«Flexbox first». Верстка таблиц и текста флексбоксами
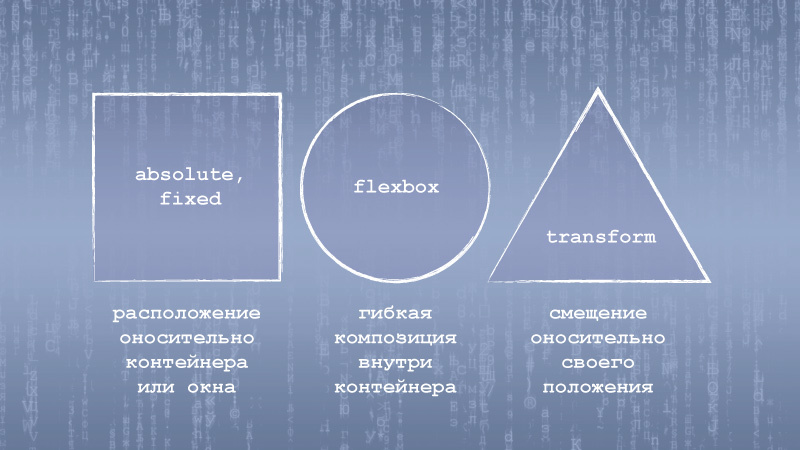
Три метода позиционирования:

1) Флексбокс по умолчанию. Вместо обычного классического потока можно использовать флексбокс-форматирование. Результат будет аналогичный, кроме возможности float-обтекания, без которого можно вполне обойтись.
2) Абсолютное или фиксированное расположение относительно родительского контейнера или окна. Для того чтобы в любом контейнере можно было так позиционировать элементы — для каждого элемента по умолчанию position: relative.
3) Смещение относительно своего положения, и трансформации. Смещение через position: relative не анимируется, поэтому лучше использовать translate.
Графическая композиция — это комбинация этих трех методов + эффекты и прозрачность.
*
{
position:relative;
display:flex;
}
title,script,style
{
display:none; //Свойство display принимает только два значения — flex или ничего
} Вот и всё! Это очень простой фреймворк, но он значительно упрощает верстку.
Верстка таблиц флексбоксами
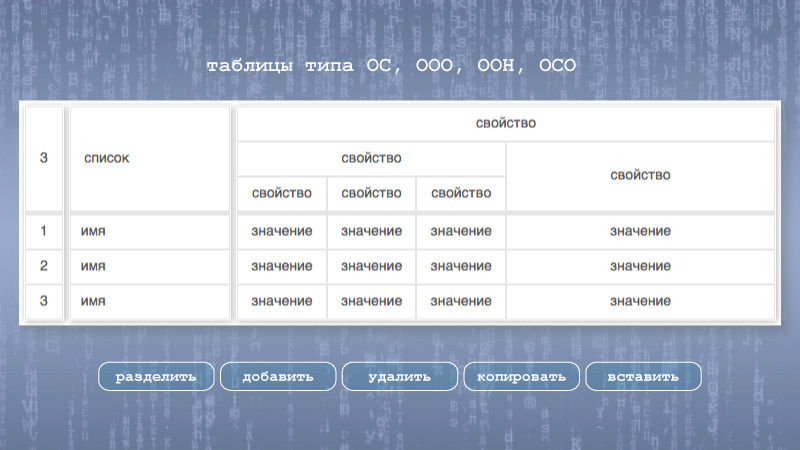
Флексбокс — это способ позиционирования элементов внутри блока. Таблицы тоже могут быть свёрстаны флексбоксами потому что их структура — элементы внутри блоков.
Вёрстка традиционных html-таблиц значительно сложней чем верстка флексбоксов.
Для флексбокс-таблиц типа ОС, ООО, ООН, ОСО может быть достаточно всего пяти кнопок управления:

→ Код редактора таблиц, 700 строк
Верстка текста флексбоксами
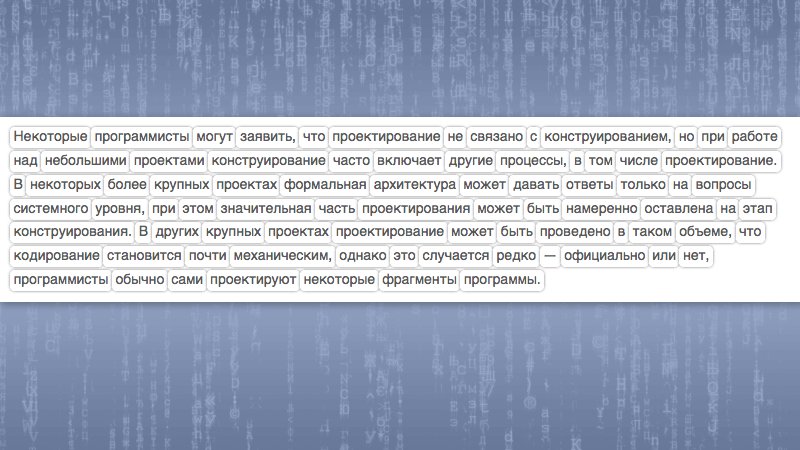
Обычный текст это тоже элементы внутри блока, поэтому текст вполне возможно верстать флексбоксами. Для этого надо каждое слово поместить в собственный span — абзац это div в котором span-слова. Каждое span-слово может иметь собственные id, class и data. При редактировании span-слова, каждая его буква временно помещается в собственный span.
Так удобнее работать с текстом на сенсорном экране.

