Гайд по мобильной рекламе для тех, кто задумался о монетизации

Основной способ монетизации наших приложений — это реклама, и её рынок растёт с каждым годом. В этой статье рассмотрим четыре основных вида рекламы, каждый из которых делится ещё на несколько типов. И поговорим об особенностях каждого как с технической, так и с пользовательской стороны — что такое «баннерная слепота», сколько видов нативной рекламы существует, какие размеры выбрать для разных экранов и как работает видео с вознаграждением. А также немного о нашем опыте эффективности разной рекламы.
Но сначала небольшой рекламный глоссарий.
Плейсмент. Место для размещения рекламы, его нужно выбирать в зависимости от типа рекламы, контента и креатива.
Инвентарь. Совокупность всех плейсментов паблишера или рекламное пространство, которое предоставляется площадкой (паблишером) рекламодателю для размещения рекламных креативов.
Паблишер. Рекламная площадка (сайт, мобильное приложение), предоставляющее свой инвентарь под размещение рекламы.
Рекламная сеть. Система управления и размещения рекламных объявлений на рекламных площадках.
А теперь пройдёмся по общепринятым видам рекламы.
Баннерная реклама
Баннер — один из наиболее распространённых видов рекламы в приложениях. Они располагаются в определённой части экрана: блоки фиксируются в верхней или нижней зоне или встраиваются в контент. Также баннеры могут автоматически обновляться через заданное время, то есть ротироваться.
Привлекательность баннерной рекламы в её простоте и дешевизне: несложная интеграция в приложение и легкость в подготовке рекламного креатива делают баннеры наиболее выгодным решением для краткосрочной рекламной кампании.
Механика работы очень проста — баннер отображается в определённом блоке, который не перекрывает основной контент. Поэтому пользователь может спокойно пользоваться приложением, находясь на экране с баннером.
Но фиксированное расположение баннера может приводить к тому, что пользователь запоминает позицию рекламы на экране и просто игнорирует. Эффект получил название «баннерная слепота», иными словами — склонность пользователей игнорировать элементы веб-страницы, которые они воспринимают (часто ошибочно) как рекламу.
В зависимости от размеров и расположения рекламного блока можно выделить следующие типы баннерной рекламы:
1. Standard banner (скрин №1). Это прямоугольный рекламный блок одного из стандартных размеров: 320×50 — Banner, 320×250 — Medium rectangle, 320×100 — Large banner и других. Типы Banner и Large banner располагают снизу или сверху на экране приложения, а тип Medium rectangle встраивают в контент — данный формат уже больше относится к нативной рекламе, о которой речь пойдёт далее.
 Скрин №1: примеры баннеров стандартных размеров
Скрин №1: примеры баннеров стандартных размеров2. Smart banner. Баннер с фиксированной высотой и адаптивной шириной, которая подстраивается под размер устройства. Это означает, что рекламный креатив заполнит всю ширину на любом экране в любой ориентации. Для того, чтобы на большом экране, например, планшете, смарт-баннер не казался слишком узким, для него реализованы следующие значения высот:
при высоте экрана устройства менее 400 dp, высота смарт-баннера будет равна 32 dp (актуально и для landscape-ориентации);
если высота экрана не превышает 720 dp, высота баннера будет 50 dp (обычная portrait-ориентация);
когда высота экрана составляет более 720 dp, высота рекламного блока равна 90 dp (для планшета данная высота баннера будет распространяться и на landscape, и на portrait). Так баннер будет смотреться органично для любого экрана.
3. Adaptive banner. Самый современный из всех типов баннеров, механизм работы которого основывается на вычислении наиболее оптимального размера рекламного блока через заданную разработчиком ширину, то есть для указанной ширины блока определяется подходящая высота.
