Что такое WIMP-интерфейс и почему он до сих пор с нами?
В 1973 году для персонального компьютера «Xerox Alto» был создан первый графический пользовательский интерфейс. С тех пор прошло почти 50 лет, однако всё те же принципы взаимодействия с компьютером используются по сегодняшний день. Что лежит в основе этих принципов и действительно ли это решение является оптимальным? Постараемся разобраться.

Как WIMP-интерфейс появился
Для погружения в контекст очень кратко рассмотрим историю развития пользовательского интерфейса персонального компьютера:
- В период с 1950 по 1960 пользовательским интерфейсом компьютеров являлись физические устройства с помощью которых можно было вводить команды в компьютер (кнопки и переключатели, считыватели перфокарт…) и устройства для вывода данных (принтеры, индикаторные панели…).
- В период с 1960 по 1980 основным пользовательским интерфейсом был CLI (Command Line Interface), позволяющий пользователю вводить команды с параметрами.
- В 1970-х научно-исследовательский центр «Xerox PARC» положил начало новому поколению пользовательских интерфейсов, разработав первый WIMP-интерфейс. Впоследствии данный пользовательский интерфейс был использован и широко популяризован персональными компьютерами компаний «Apple» и «Microsoft».
- В 2020 году WIMP-интерфейс всё так же широко используется при взаимодействии пользователя с персональным компьютером.
Что такое WIMP-интерфейс?
WIMP это аббревиатура от Windows, Icons, Menus, Pointer — окна, иконки, меню, указатель.
WIMP-интерфейс — это графический пользовательский интерфейс, в котором пользователь передаёт компьютеру свои намерения взаимодействуя с окнами, иконками, меню и указателем.
