Дизайн-система: от страдания к звездам
Наша дизайн-команда «Инферит Клаудмастер» создает интерфейс, который будет не только удобными, но и привлекательными для пользователей. Для того чтобы усовершенствовать процессы взаимодействия между командами, создающими продукт, пользователями и продуктом, мы внедрили дизайн-систему. Прежде, чем это произошло, нам пришлось преодолеть некоторые трудности.
В этой статье мы расскажем, что такое дизайн-система, как мы ее внедрили на ранних этапах разработки и какие преимущества она принесла. И, конечно, мы поделимся нашими приключениями и трудностями на пути реализации проекта.

Что такое дизайн-система?
Для начала, предлагаем немного погрузиться в теорию.
Дизайн-система — это набор правил, компонентов и ресурсов, которые обеспечивают единообразный дизайн продукта или сервиса. Система помогает повысить согласованность между дизайнерами и разработчиками, а также увеличить эффективность и производительность разработки.
Виды дизайн-систем:
Базовая дизайн-система. Включает в себя основные элементы, которые используются во всех продуктах или проектах компании: цвета, шрифты, иконки и компоненты.
Продуктовая дизайн-система. Расширяет базовую систему с помощью компонентов, специфичных для конкретного продукта или бренда. Например:
Уникальные компоненты, разработанные специально для данного продукта и не использующиеся в других проектах.
Стилизация дизайна, которая отражает бренд продукта, логотип, цветовую схему и общий стиль.
Кросс-платформенная дизайн-система. Предоставляет решения для разных платформ (веб, мобильные приложения, десктопные приложения) и включает в себя:
Адаптивность компонентов и стилей, которые хорошо работают на разных устройствах и экранах.
Общие компоненты, которые без изменений можно переиспользовать на разных платформах.
Дизайн-системы также делятся на два типа:
Живой гайдлайн (или «живая документация») — отличный способ документировать компоненты и обеспечивать актуальность информации.
Инструменты: Docz, Storybook и Styleguidist. Все они предоставляют возможность создания живой документации для компонентов.
JSON-файлы: Вы можете хранить информацию о компонентах в JSON-файлах. Эти файлы могут содержать параметры состояний компонентов, описания, примеры использования и другую полезную информацию.
Плагины: Интеграция с плагинами позволяет автоматически обновлять гайдлайн при изменении кода или состояний компонентов. Например, при изменении параметров компонента, витрина компонентов обновится автоматически.
Статичный UI-kit — набор компонентов, который существует на уровне дизайна, например в Figma, и не обновляется автоматически.
Компоненты: В UI-kit«е вы можете включить все компоненты, используемые в продукте. Это может быть кнопки, формы, карточки, иконки и т. д.
Документация: В Figma вы можете добавить описания, примеры использования и другую информацию к каждому компоненту. Это поможет дизайнерам и разработчикам понять, как использовать компоненты.
Статичность: Стоит помнить, что UI-kit не обновляется автоматически. Если вы вносите изменения в компоненты, вам придется обновлять документацию вручную.
Выбор между живым гайдлайном или статичным UI-kit«ом зависит от ваших потребностей и предпочтений. Оба варианта имеют свои преимущества, и вы можете выбрать тот, который лучше подходит для вашего проекта.

В дизайн-системе есть множество преимуществ для команды и пользователей
В «Инферит Клаудмастер» мы осознали важность внедрения дизайн-системы после того, как столкнулись с проблемой несогласованности дизайна в модулях продукта и сложностью поддержания единого стиля. Поэтому было принято решение разработать собственную дизайн-систему, которая помогла бы нам усовершенствовать процесс разработки и повысить эффективность работы команды.
