Дайджест продуктового дизайна, июнь 2018
Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-май 2018.

Паттерны и лучшие практики
From First Mile To Nth — Onboarding Beyond User Onboarding
Годная статья Yohann Kunders из ChargeBee о том, как не просто встретить нового пользователя, а сделать его активным. Он выделяет работу над «первой милей» и «энной» — это две разные задачи, которые одинаково важны для успеха пользователя.

Theresa Neil «Mobile Design Pattern Gallery» (2 издание)
Издательство O«Reilly выпустили второе издание книги. Они публикуют главу 1 из неё. Правда, примеры настолько морально устарели, что я несколько раз перечитал дату публикации — странноватый подход к обновлению.
On writing for deprecation
Sarah Dunning Park из Slack рассказывает, как компания сообщает пользователям о закрытии функций и прекращении поддержки версий. Это сам по себе неприятный момент, важно отнестись к потенциальным проблемам пользователей с уважением.
Don«t Use The Placeholder Attribute
Eric Bailey описывает проблемы подсказок внутри поля ввода. Они хуже для пользователей с ограниченными возможностями, приносят проблемы при локализации.

The State of E-Commerce Search
Kate Moran из Nielsen/Norman Group показывает, как улучшилось общее состояние поиска на сайтах с 2000 года (они проводили исследования в 2000, 2011 и 2017). Она также описывает типовые проблемы и даёт рекомендации по улучшению поисковых интерфейсов.
The User Experience of University Websites
Jeff Sauro провёл сравнительное тестирование сайтов американских университетов. Он приводит метрики NPS и SUPR-Q для них.
Исследования Baymard Institute
Появился более удобный доступ ко всей базе исследований через подписку.
Christian Holst даёт советы по отображению состояния «клиент отказался от заказа» в интернет-магазинах.
Дизайн-системы и гайдлайны
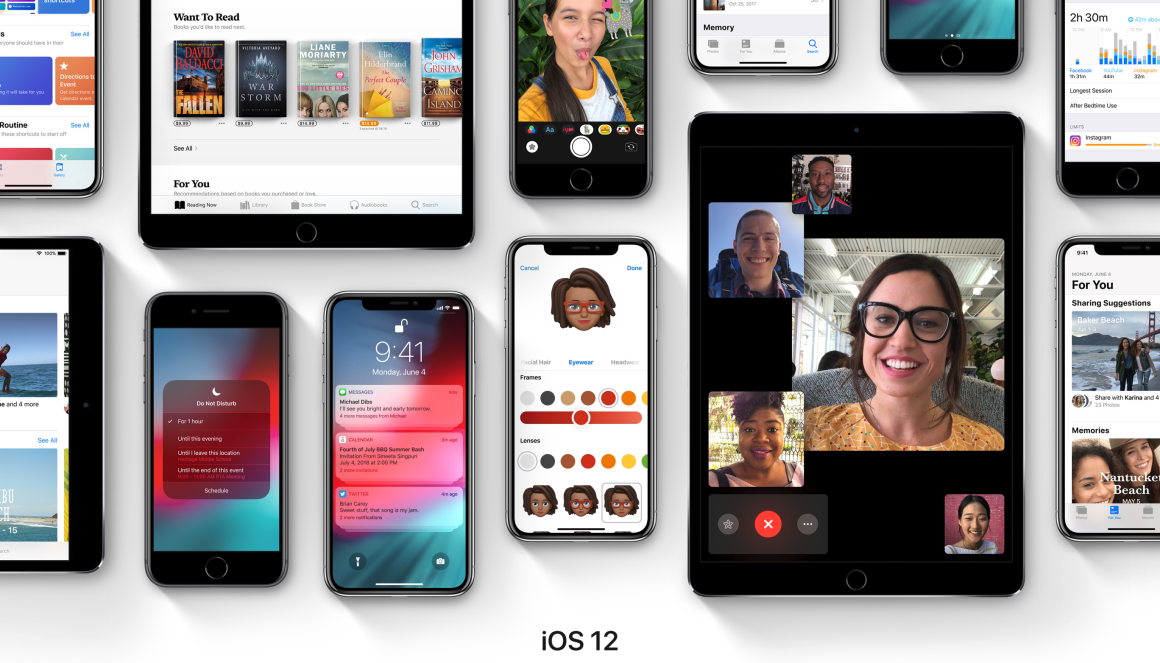
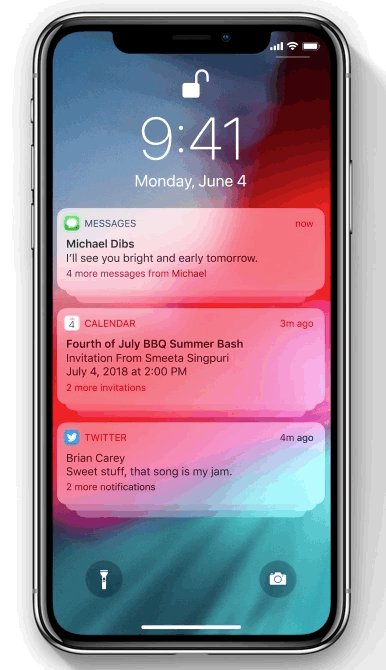
iOS12
С точки зрения интерфейса изменений немного, основной упор сделан на повышение производительности (iOS 11 была одной из самых сырых и глючных). Причём её можно будет поставить на те же устройства, что работали с прошлой версией — пул доступных устройств получается шире.