Чтобы ответить на вопрос «почему WIMP-интерфейс до сих пор с нами?», потребуется куда шире раскрыть концепцию взаимодействия через WIMP-интерфейс, при этом учитывая не только его преимущества, но и его недостатки. Для этого рассмотрим общие принципы проектирования таких интерфейсов.
Общие принципы проектирования WIMP-интерфейсов
Метафоры
Нужно использовать знакомые метафоры из реального мира для описания элементов интерфейса.

Преимущество
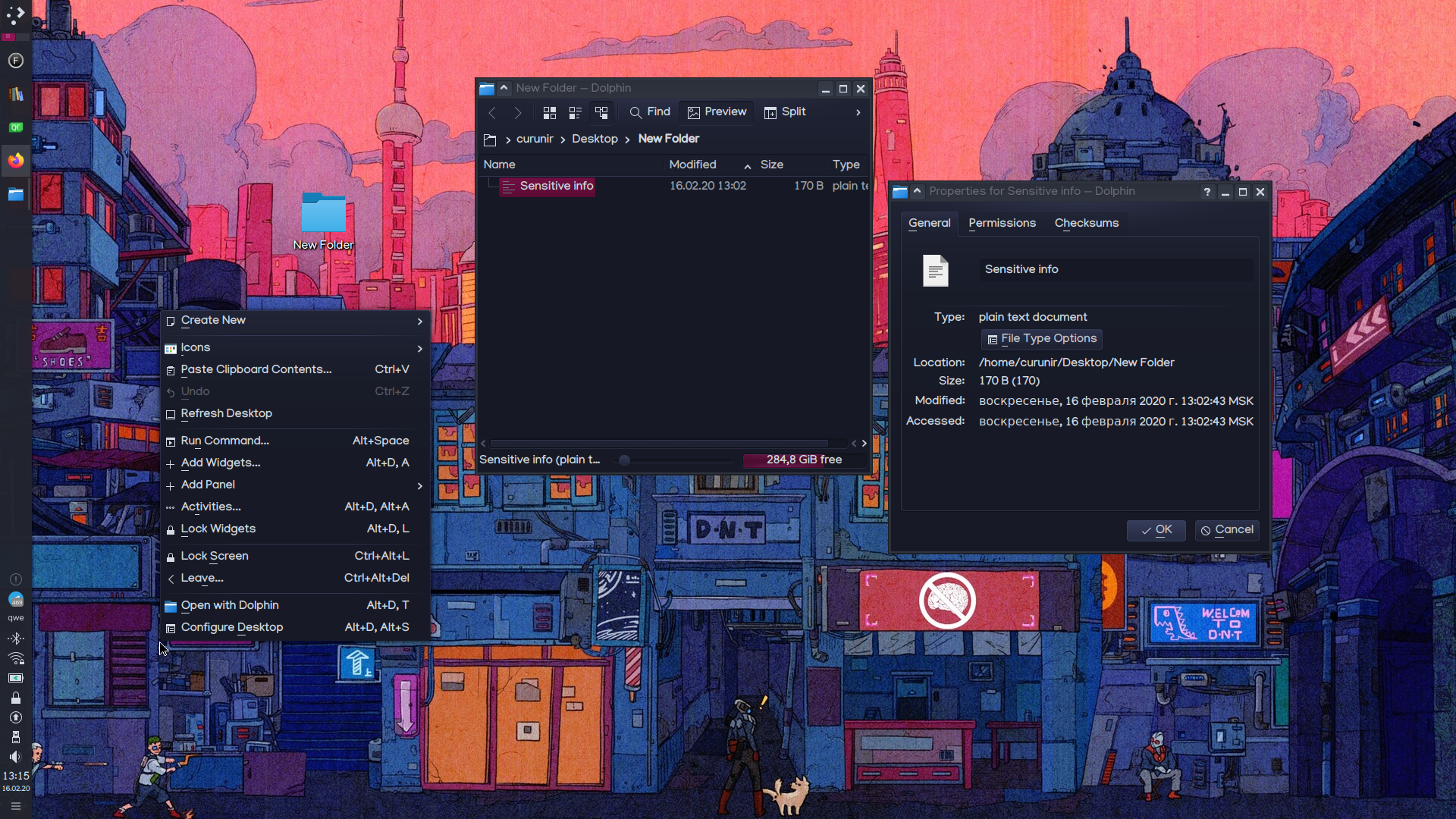
Метафоры позволяют упростить процесс обучения человека взаимодействию с пользовательским интерфейсом. Например папка с файлами, которую пользователь видит на рабочем столе сразу даёт ему представление о назначении этого элемента, так как он знаком с соответствующим объектом в реальном мире.
Недостатки:
- Метафоры могут чрезмерно упрощать и некорректно описывать свойства объектов, которые они должны представлять в пользовательском интерфейсе.
- Метафоры могут быть не знакомы пользователям. Уже сейчас есть много пользователей, ни разу не видевших настоящую дискету, которая используется для стандартной иконки «Сохранить».
Прямое взаимодействие
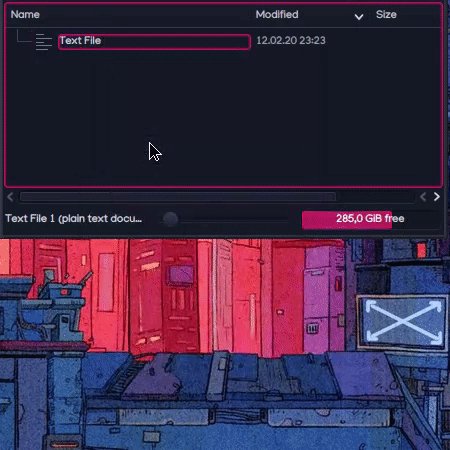
Пользователь должен чувствовать, что он физически взаимодействует с объектами интерфейса. Подобные действия должны сопровождаться соответствующей анимацией элементов интерфейса.

Преимущество
Прямое взаимодействие позволяет пользователю чувствовать что он полностью контролирует процесс.
Недостаток
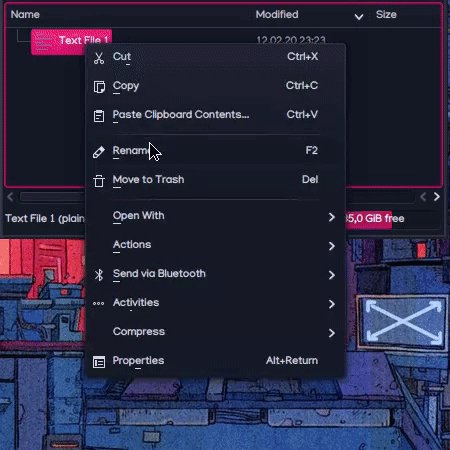
Прямое взаимодействие принуждает пользователя производить все манипуляции вручную. Вместо того, чтобы передавать интерфейсу команды высокого уровня («Компьютер, скопируй все файлы из папки X, которые весят не больше 1Мб и были изменены за последнюю неделю»), пользователь должен выполнять их сам на низком уровне (пользователь обходит всю иерархию папок в папке X, и выбирает нужные файлы).
