Дайджест продуктового дизайна, июль 2016

Паттерны и Best Practices
Testing Credit-Card Numbers In E-Commerce Checkouts (Cheat Sheet)
Andy Carter собрал хорошую подборку тестовых данных кредитных карт для проверки форм оплаты.
Почтовые рассылки
- Stig Morten Myre приводит пошаговое руководство по созданию адаптивных писем рассылки.
Onboarding
- Как устроен onboarding в музыкальном приложении Tidal.
ALT-тексты
- Советы от Elizabeth Sahadeo из Shopify.
Гайдлайны платформ и компаний
Андрей Сундиев — Дизайн-системы: От UI Kit к живым гайдам
Мой коллега Андрей Сундиев описал кусок текущего состояния дизайн-системы Mail.Ru Group. В презентации очень хорошо описана работа с переменными, текущие наработки по живым гайдлайнам и другим ключевым аспектам унификации. К следующей весне наберётся материала на следующую версию подробного рассказа о нашей дизайн-системе.
Building a New Illustration Style for Shopify
Meg Robichaud из Shopify рассказывает, как компания создавала и внедряла новый единый стиль иллюстраций и иконок. Очень хороший практический кейс.

Pattern Lab 2.0
Вышла вторая версия фреймворка. В статье на Smashing Magazine создатели подробно рассказывают об обновлениях. Много интересных решений, хотя интеграция с основным кодом продукта всё равно не особо гладкая. Демо-сборка.
Другие новости дизайн-систем:
- Перевод статьи о дизайн-системе GE Predix.
- Дизайн-система Lucid Particle от компании Lucid Software. Как дизайнеры используют её для прототипирования.
- Обновилась дизайн-система американских гос.сайтов.
iOS 10
- Неплохая обзорная статья о том, как улучшились показатели доступности в iOS10.
Material Design
- Компания The Rivalry — ещё одна внешняя студия, которая привлекалась для работы над material design. Они же помогали и с новым логотипом Google.
Понимание пользователя
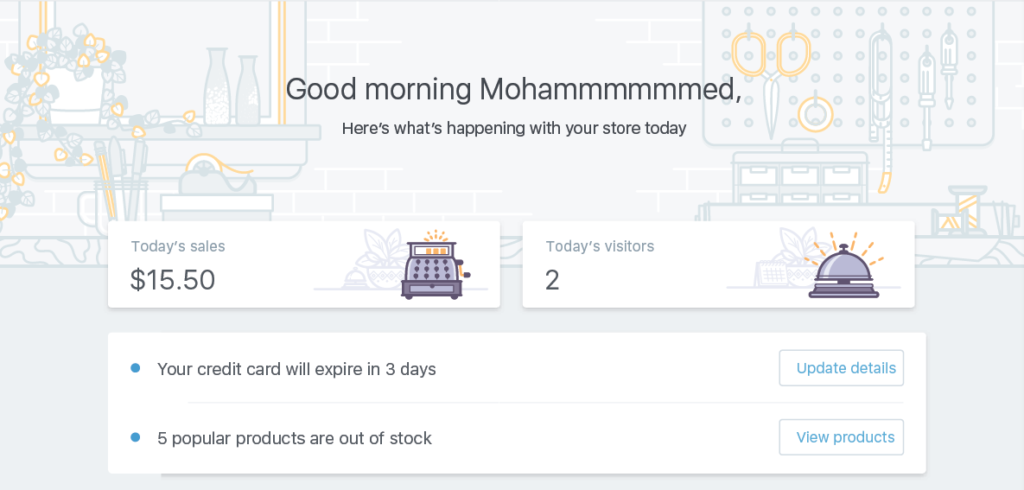
Building Personas at Optimizely
Отличный пример создания персонажей от команды Optimizely, основанных на качественных и количественных исследованиях, и использующихся в реальной работе.

Vox Product Accessibility Guidelines
Отличнейший проверочный список общих принципов доступности для людей с ограниченными возможностями от Vox Media. Они хотят сделать его открытым, так что вносить дополнения может каждый.

