Dribble: обзор наиболее интересных дизайнов интерфейсов за прошедшую неделю

Всем привет. Неделя почти закончилась и за это время копилка Dribbble пополнилась кучей работ дизайнеров со всего мира. Я предлагаю вам отмотать таймер назад и посмотреть что интересненького за эту неделю нарисовали другие UX/UI артисты. В роли независимого эксперта наблюдателя предлагаю собственный обзор лучших дизайн-макетов. В конце объявлю тройку лучших на свой взгляд, но начну с номинантов общим списком. Поэтому, если вам интересно куда двигаются тренды дизайна и гайдлайны desktop-продуктов, то…
Номинанты (работы, которые хороши, но не смогли занять топ-3 позиции по разного рода причинам):
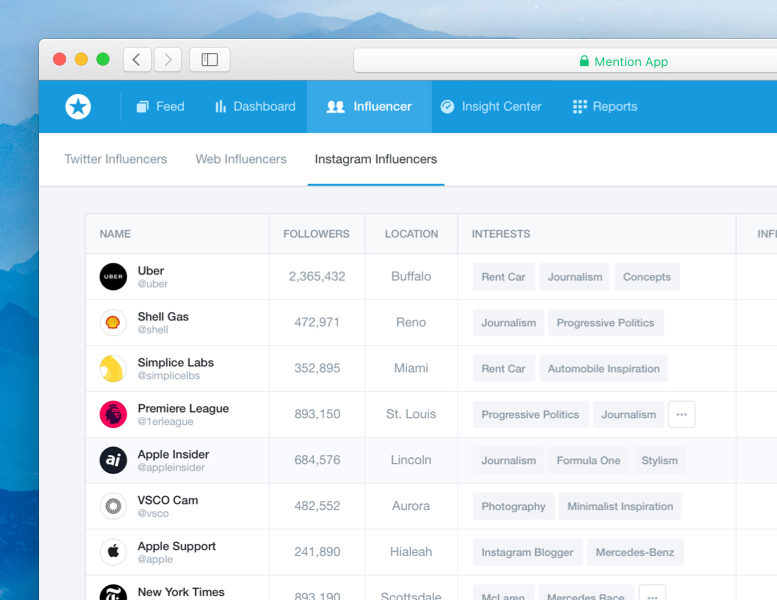
Introducing Mention | Instagram
by Thomas Michel
https://dribbble.com/shots/2990381-Introducing-Mention-Instagram
Потенциально интересное начало, но дизайнер почему-то рискнул показать лишь четвертинку макета. Жаль. Серый оттенок выбран неудачно — бОльшая часть текста потерялась.
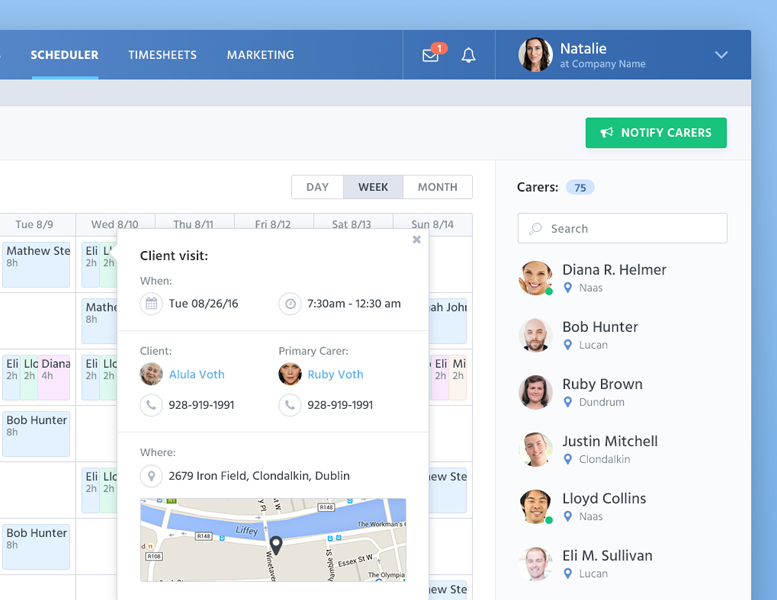
Schedule
by Natalie Kirejczyk