Видеть и указывать
Пользователь взаимодействует с тем что видит на экране, выбирая нужные элементы с помощью указателя. Этот принцип основывается на двух утверждениях: пользователь видит объекты на экране и может указать на них.

Преимущество
Для взаимодействия с интерфейсом пользователь использует распознавание визуальных образов и мышечную память, чему довольно быстро можно обучиться.
Недостаток
Способ, позволяющий только указывать на объекты находящиеся в нашем поле зрения, значительно уступает в своей выразительности естественному языку, который мы привыкли использовать для передачи сложных идей и намерений — например, мы можем говорить об объектах, которых ещё нет, или о классе объектов, использовать условные конструкции и многое другое.
Единообразие
Следует использовать только стандартные элементы интерфейса, которые используются во множестве существующих приложений.

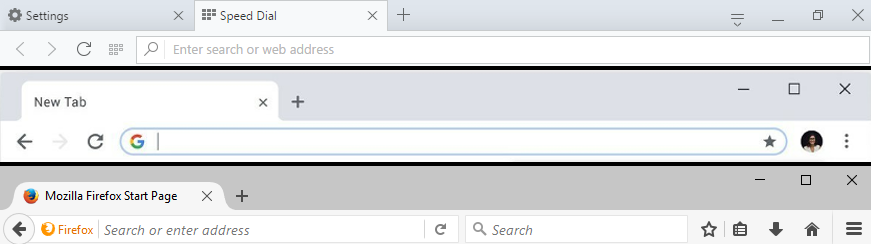
Схожие интерфейсы браузеров Opera, Google Chrome и Mozilla Firefox
Преимущество
Позволяет переносить опыт пользователя между различными приложениями в которых он может работать.
Недостаток
Разработчик интерфейса должен решать поставленные задачи в рамках, установленных стандартом — если он выходит за рамки, то его приложение кажется стилистически «оторванным», так как пользователь уже привык стандартным элементам интерфейса при работе с другими приложениями.
Явные возможности
Пользователь всегда должен видеть весь набор доступных возможностей приложения, когда они ему могут понадобиться.

Преимущество
Чтобы выполнить определённое действие пользователь не должен помнить и вводить названия команд — список доступных действий отражён в интерфейсе.
Недостаток
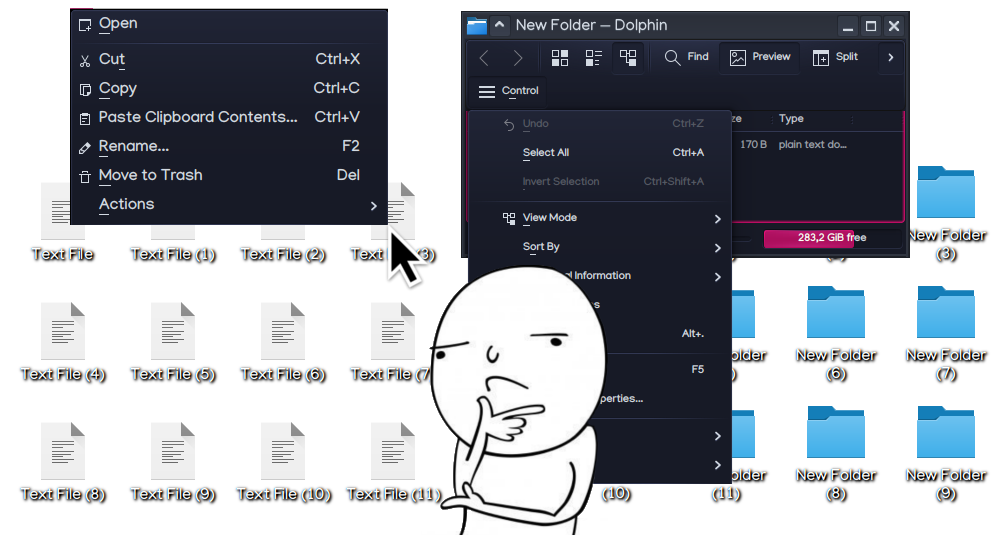
Необходимость в присутствии на экране всех возможных действий сильно ограничивает их количество, ввиду ограниченности самого экранного пространства. Таким образом, приложение с WIMP-интерфейсом, устанавливает некоторый порог на размер множества функций приложения, после которого, интерфейс становится «перегруженным».