На скрине №2 видно, чем описанные баннеры отличаются друг от друга. Выбирая тот или иной тип баннера, нужно обращать внимание на возможности рекламного SDK, так как не каждая рекламная сеть позволяет использовать все типы. Поэтому наиболее частый выбор стандартного баннера обусловлен не только простотой его внедрения, но и распространённостью среди рекламных сетей.
 Скрин №2: типы баннеров (стандартный, смарт-баннер, адаптивный)
Скрин №2: типы баннеров (стандартный, смарт-баннер, адаптивный)Баннер может состоять из:
Рекламного креатива (обязательный элемент) — как правило, он приходит в html-файле, в котором содержится ссылка на ресурс, например, картинку, либо js-файл для анимированного контента.
Privacy information icon/Ad choices — обязательный для некоторых рекламных сетей (например, AdMob) элемент, который содержит информацию о конфиденциальности, а также даёт возможность пользователю отказаться от просмотра той или иной рекламы;
URL — адрес, на который происходит переход при клике на баннер (в магазин или на сайт);
Трекеры событий (показа и нажатия) — это url«ы, которые вызываются при выполнении определённых действий: отображения баннера на экране и клики по нему.
 Скрин №3: элементы баннера
Скрин №3: элементы баннераНезависимо от того, какой баннер будет отображаться в приложении, стоит помнить в первую очередь о его небольших размерах — он не способен вместить в себя много контента. Но многие рекламодатели всё равно загромождают баннер большим количеством информации, делая его трудночитаемым.
Плюсы:
известный рекламный формат, по работе с которым накоплено много опыта;
несложные интеграция в приложение и подготовка рекламного контента;
считается наиболее выгодным решением для краткосрочной рекламной кампании.
Недостатки:
на небольших баннерах нельзя поместить много информации;
большое количество информации делает баннер трудновоспринимаемым для пользователей;
эффект «баннерной слепоты» — явление, когда пользователи не замечают или игнорируют баннеры.
Нативная реклама
Нативная реклама — вид, при котором рекламный контент органично вписывается в приложение, подстраиваясь под его дизайн и контекст. Благодаря формату и контентной составляющей она выглядит как часть приложения, подстраиваясь под его дизайн и контекст, поэтому считается более информативной и удобочитаемой. В социальной сети такая реклама будет похожа на обычный пост, в онлайн-магазине — на ещё один товар. Часто пользователи даже не сразу понимают, что перед ними реклама.
Объём нативной рекламы в приложениях становится всё больше, а форматы такой рекламы — разнообразнее. Основной причиной этого являются хорошие показатели рекламных метрик.
Среди основных преимуществ нативной рекламы для рекламодателя — возможность кастомизации рекламных блоков и гибкость их исполнения. Размер, внешний вид и местоположение полей подбирается максимально близко к дизайну приложения. Нативная реклама конфигурируется из полей — составных частей, из которых разработчик собирает рекламный блок в соответствии с дизайном приложения, а также гайдлайнов рекламных сетей (например, AdMob, Facebook). Среди полей есть обязательные и необязательные.
