Чек-лист по юзабилити интернет-магазинов
Апофеоз сотни холиваров и улучшения работы QA — чек-лист по юзабилити интернет-магазинов. В нем частично задействованы прошлые документы — чек-листы по формам и фильтрам. Пользуйтесь.
Страница каталога□ Фильтр□ Товары корректно фильтруются.□ Фильтр соответствует общим требованиям чек-листа.□ Добавление в корзину.□ Возможно добавление каждого товара в корзину.□ После добавления товара в корзину выводится визуальное подтверждение.
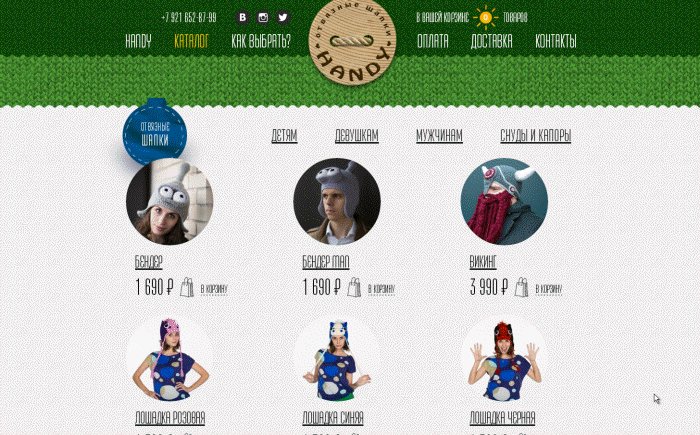
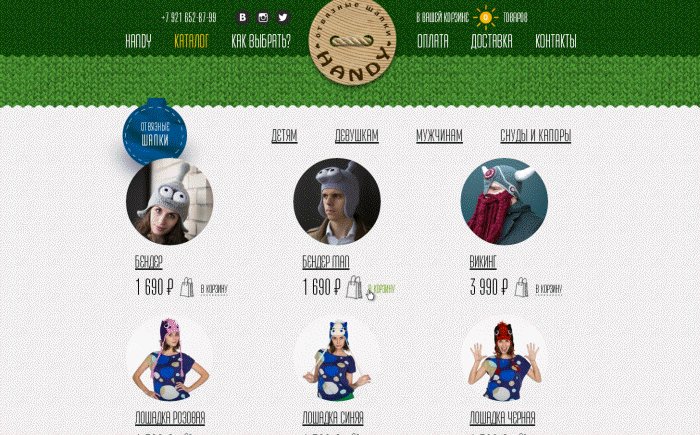
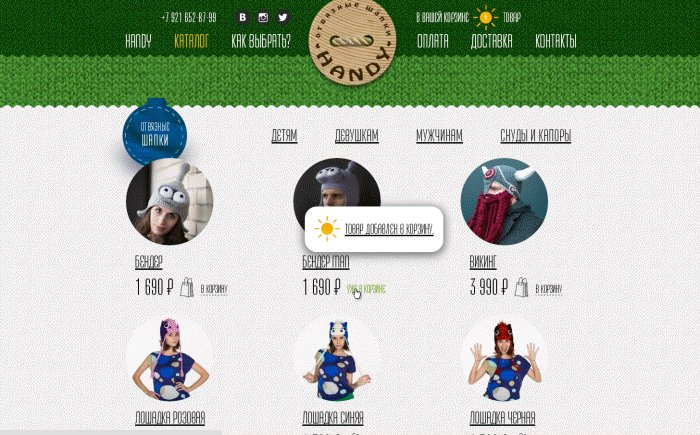
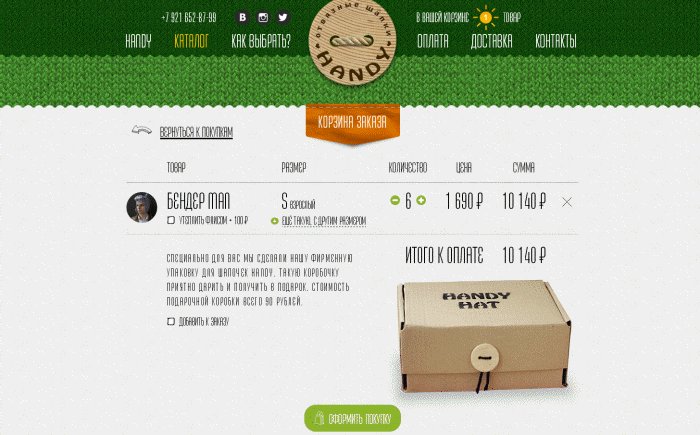
Пример: www.handyhat.ru

Почему именно так. Пользователь должен понимать, что товар уже в корзине, чтобы не отправлять его туда повторно.
