Гравитационная комната в Unity 3D
Учебные материалы для школы программирования. Часть 4
SpoilerПредыдущие уроки можно найти здесь:
Spaceship
Домино
Flappy Bird

В первых публикациях я немного рассказывала про школу программирования, в рамках которой создавались проекты по Unity 3D. Знакомясь с нашими наработками, у многих возникали вопросы, которые нельзя оставить без внимания:
— Почему вы выбрали такую сложную программу? У детей нет в школах информатики, а значит, нет базовых знаний для освоения Unity.
Во-первых, свой выбор программы мы основывали на анализе конкурентов. Если на нашем рынке уже есть курсы/школы, которые дают основы программирования — значит нам надо предложить что-то иное, чтобы у ребят был выбор и возможность сделать шаг на ступень выше.
Во-вторых, как основатель проекта, я преследовала свою идею и мечту. Мне не хотелось учить ребят тому, что им нигде не пригодится, давать навыки, которые они не смогут перенести на другую деятельность. Поэтому, в основу проекта лег лозунг «Профессиональные инструменты доступные детям».
В-третьих, мы подобрали такую форму организации занятий, которая помогала всем чувствовать себя комфортно. И ребятам, кто с раннего возраста возится в компьютере, и ребятам, которые компьютер увидели впервые на нашем занятии (многие дети дома пользуются только телефоном/планшетом, и не имеют опыта работы с ПК).
— Почему занятия такие простые? Вы даете много готовых элементом, в чем суть обучения?
Построение образовательных траекторий требует дружелюбности, бесконечной эмпатии, гибкости и вариативности. К нам приходили разные ученики, с разным опытом, с разной мотивацией. Из разрозненной группы подростков, нам надо было сделать сообщество. А еще, нам надо было создать такое пространство, куда бы ребята хотели сами придти, а не потому что «мама сказала — надо!». Поэтому занятия облегчены, но для тех, кому дается легко — ты просто «вынимаешь» элемент из проекта, добавляя в него больше самостоятельности. Для тех, кому самый облегченный вариант не по зубам — рядом преподаватель (группы не более 7 человек), или товарищ, который всегда придет на помощь.
— Почему такая простая графика?
Проекты с «красивой» графикой — сложны, долгосрочны. Скорость переключения учащихся не позволяет настраивать физику движения одного персонажа весь урок. Также, опираясь на наш опыт, мы с уверенностью можем сказать, что в игре для детей важна не красивая картинка, а эмоции, которые вызывает игра. Если что-то падает, стреляет, смешно прыгает, мелькает — это вызывает бурю положительных эмоций. Именно эмоции возвращали ребят на наши занятия из раза в раз.
Перейдем от вопросов к делу!
Гравитационная комната
На уроке учимся:
— Работать с вертексной привязкой при перемещении объектов (см. функцию клавиши V в Unity);
— Работать с привязкой к мировому пространству через Configurable Joint;
— Знакомим с акселерометром и гравитацией в разрезе игровых движков;
— Повторяем работы с rigidbody и коллайдерами.
Порядок выполнения
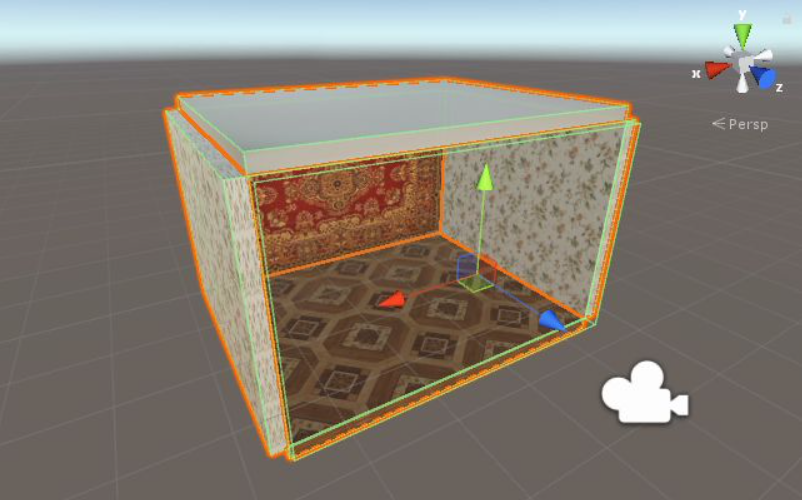
Создаётся новый проект, импортируется приложенный ассет, создаётся новая сцена. На сцене создаётся куб размером примерно 7×7х7, затем его размер, с помощью инструмента scale, меняют примерно до 7×0.3×7.

Данную фигуру размножают, поворачивают на 90 градусов и привязывают по углам с зажатой клавишей V так, чтобы получился закрытый куб. У стенки, которая находится с положительной стороны оси Z, выключаем компонент MeshRenderer, в итоге, одна из стенок становится прозрачной. Переименовываем её в «Комната» и закидываем остальные стены, пол и потолок. Затем, размер всей комнаты можно менять с помощью scale.

Из сферы и цилиндров создаём подобие лампочки, на сферу накладываем материал со стандартным шейдером и эмиссией. Внутри сферы создаём point light, а стандартный directional light со сцены удаляем. Чтобы задать нашей лампочке ось вращения, создаём пустой объект на самой верхушке провода лампочки, называем его «ось лампочки», закидываем в него все объекты, относящиеся к лампочке.

На ось накладываем Configurable joint, при этом, автоматически добавится rigidbody. Необходимо зафиксировать положение оси в мире, установив transform X, Y и Z в положение Locked.

Устанавливаем камеру так, чтобы она нормально покрывала всю комнату, при этом в Transform камеры будет установлен угол 180 градусов по Y.

Также, на сцену добавляются объекты, к которым применяется MeshCollider → Convex и Rigidbody с массой в районе 4–5 кг.

Пишем скрипт, который в Update () содержит всего одну строку:

и закидываем в любой объект на сцене, допустим, в камеру. Для того, чтобы игра работала на слабых устройствах, закидываем скрипт Resolution туда же. Этот скрипт принудительно занижает разрешение рендера до 800×450 на устройствах с экранами большего размера.
Далее, компилируем на Android уже известным нам, из предыдущего урока, способом. Проверяем. Если всё выполнено верно, лампочка будет отклоняться вниз по отношению к устройству в любом положении, пока ей не мешает потолок, а все объекты падают в ту сторону, в которую наклонён телефон.


