«Галоп пикселя — часть четвертая» — Анимация света и тени

Доброго времени суток Хабру и ценителям пиксель-арта, поклонникам квадратных точек, адептам лимитированных разрешений и цветов. Рад представить на ваш суд очередную статью из цикла «Галоп Пикселя». Не буду тратить время на оправдания моего долгого отсутствия и в виду явного присутствия перейду к сути дела. Сегодня мы продолжим изучать анимацию. На этот раз это будет анимация света и тени. Большей частью на статических объектах. Всё помнят — сначала база. Сначала фундамент. Сначала простое. Ну, а сложное ввалится в ваши двери само, вслед за детишками.
В этой статье мы рассмотрим анимацию света плоскостями, когда мы анимируем свет крупными заливками и лишь затем начинаем его детализировать. Анимацию света по контуру объекта, и поведение света на разных поверхностях, иначе на объектах с разными материалами. Три главы. Три пули. Надеюсь, что в цель.
Цель этой статьи показать насколько силён дуэт брата и сестры, Света и Тени в движении. Мы уже видели, как они преображают сцены в статистике. Но динамика нам ещё не знакома. Давайте исправим это упущение.
Лопаты в руки.

С чего начать? Разумеется с силуэта. Определить форму объекта и сделать её максимально выразительной так чтобы силуэт даже сам по себе, без света и тени был самодостаточным, заявлял о себе как о полноправном участнике любой сцены. По сути, так оно и есть. Силуэтные решения появились довольно давно. Примерно в то время когда далекие предки наших отцов и дедов и думать не думали, что матушка-Земля и живущие на ней потомки доведут многострадальную планету до вселенских размеров бардака.
После того пути, что мы уже прошли я считаю вас вполне подготовленными, чтобы перейти сразу в бой, не тратя времени на теорию и лукавые мудрствования. Сегодня мы не будем застревать в дебрях формулировок, и даже не будем обращаться к помощи сети. У нас есть знания, полученные в предыдущих частях «галопа», и думаю, что их будет достаточно, чтобы сразу выйти на рубеж и начать там закрепляться, ведь бой будет жарким.
Правда, перед тем как ринуться в окопы я бы хотел выдать вам оружие и напомнить, как им пользоваться. Вы помните, что у вас есть силуэт, глобальное освещение (на старте в виде цвета фона), точечное освещение (локальный источник освещения), отраженное освещение (имитация отраженного света на сцене).
Всё это — ваши стволы. Ваш арсенал. Застывшие позы — дело прошлых статей, теперь вы ещё и стрелять сможете. Если представить кадры как патроны, то анимация вполне за очередь сойдёт. Анимации у нас сегодня будут самые разные, и на шесть, и на восемь, и на бог знает сколько кадров в обойме.
Пусть светом бьет
— Пусть он станет источником отваги, смелости родником живительного оптимизма
который никогда не перестанет бить…
— Лучше сказать струится.
— Но родник, он бьет…
Генрих Рамкопф и Якобина Мюнхгаузен «Тот самый Мюнхгаузен»
Во избежание ошибок и недоразумений мы стартуем с довольно простых форм, делая сцены так, чтобы основной массив объектов был бы статичным. И пусть первым объектом, на котором мы отыграем партию света — будет куб. Но пусть этот куб не будет унылым. Пусть этот урок не будет заполнен шарами и сферами, сопроматом и той информацией, которая незамедлительно погружает читателя в сон. Пусть всё будет как всегда. Весело и незатейливо.
Всё может быть простым. Но всё рано или поздно становится сложнее. Так или иначе. Мне кажется, что пиксель-арт, как и жизнь, имеет обыкновение усложнятся по мере следования пути. Здесь можно привести много аналогий.
Мне нравится та, где у вас есть новая машина, и первые тысячи километров вы движетесь с хорошим темпом. Но затем может сломаться колесо, или что-то в машине. Вам понадобятся деньги на бензин. Вам нужны будут средства на питание, воду и другие предметы первой необходимости. Со временем ваше приключение может превратиться в довольно запутанный клубок нитей, в которых будет сложно разобраться, но прежде всего, важен первый шаг — встать с дивана. Повернуть ключ зажигания. И это легко. Порой это и стоит сделать. Невзирая на последствия. Тем не менее, оглянитесь сперва, нет ли вокруг людей, пусть последствия коснутся лишь вас и вашей машины.
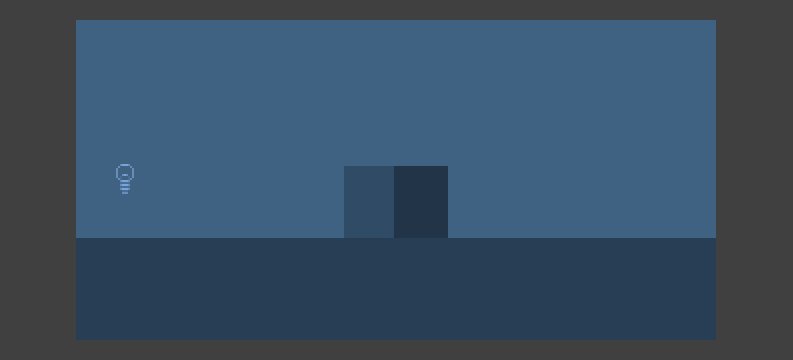
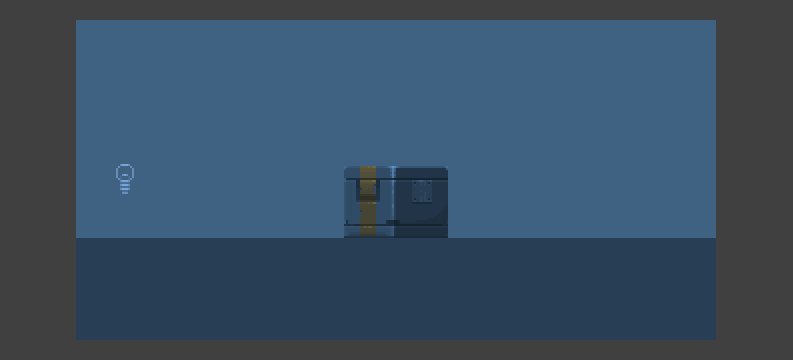
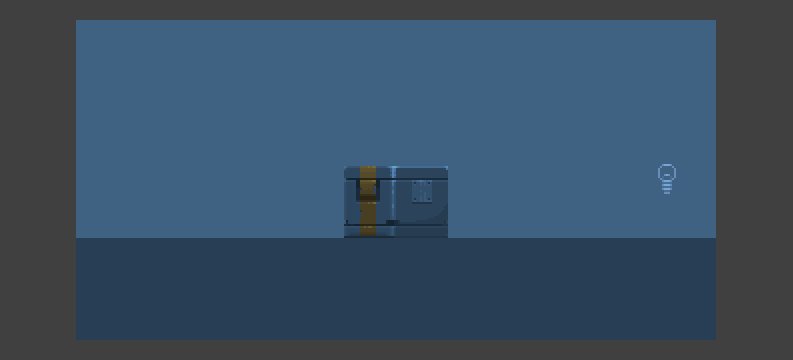
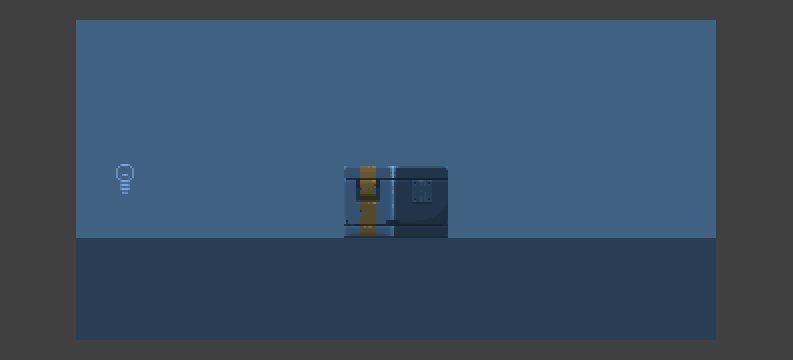
Следуя концепции простоты, призовём на помощь куб. И он станет отправной точкой в нашем пути. Так мы начнём изучать освещение и анимацию освещения. Предположим также, что мимо будет пролетать источник света. Начнет двигаться справа и будет двигаться налево. И давайте сразу прикинем, где он будет находиться. Хотя бы примерно. Чтобы понимать какие из граней куба будут подсвечены. В какой момент времени, и с какой интенсивностью.
Парочку кадров отведем на ничего не деланье, и ещё парочку на «игру света». Свет будет падать на куб справа, а затем слева. Не каждый кадр должен сообщать зрителю анимацию. Но каждый кадр, даже без анимации должен сообщать зрителю информацию. Чтобы имитировать засветку от источника освещения возьмем прямоугольники идентичные плоскостям, которые мы бы хотели засветить. Цвет возьмем с фона, как самый яркий свет на сцене. И выставим ему прозрачность. 47% у такого слоя слева и справа. Ну, а задержку у кадров выставим 0,5 секунд.