Другие материалы на тему:
- История Jordyn Castor, разработчика Apple, которая слепа от рождения.
- Addy Osmani о создании доступных интерфейсов. В статье даны ссылки на ресурсы, которые помогут при разработке доступных проектов.
- Tetsuro Takara из Shopify делится опытом создания сложных таблиц, соответствующих требованиям доступности.
The UX Secret That Will Ruin Apps For You
Fast Co.Design собрали примеры продуктов, где намеренное замедление работы интерфейса создаёт у пользователей ощущение спокойствия. Слишком быстрая обработка запросов вызывает опасения, что система просто не сработала.
Jobs-to-be-Done
- Chris Spiek рассказывает о том, как использовать jobs to be done для анализа отдельных функций продукта.
- О методике job stories, которую использует команда Intercom. Jobs to be done была предложена для физических продуктов и не всегда гладко ложится для цифровых.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Микро-моменты — руководство по успешному мобильному маркетингу
AIC сделали перевод руководства Google по работе с микро-моментами. Он доступен и в виде презентации.
Content-First Prototyping
Перевод статьи Andy Fitzgerald об интересном подходе к прототипированию контента. Он настроил связку Excel и генератора статических сайтов Jekyll с парой технологических прослоек, так что может быстро получать интерактивный прототип с реальным контентом и очень легко обновлять его.
Проектирование и дизайн экранов интерфейса
Adobe XD
- В июльской бета-версии можно копировать элементы из Sketch, PowerPoint и InDesign, а также экспортировать в PDF. Появилось больше возможностей в сценариях прототипирования и масштабировании. Перевод.
- Manuela Langella пошагово описывает работу по созданию пиктограмм в Adobe XD.
Sketch 39 Brings Symbol Resizing and Cloud Beta
Новая версия показала зачатки работы с адаптивностью — символы могут иметь разную логику при изменении размера. Кроме того, в обновлении появилась первая версия Sketch Cloud для публикации макетов в интернете. Перевод и описание принципов адаптивности.
Другие материалы и плагины:
- Anthony Collurafici показывает, как собрать в Sketch 39 адаптивную колоночную сетку, которая ещё и будет изменяться по шагам (например, 8 px).
- Забавный плагин, который представляет макеты в виртуальной реальности. Пара слов от автора.
- Памятка по Sketch для начинающих от Toru Nagahama и Angie Yuanmalai.
- Плагин Prism делает палитру документа в одном из артбордов и даёт им красивые человеческие названия.
- Reony Tonneyck даёт советы по созданию таблиц, которые будут грамотно растягиваться.
- Плагин Focus для персональной продуктивности и управления списком доработок.
- Плагин Shapr позволяет создавать фигуры с помощью горячих клавиш.
BotSociety.io — A chatbot sketch tool. Make video of a bot conversation
Инструмент BotSociety позволяет быстро собрать диалог и проверить взаимодействие с ботом. Всё делается через веб-форму, на выходе — видео работы.
Axure RP 8
- Подробный обзор нового в Axure 8 от Pierre Croft.
MockupEditor.com — The online mockup scene creator
Необычный сервис для эффектной подачи дизайна. Он позволяет собрать целую сцену из типовых объектов, в которой на устройствах будет показан ваш продукт.

Proto.io 6
Вышло шестое поколение инструмента. Упростилась работа с анимацией, появилось много шаблонов взаимодействия, появилась связка с инструментами удалённого юзабилити-тестирования, возможности просмотра экранов в виде спецификации.
Principle
- Видео-курс по Principle.
Обзоры и сравнения инструментов прототипирования
- Joe Salowitz предлагает свой подход к выбору инструмента прототипирования под конкретные задачи.
Пользовательские исследования и тестирование, аналитика
IBM Design Research
IBM опубликовали методичку по пользовательским исследованиям. Как и в других справочникам по дизайну от компании, здесь много полезной информации по подходу, принципам, кейсам. Правда, описание конкретных методов ссылается на сторонний справочник.

Тонкости подбора респондентов для UX-исследований
Наталия Спрогис очень подробно описала тонкости подбора респондентов для UX-исследований.

