Эволюция CleverStyle Framework 6
Недавно вышел первый релиз ветки 6.x, а это значит, что кроме отброшенной обратной совместимости есть и новшества, о которых и хотелось бы рассказать.
Предыдущие изменения: часть 1, часть 2, часть 3, часть 4, часть 5.
В общем каждый новый релиз упрощает сам фреймворк, второстепенные возможности удаляются (их можно реализовать без вмешательства в ядро фреймворка), появляются новые, а те что остались полируются.
Так же всё более важным становится дать разработчику возможность отказаться от встроенной функциональности, которая может приводить к накладным расходам. Это позволяет ускорить разработку за счёт подходящей встроенной функциональности, но в то же время не нести неизбежных накладных расходов за то, что не используется.
Ещё более легкий и быстрый фронтенд
Ещё в версиях 5.x работа с многоязычностью интерфейса на фронтенде стала асинхронной. В 6.x асинхронной стала загрузка переводов, а так же подключение библиотеки sprintf.js.
В общем это значит две вещи:
- кэш статики перестал быть зависимым от языка, то есть при переключении языка интерфейса у вас загрузится другой файл переводов, но всё остальное загрузится из кэша без изменений
- в случае если вы не используете этот функционал, вы не загружаете лишнего кода
Это значит, что если вам не нужна поддержка веб-компонентов и вы не будете использовать переводы на фронтенде — то оверхед фреймворка (на момент релиза) в продакшене:
- 371 байт CSS (178 байт gzip)
- 24846 байт JS (8371 байт gzip)
Это уже совсем немного (почти половину от этого объема занимает Alameda, современная версия RequireJS).
Но даже это не предел, в ближайшее время планирую написать статью о том, как устроено кэширование статики во фреймворке, там будет информация о том, как можно отказаться от 100% фронтенда фреймворка в продакшене, как интегрировать свою систему сборки при желании и так далее (пока что можно почитать новую страничку документации).
Производительность фронтенда
На фронтенде улучшена производительность работы системных событий, и, что более важно, загрузки переводов.
Дело в том, что переводы на фронтенде могут быть использованы либо как строки, либо как методы. Во втором случае можно передать некоторые аргументы и получить отформатированную строку с данными параметрами:
cs.Language('system_profile_').ready().then(function (L) {
console.log(L.hello('Guest')); // Привет, Guest!
});При этом на каждый ключ в переводах создавалось несколько новых функций. Это не проблема, если ключей всего несколько, а вот когда их несколько сотен — это заметно.
В результате рефакторинга удалось сократить количество создаваемых функций до одной на ключ.
Так же улучшена производительность некоторых часто используемых пользовательских элементов.
cs-icon иногда имеет больше сотни экземпляров на странице, поэтому скорость его работы очень важна, в последних версиях (начиная с поздних 5.x) он поддерживает от 1 до 2 иконок (раньше можно было больше) и рендерит их гораздо быстрее, избегая добавления/удаления элементов в своем теневом дереве.
MySQL strict mode
MySQL переведен принудительно в строгий режим. Это позволяет избежать ряд неприятных проблем, включая проблем с безопасностью.
В результате включения строгого режима было найдено несколько минорных проблем, теперь они исправлены и покрыты тестами.
XSS
Продолжая тему безопасности — реализация функции xap(), используемой повсеместно для очистки входных данных, переписана и сейчас базируется на HTML Purifier. Теперь эта функция по настоящему безопасна, раньше она такой, как оказалось, не была.
cs\CRUD_helpers
В многоязычных конфигурациях этот трейт не всегда правильно использовал поиск. Поиск мог не учитывать многоязычные параметры при поиске и сортировке данных по собственных полях таблицы, теперь же и собственные поля, и поля связанных таблиц всегда учитываются корректно.
Так же поиск в многоязычной конфигурации теперь всегда использует текущий язык системы, и не позволяет указывать его в качестве параметра (иначе порой получались странные не стыковки, когда основная таблица использует один язык, а связанная другой).
Серверные оптимизации
Системные классы активно используют трейты, но в некоторых случаях загрузка трейтов может быть не очень рациональной (например, трейт, занимающийся построением кэша статики не нужен при обработке API запросов).
Сейчас ряд системных трейтов отрефакторены в самостоятельные классы, которые загружаются только когда действительно нужны.
Так же сделано ряд мелких оптимизаций, найденных при профилировании. К примеру, на сервере существенный процент времени выполнения занимала загрузка переводов из кэша (по сути, десериализация JSON), что не всегда использовалось для API запросов и при выключенной поддержке многоязычности. В подобных сценариях загрузки переводов больше не происходит, она откладывается до реального использования.
Теперь под обычным Apache2 + PHP7 время рендеринга простой странички начинается от 0.8 мс, то есть 0.0008 с, что раньше было возможно только под HHVM.
Удалена поддержка IE
Фреймворк больше не поддерживает Internet Explorer, базовая поддержка IE11 доступна в модуле Old IE, IE10 не поддерживается совсем никак.
