Браузеры наши меньшие, или Нам нужно серьёзно поговорить

Вадим Макеев (Opera Software)
Меня зовут Вадим Макеев. Я работаю в компании «Opera Software». Мы выпускаем браузеры, в частности, десктопные, мобильные и т.д.
Сегодня речь пойдет о браузере, который мы выпускаем, он называется «Opera mini», но я пришел не продавать вам его, я пришел рассказать про браузеры и про вещи, о которых мало кто думает.
Разговор будет не только технологический, но еще и серьезный. Я попытаюсь рассказать про серьезные вещи, чтобы вы думали о своей профессии ни «херак-херак — и в продакш», а в смысле «что и зачем» вы делаете. Это моя основная мысль.
Я, как пользователь Интернет (регулярно, много, года с 2001-го только этим и занимаюсь) испытываю проблемы, когда пользуюсь вебом. Главные проблемы состоят в том, что люди, которые разрабатывают веб (т.е. мы с вами и я лично), в некоторых ситуациях закрывают информацию от пользователя, не дают людям нормально ею пользоваться, блокируют доступ… Каждый день так или иначе это делают. Решают ли они не поддерживать «ie 6», решают ли сделать клиентский рендеринг или еще что-нибудь такое — то, что хорошо для одних, но плохо для других, и решают вместо сайта запустить нативное приложение… Это все приводит к некоторым проблемам.
Например, проблема вот такая бывает:

На этом слайде очень точно изображена проблема. Это не шрифты грузятся, это не сайт 4 метра весит, это другие проблемы. Этому сайту нужен javascript. Хотя бы для того, чтобы нарисовать что-нибудь.
Еще проблема выглядит вот так:

Иногда сайты выглядят вот так, потому что фон у body темный, но сайт не загрузился, потому что ему нужен javascript, или javascript-библиотека не подгрузилась, или браузер, который рендерит на сервере javascript, просто не может обработать все ваши синхронные события, потому что он работает определенным образом.
Т.е. доступа к информации в этих случаях никакого. Я захожу и не получаю информацию о телефоне какого-нибудь кафе, куда хочу попасть, информацию о ТВ-программе и т.д.

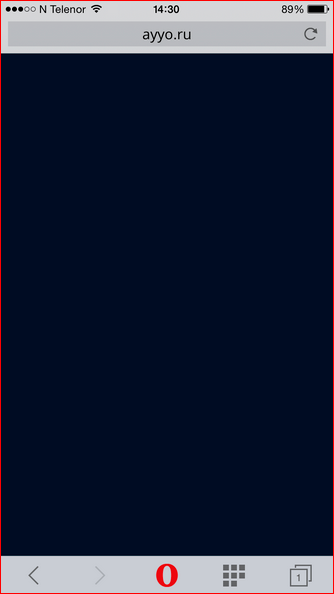
Это сайт ayyo.ru, каталог фильмов, где можно брать напрокат фильмы смотреть.
Я был активным пользователем, когда жил в России (я приехал из солнечной Норвегии). Когда я уехал, я продолжил пользоваться этим сайтом, в смысле, как каталогом. Там действительно хороший каталог фильмов и можно по жанрам поискать и т.д.
Когда я захожу на сайт в «Opera Mini» (я пытаюсь экономить трафик в роуминге — как бы роуминг везде роуминг), сайт мне показывает синюю штуку и говорит: «Нет».
А если я захожу на сайт и трачу весь трафик, который он от меня хочет — много, сайт толстый, он мне показывает такую штуку:

Не оптимизировано под мобильную версию, вообще, ни разу, но ей можно пользоваться. Перевернул телефон, позумил и т.д. А почему? Потому что это SPA — single page application. Зачем? Не знаю. Люди просто решили сделать. Хорошие люди, которых я знаю, компания мне симпатична и т.д. Я до сих пор пользователь этого каталога. Но они решили сделать все модно, прогрессивно, и в итоге отрезали часть людей, которые не могут пользоваться их сайтом. Это один из вариантов.
В принципе, эту проблему можно описать вот так вот:

