Элементарный Canvas
Если вы изучаете веб совсем недавно, но уже успели увидеть различные красивые эффекты на сайте, по типу системы частиц или какие либо игры разработанные на canvas’e и вас это заинтриговало, но изучать что-то новое очень страшно, то я вам готов продемонстрировать, как за 50 строк js кода можно сделать что-то интересное на canvas’e.

Скажу сразу, я хочу объяснить логику работы с canvas’ом. Код очень простой, я надеюсь, это подтолкнет вас к изучению такого инструментария как canvas. А так же это очень хорошая практика для начинающего JS программиста.
Перейдем к коду. Напишем простую генерацию квадратов разного цвета на полотне. Код вы можете увидеть сразу весь, далее я объясню его.
Что нам нужно сделать?
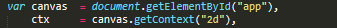
1. Получить canvas и его 2D контекст (Если вы раньше не делали подобного, то не переживайте, это делает 2-мя строчками кода)
2. Сделаем наш канвас немного адаптивным
3. Зададим нужные нам переменные и свойства
4. Отрисовка элемента на canvas’e
5. При ресайзе меняем размер канваса
Работу в canvas можно разделить на 3 этапа.
1) Настройка нужных нам свойств (толщина пера, цвет заливки, цвет линии и прочие свойства)
2) Рисуем элемент
3) Если мы делаем что-то динамическое. Например, игру, анимацию, систему частиц и прочие элементы, то создаем цикл и в него закидываем рендер (отрисовку) наших объектов
Ну хорошо, вернемся к нашему коду.
1. Как я и говорил, две строчки кода и мы можем манипулировать полотном
Получить элемент по Id это стандартный API браузера, а вот getContext это метод самого canvas’a. Можно получить и 3D контекст, но в данный момент он нам не нужен.
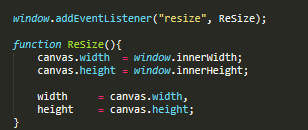
2. Второй пункт, третий и пятый я объединю т.к. идет объявление переменных + код здесь одинаковый. Можно даже сделать отдельную функцию т.к. уже идет дублирование кода, а это плохо.
Переменные width и height нам потребуются дальше.Также не забудьте вызвать функцию ReSize после получения контекста canvas’а.
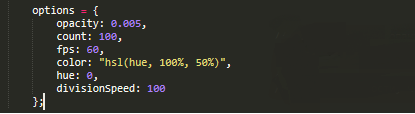
Нам потребуется еще объект options. В нем мы будем хранить все настройки.
opacity — скорость с которой наши элементы будут затираться на canvas’e
count — количество кубов, которые мы будем создавать за один прогон функции
fps — думаю объяснять не нужно для чего… правда работает странно…
color — здесь лежит маска, которая представляет нашу цветовую палитру
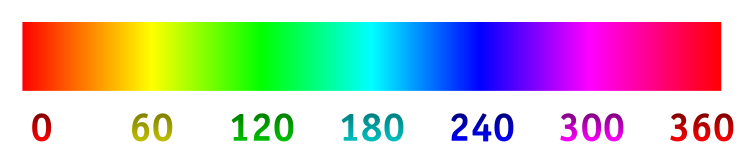
hue — это цветовой тон в диапазоне от 0 до 360. На картинку будет понятней
divisionSpeed — это переменная с помощью которой мы сможем регулировать скорость смены цвета

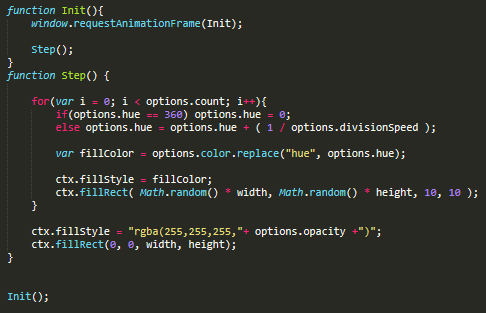
4. Нам остается лишь создать цикл, функцию для отрисовки и вызвать всё это.
Создаем функцию Init, она нужна для инициализации цикла. У window есть отличный метод requestAniimationFrame () который позволяет зациклить вызов нужной нам функции. Так же внутри Init мы вызываем функцию Step () в которой и хранится код отрисовки наших кубиков.
Отрисовку мы будем делать в цикле, чтобы отрисовывать сразу 100 элементов. Внутри цикла, первым же делом мы ставим условие, которое позволяет нам выбрать цветовой тон в диапазоне от 0 до 360, тем самым цвета наших кубиков будут меняться. Две последующие строчки можно объединить в одну, тем самым напрямую задать цвет заливки фигуры. ctx.fillStyle позволяет задать цвет заливки, а ctx.fillRect (точка x, точка y, ширина, высота) позволяет нарисовать фигуру. Задаем рандомную высоту с шириной, но в диапазоне наших размеров.
Две строчки после цикла, это для очистки экрана. Вы уже знаете, что fillstyle позволяет задать цвет заливки, мы задаем белый цвет с прозрачностью равной opacity из объекта options. А так же запускаем отрисовку очищающей фигуры из точки 0:0 с размерами равными размерам нашего canvas’a.
Нам остается только вызвать функцию Init в любом месте нашей программы.
Если вы все еще сомневаетесь, что можно делать красивые вещи с помощью canvas, то вот вам один из примеров.
Если вас заинтересовал canvas, то самое время продолжить изучение этой технологии. Я не могу вам посоветовать хорошую статью по изучению т.к. для меня было очень скучно читать про canvas и для себя я ничего хорошего не сохранил в закладки. А на youtube очень мало хороших видео по canvas’у, а те что и можно посмотреть содержат лишь 10% нужной инфы и 30% воды, а всё остальное время пишут код с ошибками и проектируют его на ходу. На мой взгляд, самое лучшее это взять какой-то простой пример и попытаться самому его реализовать.