https://dribbble.com/shots/3002853-Schedule
Аналогичная ситуация: по фрагменту оценить всю картину невозможно. к Очень заманчивые и правильные гайдлайны зазвучали для десктопного продукта. Но оценить удалось лишь четверть. Так что мимо…
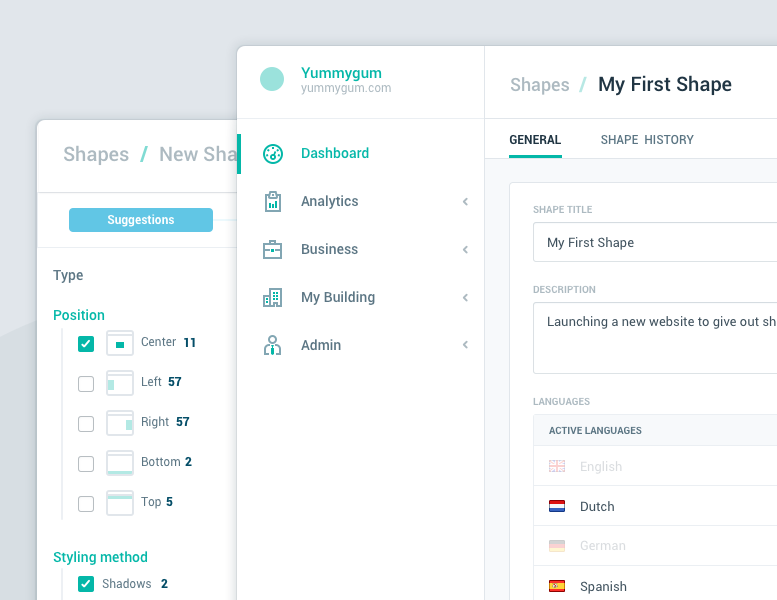
Builder UI
by Yummygum
https://dribbble.com/shots/3003392-Builder-UI
Вообще потенциальный претендент на второе место. Мог бы им стать в самом худшем случае. В лучшем — первое место. Но нам показали вообще пару кусочков. Может соблюдает NDA? Так или иначе Yummygum — сильный артист/команда. Помню отличный набор бесплатных иконок от этого автора гулял по сети. В уже далёкие времена скевоморфизма.
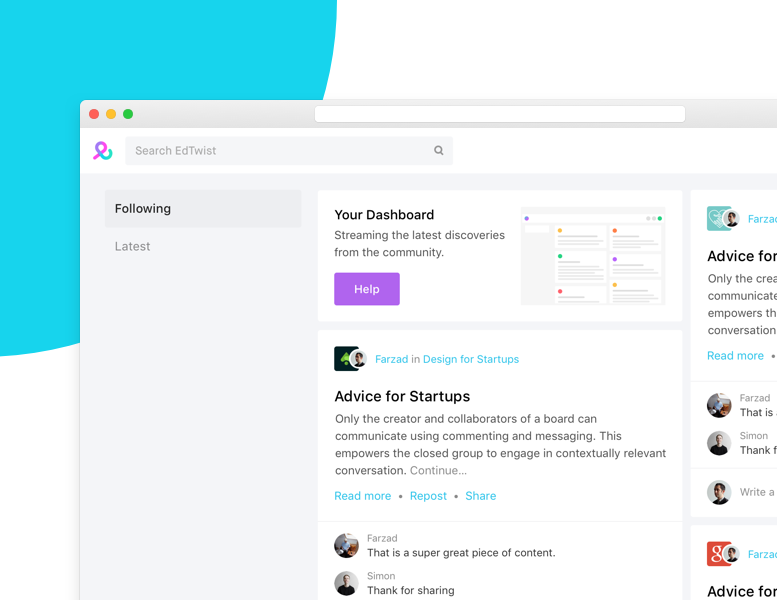
EdTwist Dashboard
by Daniel Thomas
https://dribbble.com/shots/2993762-EdTwist-Dashboard
Ой, что-то очень заманчивое такое зазвучало. С намёком на гайдлайны iOS10, которые постепенно сливаются с GMD. Но в любом случае круто! Я бы немного придрался к цветам и позиционированию поискового инпута. Но не буду, т.к. целиком макет мы не увидим :(Поэтому next!