□ Количество единиц товара.□ При добавлении товаров в корзину учитывается выбранное количество, если оно указывается на странице каталога.□ Поле количества на странице каталога проверено на ограничения по числу символов.□ Опционально. Поле количества учитывает остаток на складе.
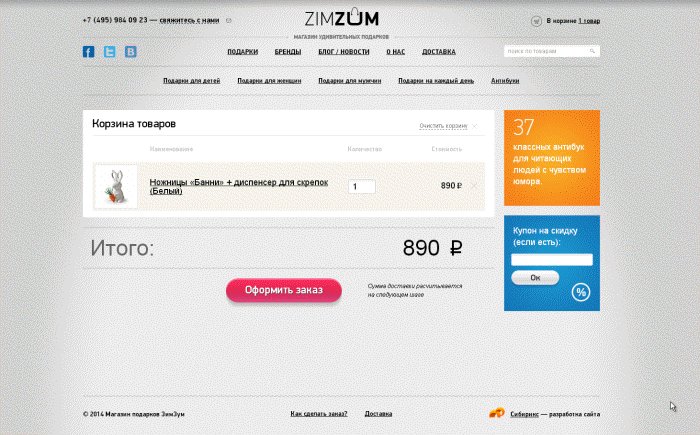
□ Счетчик товаров.□ При добавлении товаров из каталога в блоке корзины обновляется их количество.
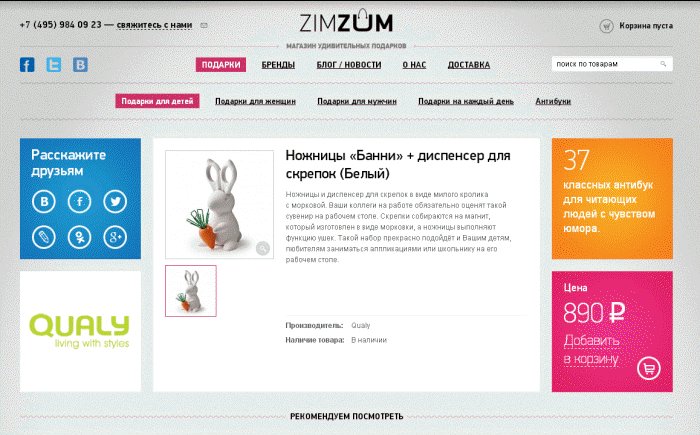
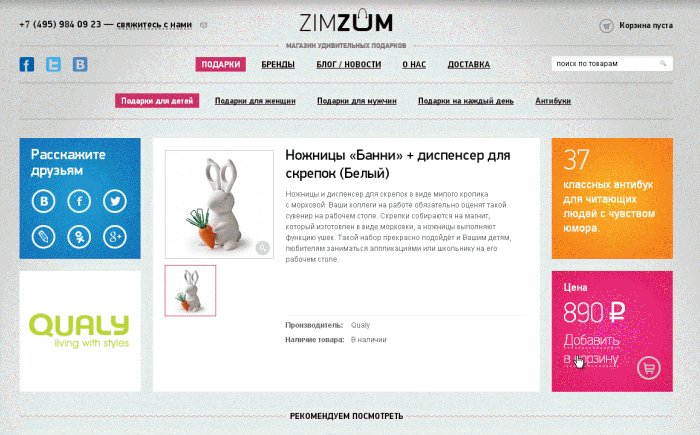
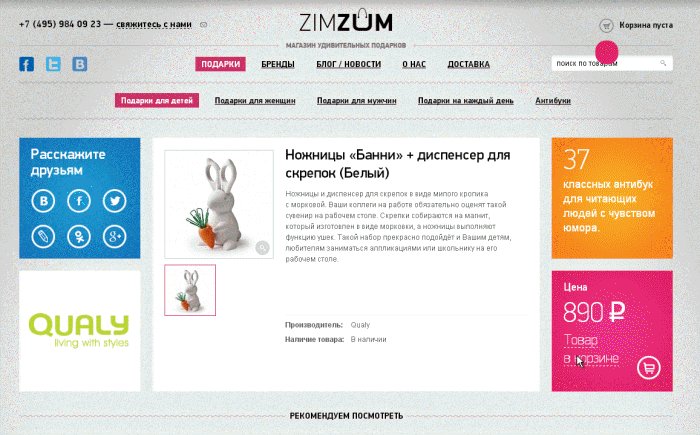
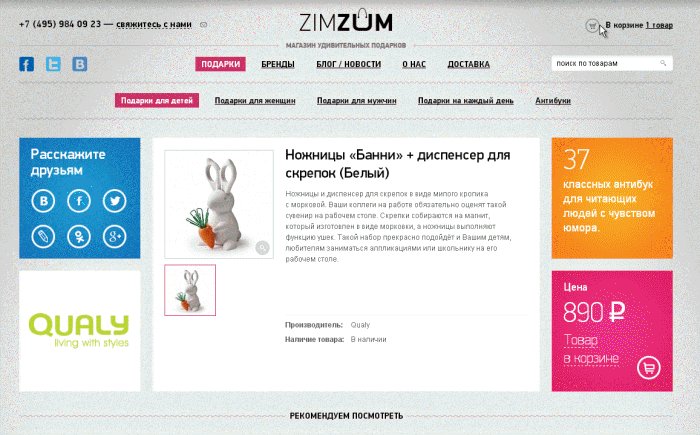
Пример: www.zimzum.ru

Почему именно так. Пользователь должен понимать, сколько товаров уже добавлено в корзину, без перехода на ее страницу.
□ Изменение мини-корзины.□ При добавлении или удалении позиций происходит пересчет суммы и количества товаров в блоке корзины.
□ Ярлыки.□ Если у товаров есть заданные в админке параметры «Новинка», «Лидер продаж», «Распродажа» и так далее, они выводятся в карточке и на странице каталога.
Страница товара □ Заголовок страницы.□ Корректно сгенерирован заголовок страницы.Почему именно так. В идеале система сама должна генерировать нормальные заголовки — как минимум без специальных символов и тегов. Если предусмотрен ручной ввод, этот параметр остается на совести владельца ресурса.□ Заголовок страницы содержит название товара.□ Информация о товаре.□ Корректно выводится информация о товаре.Почему именно так. Проверить стоит — возможно, неверно отображаются фотографии или в тексте описания появляются теги.