How Many Test Users?
Количество респондентов определяется ожиданиями от точности исследования. Есть минимум, есть разумный оптимум.
What user researchers ought to know about informed consent
David Travis даёт советы на тему того, как получать от респондентов согласие на участие в пользовательских исследованиях. Что подписывать, а что просто проговаривать.
SUS (System Usability Scale)
- Jeff Sauro перечисляет пять вопросов, ответить на которые поможет SUS.
Визуальное программирование и дизайн в браузере
Новые скрипты
- Библиотека tracking.js облегчает использование техник компьютерного зрения.
- Библиотека Barba.js позволяет делать анимированные переходы между страницами сайта, что делает навигацию более гладкой. Luigi De Rosa рассказывает, как это работает.
- Библиотека Whitewater для автопроигрывания видео на мобильных. Как она устроена.
- Chris Coyier описывает подводные камни создания диалоговых окон, соответствующих всем современным стандартам.
Веб-типографика
- Zach Leatherman собрал шикарную методичку по способам оптимизации загрузки веб-шрифтов.
Работа с цветом в вебе
- В блоге WebKit описывается будущее веб-технологий, которые скоро смогут поддерживать экраны с расширенным цветовым профилем, которые постепенно появляются на рынке.
SVG
- Как сохранять стиль пиктограмм при масштабировании. Некоторые элементы SVG могут оставаться нетронутыми при изменении размеров.
- Как сделать SVG доступными для людей с ограниченными возможностями.
- Michael Ngo пошагово описывает работу по созданию анимированной иллюстрации в SVG.
Адаптивность
- Ahmad Shadeed показывает несколько примеров, когда адаптивность учитывает не только ширину, но и высоту экрана.
Framer
- Вышло приложение для просмотра прототипов на iOS. Стоит $9,99.
- Команда Facebook выложила свою коллекцию скриптов для Framer.
UX-стратегия и менеджмент
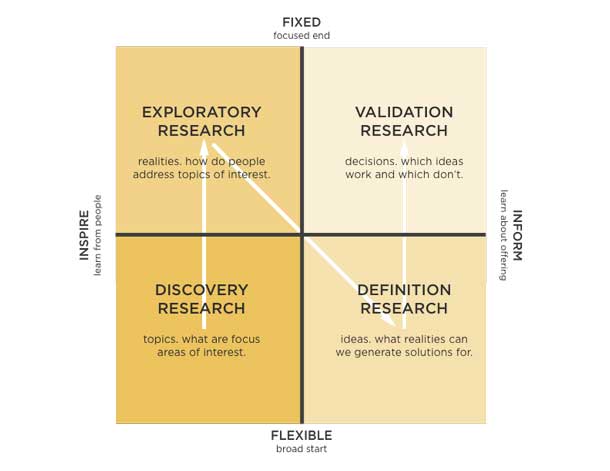
Designing Credible Studies — A Research Framework
Отличный подход Meena Kothandaraman и Zarla Ludin к планированию пользовательских исследований и «продаже» бизнесу их ценности. Их модель предлагает четыре этапа работы над продуктом, в каждом из которых своя ценность для менеджера продукта и конкретные методы.

