Хороший ли выбор Svelte для реализации виджета?
Привет! Меня зовут Дмитрий Усов, я фронтенд-разработчик в Ситимобил. Буквально несколько месяцев назад появилась задача создать виджет для заказа такси через сайт. В этой статье я хотел бы рассказать, почему для этой задачи был выбран Svelte, поделиться своим мнением о его достоинствах и недостатках, а также полезными ссылками, если вы решитесь изучать или применять эту технологию.

Исходные данные
Задача: создать виджет для заказа такси через сайт.
Нужно определиться с требованиями и на их основе выбрать инструмент, с помощью которого этот виджет будет написан.
Что было важно в моем случае:
- Со стороны бизнеса:
- Виджет должен быстро загружаться и запускаться. Как следствие, итоговый размер бандла должен быть как можно меньше.
- Со стороны разработки:
- Компонентный подход. Это позволит легче вносить дальнейшие изменения.
- Возможность не манипулировать DOM вручную. Это позволит быстрее писать код.
- Хотелось, чтобы эту технологию развивали, у нее было сообщество и толковая документация.
Самое главное в этом списке — размер бандла. У React, Vue и Angular с этим проблемы.
Я начал искать другие технологии, и вспомнил о Preact и Svelte.
Тут обращал внимание на два пункта:
- Все тот же размер в runtime.
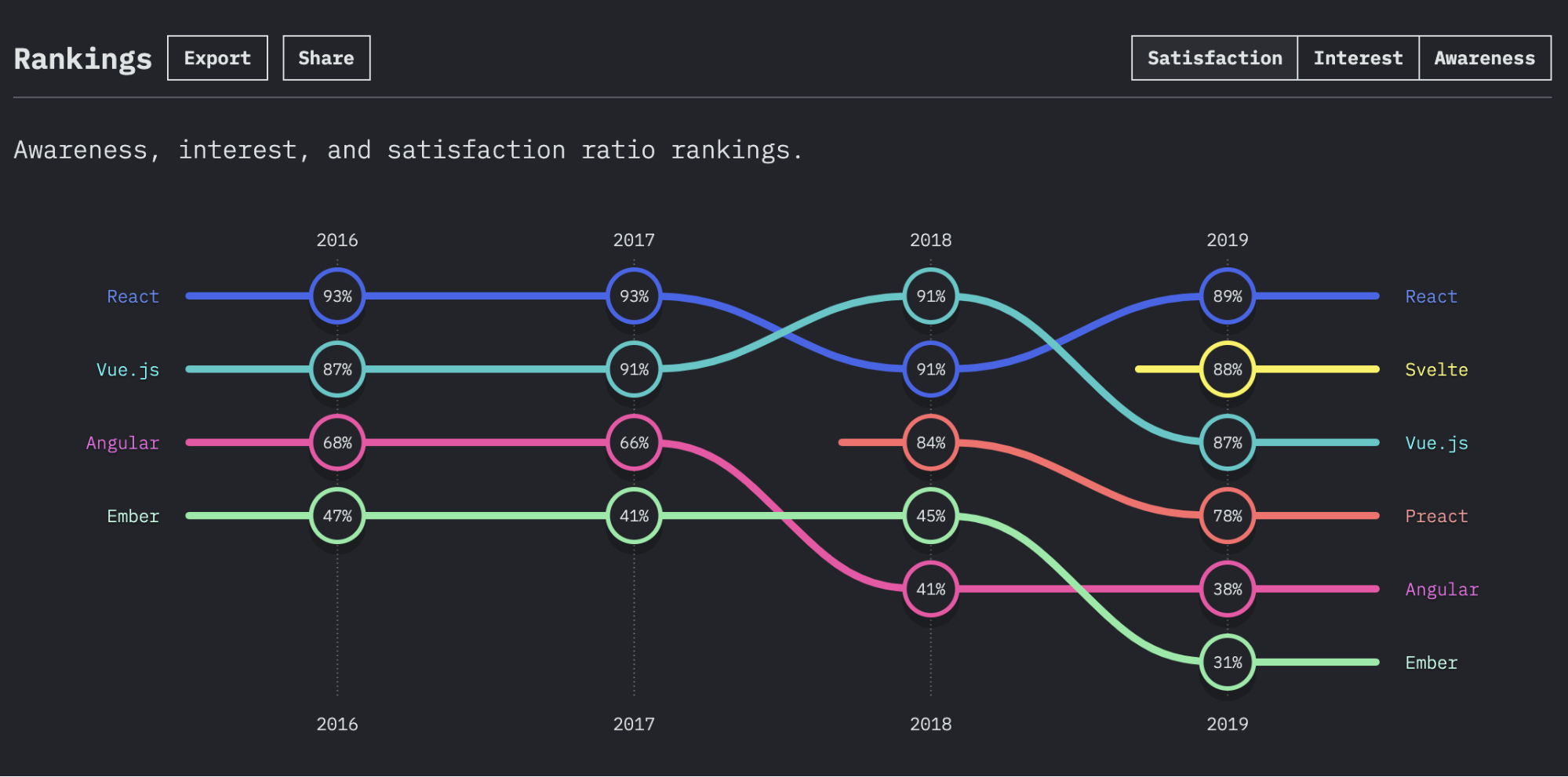
- Stateofjs — насколько интересна технология для разработчиков, и насколько они ей удовлетворены.

