Что не так с интерфейсами SCADA-систем
В этой статье хочу рассказать и поделиться своим мнением насчет пользовательских интерфейсов scada-систем и систем диспетчеризации в целом.
Основная направленность нашей работы — разработка комплексных систем диспетчеризации инженерных и технических коммуникаций. Проще говоря, построение системы «умного» дома, но в масштабах складов, логистических центров или, например, торгового центра.
Для наглядности разберем пример с торговым центром. Чтобы привлечь как можно больше посетителей, руководство ТЦ старается сделать их шоппинг максимально комфортным и, как следствие, ТЦ оборудован десятками сложных систем: свет, вентиляция, кондиционирование, теплоснабжение, водоотведение и многие другие, которые скрыты от глаз посетителей.
Нарушение работы любой из этих систем недопустимо. Но если «умный» дом, как правило, делается для хозяина, то SCADA-система (или в данном случае более уместно BMS) разрабатывается для максимально быстрого донесения актуальной информации обслуживающему персоналу. Об этом я и хочу вам рассказать.
Как правило, каждый производитель системы предоставляет свои наборы готовых библиотек, призванные упростить и ускорить работу программиста, и чаще всего эти библиотеки не отличаются качеством своего исполнения.
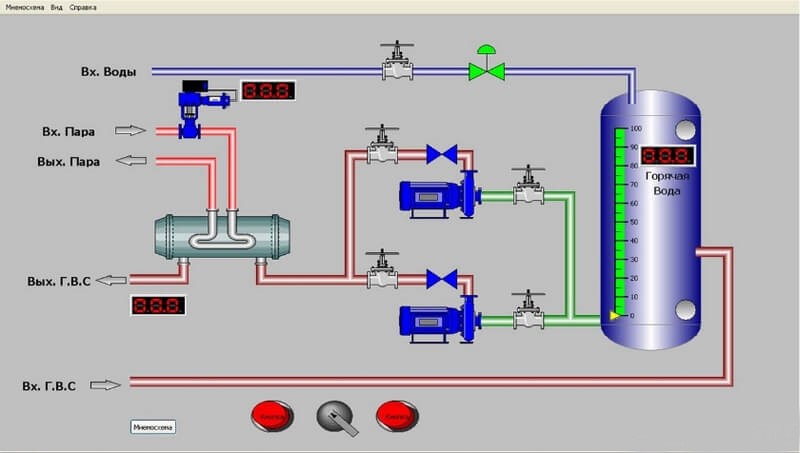
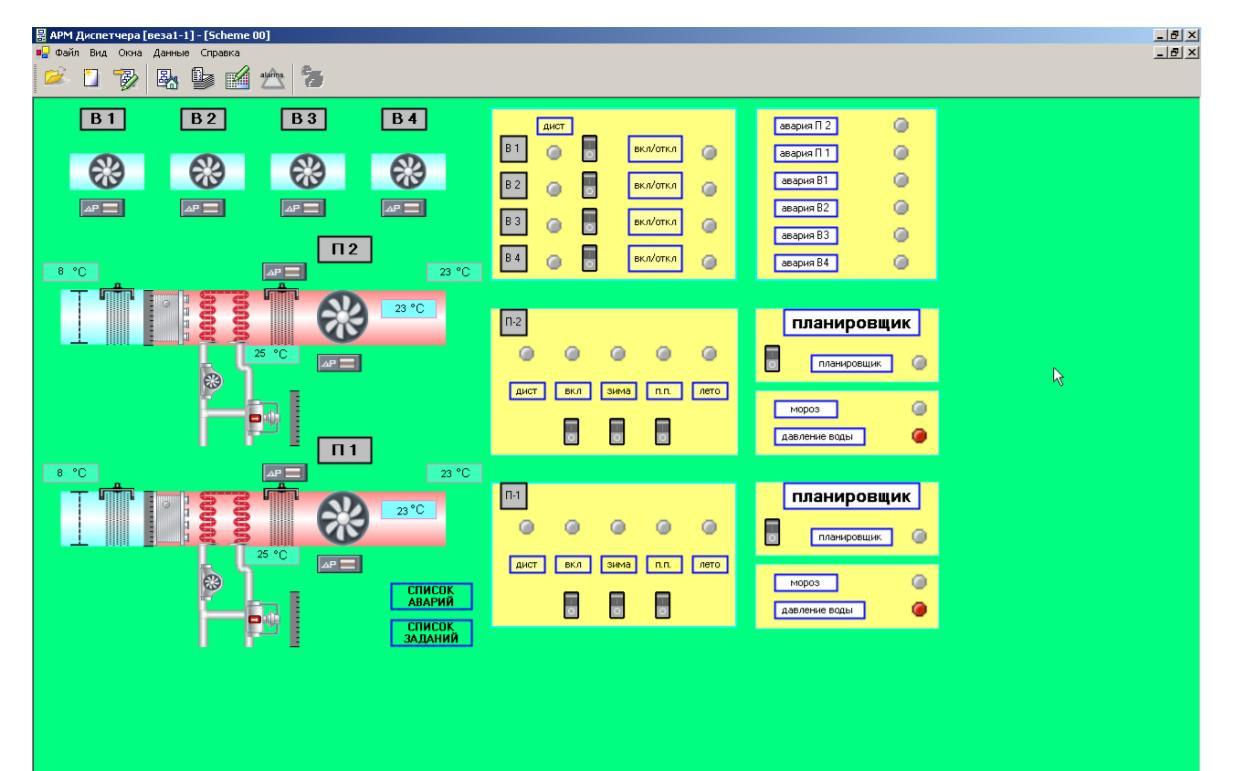
 Пример интерфейса, собранного из готовых библиотек
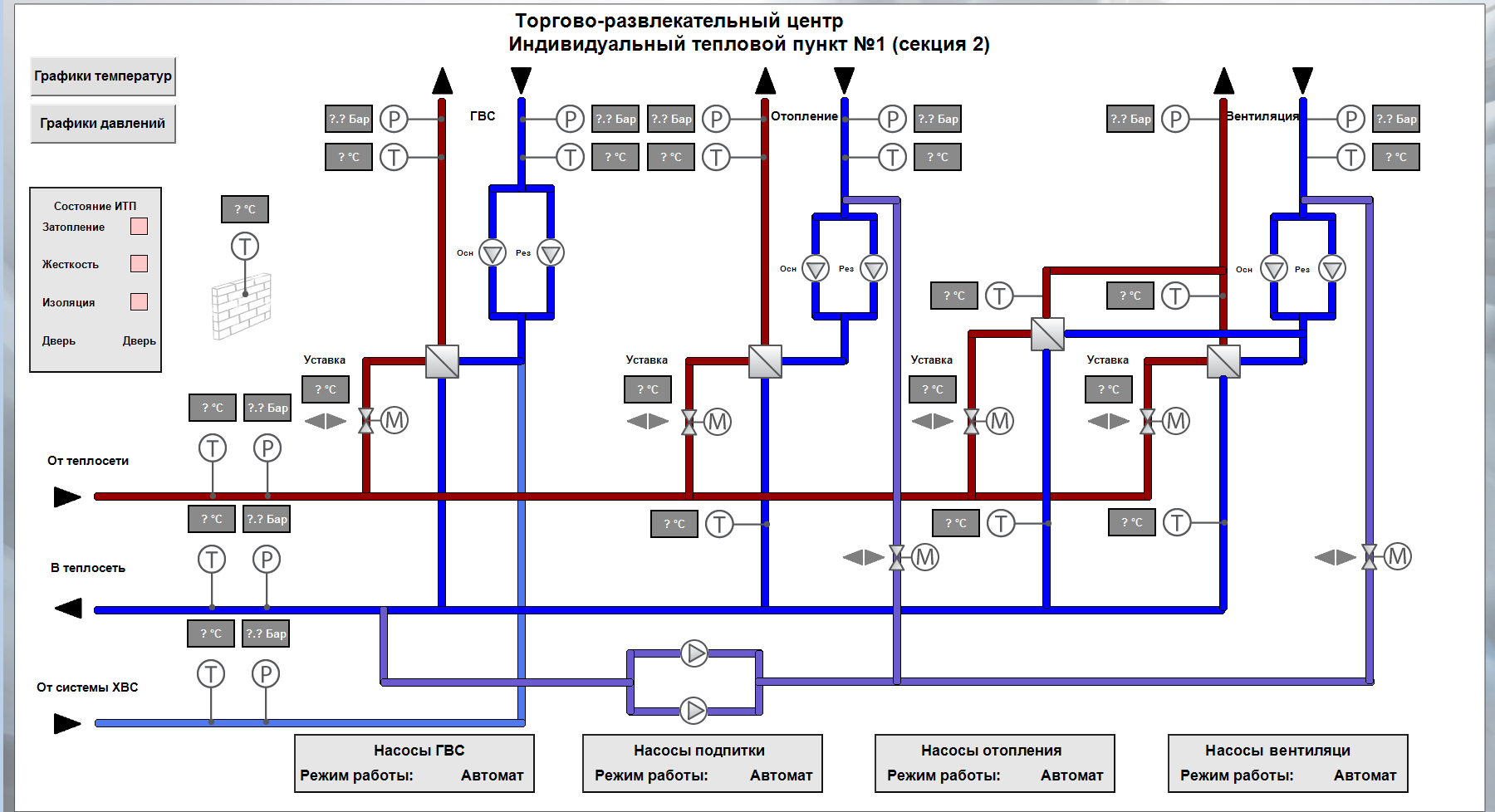
Пример интерфейса, собранного из готовых библиотек Пример интерфейса диспетчеризации теплового пункта
