Дайджест продуктового дизайна, август 2016

Паттерны и Best Practices
Mixed Parts
Сообщество Mixed Parts, собирающее статьи, презентации, инструменты и примеры интерфейсной анимации.

Here«s What May Sound Like a Crazy Idea
Интересные мысли Kevin Goyena о том, как хардкорные решения старых интерфейсов командной строки могут помочь в современных продуктах. Он ссылается в том числе на древние сервисы бронирования билетов, где оператор должен был помнить короткий, но сложный формат запроса. Похожие идеи пригодятся для ускорения заполнения сложных форм при условии, что оператор делает это часто.

Does Improving Website Navigation Pay Off?
Jeff Sauro размышляет на тему того, можно ли оценить отдачу от вложений в навигацию сайта. Многие фокусируются на процессе оформления заказа, но до него пользователю ещё надо дойти.
5 Design Principles for eHealth
Brett Warren даёт пять советов по работе с интерфейсами в сфере здравоохранения. Пользователи не всегда имеют возможность обучиться работе с продуктом либо это происходит за несколько месяцев до начала использования, нужно уделять особенное внимание информационному дизайну и помощи в принятии решений.
Письма рассылки
- Свежие советы Lee Munroe по дизайну писем рассылки. Популярность почтовых клиентов, особенности отображения на умных часах и многое другое.
- Интересный разбор большой выборки писем рассылки на предмет того, как они размещают основные кнопки действия.
У нас проблема с паролем, или что происходит сейчас в области идентификации
Перевод статьи Drew Thomas, в которой он описывает современные способы авторизации на замену привычным логину и паролю. Он сравнивает их по надёжности и сложности реализации.
Гайдлайны платформ и компаний
What Analyzing 50 Brand Guides Taught Us About Building a Lasting Company
Команда SketchDeck проанализировала дизайн-гайдлайны 50 компаний. Они описывают отличия в объёме, структуре и основных посылах в зависимости от размера, возраста и типа компании.

Новости дизайн-систем:
- Android-разработчики Pinterest рассказывают о своей дизайн-системе для мобильных. У них интересный подход к сетке и отступам — модуль сетки меняется в зависимости от размера устройства, но количество колонок сохраняется. Видео выступления.
- Рассказ о том, как на дизайн-систему переходит сервис бронирования билетов Trivago.
- Nathan Curtis концептах реального применения дизайн-системы на продуктах, которые полезно делать в начале работы над ней.
- Фреймворк Nucleus для создания живых гайдлайнов.
- Очень правильные мысли Christian Miller о силе параметрического дизайна. Такой подход позволяет упростить принятие простых решений, так что дизайнер может сфокусироваться на продукте.
- Обновился фреймворк Patternry для создания живых гайдлайнов.
Product vs Marketing Illustration
Шикарная статья Meg Robichaud из Shopify о разнице между иллюстрациями для продукта и маркетинга. Она разбирает пять основных категорий иллюстраций и то, чем они полезны в обоих типах.

Why design principles shape stronger products
Jessie Chen показывает пример описания принципов дизайна для CRM-системы. Они привязаны к пирамиде, похожей на модель Маслоу.
Android Wear
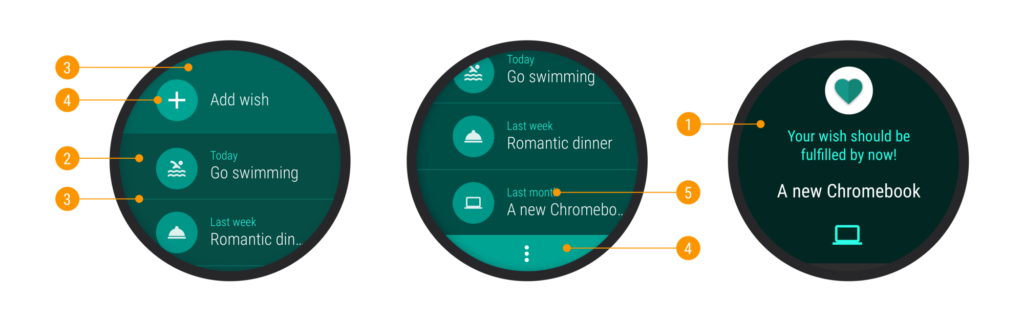
- Luigi Notaro разбирает изменения в гайдлайнов в Android Wear 2.0. Google пересмотрел цветовые палитры — они стали более тёмными для того, чтобы сэкономить батарейку и не отвлекать пользователя лишний раз. Используется достаточно интересная формула для расчёта цветов относительно основного.