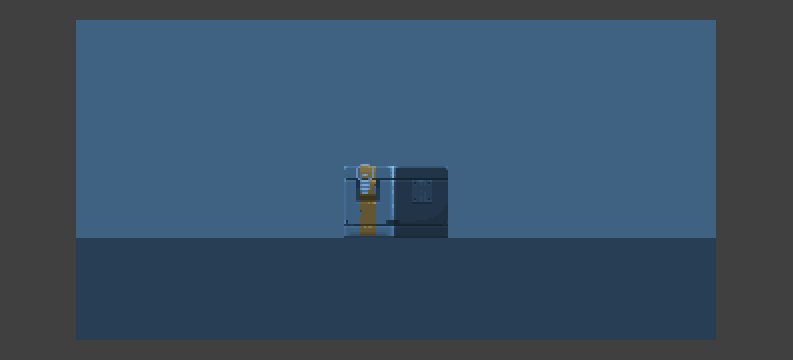
Не тянет на шедевр. Понимаю и принимаю. Но всё с чего-то начинают. Видите лампочку? Она будет показывать нам, откуда идёт свет. Здесь у нас четыре кадра. Давайте попробуем увеличить количество кадров? Введём чуть больше плавности в нашу анимацию. Пусть их будет шесть.

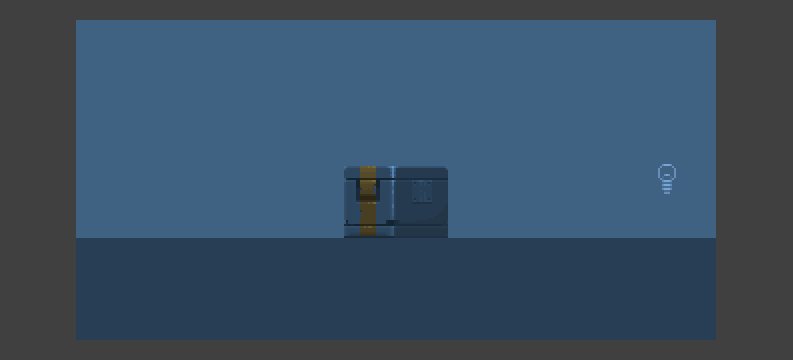
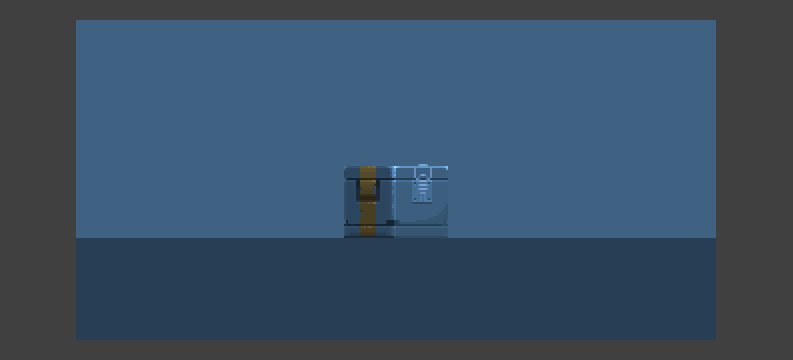
Вроде как лучше. Плавности больше. Но мы помним, что вся игра света достигается лишь цветом фона, наложенным поверх с разными уровнями прозрачности. Давайте попробуем добавить на сцену, вместо нашего простенького куба, хороший и качественный футуристичный контейнер. Думаю, что мы в состоянии нарисовать такой контейнер после уже прочитанного нами цикла статей.

Теперь мы подложим наш нарисованный контейнер снизу под эти слои со светом.

Как мы видим, иллюзия освещенности на объекте исчезла. Хотя, по правде сказать, её и не было. Пока что. Зададим себе вопрос. Почему это происходит? Почему свет выглядит как вата, как обычный цвет сверху ни капли не похожий на реальное освещение?
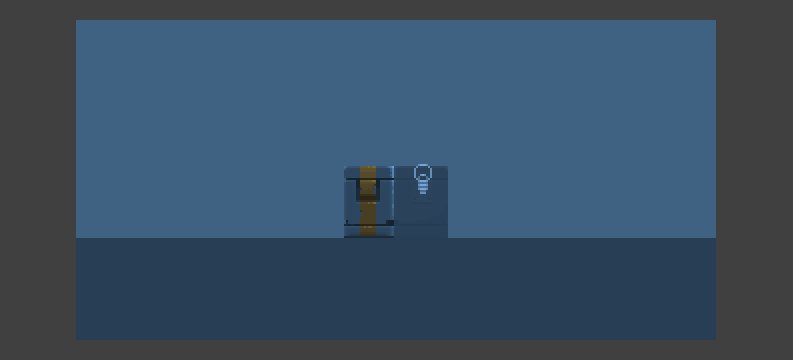
И сами себе ответим — потому что на таком детализированном объекте должен быть другой свет. С учётом рельефа объекта, и с учетом цветов, которые на нём находятся. И давайте условимся ещё об одном. Свет и Цвет очень похожие слова. Но они не одинаковы.
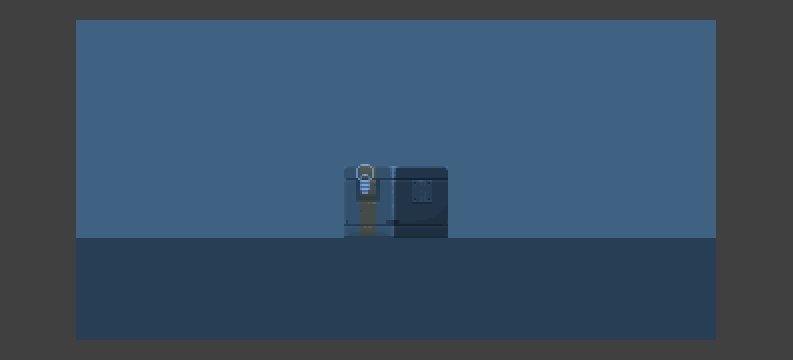
Чтобы имитировать работу света на объекте мы можем вручную сделать цвета светлее (это классический путь, где мы сами рисуем свет), но мы можем также автоматизировать нашу работу, наложив сверху те маски, что мы уже использовали до этого. Для нашей ваты. Только заменив тот цвет, на цвет белый с режимом наложения Overlay.