Пример интерфейса диспетчеризации теплового пункта
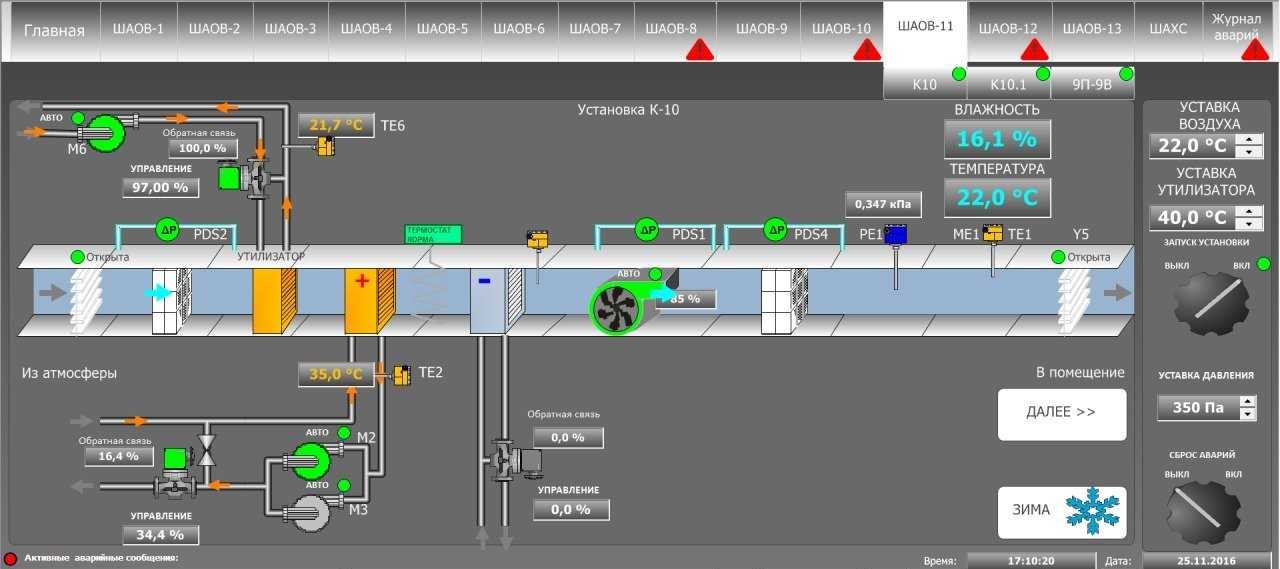
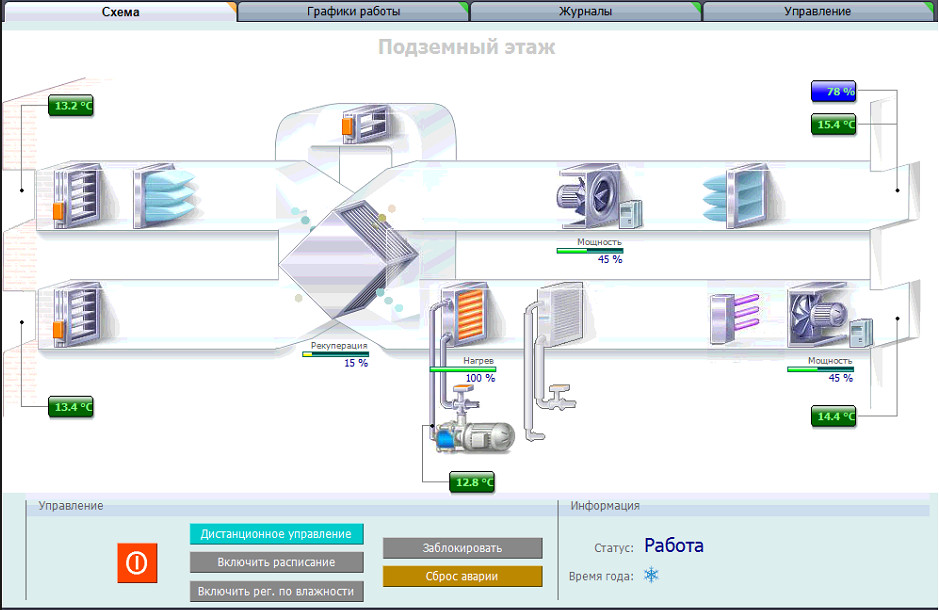
Вот еще несколько примеров интерфейсов диспетчеризации систем вентиляции, сделанных в разных программах. За некоторым исключением, интерфейс не прорабатывается должным образом и выглядит застрявшим где-то в начале нулевых.



 Это моя любимая
Это моя любимая
Качество этих готовых решений бывает самым разным, но большинство очень похоже на представленные выше примеры. И так как ситуация остается без изменений уже более 10 лет, попробуем разобраться, почему так происходит.
Для начала посмотрим, какие интерфейсы наши коллеги делают для «умных» домов:
 Пример интерфейса, с сайта iridiummobile
Пример интерфейса, с сайта iridiummobile
В этой нише дела обстоят лучше — ведь заказывая в свой дом или квартиру высокотехнологичное и дорогостоящее оборудование, клиенту нужно качество в мелочах, проработанность и внимание.
Интерфейсы «умных» домов разнообразны: они могут нравиться или нет, могут устареть через пару лет или сохранять актуальность годами, быть выполненными в дизайне iOS или Android, могут быть удобными или неудобными, но вне зависимости от всего этого — они прорабатываются и на них тратятся ресурсы и время.
Аналогичная ситуация и с промышленным оборудованием. Производители тратят деньги и время на разработку и улучшение своих продуктов, учитывая опыт эксплуатации.
 Анализатор качества электроэнергии, фото из интернета
Анализатор качества электроэнергии, фото из интернета