iOS 10
- Шаблон iOS 10 для Sketch от Great Simple Studio.
The ultimate social & digital ad size guide!
Обновилась подробная шпаргалка по размерам графических элементов в социальных сетях от Adsvise. Они также добавили шаблоны для Photoshop и Sketch.
Понимание пользователя
39 studies about human perception in 30 minutes
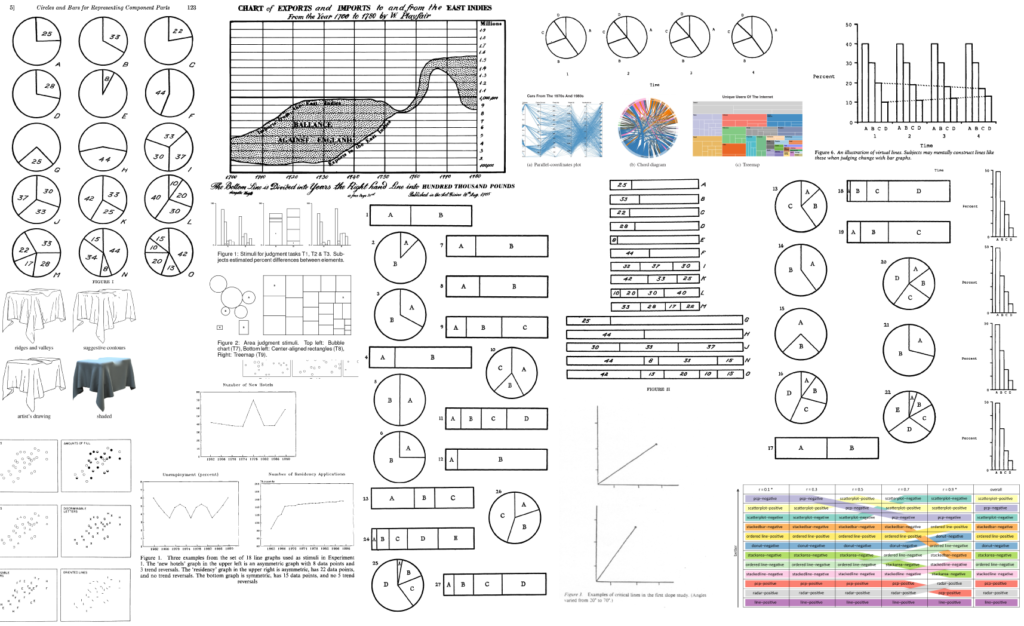
Безумно крутая статья Kennedy Elliott об особенностях восприятия разных типов инфографики. По каждому пункту она ссылается на добротные исследования и даёт рекомендации, когда и где использовать их.