Основные элементы нативной рекламы (скрин №4):
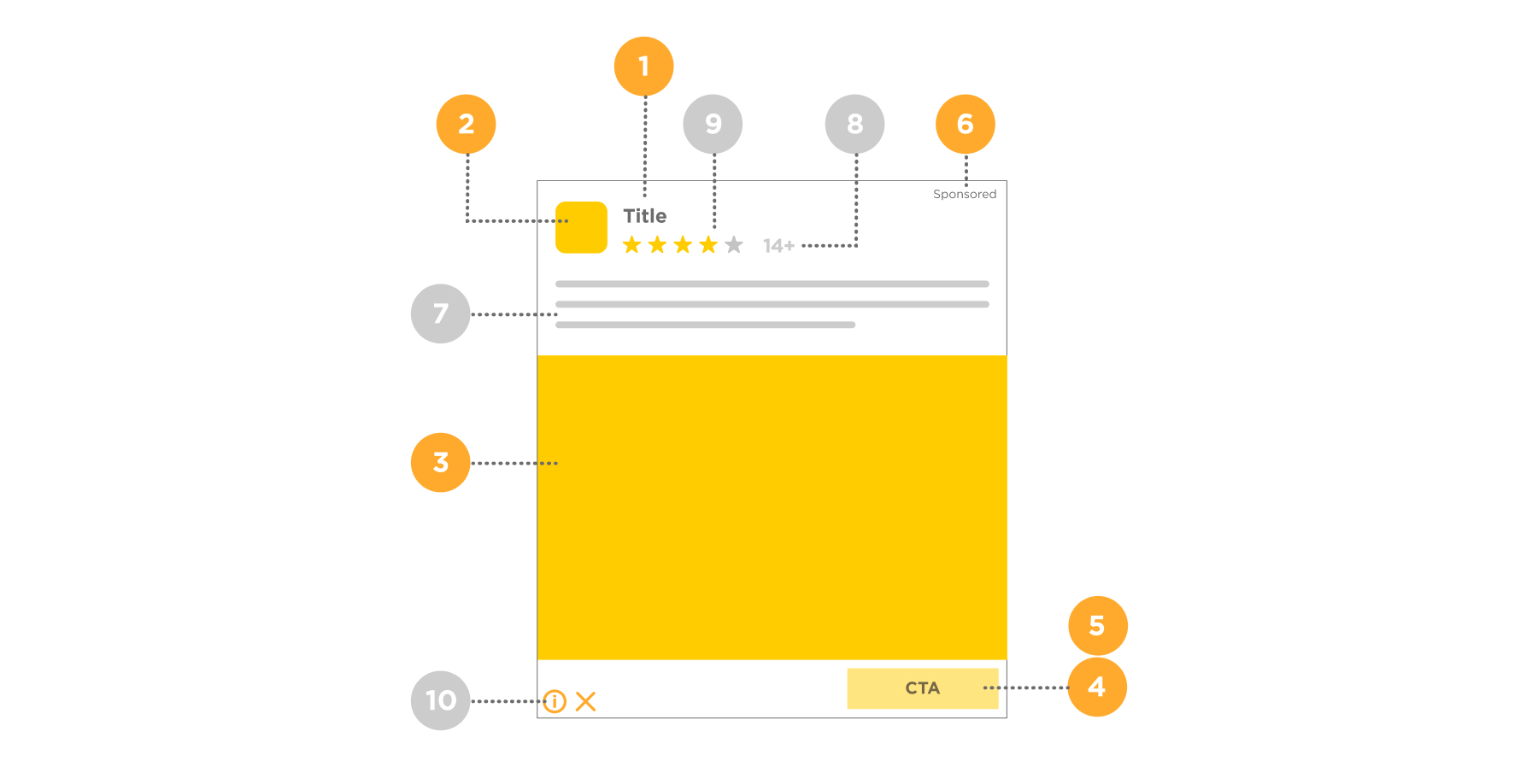
 Скрин №4: элементы нативной рекламы
Скрин №4: элементы нативной рекламыTitle — заголовок рекламы.
Icon — иконка приложения или логотип компании размером от 80×80 до 512×512 пикселей.
Main image/Media content — основной рекламный контент, в качестве которого может выступать статичная картинка или видео.
Call To Action (CTA) — кнопка или текст с призывом к действию: переходу в магазин или на сайт.
URL — адрес, по которому происходит переход при клике на Call To Action.
Ad Label/Sponsored — элемент, показывающий пользователю, что перед ним реклама (возможны различные варианты меток, например, Ads, Sponsored, Реклама, Promoted, Recommended).
К дополнительным элементам можно отнести:
Description — основной текст рекламного блока.
Content rating — элемент, указывающий допустимый возраст потребителя рекламного контента.
Star rating — элемент, показывающий рейтинг рекламируемого приложения или товара.