В то же время при разработке интерфейсов систем диспетчеризации дела обстоят иначе, редко, когда подрядчики тратят время и силы на интерфейсы, выходящие за рамки стандартных библиотек. В нашей работе есть свои особенности, которые объясняют поднятую проблему.
Во-первых, на объекте всегда горят сроки. Всегда. Не бывает стройки, которая завершается вовремя или досрочно. Система диспетчеризации — это последняя стадия объекта, она разрабатывается после того, как все инженерные системы прошли пусконаладочные работы.
Компании нужно максимально быстро предъявить свою работу и подписать акты, чтобы получить деньги — для этого вентилятор должен крутиться, а зеленая лампочка гореть. Тут уже не до красоты, на нее нет времени, никакой заказчик не станет срывать сроки, чтобы лампочку сделать красивее.
Во-вторых, зачастую диспетчеризацию делает программист. Ему нужно подружить разные интерфейсы, протоколы, проверить все связи, настроить серверную часть, базы данных, настроить множество разных OPC стороннего оборудования, создать несколько тысяч тегов, создать расписание, создать и проверить скрипты, и наконец, перетащить и привязать несколько тысяч переменных на мнемосхемы.
Когда мы разрабатывали диспетчеризацию торгового центра, у нас было больше 12 тысяч переменных, порядка 10 рабочих дней ушло только на то, чтобы привязать их к элементам интерфейса. У программиста очень много работы на объекте и очень много подводных камней и проблем, которые могут вылезти откуда угодно. В таком режиме работы рисовать картинки и выравнивать их по пикселям просто нет времени, а держать в штате отдельного дизайнера для этих задач никто не станет.