Это, когда у сайта есть body, а в body ничего нет, или подключается javascript. Вы не даете содержимое, вы начинаете его инициализировать потом. Для кого-то это абсолютно нормальный подход, потому что javascript должен быть на сайтах. Вы говорите: «Чтобы мой сайт работал, браузер должен поддерживать javascript. Если он не поддерживает, извините, так я разрабатываю». Это ваше право — так говорить, но я показываю, к чему это приводит, и в конце доклада попытаюсь вас убедить, что это неверный подход.
В общем, а смысл делать single page application, если это просто каталог и все, что вы делаете со своими этими перезагрузками в фоне? Вы просто экономите переход между двумя html-страницами. Все то же самое можно делать клиентским рендерингом, чтобы браузер мог показывать информацию. И ниже я покажу примеры удачного исполнения таких вещей.
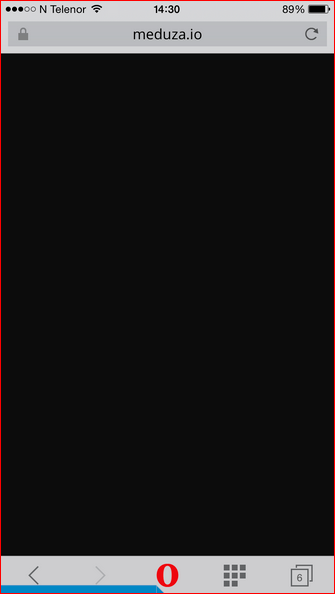
Такие еще сайты бывают:

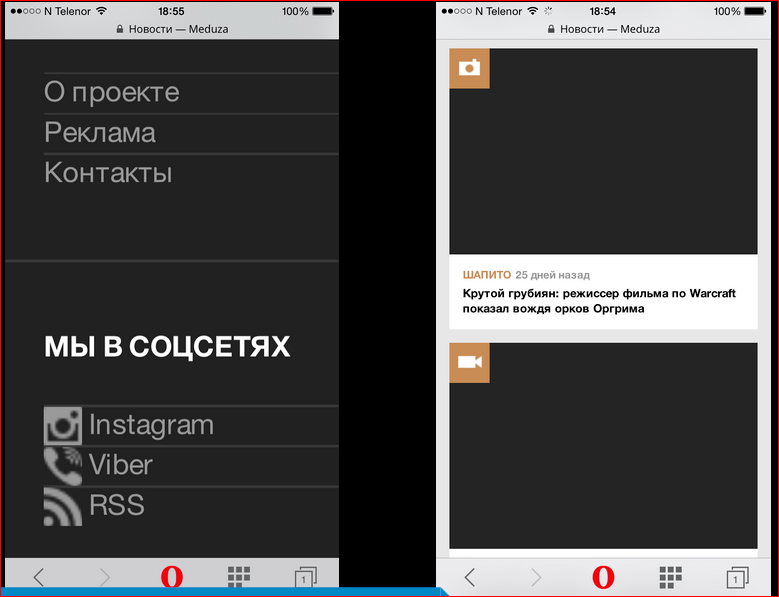
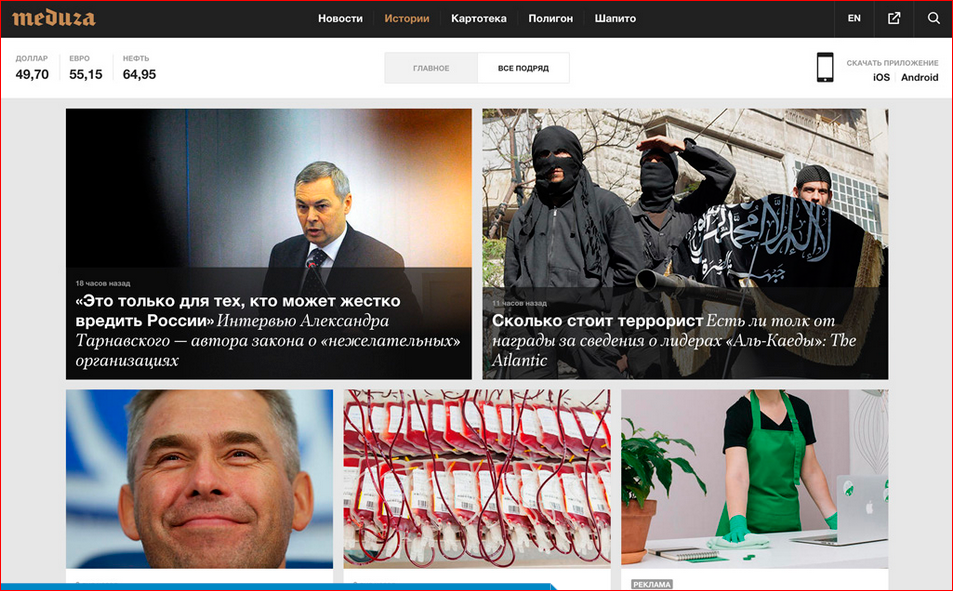
Да, они совсем черные, там по-другому. В январе-декабре 2015 года, сайт meduza.io выглядел вот так в моем браузере, когда я экономил трафик или пытался сохранить страницы в оффлайне или просто на плохой связи пооткрывать много-много статей. Так выглядел сайт.
Я пожаловался разработчикам, они ответили: «А у нас все работает», а я, когда открываю, у меня все вот так.
А потому, что они используют встроенный браузер, они не считают пользователей «Opera Mini» или других прокси-браузеров своей целевой аудиторией. Прошло какое-то время, и ребята переделали сайт, и теперь у них приложение на реакции, оно рендерится на сервере, и в браузер дается готовая статическая версия и уже потом, с помощью всяких динамических скриптов обновляется.