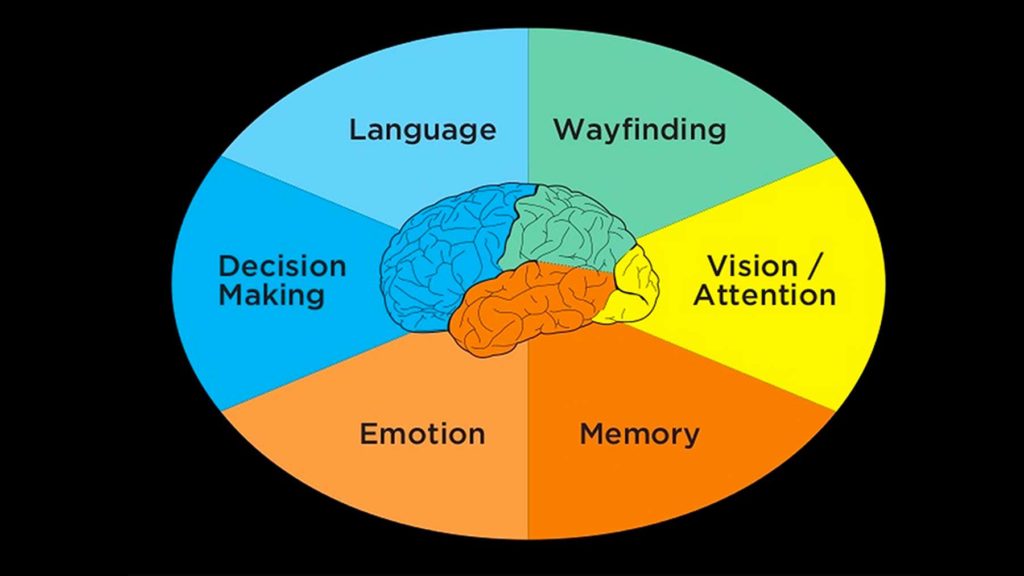
The Six Minds of UX Design
Отличная обзорная статья Sheena Lyonnais о шести факторах UX, которые нужно учитывать при дизайне интерфейсов. Это работа в визуальной подачей и вниманием, ориентированием, памятью и семантикой, языком, эмоциями, а также принятием решений.

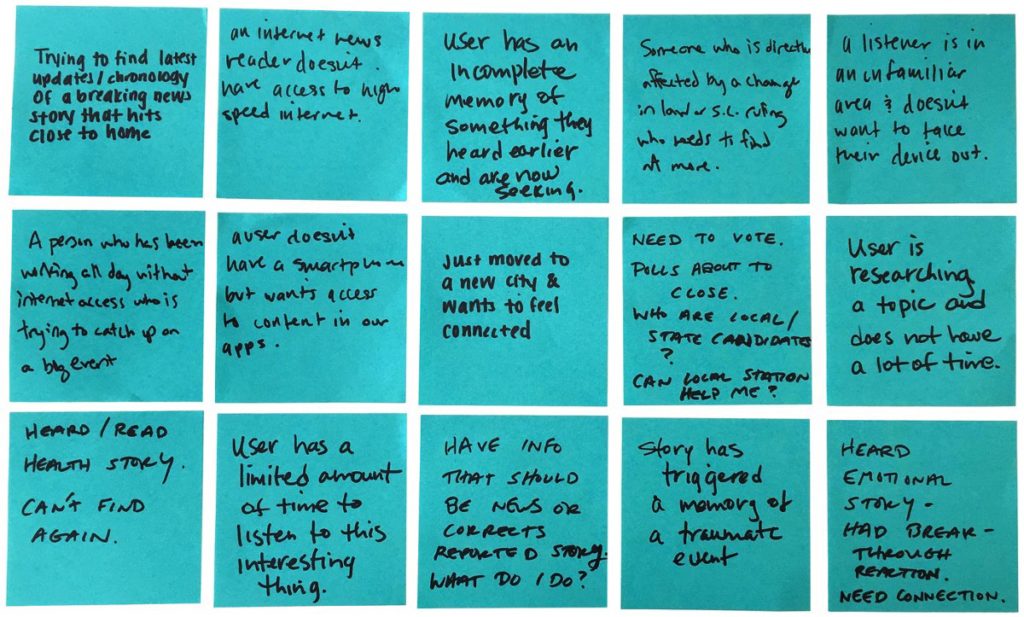
Designing News Products With Empathy — 50 Stress Cases To Consider
Libby Bawcombe из NPR провела пользовательское исследование читателей новостей и составила 50 стрессовых ситуаций, в которых пользователи работают с новостными сайтами.