Privacy information icon/Ad choices — обязательный для некоторых рекламных сетей (MoPub, AdMob) элемент, который содержит информацию о конфиденциальности, а также позволяет пользователю отказаться от просмотра той или иной рекламы.
Warning/Disclaimer — предупреждения об особенностях рекламирующихся продукта или услуги.
Все поля должны располагаться внутри рекламного блока, а элементы не перекрывать друг друга.
Перечисленные элементы одинаковы для любых типов нативной рекламы (статичная реклама или нативное видео). Но стоит учесть, что нативная видеореклама требует наличия кнопок для воспроизведения и остановки видео Play/Pause, а также возможности включать и выключать звук Mute/Unmute. Для некоторых рекламных SDK также предполагается возможность перейти в фуллскрин-плеер.
Есть несколько типов нативной рекламы, отличающихся по размеру и расположению рекламного блока, а также по способу отображения контента.
In-Feed Native Ads — формат, когда реклама встраивается в ленту приложения, имитируя при этом дизайн основного контента. При просмотре ленты/контента нативная реклама смешивается с общим контентом, обеспечивая непрерывность.
In-Feed Social (скрин №5) — представляет собой социальный контент (статьи, видео, музыка, изображения), встречающийся в таких социальных сетях, как Facebook, Twitter и других.
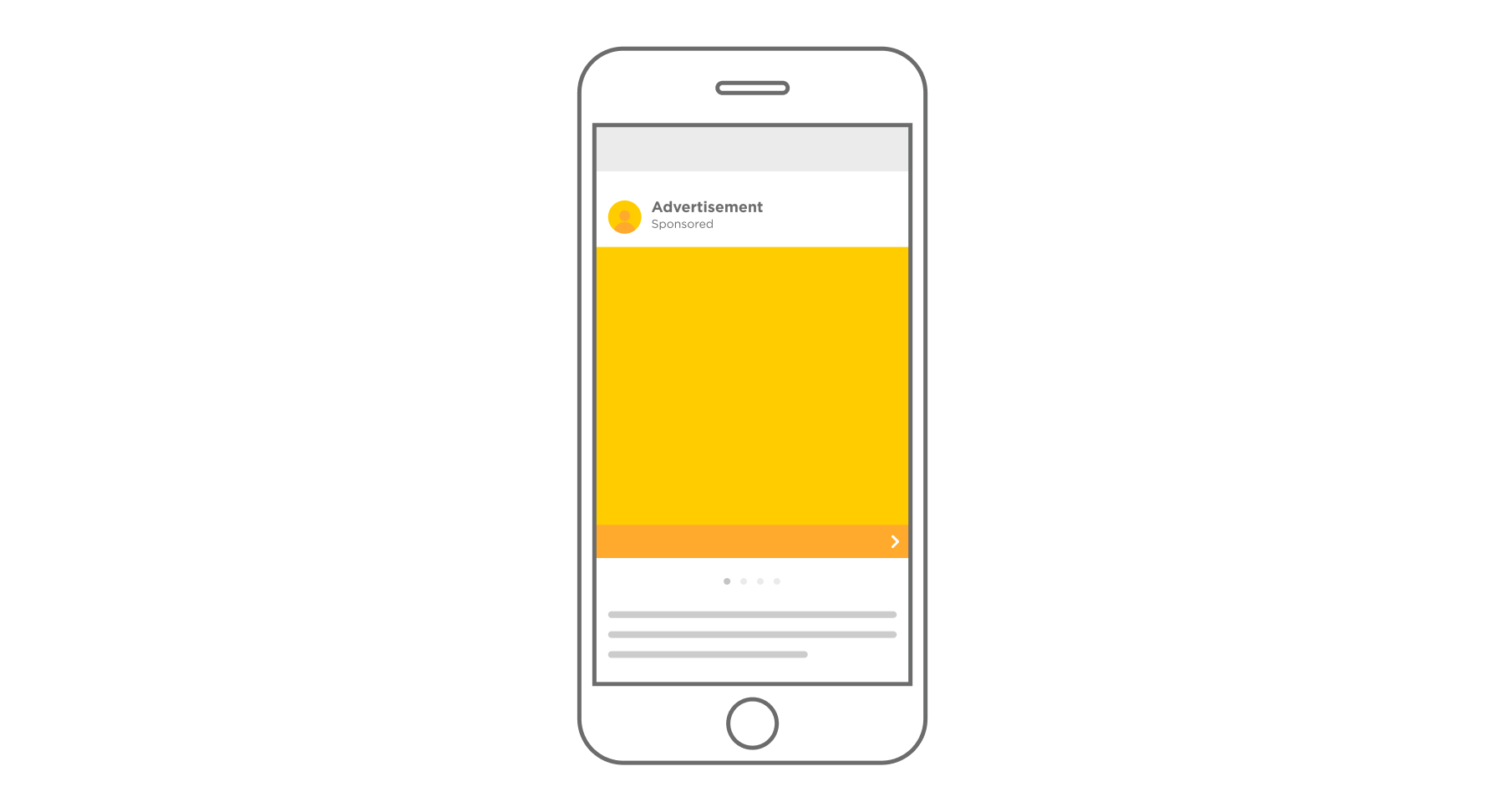