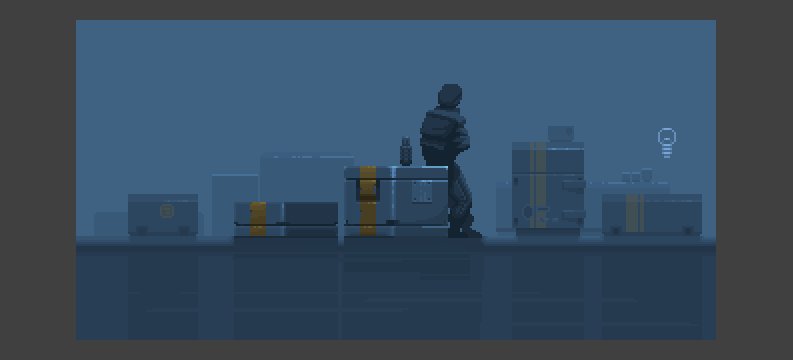
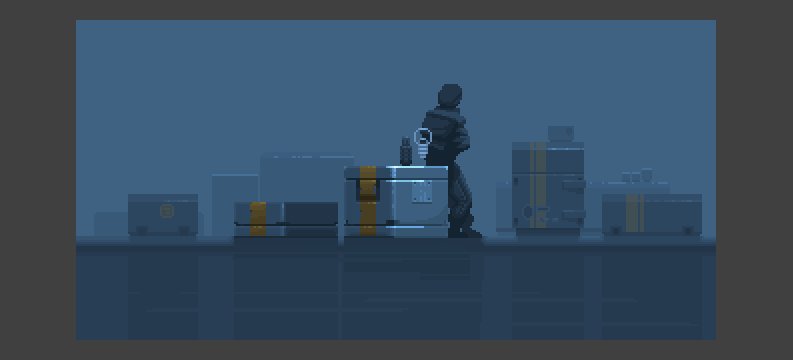
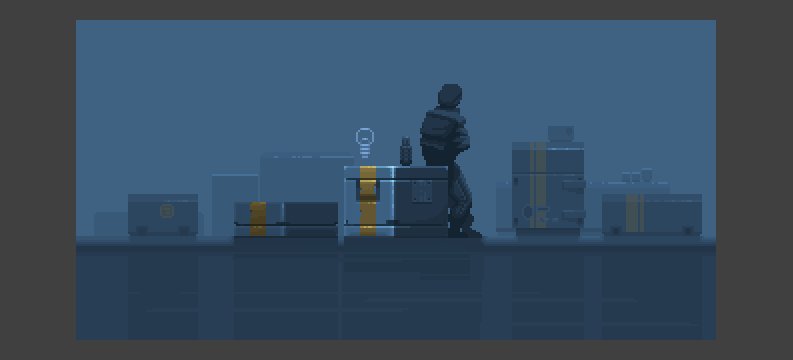
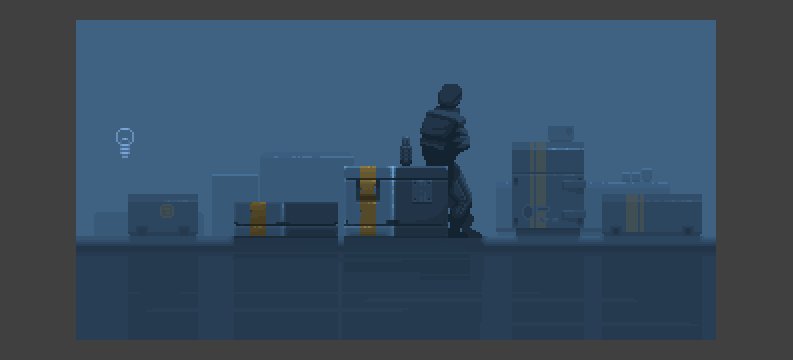
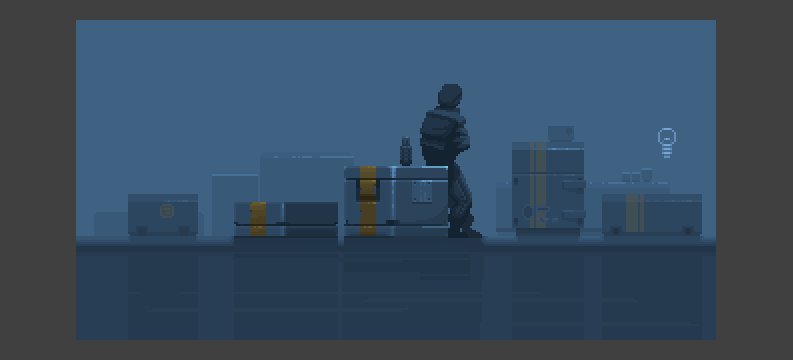
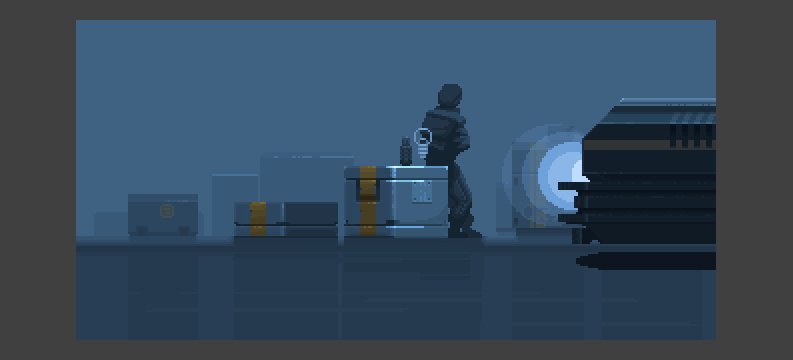
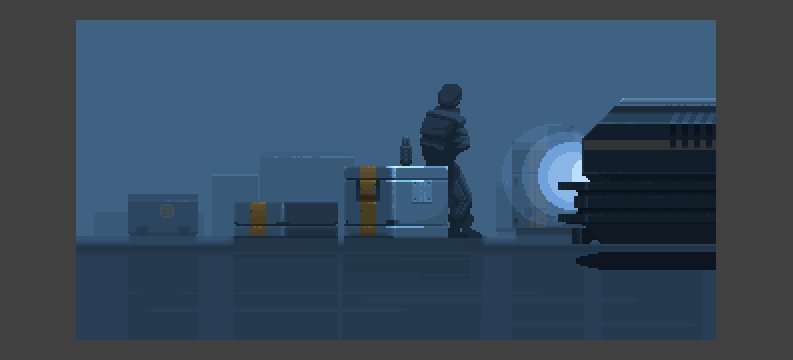
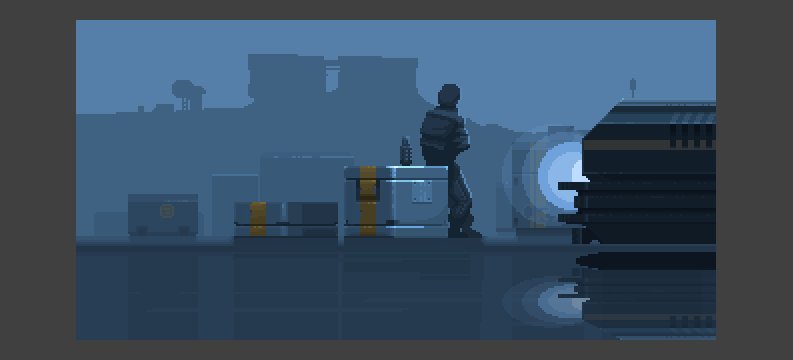
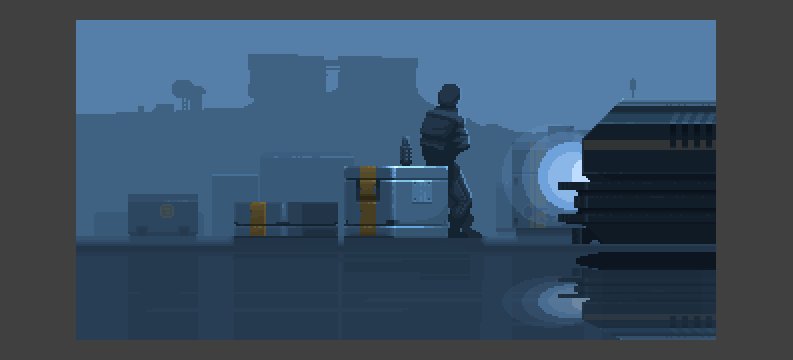
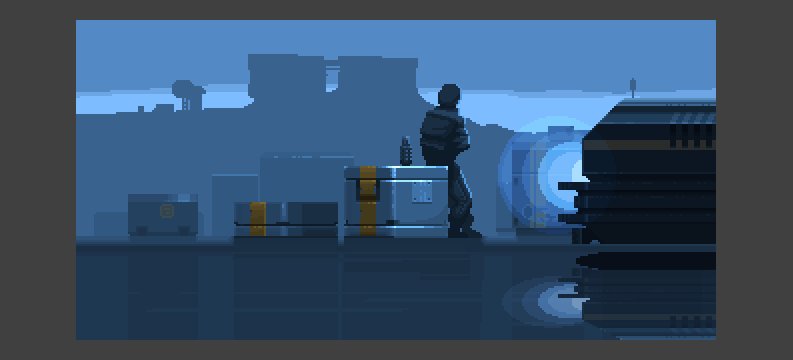
Значительно лучше. Однако в данном случае свет падает плоскостью на весь объект целиком, без учета мелкого рельефа объекта. Всего несколько полос света на продольных пазах дадут легкую иллюзию объемности этого объекта. Ну и раз уж мы расщедрились на несколько линий (причём действительно линий, а не бог знает чего, вроде хорошего пиксель-арта) то, пожалуй, добавим к этому ящику ещё несколько контейнеров и какого-нибудь персонажа.

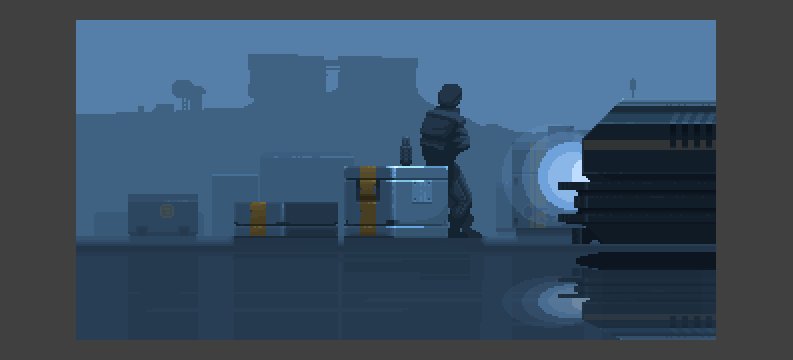
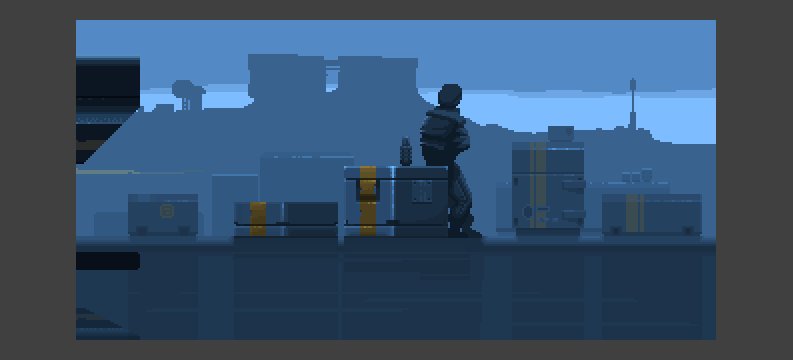
Мы похулиганили. Форсировали силуэтные работы и задали на сцене общую композицию. А теперь давайте ненадолго отвлечемся от этой сцены, чтобы наши глаза отдохнули и подумаем над тем, как нам сделать анимацию света исходя из того, что наш объект не просто ящик, но нечто более рельефное. Нечто объемное. Нам нужен сложный объект.
Обещаю вам, мы обязательно вернемся к нашему парню. Правда, с новым вооружением оружием. И обязательно его добьем. Запомним лишь, что сейчас мы «били плоскостями», т.е. сделали анимацию, рассчитанную на освещение плоскостей.
Пусть свет струится
— Но родник, он бьет.
— Иногда бьет, а иногда струится. В данном случае лучше, чтобы он струился.
Генрих Рамкопф и Якобина Мюнхгаузен «Тот самый Мюнхгаузен»
Как всегда обрисуем грядущее свершения в виде словесного алгоритма, но в отличие от диванных теоретиков и знатоков терминологии, доведём его до логического конца. В нашем случае это не будет поджогом дивана, ибо диван это не мебель, но состояние души. Наш логический конец мы предполагаем в виде анимированной миниатюры. Чтобы не усложнять себе жизнь, мы определим, что будущая миниатюра будет включать в себя шесть кадров и восемь цветов. Потому как нужда — двигатель хорошего пиксель-арта. Только будучи голодными, располагая крохами цветов, мы сможем познать голод и сможем быть искренними. Сможем сделать малым многое.
Некоторые любят коверкать это утверждение. Дескать, больше цветов — больше возможностей. Вранье. Больше цветов — больше путей запутаться. Больше цветов — больше возможностей совершить ошибку. И так, между прочим — больше слов, значит больше таких вот еретических текстов наполненных блудливыми мудрствованиями вместо пиксель-арта. Больше ещё не означает лучше, и данное положение верно во множестве случаев, от художественно-эстетических до повседневно-практических. Безусловно, после познания нищеты и голода, подстегивающих нашу фантазию, неплохо бы и обогатиться, чтобы затем плевать и получать удовольствие, но лишь после.
Итак. Давайте начнем с эскиза. А точнее с силуэта. Мы всё это проходили десятки раз и потому сегодня не станем тратить на это более десятка минут. Пусть это будет гонщик. На мотоцикле. И пускай это будет будущее. Просто потому, что неохота рисовать колеса, а затем их анимировать. Да, еще одно «и». И пускай свет на нашей анимации струится. Обтекает объект по краям, словно тот самый ручей.