Неплохие обзоры обновления сделали The Verge и Engadget. Какие визуальные и интерфейсные нюансы можно отметить:
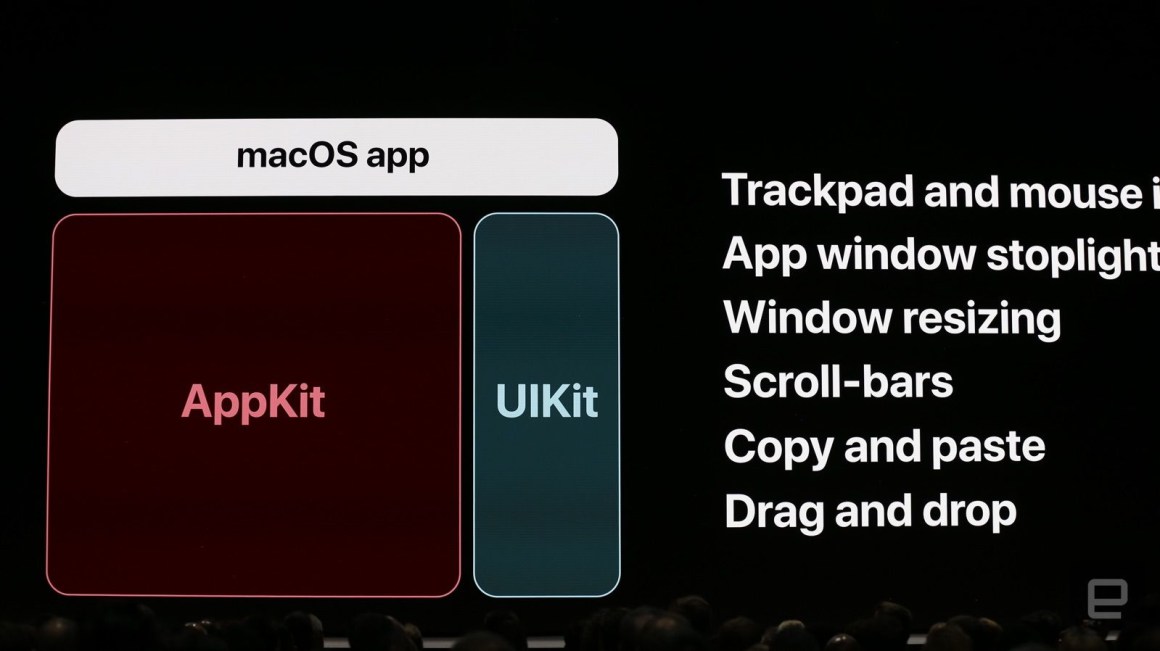
iOS-приложения можно будет портировать для MacOS. Пока это сделано для некоторых приложений Apple, со следующего года станет доступно сторонним разработчикам. Но это не объединение платформ, о чём мечтают многие.

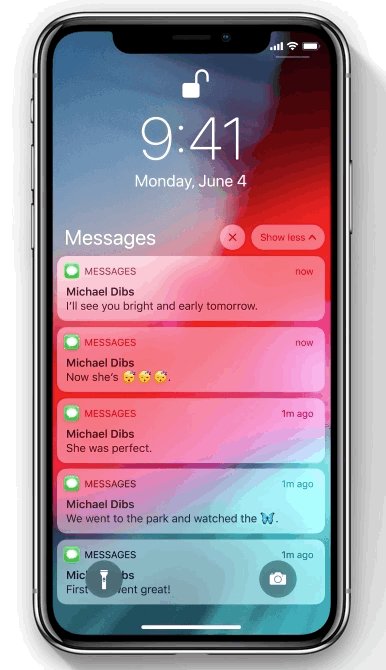
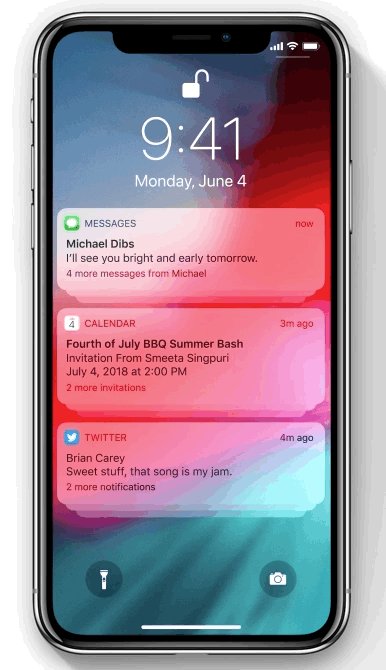
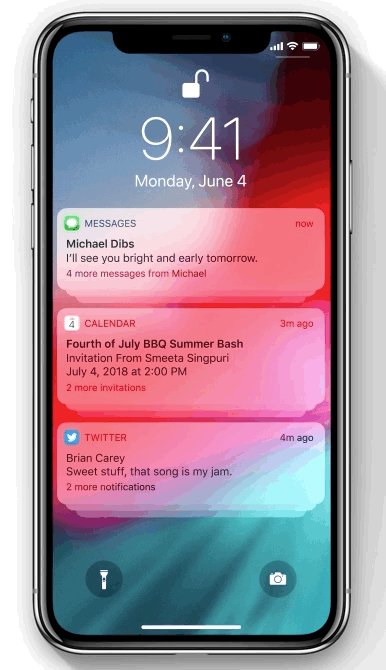
Уведомления от приложений складываются в стопки:

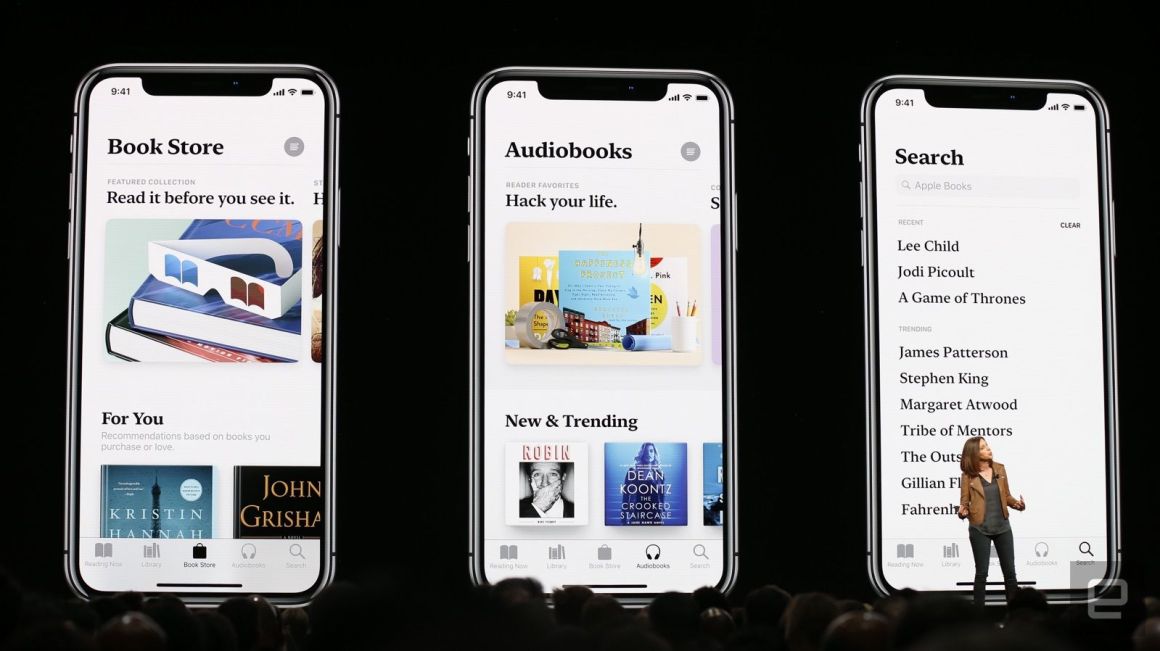
Apple Books (бывший iBooks) использует шрифт с засечками для заголовков. Палитра визуального языка становится ещё богаче.

