Генерация статических сайтов с Hugo
Иногда появляется необходимость в создании простого сайта. К примеру, личного блога, документации продукта или веб-версии резюме на нескольких языках, которым можно будет делиться по ссылке. Если нет времени разбираться с веб-разработкой, надо получить быстрый результат и не хочется пользоваться конструкторами, то в этом случае могут помочь генераторы статических сайтов. В этой статье рассмотрим популярный генератор Hugo и сделаем с его помощью простой мультиязычный блог.

Что такое генератор статических сайтов
Для сайта не всегда нужна работа с базами данных, запросы к API и сложный бэкенд. Во многих случаях достаточно обычного HTML-документа, но красивого и с единым стилем для всех страниц. Разумеется, можно сверстать что-то подходящее самостоятельно, но можно воспользоваться инструментом, который получает на вход текст, картинки и другой контент и генерирует из этого страницу. Такой подход позволяет сэкономить время и получить результат в сжатые сроки. К тому же, результат будет высокого качества.
В Сети есть множество генераторов, различающихся по различным параметрам. В этой статье рассмотрим работу с генератором Hugo, у которого есть ряд преимуществ:
Hugo написан на Go, что обеспечивает высокую скорость работы. Разработчики заявляют о скорости генерации менее 1 мс на страницу, а средний веб-сайт генерируется за 1 секунду;
включены расширенные возможности языка разметки Markdown, позволяющие встраивать новые типы контента;
встроенные шаблоны для работы с SEO, оптимизацией и аналитикой;
открытый исходный код проекта;
большая библиотека готовых тем, которые можно брать за основу для собственных проектов;
встроенные средства адаптации сайтов к другим языкам (i18n).
Возможностями генератора Hugo пользуются не только обычные пользователи, но и большие компании. К примеру, с помощью Hugo сделана страница поддержки сервиса 1Password, портал с курсами Godot Tutorials и документация Linode.
Установка Hugo
Сперва Hugo необходимо установить на компьютер. Генератор доступен для Windows, Linux и macOS. Можно установить версии Hugo из специализированных пакетных менеджеров, собрать из исходников или получить дистрибутив из Docker. Важно отметить, что в Docker нет официального образа, но разработчики на сайте рекомендуют использовать именно этот.
Установка на macOS
На macOS установку проще всего произвести с помощью пакетных менеджеров Homebrew (brew) или MacPorts (port). Важно отметить, что один из представленных пакетных менеджеров уже должен быть установлен на компьютере. Инструкции по установке доступны в документации пакетных менеджеров. В статье установим Hugo с помощью Homebrew.
Для установки открываем терминал и вводим следующую команду:
~ brew install hugoПосле этого запустится процесс установки, а прогресс будет выводиться в терминал. Если после установки потребуется выполнить дополнительные действия, то система сообщит об этом, поэтому следует внимательно читать вывод в терминале. А после установки можно проверить, всё ли установилось и готово к работе. Для этого в терминале следует выполнить команду:
~ hugo versionУстановка на Linux
Установка с Linux не вызывает проблем, если не считать обилие различных дистрибутивов, но всё также сводится к одной-двум командам в терминале. В этой статье рассмотрим установку с помощью Snap. Команды для отдельных дистрибутивов типичные и не отличаются от обычных команд, но если необходима официальная инструкция, то можно обратиться к разделу документации Hugo.
В Snap же установка производится с помощью следующей команды:
~ snap install hugoУстановка на Windows
На Windows можно произвести установку с помощью пакетных менеджеров Chocolatey (choco) и Scoop (scoop). Также необходимо установить сам пакетный менеджер, а после выполнить любую команду в зависимости от установленного менеджера.
Chocolatey:
~ choco install hugo -confirmScoop:
~ scoop install hugoСоздаём проект в Hugo
После установки генератора можно приступать к созданию сайта, но сперва необходимо выбрать тему, с которой будем работать. Разработчики Hugo подготовили отдельный портал со всеми доступными темами. В списке их более трёхсот и можно найти тему для любых целей: личный блог, резюме, портфолио, документация продукта, лендинг и даже фотогалерея. Есть минималистичные темы с базовым дизайном и набором функций, а есть сложные с широким выбором шаблонов, комментариями и адаптивностью.
