Dart Summit 2018: основные мысли
Больше недели назад прошла крупнейшая и самая важная конференция по языку Dart. Ваш покорный слуга там был (и даже немного постоял на сцене), так что перед вами отчёт о том, как это было. Весьма субъективный надо сказать. Тут всё вперемежку: новости о языке, мои собственные впечатления, фоточки и прочее, так что если интересно — заходите.

Вместо вступления
Чтобы ввести вас в курс дела, скажу, что Wrike использует Dart, наверное, активнее всех на нашей части земного шара, а по количеству Dart кода мы написали одну сотую всех мировых запасов. Как упомянул Tim Sneath в своём докладе, всего на гитхабе около 70 миллионов строчек кода, нашего кода около 700к, так что есть чем гордиться. Но, конечно, не в строчках счастье. Мы активно продвигаем язык, вот инфа на русском языке есть два чата, велком!
Ну и конечно, на конференцию Wrike двинул большой толпой, несмотря на то, что в этом году она проходила за океаном, в Лос-Анджелесе. Прочитать о том, как это было год назад в Мюнхене можно тут.
*Note*: Все доклады конференции опубликованы и доступны в плейлисте. Цитировать их дословно я не буду.
Основные темы
Опять-таки, немного контекста. Сейчас Dart существует в нескольких ипостасях:
- cерверный
- клиентский для Web. В основном AngularDart, но есть и React и многое другое
- клиентский для Mobile. Его величество Flutter
В этом году очень много усилий Google направил на продвижение Flutter, так что две трети докладов были как раз про него. Оно и понятно, новый фреймворк, новые возможности, но об этом ниже.
Помимо Flutter другая громкая тема — Dart 2.0. И вот тут хотелось бы поподробнее:
Dart 2.0

Зачем нужен Dart 2.0, если первый-то не взлетел?
Хороший вопрос, мистер Хейтер, ответить на него можно просто: затем. Затем, что если посмотреть на изначальную задумку, Dart должен был целиком заменить JavaScript, а из этого следовало то, что Dart — «JIT компилируемый браузерный язык с динамической типизацией». Хочешь — типизируешь. Хочешь — нет. Однако времена меняются, и Dart вместе с ними.
Школьным развлечениям с динамикой приходит срок.
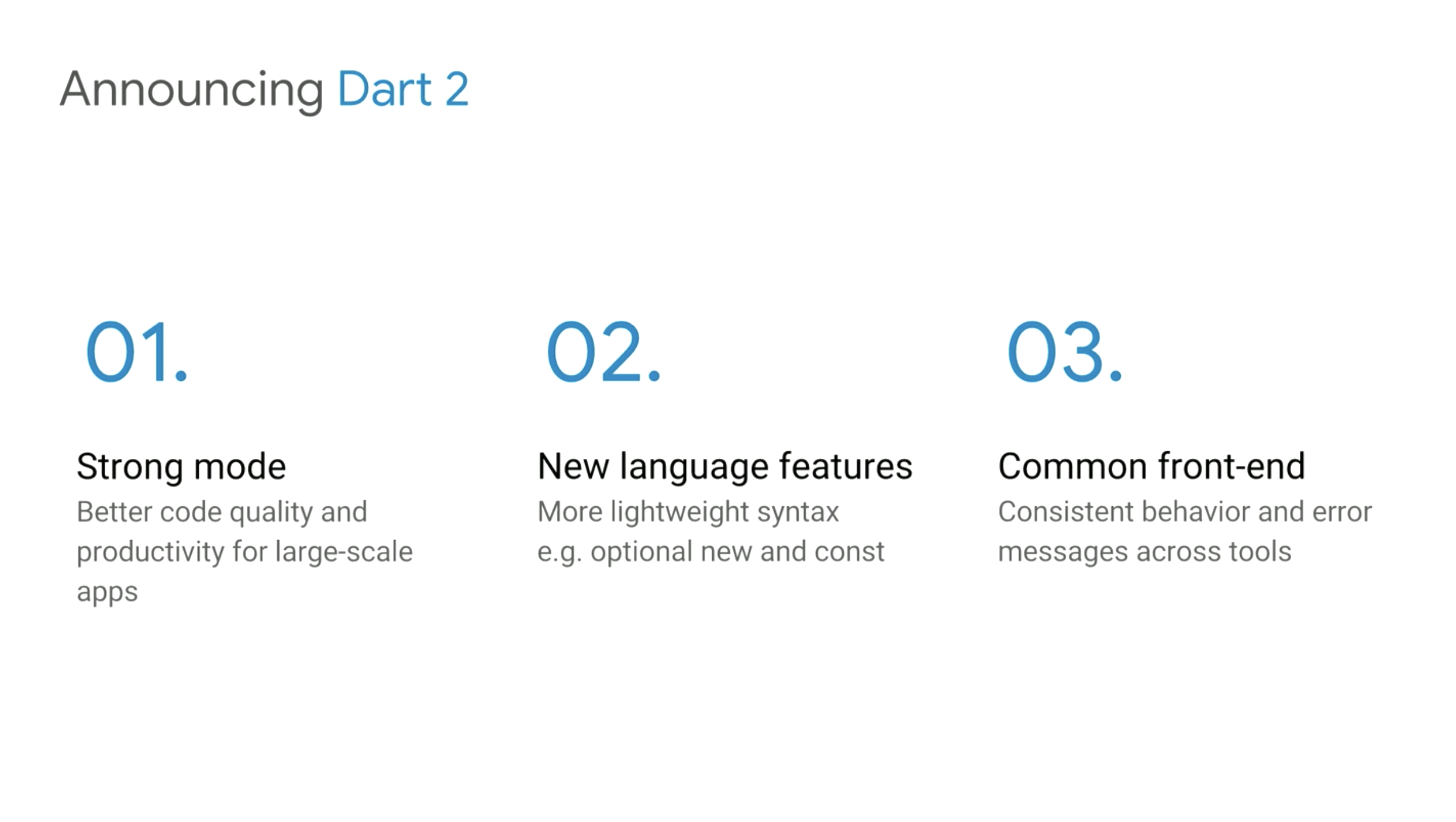
