных подробностей и делаю основной упор на то, что в итоге получит пользователь. Если
В данном случае важно понимать, что веб-сайты не существуют без веб-браузеров. Оба эти инструмента появились одновременно, и очень сильно взаимосвязаны. Так, без браузера вы не сможете увидеть информацию, размещенную на страницах сайта. Но, одновременно, без веб-сайтов браузеры становятся абсолютно бессмысленными программами. Даже если вы открываете почтовый клиент или сайт в мобильном телефоне, вы будете использовать браузер, явный или встроенный в приложение. И когда мы создаем сайт, мы всегда помним, что его будут читать веб-браузеры, и соответствующим образом пишем программный код.
Основные технологии разработки сайтов
Итак, решено. Вам нужен сайт. Но с чего начать и как его создать? Необходимо определиться, какие методы, инструменты и языки программирования вы будете использовать.
Существует 3 основных вида компьютерных информационных систем, которые используют для создания сайтов:
- Языки веб-программирования.
- Применение Frameworks (фреймворков).
- Разработка сайта на основе CMS.
Чтобы получить готовый сайт, необходимо проработать два направления — ввод информации и вывод ее в браузере. Ввод может осуществляться также через браузер либо каким-либо другим методом. Так, нередко страницы кода создают в Блокноте или специализированных программах для создания сайтов, а потом выкладывают их в виде файлов на сервер. Но, как бы там ни было, первое, что нужно организовать, это ввод данных. Причем, в таком виде, чтобы впоследствии браузер смог их вывести на экран. Описанные выше технологии как раз и отвечают за ввод данных для сайта.
Давайте разберемся подробнее с каждым из вариантов, чтобы понять, чем они отличаются друг от друга и какой, когда лучше применять.
Языки веб-программирования
Языки веб-программирования — это самое нижнее звено, на котором можно писать сайт. Здесь следует понимать, что «нижнее» в программировании — это не самое простое, как это мы привыкли понимать, а наиболее близкое к машинному коду. Т.е. на самом деле, «нижний» уровень — наиболее трудоемок при использовании, но зато имеет меньше всего ограничений. Программист может написать любой код, ему не придется учитывать особенности уже разработанных инструментов и работать в их «рамках».
Наиболее популярные языки веб-программирования (привожу для примера):
- PHP;
- Javascript;
- Java;
- Python;
- Ruby;
- C#;
- Go;
- Erlang;
- Elixir;
- C++;
- Rust и т.д.
Итак, язык программирования дает возможность написать любой сайт без ограничений. Это может быть важным, если вам не подойдет ни один фреймворк или CMS. На самом деле, сами фреймворки и CMS также пишутся на языке программирования. Но о них мы поговорим чуть ниже.
- Плюс написания сайта с нуля — отсутствие ограничений.
- Минус такого подхода — нет готовых решений.
Например, вам необходимо создать систему авторизации пользователей на сайте. Программист должен будет подробно на уровне команд описать — где будут храниться данные, как они будут защищены, как будет выглядеть форма ввода, как система будет проверять наличие пользователя и т.д. Эта работа потребует значительных затрат рабочего времени программиста. Если решение нужно действительно уникальное, расходы оправданы.
Но вы и сами, скорей всего, замечали, что в интернете огромное количество типовых решений. Те же формы регистрации и авторизации мало чем отличаются от сайта к сайту. Писать каждый раз одинаковый код с нуля — это почти как «изобретать велосипед», бессмысленно и затратно. Потому и были придуманы инструменты для веб-разработки — Frameworks и CMS.
Применение Frameworks
Чтобы каждый раз не писать один и тот же код с нуля, многие программисты используют собственные наработки. Хранят типовые куски кода в файлах, применяют по мере необходимости. Но этот подход имеет определенные недостатки:
- Программист все равно при добавлении читает свой «типовой» код, чтобы адаптировать его к текущей задаче.
- Над базой готовых решений работает один человек. При этом нет какой-то стандартизации. Даже если коллеги начинают обмениваться своими наработками, для подключения чужого кода к своей задаче, придется его изучать и частично менять.
В результате базой готовых наработок чаще всего пользуется один человек. И каждый программист вынужден снова-таки, «изобретать свой велосипед», вместо чтобы взять готовый вариант у коллег. Фреймворки появились как решение проблемы стандартизации и создании базы готовых решений.
Frameworks в разработке сайтов — это фрагменты готового кода, объединенные в некие модули, которые для взаимодействия между собой используют некую парадигму, т.е. перечень заранее оговоренных правил.