В этой статье для примера будем использовать тему Anubis, которая доступна в открытом репозитории GitHub. Тема простая, минималистичная, мультиязычная, с двумя цветовыми схемами и адаптивная. Важно отметить, что есть общие принципы работы с генератором, но вместе с этим у каждой темы есть свои правила, с которыми можно ознакомиться в документации.
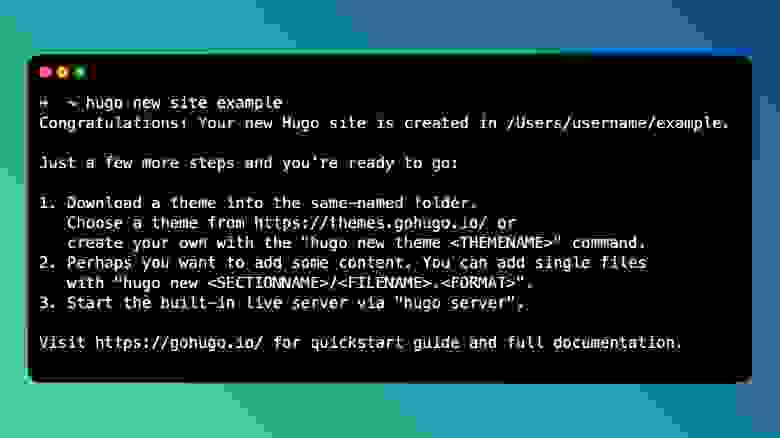
Теперь необходимо создать сам сайт, чтобы потом применить тему и начать наполнять его контентом. Для создания открываем терминал и в нём выполняем команду hugo new site [name], не забываем, что name надо заменить на название проекта. После этого в терминале появится путь к созданной папке и советы по тому, что следует делать далее.

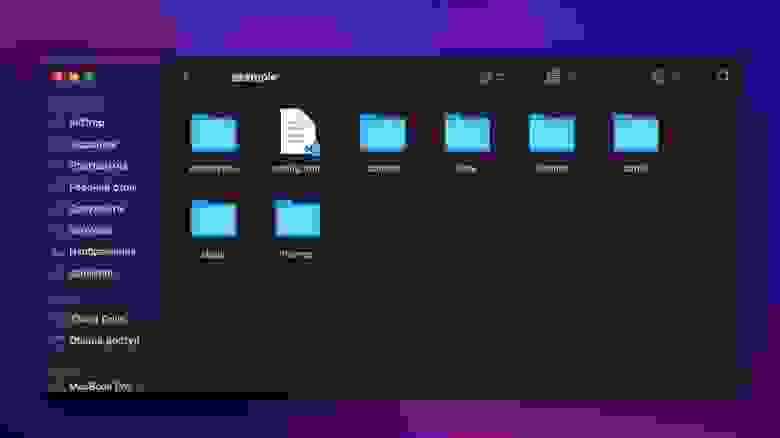
Сама папка с проектом выглядит так:

Вся директория проекта необходима Hugo для получения входных данных, из которых будет сгенерирован сайт. Именно в этих папках хранятся шаблоны, темы, изображения, тексты и конфигурационные файлы.
Добавляем тему к проекту
Базовый проект создан, теперь надо добавить тему, которую ранее выбрали. Есть несколько способов, но в этой статье будем использовать самый, как мне кажется, интуитивный. Для этого переходим в GitHub-репозиторий темы и скачиваем последнюю версию. После этого распаковываем содержимое архива в папку themes. Скорее всего, папка сохранится с названием, содержащим номер версии и дату. Поэтому переименовываем папку в Anubis.
Теперь переходим в файл config.toml и добавляем строчку theme: "anubis". Это скажет Hugo, что во время сборки надо использовать именно эту тему. Также в папке themes может быть несколько тем, и можно выбирать нужную, изменяя параметр theme в конфигурационном файле.
Тему применили, но если прямо сейчас выполнить команду hugo server и открыть сайт по локальной ссылке из терминала, то увидим, что на сайте нет контента. Разработчик позаботился и подготовил пример сайта. Поэтому переходим в директорию с темой, находим папку exampleSiteMultilingual и копируем её содержимое в корневую папку сайта. Вероятнее всего, система спросит, что делать с файлами, которые уже есть — заменяем их на новые. После этого в нашем проекте есть уже пример контента, готовый конфигурационный файл и поддержка двух языков.