□ Добавление в корзину.□ Возможно добавление товара в корзину.□ После добавления товара в корзину выводится визуальное подтверждение.
□ Возврат к списку товаров.□ Присутствует ссылка для возврата к списку товаров или хлебные крошки.
□ Счетчик товаров.□ При добавлении товаров в блоке корзины обновляется количество товаров.
□ Вывод дополнительных блоков.□ Если предусмотрен вывод блоков «С этим товаром также покупают», «Рекомендуем», «Товары, которые вы смотрели», в них выводятся корректные товары.
□ Количество единиц товара.□ При добавлении товаров в корзину учитывается выбранное количество, если есть возможность его указания.
□ Ярлыки.□ Если есть ярлыки «Новинка», «Лидер продаж», «Распродажа», они выводятся на странице товара.
Корзина □ На странице корзины выполняются все чек-листы по формам.Чек-лист по формам есть в предыдущей статье и отдельном документе.□ Корректно применяются все существующие скидки.Выясните принципы работы скидок, проверьте алгоритмы расчета на сайте.
□ Корректный расчет общей суммы заказа.□ Сумма заказа рассчитывается с учетом купонов и скидок, стоимости доставки, комиссий и так далее.
□ Ввод в поле «Количество».□ При вводе слишком большого количества символов ожидается корректное изменение данных либо на введенное, либо на максимальное число. При этом появляется предупреждение.□ При вводе букв или символов ожидается запрет ввода, восстановление предыдущего значения или сообщение об ошибке.□ При вводе небольшого числа в поле ожидается немедленное изменение количества на корректное.□ При вводе нуля предполагается удаление товара из корзины. При этом желательно, чтобы выводилось подтверждение действия.
