[Перевод] Кризис ожирения сайтов
Примечание переводчика: визит под кат этого поста означает большие объёмы потреблённого трафика. И это иронично, если учесть поднятую тему. Но всё сразу встаёт на свои места, если помнить, что в оригинале это было выступление в прошлом ноябре в Сиднее длиной почти в час. Чтение поста занимает куда меньше времени. В форме видеозаписи (1280×720) речь занимает два гигабайта. Пост же занимает всего лишь 12 МиБ. Рекомендуется просмотр на широких мониторах.

Перед началом тирады я хотел бы обратить внимание на то, что прекрасные сайты бывают любых форм и размеров. И я здесь не собираюсь кого-то пристыживать за количество использованных бит, объём использованных ресурсов и так далее. Я люблю большие сочные галереи изображений, мне нравятся огромные эксперименты на JavaScript, я смотрю онлайн-видео в высоком разрешении, как и все вы. Я считаю, что подобное замечательно.
Выступление совсем не об этом. Я хотел бы поговорить об этом общественном кризисе здоровья, этом ожирении сайтов. Отличные дизайнеры, которые задумываются о вебе как я или даже больше, почему-то делают страницы, которые становятся больше. Речь пойдёт о текстовых в своей основе сайтах, которые по каким-то непостижимым причинам с каждым годом становятся всё больше и больше.
В этом выступлении я дам примеры, поскольку иначе получилось бы слишком абстрактно. И не ради того, чтобы пристыдить кого-то, кроме нескольких больших компаний, которые я покритикую за то, что они ломают веб. Но я понимаю отдельных людей, которые работают над этими проектами под давлением и принуждением.
 Что такое кризис ожирения сайтов? Вот статья 2012 года с сайта Gigaom «Растущая эпидемия раздутия страниц». Она предупреждает, что средний размер страницы вышел за мегабайт. Сама статья имеет размер 1,8 мегабайта.
Что такое кризис ожирения сайтов? Вот статья 2012 года с сайта Gigaom «Растущая эпидемия раздутия страниц». Она предупреждает, что средний размер страницы вышел за мегабайт. Сама статья имеет размер 1,8 мегабайта.
 Вот почти такая же статья «Веб с избытком веса» с того же сайта от 2014 года, два года спустя. Статья предупреждает, что средний размер страницы приближается к 2 мегабайтам.
Вот почти такая же статья «Веб с избытком веса» с того же сайта от 2014 года, два года спустя. Статья предупреждает, что средний размер страницы приближается к 2 мегабайтам.
Сама статья имеет размер 3 мегабайта.
Если такой тренд сохранится, то статьи с предупреждениями о размерах страниц выйдут за 5 мегабайтов к 2020 году.
Проблема с выбором конкретного порога размера состоит в том, что подобное заставляет аномалии становиться нормой1. То, что сегодня считается жутко раздутым сайтом, завтра становится типичной страницей, а в следующем году это уже элегантный изящный дизайн.
Я хотел бы предложить закрепить размер к чему-то более постоянному.
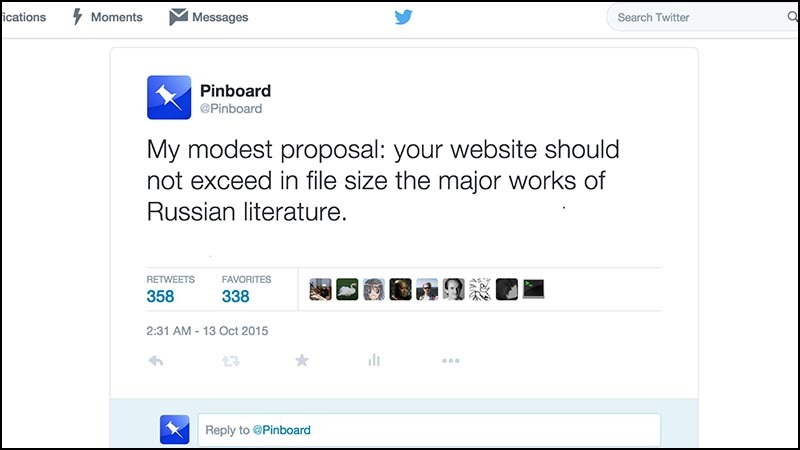
 Повторю предложение, которое сделал в Twitter: ваш сайт, если он текстовый (типа статьи), не должен превышать в файловом размере главные работы русской литературы.
Повторю предложение, которое сделал в Twitter: ваш сайт, если он текстовый (типа статьи), не должен превышать в файловом размере главные работы русской литературы.
Это очень щедрое мерило. Я бы мог выбрать французскую, где романы тонкие. Но я выбрал русскую с её репутацией тяжеловесности — большие кирпичи цельной прозы.
К примеру, в «Обломове»2 Гончарова заглавный герой первую сотню страниц встаёт из кровати.
 Если вы откроете этот твит в браузере, то вы увидите страницу на 900 КБ.
Если вы откроете этот твит в браузере, то вы увидите страницу на 900 КБ.
Это почти на 100 КБ больше, чем полный текст «Мастера и Маргариты», наполненного мистикой и комедией романа Булгакова о Дьяволе, который наведывается в Москву со своей свитой (включая огромного кота!) во время Большого террора 1937 года. Роман прерывается параллельным повествованием о жизни Понтия Пилата, Иисуса Христа и верном, но ненадёжном апостоле Матфее.
На один твит.
Это отличная книга, и вам стоит её прочесть. Это отличный твит, и его вы уже прочитали. Всё, что я хочу сказать: они не должны быть одного размера.
 Или рассмотрите эту статью на 400 слов на Medium. Там есть такое предложение:
Или рассмотрите эту статью на 400 слов на Medium. Там есть такое предложение:
«Команды, которые не не понимают, для кого и для чего они создают, склонны к написанию раздутых продуктов.»
Команда Medium сделала так, что эта крупица гениальности требует 1,2 мегабайта.
 Это длиннее, чем размер «Преступления и наказания», психологического триллера Достоевского о доведённом до нищеты студенте, который забивает голову мыслями о Наполеоне и заставляет себя убить пожилую ростовщицу.
Это длиннее, чем размер «Преступления и наказания», психологического триллера Достоевского о доведённом до нищеты студенте, который забивает голову мыслями о Наполеоне и заставляет себя убить пожилую ростовщицу.
Пытаемый виной, настолько перепутанный своим преступлением, что он даже забыл забрать деньги, Раскольников ввязывается в игру в кошки-мышки с коварным следователем, а потом находит искупление в неправдоподобной любви святой проститутки.
Всё это Достоевский написал в свете свечи, от руки, пером, чёрт возьми.
 Вот недавняя статья »(Не такая уж и) краткая история раздутия в вебе».
Вот недавняя статья »(Не такая уж и) краткая история раздутия в вебе».
Она повторяет обычные причины, по которым раздутие плохо, но также включает эту фразу: «тяжёлые страницы часто бывают медленными, а медленные страницы означают несчастливых пользователей».