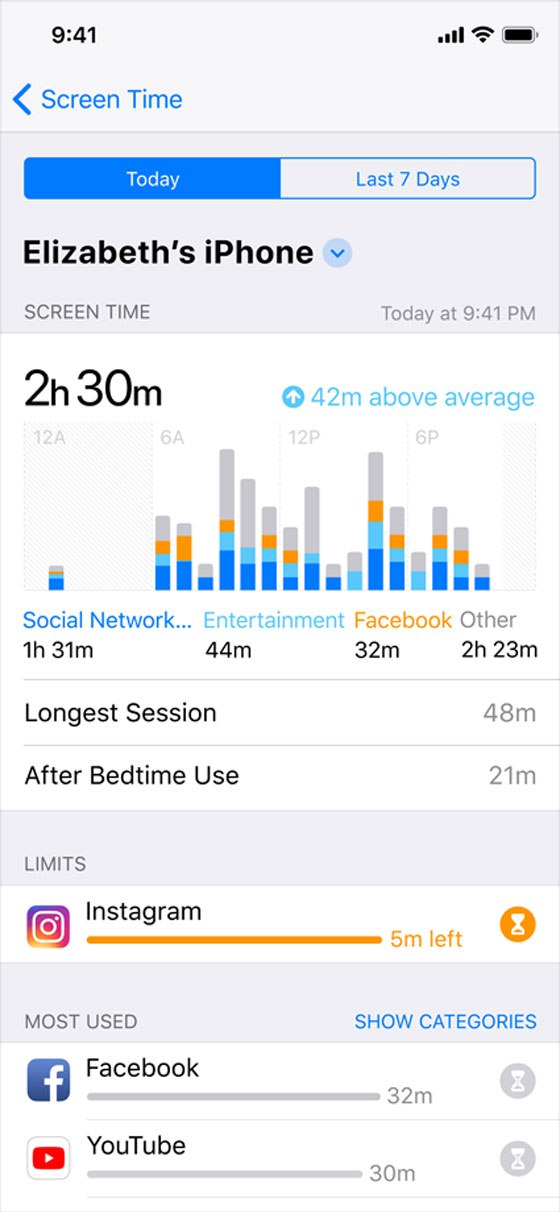
Как и свежий Android, платформа будет помогать бороться с телефонной зависимостью. Неплохой пример экрана с инфографикой оттуда:

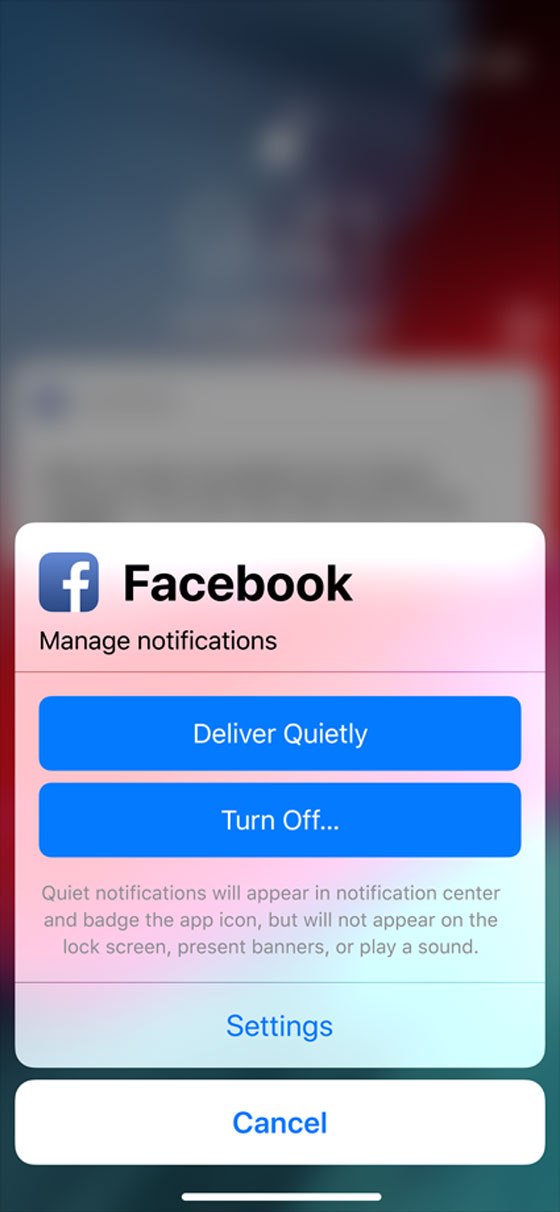
Ещё один стиль кнопок в action sheets:

Apple, Adobe и Pixar продвигают единый стандарт файла для описания дополненной реальности.
Shortcuts, своя версия IFTTT на базе купленного продукта Workflow — можно создавать собственные операции для Siri, которые затрагивают несколько действий в разных приложениях.
Автоподстановка кодов подтверждения, которая поможет мобильным банкам.
Умельцы раскопали намёк на тёмную тему. Она появится в новом MacOS, в iOS была в некоторых приложениях (например, будильник).
Короче, для дизайнеров новостей мало, получился скорее релиз про полировку и оптимизацию. Полный список изменений. iOS 12 будет доступна в сентябре, но уже сейчас можно поставить бета-версию.
GOV.UK Design System
Дизайн-система британских государственных сайтов. Её части были доступны и раньше, но теперь собрали воедино и расширили. Команда дизайн-системы включает инициативные группы из разных подразделений. Кстати, они дотошно тестируют компоненты и паттерны на пользователях. Осенний тизер с рассказом о целях.