Designing Desirable Experiences
Arindam Roy рассказывает о плюсах продуктов, интерфейсы которых не просто утилитарны, но желанны пользователями. Зачастую ощущения от использования таких продуктов лучше в сравнении с полными функциональными аналогами, но менее притягательными.
Accessibility
- Немного о том, как Facebook делает свои продукты доступными. Интересно, что они пытаются в том числе объяснить суть картинок тем, кто не может их увидеть.
- Ruby Zheng описывает социальные аспекты accessibility, позволяющие уважительно относиться к пользователям с ограниченными возможностями.
The Mysterious Student, Dieter Rams, and Cracking Global Markets
Интересные психологические выкладки на тему того, почему важно грамотно локализовать продукты.
User Memory Design — How To Design For Experiences That Last
Curt Arledge из Viget не первый, кто пишет про психологию пользовательского опыта, но у него получилось более полезно для практики. Он разделяет то, как переживалось событие и то, что остаётся в памяти. И даёт советы по улучшению продуктов с учётом этого.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Place in Space (AKA «How to Design A Concept Model»)
Отличнейшая презентация Stephen P. Anderson о том, как создавать концептуальные модели. Сложная тема разжёвана по шагам.
Customer Journey Map
- Толковая и ёмкая памятка по customer journey map от Nielsen/Norman Group.
- Обзорная статья от Realtime Board на основе материалов внутренней библиотеки и обкатки на пользователях. От процесса до сравнения с похожими инструментами.
The Four Dimensions of Tone of Voice
Хорошая памятка Nielsen/Norman Group по выбору тональности интерфейсных текстов. Они предлагают 4 градации: весёлый—серьёзный, формальный—непринуждённый, уважительный—фривольный, с энтузиазмом—сухой.
Making a case for letter case
John Saito из Dropbox разбирает ситуации в англоязычных интерфейсах, когда необходимо писать заголовок словами с большой буквы. Правила языка говорят, что заголовки должны писаться с большой буквы, но гайдлайны iOS и Android говорят разное.
Проектирование и дизайн экранов интерфейса
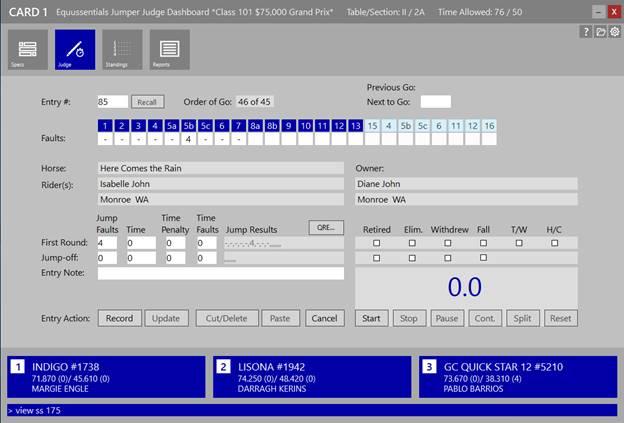
C4 Studio
Новый инструмент C4 Studio для работы над интерфейсной анимацией. Пока что это альфа-версия, но обещают импортируют макетов из Sketch, и код в Xcode на выходе. У продукта уматнейший промо-ролик про беды коммуникации дизайнера и разработчика.
Pixel-Perfect Specifications Without The Headaches
Николай Бабич в деталях сравнивает инструменты для передачи макетов и ресурсов разработчикам. Он описывает интерфейс и возможности Avocode, Sympli и Zeplin.
Compare Adobe Illustrator to Affinity Designer and Sketch in 2016
Подробное сравнение Adobe Illustrator, Affinity Design и Sketch с точки зрения дизайнера иконок. Iconfinder делали такое же сравнение пару лет назад, но с тех пор инструменты сильно обновились.
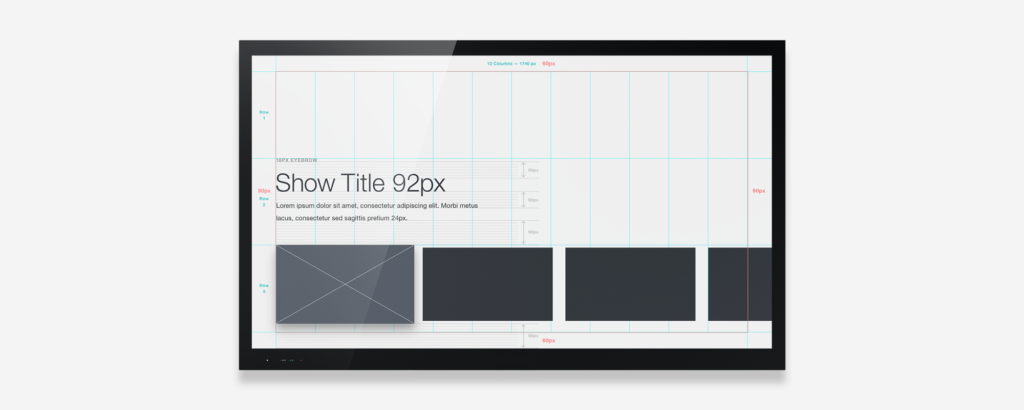
Designing for Television, part 1
Памятка по дизайну интерфейсов для ТВ от Molly Lafferty из This Also.

