Что не так с онлайн-курсами и как это исправить: опыт HTML Academy
 Мы в HTML Academy постоянно работаем над повышением эффективности наших образовательных программ и курсов (ради этого мы ставим опыты на студентах и внедряем геймификацию).
Мы в HTML Academy постоянно работаем над повышением эффективности наших образовательных программ и курсов (ради этого мы ставим опыты на студентах и внедряем геймификацию).
Подобные изыскания привели нас к пониманию того, что для подготовки профессионала, который мог бы работать в области веб-технологий (хотя бы на позиции начального уровня) недостаточно одних курсов, состоящих из видеолекций и последующих заданий. Освоить весь объём контента, необходимого для выхода на определённый уровень знаний, в подобном режиме просто невозможно.
Именно поэтому мы решили создать курс, прохождение которого позволяло бы людям не просто получить базовые знания вёрстки, но стать настоящим (пусть и начинающим) ИТ-специалистом. В сегодняшнем материале мы расскажем о том, что в итоге из всего этого получилось.
Проблема: что не так с онлайн-курсамиОдна из главных проблем популярных онлайн-курсов заключается в том, что они позволяют ученикам освоить различные технологии на базовом уровне, но не дают никакой гарантии того, что эти ученики, попав в «боевую» ситуацию, смогут применить свои знания. Работодатели также не рвутся нанимать людей, которые посмотрели несколько видеолекций и порешали задачки к ним.Кроме того, создатели образовательных сервисов сталкиваются с необходимостью как-то зарабатывать и снижать издержки — это, в частности, выливается в применение исключительно виртуального метода обучения, когда ученик смотрит теоретические видео и пытается решать задачи, но вообще никак не общается с живым наставником (которого нужно найти, подготовить и оплатить его работу).
Ученикам, которые хотели бы не просто разобраться с той или иной технологией, а ищут возможность получить новую профессию или стать более востребованным специалистом, нужно предоставить возможность каким-то образом подтвердить уровень своих знаний — без работы с наставниками и выполнения выпускных проектов с последующим получением сертификата этого не сделать.
Все вышеперечисленное прекрасно существует в режиме офлайн, но можно ли перенести обучение такого формата в интернет?
Как это работает: онлайн-интенсивы Минусы привычных онлайн-курсов понятны, но что если сделать этот инструмент лишь одной из ступеней обучения, дополнив программу занятиями с наставниками и разработкой проектов, приближенным к «боевым»? Мы решили пойти этим путём и создали учебную программу базовых интенсивов. Она включает пять основных элементов: Онлайн-курсы для знакомства с веб-технологиями и освоения базовых навыков работы с ними. Вебинары, на которых слушатели получают больше продвинутой теоретической информации, чем в ходе онлайн-курсов. Личное общение с наставником — опытные специалисты, сотрудничающие с HTML Academy, связываются с учениками по скайпу и в режиме 1 на 1 помогают им осваивать программу курса и проверяют домашние задания (индивидуальный подход гораздо эффективнее групповых занятий в офлайне). Сквозные проекты — в ходе обучения студенты работают над реальными проектами и шаг за шагом верстают настоящий сайт, который ничем не отличается от обычных корпоративных веб-ресурсов. Сертификация — как уже было сказано выше, люди хотят получить «плюсик в резюме», поэтому им нужно дать возможность защитить свой проект на соответствие ряду критериев и получить реальный сертификат о прохождении обучения. Интенсивы разработаны в соответствии с «методом прогрессивного джипега» — с самого начала обучения студенты шаг за шагом сталкиваются со всё более сложными задачами, которые ежедневно встают перед верстальщиком в реальной работе. Интенсив всё-таки не зря носит своё название. Для человека, который совершенно не знаком с предметом изучения до этого курса, он потребует массу времени и терпения. Однако после его прохождения смотришь на сайты совершенно по-иному: перед глазами сразу возникает сетка, эффекты при наведении на элементы не выглядят чем-то из разряда магического, а в голове сразу появляются мысли о том, как это сделано и что можно улучшить.