1– это январь, 2– это тоже январь, а 3 — это уже весной они перезапустились. Эта последняя, 3-я картинка — это «Opera Mini». Можно делать сайты как веб-приложения, которые нормально работают в прокси-браузерах, нормально работают там, о чем вы даже не знаете. Есть очень много браузеров, очень много приспособлений и роботов, читалок, безумного всего, о чем вы не знаете, на чем вы никогда не будете тестировать. И есть принципы, которые позволяют делать под них всех.
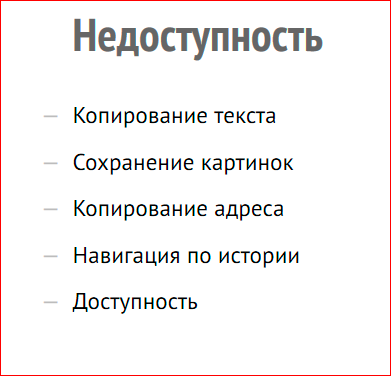
Есть еще такая проблема: когда вы начинаете верстать, как вам нравится, как вам удобно, как диктует вам очередной фреймворк, какая-нибудь библиотека или просто подход, который вы где-то подцепили или услышали. Начинается проблема различной недоступности.

- Например, копирование текста. Вы думаете, что пользователь, прокручивая страницу, будет цепляться за текст, типа случайное выделение или еще что-нибудь такое, и вы берете и делаете так, что ваш сайт прокручивается идеально. Ваш сайт не зумится, потому что отключили увеличение текста, и ваш сайт выглядит, как приложение. Но если я захочу скопировать какой-то кусок текста и написать о вашем сайте твит, у меня не получится этого сделать. Это базовая возможность доступности информации в вебе, чтобы она была текстовая. И имитировать приложение — это мешать людям пользоваться вашей информацией, распространять ее.
- Сохранение картинок. Картинки прячутся за прозрачными div«ами, ставятся фоном или просто как-то прячутся, чтобы их, не дай бог, не сохранили пользователи. Если вы засунули свою картинку в сайт, она все равно появится в google images, яндекс-картинках и т.д. Т.е. вашу графику все равно не спрятать, потому не прячьте свою графику от пользователей, они все равно ее найдут так или иначе. Это то же, вы скрываете свою информацию, вы делаете приложение из сайта.
- Копирование адреса. Про адреса, которые не обновляются у сайта, хотя вы ходите по страницами, даже говорить не буду. Об этом дальше будет мем.
- Навигация по истории — то же самое, это связано с адресом. Если на конкретную страницу вашего сайта не дать ссылку, если по сайту не перейти вперед-назад по навигации, это не сайт, это просто кусок информации, который спрятан от пользователя. Т.е. он вроде бы на экране, но до него не добраться.
- Базовая доступность для людей, которые пользуются не глазами, а слухом для того, чтобы воспринимать ваш сайт — экранные читалки и т.д.
Я был на конференции в Варшаве недавно, и там Леона, британская барышня, которая занимается доступностью, слепая от рождения, читала доклад про доступность. Когда ты слышишь о том, как она рассказывает, как она пользуется вебом, а она активный IT«шник, она им пользуется, она делает свои презентации. Единственное, что она не могла сделать, — это нормально самостоятельно спуститься со сцены, потому что там была сложная лестница, все остальное она сделала потрясающе сама. Когда ты слышишь от человека, который по-настоящему страдает от сайтов, которые мы делаем, от кода, который мы пишем, начинаешь задумываться. Надеюсь, это тоже будет каким-то аргументом для вас. Странно, что для этого нужен человек, который на самом деле незрячий, чтобы убедить вас, но возможно у вас другие аргументы есть, и вы просто услышьте, что я говорю.
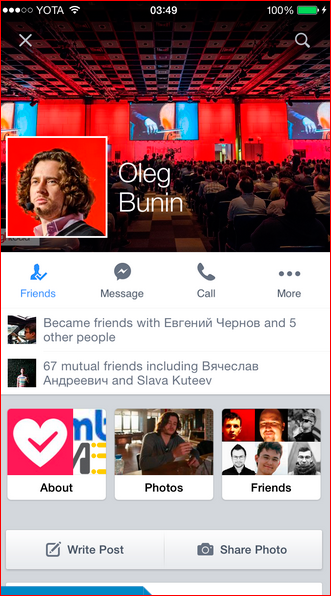
Люди пытаются имитировать нейтив. И это большая сложность, потому что у них в итоге получается. И вместе с этим «нейтив» ощущением от сайта у них теряется вся гибкость, вся универсальность веба. Вот, например, фейсбучное приложение:

Вот, Олег Бунин — организатор фестиваля. У меня кто-то спросил: «Слушай, у тебя в друзьях Олег Бунин, а кто это такой?». Я говорю: «Сейчас». Открываю приложение Фейсбука, открываю его профиль. «Так», — думаю, — «сейчас надо ссылку отправить».