Pattern
Приложение Pattern для прототипирования на iPad. Интересные решения, хотя сам процесс выглядит вымученным относительно простой бумаги и ручки.
Principle
- Вышла вторая версия Principle. Появилась работа с компонентами.
- Reony Tonneyck о том, как реализовать параллакс в Principle.
Sketch
- Приложение Crystal для просмотра макетов Sketch на Android-телефонах.
- Крутейшая серия статей Mike Mariano о том, как создавать плагины для Sketch. Пошаговые инструкции, начиная с самых базовых вещей.
- Как создавать инфографику в Sketch.
- Шаблон иконок приложения для Android и iOS в Sketch.
Figma
- Появилась интеграция с Framer.
- Кстати, у инструмента шикарная 404.
Marvel
- Вышла вторая версия плагина к Sketch, связка стала работать лучше.
InVision
- InVision переименовали свою серию видео-презентаций от известных дизайнеров в DesignTalks и переработали подсайт.
PNG optimisation
Команда Bjango рассказывает об оптимизации PNG и том, какой результат выдают по умолчанию наиболее популярные программы для дизайнеров.
dummi
Генератор контента для макетов и прототипов Dummi выдаёт списки пользователей, городов, книг и статей в JSON.
Современные инструменты паблишинга
- В Tilda теперь можно создавать свои модули.
Обзоры и сравнения инструментов прототипирования
- Cooper доработали свою сравнительную таблицу инструментов — появился фильтр для выбора подходящего.
Пользовательские исследования и тестирование, аналитика
Планирование юзабилити-тестирования
Моя коллега Наталия Спрогис написала подробнейшую инструкцию по планированию юзабилити-тестирования. Постановка вопросов и выбор методов, определение метрик, составление заданий и особенности проведения. Вторая часть.

Going Beyond the Obvious
Отличная статья Philip Hodgson из UserFocus о том, как правильно ставить вопросы для пользовательских исследований. Это поможет находить действительно ценные инсайты, а не просто поставить галочку о проведённом этапе проекта. Philip ссылается на книгу зоолога Niko Tinbergen, который выдвинул 4 принципа наблюдения за животными — они применимы и для изучения поведения людей.