В следующей мажорной версии, скорее всего, IE11 тоже будет отброшен, и будут поддерживаться 2 последние стабильные версии Edge, впрочем, то же самое и со всеми другими основными браузерами (иногда народ вспоминает об Safari 5 на Windows, но это больше не смешно).
Полировка внутренних интерфейсов и структуры
Продолжилась полировка внутреннего API системных объектов.
Больше не нужно использовать дополнительные методы для хранения/получения некоторых полей конфигурации системы.
Сами же поддерживаемый поля теперь определяются специальным классом cs\Config\Options (раньше брались из JSON файла), который кроме названия поля и значения по-умолчанию также возвращает дополнительные мета-данные, которых, в принципе, достаточно для автоматического построения UI, что в будущих версиях будет использовано для полноценного управления конфигурацией системы через CLI интерфейс.
Исправлен порядок вызовов методов инициализации и конструктора в cs\Singleton, что вызывало некоторые проблемы при работе в режиме HTTP сервера.
Исторически сложившееся использование includes переименовано в assets (это повлекло за собой переименование директорий по всему проекту), что является гораздо более распространенным наименованием.
На этой волне структура статики была перенесена из отдельного файла includes/map.json в ключ assets общего файла с мета-информацией модуля meta.json, где хранится информация по поддерживаемых языках, базах данных, зависимостях и прочие детали.
Ещё одним большим переименованием стали движки. Движками назывались разные реализации работы с кэшем, БД и хранилищем, при этом в параметрах подключения к БД можно было встретить тип БД (type), а в хранилищах встречались такие себе соединения (connection).
Всё это теперь консистентно именуется drivers/driver чтобы не сбивать никого (в том числе самого себя) с толку.
Удаление второстепенных функций
С ранних alpha версий и до последнего релиза во фреймворке было два механизма блокировок пользователей:
- временная блокировка пользователя до определённого момента в будущем
- временная блокировка пользователя и IP после нескольких неудачных попыток входа в систему
Обе этых блокировки были примитивными в второстепенными, а потому удалены. Для второй блокировки появилось несколько системных событий, которые позволяют вернуть данную функциональность, и даже больше, с помощью сторонних модулей.
Прочие новые фичи
В модуле блогов добавлена поддержка SQLite в модуле блогов.
Поверх уже используемого wp-cli/wp-cli-tools пакета добавлен патч, реализующих HTML-подобный синтаксис для форматирования ответов в CLI интерфейсе (оформлено в виде PR 100, но назработчики как-то не спешать принимать патч, решил больше не ждать).
Патч позволяет вместо:
%gCleverStyle Framework%n version %y$version%n, CLI interfaceПисать такое:
CleverStyle Framework version $version , CLI interfaceИ даже поддерживаются вложенные тэги, что без данного патча очень больно делать.
При использовании серверных подготовленных выражений теперь можно передавать больше параметров чем нужно, лишние будут отброшены. Иногда это бывает удобно.
Добавлена поддержка template string из ES2015 в минификатор JS (если вы вдруг такое используете без конвертации в ES5).
Переводы выгружены на сервис Transifex, что должно упростить перевод на другие языки, которые я сам не знаю:)
Тестирование и качество кода
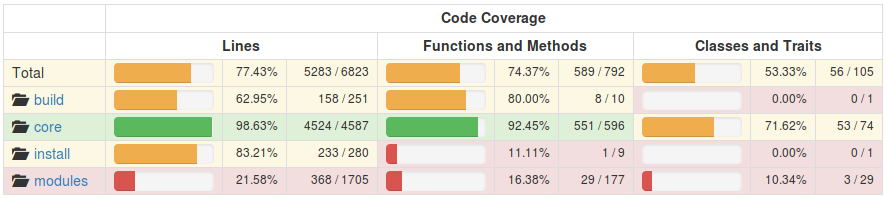
Тестов стало намного больше, они намного лучше и покрывают существенно большую часть кода.
Все системные классы покрыты тестами, большинство на 100%, многие на 98–99%, совсем некоторые чуть меньше.
Началось покрытие тестами контроллеров — первыми были покрыты контроллеры, отвечающие за вход/выход пользователя, смену/восстановление пароля, изменение настроек профиля пользователя.


Реальное покрытие даже больше, ибо не тестируется APC драйвер кэша (он прогоняется в Travis CI, но локально у меня его нет), так же в некоторых тестах сборки пакетов и установки системы учет покрытия тестами отключен из-за бага в Xdebug, но сами тесты прогоняются.
Существенно выросло качество кода по версии Scrutinizer (тут учитывается не только код ядра, но и всех модулей, что в репозитории), на глаз почти 75% кода имеет оценку A/B и нет кода с оценкой F:

Напоследок
Всегда рад новым идеям и конструктивным комментариям.
» Репозиторий на GitHub
Комментарии (1)
10 октября 2016 в 14:40
0↑
↓
всегда хотел спросить —, а есть ли миграции бд? в модулях что-то не заметил ничего подобного