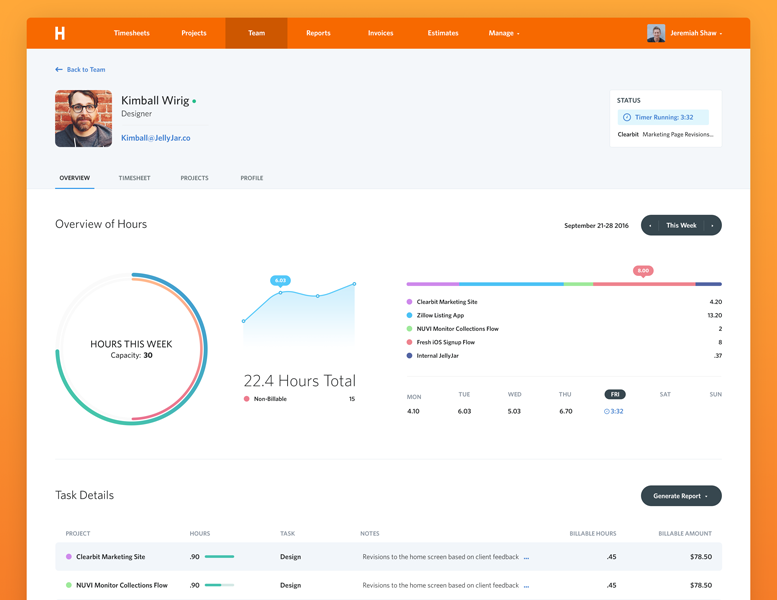
Harvest Team Profiles — Mobile, Desktop, Mac App
by Eric Hoffman
https://dribbble.com/shots/2999490-Harvest-Team-Profiles-Mobile-Desktop-Mac-App
Я бы чуть-чуть проиграл общим фоном к макету. Слишком апельсиново! Хочется фоном лёгкого серого. Хоть и полный порядок с отступами и сеткой, но подкачали шрифты. Большой резонанс между мелкими и крупными надписями. Спасибо автору, что приложил full-screen версии.
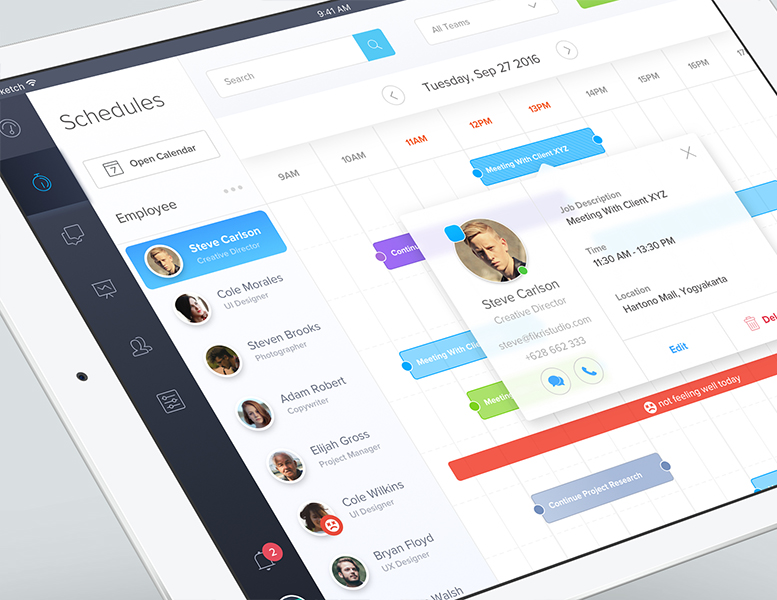
Scheduler
by Bagus Fikri
https://dribbble.com/shots/2992445-Scheduler/
Кажется что везде порядок, но пахнет отголосками предыдущих лет и трендов. Градиент уже редко где встречается в современных продуктах, как, впрочем, и сильно размытые тени.