— отзыв участника пятого по счёту базового интенсива
Для качественного обучения недостаточно просто изучать теорию и пытаться писать код. Именно поэтому в ходе наших интенсивов студенты в обязательном порядке работают с наставниками. Они помогают ученикам не только написать код так, чтобы он работал, но и проводят его ревью, показывают слабые места и рассказывают, к каким проблемам допущенные ошибки могут привести в будущем.Такая передача опыта начинающим специалистам крайне важна, поскольку это помогает им лучше понять, с какими задачами они столкнутся в реальной работе.
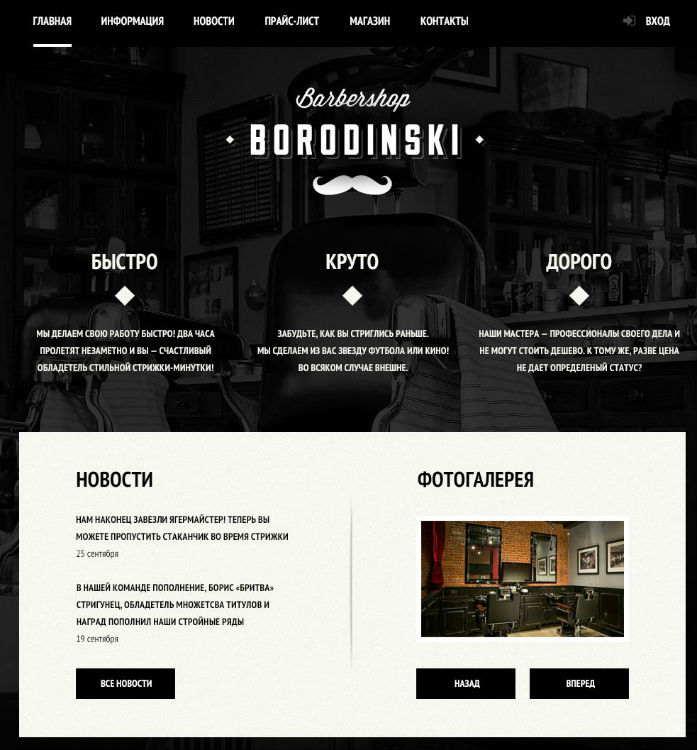
Венчает весь процесс обучение выполнение итогового проекта — он заключается в вёрстке с нуля полнофункциональной веб-страницы. Учебные макеты по сложности ничем не отличаются от веб-сайтов реальных компаний. Иногда это даже приводит к курьёзам — так наш макет «барбершопа» оказался настолько реалистичным, что мы получили предложение о партнёрстве от реальной компании из этой сферы.

Здесь и далее по клику изображения открываются в полном размере
Отдельная и очень интересная тема — разработка критериев оценки учеников и выполняемых ими заданий.
Критерии оценки Мы изначально крайне серьёзно подошли к проблеме оценки результатов обучения. При работе над интенсивами хотелось полностью исключить возможность необъективной оценки итогового проекта и стандартизировать этот процесс, подчинив его формальным критериям.В результате мы разработали механизм анонимной оценки проекта — наставник никогда не получает для оценки работу «своего» ученика (во время прохождения программы между ними часто устанавливаются эмоциональные отношения, что негативно влияет на объективность оценки), все проекты анонимно поступают на оценку к другим наставникам.

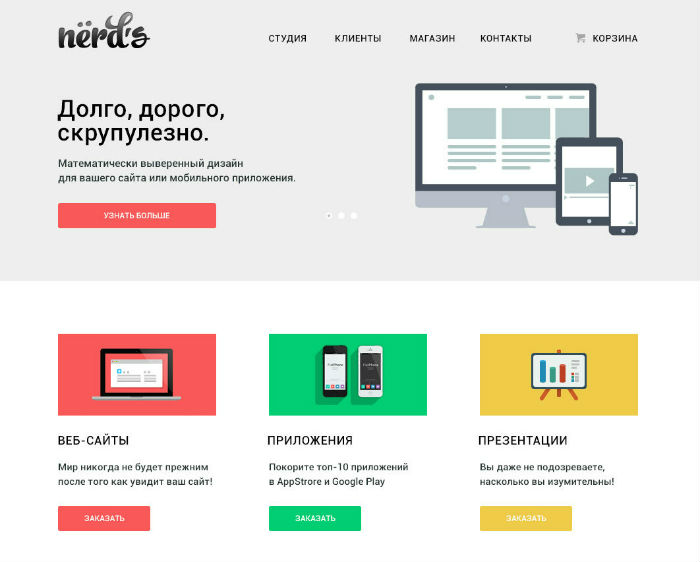
Ещё один шаблон для вёрстки сайта в рамках базового интенсива
Оценка производится по целому ряду критериев, которые делятся на две группы — базовые и дополнительные. Первые направлены на проверку основных знаний и навыков, а дополнительные проверяют то, насколько ученик внимателен к деталям и готов к скрупулёзной работе верстальщика. Получить 100 баллов по итогам обучения можно, только выполнив все удовлетворяющие критериям задания.