В продолжение темы:
- Julie Zhuo рассказывает, как дизайнерам работать с метриками.
- Des Traynor из Intercom пишет о том, как важно не увлекаться «снеками» при работе над продуктом. Есть множество вещей, которые легко сделать и запустить, но которые не дают особой пользы для пользователей и бизнеса, при этом отнимают силы у команды.
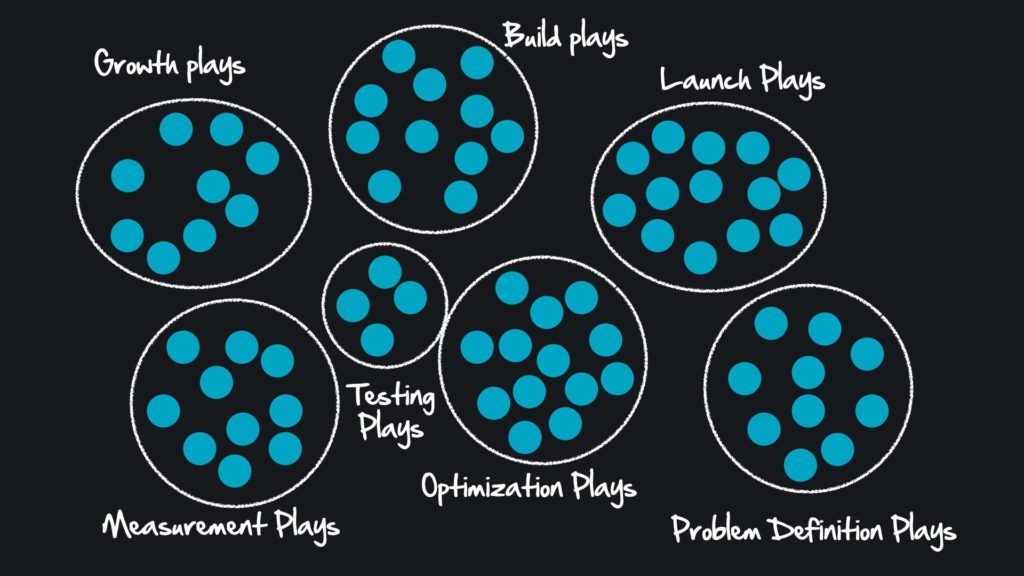
Great Products Don«t Happen By Accident
Jon Lax опубликовал статью на основе своей презентации, в которой он предлагает интересный подход к систематизации методов работы дизайнеров. Он приводит в пример тренеров американского футбола, у которых всегда есть набор игровых партий для любой ситуации. Это отлично ложится и на процесс работы над продуктом.

Defining Product Design — A Dispatch from Airbnb«s Design Chief
Alex Schleiffer, вице-президент по дизайну Airbnb, рассказывает о том, как он систематизировался в компании.