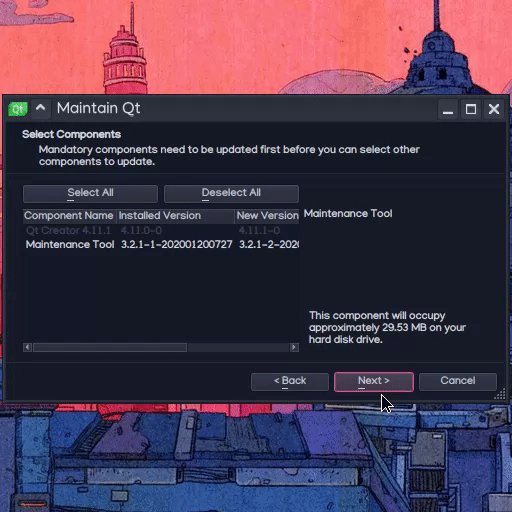
Контроль пользователем
Пользователь должен начинать и контролировать процесс выполнения задач. При этом следует найти баланс между корректностью выполняемых действий и количеством доступных пользователю возможностей, так как недостаток возможностей может создать чувство потери контроля над процессом, а избыток — усложнить взаимодействие и повысить возможность допущения ошибки.

Изменение количества доступных настроек при включении переключателя «Show advanced options»
Преимущество
Пользователь ощущает чувство контроля над процессом и в итоге, при достаточном уровне внимания, получит требуемый результат.
Недостаток
Если пользователь хочет передать контроль компьютеру, чтобы автоматизировать взаимодействие с каким-либо приложением, то это будет очень сложно сделать, так как приложение ожидает что решение будет принимать пользователь.
Обратная связь и диалог
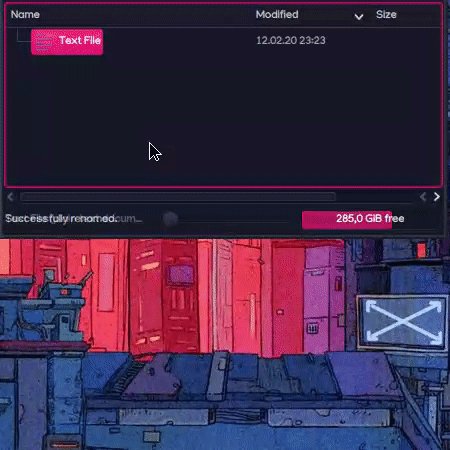
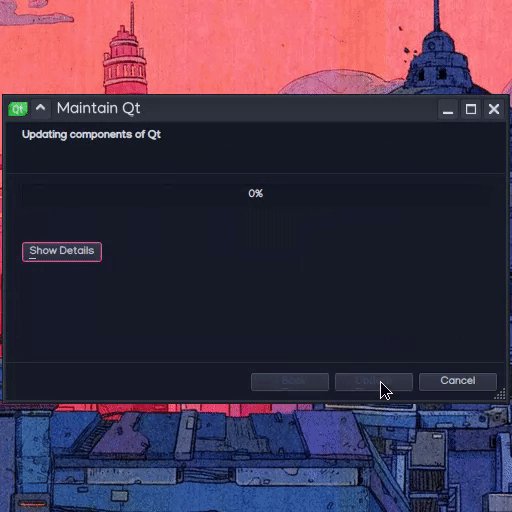
Пользователь должен быть в курсе о состоянии выполняемого процесса — он должен получать актуальную, полную и понятную информацию о нём в виде индикаторов или сообщений сразу после того, как она становится доступной.