→ Код редактора текста, 600 строк
При таком способе сокращается количество CSS-cвойств, необходимых для оформления текста, до десяти:
- color
- direction
- font-family
- font-style
- font-size
- text-decoration
- text-transform
- text-shadow
- text-overflow: ellipsis;
- white-space: nowrap;
Мой нанофреймворк
Я инженер-программист, в программирование пришел из лингвистики. Изучив языки JS CSS HTML, я выделил в каждом простое ядро-подмножество. Это мой «супер строгий режим» — максимальный минимализм.
Веб-программирование прекрасно тем что оно в десять раз проще обычного классического, например на С++Qt. Выделив главное и отбросив избыточное, я уменьшил сложность еще в десять раз.
Например мне достаточно десяти тегов языка HTML внутри body:
- span
- div
- img
- audio
- video
- svg
- canvas
- iframe
- form
- input
А как же семантика и роботы? На самом деле для нормальной индексации достаточно этого:
заголовок документа При желании можно добавить теги — я выделил минимальное ядро.
Я больше ориентируюсь не на сайтостроение, а на кросплатформенную разработку приложений для мобайл и десктоп платформ.
Мой фреймворк уменьшает сложность, а не увеличивает её как обычные фреймворки. Моё понимание принципа KISS — программирование должно быть простым и понятным даже детям 12+. Моя задача — максимально снизить порог вхождения в программирование.

Комментарии (19)
20 января 2017 в 18:04
0↑
↓
мне достаточно десяти тегов языка HTML внутри body
Тогда у вас не будет семантики, к чему сейчас все так стремятся.20 января 2017 в 18:21
0↑
↓
спасибо, добавил20 января 2017 в 18:31
+1↑
↓
Я не SEO имел ввиду. Семантика (программирование).20 января 2017 в 18:39
0↑
↓
Мой принцип максимально простой — если машина хочет понимать семантику элементов документа, то пусть учится читать имена классов, которые я старательно придумываю и пишу понятно по русски, например: class='заголовок_документа'Зачем машине это делать? — не понятно.
Для машины я специально отдельно пишу то что добавил вышеМашины пусть страдают, а не разработчики
20 января 2017 в 18:48
0↑
↓
Зачем машине это делать?
Например, чтобы корректно зачитывать страницу вслух.
20 января 2017 в 19:03 (комментарий был изменён)
0↑
↓
Да, забыл я про инвалидов, стыдно даже как-то получается.
В принципе я не запрещаю использовать доп теги — я выделил минимальное ядроЯ больше ориентируюсь не на сайтостроение, а на кроссплатформенную клиент-серверную разработку приложений, например для апстора.
20 января 2017 в 18:08 (комментарий был изменён)
+2↑
↓
Очень понравился фреймврок, жаль нет ссылки гитхаб:(
20 января 2017 в 18:14
+3↑
↓
Хороший тамада и конкурсы интересные20 января 2017 в 18:16
+1↑
↓
Мне кажется, я недавно видел эту статью с каким-то другим набором комментариев.20 января 2017 в 18:43
0↑
↓
И меня. Помню было обсуждение таблиц.20 января 2017 в 18:48
0↑
↓
Произошла техническая ошибка. Спасибо. Продолжайте вести наблюдение
20 января 2017 в 18:51
0↑
↓
А табличка-то с жестко прописанными размерами (пусть и в процентах) и под содержимое сама не подстваивается, бесполезна такая табличка20 января 2017 в 18:57
0↑
↓
Мне кажется эта таблица пригодна для большинства табличных случаев в жизни. Это демка. Можно усложнить при желании.
20 января 2017 в 19:57
0↑
↓
position:relativeна все элементы? ну вообще-то это такое свойство, которое надо очень тонко подставлять, иначе у вас потом не получится никаким образом применить какому-то объекту position: absolute по отношению к какую-то конкретному блоку, который вам нужен. Что очень часто используется при вёрстке.Мне кажется, лучше не ломать вёрстку таким образом.
20 января 2017 в 20:08
0↑
↓
Мне одному кажется, что для вставки таблиц лучше использовать
? Например вот так: https://jsfiddle.net/uf4uefst/
Программинг в вебе не проще. Порог вхождения ниже.
20 января 2017 в 20:47 (комментарий был изменён)
0↑
↓
Посмотрел ваш исходный код для работы с таблицами. Советую почитать книгу Выразительный JavaScript, думаю, много полезного для себя почерпнёте)
20 января 2017 в 21:23
0↑
↓
Ну, собственно, с прошлой версии вопрос не изменился —, а статья-то о чем вообще?20 января 2017 в 21:34
0↑
↓
Название статьи про флексы, потом про фреймворк и минимальный набор тегов, имхо название статьи должно быть- минимальные знания для верстки. Автору посоветую послушать подкаст: Вебстандарты.20 января 2017 в 21:54
0↑
↓
Треугольник — символ жесткой конструкции. Четырехугольная же ячейка легко меняет форму.Ни разу не про верстку, это про картинку-заставку.