В продолжение темы:
- Как работает дизайн-команда спортивного приложения FanDuel.
- Stanley Wood, дизайн-директор Spotify, рассказывает о способах масштабирования дизайна. Два основных столпа — дизайн-система и грамотная система контроля качества. Перевод.
- Richard Banfield выложил в открытом доступе главу № 1 из своей книги «Design Leadership». Она называется «Mastering the art of leading a design organization».
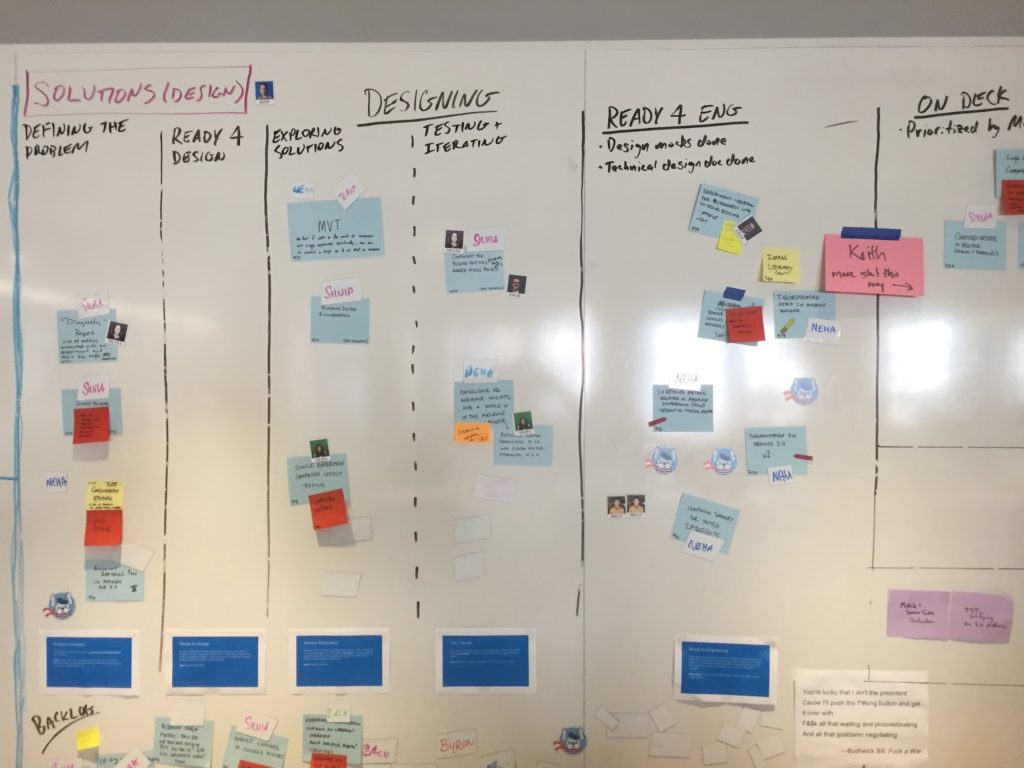
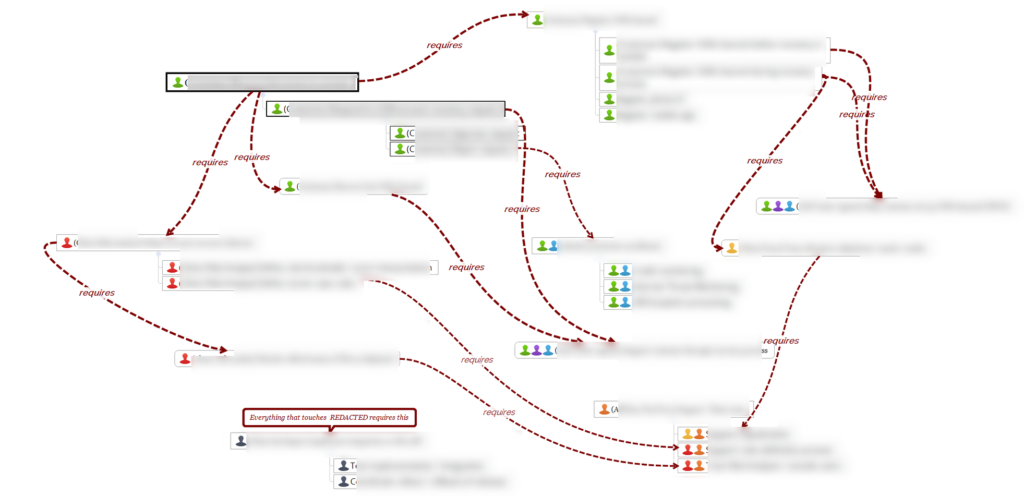
Discovery Kanban at Optimizely
Как продуктовая команда Optimizely работает в итеративном формате. Они разделили процесс на две части (изучение проблемы и производство), так что дизайн и исследования хорошо вписываются в гибкую разработку.

Go Holistic — Assess the Maturity of Your Organization Via the Customer Experience
Ger Joyce, Mindy Maxwell, Jay Brewer и Saurabh Dutta рассказывают о модели зрелости customer experience в компании.

An Interview with Leah Buley
Интервью с Leah Buley о её работе в Forrester. Она недавно ушла оттуда и снова работает как частный консультант.
Five Best Practices for Becoming a Data-Driven Design Organization, part 3
Michelle Bacigalupi описывает внедрение системного подхода к работе с пользовательскими исследованиями и аналитикой в неком известном, но не названном сервисе конференц-связи. Третья часть статьи, посвящённая процессу и найму.
Продуктовый менеджмент и аналитика
Minimum Valuable Problem
Scott Sehlhorst предлагает думать понятием Minimum Valuable Problem вместо Minimum Viable Product. Хорошо описанное минимальное решение проблемы уже является минимально достаточным продуктом, при том что ранняя версия продукта, решающая проблему только наполовину, имеет ограниченную полезность.