The 2018 Design Systems Survey
Студия Sparkbox провела опрос среди 400 дизайнеров и разработчиков, работающих над дизайн-системами (86 продуктовых команд). Получились достаточно характерные ответы о том, для чего им нужна такая инициатива и какую пользу она приносит продукту и самим дизайнерам.

Distinct Design Systems
Dan Mall рассуждает, должна ли каждая дизайн-система описывать все возможные компоненты или только те, что реально нужны по специфике продукта. Он собрал сравнительную таблицу доступных компонентов для семи известных дизайн-систем.

Component Design Guidelines
Nathan Cutis продолжает свой универсальный справочник по описанию компонентов в дизайн-системах. Четвёртая часть о правилах использования.

8-Point Grid — Typography On The Web
Elliot Dahl показывает примеры реализации шрифтовой сетки в соответствии с 8-пиксельным микро-модулем.
Инструменты
CSS Stats: анализирует CSS сайта и показывает использующиеся визуальные стили: цвета, шрифты, отступы. Отличный способ найти проблемы внедрения дизайн-системы.
Docz: фреймворк для описания живых гайдлайнов для дизайн-систем.
Fluent Design
Microsoft готовятся обновить Office в соответствие с гайдлайнами Fluent Design. Интересно, что десктопные и веб-приложения работают и выглядят одинаково. Видео.
Понимание пользователя
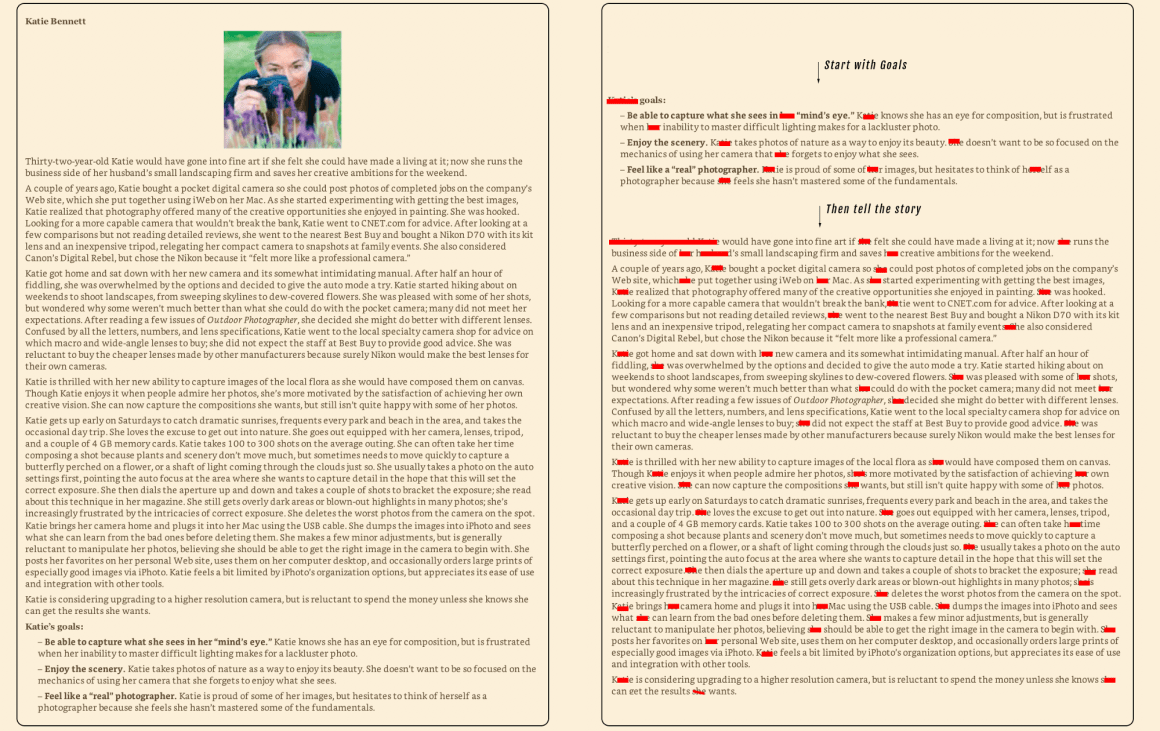
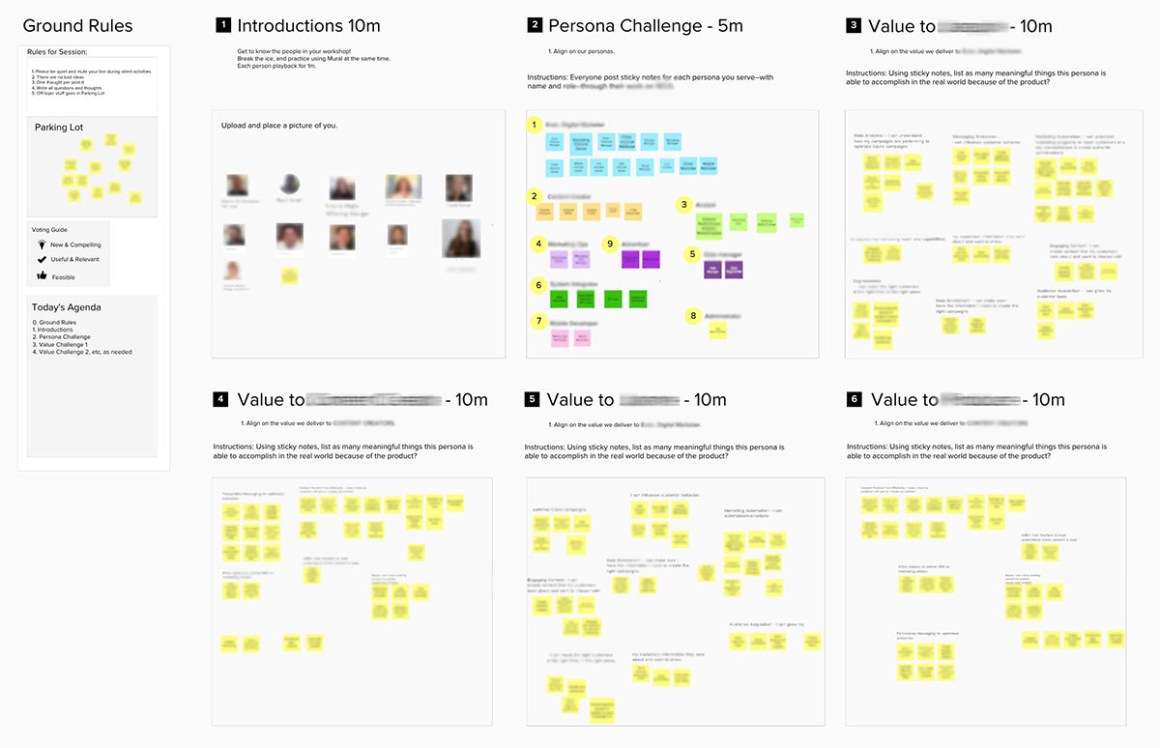
Yes, Personas Focus on Demographics (And How to Fix That)
Alan Klement приложил метод персонажей и его защитников, пытающихся доказать, что они не привязаны к демографическим данным, которые уводят фокус продуктовой команды от поведения. Даже если фото и небольшое описание контекста занимают небольшую часть описания персонажа, они всё равно искажают мышление.