 Скрин №5: In-Feed Social реклама
Скрин №5: In-Feed Social реклама
In-Feed Content (скрин №6) — рекламные блоки со статьями, видео, подкастами, изображениями, размещаемые в новостных агрегаторах, например, CNN.
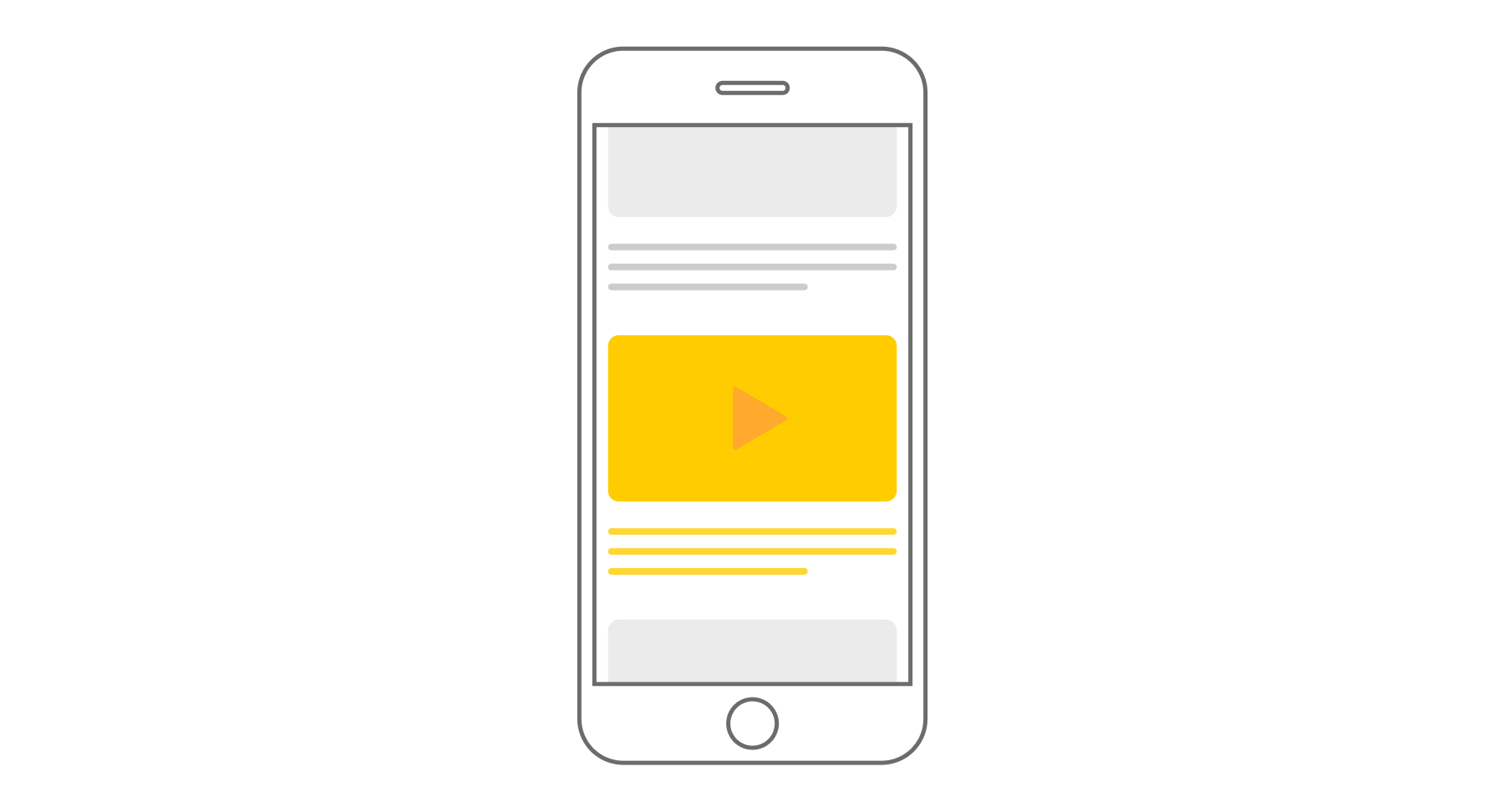
 Скрин №6: In-Feed Content реклама
Скрин №6: In-Feed Content реклама
In-Feed Product (скрин №7) — как правило, это реклама о товарах, услугах, приложениях, которые можно встретить в Amazon, App Store, ASOS.
 Скрин №7: In-Feed Product реклама
Скрин №7: In-Feed Product реклама
In-Feed Native является наиболее используемым в мобильных приложениях. Существует ещё несколько форматов, но их основные места расположения — веб-сайты, в мобильных приложениях они используются реже:
In-Content Native Ads — реклама, размещаемая на страницах статей между абзацами контента и разработанная таким образом, чтобы соответствовать дизайну редакторского контента.
Content recommendation ads — блоки с рекомендательными виджетами.
В зависимости от формата можно выделить следующие типы нативной рекламы:
MREC (medium rectangle) — по сути, данный тип нативной рекламы представляет собой баннер размера 320×250. Мы уже знакомились с ним выше. MREC не содержит всех обязательных для нативной рекламы полей: нет Title, CTA, что также роднит этот тип с баннером.
