CI/CD для коммуникационной платформы Voximplant

Совсем недавно мы в Voximplant выпустили инструмент под названием VoxEngine CI. Для чего коммуникационной платформе нужна непрерывная интеграция и что можно сделать с её помощью, я расскажу в этой статье.
Если коротко, будем заливать изменения в приложениях на платформу удалённо с максимальным удобством для разработчиков.
VoxEnige CI предназначен для управления приложениями, сценариями и правилами в Voximplant из собственного окружения с помощью @voximplant/apiclient-nodejs. Данный инструмент поможет с лёгкостью перейти на локальную разработку и использовать ваши любимые инструменты и системы контроля версий.
А ещё мы подготовили CI/CD шаблоны для GitLab и GitHub, которые позволят вам быстро настроить процессы загрузки кода на платформу.
Что ж, потестим VoxEngine CI вместе?
Что для этого нужно
Чтобы протестировать новый инструмент, нам понадобятся:
Аккаунт Voximplant (можно создать здесь)
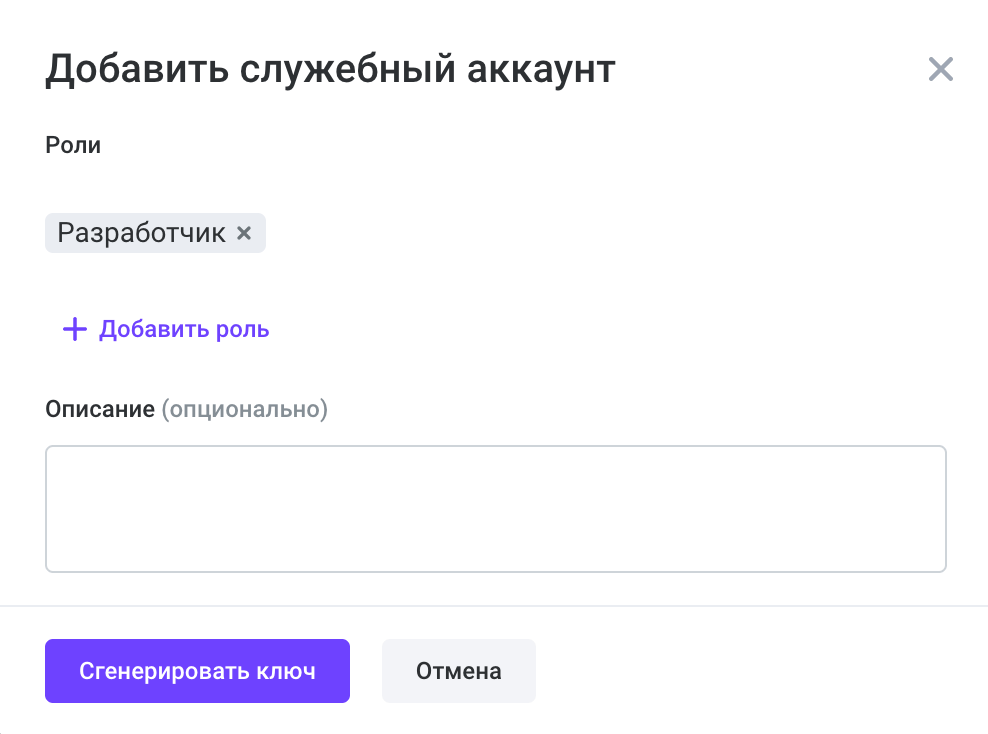
Сервисный аккаунт (создадим вместе на следующем шаге)
Node.js >= 11
Хорошее настроение (опционально, можно грустить в процессе: D)
Создаем аккаунт Voximplant, если его ещё нет, и сразу переходим к следующему шагу.
Создаём сервисный аккаунт
Для использования VoxEngine CI потребуется JSON-файл с вашими учётными данными. Перейдите на страницу Сервисных аккаунтов в панели управления Voximplant и сгенерируйте его. Выберите роль Разработчика, она лучше всего подойдет для нашей задачи.