В-третьих, широко распространено мнение: «Мы делаем скаду для техника, а ему нужна большая зеленая кнопка и большая красная лампочка, красивые картинки ему не нужны».
Действительно, инженеру нужен простой и удобный интерфейс с быстро читаемой информацией. Изобилие красивых или некрасивых картинок тоже не нужно, не стоит неуважительно относиться к будущей эксплуатации, инженер или техник — не глупый, он знает, что такое насос и клапан, не нужно лишний раз ему подсовывать огромную картинку низкого качества, еще и в 3D.
Очень часто вижу интерфейсы с огромным количеством статичных картинок, например, теплообменник, которая не несет вообще никакой полезной информации, а рядом с ним значение переменной желтого цвета на сером фоне, которая попросту не читается.
В конце концов, сейчас у всех в руках смартфоны с современными ОС и приложениями — люди давно уже привыкли к хорошим качественным интерфейсам, а мы заставляем их возвращаться в прошлое во времена Windows 98.
Немного резюмируя
Мы работаем в довольно узкоспециализированной области, диспетчеризации инженерных систем задний и предприятий, здесь действительно много работы, она сложная, требует подготовки, опыта и слаженной работы программистов, проектировщиков и инженеров, но в этой области уделяется недостаточно внимания пользовательским интерфейсам, потому что некому, некогда и незачем.
Но по своему опыту общения с эксплуатирующими организациями и людьми, особенно это касается коммерческих организаций, могу сказать, что людям нужен не просто мониторинг и управление, им нужен хороший, качественный и удобный интерфейс пользователя.
Что будем делать?
В 2017 году я подписал договор на диспетчеризацию логистического центра площадью 120 тысяч м² с одной крупной компанией. Для меня это серьезные объемы, и я хотел выполнить все на максимально высоком уровне, в том числе и сделать качественный интерфейс для ребят из эксплуатации. Опыт в разработке интерфейсов тогда уже был, но его явно было недостаточно для реализации моих задумок.
 Один из объектов 2016 года. Панель оператора станции водоподготовки. Здесь много лишних ужасных рисунков, переменные неочевидные и теряются в синей обводке, лампочки взяты как раз из стандартной библиотеки
Один из объектов 2016 года. Панель оператора станции водоподготовки. Здесь много лишних ужасных рисунков, переменные неочевидные и теряются в синей обводке, лампочки взяты как раз из стандартной библиотеки
На просторах фриланса я нашел дизайнера, чьи работы мне понравились, и мы с ним за 2 недели сделали неплохой интерфейс для панели оператора. Эта панель легла в основу всех дальнейших интерфейсов, с каждым объектом мы дорабатываем, улучшаем, но концепция сохраняется.
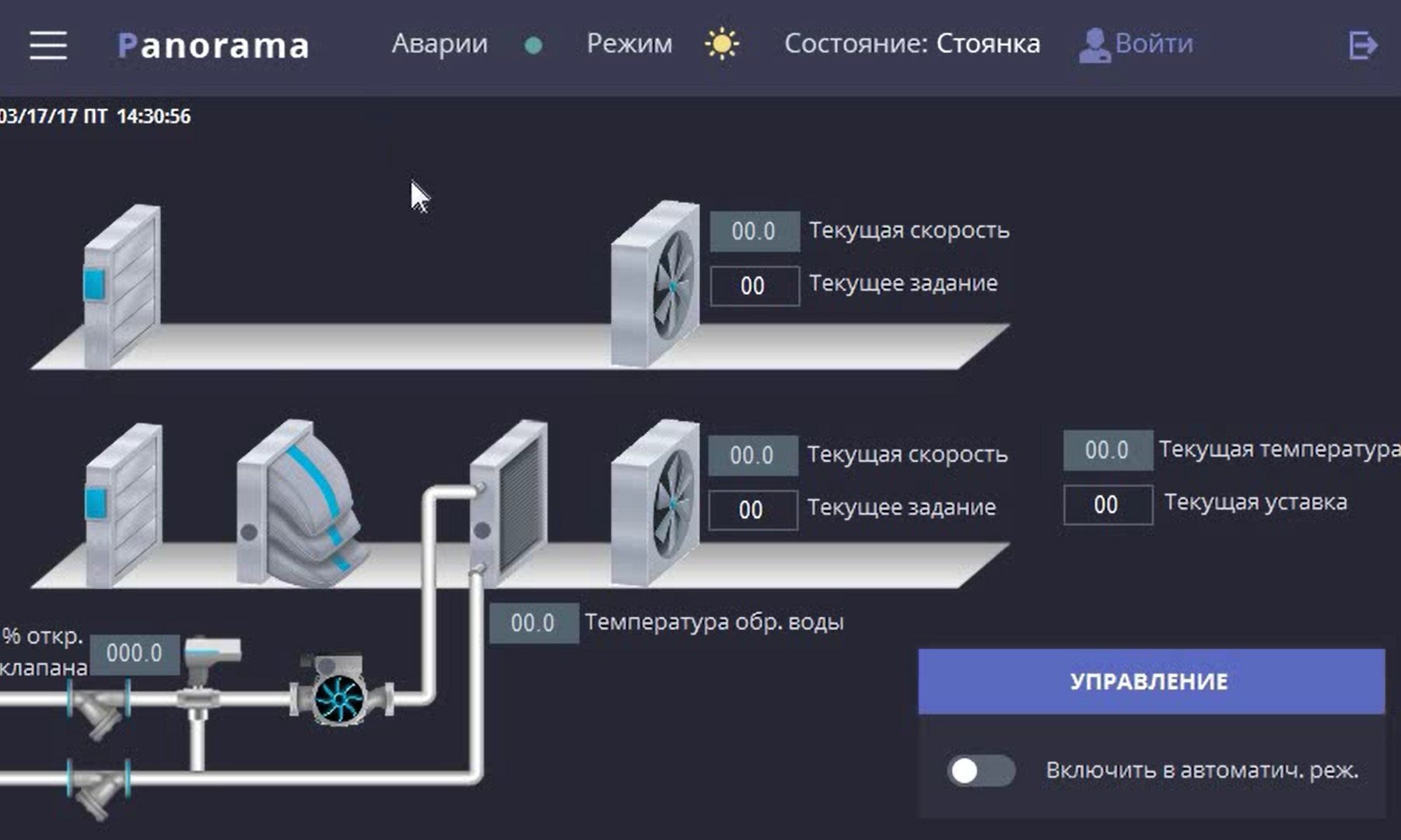
 Панель оператора системы приточно-вытяжной вентиляции. 2017 год. 7 дюймов разрешение 800×480
Панель оператора системы приточно-вытяжной вентиляции. 2017 год. 7 дюймов разрешение 800×480

Цвета подобрали из палитры material design, отрисовали заново все иконки, сделали ровные и кратные отступы, подобрали шрифт и его размер. Тогда мы еще использовали трехмерные картинки и анимацию.