Эта цитата могла напомнить знаменитую строчку, которая открывает роман «Анна Каренина»:
 «Все счастливые семьи похожи друг на друга, каждая несчастливая семья несчастлива по-своему.»
«Все счастливые семьи похожи друг на друга, каждая несчастливая семья несчастлива по-своему.»
 Но не такая уж и краткая история раздутия в вебе куда длиннее «Анны Карениной». Сравнение неверно, роман длится всего лишь 1,8 МБ.
Но не такая уж и краткая история раздутия в вебе куда длиннее «Анны Карениной». Сравнение неверно, роман длится всего лишь 1,8 МБ.
Реальная книга, с которой нужно сравнивать — это «Война и мир», примерно 3 МБ. Это размышление Толстого на тему, определяют ли отдельные люди великие события истории, или мы всё же плывём по непреодолимому течению исторической неизбежности.
 Вот статья с Yorkshire Evening Post, типичного представителя тысяч местечковых новостных сайтов. Она никак не исследует отношение между временем и личной волей:
Вот статья с Yorkshire Evening Post, типичного представителя тысяч местечковых новостных сайтов. Она никак не исследует отношение между временем и личной волей:
«Руководство больницы в Лидсе извиняется за перемешанные карри и крамбл»3.
 Эта мучительная история о смешивании двух блюд на тарелке в больнице почти могла выйти из под пера Марселя Пруста, для которого размачивание кусочка пирожного в чае стало отправной точкой для расширяющейся спирали ярких воспоминаний, 9 томами и 3 мегабайтами рукописной прозы позже увенчавшихся в понимании того, что время и память — это лишь обман чувств.
Эта мучительная история о смешивании двух блюд на тарелке в больнице почти могла выйти из под пера Марселя Пруста, для которого размачивание кусочка пирожного в чае стало отправной точкой для расширяющейся спирали ярких воспоминаний, 9 томами и 3 мегабайтами рукописной прозы позже увенчавшихся в понимании того, что время и память — это лишь обман чувств.
Одни лишь скрипты в статье про карри и крамбл длиннее, чем «В поисках утраченного времени». Размер всей статьи — почти 40 МБ.
У меня есть предложение, чтобы браузеры как-то показывали этот вес. Может, они бы падали, а потом их нужно было бы поднимать из-за веса страниц. Так получилось бы какое-то понимание огромности. Особенно хорошо такое работало бы на мобильных устройствах: стороны могли бы взрываться.
 Я могу продолжить в этом духе. И так и сделаю, поскольку мне нравится!
Я могу продолжить в этом духе. И так и сделаю, поскольку мне нравится!
Вот статья о «Лучших методах улучшения онлайн-производительности». Одним из простых методов является не делать страницы размером в 3,1 МБ.
Статья упоминает, что Google смогла увеличить вовлечённость пользователей в Google Maps путём уменьшения страницы с 100 КБ до 80 КБ. А вы помните времена, когда сервис Google Maps, самое продвинутое веб-приложение в ту эпоху, был в тридцать пять раз меньше, чем современная новостная статья?
 Ожирение в вебе может принимать странные формы. К примеру, Тим Кадлек отлично пишет и выступает на тему производительности. Его личный сайт — это маленькая модель бережливости. Тим много знает о том, как уменьшить раздутие.
Ожирение в вебе может принимать странные формы. К примеру, Тим Кадлек отлично пишет и выступает на тему производительности. Его личный сайт — это маленькая модель бережливости. Тим много знает о том, как уменьшить раздутие.
Но слайды его недавней речи о производительности доступны только на 9-мегабайтовой странице или в 14-мегабайтовом PDF.
 Давайте я закончу прекрасной статьёй TechTimes, которая предупреждает, что Google собирается помечать большие страницы специальным «медленным» значком в выдаче мобильного поиска.
Давайте я закончу прекрасной статьёй TechTimes, которая предупреждает, что Google собирается помечать большие страницы специальным «медленным» значком в выдаче мобильного поиска.
Статья как-то умудряется достичь размера в 18 мегабайтов, включая (в том просмотре, который я замерил) 3-мегабайтный видеоролик с K-Y Jelly, «интимным лубрикантом».
Сегодня нужно много интимного лубриканта, чтобы бродить по неотфильтрованному вебу.
Что за ерунда происходит?
 Проблему признают все. Подобные страницы ужасны и на ноутбуке (у моего вентилятор гнал все три недели, что я готовил речь), а на мобильных устройствах это вообще ад. И издатели принимают меры.
Проблему признают все. Подобные страницы ужасны и на ноутбуке (у моего вентилятор гнал все три недели, что я готовил речь), а на мобильных устройствах это вообще ад. И издатели принимают меры.
В мае 2015 года Facebook анонсировал Instant Articles, специальный формат для новостных статей, созданных для практически мгновенной загрузки в ленту Facebook.
Facebook сделал это объявление на 6,8-мегабайтной странице, занятой портретной фотографией какого-то мужика. Он в Facebook даже не работает, это лишь фоторедактор National Geographic.
Ниже на странице можно увидеть 41-мегабайтный видеоролик, единственный способ узнать о проекте. В видеоролике редактор восхваляет интереснейшие ненужности нового формата вроде изменения размеров фотографий по повороту устройства. Это означает, что если телефон не держать ровно, фотографии поплывут как в документалке Кена Бёрнса4.
 Также компания Facebook запустила internet.org, попытку расширить доступ в Интернет. Эмоциональная страница включает рассказы людей из различных развивающихся стран о том, что для них значит доступ в Интернет.
Также компания Facebook запустила internet.org, попытку расширить доступ в Интернет. Эмоциональная страница включает рассказы людей из различных развивающихся стран о том, что для них значит доступ в Интернет.
Ну вы знаете, что будет дальше. Я оставил вкладку с Internet.org и ушёл на обед, а когда вернулся, обнаружил, что она передала больше четверти гигабайта данных.
 Но Мачей, скажете вы. Не может же быть, что эта Земля — это гигантский видеофайл в 16 МБ, на котором вращается планета? Но так оно и есть.
Но Мачей, скажете вы. Не может же быть, что эта Земля — это гигантский видеофайл в 16 МБ, на котором вращается планета? Но так оно и есть.
Это посыл Facebook миру: «Интернет медленный. Сидите и вращайтесь.»
И плохой канал — это не специфичная для стран третьего мира проблема! Я уже достаточно наколесил по Австралии и знаю, что в сельской местности в Тасмании и Квинсленде продавцы относятся к WiFi как к бренди со столетней выдержкой.
Покупать можно сколько угодно, но стоит целое состояние и даётся крошечными порциями. И после третьей или четвёртой порции на тебя смотрят с удивлением.
Даже в местах с хорошим подключением типа Сиднея мы сталкивались с проблемами, когда сигнал сети слабый, батарейка садится, а нужно загрузить какой-то огромный кусок сайта с видео и скриптами и выудить оттуда важную тютельку информации вроде адреса ресторана.
 У меня есть простое решение: дизайнеры, которые вытворяют подобную пуергу уровня той страницы Facebook, заслуживают высшей меры наказания.
У меня есть простое решение: дизайнеры, которые вытворяют подобную пуергу уровня той страницы Facebook, заслуживают высшей меры наказания.