Native — тип нативной рекламы, загрузка и постобработка которого зависит от рекламной сети. Используя средства и методы интегрируемых SDK, приложение запрашивает и отображает рекламу. В качестве контента может быть загружено как статичное изображение, так и видео. При загрузке видеорекламы также используется видеоплеер от SDK. Для Native характерно отображение всех обязательных для нативной рекламы элементов и возможно добавление дополнительных. В качестве примера можно привести MoPub, AdMob, Facebook.
VAST (Video Ad Serving Template) — это нативная видеореклама, отображаемая по VAST-спецификации. В полученном VAST-скрипте содержится информация по рекламе: url«ы, которые будут вызваны в случае наступления определённых событий (например, показ, пауза), местоположение видео, форматы и его размер и т.д. Иными словами, VAST-скрипт представляет собой xml-файл, в котором хранится нужная информация для загрузки и показа рекламы.
Безусловно, интеграция и поддержание разных типов нативной рекламы требует от паблишеров больше времени и усилий, в отличие, например, от баннеров. Но также пользователи чаще будут обращать внимание на такую рекламу.
Ещё стоит отметить, что, несмотря на внешнюю схожесть нативной рекламы с контентом, через определённое время пользователи начнут её узнавать. Поэтому для рекламного блока необходимо создавать действительно ценный и полезный контент, чтобы объявление не раздражало читателя.