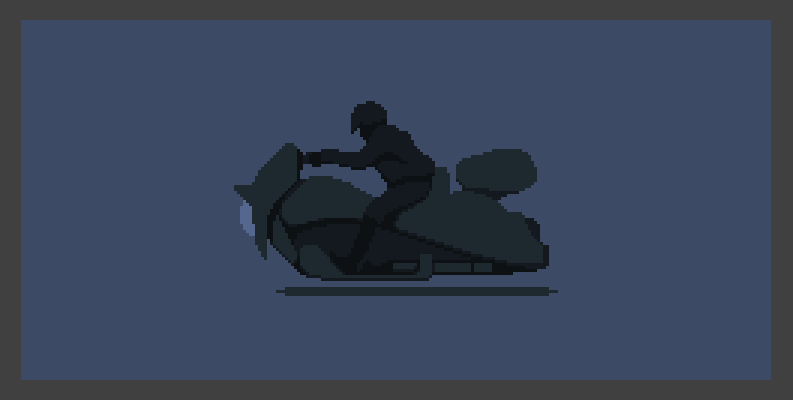
Силуэт говорит сам за себя. По крайней мере, можно понять, что речь идёт о седоке. На чем-то. Без колес. Согласно нашей ленивой вводной. Давайте всё-таки обозначим седока более явно. И добавим силуэту читаемости. Начнём мы не со света, но с тени, оставив свет на самое сладкое.

Мне показалось, что сапоги будут ему впору. Но не будем останавливаться на достигнутом. Здесь есть база, а нам нужен дополнительный рельеф. Именно на нём будет играть наш свет в будущем.

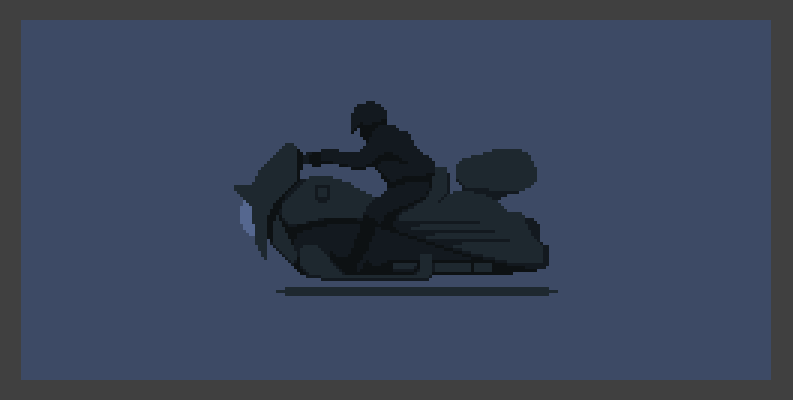
Сапоги… когда я нарисовал сапоги мне подумалось, что персонаж напоминает мне героя Роберта Патрика. Терминатор Т-100 в полицейской форме. Чтобы дополнить этот образ стоит добавить ряд деталей. Вроде желтой полосы на штанах, и надписи «Police» на борту нашего футуристичного мотоцикла. Надпись хорошо помогает идентифицировать объект, в том случае если руки художника произрастают из непредназначенных для этого мест. По удивительному стечению обстоятельств надписи же помогают сделать любой техногенный дизайн более осознанным, сообщая зрителю техническую информацию об объекте, делая его достоверным.

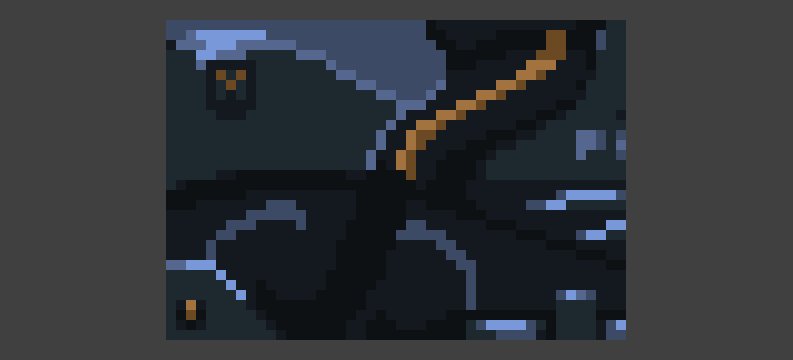
Уже лучше. Кое-какой свет. Кое-какая тень. Но всё статично. Мертво. Неподвижно. Как бы нам не сильно напрягаясь обозначить некое движение на сцене? Давайте сделаем это в духе старого кино. Где герои сидят в машине, а вокруг бегают люди с ёлками. В нашем случае ёлками будут фонари, которые будут двигаться позади «наездника». Ну и раз у нас тут движение, давайте подрисуем пару пикселей к тени, чтобы она нелепо подергивалась.

Мы наконец-то добрались до дела. Всё остальное было разминкой. Обычным и рутинным делом за вычетом создания дизайна для техники. Сейчас начнётся то, что ряд читателей называет «магией десяти минут». Этот феномен происходит обычно после нескольких часов работы (не в данном случае, разумеется) когда зритель зевает на стриме и вдруг, ближе к концу изображение оживает, а в последние десять минут наполняется интересными мелочами и деталями. Феномена, по счастью нет. Это называется другими словами. Работа и закономерный результат прямо пропорциональный количеству вложенного труда. Если вы несколько часов полеживали на диване или ковырялись пальцем в носу, то «магии десяти минут» не будет. Получится разве что магия десяти лишних кило, равно пропорциональная количеству часов и дней, проведенных в блаженном бездействии.
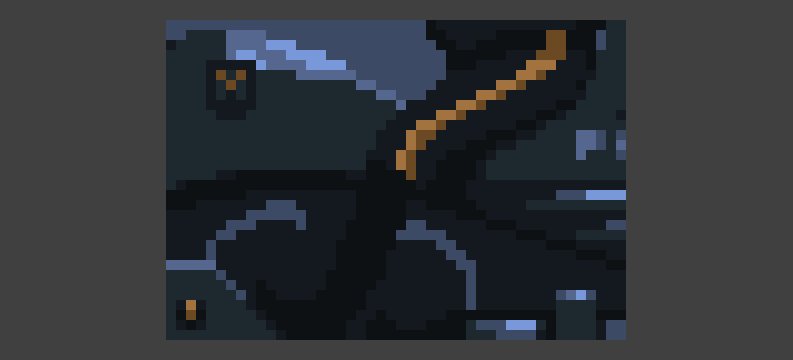
Свет падает на нашего офицера сзади. А потому он будет задевать его лишь по кромке, как если бы мы смотрели на лезвие ножа, будучи в темной комнате, а источником света в ней была бы открытая дверь. Грань ножа, обращенная к нам, не отражала бы свет. Но на кромке заостренного лезвия была бы заметной игра света. В один или два миллиметра. В нашем случае свет будет распределяться по объекту линией в один пиксель. Очевидно, что наибольшая концентрация света будет находиться в непосредственной близости от источника освещения. Для того чтобы это понять не нужно быть доктором наук, или учиться в техническом вузе. И в «замедленной съёмке» видно как этот свет падает на объект.

Взглянув на объект при нормальной скорости проигрывания, мы видим, что это более или менее похоже на работу света в реальности. Настолько насколько термины реальности вообще могут быть применимы к пиксель-арту, когда рабочее полотно занимает всего 250×120 пикселей.