Пример: www.ozon.ru

□ При вводе отрицательных чисел ожидается запрет ввода, сброс к предыдущему значению или сообщение об ошибке.
Опционально — задание кнопок переключения количества вместо полей со свободным вводом.

□ Пересчет сумм при изменении количества.□ При вводе чисел в поле «Количество» происходит немедленный корректный пересчет суммы заказа и стоимости товара с учетом внесенных данных.
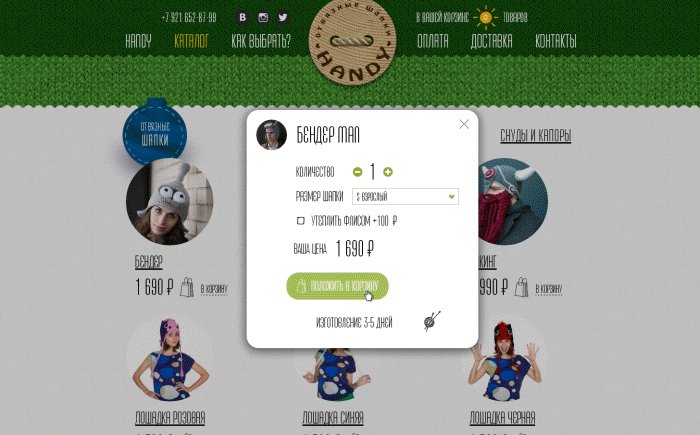
Пример: www.handyhat.ru

□ Возврат в каталог.□ Есть ссылка для возврата пользователя в каталог товаров.
□ Переход к оформлению заказа.□ По клику на кнопку оформления заказа происходит переход на страницу заказа или следующий шаг оформления.
□ Мини-корзина.□ На странице корзины нет мини-корзины.
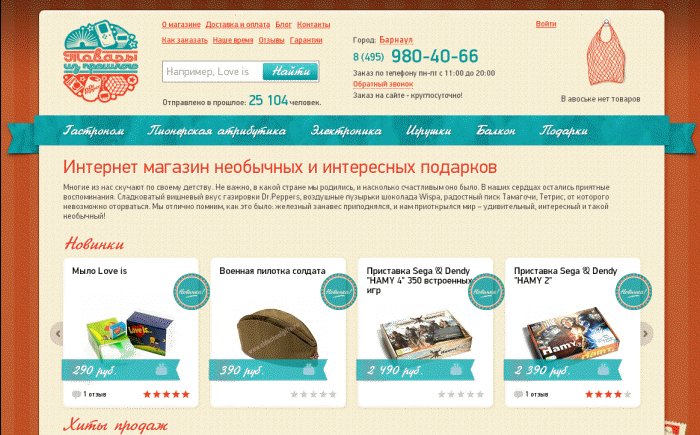
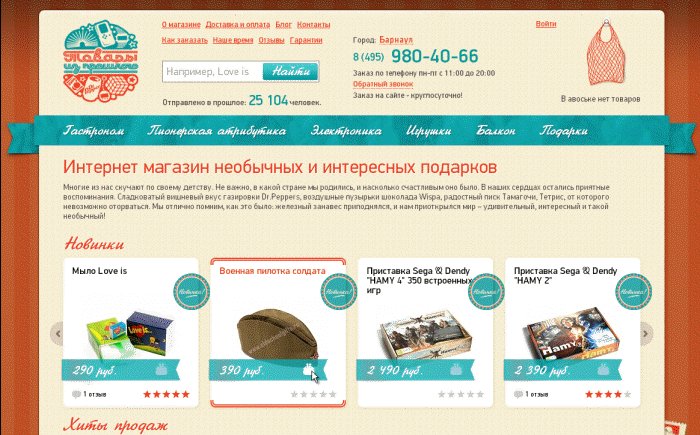
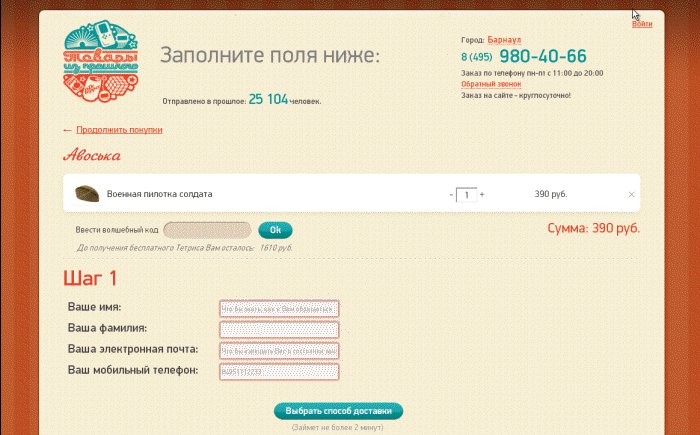
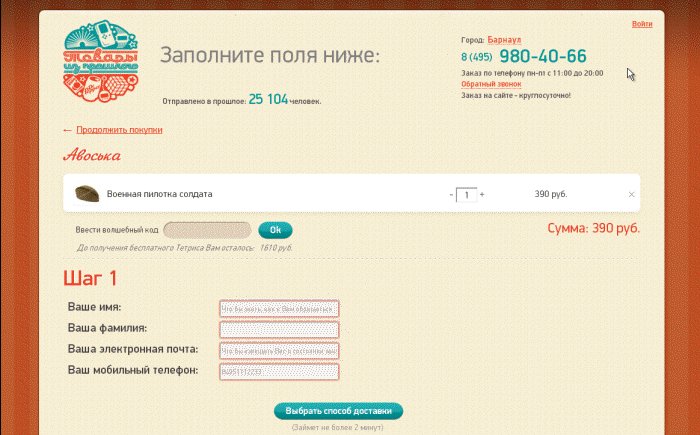
Пример: www.90is.ru

□ Мини-корзина есть, но она ведет себя синхронно с основной.
□ Удаление товаров.□ На странице корзины есть работающие ссылки для удаления товаров.□ По клику на ссылку для удаления товар удаляется без перезагрузки страницы и происходит пересчет суммы заказа.□ При удалении всех товаров в корзине выводится сообщение «Пока корзина пуста» или аналогичное, а шапка таблицы списка и элементы вывода суммы скрываются.