Важный момент: дизайнер всю работу сделал в Photoshop, после чего мы нарезали все элементы по-отдельности и начали собирать в среде разработки для панели оператора. Это оказалось очень неудобно: некоторые элементы начинают гулять, и все отступы рушатся.
Сейчас мы уже делаем по-другому, абсолютно вся статика создается в Photoshop и подгружается единой картинкой, поверх которой отображаются все переменные и динамические объекты. Так мы можем ровно сделать верстку и снизить нагрузку на систему, так как панель будет подгружать один файл, а не десятки картинок.
В этом году мы переработали интерфейс панелей, полностью отошли от 3D, сменили палитру, но общая идея: «снизить количество второстепенной и ненужной информации и больше выделить нужные параметры» — осталась неизменной.
 Та же панель, но уже в актуальном дизайне, 2020 г год
Та же панель, но уже в актуальном дизайне, 2020 г год
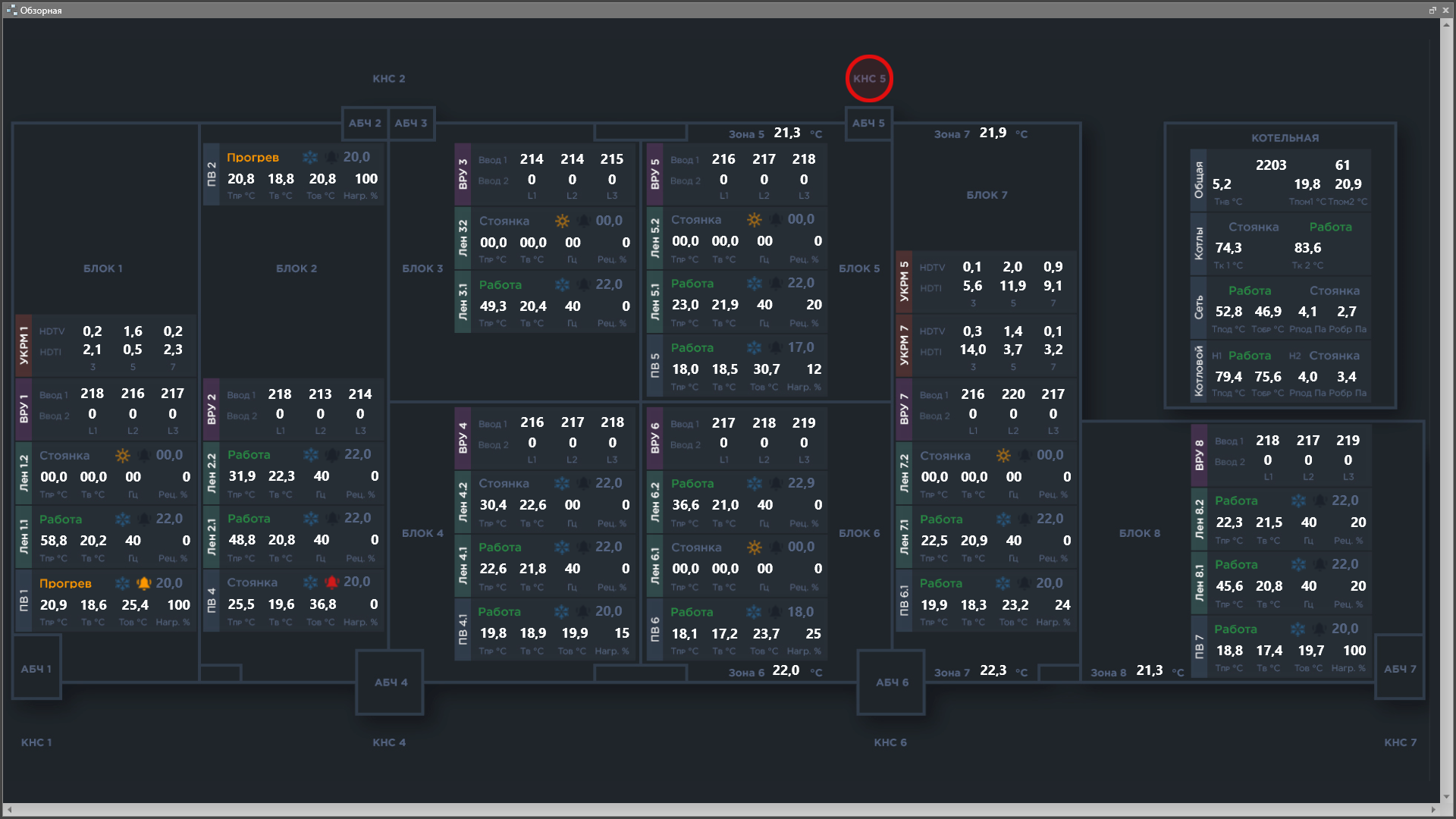
А вот так выглядит мнемосхема диспетчеризации. На общем плане здания расположены все инженерные системы: вентиляция административных блоков, вентиляция склада, ВРУ, установки компенсации реактивной мощности, котельная, температурное картирование, септики, энергоучет.