Какие задачи мы старались решить, внедряя собственную дизайн-систему:
Несогласованность дизайна и сложности взаимодействия между двумя модулями продукта;
Использование устаревшего UI-кита, не соответствующего современным требованиям и нашим требованиям для взаимодействия с пользователем;
Беспорядок в UI-ките: дизайнеры создавали и изменяли компоненты не уведомляя других членов команды, что снижало процент использования библиотеки компонентов при создании новых макетов (30–40%). Дизайнеры очень часто детачили компоненты;
Увеличенные время и стоимость разработки из-за отсутствия компонентов в коде различных модулей;
Отсутствие стандартизации нейминга, затрудняющее поиск и использование компонентов.
Мы решили внедрить дизайн-систему, когда поняли, что наш дизайн — это абсолютный беспорядок, и наш продукт уже вышел за рамки стартапа. Каждый модуль продукта выглядел по-своему, что создавало визуальный хаос и замедляло разработку. Наши дизайнеры часто спорили даже о мелочах (таких как шрифты для заголовков и размеры отступов). Иногда они не обсуждали компоненты, а просто создавали их самостоятельно и передавали разработчикам.
Как мы разрабатывали и внедряли дизайн-систему?
Нам повезло, потому что момент создания дизайн системы пришелся на период изменения стратегии в продукте и все нововведения органично вписались в процесс. Даже не пришлось доказывать необходимость внедрения стейкхолдерам. И пока шел пересмотр стратегии «наверху», мы быстро смогли начать внедрение на уровне Figma.
Мы отступили от атомарной модели, в пользу комбинированного подхода в разработке дизайн-системы. Этот выбор позволил нам ускорить процесс создания системы, при этом сохранить гибкость для будущего роста и масштабирования.
Основные работы над дизайн-системой в «Инферит Клаудмастер» пришлись на август-декабрь 2023 года. Вот основные этапы, которые мы прошли:
Планирование и приоритизация:
Разбили процесс на этапы, учитывая ресурсы и возможности команды. Начали с более легких и не блокирующих задач постепенно переходя к более сложным.
Проанализировали уже существующие компоненты в продукте и выявили зависимости между ними.
Провели приоритизацию задач командой дизайна, обсудили и выстроили последовательный план работ.