Преимущество
Пользователь понимает что происходит с системой, и не чувствует потери контроля.
Недостаток
Так как пользователь должен быть в курсе о состоянии выполняемого процесса, то он постоянно получает информацию о прогрессе выполнения задач, даже если в этом нет необходимости — пользователь может опытным и ожидать только сообщения об ошибках.
Стабильность окружения
Для создания у пользователя чувства стабильности, поведение основных элементов интерфейса (окна, иконки, меню, указатель) должно быть неизменным и предсказуемым.

Преимущество
Пользователь уверенно чувствует себя в привычном окружении, не тратит дополнительное время и силы на переобучение и поддержку внимания к деталям.
Недостаток
Недостаток стабильности является преимуществом в компьютерных играх и системах обучения — он подталкивает пользователя выделять общие свойства элементов и принимать осознанные решения. Широкое использование «нестабильных» интерфейсов является весьма спорным, однако можно предположить, что подобный подход может быть полезен для построения пользовательских интерфейсов для систем, где от пользователя требуется внимание и осознанность выполняемых им действий — в пример можно привести случай на Гавайях, когда оператор по ошибке запустил повсюду сообщение о ракетной тревоге (https://en.wikipedia.org/wiki/2018_Hawaii_false_missile_alert).
Почему WIMP-интерфейс до сих пор с нами?
На основании рассмотренных принципов проектирования можно выделить набор основных преимуществ и недостатков WIMP-интерфейсов:
Преимущества:
- Использование знакомых метафор и простой способ взаимодействия («видеть и указывать») позволяет довольно быстро обучиться взаимодействию с пользовательским интерфейсом.
- Единообразие элементов интерфейса создаёт единый стандарт взаимодействия для большинства приложений с которыми может столкнуться пользователь, что позволяет переносить пользовательский опыт между различными приложениями.
Недостатки:
- WIMP-интерфейс плохо приспособлен для удовлетворения потребностей как новых, так и продвинутых пользователей. Для того чтобы продуктивно выполнять свою работу, двум типам пользователей подойдут пользовательские интерфейсы различной сложности.
- В связи с ограниченностью экранного пространства, ограничено и множество функций приложения, которые можно предоставить пользователю.
- Из-за очень простого способа взаимодействия («видеть и указывать»), у пользователя нет возможности естественным образом передавать сложные намерения.
Итак, мы определили, что WIMP-интерфейс имеет свои недостатки — может эти недостатки будут устранены в скором времени? Это маловероятно, так как WIMP-интерфейсы довольно медленно развиваются — за всё время наиболее распространёнными стали только такие расширения его функциональности:
- Ярлыки — они позволяют располагать иконки объектов в легко доступных для пользователя местах независимо от настоящего расположения объекта.
- «Горячие клавиши» — позволяют сократить время вызова команд приложения, что несколько повышает эффективность работы продвинутых пользователей.
- Жесты окнами — такие жесты позволяют упростить изменение расположения окон приложений (правый край — на пол-экрана, верхний угол — на полный экран).
- Виртуальные рабочие столы — позволяют расширить рабочую область за счёт добавления виртуального экранного пространства.
Причиной, замедляющей развитие WIMP-интерфейса, является удовлетворение принципа «единообразия» пользовательского интерфейса. Разработчики приложений стремятся создавать пользовательские интерфейсы, которые не будут сильно отличаться от интерфейсов конкурентов. С одной стороны, это позволит новым пользователям быстро разобраться в приложении, а с другой стороны разработчик не привносит значительных нововведений в способ взаимодействия с приложением. Да, значительные нововведения создают больше рисков, но если этого вообще не делать, то развитие интерфейсов в целом определённо замедлится, свидетелями чего мы и являемся.
Однако, несмотря на свои недостатки, WIMP-интерфейс до сих пор с нами потому что это лучшее из имеющегося у нас на данный момент.