Сделали такой «карточный» интерфейс, с логической и цветовой разбивкой по системам и по месту их нахождения. В каждой карточке самая важная информация, состояние, аварии и необходимые параметры. Не уходя с главного окна можно получить всю необходимую информацию о работе инженерных систем логистического центра. По клику по карточке перейдем в окно системы с расширенными параметрами и настройками.
 Рабочее место инженера, монитор 27 дюймов, разрешение 1920×1080
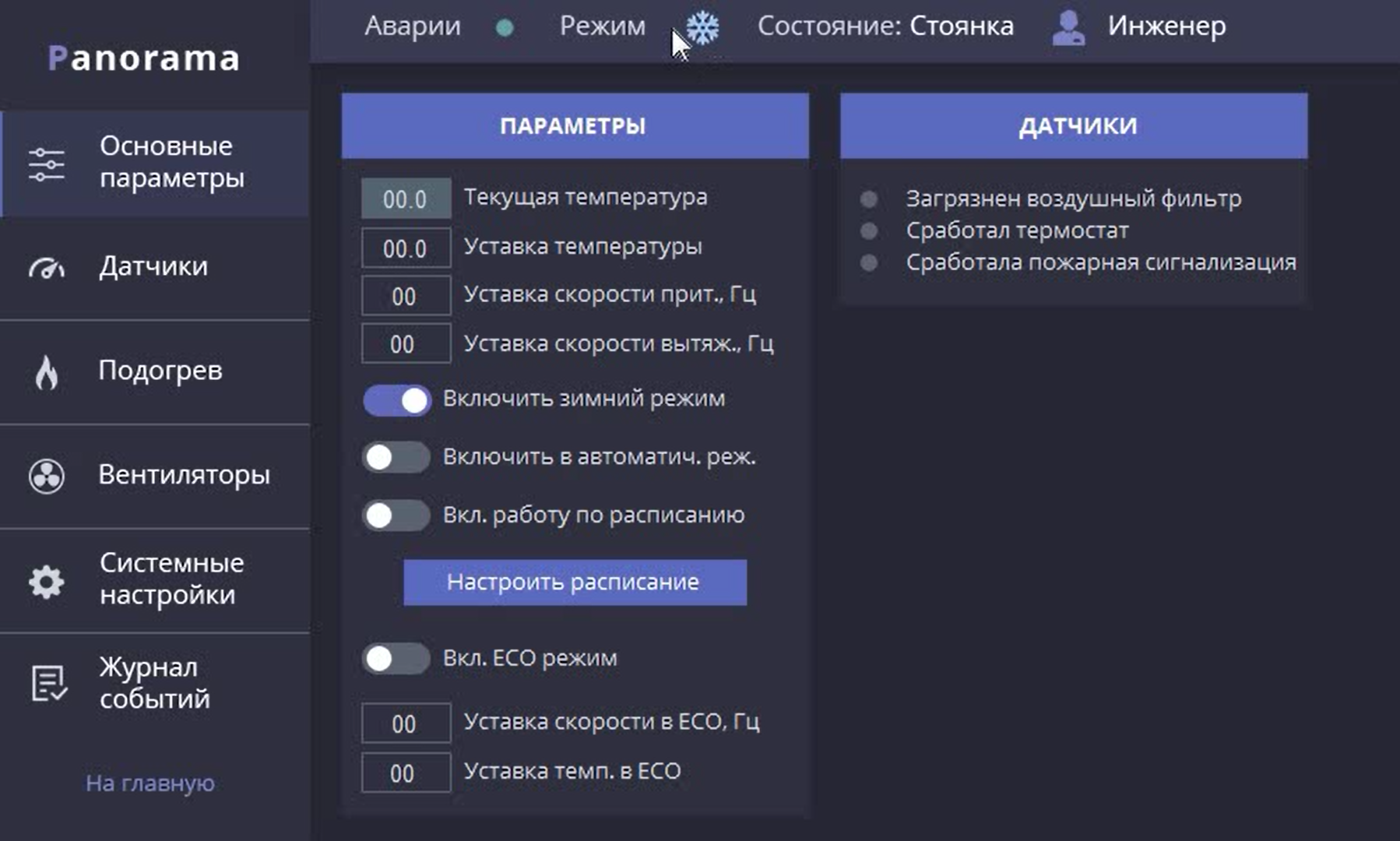
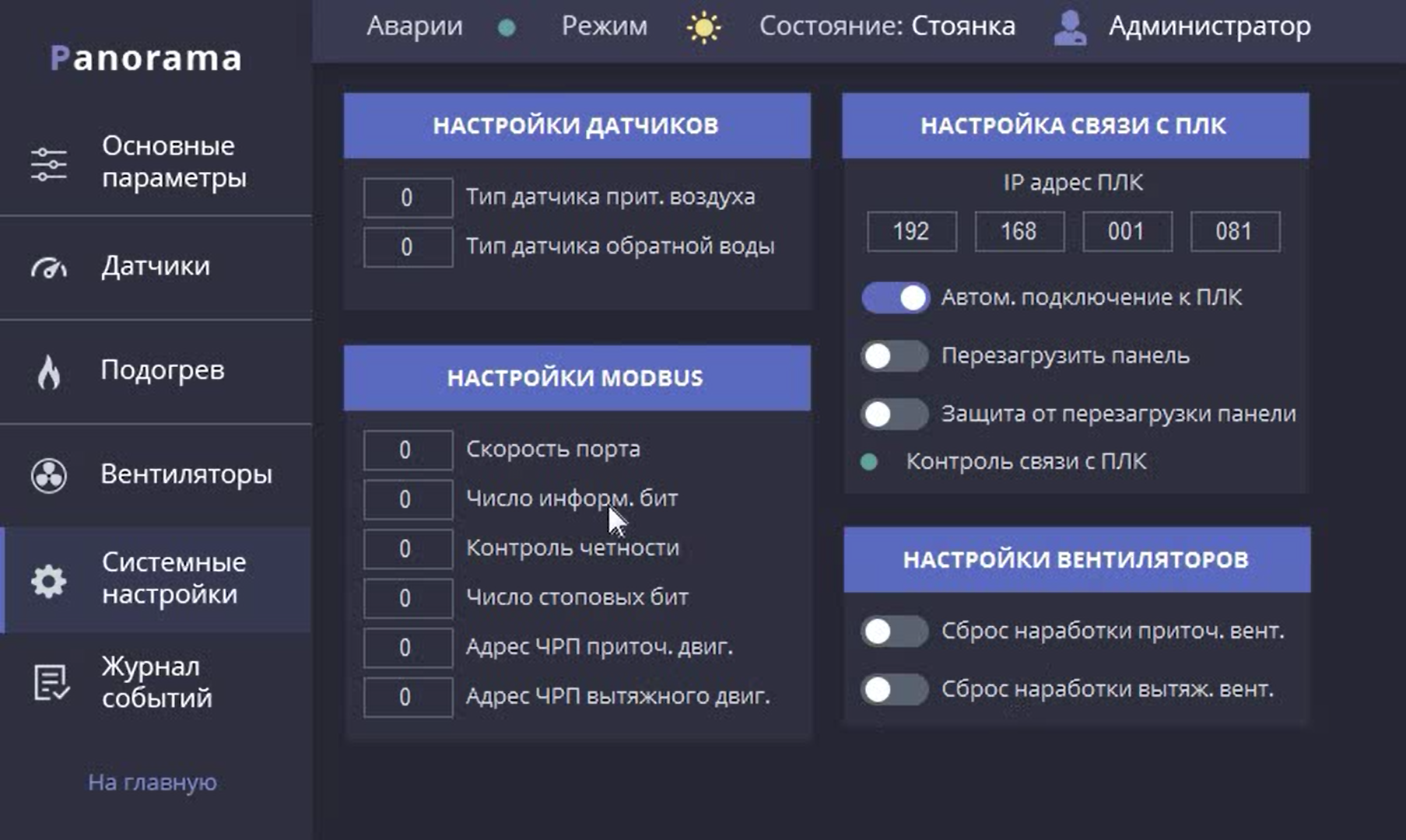
Рабочее место инженера, монитор 27 дюймов, разрешение 1920×1080 Развернутое окно с настройками системы вентиляции
Развернутое окно с настройками системы вентиляции
Здесь диспетчеризация развернута на базе российского производителя К2 от МЗТА. Тумблеры и уставки сделаны штатными средствами, так как пока нет поддержки сторонней графики, пришлось максимально адаптировать их в интерфейс.
Подробнее о создании интерфейса диспетчеризации
Еще один очень значимый проект для меня мы реализовали в 2018 году — это крупный ТРЦ в Московской области. На примере этого проекта поделюсь своим опытом и знаниями, надеюсь, кому-то это будет полезно.
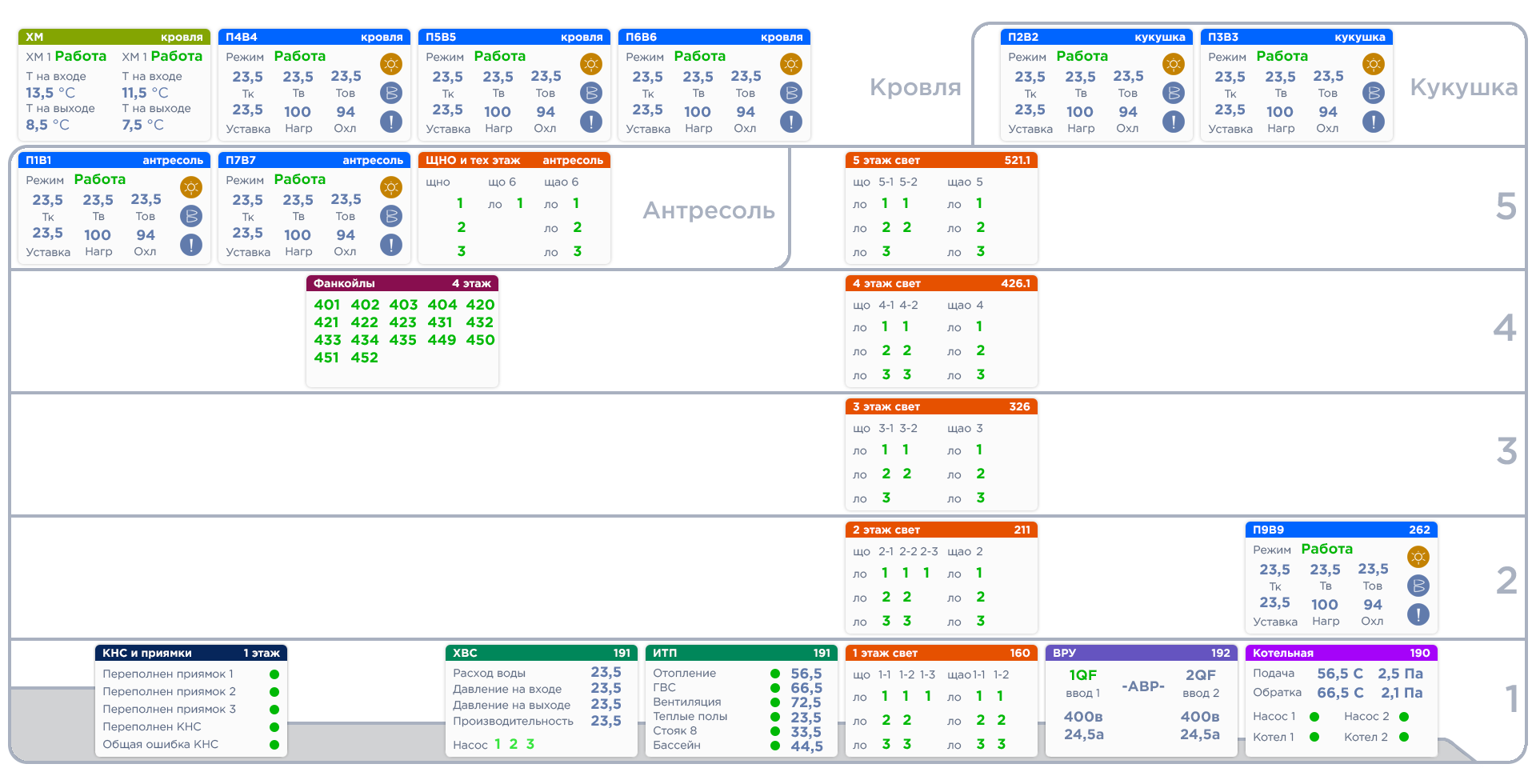
Главное окно системы диспетчеризации вентиляции
В ТРЦ огромное количество различных инженерных систем, про все рассказывать будет очень долго, тем более они имеют много общего, поэтому речь пойдет о 96 вентиляционных машинах, которые стоят на крыше и распределены в 15 венткамерах.
Топология
Главное окно вентиляции у нас содержит план ТРЦ, вид сверху, обозначения секций и расположенные на нем вентиляционные установки, привязанные к венткамерам и их фактическому расположению. Так как информации очень много, нам нужно вывести на главное окно только самую необходимую.