Да, основная идея Dart 2.0 в том, что это строго типизированный язык. Без всяких там туда-сюда. Основные изменения можно выразить в трёх пунктах:

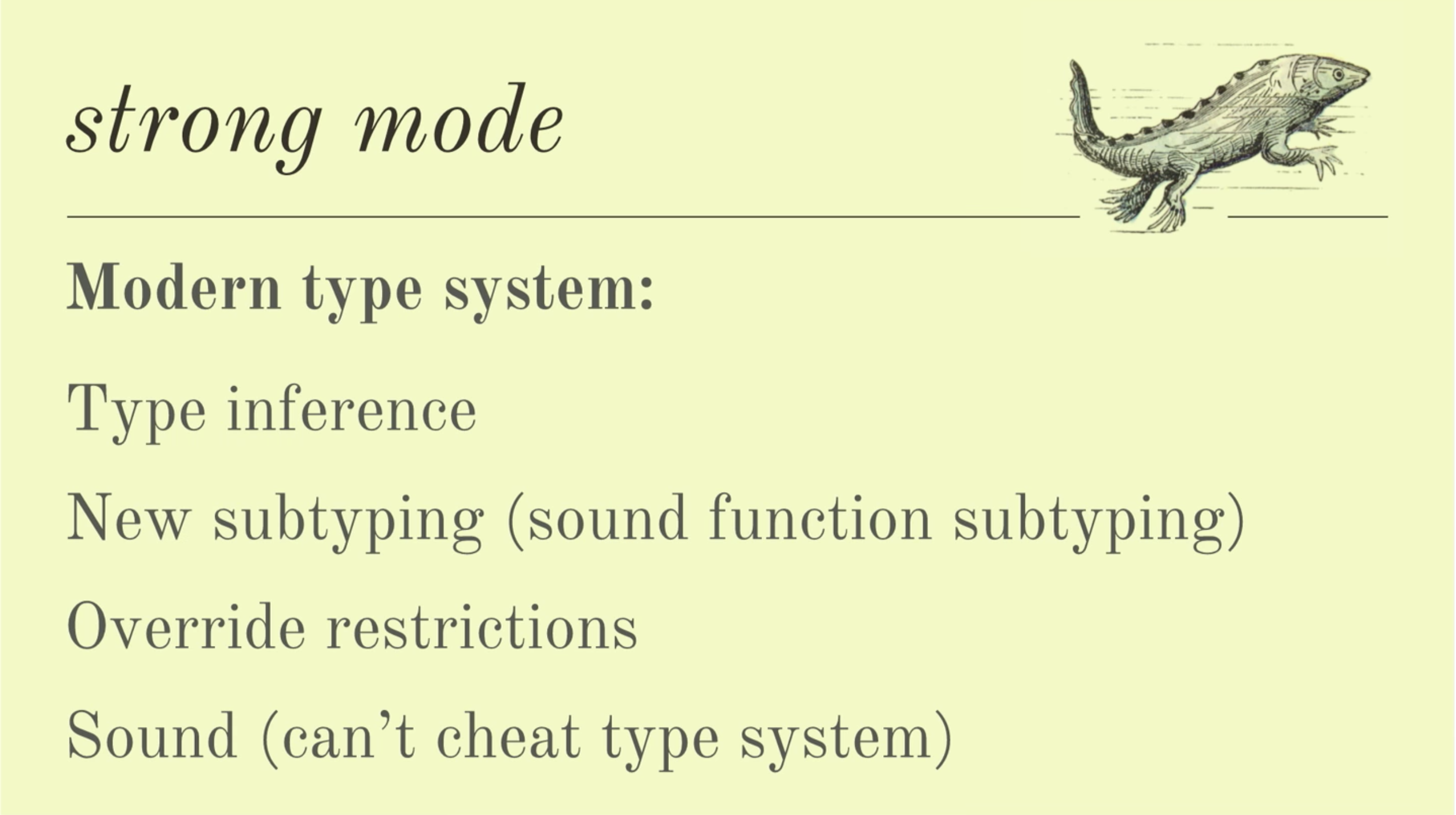
01. Strong Mode

Вот тут подробнее. Если объяснять на пальцах: этот режим языка выкручивает типизацию по-максимуму. Эх, как порой хочется написать что-то типа:
void main() {
List prices = ["99", "27", "10000", "200000"];
//Sort prices from smallest to largest
prices.sort();
print("Lowest price is ${prices[0]}!");
}
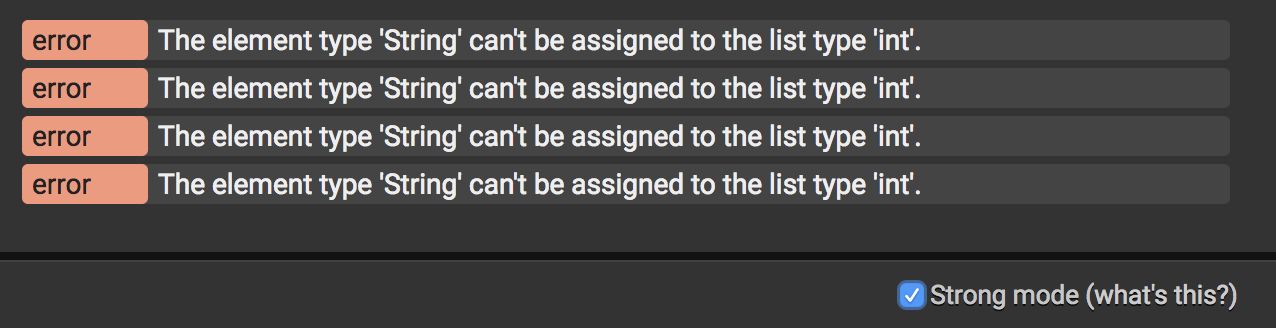
Но теперь не получится, анализатор будет закономерно ругаться:

Множество других примеров читайте в статье выше, надеюсь, основная идея понятна. Мы у себя вкрутили Strong Mode достаточно давно и, надо сказать, что ошибок, связанных с типами, стало гораздо меньше.
02. New Language Features
Optional new and const
Честно говоря, трудно называть это фичами, но тем не менее, сравните:
// Dart 1
Widget build(BuildContext context){
return new Container(
height: 56.0,
padding: const EdgeInsets.symmetric(horizontal: 8.0),
decoration: new BoxDecoration(color: Colors.blue[500]),
child: new Row(
//...