После этого необходимо подправить конфигурационный файл. Для этого открываем config.toml, внимательно просматриваем поля. Персонализированные поля меняем на собственные. Значения в полях настроек выставляем по собственному желанию. Обычно у них всего два значения: true и false.
Переводим на русский
Тема Anubis поддерживает множество языков, но в примере автор подготовил сайт на английском и польском. Нам же необходимо исправить это и заменить польский язык на русский. Более подробно про мультиязычные сайты Hugo можно узнать из официальной документации.
Самый быстрый и простой способ перевести сайт — заменить параметры в конфигурационном файле. В примере у нас английский и польский, поэтому после перехода на русский язык русскоязычная версия будет без постов. Если надо посмотреть, как будут выглядеть посты в русскоязычной версии, то следует перейти в папку content и заменить pl в названиях файлов на ru. Это же действие надо повторить для файлов в папке post. После этого контент в русскоязычной версии сайта появится, но он всё равно будет на английском.
Содержание самих постов нам не нужно, поэтому на них можно не тратить время. Можно даже сразу удалить содержимое папки post, главное оставить оба файла _index.md. А вот содержимое файлов about лучше сразу изменить и перевести на оба языка. В этом файле можно представить себя и блог, рассказать о своей деятельности и оставить важные ссылки.
Создаём посты
Пост представляет собой обычный Markdown-файл. Если в статье нет особенного специфического контента, то можно использовать Markdown и HTML для выравнивания. Но в Hugo есть возможность вставлять медиа, графики и математические выражения.
Каждый файл с постом начинается с того, что мы задаём параметры страницы. Для этого есть шаблон с интуитивными полями, которые необходимо заполнить:
+++
author = ""
title = ""
date = ""
description = ""
tags = [
"tag-1",
"tag-2"
]
categories = [
"category-1",
"category-2",
]
favorite = true/false
+++
Дату в конфигурации поста указываем в формате yyyy-mm-dd.
Если пост планируется на двух языках, то эту операцию необходимо повторить дважды. Для этого создаём два файла по следующему правилу. К примеру, файл с постом называется cool-post.md. Для главного языка, который мы указали в конфигурации, оставляем так, а для второго языка добавляем в название метку языка — cool-post.ru.md. А далее просто пишем текст статьи. В итоге должны получить следующее
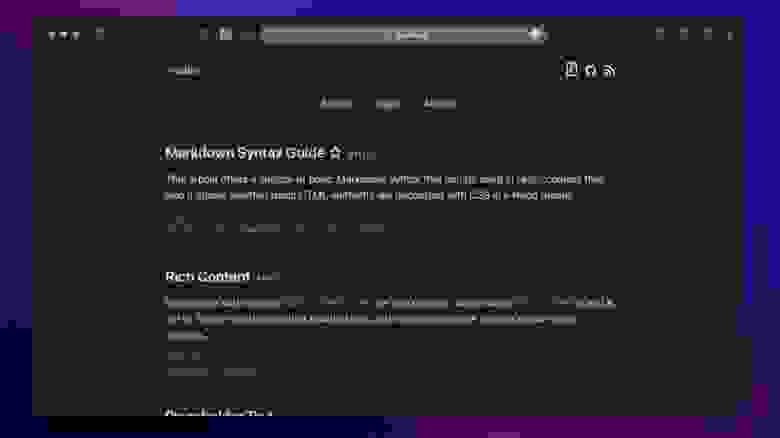
 Версия сайта на английском языке
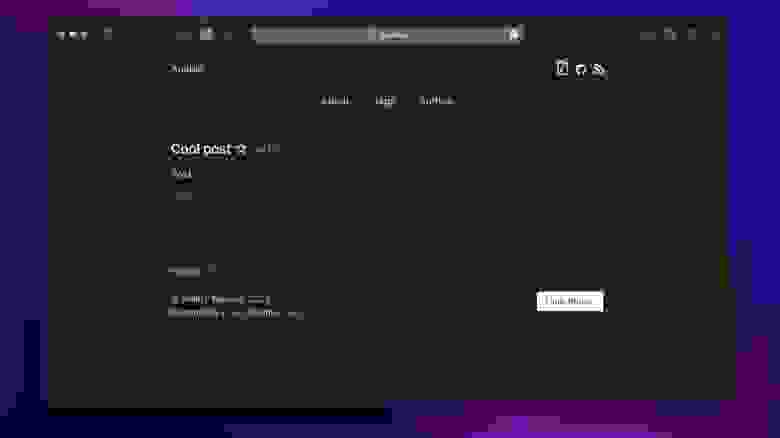
Версия сайта на английском языке Версия сайта на русском языке
Версия сайта на русском языке
Также есть возможность создавать скрытые посты. К примеру, если пост не надо выводить в ленту на главной странице. Для этого добавляем в конфигурацию поста параметр hidden и устанавливаем значение true.