Их нужно заставлять пользоваться мышкой-шайбой от Apple до конца их карьеры. [Слушатели взвыли в ужасе.] Если годы не дают вспомнить, то это идеально круглая мышка. Выяснить, где кнопка, было невозможно, не посмотрев на мышь.
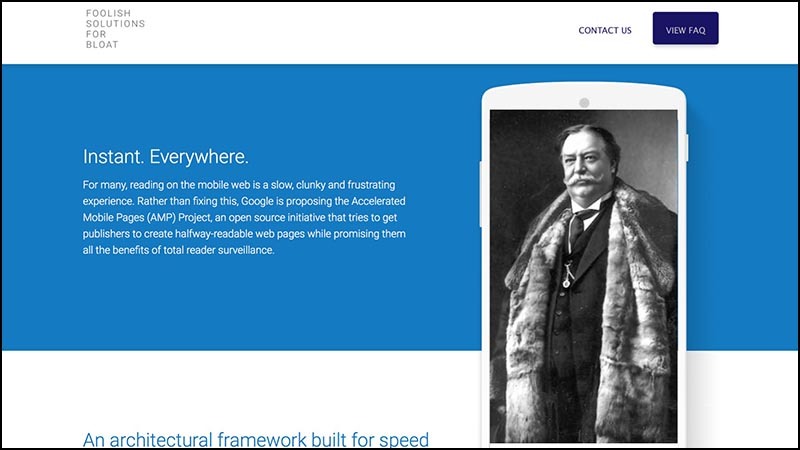
 Google запустила конкурента для Instant Articles, который называется Accelerated Mobile Pages. AMP — это специальное подмножество HTML, созданное для быстроты работы на мобильных устройствах.
Google запустила конкурента для Instant Articles, который называется Accelerated Mobile Pages. AMP — это специальное подмножество HTML, созданное для быстроты работы на мобильных устройствах.
Почему бы не давать обычный HTML без ненужной фигни? Вопрос остался без ответа.
Проект AMP напоказ опенсурсен, в нём участвуют всякие разные издатели. Из-за переизбытка любви к мобильному вебу Google добровольно взялась за хостинг инфраструктуры. Особенно за те части, которые следят за пользователем.
 Джереми Кейт показал мне, что страница с описанием AMP технически бесконечна в размере. Если открыть её в Chrome, то она будет продолжать бесконечно скачивать одну и ту же карусель с видео. На изображении это можно увидеть в морзянкоподобной серии линий загрузки, показывающих безжалостное скачивание 3,4 мегабайта видео вновь и вновь.
Джереми Кейт показал мне, что страница с описанием AMP технически бесконечна в размере. Если открыть её в Chrome, то она будет продолжать бесконечно скачивать одну и ту же карусель с видео. На изображении это можно увидеть в морзянкоподобной серии линий загрузки, показывающих безжалостное скачивание 3,4 мегабайта видео вновь и вновь.
Даже если открыть страницу в Safari, где каруселька сломана, страница всё равно успевает выесть 4 мегабайта.
Эти комично крупные заглавные страницы проектов по ускорению веба — эквивалент просмотра видеоролика про упражнения, где выступающий просто стоит и ест печенье.
Самые крупные в мире технологические компании не могут сделать для мобильных устройств быстрые и легковесные крошечные текстовые сайты, описывающие их будущие флагманские продукты по уменьшению раздутия страниц.
Я не могу представить более сильного признания поражения.
 Технический руководитель Google AMP ответил нам в Twitter. Он признал наличие раздутия. Он объяснил, что в Google были ограничения по ресурсам, и проект пришлось аутсорсить.
Технический руководитель Google AMP ответил нам в Twitter. Он признал наличие раздутия. Он объяснил, что в Google были ограничения по ресурсам, и проект пришлось аутсорсить.
Это произвело на меня глубокое эмоциональное впечатление. Я не считал, что Google находится в затруднительном положении. Мы так много говорим о том, что Google портит веб, а они не могут позволить себе сделать одностраничный сайт о флагманском продукте. Поэтому я наскрёб в глубине сердца сострадания и потратил несколько часов личного времени, делая мою собственную статичную версию сайта AMP.
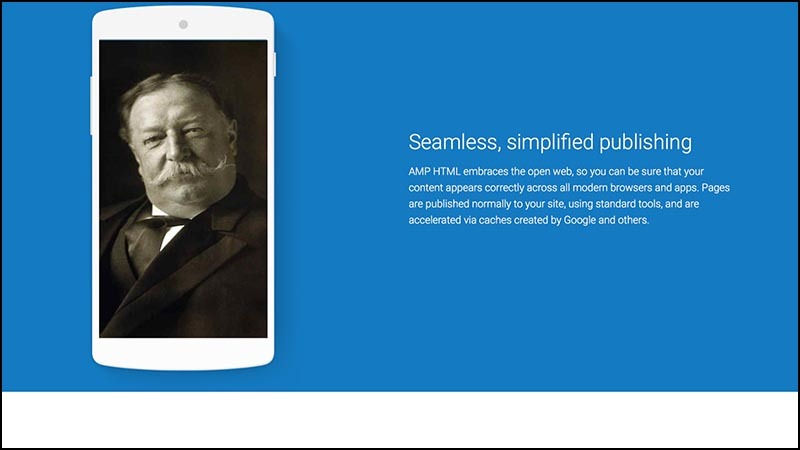
 Начал я с того, что заменил карусельки с изображениями на фотографии Уильяма Говарда Тафта5, который был самым крупным президентом Америки по массе и жутко солидным малым.
Начал я с того, что заменил карусельки с изображениями на фотографии Уильяма Говарда Тафта5, который был самым крупным президентом Америки по массе и жутко солидным малым.
Мне кажется, стало заметно лучше без неуместных анимаций оригинальной страницы.
 Вырезанием мусора6 за остаток дня после обеда мне удалось урезать размер страницы с оригинальных 4 МБ + ∞ до полумегабайта. Это в восемь раз меньше, чем в оригинале. Это не особо сильное достижение, уверен, у вас может получиться лучше.
Вырезанием мусора6 за остаток дня после обеда мне удалось урезать размер страницы с оригинальных 4 МБ + ∞ до полумегабайта. Это в восемь раз меньше, чем в оригинале. Это не особо сильное достижение, уверен, у вас может получиться лучше.
Я бесплатно предложил мои изменения Google, но, видимо, ограничения ресурсов настолько сильны, что нет времени даже на копирование.
 Этот проект вдохновил на тест Тафта:
Этот проект вдохновил на тест Тафта:
Улучшается ли дизайн страниц, если заменить каждое изображение фотографиями Уильяма Говарда Тафта?
Если да, то, наверное, эти картинки не особо-то и что-то значат для дизайна. По крайней мере, оставьте там Тафта! Вы же только что признались, что он там выглядит лучше. На него приятно смотреть: то ли это усы, то ли шубы, но выглядит он дружелюбно.
 Меня поражает убеждение в том, что размер страницы компактного дизайна должен быть выше, чем у обычной замусоренной страницы. Хочу поделиться простым секретом из двух шагов по улучшению производительности любого сайта.