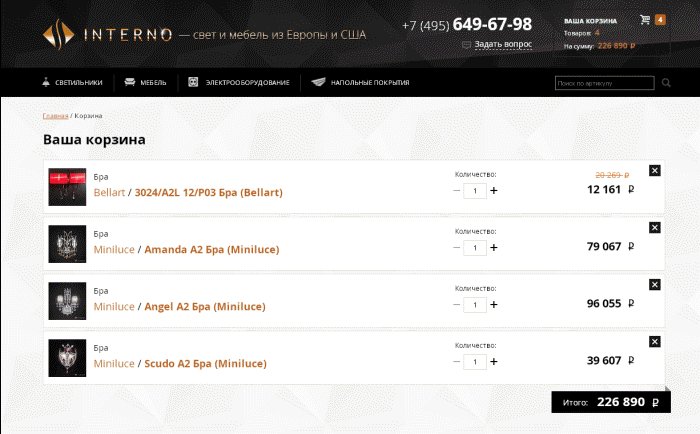
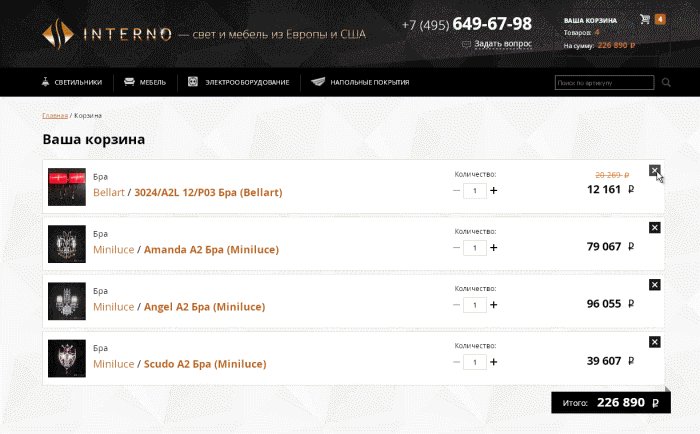
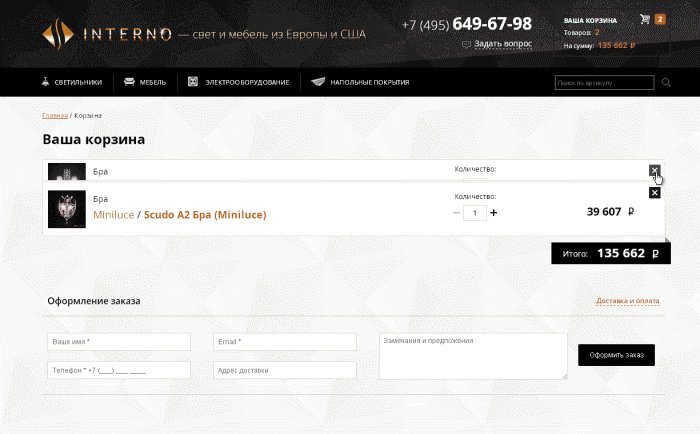
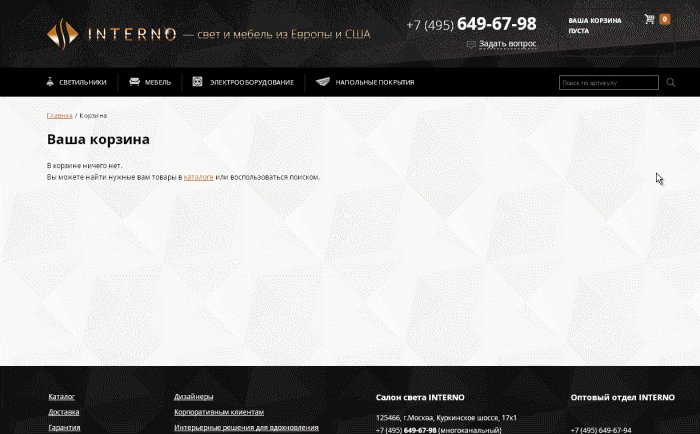
Пример: www.interno-luce.ru

□ Оформление заказа.□ Все формы функционируют корректно. Сверьтесь с чек-листом.
□ Информация о заказе.□ Корректно выводится информация о заказываемых товарах и их количестве.
□ Сумма заказа.□ Корректно выводится общая сумма заказа.
□ Выбор адреса доставки.□ Если предусмотрено сохранение адресов доставки для авторизованного пользователя, выводится поле для выбора сохраненного или создания нового адреса.□ При выборе сохраненного адреса поля адреса заполняются корректно.Почему именно так. Вводить адрес вручную при каждой покупке — не для слабонервных.
□ Вывод заказа в истории заказов.□ При сохранении в системе заказ выводится у пользователя в личном кабинете на странице «История заказов» с корректным статусом и данными.Почему именно так. А где его еще искать?
□ Вывод информации для администратора.□ Администратор видит выбранный способ оплаты и доставки в электронном письме и админке.