Изображения для постов необходимо хранить в директории сайта. Для этого в Hugo есть понятие ресурсов страницы и глобальных ресурсов. Ресурсы страницы — файлы и медиа, которые нужны нам только в одном посте и больше нигде не понадобятся. Глобальные ресурсы применяются для всего сайта. Поэтому если изображения нужны в статье, то для каждого поста мы создаём отдельную папку в директории post и храним в ней файлы поста и медиа к ней.
content
└── posts
└── cool-post
├── cool-post.md
├── cool-post.ru.md
└── cool-image.jpg
Публикация
Для примера сгенерированный сайт будет публиковать с помощью GitHub Pages. Важно отметить, что у Hugo нет никаких ограничений, и готовый проект можно хостить на любой удобной площадке. Также в официальной документации есть подробные инструкции для популярных сервисов.
Перед началом генерации необходимо внести важные изменения в конфигурационный файл. Сперва изменим значение параметра baseURL. Мы используем для хостинга GitHub Pages. Поэтому URL-адрес задаётся по шаблону https://<имя-пользователя>.github.io/<название-репозитория>. Репозиторий мы ещё не создали, поэтому заранее подумайте о его названии и укажите в конфигурации.
Hugo во время генерации помещает все файлы готового сайта в директорию public, а GitHub Pages может создать страницу либо из корня репозитория, либо из директории docs. Поэтому опять переходим в конфигурационный файл и добавляем строчку publishDir = "docs". Это укажет генератору, что теперь файлы следует сохранять в docs.
Всё готово, теперь запускаем генерацию сайта. Для этого, находясь в корне проекта, выполняем следующую команду:
~ hugoЕсли всё было сделано правильно, то Hugo соберёт сайт и расскажет о ходе генерации в терминале. Теперь создаём репозиторий в GitHub, помним, что название должно совпадать с тем, которое указали в параметре baseURL. Все директории и файлы проекта загружаем в репозиторий.
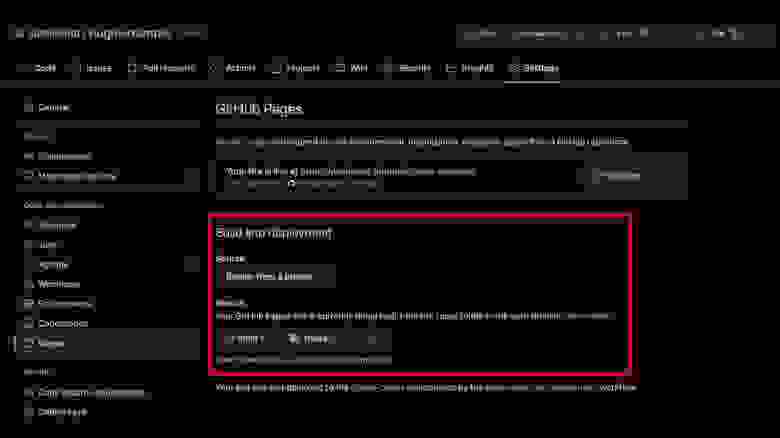
Теперь переходим в созданный репозиторий и настраиваем GitHub Pages. Для этого идём во вкладку Pages настроек репозитория. В качестве Source выбираем Deploy from a branch. Далее в Branch выбираем main и директорию docs, сохраняем. Важно, чтобы репозиторий был публичным. После этого сайт будет доступен пользователям по ссылке, которую указали в baseURL.

Что в итоге
В этой статье мы познакомились с генератором статических сайтов Hugo, который считается самым быстрым из доступных вариантов, и разобрали основные принципы работы с ним. Кроме того, прошли весь процесс от установки до публикации сайта на GitHub Pages.
Hugo не всегда бывает удобным, а его возможностей не всегда хватает, но он отличается обилием уже готовых тем, которые просто можно загрузить и применить к проекту. Также можно создавать собственные темы или дорабатывать уже имеющиеся. Hugo может стать хорошим вариантом для личных блогов или документации к проекту.
