GridStack + Vue 3 composition api
Далее, нам надо определиться со способом, которым мы будем загружать данные для отображения на сетке. Их всего два: js или html.
Допустим у вас есть некий массив blocks, в котором лежат объекты с полями, необходимыми для установки размера и позиции элемента.
const blocks = [
{
w: 2,
h: 2,
x: 0,
y: 0,
id: 'Unic1',
type: 'Standart',
},
{
w: 2,
h: 2,
x: 0,
y: 0,
id: 'Unic2',
type: 'Image',
},
{
w: 2,
h: 2,
x: 0,
y: 0,
id: 'Unic3',
type: 'Text',
},
]Поле type нам может понадобиться в том случае, если добавляемые блоки отличны друг от друга (например: разные компоненты).
Первый способ. Отобразим данный массив при помощи js.

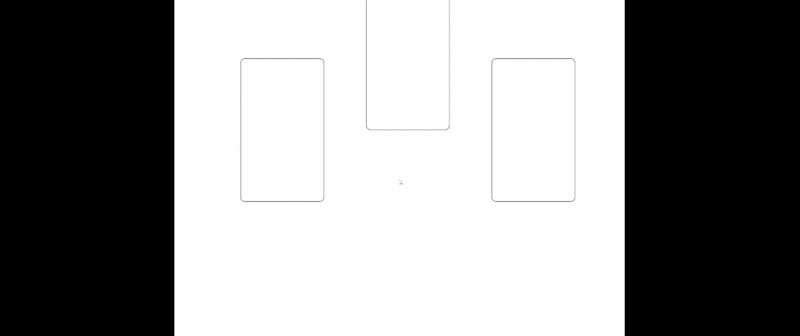
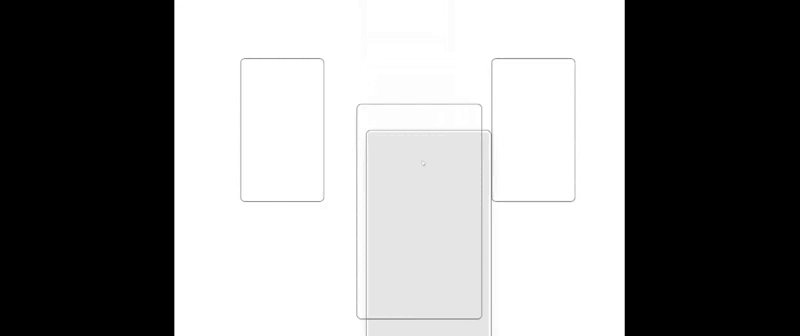
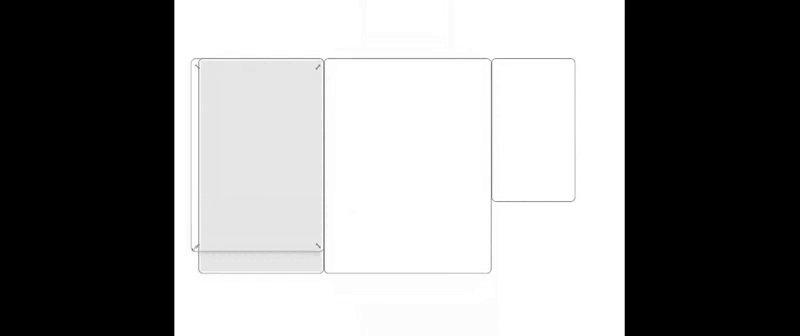
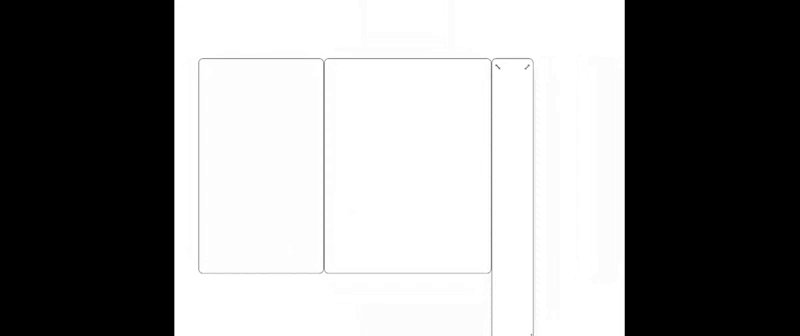
На данном этапе, сетка уже должна иметь 3 элемента, которые вы можете свободно перемещать и изменять их размер. Минус такого подхода в том, что при добавлении не просто блока, а некоего компонента, начинаются танцы с бубнами, где рискуешь потерять реактивность, так как в этом случае, можно передавать содержимое widget’а только в виде html.
Второй способ (которым я и воспользовался), больше подходит под большинство задач, так как автор данной библиотеки, пользуется фрэймворком Angular, из‑за чего в фундамент заложено декларативное встраивание контента.