Меня поражает убеждение в том, что размер страницы компактного дизайна должен быть выше, чем у обычной замусоренной страницы. Хочу поделиться простым секретом из двух шагов по улучшению производительности любого сайта.
- Отправьте пользователю самые важные элементы страниц. Убедитесь, что они рендерятся первыми.
- Остановитесь.
Вы же выдали то, что нужно пользователям. Зачем что-то ещё, что не нужно по определению? Проявляйте смелость в минимализме.
 Чтобы провести параллель со знаменитой мотивирующей речью7, я бы мог сегодня вечером с материалами, которые есть у вас, переписать сайты, которые я показал в начале выступления, и заставить их грузиться быстрее секунды. За два часа.
Чтобы провести параллель со знаменитой мотивирующей речью7, я бы мог сегодня вечером с материалами, которые есть у вас, переписать сайты, которые я показал в начале выступления, и заставить их грузиться быстрее секунды. За два часа.
А вы можете? Вы можете?
Конечно, можете! Это не тяжело! Мы знали, как делать простые сайты в 2002 году. Это не греческий огонь, дамасская сталь или ещё какой-то утерянный секрет, которым бредят историки.
Но мы сталкиваемся с давлением, заставляющим делать сайты больше.
Ставлю, что если бы вы пришли к клиенту и показали «рыбу» на 200 килобайтов, вас бы уволили. Даже если выглядело бы неплохо и чудом умудрялось содержать все нужные счётчики и мусор социальных медиа, который потребовали поставить. Просто сейчас в голове такой размер не укладывается.
 Если вы пытались сбросить вес, то вам знакомы эти ухищрения, которыми люди убеждают себя, что они тоньше, чем на самом деле. Можно втянуть брюхо, носить узкую рубашку, стоять на нужной части весов.
Если вы пытались сбросить вес, то вам знакомы эти ухищрения, которыми люди убеждают себя, что они тоньше, чем на самом деле. Можно втянуть брюхо, носить узкую рубашку, стоять на нужной части весов.
Подобное случается с тестами на производительность. Чтобы убедить себя, что наши тугие сайты загружаются быстро, мы проявили творческую жилку и изобрели новые метрики.
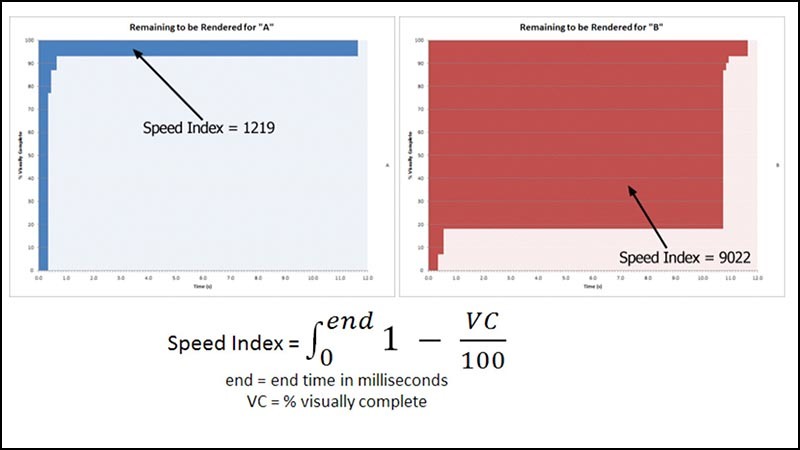
У Google есть одна из популярных, называется SpeedIndex. (Понять, что это Google легко, поскольку только они могли без особых раздумий высокомерно сунуть знак интеграла в определение.)
SpeedIndex говорит: важно то, как быстро рендерится видимая часть сайта. Неважно, что происходит ещё где-то на странице. Неважно, что канал соединения забит, а телефон раскалён. Неважно, что батарейка убывает на глазах. Всё в порядке до той поры, пока быстро рендерится та часть страницы, которую мы видим в окне браузера первой.
Конечно, какая часть страницы появится первой, неважно, если страница по окончании загрузки начнёт показывать промежуточную закрывающую экран рекламу8. Или если вы, как и многие другие мобильные пользователи, начинаете немедленно мотать страницу, ловя неоптимизированные куски со спущенными штанами.
Есть лишь одна метрика веб-производительности: время, которое прошло между кликом на ссылку и пропуском последнего баннера.
Всё остальное — это голимая ерунда.
 В обсуждениях с защитниками веб-производительности я иногда чувствую себя хиппи в разговоре с владельцем внедорожника о расходе топлива.
В обсуждениях с защитниками веб-производительности я иногда чувствую себя хиппи в разговоре с владельцем внедорожника о расходе топлива.
У них есть море разнообразных приёмов, чтобы улучшить расход. Немного сдуть переднее левое колесо, чтобы быстрее поворачивать. Поставить магнитик на крышку топливного бака. Загнуть боковые зеркала.
Большая часть разговоров про веб-производительность похожим образом пестрит техническими деталями: сжатие, асинхронная загрузка, планирование ассетов, группирование HTTP-запросов, пайплайнинг и минификация.
 Всё затмевает простое решение. Если нужно заехать только в магазинчик на углу, сядьте на велосипед.
Всё затмевает простое решение. Если нужно заехать только в магазинчик на углу, сядьте на велосипед.
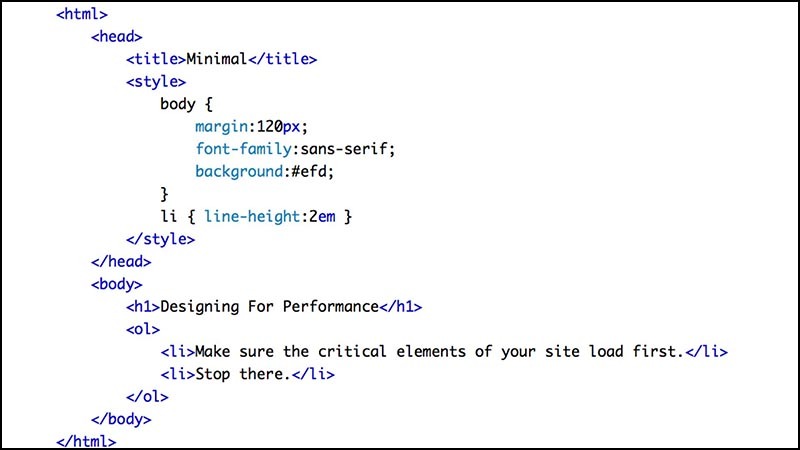
Если нужно показать всего пять предложений текста, используйте обычный HTML. Да блин, просто дайте текстовый файл. Тогда не понадобятся хаки сжатия, знаки интеграла и сложные диаграммы Ганта, показывающие, что грузится в каком порядке.
Браузеры очень, очень хорошо показывают обычный HTML.
Технология есть.