),
)
}
// Dart 2.0
Widget build(BuildContext context){
return Container(
height: 56.0,
padding: EdgeInsets.symmetric(horizontal: 8.0),
decoration: BoxDecoration(color: Colors.blue[500]),
child: Row(
//...
),
)
}
Да, может, это не выглядит как прорывная фича, но, так как код Flutter немного похож на jsx, — это достаточно удобно.
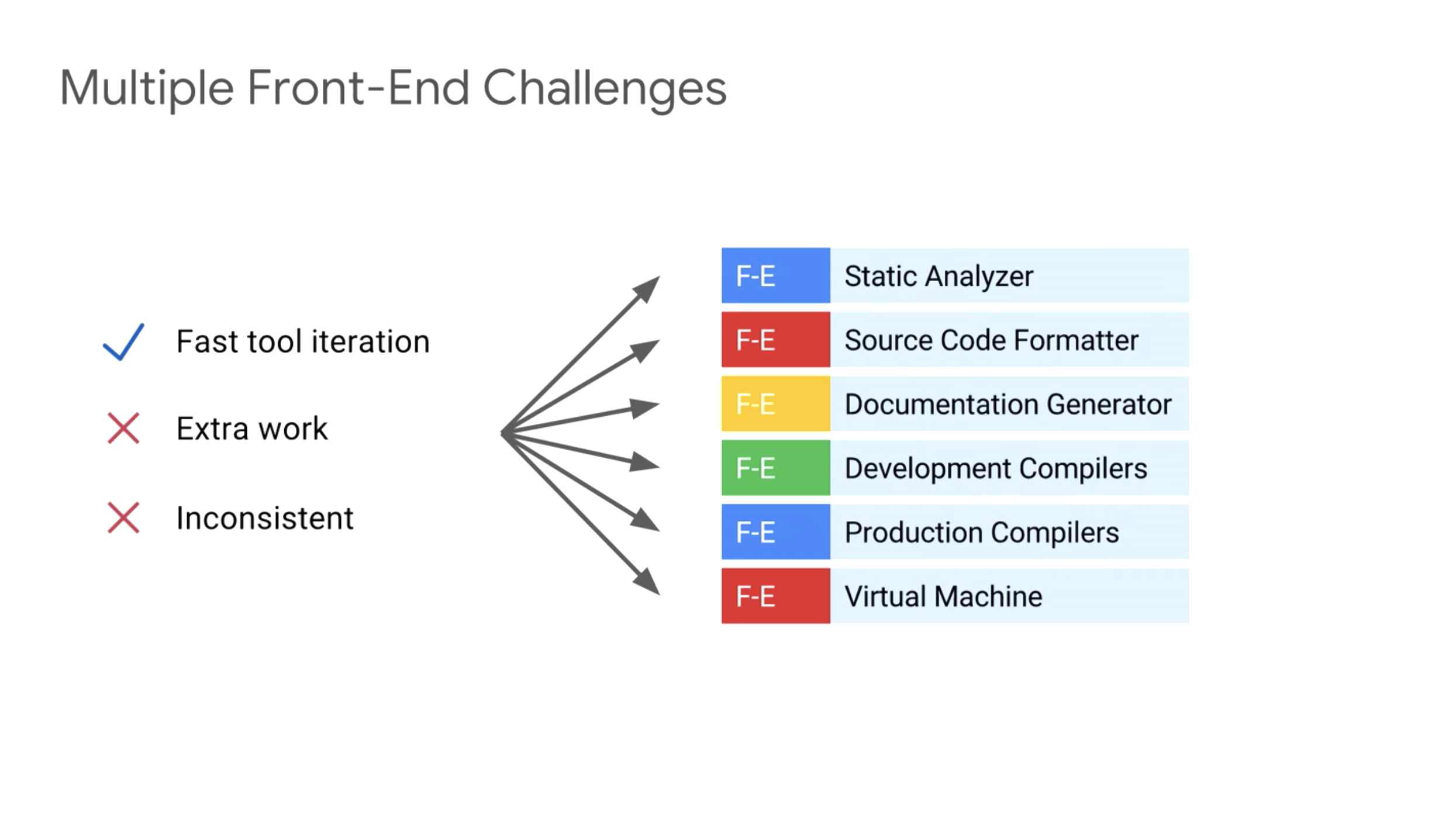
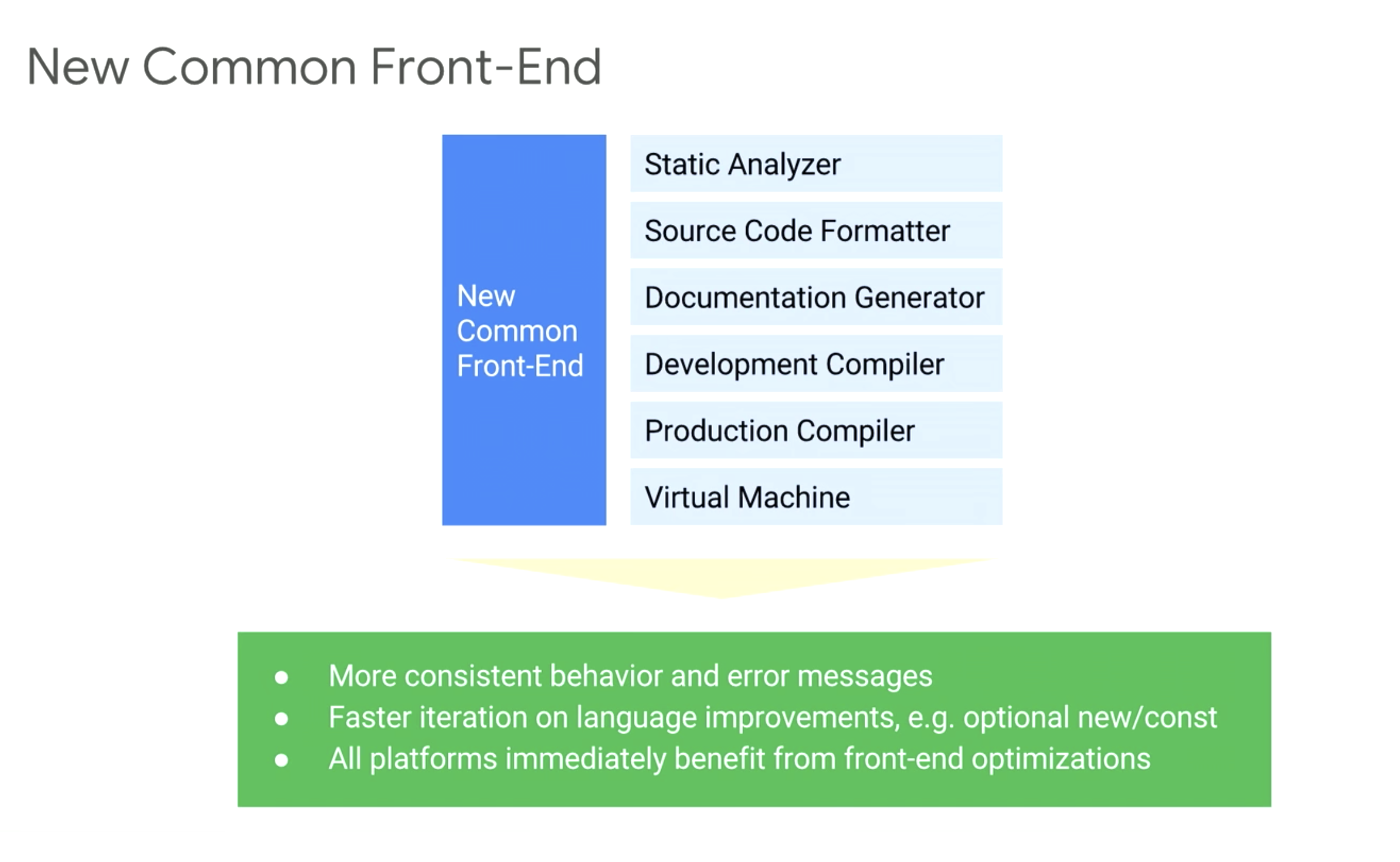
02. New Common Front-End

В чём проблема: многие инструменты Dart пишутся разными командами, и это ведёт к неконсистентности и дополнительной работе, так как нет переиспользования кода. Поэтому в Dart 2.0 нас ждёт новый т.н. «фронтенд» — набор общих инструментов для языка.