Все альтернативные способы взаимодействия с персональным компьютером сейчас находятся на раннем этапе развития, и не способны в полной мере заменить собой WIMP-интерфейс. Среди таких способов можно выделить:
- Голосовой UI очень хорошо будет сочетаться с устройством, которое считывает субвокализованную речь, вот оно:
Таким образом можно будет избежать смущения разговаривать с компьютером в публичных местах. - Хоть в примере нейрокомпьютерного интерфейса фигурирует только пример интерфейса для людей с ограниченными возможностями, этот способ взаимодействия в перспективе позволит взаимодействовать с компьютером наиболее естественно и эффективно. В это направление сейчас вкладываются большие деньги — чего только стоит Neuralink от Илона Маска:
- Отличные сайты с концептами интерфейсов будущего, взятых из различных фильмов — www.hudsandguis.com и ilikeinterfaces.com
Выскажу своё предположение о том, что если хоть один из перечисленных способов взаимодействия разовьётся до уровня эффективности, сравнимого с WIMP-интерфейсом, то следует ожидать, что популярность WIMP-интерфейса в дальнейшем будет только снижаться. Это будет происходить из-за того, что эффективность перечисленных методов в перспективе значительно выше, ввиду ещё более естественного взаимодействия с интерфейсом и более выразительных средств передачи информации компьютеру.
Однако, просто сидеть без дела и ожидать появления на рынке нового способа взаимодействия, который заменит WIMP-интерфейс, является довольно сомнительным занятием. Вместо этого дизайнеры и разработчики, заинтересованные в развитии пользовательских интерфейсов, могут сфокусироваться на изобретении новых расширений WIMP-интерфейса, дабы повысить его эффективность и сгладить существующие проблемы.
Вот несколько примеров не очень распространённых расширений и совместимых с WIMP подходов:
Я написал эту статью с целью показать, что общепринятый WIMP-интерфейс это лишь один из множества других способов взаимодействия с компьютером. Может быть пока он и является самым удобным, но это справедливо только для текущего уровня развития пользовательских интерфейсов. Нам необходимо продолжать поиски и не останавливаться, чтобы, шаг за шагом, стирать грань между намерениями пользователя и задачами, которые встают перед ним.
Спасибо за внимание.
- Van Dam A. Post-WIMP user interfaces //Communications of the ACM. — 1997. — V. 40. — №. 2. — P. 63–67.
- Apple Computer, Inc. Macintosh human interface guidelines. — Addison-Wesley Professional, 1992.
- Van Dam A. Beyond wimp //IEEE Computer Graphics and Applications. — 2000. — V. 20. — №. 1. — P. 50–51.
- Schilling M.A. et al. Learning by doing something else: Variation, relatedness, and the learning curve //Management Science. — 2003. — V. 49. — №. 1. — P. 39–56.
- Gentner D., Nielsen J. The anti-mac interface //Communications of the ACM. — 1996. — V. 39. — №. 8. — P. 70–82.
- Callahan J. et al. A comparative analysis of pie menu performance //Proceedings of ACM CHI Conference on Human Factors in Computing Systems. — 1988.
- Beaudouin-Lafon M. Designing interaction, not interfaces //Proceedings of the working conference on Advanced visual interfaces. — ACM, 2004. — P. 15–22.
- Gentner D.R. Interfaces for learning: motivation and the locus of control //NATO ASI SERIES F COMPUTER AND SYSTEMS SCIENCES. — 1992. — V. 87. — №. 1. — P. 227–227.
- Moyle M., Cockburn A. Analysing mouse and pen flick gestures //Proceedings of the SIGCHI-NZ Symposium on Computer-Human Interaction. — ACM, 2002. — P. 19–24.
- Hyrskykari A., Istance H., Vickers S. Gaze gestures or dwell-based interaction? //Proceedings of the Symposium on Eye Tracking Research and Applications. — ACM, 2012. — P. 229–232.
- Asano T. et al. Predictive interaction using the delphian desktop //Proceedings of the 18th annual ACM symposium on User interface software and technology. — ACM, 2005. — P. 133–141.
- Cechanowicz J., Gutwin C. Augmented interactions: A framework for adding expressive power to GUI widgets //IFIP Conference on Human-Computer Interaction. — Springer, Berlin, Heidelberg, 2009. — P. 878–891.