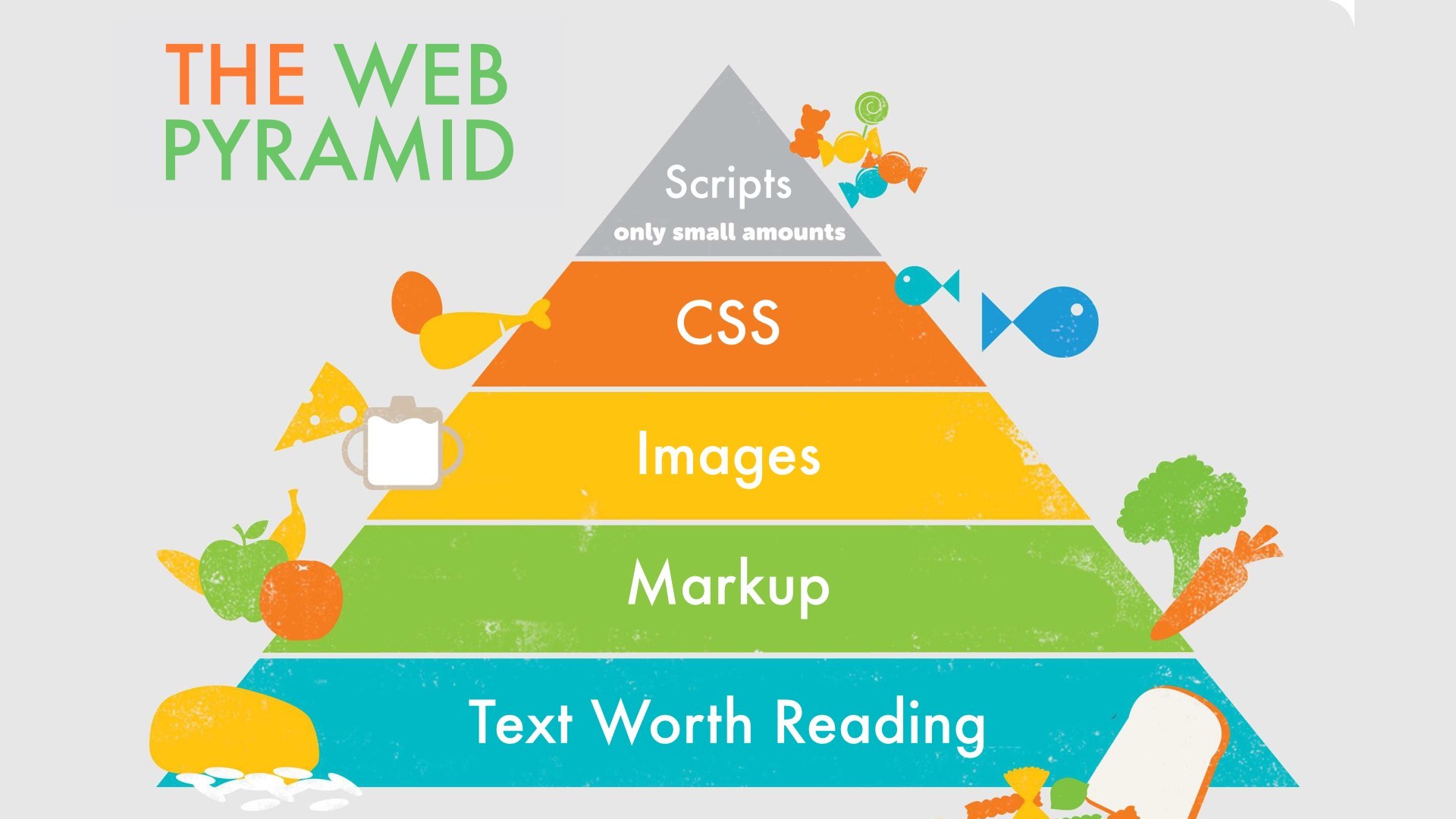
Раньше диетологи обожали концепт пищевой пирамиды. Думаю, нам нужна такая для веба, чтобы напомнить самим себе, как должен выглядеть здоровый сайт. Вот, что я рекомендую для сбалансированного сайта в 2015 году:
- Твёрдая основа из текста, достойного чтения, отформатированного здоровой порцией разметки.
- Умеренное количество изображений, которые иллюстрируют и задают тон дизайну. Не надо злоупотреблять — хорошенько их сожмите.
- Ложечка CSS.
- И затем очень скупо и только при необходимости щепотка JavaScript.

Вот как вместо этого выглядит веб-пирамида в реальности:
- Базовый слой HTML.
- Огромная куча ненужной требухи.
- Наверху целое море скриптов слежки.
 Веб-дизайнеры! Это не полностью ваша вина. Вы вкладываете душу в создание отличного сайта, заточенного на быстроту. Вы тратите время процесса разработки на попытки предугадать нужды пользователя и устилаете его пути лепестками роз.
Веб-дизайнеры! Это не полностью ваша вина. Вы вкладываете душу в создание отличного сайта, заточенного на быстроту. Вы тратите время процесса разработки на попытки предугадать нужды пользователя и устилаете его пути лепестками роз.
Затем, когда работа закончена, клиент заставляет изгадить результат тяжёлого труда скриптами слежки и рекламой. Контроля над ней у вас нет. Её происхождение и содержимое решаются в момент, когда страница прогружается в браузере пользователя. Вся её цель — сломать дизайн и отвлечь пользователя от того, зачем он пришёл на сайт.
Опыт взаимодействия пользователя вашего сайта захвачен враждебными элементами, неподконтрольными вашей воле.
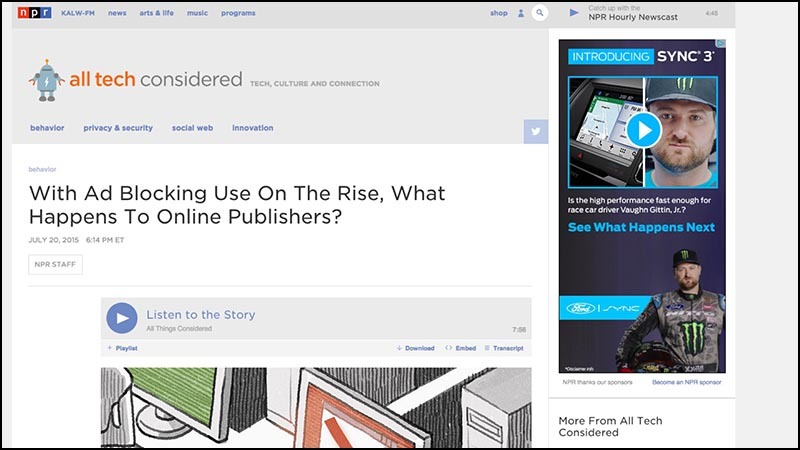
 Вот скриншот статьи National Public Radio, обсуждающей растущую популярность блокировщиков рекламы. В обычном браузере без дополнений страница весит 12,4 мегабайта.
Вот скриншот статьи National Public Radio, обсуждающей растущую популярность блокировщиков рекламы. В обычном браузере без дополнений страница весит 12,4 мегабайта.