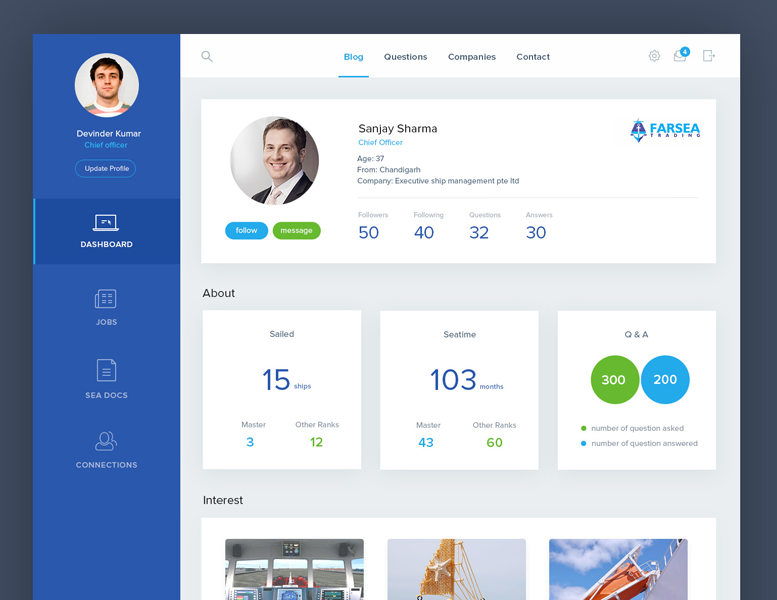
MySeaTime: Dashboard Screens
by Naresh Kumar
https://dribbble.com/shots/2987814-MySeaTime-Dashboard-Screens
Ему б еще чуть-чуть потренироваться! У меня пока есть сомнения что мир, то есть мы — пользователи, хотим на своих девайсах такие крупные тени. Чувствуется неоптимальность соответствия отсупов и размерности шрифтов. Когда большие отступы и много мелкого текста — это боль.
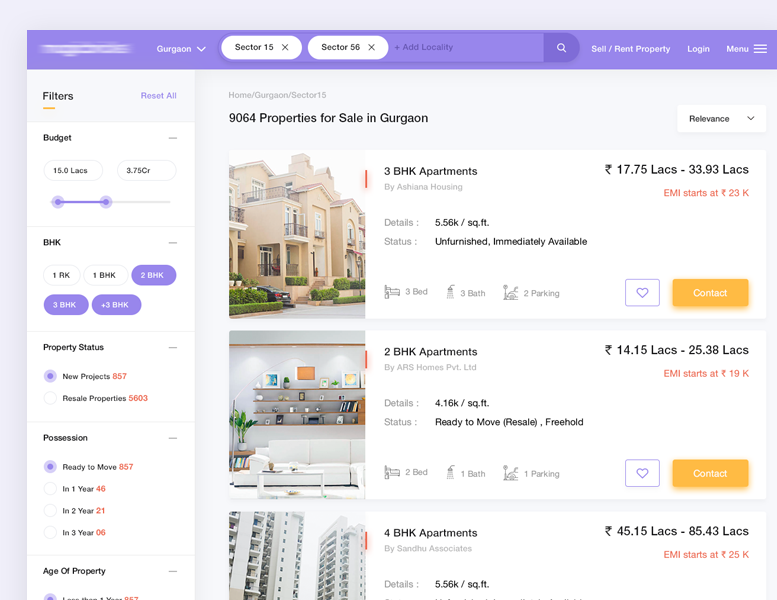
Listing Page
by Mandeep Kundu
https://dribbble.com/shots/3000070-Listing-Page
Есть неоднозначности в иконках, а особенно слева. Я лично там больше направленный вниз анкор вижу. Но никак не «плюс»/«минус» пиктограммы. Меню где-то не там оказалось. По-израильски переместилось справа. И так далее. Но тем не менее многое на своих местах и не вызывает вопросов.
Хватит уже о тех, кому не удалось. Переходим к финалистам, и традиционно с нижней позиции:
Третье место!
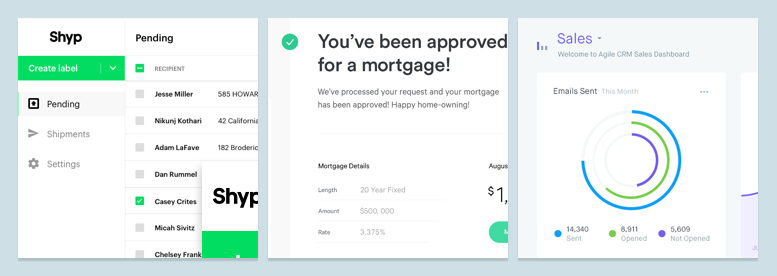
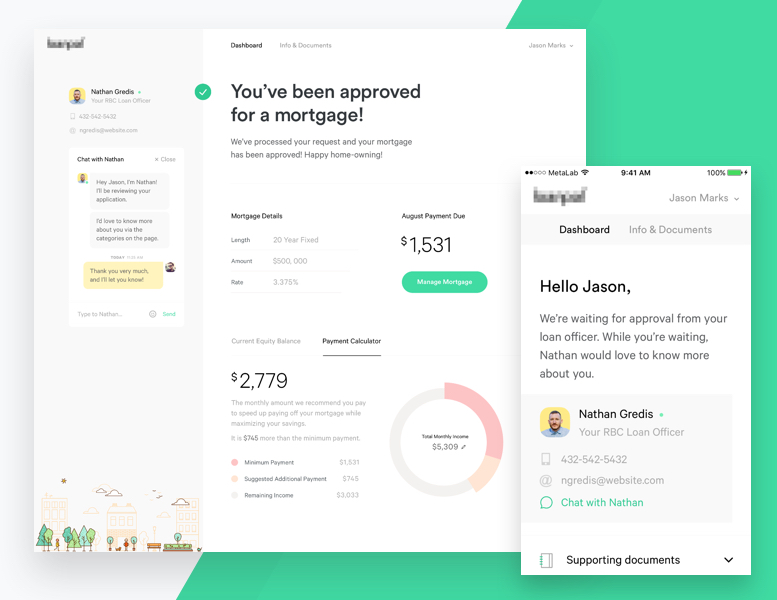
You get a mortgage
by Ryan Johnson
https://dribbble.com/shots/2987039-You-get-a-mortgage-and-you-get-a-mortgage
Самый наименее лучший из тройки лучших. Как-то неуместно смотрится векторный городишко в левом нижнем углу. Зачем? Но попытка тем не менее удачная.