Кейсы
Кейсы редизайна
- Jessie Chen рассказывает о редизайне приложения для заказа такси Lyft.
- Pendar Yousefi рассказывает о редизайне Google AdWords. Перевод.
- Как Salesforce переделывали один из ключевых продуктов Sales Cloud и налаживали agile-процесс.
- Рассказ о принципах навигации в новом приложении VSCO.
Непрошенные редизайны
- Интересный концепт браузерной истории от Patryk Adaś. Перевод.
История
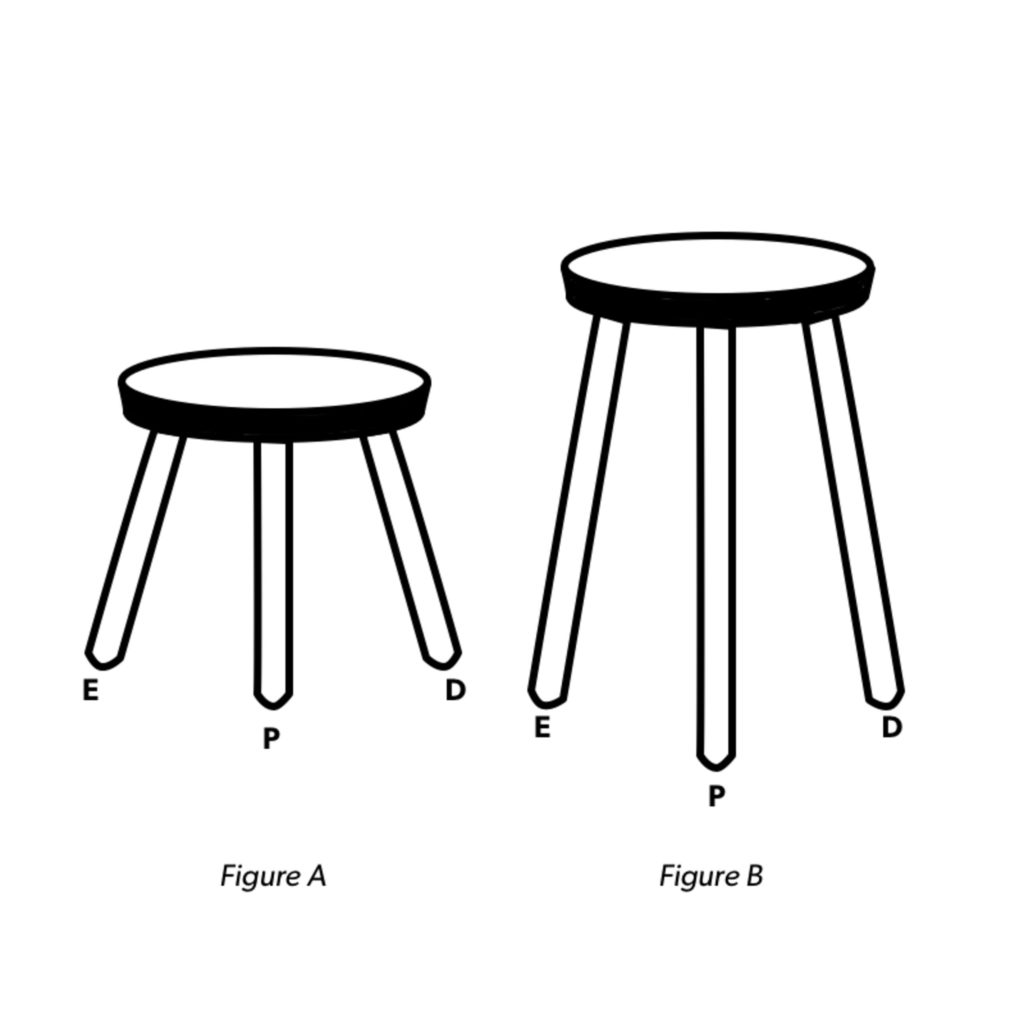
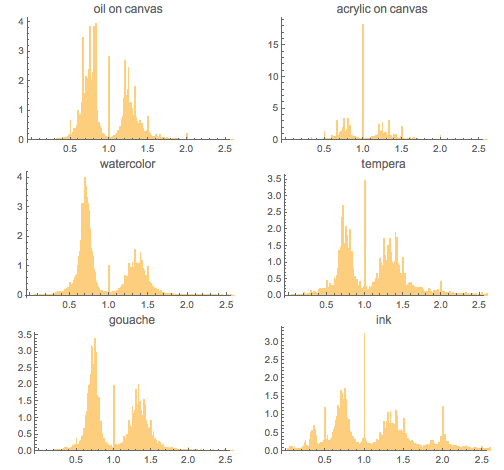
Aspect Ratios in Art — What Is Better Than Being Golden? Being Plastic, Rooted, or Just Rational? Investigating Aspect Ratios of Old vs. Modern Paintings
Крутейшее исследование произведений искусства на тему того, следуют ли они пропорциям золотого сечения. Быстрый ответ — нет, это не общее правило. Перевод.