□ Отправка e-mail.□ При успешном оформлении на указанный пользователем e-mail направляется письмо с информацией о заказе.□ При оплате заказа на e-mail администратора направляется письмо с информацией о новом оплаченном заказе.Почему именно так. Пользователю важно знать, что его заказ принят, и принят успешно. Письмо администратору отправляется для оперативной реакции на заявку.
□ Автозаполнение форм.□ Для авторизованных пользователей поля форм автоматически заполняются известными данными из профиля.Почему именно так. Для экономии времени пользователя. Заполнять вручную индекс, адрес доставки, телефон и прочие данные долго — посетители сайта затем и регистрируются, чтобы свести к минимуму ручное заполнение форм. Точнее, это одна из причин.
□ Зависимость оплаты и доставки.□ При оформлении заказа корректно выводятся варианты оплаты относительно способа доставки и наоборот. Применяется, если такие взаимосвязи есть.
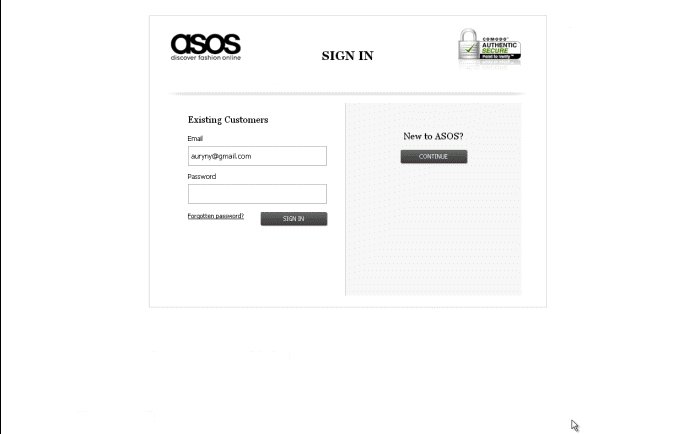
□ Неавторизованный пользователь.□ Если для оформления заказа необходима регистрация, для неавторизованного пользователя выводится форма ленивой регистрации, ссылка на регистрацию, а также ссылка на авторизацию.