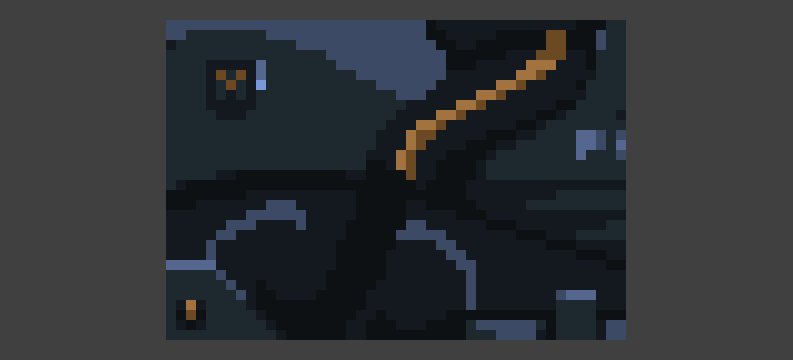
Теперь стоит сделать свет куда более объемным, чем прежде. Помните, что было до этого? Анимация света по кромке. Бак объемный, и свет должен распределяться иначе. Да и другой рельеф тоже должен играть следующим образом:

Теперь нужно обозначить блики. Всего в один цвет. У нас их мало. Обозначить так, чтобы они подчеркивали игру света на рельефных частях объектов. Трубках, выпуклых пазах мало понятно назначения на корме, и кромках объектов.

Давайте сделаем укрупненные примеры того как работает свет на выпуклостях. Если приглядеться — всё очень просто. Вся информация о свете передается всего двумя цветами. Вся информация передается за счёт небольшого количества пикселей. Это не так уж и трудно.

Подытожим первые две главы. Хотя… что за вздор? Мы можем и должны сделать эту сцену лучше. В ней не хватает жизни. Нет динамики. Думаю, что развевающийся шарф и обновленный шлем нам подойдут куда более чем переход к итогам первых двух глав. Пусть свет на шлеме играет ярко и гордо, ведь всё-таки он наиболее близок к источнику света.

Динамика есть, но её все ещё мало. Давайте будем покачивать нашего джентльмена на стальном коне, вверх вниз.

В общем и целом лучше, чем было. Но… всё равно суховато. И верно. Ведь статья у нас об игре света и тени. Дуэт, как мы заявили ранее. А здесь я вижу лишь одно. Соло.
Тень представлена крайне скудно. Давайте повторим силуэт нашего офицера, закрасим его одним цветом и исказим так, чтобы создавалась иллюзия, что на каждом кадре тень от объектов располагается в соответствии с положением источника освещения.

Уже неплохо. Но есть один нюанс. Чувствуете рывок в первом и восьмом кадрах? Нет плавности в анимации. Тень резко исчезает в конце восьмого кадра и не менее резко появляется в первом. Что делать? На помощь придёт прозрачность. Ближе к начальному и конечному кадру анимации стоит ослабить интенсивность тени. У меня даже обоснование найдется. По мерее удаления от источника освещения тень бледнеет и размывается, потому, как направленный источник освещения исчезает и остается лишь один тип освещения. Глобальный. Как в пасмурную погоду. Делает он это, к сожалению, лишь в одну сторону, но… это жертвы на которые приходится идти имея анимацию на шесть кадров. Мы потому и выбрали столь малое их количество. Потому что эта анимация вызов нам же. Вызов самим себе. Научиться быть лаконичными.

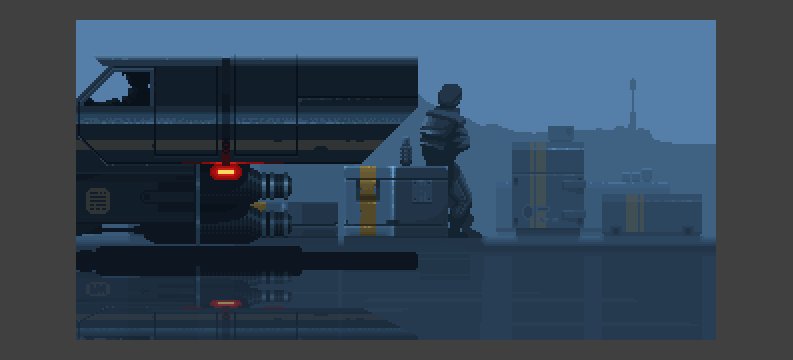
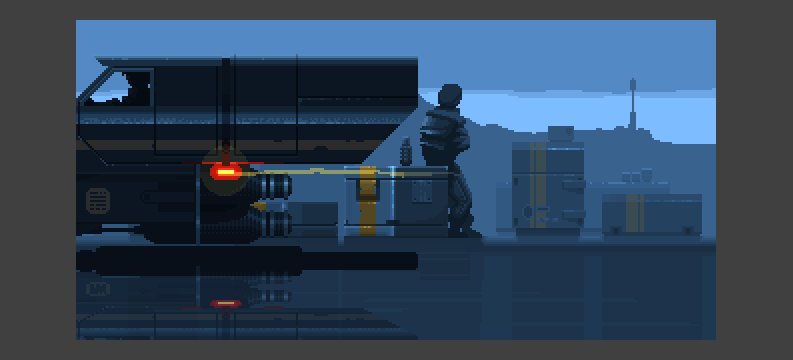
Помните нашего парня из первой главы? Мы обещали к нему вернуться. Отводить третью главу, чтобы ручей бил и струился в одно и то же время, было бы расточительным. Мы остановились на том, что мы сделали анимацию света для ящика в центре сцены. Думаю, что стоит добавить тот объект, что на самом деле источает этот свет. Негоже ему летать как духу. Кроме того, добавив машину, мы скроем часть кадров в нашей небольшой анимации. Это даст нам возможность работать всего с несколькими кадрами. Теми кадрами, что могут быть названы информативными.

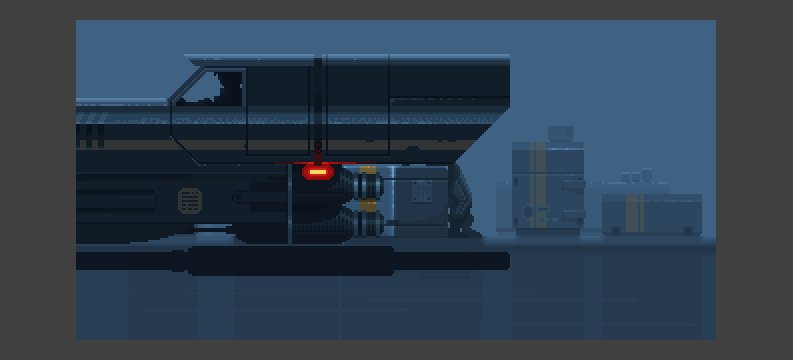
Машина есть — пусть едет теперь.

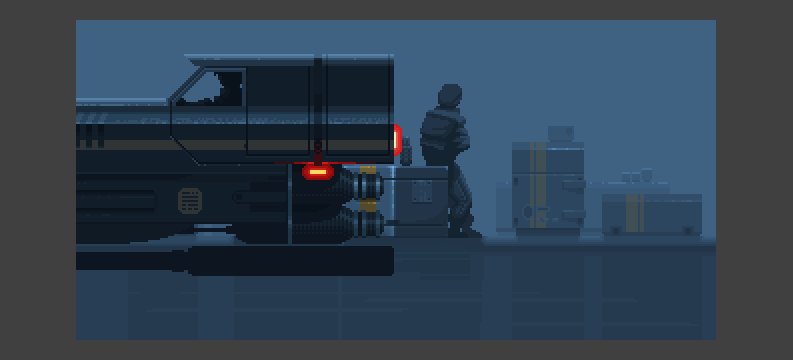
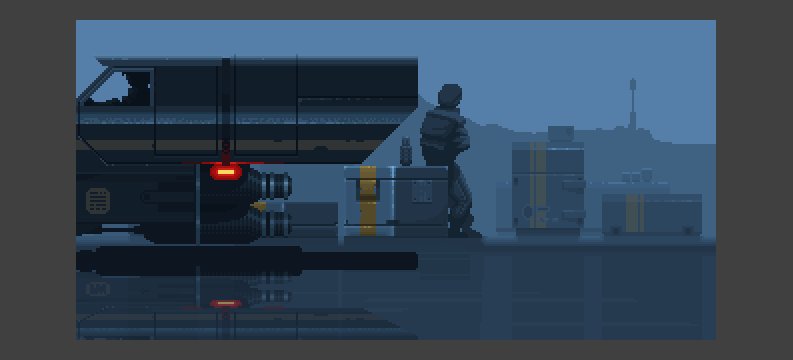
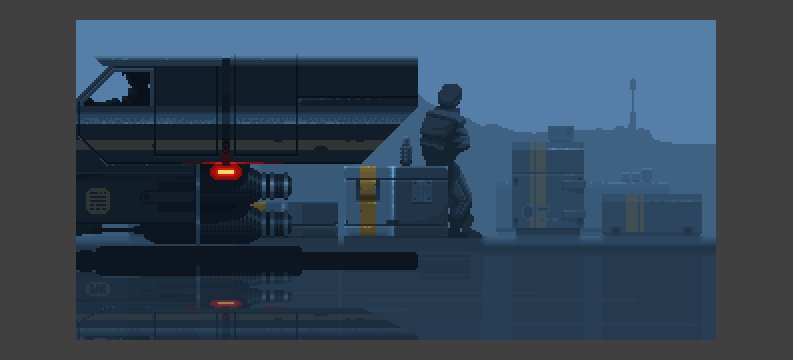
«Кольчужка» оказалась коротковата. Иногда размер всё-таки имеет значение, чтобы люди не говорили. Во-первых, уберём иконку света, наш летающий значок помогавший нам понять откуда бьет свет. И давайте удлиним машину. В анимации она ощущается коротким обрубком, а нам нужно то, что называется «положительной динамикой» на сцене.