Мы решили, что удобнее всего сделать текстовое название системы и окрашивать ее в нужный цвет: белый — стоянка, зеленый — работает в нормальном режиме, желтый — есть предупреждения, но система работает, красный — авария, серый — установка выведена из эксплуатации.
Мы не можем разместить на одном экране все температуры, режимы и так далее, у нас просто не хватит на это места, поэтому, чтобы не создавать кашу, пошли вот таким путем. Подойдя к монитору, инженер одним взглядом получает нужную ему информацию, если все зеленое и нет красного, то все хорошо.
При клике на венткамеру откроется окно с расширенными параметрами установок, входящих в эту венткамеру. В этом окне можно посмотреть режимы, температуры и уставки, можно получить общую оценку работы системы.
Кликнув на конкретную вентсистему, мы попадаем в окно настроек, где уже показаны все параметры и все настройки установки. В этом окне мы получаем всю нужную информацию о работе, можем вносить изменения и следить за их изменениями.
Цвета и темы
Почти всегда используем темную тему. Причина не в том, что это модно и современно, а в том, что диспетчерские пункты круглосуточные, в них постоянно находятся люди, ночью, как правило, в комнате темно, возможна пересменка, кто-то может спать, светить белым монитором в комнате не самая хорошая идея — дежурный инженер нам спасибо за это не скажет.
Да и в целом темная тема проще для восприятия и меньше нагружает глаза, тем более при длительном использовании, тем более в темном помещение.