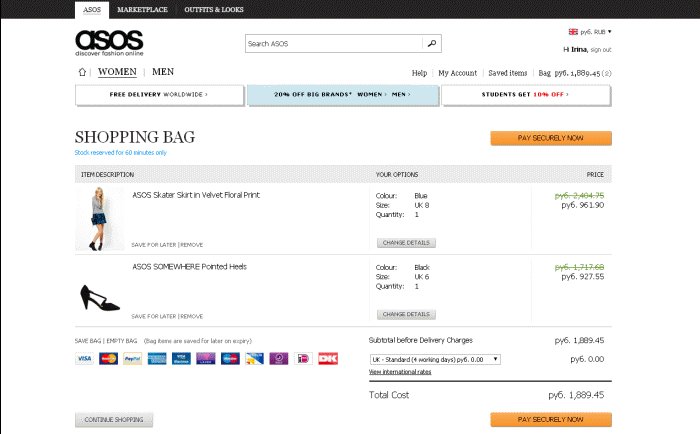
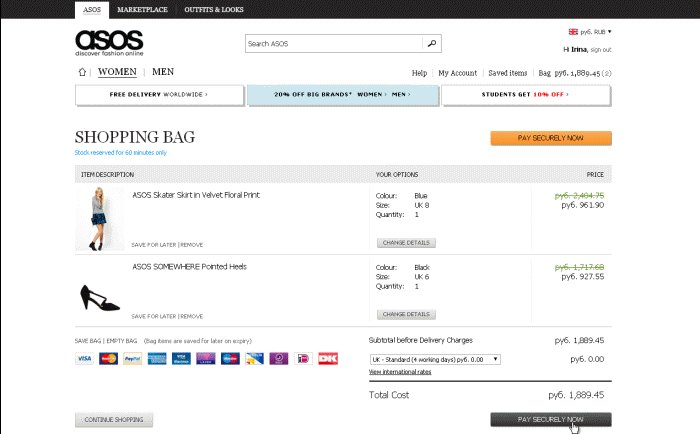
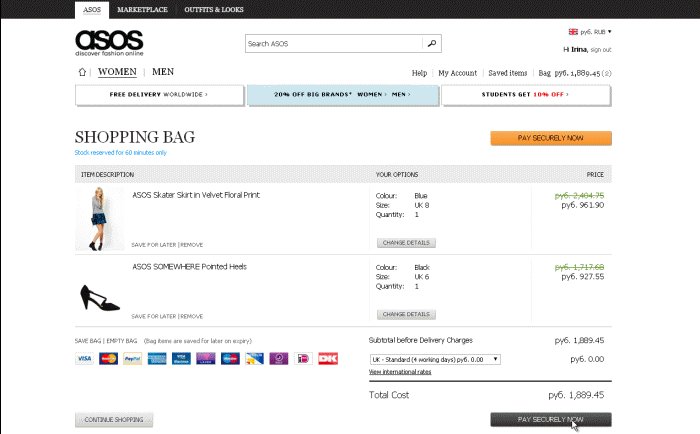
Пример: www.asos.com

□ Новый адрес доставки.□ При выборе нового адреса поля адреса очищаются.
□ Оплата.□ На боевом сервере включена реальная платежная система.□ При переходе к оплате передается выбранный способ оплаты.
□ Передача данных в административную панель.□ Все данные корректно передаются в админ-панель (включая сумму, скидки, примечания, структуру заказа).
□ Пересчет суммы.□ Корректный пересчет суммы заказа с учетом способа доставки.