Rewarded Video
Rewarded Video (видео с вознаграждением) — это fullscreen-видеореклама, в основе которой лежит механика вознаграждения за просмотр. Наибольшую популярность данный формат рекламы нашёл в мобильной игровой индустрии. Если обычно паблишеры стараются максимально замаскировать рекламу от пользователя, то в играх её можно выносить на видное место, подкрепляя внутриигровой наградой. Rewarded Video нативно встраивается в контент и награждает пользователя за просмотр рекламы какой-либо ценностью, например, дополнительной жизнью, подсказкой и другими бонусами. При этом некоторые пользователи готовы повторно просматривать рекламу, чтобы получить награду.
Это совсем не означает, что использование Rewarded video в неигровых приложениях недопустимо. На самом деле, данный тип рекламы хорошо ложится в стратегию монетизации любого приложения, благодаря высокой вовлечённости пользователя.
Чтобы Rewarded video приносила доход и при этом не раздражала, важно выбрать правильную награду, которая будет интересна пользователям, и за которую они будут готовы посмотреть рекламу. Например, для обучающих приложений такой функцией может быть возможность получить подсказку или открыть следующее задание, для медиа — доступ к эксклюзивному контенту.
Также не стоит забывать про положительный пользовательский опыт при взаимодействие с данным форматом рекламы. Всё дело в награде, которая является своего рода мотиватором для просмотра.
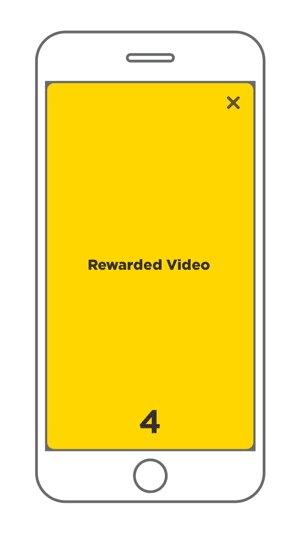
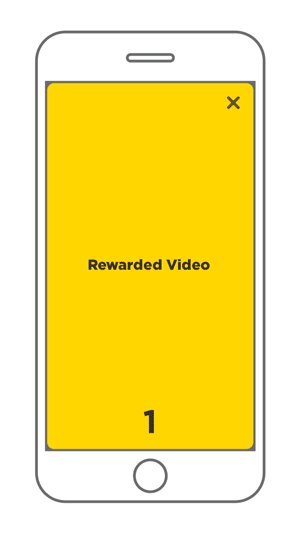
Получение вознаграждения — основное отличие данного типа рекламы от остальных, поэтому при реализации Rewarded Video важно учесть обработку события получения этого вознаграждения. Ниже приводится примитивная механика работы Rewarded Video (скрин №8):
Реклама открыта пользователем и отображается на экране в fullscreen-режиме.
Если пользователь закрыл рекламу, не дождавшись конца воспроизведения, то отправится событие onClose, означающее, что пользователь закрыл объявление. В таком случае вознаграждения он не получит.
Если пользователь просмотрел рекламу целиком (или до определённого рекламодателем временного маркера), то отправится событие onRewarded, означающее, что пользователь получит награду.
 Скрин №8: пример работы Rewarded Video
Скрин №8: пример работы Rewarded Video
Что нужно учесть при интеграции Rewarded Video:
Не стоит злоупотреблять и внедрять этот тип рекламы сразу во много функций/мест в приложении, чтобы не раздражать пользователей.
Вознаграждение за просмотр устанавливается паблишером, однако в качестве награды не могут использоваться материальные средства.
При выполнении пользователем условий (а именно просмотра рекламы) паблишер обязан выдать ему вознаграждение.
Необходимо подробно описывать условия получения награды. При этом для описания необходимого действия могут использоваться значки, внешний вид которых чётко указывает на рекламный характер объявления. Рекомендуется использовать слово «Реклама» рядом со значком.