Т.е. теперь для решения задачи авторизации пользователя нет необходимости писать код с нуля. Можно взять готовый фреймворк, установить его в нужном месте сайта, и все. Работа по созданию блока авторизации пользователей вместо нескольких дней, а иногда и недель, занимает считанные минуты. В некоторых случаях могут возникнуть сложности при настройке. Но даже тогда это — часы работы программиста, но никак не дни.
- Плюс выбора фреймворков — значительная экономия времени на реализацию типовых решений.
- Минус фреймворков — определенные ограничения и правила. Программист, который работает с фреймворками, должен знать не только язык программирования, но и правила разработки модулей Frameworks. Он должен понимать, как они строятся, как соединяются между собой такие модули, как обеспечивается безопасность и т.д.
Вернемся к примеру с авторизацией, программист должен для реализации:
- Найти готовый фреймворк, выполняющий необходимые действия так, как это требуется в проекте.
- Установить сначала Framework, а потом и сам модуль.
- Подключить модуль к сайту и настроить его.
Т.е. программисту мало знать, например, PHP, но также придется изучить выбранный фреймворк.
Количество различных фреймворков постоянно растет. Разные программисты на разных языках пишут готовые решения под различные типы сайтов.
Список фреймворков (примеры) :
- Ruby on Rails
- D01go
- Angular (previously Angular JS)
- ASP.NET
- METEOR
- Laravel
- Express
- Spring
- PLAY
- CodeIgniter
Каждый из них требует от программиста затрат времени на изучения. Но, с другой стороны, позволяет экономить время и силы, применяя готовые модули.
К слову, когда говорят о фреймворках, часто упоминают «каркас» или «фундамент». Одна из причин — перевод самого слова «Framework», по-русски это и будет «каркас». На самом деле, в программировании сложно говорить о каркасных решениях. Фреймворки — это именно модули, а сама работа с фреймворками больше похожа на конструктор «Лего», т.е. отдельные кирпичики соединяются друг с другом, а потом еще и еще в общую систему.
Если мы работаем на фреймворке, мы не можем разделить, вот тут мы работаем с сайтом, а тут — с фреймворком. Так не бывает. Если сайт создается на фреймворке, то с ним вы будете работать постоянно. Это общая система, в которой все взаимосвязано друг с другом.
CMS
Описанные выше варианты требуют обязательного участия в процессе создания сайта профессионального веб-программиста. Но что делать, если вы хотите создать сайт, но у вас нет нужных знаний? Здесь на помощь приходит готовая система управления контентом CMS.
CMS (Content Management System) — это готовая программа или система, предназначенная для создания и редактирования, т.е. управления контентом.
Подробно о том, что такое CMS, я обязательно расскажу в одной из будущих статей. С точки зрения иерархии CMS — это следующий уровень, такая система может быть написана на языке программирования или собрана из фреймворков.
Например, вы — не программист, но хотите вести свой блог. И вам нужна та самая, уже много раз упомянутая нами система авторизации. Вам нужно, чтобы вы могли входить на сайт и добавлять информацию, нужны различные права доступа для пользователей, которые будут комментировать ваши тексты, для соавторов и т.д. Возможно, вам также захочется подключить авторизацию через социальные сети и т.д.
Если все это писать на языке программирования, придется изучить язык, особенности API, базы данных и многое другое. Если вы решите подключить фреймворк, то скорее всего вам нужно будет найти подходящий модуль (пьагин), изучить выбранный фреймворк, правильно установить и настроить модуль.
В CMS самое главное — это не разработка сайта, а управление контентом. Разработка здесь уходит на второй план. В эту систему вы просто заносите контент, и получаете готовый сайт, куда смогут зайти люди. А такие вещи, как авторизация пользователя и многие другие функции, уже реализованы. Даже настройка прав доступа возможна без знания фреймворков и языков программирования. В CMS основная работа ведется с контентом, и ориентированы эти системы не столько на программистов, сколько на пользователей.
Но не стоит обольщаться, совсем без программиста при настройке CMS редко кому удается обойтись. Если вам нужен самый простой блог или сайт-визитка, вы не привередливы в плане внешнего вида, т.е. согласны на один из готовых шаблонов, проблем не будет. В серьезных проектах, где вам надо будет подключать корзину для покупок, автоматическую оплату и многое другое, без помощи специалиста не обойтись.
- Плюсы CMS — возможность создания сайта без знаний программирования или с минимальным участием программиста.