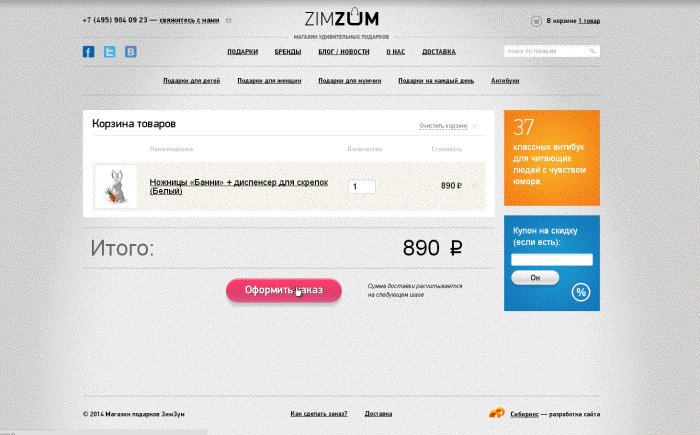
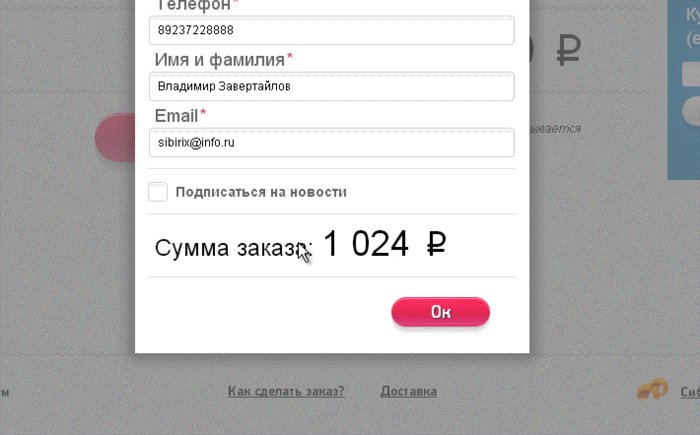
Пример: www.zimzum.ru

□ Корректный пересчет суммы заказа с учетом способа оплаты.Важно. Применяется, если есть наценки и скидки в зависимости от способа оплаты.
□ Прерывание оформления заказа.□ При прерывании заказа на этапе оформления товары не удаляются из корзины.Почему именно так. Пользователь может отвлечься, временно передумать, захотеть купить что-то еще, поэтому нужно дать ему возможность закончить свои дела и снова вернуться к оформлению заказа.
□ Смена статуса заказа при оплате.□ При оплате заказа в административной панели меняется его статус.
□ Содержание письма о заказе для пользователя.□ Письмо пользователю с информацией о заказе содержит корректную ссылку на страницу истории заказов.
□ Сообщение после оплаты или неоплаты.□ После успешной оплаты заказа онлайн пользователь переводится на страницу с сообщением о том, что и за сколько оплачено, и с дальнейшими действиями.□ В случае ошибки оплаты указывается, как предпринять повторную попытку.
□ Сохранение данных заказа.□ При сохранении заказа в систему корректно передаются все данные о товарах, их количестве, адресе доставки, получателе, способах оплаты и доставки.
□ Ссылка для возврата к корзине.□ Присутствует ссылка для возврата к редактированию заказа.Почему именно так. В самый последний момент пользователь вспоминает, что ему нужна не одна такая футболка, а целых три. Если есть ссылка возврата к редактированию заказа, задача упрощается — перешел, поменял количество, продолжил оформление.
□ Страница «Спасибо».□ При успешном прохождении процедуры заказа пользователь переводится на страницу с краткой информацией о заказе и описанием дальнейших действий магазина.
□ Удаление товаров из корзины после оформления заказа.□ При успешном оформлении заказа товары удаляются из корзины.
□ Установка статуса при сохранении.□ При сохранении заказа в системе заказу присваивается корректный статус («Ожидает оплаты» для неоплаченных заказов, «Оплачен» для оплаченных).
Прочее □ Квитанции для оплаты.□ Если есть функционал формирования квитанций для оплаты, то есть ссылка на их генерацию и печать.□ Квитанции для оплаты генерируются правильно.□ Изменение статусов.□ Администратор сайта может изменить статус заказа, оплаты, доставки.
□ Адрес администратора для отправки письма о новом заказе возможно поменять через настройки.
То же самое — в Google-документе, плюс дополнительный прелаунч-лист перед запуском сайта. Дополняйте и комментируйте.