Accessibility
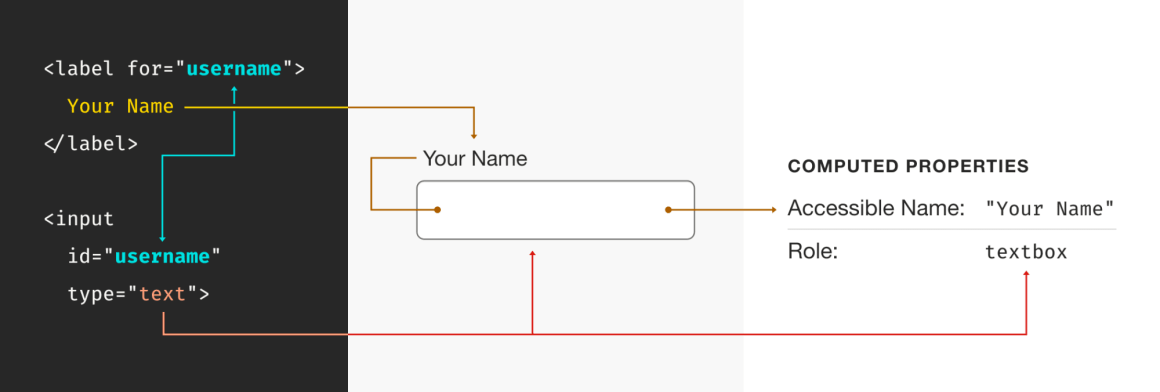
Scott Vinkle из Shopify показывает, как правильно описывать изображения для пользователей с ограниченными возможностями и поисковиков. В конце небольшая инструкция о том, как сделать это в соц.сетях.
Простой чеклист Pablo Stanley по учёту особенностей пользователей с ограниченными возможностями.
Информационная архитектура, концептуальное проектирование, контент-стратегия
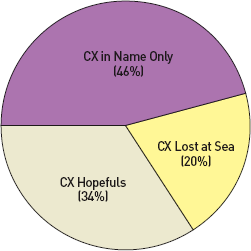
The CX Tower of Babel — What CX descriptions tell us about corporate CX initiatives
Michael Thompson проанализировал объявления о вакансиях на тему customer experience. Часть из них вообще не имеет отношения к работе с пользователями, часть — только опосредованно, и только треть соответствует сути.

Orchestrating Experiences
A List Apart публикует часть 2 из книги Chris Risdon и Patrick Quattlebaum «Orchestrating Experiences».
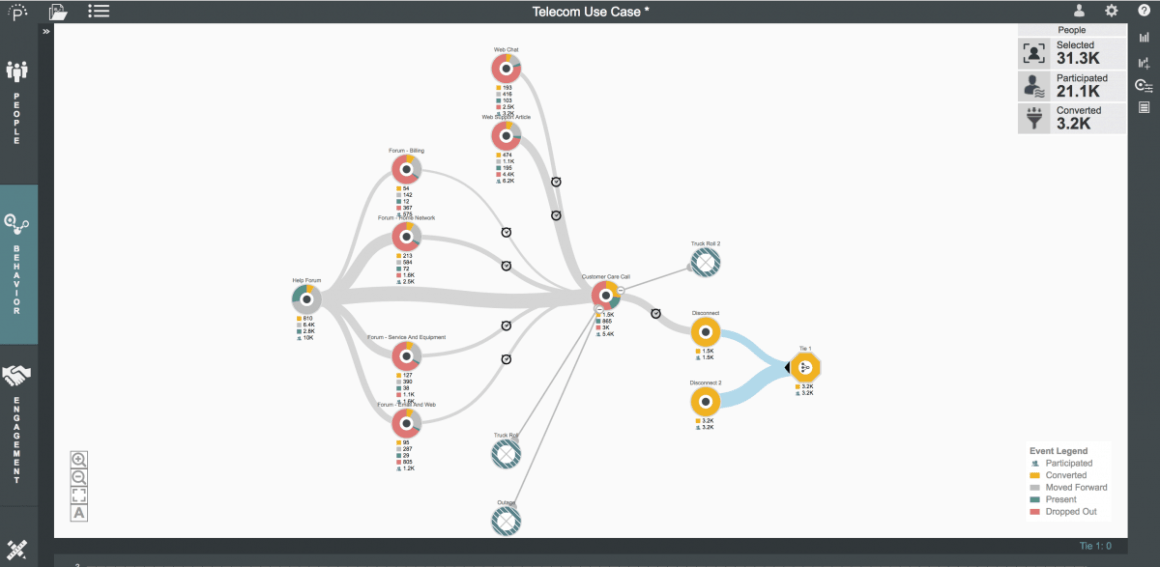
What is Customer Journey Analytics?
Steve Offsey из сервиса Pointillist, помогающего создавать customer journey map, рассказывает о подходах к аналитике этапов карты.