Утверждение единой семантики и шаблонов для оформления в Figma:
Согласовали систему нейминга токенов, состояний, вариантов, иконок и компонентов, применяемую как на фронте, так и в Figma.
Утвердили компоненты-шаблоны для создания документации и стилизации в дизайн-системе.
Внедрили систему статусов компонентов для определения их готовности к публикации и разработке.
Стандартизация построения интерфейса:
Внедрили дизайн токены
Определили стандарты для сетки, отступов, скруглений, типографики и цветов, тем самым обеспечили единообразие в дизайне.
Шаблон чейнджлога
Разработка страниц с компонентами:
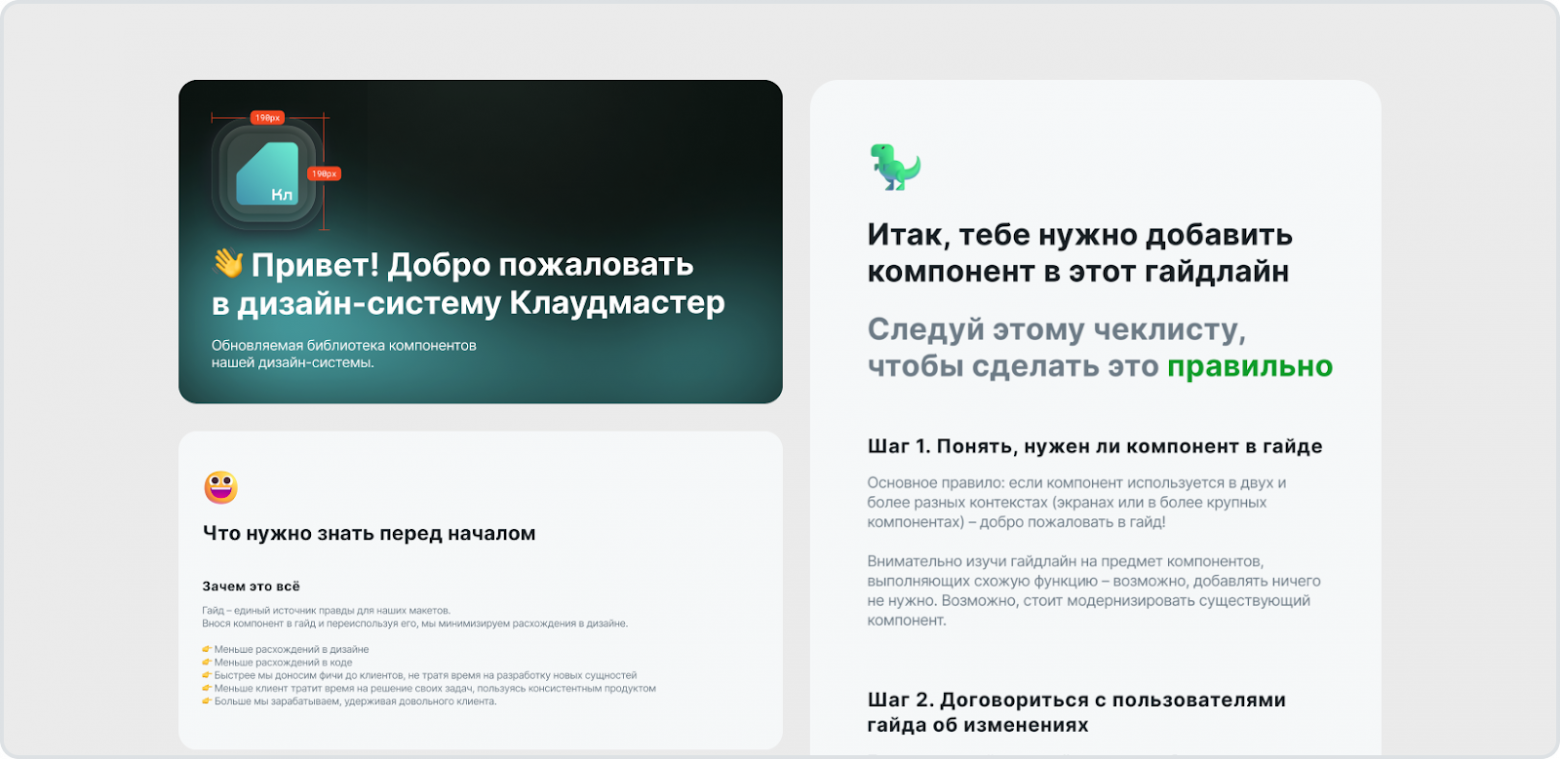
Создали страницы, демонстрирующие компоненты, и дополнили их описанием правил использования, обеспечивая прозрачность и удобство при работе с компонентами.

Вот пример матрицы 2×2, показывающий, как мы расставили приоритеты в порядке создания и улучшения новой библиотеки компонентов.
Изменение компонентов в продукте (самый важный этап и мы все еще работаем над ним):
Разделение компонентов на итерации: Команды дизайна и разработки договорились разделить компоненты на итерации в соответствии с их важностью и сложностью.
Выбор компонентов для спринта: В начале каждого спринта разработчики выбирают определенные компоненты, которые они будут создавать и обновлять в течение спринта.
Тестирование и ревью компонентов: Команда дизайна тестирует и проводит ревью обновленных компонентов, убеждаясь в их соответствии дизайну и ожиданиям пользователей.
Внедрение обновленных компонентов: После успешного тестирования обновленные компоненты внедряются в продукт и становятся доступными для пользователей.
Оценка эффективности и влияния: После внедрения обновленных компонентов мы оцениваем их эффективность и влияние на пользовательский опыт, чтобы определить, насколько успешно они решают поставленные задачи.
Итерационный процесс: Процесс изменения компонентов на фронте является итеративным. После релиза новых компонентов начинается следующий цикл анализа обратной связи и планирования изменений. Этот подход позволяет постоянно улучшать и совершенствовать как продукт, так и пользовательский опыт.