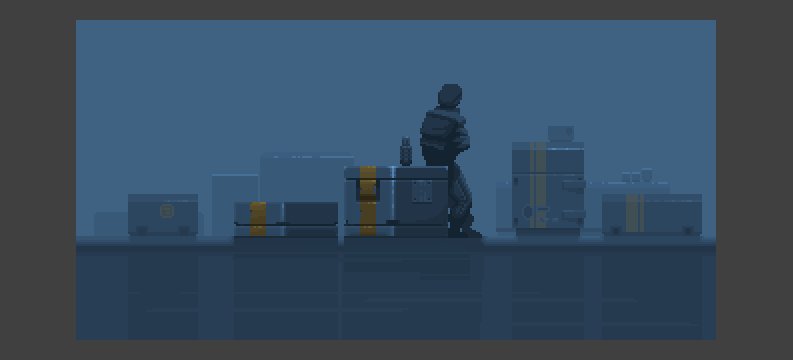
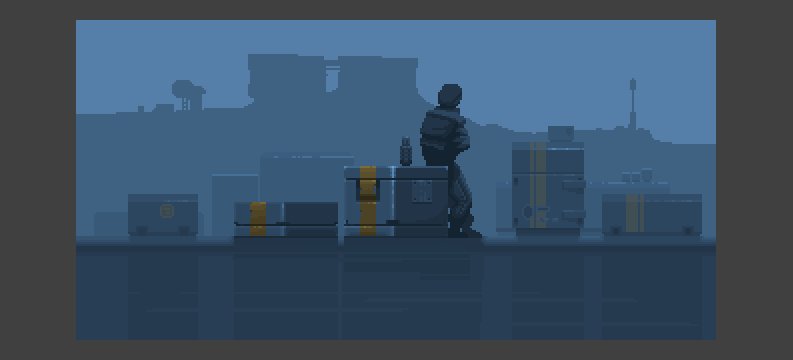
Уже лучше. Добавим отражение под машиной. И добавим небо. Всего в один цвет. Иногда достаточно пары штрихов чтобы изображение стало законченным. Правда, это не тот случай. Близкий к нему, но не тот.

Мы получили воздух в нашей сцене. И это точка, где можно было бы завершить нашу работу в рамках первых двух глав. Однако всегда есть что доделать. И иногда бывает случай обратный описанному парой строк выше. Когда той самой пары штрихов — не хватает. Не хватает для того чтобы неплохое… стало, наконец, хорошим. Грань эта тонка и неуловима. Однако мы попытаемся её нащупать. И только так это можно сделать. Опытным путём.
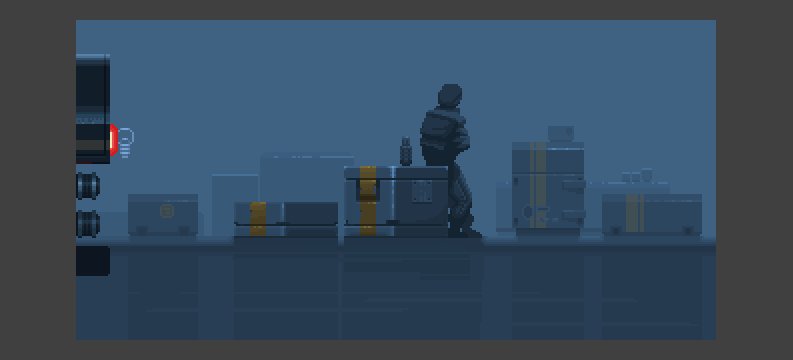
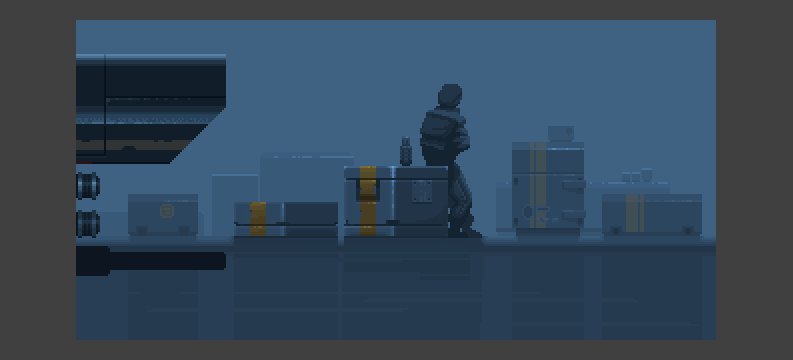
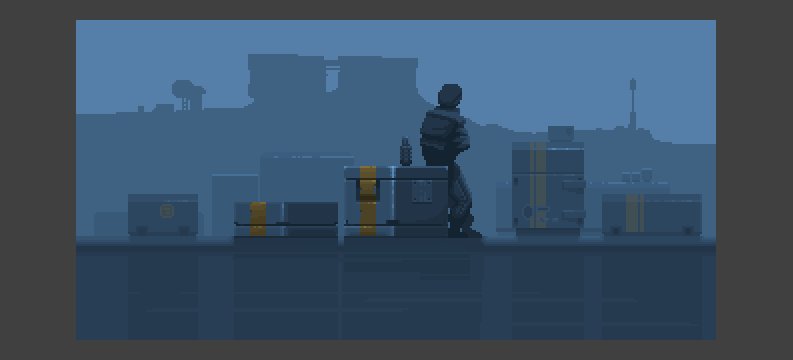
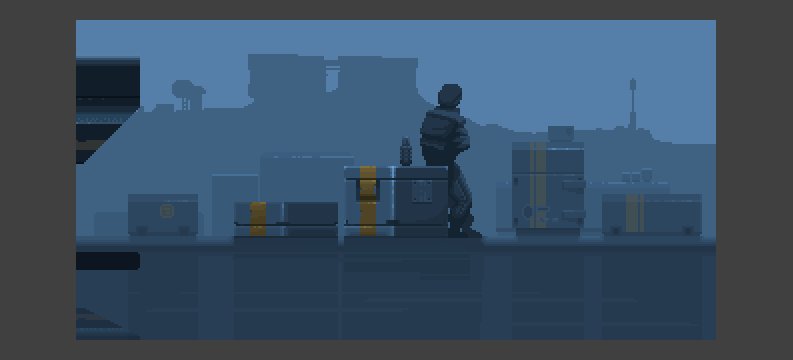
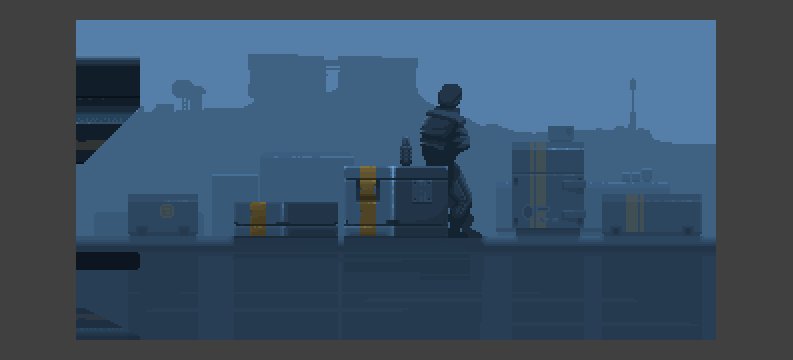
При прочем добавленном мы не продолжили работать со светом. Упражнение с офицером дало нам понимание силы контрового света, которое обтекает объекты по краям. Будет неплохо добавить её и здесь. К той анимации плоскостями на гранях куба, которую мы делали до этого. Мы «пробьем» светом края контейнеров, термос и самого персонажа. Я обещаю не заостряться на этом долго. У нас и кроме этого есть дела. Всё будет сделано тонкими линиями шириной в один пиксель.

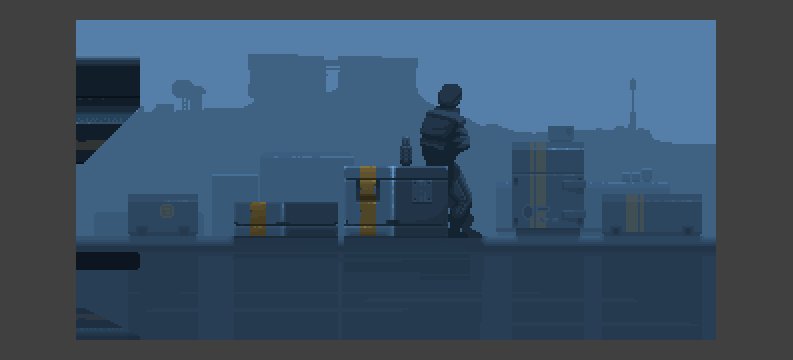
Теперь стоит поработать с другими выпуклостями. Точно также в один пиксель. Кадров, когда объекты на заднем плане видимы не так уж и много. Если сделать на гранях объектов явные световые акценты, яркие и сочные, то из-за малого количества кадров на видимых нам объектах эти линии будут словно вспышки молний. Нужно быть осторожными и не «светить зрителю в глаза» больше необходимого.
Поэтому теперь «пробьем» краску на контейнерах. Также по краю. Также контейнеры имеют щели, и потому мы обозначим и их, словно свет пробежался по кромке стали.