Agile Journey Mapping with Empathy
Richa Prajapati из Salesforce рассказывает о построении customer journey map для сервиса аналитики. Они использовали её для поиска проблем пользователей, решение которых улучшает продукт.
When great product teams ship broken UX — 4 steps to mind the gap
Jeoff Wilks из IBM Cloud рассказывает, как дизайн-команда составила job stories и серию customer journey map для продукта. Перевод.
Проектирование и дизайн экранов интерфейса
ToyBox
Создатели перенесли концепцию линтинга из разработки в работу над дизайн-системами. Это серия инструментов (отдельная продукт Measure и плагин Roller для Sketch), которые помогают сравнивать идеальное видение дизайна с реализацией. Они показывают расхождения в макетах и реальном продукте, что облегчает отслеживание косяков. Пока доступен только плагин и они работают только с цветами и шрифтами, но сама задумка крайне интересная.

Sketch
Meng To запустил онлайн-курс по созданию плагинов.
Полноценное решение для экспорта макетов Sketch в код на React. Это плагин и фреймворк, которые позволяют быстро получить адаптивный прототип. Они используют сетку Bootstrap 4 и шрифты с Google Fonts. Анонс.
Easing Gradient делает градиенты более плавными.
Framer X
Осенью обещают серьёзное обновление продукта. Информации кроме загадочного видео и пары слов Koen Bok нет, но там обещают работу с React — есть шанс, что появится ещё один инструмент дизайна для связки с дизайн-системами.
Axure RP 9 Beta
Обещают переработанный интерфейс и полностью переписанную версию для Windows.

Adobe XD
Июньское обновление. В основном тюнинг по стандартным функциям для инструмента дизайна интерфейсов.
Phase
Команда рассказывает о том, как будут устроены библиотеки компонентов. Обещают недостающий в текущих инструментах уровень переменных, на основе которых строятся и компоненты в коде.
Sketch.systems
Инструмент помогает определить все альтернативные и краевые состояния интерфейса — взаимодействие с курсором (наведение, фокус), нулевое, ошибки, загрузка и т.п. Сначала описываете его в виде списка, потом добавляете внешний вид.

Zeplin 2.0
Теперь вместе с общими стилями макета показываются и компоненты (символы) — на старте Sketch, позже появится Figma и Adobe XD. Вдовесок — пачка улучшений интерфейса.
Avocode 3
Работает на Windows, Mac и Linux, можно загружать макеты из Sketch, Photoshop, Adobe XD. Обещают добавить поддержку Illustrator.
Figma 3.0
Улучшение прототипирования, полноценная версия анонсированных ранее стилей, управление организацией.

Плагины
Relay позволяет экспортировать графику из макетов Figma прямо в репозиторий разработки.
Ryan Cordell из Deliveroo рассказывает, как дизайн-команда использует Figma в работе.
Gravit
Corel купил инструмент. Самое время для стандартных шуток «а что, они ещё живы?».
Webflow
Шаблон для wireframes.
Artboard Studio
Инструмент помогает делать эффектную подачу макетов интерфейса. Обзор.
Бонус: Ещё один сервис для приятного представления экранов мобильных приложений.
Пользовательские исследования и тестирование, аналитика
How to Test Visual Design
Kathryn Whitenton из Nielsen/Norman Group описывает способ тестирования визуального дизайна на соответствие позиционированию бренда. Он предполагает показ интерфейса и последующий опрос.

User Research Field Guide
Памятка Quintin Carlson по проведению пользовательских исследований. Представлено в виде специализированного сайта, но по сути это, скорее, просто длинная статья.

How to Build a Dedicated Usability Lab
Памятка Jeff Sauro по созданию юзабилити-лаборатории. Помещение, оборудование и их стоимость.
GOV.UK User research service manual
Руководство по проведению пользовательских исследований от команды дизайна GOV.UK.
The 9 Best A/B Testing Tools ― How Using Them Can Improve Your User Experience
Обзор инструментов A/B-тестирования от Megan Headley.
Визуальное программирование и дизайн в браузере
Inclusive Components: Cards
Heydon Pickering описывает следующий компонент: карточки.
Работа с SVG
Nils Binder показывает, как сделать адаптивный логотип с помощью SVG.
Как анимировать каллиграфию на SVG.
React Native For Designers
Авторы курса React for Designers добавили обучение React Native.
Письма рассылки
Samantha Connelly показывает, как можно тестировать доступность писем рассылки для пользователей с ограниченными возможностями.
Веб-анимация
Студия Ueno опубликовала свой внутренний инструмент для отладки анимации, сделанной на GSAP.
UX-стратегия и менеджмент
DesignOps Handbook
InVision выпустили электронную книгу о DesignOps ― набирающем обороты термине-аналоге «UX-стратегии» и «дизайн-менеджмента». Авторы: Dave Malouf (Digital Ocean), Collin Whitehead (Dropbox), Meredith Black (Pinterest), Kate Battles (Fitbit). Организационные модели, координация команд, Research Ops.

Баззворд «DesignOps» грозится вытеснить «UX-стратегию» и другие термины для описания дизайн-менеджмента. Он периодически всплывал в последние годы, но с подачи этой методички ворвался на вершину хайпа. Термин не создаёт новый смысл (дизайн-менеджмент, UX-стратегия, дизайн-лидерство говорят про то же), скорее называет уже существующее по-новому.
Ops, I did it again! Дизайнеры, как цыгане, постоянно кочуют от тренда к тренду и любят новые блестящие штуки ― термин и концепцию DevOps уже натягивают на дизайн-системы (Design Systems Ops), пользовательские исследования (ResearchOps).