Если делать выводы из анонса второй версии, то Dart движется от динамического, JIT-ориентированного языка к строго-типизированному, AOT-адаптированному языку.
Flutter
Что это такое? Это мобильный framework, который позволяет создавать мобильные приложения для двух платформ (Android и iOS) одновременно, используя Dart. В целом, в чём главные особенности этого фреймворка? Какие варианты есть у мобильных разработчиков, чтобы выпустить приложение для двух платформ?
- нативные клиенты. Работают быстро, красиво. Но кода писать в два раза больше, платформ-то две
- кросс-платформенные клиенты. Хорошее переиспользование кода, нужна всего одна команда. Но, жирное НО. Качество кросплатформенных фреймворков оставляет желать лучшего. Примеры, я думаю, все знают
а как же Котлин, Dart не нужен, азаза
И снова здравствуйте, мистер Хейтер. По моим ощущениям и по разговорам с командой, Flutter скорее позиционируется как фреймворк для создания View, что совсем не мешает писать бизнес-логику на чём-то другом. Впрочем, тут я залезаю на стык маркетинга и мобильной разработки, а я и в том и в другом как свинья в апельсинах, так что ¯\_(ツ)_/¯. Но что могу сказать: у фреймворка очень много хороших отзывов. Так что, прежде, чем писать, что «фу, кроссплатформенность» — попробуйте. Возможно, это как раз тот инструмент, которого вам так не хватало.
Немного о производительности
Конечно, отдельно хочется отметить неподражаемого Вячеслава mraleph Егорова, который в своей обычной манере дал самый главный совет по оптимизации производительности Dart

Тут я порекомендую посмотреть полный доклад, пересказывать такие вещи грешно.
А что же насчёт Angular?
Что ж, несмотря на общий перекос в сторону мобильных, и нашему фронтендерскому брату было о чём послушать. Что же нового нас ждёт в Angular 5?
- Определение ошибок в шаблонах с новым плагином анализатора
- Улучшенная работа с дочерними компонентами за счёт избавления от QueryList
class ParentComponent { @ViewChildren(ChildComp) // было // QueryListchildren; List children; } - Улучшение Tree-Shaking. Раньше была проблема, что компоненты и di-сервисы не убирались из кода, даже если они не использовались. Теперь эта проблема решена, и ваш клиентский код будет оптимизирован, достаточно использовать
bootstrapFactory(RootNgFactory) // и для di-сервисов @Injector.generate(...)
За счёт этого в каноническом тестовом примере gwt_mail_sample кода стало на 52% меньше! - Драматическое ускорение сборки за счёт нового пакета build_runner. Да, всё по-взрослому, инкрементальная сборка, кеширование. Если бы я мог визжать как школьница, я бы так и делал, эта штука ускоряет сборку до секунд!
Всё это можно попробовать уже сейчас, достаточно поставить себе Dart 2.0 (на маке)
brew install dart --devel
и написав в своём pubspec.yaml
name: test_ng_five
description: A web app that uses AngularDart
version: 0.0.1
#homepage: https://www.example.com
#author: evgeny.gusev
environment:
sdk: '2.0.0-dev.17.0'
dependencies:
angular: 5.0.0-alpha
dev_dependencies:
browser: ^0.10.0
dart_to_js_script_rewriter: ^1.0.1
transformers:
- angular:
entry_points:
- web/main.dart
- dart_to_js_script_rewriter
Итоги
Dart никогда не станет популярным
Эх, мистер Хейтер. Как показала конференция — он интересен очень многим и продолжает развиваться. Так что, во-первых, вода камень точит, и комьюнити Дарта растёт и крепнет. А во-вторых, не в этом дело. Популярность — это такая себе вещь: делать что-то только ради неё, обычно плохо заканчивается. Поэтому я рад, что у команды языка есть цель, которая формулируется очень просто:

Сделать Dart лучшим клиентским языком
P.S.
Спасибо всем друзьям, новым и старым. Было очень приятно всех встретить снова. Привет всей команде Wrike, Саше Дорошко из JetBrains, mraleph, zviad и всем Дартизанам.
Небольшие заметки по конференции можете найти в моём твиттере. Ну и да, не знаю, как меня пустили на сцену, но вот вам мой lightning talk.