Подводные камни, с которыми мы столкнулись.
Несмотря на предварительные договоренности и стремление к эффективной работе, мы столкнулись с рядом ошибок в процессе создания и внедрения дизайн-системы:
Избыточное количество компонентов: В начале мы создавали слишком много компонентов. Их можно было разделить на более простые «атомы и молекулы». Это приводило к избыточности и усложнению системы.

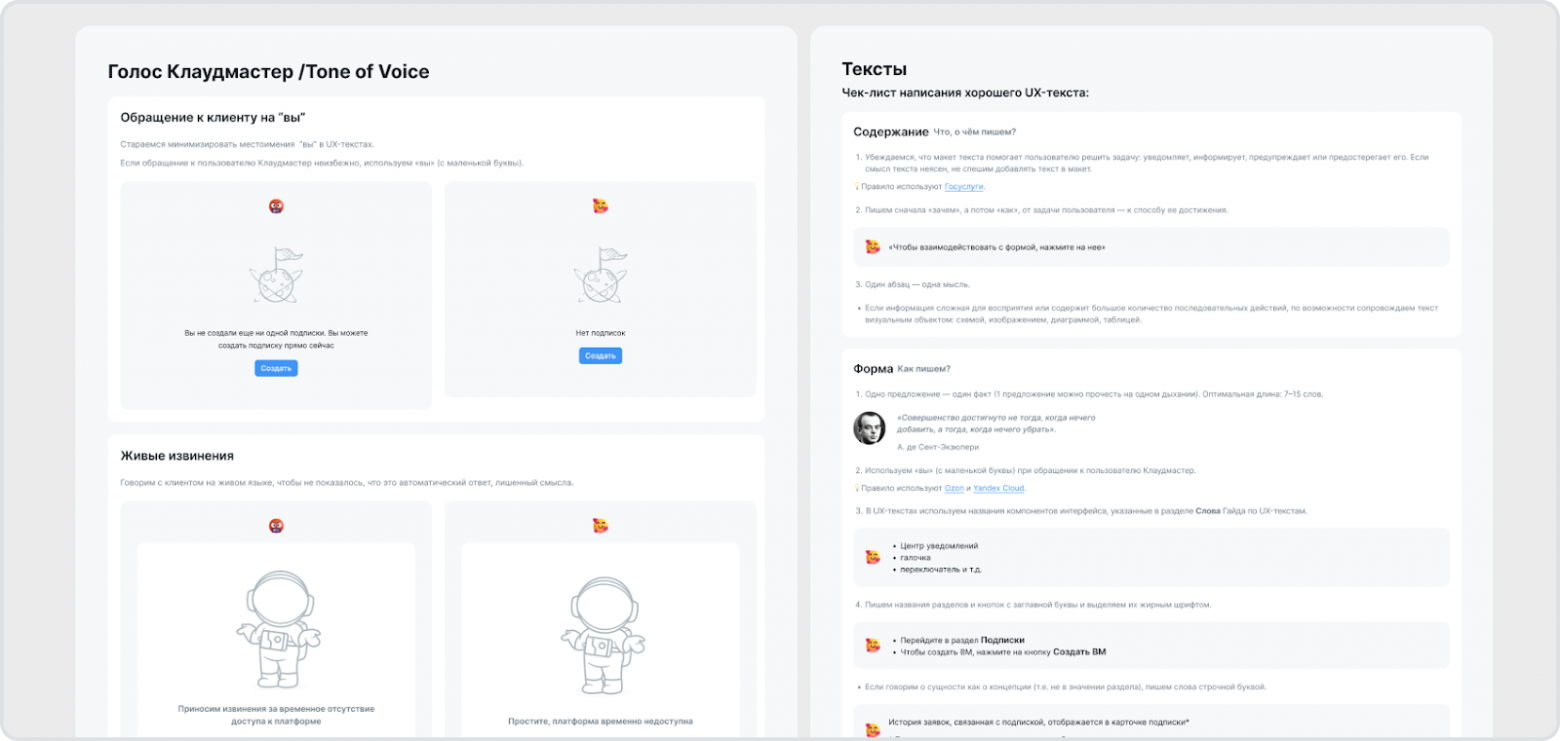
Сложности с единством текстов и взаимодействием с пользователями. Чтобы решить эту проблему, мы ввели гайд «Tone of Voice» по текстам и общению с пользователями. Это помогло нам улучшить качество текстовых элементов в интерфейсе и эффективнее доносить информацию до пользователей.