В проекте мы используем только 9 цветов, это максимум, меньше сделать цветов не получается, а если больше, то будет очень пестро. Три темных цвета используются для фона, навигации и других статичных элементов. Серым цветом мы делаем все статичные текстовые надписи и заголовки. Белый цвет используем для переменных, все белое — это та информация, которая нам необходима на мнемосхемах.
Голубые элементы — это кнопки и тумблеры, это все то, с чем пользователь может взаимодействовать. Ну и соответственно три цвета состояния, зеленый — работает все хорошо, оранжевый — предупреждение, красный — авария. Задача такого подбора цветов — добиться максимально интуитивно-понятного интерфейса, чтобы при переходе от окна к окну пользователь не терялся и сразу понимал, что ему нужно делать.
Шрифты и отступы
Тут все проще, используем GothamPro, только двух размеров: для подписей и статики 14 рх Medium, а для переменных 18 рх Bold.
Отступы делаем все одинаковые и стараемся сохранять кратность. От отступов зависит очень много, если их не делать одинаковыми, все превращается в одну большую кашу, и наоборот, даже в неудачном интерфейсе, собранном на коленке, достаточно выровнять объекты по сетке, чтобы создать порядок и интерфейс уже будет выглядеть совсем иначе.
Еще несколько окон с этого объекта.
Некоторые свежие наработки конца 2020 года.




Заключение
В конце хотел бы сказать, что я не являюсь дизайнером и не получал такого образования, в моей команде тоже нет дизайнеров, мы хорошие инженеры, программисты и проектировщики, мы знаем, как должны работать системы и как их нужно эксплуатировать, опираясь на это, хотим сделать максимально удобный для человека пользовательский интерфейс.
Буду очень рад, если оставите свои комментарии, предложите улучшения или какие-то свои замечания, чтобы мы тоже могли расти и не стоять на месте. Надеюсь, вам понравился материал, и вы нашли в нем что-то полезное, оставляйте свои комментарии.