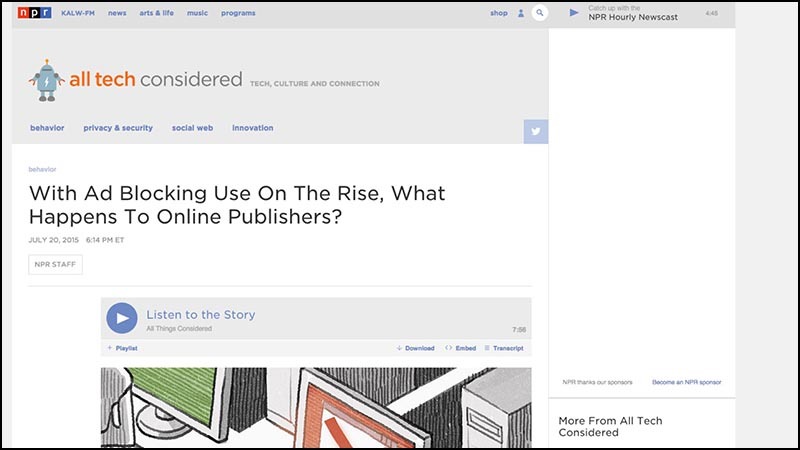
 Та же статья с включённой базовой резкой рекламы — это 1,1 МБ. В двенадцать раз меньше. Это не образец бережливости, но всё же разница, которую создаёт всего лишь плагин.
Та же статья с включённой базовой резкой рекламы — это 1,1 МБ. В двенадцать раз меньше. Это не образец бережливости, но всё же разница, которую создаёт всего лишь плагин.
Если посмотреть на то, что торчит в неурезанной версии, то это не просто видеоролики и баннерная реклама, но файлы и файлы скриптов. Каждый маячок-beacon, трекер активности и виджет соцсетей для расшарки несёт свой набор скриптов, которые нужно получить со стороннего сервера. Каждый запрос возвращается с горсткой куки.
Больше печеньев-куки — это последнее, что нужно ожиревшему сайту.
Эти скрипты идут бог пойми откуда. Они — идеальный вектор атак для доставки вредоносных программ.
Рекламщики скажут, что так и должно быть. Но при разговоре с ними нужно помнить, что они профессиональные лжецы. Не хочу оскорбить. Я говорю про должностные обязанности. Работой рекламщика является убеждение сделать что-то, что иначе вы бы делать не стали. В разговорах с веб-дизайнерами задачей рекламщиков является склонение к мысли, что единственный правильный способ показывать рекламу — это включать гору сторонних мусора и слежки.
Раздутие, ужасы производительности и безопасности, убеждают они, — это цена, за которую читателям обходится за бесплатный контент.
 Я наткнулся на схемы «экосистемы рекламных компаний». Схемы мне нравятся. Они передают алчность рекламной индустрии так, как простые числа не смогли бы.
Я наткнулся на схемы «экосистемы рекламных компаний». Схемы мне нравятся. Они передают алчность рекламной индустрии так, как простые числа не смогли бы.
Вот обзор экосистемы в 2011 году, когда было 100 подобных компаний.
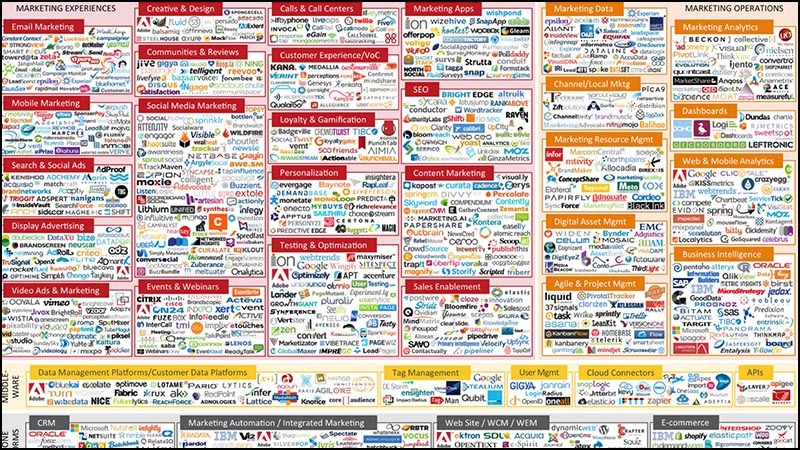
 Вот так дела обстояли в 2012 году, когда их было 350.
Вот так дела обстояли в 2012 году, когда их было 350.
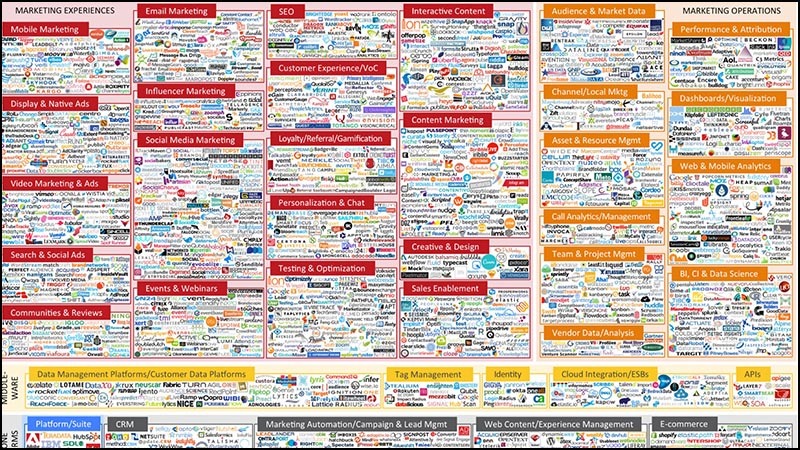
 К 2014 году Господь ниспослал ещё, и их стало 947.
К 2014 году Господь ниспослал ещё, и их стало 947.
 И в текущем 2015 году этих штук 1876. Они все борются за маленькую часть ваших онлайн-трат.
И в текущем 2015 году этих штук 1876. Они все борются за маленькую часть ваших онлайн-трат.
Эта растущая индустрия очень сложна — мне кажется, намеренно. Когда нужно понять сложную систему, полезно посмотреть на ситуацию с более крупного масштаба.
 К примеру, вот схема на немецком, которая показывает энергетический бюджет Земли. Когда солнечный свет падает на воду или листья, с ним происходят всякие разные сложные вещи, но их можно полностью проигнорировать и просто измерить всю энергию, которая входит и выходит.
К примеру, вот схема на немецком, которая показывает энергетический бюджет Земли. Когда солнечный свет падает на воду или листья, с ним происходят всякие разные сложные вещи, но их можно полностью проигнорировать и просто измерить всю энергию, которая входит и выходит.
Позвольте мне сделать подобную зарисовку для пузыря рекламы.
 Вначале есть клиент. В жутко неправильной попытке добавить восприятия чужой культуры я представил клиента в виде кенгуру.
Вначале есть клиент. В жутко неправильной попытке добавить восприятия чужой культуры я представил клиента в виде кенгуру.
 Клиенты дают продавцам деньги в обмен на товары и услуги. Красная стрелочка здесь представляет поток к продавцу денег или, как вы говорите в Австралии, долларов.