Результаты и преимущества дизайн-системы.
Благодаря внедрению дизайн-системы, мы значительно улучшили процесс создания новых сценариев, сократили время на разработку макетов и повысили эффективность работы над внешним видом продукта. Внедрение токенов позволит нам быстро вносить изменения в дизайн в будущем. Токены обеспечивают удобное управление основными параметрами дизайна, такими как цвета, шрифты, размеры и другие. Это упрощает процесс обновления дизайна и позволяет оперативно реагировать на изменения требований и предпочтений пользователей.
Как было? Что стало?

Сейчас мы используем новую библиотеку на 80% и более, а на некоторых страницах этот показатель достигает 98%. Если хотите узнать процент использования библиотеки в ваших макетах, можете воспользоваться плагином Checker для Figma.



В декабре 2023 года настало время прощания со старой библиотекой компонентов. Новая библиотека (зеленый график) пришла на замену старой (синий график), и именно 24 декабря стало этим важным днём для команды.
Раньше мы тратили несколько дней на сборку макетов, размышляя о расположении и внешнем виде каждого элемента. Сейчас же буквально за 1 встречу в рамках PBR у нас на глазах собирается новая функциональность, которая обсуждается с разработкой.
Дальнейшие планы по развитию.
На сегодняшний день еще не все итерации по обновлению старых компонентов на новые завершены. Так как этот процесс является непрерывным, мы надеемся, что наша дизайн-система будет развиваться и усложняться вместе с продуктом, облегчая жизнь нашим сотрудникам и улучшая знакомство и взаимодействие пользователей с продуктом.
Также в планах есть переход от статического гайдлайна к живому ресурсу с собственной витриной и оптимизированным управлением токенами. Наши планы на будущее включают постоянное совершенствование дизайн-системы и обучение сотрудников новым методам работы. Мы осознаем, что время, затраченное на создание и внедрение дизайн-системы, окупается улучшением качества продукта, повышением производительности команд и удовлетворенности пользователей.
Зачем нужно тратить время на создание и внедрение дизайн-системы?
Упрощение работы команды: дизайн-система предоставляет общие правила, компоненты и стандарты, которые помогают дизайнерам и разработчикам работать более эффективно. Вместо того чтобы каждый раз изобретать велосипед, команда может использовать готовые решения, что экономит время и силы.
Единый внешний вид и поведение продукта: дизайн-система обеспечивает консистентность интерфейса. Это означает, что продукт будет выглядеть и вести себя одинаково во всех его частях. Это делает его более надежным и предсказуемым для пользователей.
Фундамент интерфейса: дизайн-система подобна фундаменту дома. Без неё невозможно построить качественный продукт. Она обеспечивает структуру, на которой можно строить дальнейшие элементы интерфейса.
Таким образом, внедрение дизайн-системы — это не просто трата времени, а инвестиция в качество и эффективность продукта.
Внедрение дизайн-системы в продукт «Инферит Клаудмастер» стало важным этапом нашего развития, как команды. Этот процесс органично вписался в наши корпоративные процессы и стал ключевым шагом при переходе команды дизайна от стартап-подхода к продуктовому. Он принес нам рост как специалистов: мы освоили новые функциональности в Figma, научились создавать токены, писать документацию и многое другое. Но самое главное — после внедрения дизайн-системы мы существенно улучшили коммуникацию и сотрудничество в команде, стали лучше понимать друг друга.