10 Practical Tips for Increasing the Impact of Your Research Insights
Mike Katz из Groupon даёт советы исследователям на тему того, как лучше донести результаты пользовательских исследований до продуктовой команды так, чтобы улучшения попали в продукт.
Сколько нужно респондентов
- Ещё одна памятка Jeff Sauro по поводу количества респондентов в зависимости от вопроса, стоящего перед исследованием.
13 Things to Consider When Offering Survey Incentives
Jeff Sauro даёт советы на тему оплаты времени респондентов пользовательских исследований. Хотя специфика многих отличается от отечественной, они всё равно будут полезны.
Визуальное программирование и дизайн в браузере
Ways To Reduce Content Shifting On Page Load
Michael Scharnagl разбирает способы оптимизации кода страницы, которые уменьшают дёргание текста при подгрузке медиа-объектов и других данных.
Framer
- К Framer теперь можно подключить MIDI-клавиатуру для управления анимацией.
Webflow
- Вышла вторая версия инструмента Interactions внутри Webflow. Расширены возможности анимации для сайтов на платформе.
CSS-анимация
- Nash Vail разбирает особенности кривых движения в CSS.
- José Rosário рассказывает, как добиться высокого FPS в CSS-анимации.
Веб-типографика
- Tim Brown из Typekit рассказывает о том, как сделать полностью адаптивный текст. Размер шрифта, межстрочное и межпараграфное расстояние зависят от ширины окна браузера.
- В Chrome появилось свойство CSS font-display, которое облегчит подгрузку кастомных шрифтов. По мере его распространения можно будет отказаться от решений на базе JavaScript.
- Отличные мысли Marchin Wichary из Medium о сложностях следования принципам классической типографики в вебе.
CSS shapes
- Памятка Abbey Fitzgerald о том, как работают более простые возможности масок в CSS.
Trym — Beautiful small app for macOS to help you view, optimize and convert SVG icons
Приложение для просмотра, оптимизации и конвертации SVG файлов. После установки становится просмотрщиком SVG по-умолчанию. В зависимости от цвета иконки, меняется тема интерфейса между светлой и тёмной (стандартные просмотрщики показывают изображение белого цвета на белом фоне). Иконки можно оптимизировать для уменьшения размера (например, Sketch оставляет много мусора при экспорте), а также поменять размер и в один клик конвертировать в PNG в разных размерах для веба, iOS и Android. Другие инструменты для работы с SVG:
- Приложение SVGsus для Mac упрощает работу с SVG. Организация набора иконок, их оптимизация и подготовка ресурсов.
Новые скрипты
- Как использовать свойство CSS «writing-mode» для компоновки страницы.
- Индикатор прокрутки на чистом CSS.
- Библиотека in-view.js сообщает, когда во viewport появляется определённый DOM-элемент. Хорошее решение для динамических промо-сайтов.
Метрики и ROI
Mobile App Analytics — The 12 Most Important Metrics to Measure
Yael Tolub перечисляет основные метрики, которые оценивают успешность мобильных приложений.
UX-стратегия и менеджмент
 Peter Merholz & Kristin Skinner — Org Design for Design Orgs
Peter Merholz & Kristin Skinner — Org Design for Design OrgsНовая книжка от Peter Merholz и Kristin Skinner про управление командой продуктовых дизайнеров. В электронная версия уже доступна, для бумажной версии действует предзаказ (скидочный код на 50% для электронных книг O«Reilly легко найти в интернете). Блог книги с актуальными статьями.
Другие материалы об управлении дизайн-командами:
- Margaret Gould Stewart, вице-президент по продуктовому дизайну в Facebook, пишет о необычном вопросе, который ей задал руководитель — где не работает дизайн-процесс? Если всё идёт слишком гладко — значит, есть слишком много микро-менеджмента.
- Tom Harman рассказывает о новом дизайн-процессе Buzzfeed, который внедряется с конца весны. Они запустили типовой сценарий для дизайнерских задач.
- Интервью с Rochelle King, вице-президентом по инсайтам и дизайну Spotify. Компания недавно объединила дизайнеров с аналитиками и исследователями — здравый, но не особо распространённый ход. Она рассказывает, как это помогает двигать продукт вперёд.
- Vivienne Kay из Shopify пишет о том, как наладить эмпатию не только с пользователями, но и с коллегами по продуктовой команде.
An Inside Look at Facebook«s Method for Hiring Designers
Julie Zhuo подробно рассказывает о процессе поиска, собеседования и интеграции новых дизайнеров. Много полезных советов по всем этапам процесса.
The future of UX design
Актуальные вопросы развития UX как направления, да и каждого профессионала, который думает о развитии.
Методологии, процедуры, стандарты
Доработка профессионального стандарта «Специалист по дизайну графических и пользовательских интерфейсов»
Профессиональный стандарт «Специалист по дизайну графических и пользовательских интерфейсов» сейчас активно дорабатывается и инициативная группа проводит опрос — понять, что входит в обязанности UX-профессионалов России и стран СНГ. Опрос анонимный, понадобится около 15 минут. Его результаты будут опубликованы.
Кейсы
Are Successful App Redesigns Even Possible?
Daniel Sands провёл интересное исследование отзывов к последним редизайнам мобильных приложений. Неважно, хорошо ли поработала команда или нет, пользователи всегда недовольны. Но оказалось, что спустя несколько недель шумиха спадает и оценки возвращаются, а позже.