Клиенты дают продавцам деньги в обмен на товары и услуги. Красная стрелочка здесь представляет поток к продавцу денег или, как вы говорите в Австралии, долларов.
 Кусочек этих денег отклоняется для оплаты рекламы. Представим это как маленький налог с продаж на всё, что вы покупаете.
Кусочек этих денег отклоняется для оплаты рекламы. Представим это как маленький налог с продаж на всё, что вы покупаете.
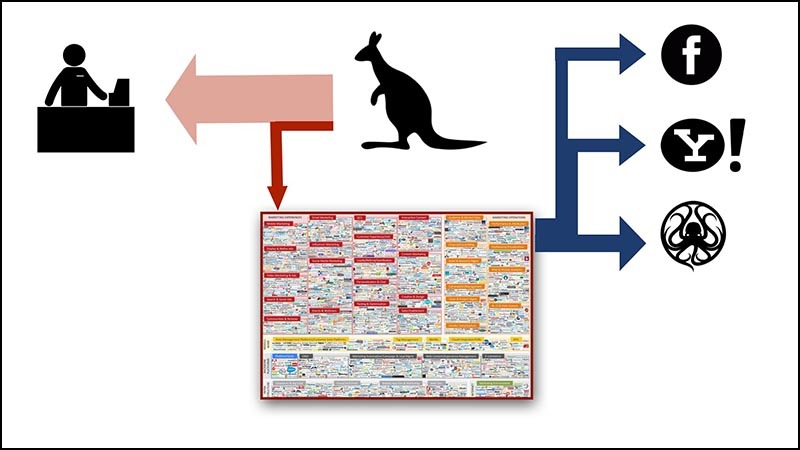
 Деньги крутятся по миру рекламных посредников до тех пор, пока поток не оседает в чьём-то кармане.
Деньги крутятся по миру рекламных посредников до тех пор, пока поток не оседает в чьём-то кармане.
Сейчас деньги залетают в карманы таких успешных операторов рекламных сетей, как Facebook, Yahoo и Google.
 Заметьте, что из системы уходит больше денег, чем входит.
Заметьте, что из системы уходит больше денег, чем входит.
Есть ограничение тому, сколько денег может достаться рекламным компаниям от просто клиентов. Задумайтесь над тем, сколько рекламы вам показывают, и сравните с числом покупок, которые вы делаете за тот же временной промежуток.
Так что благодарим удачу, что есть инвесторы! Сейчас они заполняют разрыв заливанием инвестиций в этот раскалённый добела рынок. Инвесторы надеются, что они попадут на ту компанию, которая окажется победителем.
 Однако, на какой-то стадии инвесторы, которые добровольно вливают деньги, захотят оказаться на правой части схемы. И получить они пожелают денег больше, чем вложили.
Однако, на какой-то стадии инвесторы, которые добровольно вливают деньги, захотят оказаться на правой части схемы. И получить они пожелают денег больше, чем вложили.
 Когда это случится (и как мне кажется, это происходит прямо сейчас), чем-то придётся пожертвовать.
Когда это случится (и как мне кажется, это происходит прямо сейчас), чем-то придётся пожертвовать.
Либо покупать больше, или куда большая часть наших трат уйдёт на рекламные бюджеты…
Или пузырь лопнет.
 После взрыва пузыря оставшимся рекламным стартапам станет туго. Начнутся поиски путей выделить себя из стаи с помощью инновационных форм наблюдения.
После взрыва пузыря оставшимся рекламным стартапам станет туго. Начнутся поиски путей выделить себя из стаи с помощью инновационных форм наблюдения.
Мы увидим волну объединений, слияний, новых агрессивных форм слежки и полное уничтожение остатков онлайн-приватности. Это как стайка живородящихся акул в животе у мамы-акулы. Все они сражаются друг с другом за жизнь, чтобы стать одной-единственной, которая родится.
Именно поэтому я предлагал вырегулировать эту отрасль ко всем чертям. Я считаю, что нужно запретить сторонний трекинг и сторонний таргетинг рекламы. Реклама вновь станет тупой. Она будет выдаваться сайтом, на котором появляется.
 Сегодня общепринятой практикой является аукцион рекламного пространства во время загрузки страницы. Сама реклама (включая все её скрипты и структуры слежки) появляется в браузере после того, как элементы контента оказываются на своих местах.
Сегодня общепринятой практикой является аукцион рекламного пространства во время загрузки страницы. Сама реклама (включая все её скрипты и структуры слежки) появляется в браузере после того, как элементы контента оказываются на своих местах.
Если переводить пользовательский опыт на язык аналогий, это как торговый агент, который появляется на вечеринке после её начала, требует выключить музыку и занимает стол продукцией Tupperware9, чтобы мучать гостей. Атмосфера убита на корню.
 Представьте, что загружаемая на стороне сервера реклама означала бы для дизайнеров. Было бы ясно, как на самом деле выглядели бы страницы. Можно было бы грузить ассеты в адекватном порядке. Можно было бы не распространять вирусы. Огромные анимации больше бы не влетали на страницу после загрузки, уничтожая дизайн и заставляя пользователей ненавидеть ресурс.
Представьте, что загружаемая на стороне сервера реклама означала бы для дизайнеров. Было бы ясно, как на самом деле выглядели бы страницы. Можно было бы грузить ассеты в адекватном порядке. Можно было бы не распространять вирусы. Огромные анимации больше бы не влетали на страницу после загрузки, уничтожая дизайн и заставляя пользователей ненавидеть ресурс.
 Действительно, давайте мыслить шире. Не уверен, что издателям вообще нужна поддержка рекламой.
Действительно, давайте мыслить шире. Не уверен, что издателям вообще нужна поддержка рекламой.
Люди забывают про микроплатежи, игнорируют факт того, что у нас уже де-факто есть хорошо работающая система микроплатежей.
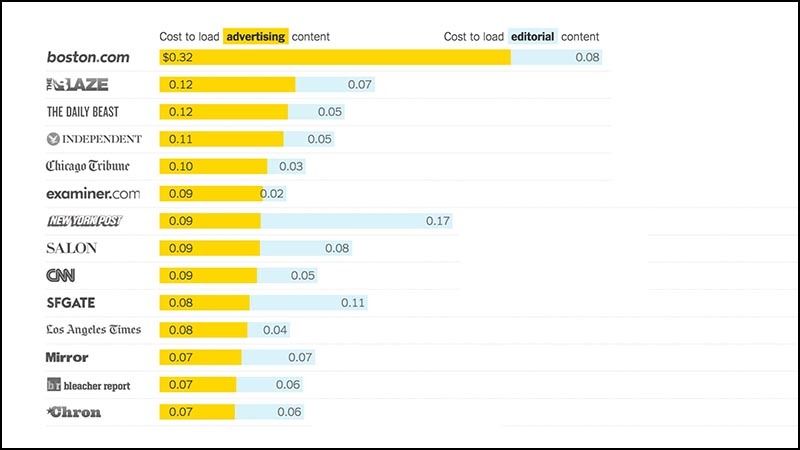
Вот график из New York Times, который показывает, сколько денег тратится на загрузку страниц с помощью американской сети сотовой связи на основе используемых данных. К примеру, загрузить рекламу страницы Boston.com на типичном тарифе стоит тридцать центов.
