FConsole — инструмент для отладки Canvas/WebGL приложений
Буквально вчера выложил в открытый доступ первую рабочую версию консоли для отладки Canvas/WebGL приложений FConsole. Если вы всегда хотели редактировать свойства визуальных объектов без изменения исходного кода, а так же без сложностей просматривать всю иерархию визуальных объектов, то прошу под кат.
Demo | Demo Source
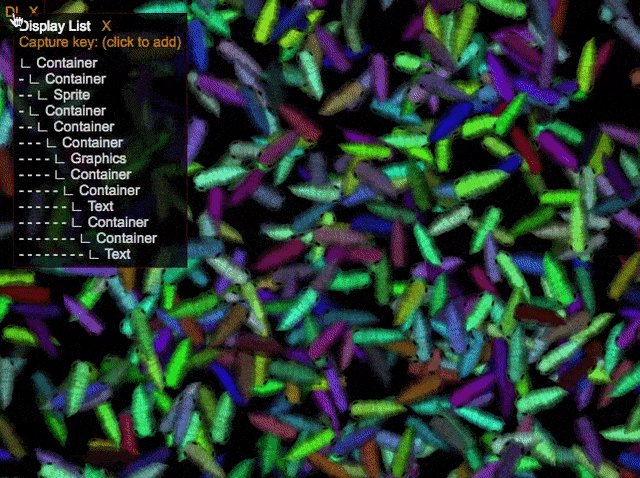
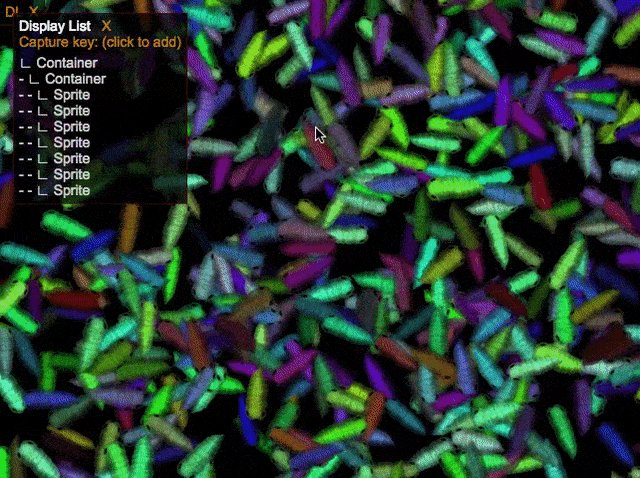
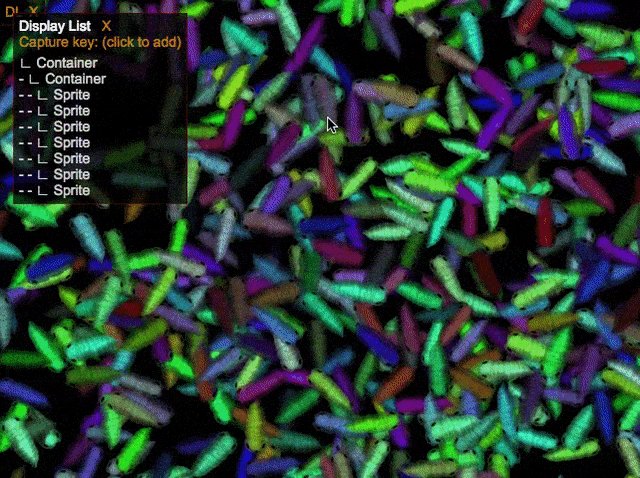
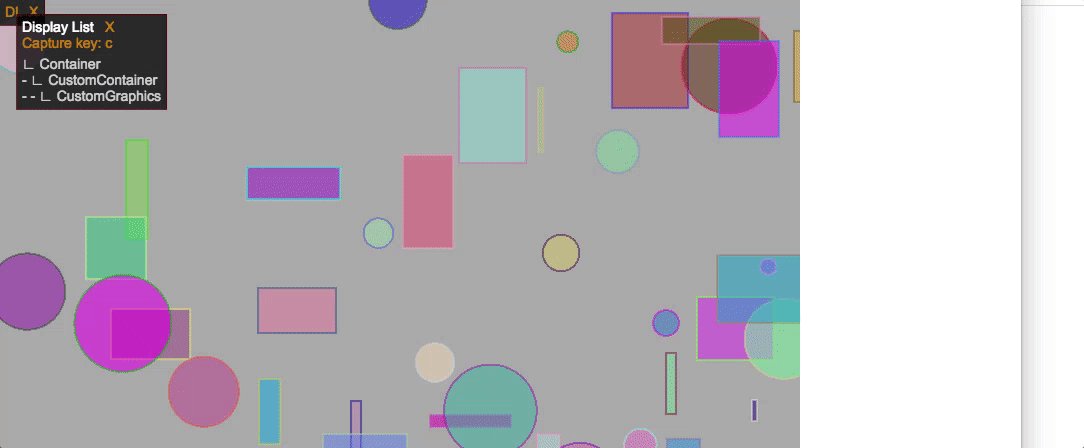
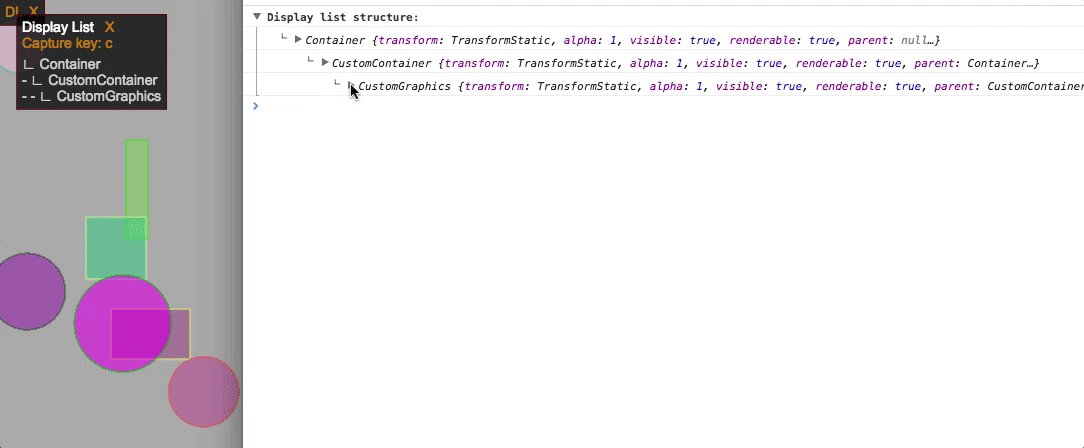
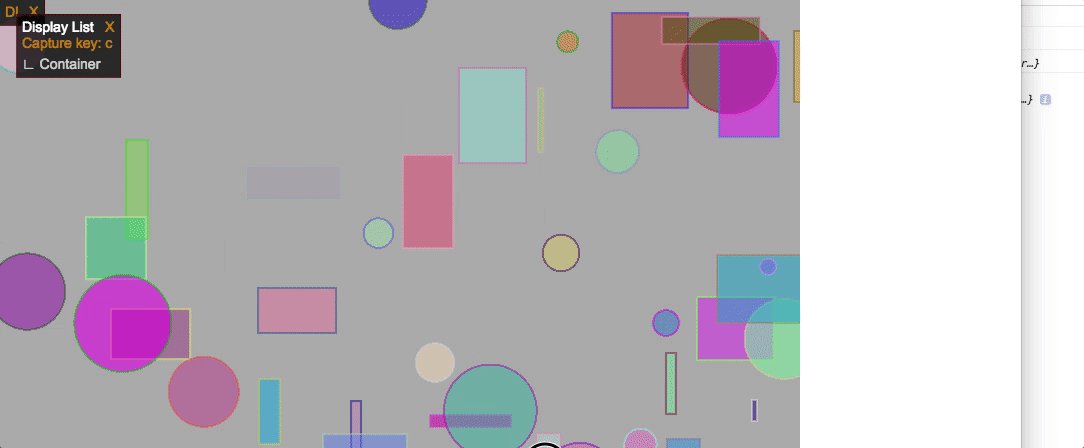
Позволяет просматривать иерархию визуальных объектов, которые находятся под курсором.
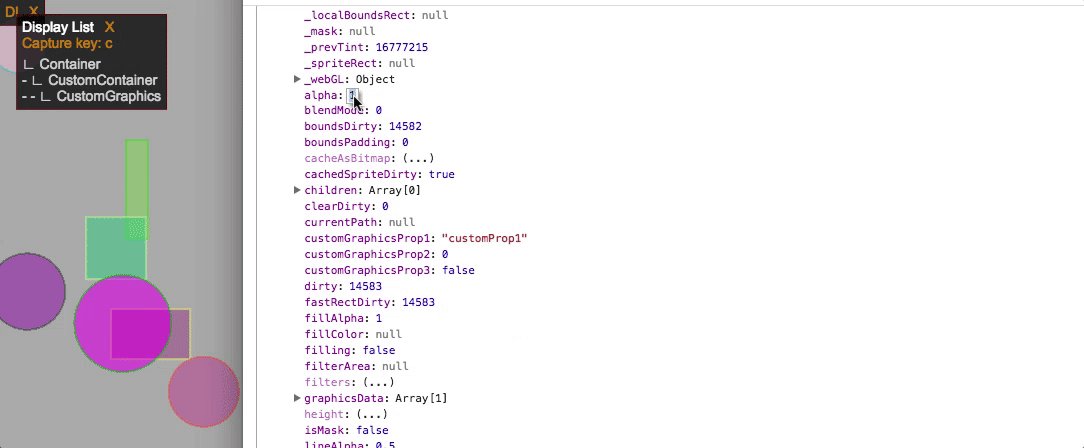
Позволяет редактировать свойства визуальных объектов, без необходимости изменения исходного кода (например, может быть полезно в выравнивании объектов).
На данный момент консоль работает только с Pixi.js, но в архитектуре зависимостей заложена возможность расширения и написания адаптеров для разных графических движков. Следующий запланированный адаптер — EaselJS.P. S.
Это мой первый опыт в open-source проектах под HTML5/JS/Typescript, поэтому, буду благодарен если сообщество подскажет очевидные недочёты, которые сразу могут бросаться в глаза опытным разработчикам.

* На скриншоте представлена Flash-Console, которая бралась в качестве примера при разработке FConsole
Demo | Demo Source
Возможности
Display List Inspector
Иерархия визуальных объектов
Позволяет просматривать иерархию визуальных объектов, которые находятся под курсором.

Редактирование свойств
Позволяет редактировать свойства визуальных объектов, без необходимости изменения исходного кода (например, может быть полезно в выравнивании объектов).

На данный момент консоль работает только с Pixi.js, но в архитектуре зависимостей заложена возможность расширения и написания адаптеров для разных графических движков. Следующий запланированный адаптер — EaselJS.P. S.
Это мой первый опыт в open-source проектах под HTML5/JS/Typescript, поэтому, буду благодарен если сообщество подскажет очевидные недочёты, которые сразу могут бросаться в глаза опытным разработчикам.
Ну и вообще, любой фидбек и запросы фич только приветствуются!