Другие кейсы редизайна:
- Как сервис Nextdoor уменьшил проявления расизма в сервисе для общения соседей. Интересные эксперименты с интерфейсом и текстами.
Тренды
Алгоритмический дизайн
- Oliver Roeder размышляет о роли дизайнера в эпоху алгоритмов. Он считает, что суть не меняется — это просто ещё один инструмент в арсенале.
An invisible interface — 6 things we learned from designing for voice
Дизайн-команда Vox Media рассказывает о своём опыте создания голосового помощника для Amazon Echo. Полезные советы для тех, кто пробует создавать голосовые интерфейсы.
Мессенджеры
- Nielsen/Norman Group провели юзабилити-тестирование WeChat. Интерфейс достаточно посредственный, боты не особо умные, да и в целом это чаще не диалог на естественном языке, а хождение по меню. Он популярен благодаря интеграции всего и вся, а также лёгкости платежей.
Интерфейсы в кино
- Рассказ студии Perception о работе над интерфейсами к фильму Batman vs Superman.
Виртуальная реальность
- Greg Madison из Unity развенчивает три больших мифа виртуальной реальности. Он скептически относится к фильмам360, использовании для продолжительной работы и использовании классических методов ввода вроде мыши и клавиатуры, да и в целом считает, что со временем всё превратится в дополненную реальность.
Symbol For Context
Joe Blau предлагает универсальную иконку для обозначения контекста, в котором компьютер берёт на себя часть действий пользователя. С распространением персональных помощников, беспилотных автомобилей и других продуктов, которые выполняют более активную роль, важно показывать, что компьютер взял часть управления на себя.
Для общего и профессионального развития
Graphic Means
К выходу готовится документальный фильм Graphic Means о том, как работали дизайнеры в до-цифровую эпоху и как изменилась работа после появления компьютеров. Авторы взяли интервью у пары десятков известных специалистов вроде Tobias Frere-Jones, Ellen Lupton и Dan Rhatigan. Обещают к концу года.
Intellectual Property & UX Design — Preceding Year and the Next Decade
Интереснейшая презентация Rob Tannen на тему истории и практики применения патентов на дизайн. Подробно разбирает в том числе известную судебную тяжбу Apple и Samsung.
UX Chat — Daily UX conversations with your friendly UX Bear
Команда блога uxdesign.cc и Adrian Zumbrunnen запустили бота, который рассказывает новости продуктового дизайна. Он основан на недавнем концепте личного сайта Adrian.