Давайте обработаем теперь те грани объектов, которые остались нетронутыми. Пусть свет живет и двигается на них заранее, возвещая появление фар машины на сцене до её появления и провожая их, когда машины на сцене уже нет. Это неверно с точки зрения распределения света по поверхности, но иногда (довольно часто) отрицать законы реальности полезно. В угоду художественному образу.

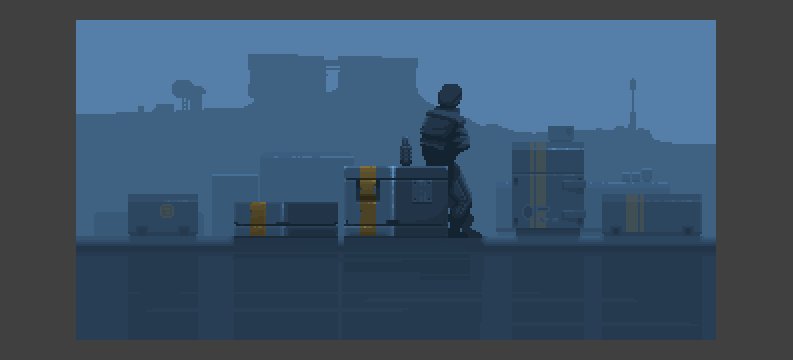
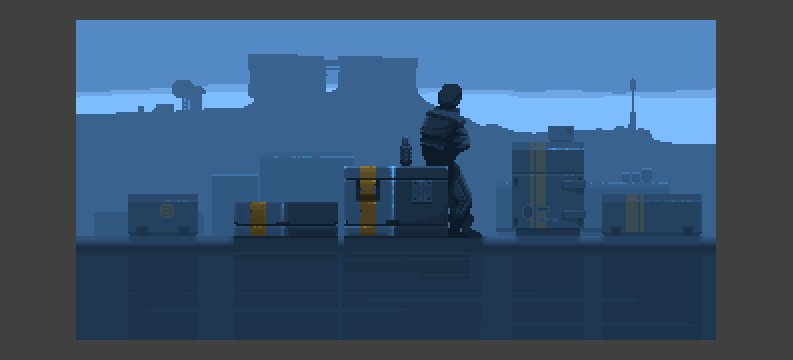
Последний аккорд это спецэффекты. Несколько кадров «следа света» от фар. Как если бы всё это было заснято на видео. Затем чуть более яркое свечение от фар, когда техника попадает в центр кадра и чуть более светлое небо. Всего по чуть-чуть. Как если бы мы добавляли в блюдо приправы, перец и соль.
Вот и все эффекты. Ну и, конечно же, контраст. Чаще всего я работаю с изображением в приглушенном контрасте. Чтобы глаза беречь. Когда вы работаете с изображением много часов подряд глаз замыливается не только по части деталей, но и по части цвета.

Какие выводы мы можем сделать на основе первых двух упражнений? Давайте оформим их в виде списка, который может быть использован затем в виде памятки:
• Свет имеет радиус, с точками максимальной и минимальной освещенности. По мере удаления от эпицентра света его интенсивность падает до тех пор, пока свет не исчезнет совсем.
• При падении на объект свет повторяет его форму и подчеркивает объем.
• Свет не обязательно должен быть реалистичен. Сущности реального мира далеко не так интересны, как сущности вымышленные, гипертрофированные или гротескно преумноженные. Точно также как и в случае гротескных форм, свет может быть «преувеличен».
• Как в случае анимации форм, анимация света должна быть плавной, не раздражающей глаз зрителя за исключением частных случаев.
• Анимировать свет, как и в случае создания изображения, лучше начинать с базовых световых акцентов (световых пятен), и только после удовлетворительной работы основных акцентов стоит перемещаться в сторону мелкой детализации.
• В случае малого количества кадров и при наличии крупного объекта, стоит подумать на каких частях объекта будет расположена мелко-детализированная работа света, которая компенсирует общую грубость света глобального.
Не всё золото, что блестит
Я очень люблю наш богатый язык за то, что им можно играть. Можно играть как словами и оборотами речи, так и трактовать что угодно… и как угодно, придавая одним и тем же выражениям в контексте самые разные смыслы.
Тоже верно и для анимации. Можно играть формами, объектами, светом, тенью и цветами. Как вам заблагорассудится. И каждая партия — будет особой. Один пиксель, всего одна точка могут, и будут, менять всё изображение в целом, будучи проставленными в нужном месте. Когда я писал статью, мне нужно было дописать финальную её часть, но в этот момент вырубилось электричество. Мне ничего не оставалось, кроме как «писать» её в голове, сидя в полутьме и проклиная свою маниакальную привязанность к компьютеру. Вот такое смс-сообщение я отправил своему другу в ответ на обеспокоенность, в связи с исчезновения моей персоны из сети:
— Я ж статью писал! Отними у меня комп… я ж никто! А так, хоть некто с компом.
Всего одна буква меняет смысл этого депрессивного сообщения. Точно также и с пикселями. И когда сырой набросок обретает форму, а скомканная мелодия обретает гармонию, несколько удачных точек превращают изображение в то, что нужно. Здесь важно внимание к мелочам. И вот как раз об одной из таких мелочей я бы хотел поговорить, подытоживая очередную часть «галопа».
Всем нам известно, что по разным поверхностям свет распределяется по-разному. На резине свет не особо заметен, на металле ярко играет бликами, если металл чистый. Играет тускло, если металл не первой свежести (к примеру, покрыт ржавчиной). Игра света на разных объектах зависит от того материала из которого они сделаны. Уровень отражения света у разных материалов разный. Стекло и грязное стекло, бумага или глина, металл и пластик — все они принимают освещение по-разному. С разной степенью радушия, и с разной отдачей в виде отраженного света.
Давайте попробуем оформить это в виде небольшого мини-урока. Представим, что на столе лежат два компакт-диска со звуковыми дорожками к сериалу «Lost». И нет, это не реклама сериала. И «нет» под номером два, это не CD-диски, но их чехлы, так как болванки обычно выглядят идентично. Пусть это будут их упаковки. Мы исходим из того, что правая обложка это глянцевый материал, ну, а левая обложка больше напоминает матовую поверхность, которая поглощает свет и не дает ярких отражений. Правая обложка имеет помятости на краях, ну, а левая выполнена с линейным тиснением, что еще больше изменяет внешний вид материала.
Таким образом, мы попытаемся имитировать разные материалы, чтобы показать, что свет может и должен распределяться по-разному. Скажу вам честно. Большинство пиксель-артистов отрицают этот элемент визуализации. Во-первых, частенько артистами игнорируется тень в пределах самого объекта. Т.е. объект сразу рисуется со светотенью и анимируется только направленный свет. Во-вторых, частенько игнорируется работа с разными материалами в пределах одного объекта. Это дорого в производстве, за исключением случев, когда где-то на объекте или персонаже присутствует стекло или поверхность с сильным уровнем отражения. В этом случае рисуется быстрый блик и дело с концом.
Тому, безусловно, есть причины. Продолжительность нашей жизни не так уж высока, чтобы заниматься глубокой эстетикой без веских на то причин. Контент для игр требуется изготавливать быстро, по возможности не усложняя себе жизнь. Однако сегодня мы, в качестве образовательного материала, всё же коснёмся этой темы.
Для начала нарисуем «шар света». Радиус с точкой максимальной яркости и точкой полного отсутствия света. Что-то вроде фонаря сверху, или абстрактной лампочки. Нам не до эстетизма. Нам нужно понять, как визуализировать разные материалы в пиксель-арте. Ну и между делом, ещё и в виде анимации. Так что эстетизм мы даже не высадим на следующей остановке. Он просто не сядет рядом с нами. Сразу. И да, это расизм. Безусловно. Но сегодня я спешу. Новый Год близко. А я обещал выпустить эту статью ещё несколько месяцев назад. Так что шары в руки.
Уже знакомый нам приём, когда мы накладываем маску света через режим. И перемещаем её в пределах девяти кадров так чтобы свет двигался более или менее плавно.

Мы условились, что правая обложка глянцевая, ну, а левая матовая. Так что нам, по крайней мере, стоит повысить уровень освещенности справа, и понизить его слева. Словами герцога из уже упоминавшегося сегодня фильма:
— Может стоит, все-таки, в данном случае поднять верх сверху и понизить низ снизу?
Герцог «Тот самый Мюнхгаузен»

Мы предполагаем, что темное на обложках это краска, нанесенная на обложку. Краска, как не странно имеет объем, если приглядеться к реальным объектам. А объекты старые склонны деформироваться со временем из-за чего свет на них распределяется неровно. Давайте сделаем такое неровное распределение света на правой обложке.