Походу, придётся переименовывать мою серию статей. Не то чтобы я бежал за каждым трендом, но DesignOps лучше описывает инициативную группу, которая улучшает инфраструктуру компании для реализации хорошего дизайна — кто и как это делает. Это не просто про работу над конкретным продуктом — скорее про то, как системно улучшить работу разных продуктовых команд. Централизованные дизайн-команды и так живут по этому принципу; в более современной модели а-ля Spotify речь об отдельной команде, которая работает с остальными по внедрению лучших практик.
Чёрт, это попахивает терминологическим спором, самой бесполезной тратой времени после создания погодного чат-бота. Но иногда от этого не скрыться и не все обновления терминов плохи. Jared Spool говорит, что «что-нибудь»-ops — это новое «что-нибудь»-мышление. Fabricio Teixeira собрал предысторию появления понятия (хотя его трактовка термина спорная).
«x»-ops is the new «x»-thinking.
— Jared Spool (@jmspool) 2 апреля 2018 г.
Introducing Research Ops at Deliveroo
Saskia Liebenberg из Deliveroo пишет о формировании Research Ops в компании ― группы, которая поможет исследователям внутри продуктов. Правда, большинство UX-лабораторий и так работают в формате внутреннего агентства, которое помогает всем продуктам. Charlotte Clancy описала роли в этой команде.
DesignOps Summit 2018
Открылась продажа билетов на DesignOps Summit 7–9 ноября в Нью-Йорке (до 17 июля можно получить хорошую скидку). Я уже в деле (пойду на мастер-класс Peter Merholz и Kristen Skinner). Айда вместе:)

Athena Health Design
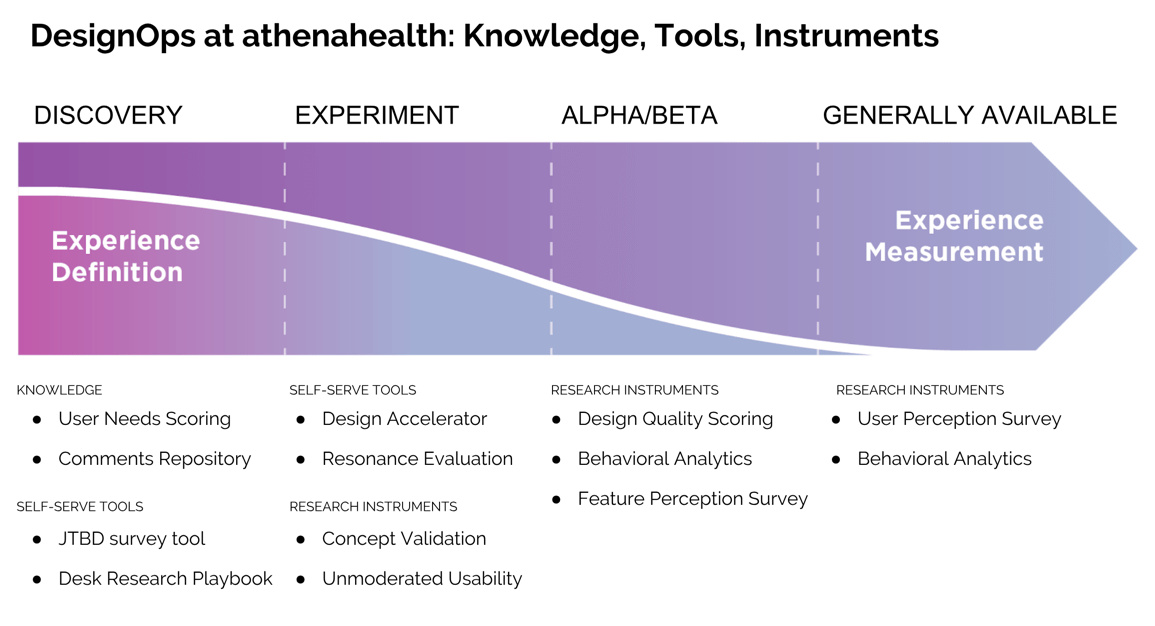
Жемчужина в моих новых подписках — блог дизайн-команды Athena Health. В нём много отличных публикаций о дизайн-менеджменте / DesignOps:
Подход к управлению дизайном на разных уровнях. Отличная современная модель — и в плане организации, и в плане методов, и в плане отслеживания результатов.
Организация дизайн-команд. У неё два руководителя — эксперт по управлению и по предметной области. В статье неплохое описание специфики каждой из ролей.
Обновлённое устройство команды пользовательских исследований. Отличный набор инструментов, который помогает масштабировать пользу от исследований.
Структура DesignOps. Очень системный и грамотный подход.
Масштабный редизайн продукта и то, как дизайн-команда выбрала точки фокуса и измеряла улучшение по ним.

Have You Defined Your Product«s Core Experiences?
Marco Di Costanzo из IBM описывает подход компании к поиску ключевых моментов в продукте и фокусе всех активностей дизайна и продуктовых команд в целом на них. Отличный пример того, как дизайнеры могут повысить ценность своей работы.

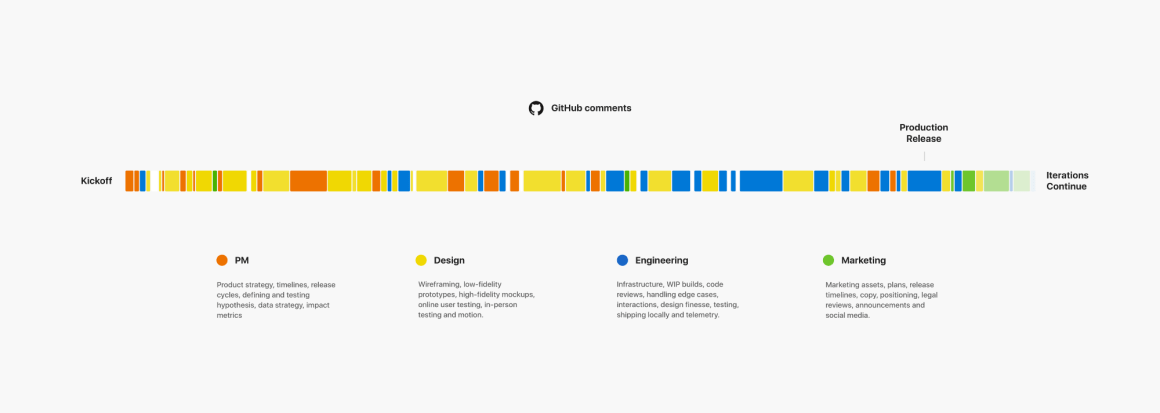
GitHub for Product and Design Collaboration
Siddhant Mehta из команды мобильного Microsoft Outlook рассказывает, как они используют GitHub как полноценную среду для ведения продуктовых задач. Интересный график коммитов в середине статьи, который хорошо показывает наиболее активные фазы работы над дизайном.