Настраиваем CI
Чтобы установить Voxengine CI, запустите из терминала следующую команду из папки с вашим проектом (конечно, сначала необходимо создать сам проект):
npm i /voxengine-ciСоздайте .env файл в корне папки проекта и добавьте в него переменные окружения. Они нужны, чтобы задать имя и местоположение JSON-файла с учётными данными и папки с файлами, которые будут скачаны из вашего аккаунта на следующем шаге.
VOX_CI_CREDENTIALS=/path/to/the/vox_ci_credentials.json
VOX_CI_ROOT_PATH=/path/to/the/voxengine_ci_source_files_directoryИнициализируйте проект. Следующая команда скачает все файлы и метадату из вашего аккаунта Voximplant. После чего можно будет редактировать их и снова загружать на платформу.
npx voxengine-ci initСоздаём приложения, сценарии и правила, используя CI
Не имеет значения, были ли у вас приложения, сценарии и правила в аккаунте или он был пуст. С VoxEngine CI вы можете как создавать новые, так и изменять существующие.
При использовании CI крайне не рекомендуется переименовывать приложения, сценарии и правила, так как это может привести к нарушению консистентности.
Если всё же требуется что-то переименовать или удалить, сделайте это через платформу и сразу запустите команду
npx voxengine-ci init --force, чтобы согласовать локальную и удалённую (платформенную) версии.
Приложения
Для создания приложения понадобится файл application.config.json, который находится в папке /path/to/the/voxengine_ci_source_files_directory/applications/your-application-name.your-account-name.voximplant.com/ (где имя аккаунта — это ваш username в Voximplant), а /path/to/the/voxengine_ci_source_files_directory — это путь к папке с файлами проекта, указанный в переменной VOX_CI_ROOT_PATH.
Осталось только добавить этот конфиг в файл application.config.json:
{
"applicationName": "your-application-name.your-account-name.voximplant.com"
}
Мои поздравления! Ваше первое приложение готово!
Правила и сценарии
В той же директории вы можете создавать правила с помощью файла rules.config.json, например, так:
[
{
"ruleName":"first-rule",
"scenarios":[
"first-scenario"
],
"rulePattern":"string-with-regexp"
},
{
"ruleName":"second-rule",
"scenarios":[
"second-scenario"
],
"rulePattern":"string-with-regexp"
}
]first-rule и second-rule здесь — имена ваших правил; first-scenario и second-scenario — имена привязанных к ним сценариев, а string-with-regexp — регулярное выражение, с которым сверяется набранный номер (».*» по умолчанию) .
Создавайте столько правил и сценариев, сколько вам необходимо, но обратите внимание, что сценарии выполняются в том порядке, в котором они прикреплены к правилу. Это важно помнить при написании кода сценариев.
Примерно так будет выглядеть ваш файл конфига:

Если в вашем приложении нет правил, оставьте JSON пустым.
Изменять код существующих сценариев и создавать новые можно ТОЛЬКО в директории /voxfiles/scenarios/src. А на платформу будут загружены только те сценарии, которые присутствуют в файле rules.config.json.
Называйте файлы сценариев так, чтобы они соответствовали следующему паттерну: *.voxengine.{js, ts}. В нашем случае сценарии будут называться: testscenаrio1.voxengine.js и testscenario2.voxengine.js. Внутри сценариев мы должны прописать логику работы приложения.
Когда всё готово, запускаем команду
npx voxengine-ci upload --application-name your-application-nameдля загрузки нового приложения с его правилами и сценариями на платформу.
Например, чтобы обновить приложение под названием testapp, запустите:
npx voxengine-ci upload --application-name testappЧтобы сбилдить проект локально, не загружая изменения на платформу, используйте флаг
--dry-run:
npx voxengine-ci upload --application-name your-application-name --dry-run.
Супер! Если загрузка прошла успешно, вы сможете увидеть все изменения, когда зайдете в свой аккаунт Voximplant:

Изменяем сценарии и правила, используя CI
Чтобы добавить или изменить что-то в правилах и/или сценариях, используйте rules.config.json и /voxfiles/scenarios/src, а затем выполните команду загрузки изменений.
Если дополнительно указать в команде имя или ID правила, то на платформу загрузятся только те сценарии, которые привязаны к нему:
npx voxengine-ci upload --application-name your-application-name --rule-name your-rule-nameЭто работает одинаково как для новых, так и для существующих правил.
Чтобы внести изменения в уже существующее приложение или правило, вы можете указать их ID вместо имён: --application-id и --rule-id вместо --application-name и --rule-name. Однако если указать и то, и другое, только ID будет принято во внимание.
Вот вы и узнали всё про VoxEngine CI! Или почти всё: читайте более подробную информацию о новом инструменте в нашей документации. Там же вы сможете найти больше полезных команд и CI/CD примеры для GitHub и Gitlab. Интегрируйтесь, оно того стоит :)