Немного сбалансировать размерность шрифтов в совокупности с отступами. Оказывается, что это у многих хромает.
Второе место, или серебро уходит к:
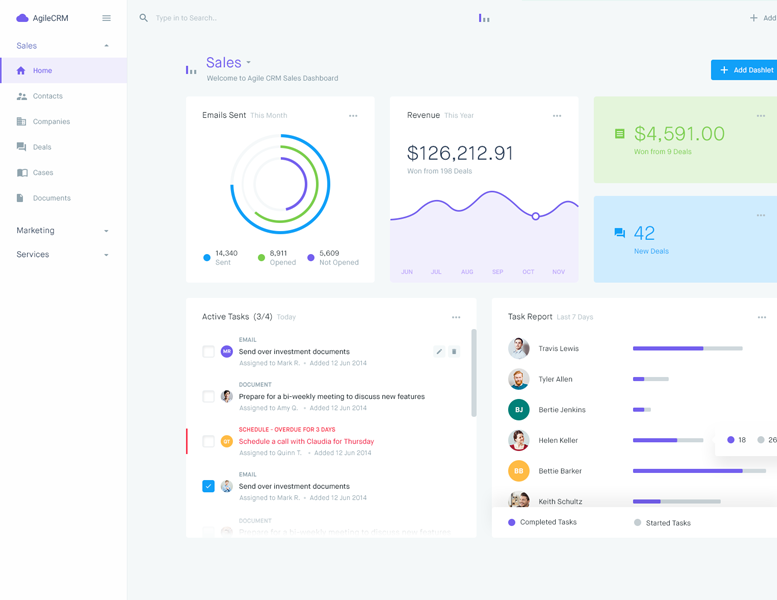
Agile CRM — Home
by Balkan Brothers
https://dribbble.com/shots/3000707-Agile-CRM-Home
Я бы немного переиграл цвета и размерность шрифтов. Соотношение самого мелкого начертания текста в макете с самым крупным отступом я бы исполнил иначе. И если не в пользу сокращения отступов, то однозначно в пользу небольшого увеличения мелких написаний. Вообще, кстати, все цвета шрифтов я бы понизил в освещённости. Но надо отметить, что команда сильная. Посмотрел их остальные работы. Чувствуется все же некоторая однотипность решений, но и уровень высокий. Если этот проект не из раздела «непрошенный дизайн» и они действительно редизайнят Agile CRM — это показатель уровня. Вообще рекомендовал бы посмотреть их остальные шоты. Возможно поймаете вдохновение.
