HTML и CSS в Oracle Application Express. Часть 1
В этой статье я хотел бы немного рассказать о том, как работать с HTML и CSS в апексе.
Я несколько раз уже слышал о случаях, когда от использования апекса отказывались по причине того, что «это некрасиво». Обычно проблема была в том, что в апексе есть какая-никакая верстка по дефолту, а все средства для работы с ней запрятаны довольно далеко и в глаза не бросаются, из-за чего кажется, что то, что в нем заложено по дефолту — это потолок его возможностей. Я, как настоящий фанат апекса, просто не смог пройти мимо. «Красиво» в апексе сделать тоже можно, если знать как.
Постараюсь сделать статью полезной сразу для двух категорий людей. Первая — это PL/SQL разработчики, которые только начинают осваивать апекс и веб-разработка для которых — пока еще темный лес. Вторая — веб-разработчики, которые с версткой давно на «ты», и перед которыми стоит задача: «вот апекс, надо сделать красиво». Сразу хочу предупредить, что я сам принадлежу к первой категории апекс-разработчиков.
Пойдем от простого к сложному. Сначала я расскажу о том, как немного дорабатывать напильником стандартные компоненты, а закончу глобальными вещами — созданием собственных тем.
Небольшое лирическое отступление для PL/SQL разработчиков
Изучать CSS, HTML и инструменты для работы с ними можно долго, попробую описать некий минимум, необходимый для применения CSS/HTML и понимания данной статьи:
- Обзаведитесь средствами отладки, изучите возможности вашего любимого браузера. Например, в Фаерфоксе есть плагин Firebug, у других браузеров есть аналогичные инструменты.
- Изучите основы HTML и CSS. Я начинал с этого самоучителя. Вам потребуется один — два вечера вдумчивого чтения, на первое время прочитанного хватит.
- Желательно знать: что такое класс и селектор в CSS, как классы применяются к элементам на странице.
- Также полезно немного потренироваться на сайтах-песочницах, коих в интернете много (гуглите «css sandbox»).
Небольшое лирическое отступление для веб-разработчиков
Желательно заранее ознакомиться и в общих чертах представлять себе:
- из каких компонентов состоят приложения и страницы апекса
- что такое Item (итем, или элемент) и Region (регион) и для чего они нужны
- что такое «Shared Components» и где их искать
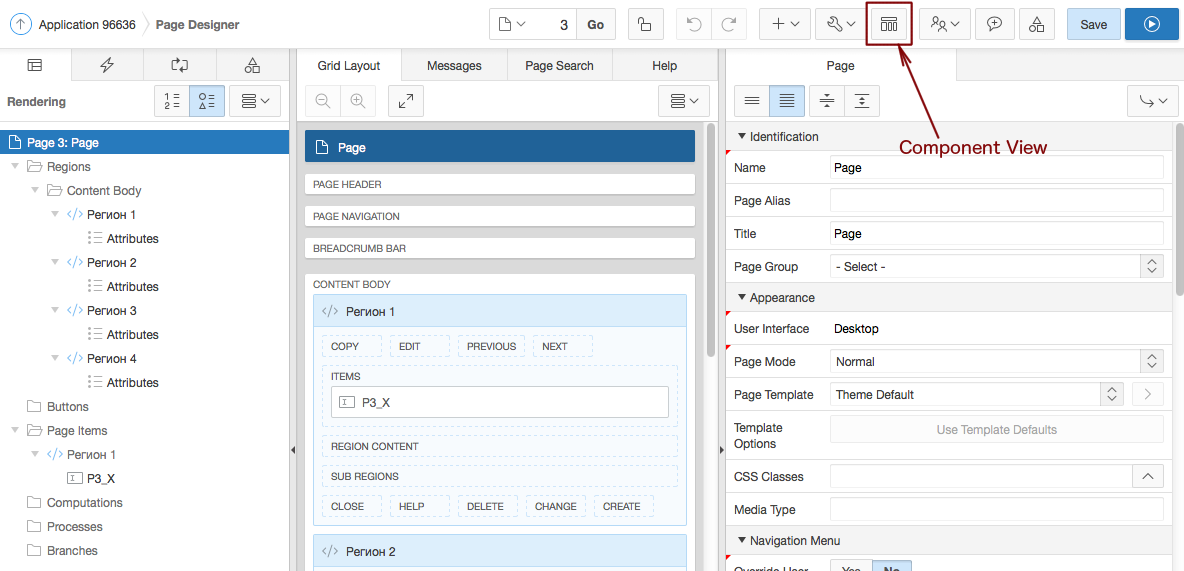
Когда вы редактируете страницу в апексе, по умолчанию страница показывается в режиме «Page Designer». Мне больше нравится режим «Component View», работать я предпочитаю в нем. Переключиться в него можно, нажав кнопку «Component View»:

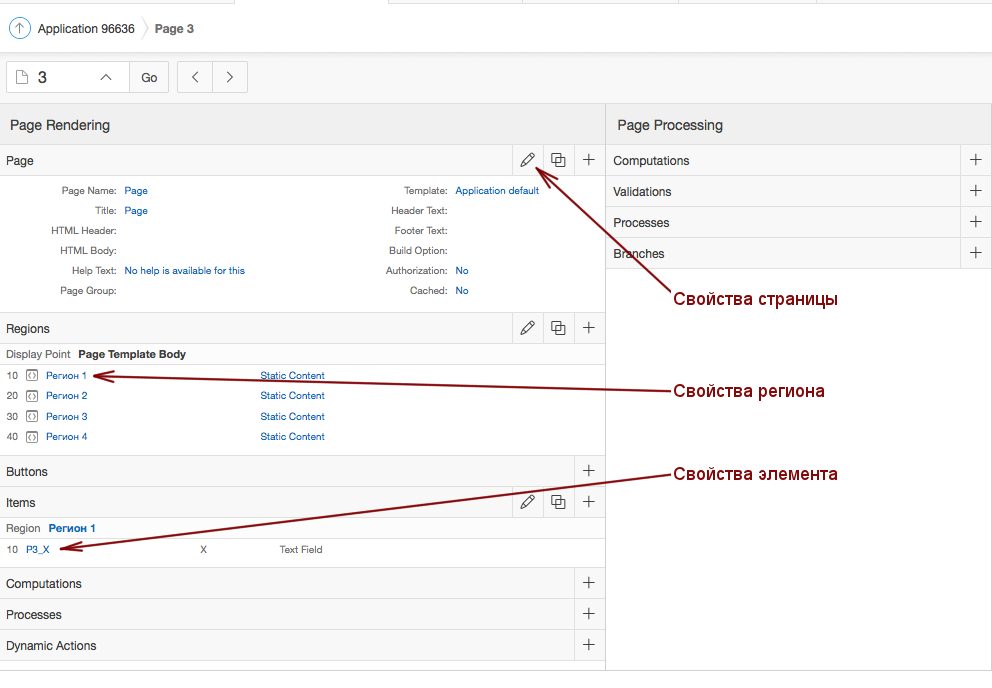
Свойства страницы, регионов и элементов находятся здесь (это режим «Component View»):

Изменение свойств отдельных элементов
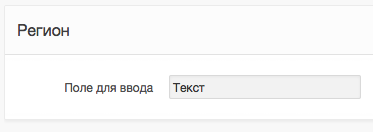
Создадим регион и поле для ввода:

Далее заходим в свойства поля для ввода. Там есть две главные закладки, отвечающие за верстку: «Grid Layout» и «Element». Первая из них отвечает за положение элемента относительно других элементов и в настоящее время представляет скорее исторический интерес.
Дело в том, что в апексе до версии 4.2 включительно применялась табличная верстка. То есть если вы создавали регион с несколькими элементами (полями для ввода и кнопками), то апекс в процессе генерации HTML-кода страницы создавал тег