Важный момент: поскольку речь идёт о базовом интенсиве, обе группы критериев рассчитаны на начинающих и не учитывают такие сложные темы, как например, адаптивность.
Список критериев для оценки Базовые критерии:1. Выполнена HTML-разметка всех страниц и всех элементов на страницах.2. Один стилевой файл на все страницы (с учётом normalize.css можно два).3. Вёрстка идентично отображается в последних версиях браузеров Chrome, Opera, Firefox, Safari, а также в Internet Explorer 10+.4. Сайт должен нормально смотреться на минимальном для данного макета разрешении:
При большем размере экрана макет должен оставаться по центру и не иметь горизонтального скролла.
На разрешениях экрана меньше ширины контейнера вёрстка не должна менять свою структуру.
5. В корне документа должны быть папки css, img, js или аналогичные. Главная страница имеет название index.html. В названиях и расширениях файлов нет заглавных букв и пробелов. 6. Единообразное написание и форматирование кода в HTML, CSS и JavaScript.7. Грубые ошибки в разметке отсутствуют. Например: Ссылки сделаны не тегом , а другими тегами.
Использование строчных элементов для создания крупных (сеточных) блоков.
Абзацы должны быть абзацами, а не
8. Нельзя строить сетку с помощью таблиц и позиционирования.9. Нельзя использовать ! important в CSS.10. При наполнении контентом как на макете элементы каждой страницы должны соответствовать макету: Допускаются различия в 5 пикселей по высоте и 2 пикселя по ширине.
Допускаются отсутствия стилизации кастомных элементов форм.
Допускаются различия в отображении шрифтов, связанные со сглаживанием на различных платформах.
Должны быть подключены правильные шрифты, а их размеры и толщина должны соответствовать размерам в макетах и ТЗ.
11. Выбран правильный формат изображений: JPEG для фотографий.
Всё остальное в PNG.
12. Документ должен проходить проверку на валидность validator.w3.orgДополнительные критерии:
1. Нельзя использовать транслит в названиях классов, атрибутах и так далее.2. Нельзя использовать #id для стилизации.3. Нельзя использовать вложенность селекторов больше двух.4. Необходимо подключить normalize.css к вёрстке отдельным файлом.5. Необходимо явно указать подходящее vertical-align для всех блоков с display: inline-block.6. Необходимо указать альтернативные варианты шрифта и тип семейства в конце перечисления.7. Необходимо расположить CSS-префиксы в правильном порядке.8. Необходимо явно прописывать цвет фона для блока у которого есть фоновое изображение. Цвет должен соответствовать преобладающему цвету фонового изображения (пока изображение не загружено, страница выглядит похоже на макет).9. Необходимо, чтобы все состояния элементов из styleguide.psd были использованы.10. Необходимо, чтобы при взаимодействии с элементами (наведение, нажатие) ни сам элемент, ни окружающие его блоки не меняли своего положения.11. Необходимо использовать:
Спрайты для изображений или иконочный шрифт. Минимизировать CSS-код. Минимизировать JavaScript-код. 12. Необходимо у всех изображений в теге прописать размер.13. Вёрстка проходит тест на переполнение контентом. Вёрстка не ломается: При добавлении в элементы большего количества текста. При использовании картинок с неподходящими размерами. Текст не должен выпадать из объектов. Переполнение контентными блоками не приводит к нарушению сетки. 14. Необходимо подключить все скрипты непосредственно перед