Это ничто иное как микроплатёж телекоммуникационной компании. И я уверен, что это больше, чем Boston.com получает с показов рекламы на страницах. Представьте, что сайты получали бы эти деньги, которые тратятся на прогрузку рекламы. Они бы могли полностью убрать баннеры, но всё равно бы получали больше, чем сейчас.
Мы попали в глупую ситуацию, когда реклама приносит огромную прибыль операторам связи и рекламным сетям за счёт всех остальных.
 Рекламщики будут изо всех сил брыкаться против попыток заставить использовать старую модель тупой рекламы. Но нет фактов, что тупая реклама хуже умной.
Рекламщики будут изо всех сил брыкаться против попыток заставить использовать старую модель тупой рекламы. Но нет фактов, что тупая реклама хуже умной.
Годами и годами слабо таргетированная реклама приносила достаточно денег для целых телестудий, радиопередач и всяких других форм развлечений. Тупая реклама купила Бэтмобиль10. Денег от ужасно таргетированной рекламы было достаточно, чтобы снять телепередачу с огромными площадками, стильными костюмами и Бэтмобилем, а затем бесплатно показывать её по телевизору.
Нанять пару журналистов-фрилансеров и веб-дизайнера стоит куда меньше, чем снять ситком. Так почему же заставлять возвращаться к успешной модели финансирования, которая не нарушает частную жизнь — это немыслимо?
 Конечно, рекламщики расскажут нам, как старое телевидение могло бы быть лучше с камерой на каждом телевизоре.
Конечно, рекламщики расскажут нам, как старое телевидение могло бы быть лучше с камерой на каждом телевизоре.
Но мы их уже и так наслушались.
 Тупая реклама означает меньше прибыли от рекламы, поскольку большая доля трат на рекламу подстёгивается нелепыми обещаниями о возможностях технологий наблюдения.
Тупая реклама означает меньше прибыли от рекламы, поскольку большая доля трат на рекламу подстёгивается нелепыми обещаниями о возможностях технологий наблюдения.
Но рынок рекламы всё равно взорвётся, когда лопнет существующий сейчас пузырь. Вопрос лишь в том, захотят ли издатели уйти вперёд и пожинать плоды или исчезнуть в никуда, как и все остальные.
 Давайте поговорим о другом случае веб-ожирения.
Давайте поговорим о другом случае веб-ожирения.
Жирные ассеты!
Проблема существовала всегда, но с ростом быстроты рекламных сетей и сложности автоматизации технологий издателей стало проще случайно опубликовать здоровенные файлы на сайте.
 Примеры!
Примеры!
Вот лицемерный блогер, который обожает распекать других за раздутые сайты. [Здесь Мачей говорит про собственный блог.] Но при этом у него есть абсолютно неуместная 3-мегабайтная картинка в начале его самого последнего поста.
Можно предположить, что это типичный случай, когда картинку забыли сжать. Ошибку трудно заметить, если не работать на медленном соединении.
Рост быстроты сетей увеличивает эту проблему.
 Вот недавняя фотография пробки в Китае. На дороге 50 полос движения. Добавление 51-ой делу не поможет.
Вот недавняя фотография пробки в Китае. На дороге 50 полос движения. Добавление 51-ой делу не поможет.
Похожим образом добавление пропускной способности каналов не склонит никого к мысли пихать на страницы меньше контента.
 Рассмотрим вот эту недавнюю статью Vice о ботнетах.
Рассмотрим вот эту недавнюю статью Vice о ботнетах.
В начале статьи стоит бессмысленная 3-мегабайтная фотография наушников. Страница проваливает тест Тафта.
Это часть прискорбного тренда заслуги быстрых каналов связи, при котором в статьях размещаются «изображения-герои» (hero image), вся цель которых — создавать пространство для прокрутки.
В этом случае обвинять автора бесполезно. В инструментах публикации не сработало что-то, ответственное за уменьшение этой огромной картинки. Есть проблема поважнее: быстрые каналы связи провоцируют на включение в страницы подобного визуального наполнителя.
 Мы всё больше полагаемся на приёмы сжатия, минимизацию, кэширование и конфигурирование серверов. Вместе с этим ошибки становится труднее отлавливать, они обходятся дороже.
Мы всё больше полагаемся на приёмы сжатия, минимизацию, кэширование и конфигурирование серверов. Вместе с этим ошибки становится труднее отлавливать, они обходятся дороже.
Вот другой пример, интересный по двум причинам. Во-первых, качество оригинальной картинки ужасно. Изображение выглядит так, будто снимали на ботинок, потому что это скриншот телепередачи.
 В любом случае картинка огромна. Если загрузить сайт в Safari, размер изображения составит несколько мегабайтов. Если загрузить в Chrome, получится 100 килобайтов, потому что Chrome поддерживает формат сжатия на лету, которого в Safari нет.
В любом случае картинка огромна. Если загрузить сайт в Safari, размер изображения составит несколько мегабайтов. Если загрузить в Chrome, получится 100 килобайтов, потому что Chrome поддерживает формат сжатия на лету, которого в Safari нет.
Со всеми этими усложнёнными пайплайнами оптимизации трудно понять, видим ли мы то же, что и наша аудитория.
 Как бонус, если прокрутить вниз, то в части страницы, которую веб-дизайнеры зовут chum, мы увидим крошечную GIF-анимацию более мегабайта в размере.
Как бонус, если прокрутить вниз, то в части страницы, которую веб-дизайнеры зовут chum, мы увидим крошечную GIF-анимацию более мегабайта в размере.
Это бесполезный кусок кликбэйта, но он сильно влияет на общий вес страницы.
 Ни у кого другого статика не жирна настолько, как у Apple. Сайт до смешного раздут. Думаю, это маркетинговый приём.
Ни у кого другого статика не жирна настолько, как у Apple. Сайт до смешного раздут. Думаю, это маркетинговый приём.
«Эти картинки на моём андроидофоне грузятся жутко медленно. Жду не дождусь возможности купить один из гаджетов Apple!»
Посмотрим на страницу сайта Apple, которая объясняет iOS на iPad Pro. На ней сколько, 10 предложений?
 Как вы считаете, как огромна эта страница?
Как вы считаете, как огромна эта страница?
Можете ли вы поверить, что она крупнее, чем вся память легендарного iMac (32 МБ)?
 Там остаётся место для Macintosh SE… (5 МБ).
Там остаётся место для Macintosh SE… (5 МБ).
 Можно уместить содержимое всего главного компьютера корабля «Спейс шаттл».
Можно уместить содержимое всего главного компьютера корабля «Спейс шаттл».
 И не одного, а всего флота из пяти космических кораблей (5 МБ).
И не одного, а всего флота из пяти космических кораблей (5 МБ).
 Уместятся все работы Шекспира (5 МБ).
Уместятся все работы Шекспира (5 МБ).
И ещё много свободного места. Размер страницы — 51 мегабайт.<