Из дополнительных плюсов Preact: весь фронтенд в нашей компании сейчас пишется на React, и это дало бы взаимозаменяемость.
Преимущества Svelte:
- Выигрышные показатели в таблице.
- Отличная возможность для эксперимента, так как проект маленький. Preact тут проигрывает, так как это React внутри, который у нас уже везде используется.
- Большая часть компонентов на главной странице Mail.ru написано на Svelte.
Поговорил с коллегами, и мы сошлись в выборе Svelte.
Пара слов о Svelte
Svelte — это язык с принципиально новым подходом к созданию пользовательских интерфейсов. Тогда как традиционные фреймворки, такие как React и Vue, выполняют основную часть своей работы в браузере, Svelte переносит эту работу на этап компиляции, который происходит при сборке приложения.
Советую прочитать эту статью, чтобы узнать больше о Svelte.
Реализация
Виджет представляет из себя модальное окно с несколькими экранами и формами внутри.

Тут нужно было понять, сможет ли Svelte реализовать ту функциональность, которая указана в ТЗ. Потратив день на изучение и проверку, я пришел к выводу, что сможет, и приступил к реализации.
Виджет доступен — здесь. Сама реализация не заняла много времени — в Svelte есть огромное количество полезных инструментов (об этом далее).
Из самых запомнившихся моментов: поднятие локального reverse proxy для общения с серверной частью в обход CORS. Изначально для сборки проекта был выбран rollup, но, как потом оказалось, нельзя сделать так, чтобы был активным и hot reload, и proxy, потому что каждый дает свой собственный сервер, а использовать можно только один. Пришлось менять уже подготовленный rollup на webpack.
В остальном, все проблемы, с которыми я сталкивался, решались быстро.
Итак, достоинства Svelte
Опишу все достоинства, которые заметил в процессе выбора технологии и реализации проекта.
Важно: все, что здесь написано — мое личное мнение. Возможно, для вас, вашего проекта или компании выделенные мной плюсы таковыми являться не будут.
Низкий порог входа
Здесь простой JS/HTML/CSS в компонентах и дополнительные бонусы из больших фреймворков. Новички и разработчики с опытом в Vue/React/Angular, определенно, найдут в Svelte что-то знакомое.
Скорость
- Размер в runtime (min+gzip) 1,4 Кб.
- Нет virtual DOM. Svelte на этапе сборки знает все состояния приложения, и как оно может между ними меняться.
- Минимум бойлерплейта.
- Технология удаления мертвого CSS. Если ваше приложение не использует какую-то часть CSS-кода, то подключенный linter подскажет. А если вдруг вы забудете этот код удалить, компилятор это сделает за вас.
Много полезных инструментов для разработки
- Есть компонентный подход.
- Есть реактивность.
- Есть жизненные циклы компонента.
- Есть context и stores, позволяющие взаимодействовать между компонентами.
- Actions. Еще рекомендую статью AlexxNB, в которой он раскрыл больше примеров.
- Есть самая простая и функциональная анимация, какую я когда-либо видел. Несмотря на то, что анимации пишутся в виде JS-функций, они компилируются в нативные CSS-анимации и, соответственно, выполняются в отдельном от JS потоке.
Сообщество и документация
- Есть подробная документация на сайте.
- Руководство, в котором, есть все, что нужно знать, чтобы начать писать на Svelte.
- Есть русскоязычное сообщество в Telegram, в котором более 1500 человек.
- Есть официальный Discord с чатами на разные тематики (sapper, svelte, jobs, typescript, etc).
Минусы Svelte
А теперь о недостатках, которые я заметил в процессе выбора технологии и реализации проекта.
Опять же, важно: все, что здесь написано — мое личное мнение. Возможно, для вас, вашего проекта или компании выделенные мной минусы таковыми являться не будут.
Подсветка синтаксиса в Gitlab
Синтаксис Svelte в Gitlab изначально не подсвечивается. При командной разработке это большая проблема. PaulMaly подсказал, что можно воспользоваться gitattributes в качестве обходного решения.

Мониторинг ошибок
У Svelte нет обработчика ошибок, как ErrorBoundary в React. Виджет встраивается в сайт, и не хочется глобально следить за всеми ошибками, которые есть на этом сайте при подключении, например, Sentry. Хочется иметь возможность отслеживать ошибки JS конкретно в виджете.
Количество библиотек
Готовых решений очень мало.

Выводы
- Тщательно проверяйте, соответствует ли выбранная вами технология заявленным требованиям.
- При реализации показалось, что лучше технологии для виджета и быть не может. Писать на Svelte было большим удовольствием. Надеюсь, появятся еще проекты, в которых можно будет его применить.
- Svelte — пример того, как не имея финансовой поддержки за плечами, можно сделать отличную технологию, у которой, определенно, есть ниша для применения. Рассчитываю, что с годами она будет только расти.
Полезные ссылки и плагины на примере vscode
Благодарности
Хочу сказать отдельное спасибо Евгению Володину, Кристине Цараевой, Павлу Малышеву, Артему Пулявину, Владу Кабанцову, Павлу Луговкину за ревью этой статьи.