Transitioning from support to UX — A year in perspective
Kylea Parker рассказывает о том, как перешла из поддержки пользователей Shopify в UX-дизайнера. Советы для тех, кто также переквалифицируется.
Шрифт для государства
AIC вместе с Лаборатория Артема Геллера и командой ParaType (на этапе разработки дизайна — в лице Александры Корольковой) приступает к работе над шрифтом для государства. Нам нужен свой шрифт, который сможет стать основой единой экосистемы всех официальных интернет-ресурсов. Современный, бесплатный, общедоступный. Целое семейство шрифтов с разными параметрами, находящееся в открытом доступе.
Артём Геллер просит сообщество ответить на несколько вопросов:
- Какой характер должен быть у шрифта для государственных систем?
- Должен ли он быть таким же официальным, как само государство?
Проект по улучшению цифрового взаимодействия с государством инициирован людьми для людей, и команде хочется отразить эти стремления. Результат первых обсуждений и беглого анализа государственных шрифтов разных стран: за основу берётся современный голландский гротеск — гуманистический и дружелюбный. Как Пётр I — брать пример с голландских мастеров.
Practical UX Design
В апреле вышла книга Scott Faranello «Practical UX Design». UXMatters публикует вторую главу из неё, посвящённую открытому и закрытому состоянию работы дизайнера.
Продуктовый дизайнер
- Антон Ловчиков рассказывает, как делал приложение Ремемба. Сначала просто как дизайнер, а потом занялся и разработкой.
Шуточки про дизайнеров за 400
- Комиксы The Design Team пародируют работу дизайн-команд.
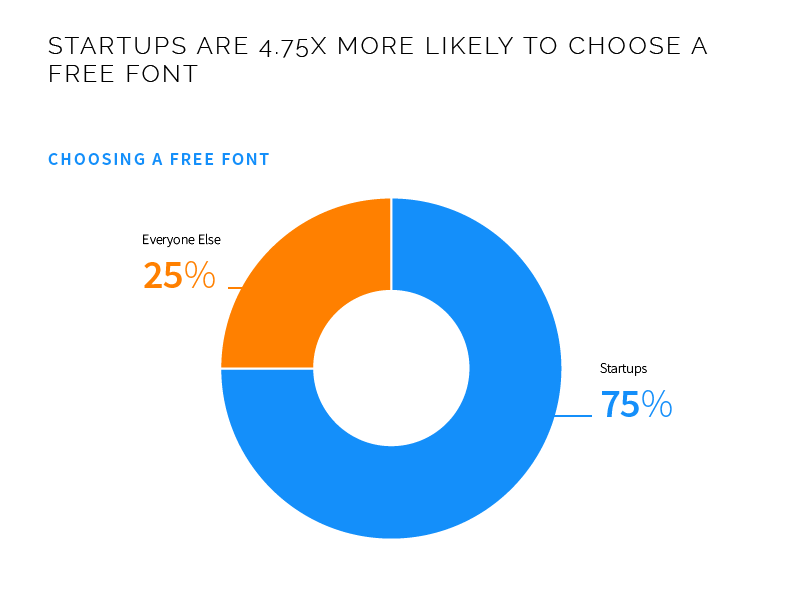
Google Analytics In Real Life — Online Checkout
Если бы Google Analytics работал в офлайне.
Люди и компании в отрасли
The Best Medium Publications from Design Teams to Follow
Fabricio Teixeira собрал список блогов дизайн-компаний и команд на Medium.

Другие новости известных дизайн-команд:
- Блог дизайн-команды медиа-проектов NPR.
Design.blog
Дизайн-команда Automatic (создатели WordPress) запустила блог с бесхитростным названием Design blog. Инициатива появилась во многом благодаря John Maeda, который недавно перешёл в компанию из KPCB. Его должность — «global head of computational design and inclusion» (чем именно будет заниматься).
Дизайн в Adobe
- Дизайн-команда Adobe теперь называется просто Adobe Design вместо Adobe Experience Design (чтобы не путаться с одноимённым инструментом). Они сделали новую айдентику для себя.
- AMA с командой Adobe Design.
Дизайн в Airbnb
- Как создавался внутренний инструмент Airshots для автоматического тестирования интерфейса на разных устройствах и языках.
Материалы конференций
UX STRAT 2015
Отчёт о мастер-классах в рамках конференции, которая прошла 8–10 сентября в Athens, Georgia (США). Она посвящена дизайн-стратегии и собирает мощный состав тематических спикеров.
Школа дизайна AIC
AIC открывает набор в онлайн-школу. Дизайн и инструменты в цифровой среде развиваются стремительно — стоит только описать тенденции и правила, как они устаревают. Единственный способ научиться — окунуться в среду лидирующей студии и понять принципы на практике. На сайте уже можно записаться в школу.
Свежие ссылки можно также отслеживать в одноименной Facebook-группе или получать раз в месяц по почте. Спасибо всем, кто также публикует ссылки в ней, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Все больше материалов в обзорах появляется благодаря им.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