Y Combinator«s Xerox Alto: restoring the legendary 1970s GUI computer
Y Combinator хотят восстановить легендарный компьютер Xerox Alto, первый коммерческий продукт с графическим пользовательским интерфейсом. В статье очень хорошая история продукта и GUI в целом.
Great Apps Timeline
Сайт Great Apps Timeline собирает разные версии дизайна известных мобильных приложений.
Тренды
 Machine Learning for Designers
Machine Learning for DesignersКрутой бесплатный отчет/мини-книга по машинному обучению для дизайнеров от O«Reilly. В этом году тема стала особенно горячей и дизайнерам важно понимать принципы работы этих технологий.
The Complete Beginner«s Guide To Chatbots
Руководство по созданию ботов от Matt Schlicht. Перевод.

Другие материалы на тему:
- Перевод статьи Kevin Scott про адаптацию классических эвристик Якоба Нильсена для ботов.
Templates for UI design in VR
Принципы дизайна для виртуальной реальности от Sam Applebee из компании Kickpush.

DesignX — Complex Sociotechnical Systems
Развёрнутая статья Donald Norman и Pieter Jan Stappers о DesignX. Их понимание термина и сути подобных задач за прошедший год углубилось. В конце статьи идёт интересная дискуссия с участниками семинара на эту тему, прошедшего в декабре 2015 года в Китае. В продолжение темы:
- Emmet Connolly из Intercom рассказывает о похожих мыслях. Современные системы усложняются и это требует новых навыков от дизайнеров.
Автомобильные интерфейсы
- Интересное eye-tracking-исследование того, как гонщик Формулы 1 видит происходящее на трассе. Как бегает взгляд и на чём он останавливается.
Алгоритмический дизайн
- Алгоритм научился воссоздавать фотографию на основе скетчей.
10 Emerging Digital Health Trends You Can«t Miss in 2016
Тенденции цифровой медицины от VentureClash на этот год. Для нас наиболее интересен № 7: особое внимание к улучшению UX. Перевод.
Для общего и профессионального развития
Web Design in 4 minutes
Отличная простая обучалка основам дизайна от Jeremy Thomas. По мере продвижения по ключевым посылам страница превращается из голого текста в аккуратно оформленную.

Why So Many UX Analogies?
В последнее время выходит всё больше неоднозначных статей в духе «чему UX может научиться у Игры престолов». Jim Ross рассуждает о том, есть ли в них польза и почему люди их так любят.

Careers in UX — How different organizations approach user experience design
Laith Ulaby достаточно ёмко описывает плюсы и минусы работы дизайнера в четырёх типах компаний. Продуктовая компания, агентство, стартап и сторонняя от ИТ организация.
Люди и компании в отрасли
Instacart Design
Блог дизайн-команды Instacart.
Peek Inside a Facebook Design Critique
Дизайн-команда Facebook публикует стенограмму одной из сессий критики в рамках инициативы по предоставлению обратной связи для сторонних проектов.
Шуточки про дизайнеров за 400
- Ирония над письмами заказчиков, вносящими «чуть-чуть небольших правок». В статье забавная хронология переписки клиента с дизайнером в таком стиле.
Материалы конференций
Интенсив по продуктовому дизайну от команды Mail.Ru Group в Британке
Подробнейший отчёт об интенсиве по продуктовому дизайну в Британке, который курировали дизайнеры Mail.Ru Group. Тут собраны все презентации, которые читала наша команда и учебные проекты, которые делали студенты.

Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