- Минусы CMS — еще больше ограничений. Множество готовых решений ограничивают программиста, который настраивает и дорабатывает сайт. Кроме того, программист должен знать кроме языков программирования, еще и выбранную CMS, понимать логику работы системы, ориентироваться в коде. Иначе он не сумеет выполнить необходимые пользователю доработки.
Программист, который работает с CMS должен понимать: как работают встроенные модули системы, понимать, где и какой код открыт для изменения, уметь корректно работать с кодом CMS. Если он также применяет фреймворки, например, для реализации возможностей, не предусмотренных в CMS, ему также придется изучить какие-то Framework и уметь настраивать обмен информацией между ними и кодом CMS. И, конечно, все это невозможно без знания языков программирования. Т.е. на этом уровне программист должен знать все три типа работы с сайтами.
Но, с другой стороны, CMS — это готовые решения, которые можно быстро установить и настроить. При этом программисты принимают все меньше участия в этом процессе. Современные CMS уже настолько мощные, что часто даже специалисты не интересуются, на чем они написаны, просто выполняют настройку при помощи встроенных решений и подключаемых модулей.
И как бы то не было, CMS не создается на пустом месте, и и в том или ином виде содержит в себе фреймворк. Кто то использует готовый фреймворк (для примера CMS Drupal разработан на базе фреймворка Symfony), а разработчики Wordpress не сообщают об использовании фреймворка, но все равно CMS содержит в себе готовые модули.
Примеры популярных CMS:
- Drupal
- Wordpress
- Joomla и т.д.
Разные CMS ориентированы на различные типы сайтов, есть среди них платные и бесплатные, с открытым и закрытым кодом. Подробно о том, как выбрать CMS, вы можете прочитать в статье, посвященной этому вопросу.
Как использовать иерархию КИС
Описанную выше иерархию можно сравнить со слоеным пирогом.
Первый уровень — язык программирования — имеет только ядро и ничего более. Мы не можем расширить его функциональность. Мы просто работаем с программным кодом. Конечно, в некоторых языках есть возможность подключать готовые библиотеки, т.е. куски кода. Но это, скорее, вспомогательные инструменты. По сути, язык — это и есть ядро. И в этом случае программист работает с ядром напрямую.
Когда речь идет о фреймворке, там уже есть ядро, сам фреймворк, и готовые модули. И, конечно, все это основано на языке программирования. Здесь мы можем установить ядро, после чего выбирать и подключать нужные модули. Можем написать эти модули самостоятельно или доработать код существующих, таким образом, возвращаясь частично на уровень работы с языком программирования.
В CMS ядром становится большая и мощная система, а к ней подключаются различные модули, встроенные или загружаемые. В случае, если вы работаете с CMS и фреймворками, придется установить весь пакет базовых решений, и только потом проводить настройку и доработку. И, конечно, в случае необходимости всегда можно вернуться на уровень прямой работы с кодом, конечно, если вся CMS или еще часть не закрыты для редактирования.
Важно понимать, что в программировании всегда есть ядро, и модули, которые создаются на основе ядра для облегчения труда программиста. При этом, чем выше степень упрощения, тем больше ограничений. Т.е. чем выше в иерархии выбранное решение, тем меньше вариантов решения будет доступно.
В CMS большое число решений уже реализованы, и мы не сможем их настраивать «под себя» так, как это позволяют сделать фреймворки. Но и они, в свою очередь, не дают такой свободы в выборе решений, как прямая работа с кодом.
На основе этого правила, можно дать ответ на вопрос, что и когда следует выбирать для создания сайта. Если у вас — типовой интернет-магазин, статейный блог или другой подобный не самый сложный проект, CMS станет оптимальным решением. Система позволит создать сайт максимально быстро и дешево.
В случае сложных проектов, например, с какими-то не типовыми вариантами личного кабинета, с активным использованием API, с постоянным обменом большим количеством данных, доверьте решение специалистам. Программисты смогут определить, какой инструмент подойдет для вашего случая. Каждая задача требует своего набора инструментов и их комбинаций.
Чем ниже уровень выбранного решения, тем больше знаний потребуется от вас. Даже если вы сотрудничаете с программистами, необходим определенный уровень понимания особенностей работы с выбранным инструментом, чтобы говорить с ними на одном языке. Потому не стоит применять чистый код для типовых решений, это сложно, долго, дорого. Но если ваша задача нетривиальна и сложна, придется готовиться и к таким решениям.