Не нужно забывать про максимально возможное время воспроизведения видео. Посмотрев рекламу на протяжении 30 секунд, пользователь вряд ли будет рад увидеть ещё один рекламный ролик.
Необходимо учитывать, что видеореклама может запускаться со звуком, поэтому в этот момент само приложение не должно издавать никаких звуков.
Нет смысла внедрять рекламу в самом начале приложения — это может отпугнуть новых пользователей.
Rewarded Video — это реклама продолжительностью до 30 секунд, поэтому креатив (само видео) может загружаться долго. Из-за этого также не рекомендуется вставлять видео в начале сессии (сессия — сеанс взаимодействия пользователя с приложением). Либо реализовывать предзагрузку видео.
Расположение рекламы не в начале сессии является наилучшим вариантом для поиска и показа рекламы с более высоким CPM (Cost Per Mille — цена за тысячу показов).
Interstitial
Еще один формат fullscreen-рекламы. Как правило, запуск такой рекламы инициируется триггерами, и сама реклама появляется между действиями или экранами приложения.
Например, после того, как пользователь прошёл первый уровень игры, а второй ещё не загрузился, может отобразиться Interstitial-реклама. В зависимости от реализации данной рекламы, пользователь может сразу же её закрыть, нажав на крестик, или ему придётся досмотреть рекламу до конца, либо до определённого маркера (обычно это 5 секунд). После чего пользователь снова возвращается к основному контенту приложения (скрин №9).
 Скрин №9: пример работы Interstitial
Скрин №9: пример работы InterstitialInterstitial-реклама, по сути, является баннером большего размера, перекрывающим экран приложения (так называемый, Interstitial Banner Ads). Такой формат удобен для рекламодателей тем, что позволяет разместить больше информационного контента различного типа. Это может быть:
статичное изображение;
видеоконтент (в таком случае реклама ещё называется Videostitial Ads);
анимированный контент.
Последний тип считается более интерактивным и интересным для пользователя, являясь механизмом привлечения и даже запоминания рекламируемого бренда. Именно возможность размещения большого количества рекламного контента делает данный тип рекламы привлекательным и эффективным.
Одновременно такой формат рекламы является и наиболее навязчивым для пользователей. Ведь они не только не знают момента, когда Interstitial может появиться вновь, но и не могут игнорировать её, как, например, баннерную или нативную рекламы. Поэтому, внедряя в приложение Interstitial-рекламу, нужно понимать, какой должна быть частота её показа. На практике эту проблему решает запуск Interstitial через A/B-эксперимент. Таким образом, можно проверить несколько гипотез о частоте показа, проанализировать их и выбрать наиболее оптимальную.
Вывод
Мобильная реклама — рабочий и эффективный способ монетизации, особенно когда формат, размер и место размещения рекламных объявлений подобраны так, чтобы меньше всего раздражать пользователей. Но стоит помнить, что выбор формата рекламы для мобильных устройств — это лишь часть уравнения эффективности рекламной кампании в приложении. Многое будет зависеть от настроек таргетинга, правильно выбранной рекламной платформы, рекламной сети и других факторов.
В наших приложениях в качестве основных видов выбраны нативная и баннерная реклама, они дают следующее распределение по доходам:
Баннер — 41%
Нативная реклама:
VAST — 24%
MREC — 18%
Native — 17%
Также проводились эксперименты с внедрением Rewarded Video и Interstitial-рекламы. В результате проведённых тестов данные оказались следующими:
Интеграция Rewarded Video показала в 20 раз больший CPM, чем у баннерной рекламы, но при этом почти в два раза меньший филлрейт (процент запросов на показ рекламы).
CPM Interstitial-рекламы, по сравнению с баннерами, тоже в среднем больше в 20 раз.
Но оба эти формата негативно повлияли на продуктовые метрики, поэтому в наших приложениях они пока не используются.