И, наконец, абсолютный победитель недели:
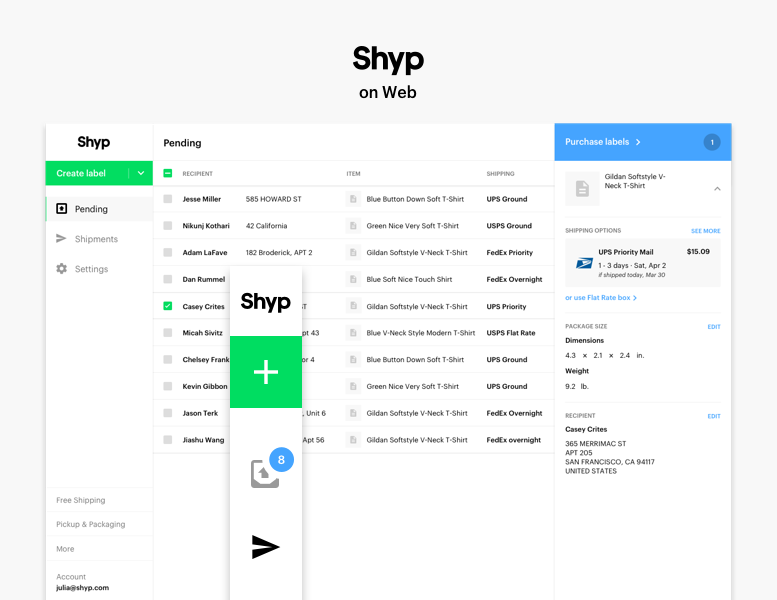
Shyp on Web
by Julia Khusainova
https://dribbble.com/shots/3008946-Shyp-on-Web-launched
Прекрасный набор сбалансированных отступов. Абсолютно однозначно расставлены приоритеты текста. Видно что первично, а что вторично. Количество цветов оптимально. Жаль нет аттача, чтобы посмотреть макет целиком на мониторе. Ничего лишнего. Это интерфейс, где «нет интерфейса». Кстати говоря, у неё в профайле много других шотов на тему этого продукта. Там прекрасно абсолютно всё: есть и описание гайдов и подобие ui kit«a. Наша соотечественница оказалась лучшей!
Вот и всё на сегодня. Загляну на Dribbble через недельку. Если появится что-то стоящее, то я вам расскажу об этом.
Спасибо, что прочитали.
Хорошо, если пост кому-то пригодилось. Скажу честно, это больше было нужно для меня. Стоит следить за тем в какую сторону посматривает дизайнерское сообщество и как этот взгляд коррелирует с дизайнерскими отделами корпораций. Держа руку на пульсе, можно предлагать лучшие решения. И если вдруг кому-то материал оказался полезным, то всем добра!
Комментарии (10)
9 октября 2016 в 11:02
+4↑
↓
Что, простите, «интересного» в этих дизайнах? Можно взять рандомно 5 сайтов, и получить такой же обзор, потому что они все на одно лицо.9 октября 2016 в 11:03
–1↑
↓
в любом случае, спасибо за ваше мнение!9 октября 2016 в 11:22
+1↑
↓
Да, да. Моё мнение крайне важно! :)
9 октября 2016 в 11:25
+2↑
↓
Белый текст на салатовом фоне — прекрасен. Ещё прекраснее только светлозелёный на ещё более светло зелёном.
Секторные диаграммы разного радиуса — чудесны. Ещё чудеснее только диаграммы меняющие цвета от начала к концу.
Кнопка похожая на заголовок — бесподобна. Ещё бесподобнее только строка поиска, похожая на задисейбленную кнопку.9 октября 2016 в 11:26
0↑
↓
вы абсолютно правы! ошибки встречаются., но всё-таки лучше конкретизируйте о каких шотах речь.9 октября 2016 в 11:43
0↑
↓
Что-то такое торжественное зазвучало, с лёгким коричевым оттенком.
9 октября 2016 в 12:24 (комментарий был изменён)
0↑
↓
В целом нравится, выглядит красиво (не знаю как по удобству, юзабилити, но красиво). НО почему везде круглые аватарки? Объясните мне, простому пользователю — зачем, что за дебильный тренд такой? По моему это заставляет уменьшать изображение чтобы оно уместилось в этот круг, плюс появляется больше пустого пространства. В итоге — значимая часть меньше, а пустоты больше. Даже на скринах в статье встречаются обрезанные лбы и головы9 октября 2016 в 12:27
0↑
↓
просто дань моде + разнообразие форм. т.к весь веб насыщен блочной структурой. цать лет назад всё было квадратным, сегодня скругляют углы. что будет завтра — неизвестно) помнится на томже дрибббле с год-два назад была мота на аватарки, вписанные в шестиугольник… к счастью эта мода завершилась, не успев выйты дальше дизайнерского сообщества9 октября 2016 в 12:30
0↑
↓
Не нужно париться об аспектах исходника.9 октября 2016 в 13:37
0↑
↓
Где то я читал, что лицо в круге психологически приятнее воспринимать. Это касается именно лица.
Лично для меня так и есть.