Как работают известные дизайн-команды
Eliel Johnson, глава дизайна Charles Schwab, рассказывает о том, как устроена дизайн-команда в компании.
Глава Creative Market Aaron Epstein рассказывает о том, как компания определила свои принципы и культуру.
Продуктовый менеджмент и аналитика
Why Your Design Sprints Always End in Tears
Shaun Archer из Capital ONE описывает типовые проблемы при планировании и проведении дизайн-спринтов.
3 ways to prioritize your product roadmap with a matrix
Команда Airtable показывает, как использовать инструмент для приоритезации продуктового плана по нескольким подходам.
10 insights into user-centered growth design
Arlen McCluskey из Dropbox даёт советы по грамотному проведению экспериментов в продукте с точки зрения дизайна. Как находить точки роста, не ломая при этом интерфейс.
Кейсы
Designing AdWords
Pendar Yousefi участвовал в редизайне AdWords и рассказывает о процессе.
Deep UX ― The last «Here Be Dragons» area of modern game development
Александр Енин из игровой студии IT Territory пишет об улучшении интерфейса мобильной игры HAWK. У неё были отличные показатели возвращаемости и прибыли, но пользователи считали её скучноватой. После сравнительного пользовательского исследований с основными конкурентами команда определила точки роста и смогла поднять и эти показатели.
История
Scaling Agile is not the Path to Business Agility
Шикарная историческая справка Inês Almeida о том, как развивалось использование гибких методологий в бизнесе и к каким проблемам для единого customer experience это привело.


Раф Костер — Разработка игр и теория развлечений
Вышел перевод книги Raph Koster «Theory of Fun for Game Design». Она рассказывает о предыстории появления компьютерных игр и теории развлечений в целом. Сайт книги.
Тренды
Тренды 2018
Создатели сообщества «Ищу дизайнера» собрали пару десятков обзоров и прогнозов по трендам в дизайне на 2018 год.

Алгоритмический дизайн
Achieving Lift-off — How to Embrace a Rebrand
Команда сервиса Meetup научилась автоматически генерировать скриншоты для магазинов приложений на разных языках — сэкономили силы на подготовку пары тысяч рутинных картинок.
AI can transfer human facial movements from one video to another
Команда исследователей научилась переносить эмоции человека из одного видео в другое.
We Designed Voice User Interface for StarCraft II — Here«s What We Learned
Rafal Cymerys из Upside показывает эксперимент по голосовому управлению StarCraft II на базе Alexa. Он неплохо подходит для операций, включающих последовательность нескольких примитивных действий, хотя базовые операции всё же проще делать через мышь и клавиатуру.
Ещё о голосовых интерфейсах
Несколько стендап-комиков оценили юмор умных помощников Amazon Alexa, Apple Siri, Google Assistant и Microsoft Cortana. Например, в Google работает отдельная команда писателей, которые обеспечивают шутки.
UX and Service Design for Connected Products Report
Отчёт-исследование о современных подходах к проектированию интерфейсов для устройств интернета вещей от Claire Rowland, со-автора книги O«Reilly на эту тему.?
Chatbots ― A Creative Guide
Советы Rob Harrigan из IBM по проектированию ботов в мессенджерах.
Why touchscreens in cars don«t work
Jacky Li из Connected Lab провел несколько пользовательских исследований на тему управления функциями машины с помощью сенсорного экрана и голоса. Сенсорные экраны, очевидно, отвлекают водителя. Но и голосовое управление не лучше (свежая статья Nielsen/Norman Group приводит конкретные причины).

Для общего и профессионального развития
Design Challenges & Design Challenge Ideas
Luke Jones и Robb Owen запустили сайт с примерами тестовых заданий.


Smashing Book 6: New Frontiers in Web Design
Smashing Magazine открыли предзаказ на свою новую книгу. Они опубликовали отрывок из главы от Виталия Фридмана.
Genius
Dan Brown из EightShapes советует дизайнеру не радоваться, если его называют «гением» — скорее всего, суть его работы не очень понимают и это чревато последующим разочарованием. Важно быть наравне с продуктовой командой — тогда получится собрать разные точки зрения и вводные в крепкий результат.
Книги, которые вот-вот выйдут
Pamela Pavliscak «Designing for Happiness».
Austin Govella «Hacking Product Design».
Amber Case и Aaron Day «Designing Products with Sound».
Jorge Arango «Living in Information» от Rosenfeld Media. В следующем году у Rosenfeld Media появится ещё 6 книг.
Люди и компании в отрасли
Покупки дизайн-студий крупными компаниями
Accenture покупает немецкую студию designaffairs.
Airtasker Design
Блог дизайн-команды Airtasker.
The Game UX Interview Series #5: Howie Begosa
Интервью с дизайнером игровых интерфейсов Howie Begosa из Disney, который прошёл достаточно длинный профессиональный путь, поработав с уймой платформ.
Материалы конференций
Enterprise UX 2018
Конференция Enterprise UX 2018 прошла 13–15 июня в Сан-Франциско. Natalie Hanson сделала шикарный подробнейший конспект выступлений (ссылки на отдельные части в комментариях).
Confab 2018
Конференция Confab 2018 прошла 21–23 мая в Миннеаполисе. Rhiannon Jones из Deliveroo сделала конспект выступлений, посвящённых интерфейсным текстам.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику.