Искажение формы и последующее искажение света заметно не везде. Как в реальности. Что-то стареет быстрее, что-то медленнее. Куда-то попала капля воды и бумага набухла, где-то влаги не было и это было для обложки великим благом. Предположим также, что правый диск был наиболее часто используемым. И поэтому край обложки загнулся. Раз это произошло, стоит показать светом, что бумага выгнута. Стало быть, свет на ней задержится ненадолго.

Похулиганили и хватит. Это был всего лишь образовательный приём. Давайте снабдим обложку кантиком в один пиксель и добавим линейных бликов для того чтобы правая обложка отличалась от левой обложки радикальным образом.

Займемся теперь левым диском. Он у нас тоже тисненый и тоже рельефный. Вот на нём мы оторвемся по полной программе. Пусть свет гуляет по всему периметру трафаретного изображения. Давайте даже кое-где его поцарапаем. Пусть там будет легкий линейный блик.

И давайте сделаем так, что бедную «ногу» на постаменте совсем выгнуло. Пусть там будет явная впуклость, и пусть свет там играет наиболее ярко.

Сказано сделано. Матовый материал предполагает более широкую засветку. Т.е. плоскость должна освещаться более сильно, чем в случае глянца. Пусть обложку заливает светом, словно водой.

И последний штрих. Самый долгий. Нам нужно добавить на краевых кадрах фактуры. Чтобы дать иллюзию того самого тиснения. И вдобавок, пусть в тот момент, когда свет проходит непосредственно над обложкой на ней появляется чётко заметный линейный штрих. Тот самый, что мы могли видеть в первой части галопа пикселя, когда я показывал приём с потертым металлом. Дело в том, что штриховки и паттерны также могут использоваться анимациях. В частности, для того чтобы сообщить зрителю о другом характере поверхности объекта.
Эти эксперименты очень увлекательны. И порой, как я и говорил ранее, последний штрих преображает картинку кардинальным образом. Согласитесь, что теперь они, действительно выглядят по-разному. И это заслуга именно штрихов, а не чего-либо ещё. Да, мы притушили свет, да мы изменили радиус засветки, но всё это было бы бесполезно, если бы мы не сообщили зрителю информацию о фактуре нашего объекта.

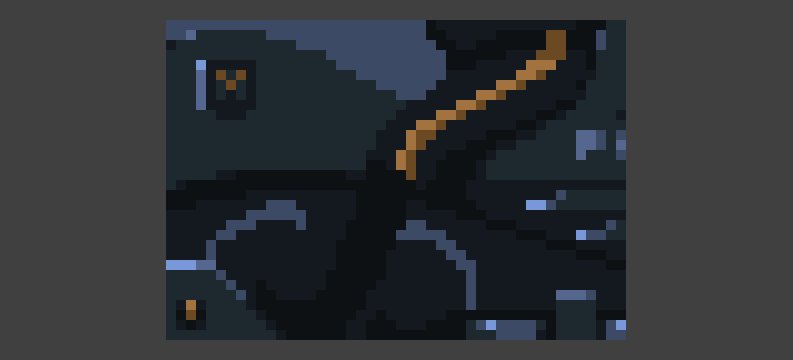
Давайте напоследок взглянем на этот объект ближе. Чтобы увидеть те мелкие детали, что могут быть незаметны на первый взгляд. Это то, что я называю хорошим эффектом. Видите, как на краях играет фактура? Крестовая штриховка соседствует с линейной штриховкой, и в динамике они дают довольно забавный эффект.

Хочу отметить одну вещь, и считаю это важным моментом. Эффект или спецэффект хороши лишь в том случае если зритель их не видит. Воспринимает как нечто естественное. Взрывы, искры и другая пиротехника… всё это прекрасно. Но истинная магия начинается, когда наблюдатель просто радуется изображению и не заостряет своё внимание на отдельно взятом элементе изображения. Это означает, что все элементы вашей сцены находятся в гармонии между собой.
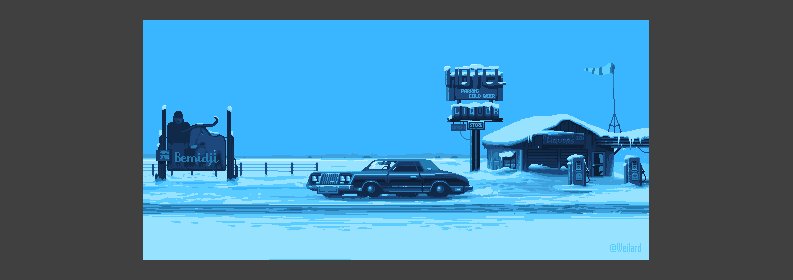
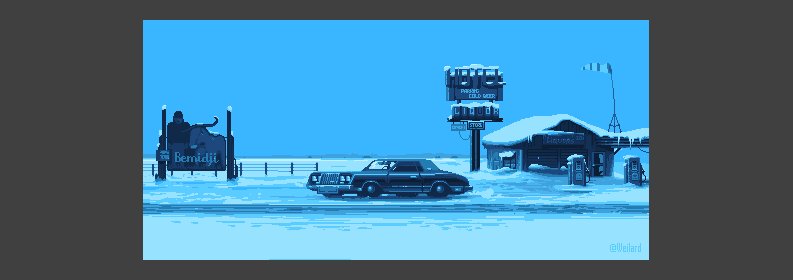
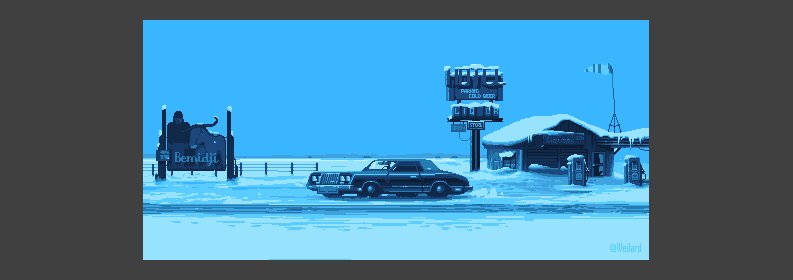
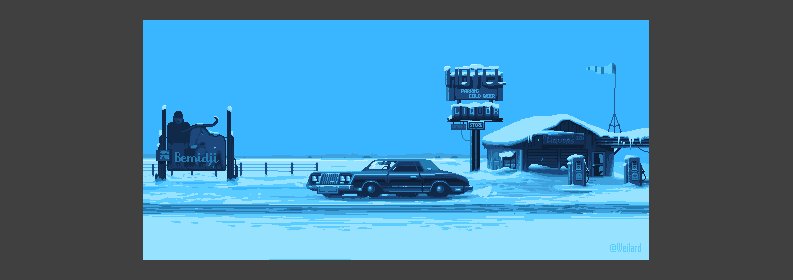
Вам не обязательно безумствовать и покрывать всю вашу сцену ультра анимацией света. Вы можете выбрать какой-то элемент и сделать на нём акцент, оставив всю остальную сцену заполненной статичным, не двигающимся освещением, как я сделал в своём маленьком «Bemidji Project» по мотивам известного телесериала «Fargo». Всего одна табличка играет на свету, но как я понял по отзывам публики, этого оказалось вполне достаточно. Именно об этом я и пытался сказать. Иногда мелочи достаточно, что бы поставить на работе финальный штрих.

Эпилог
Здесь мы с вами попрощаемся. Надеюсь, что ненадолго. И надеюсь, что год грядущий будет богаче на публикации. Обещать ничего не стану, но классически скажу огромное спасибо моим патронам с ресурса Patreon. Без них эта статья вряд ли была бы возможной. Как и в прошлый раз приведу список замечательных людей, что волокли меня на себе сквозь долгие месяцы радиомолчания.
Игорь Гриценко, Матей «Retronator» Ян, Калам, Хови Дей (Howie Day), Павел Бартчук, Глеб Рукашников, Александ «Ля-Бестия» Андреев, Росс Вильямс (Ross Williams), Веслом По, Стас Гальюнас, Икс-Раст (xRust), Николай Изодеров, Антон Решетников, Олег и Фернандо Эзра (Fernando Esra)
В качестве постскриптума отмечу, что статью опять пришлось урезать вдвое. И получается так, что второй части статьи, посвященной анимации света и тени — быть. Она не обязательно будет следующей, но рано или поздно состав, затерявшийся в пути доберется до Хабра. В этом у меня сомнений нет.
Всем спасибо за внимание, за ваше время и… с Наступающим вас.

Статья как обычно вышла существенно толще, чем планировалось, поэтому половину пришлось отрезать и оставить на будущее. Материал в части публикации был сырым и нуждался в существенной доработке. У меня, к сожалению, часто получается так, что я пытаюсь впихнуть в одну статью всё, что только можно описать. А потом ещё с месяц отрезаю ломти мяса. В этот раз всё пошло по обычному сценарию. Сначала набор веса — потом принудительная липосакция. Была продвинутая анимация теней, и кое-какие наработки по свету, но… лучше меньше, но качественнее, чем пытаться брать объемом. Это не лесоповал.
Заметка вторая, не поддерживающая.
В этот раз я не могу себе позволить поддержку статьи в течение полутора суток, как это обычно бывало. Это требует в