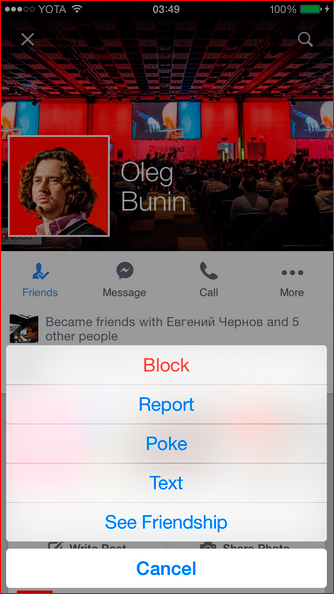
Так… ее можно заблокировать, написать что-то плохое, его можно ткнуть, написать ему текст и уточнить вашу дружбу, еще можно «cancel» сделать. Но:

Разработчики приложения в Фейсбуке решили за меня, что я не могу отправить ссылку, ссылку на профиль пользователя. У них есть сайт в Интернете, на котором можно скопировать из адресной строки ссылку на профиль пользователя, из приложения этого сделать нельзя!
Приложения от сайтов отличаются тем, что разработчик приложения за вас решает, что вы можете, что вы не можете. Если у разработчика приложения есть задача оставить вас внутри приложения, чтобы вы никуда больше не пошли, он это сделает. Он запретит вам копировать ссылки, он запретит вам открывать браузер, он все это будет делать внутри приложения. И вы всегда останетесь пользователем не Интернета, а Фейсбука.
Но можно же сделать лучше. Можно сделать фейсбучное приложение, правильный нейтив, можно сделать, чтобы ссылку можно было копировать, можно починить одну штуку, можно починить другую штуку, но, может…

Если вы будете накручивать приложение до той степени, что оно будет таким же гибким, вы в итоге изобретете браузер. А он уже изобретен! Поэтому, ребята, нейтив — хорошо, но нейтив нас закрывает и делает распространение информации менее гибким, строит очередные стены вокруг информации, поэтому мы, как медиум, который доносит данные через интерфейс до пользователей, должны чувствовать ответственность. Это слово — «ответственность» — сегодня еще прозвучит.
Я подхожу к другой теме.
Я рассказал о боли, которая бывает, когда я пользуюсь Интернетом. Сейчас я расскажу о типе браузеров, которые вы все не любите, которые работают непредсказуемо и в них мало кто тестирует, но ими пользуются многие люди.
Есть три самых популярных браузера, которые можно сгруппировать под названием «прокси-браузеры» — UC браузер, Puffin, и Opera Mini.

Все эти три браузера объединяет то, что они пытаются сэкономить деньги и время пользователя. Т.е. они не просто берут страничку и прямо на устройстве ее рендерят и показывают тут же, они ее берут, хорошенько сжимают на сервере и уже отправляют пользователю.

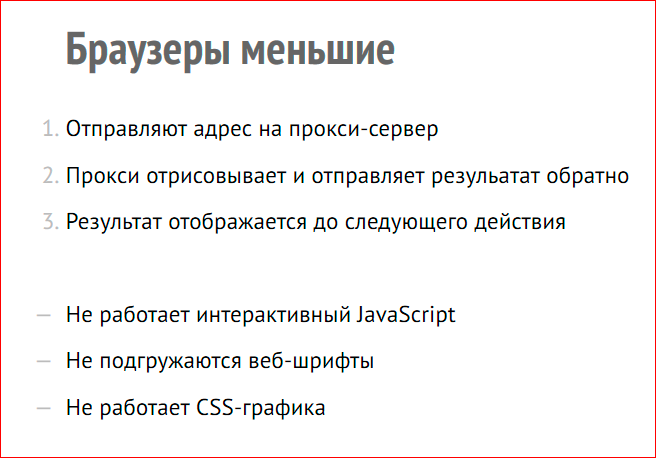
Собственно работает это так.

Пользователь вводит какой-то адрес, адрес отправляется на прокси-сервер, который находится в нашем случае в Норвегии, в Калифорнии или где-нибудь еще. Прокси отрисовывает и отправляет результат и отправляет его сильно сжатым. Т.е. до 90% страница весит меньше. Что происходит — чуть дальше.
Результат отображается до следующего действия. Как только пользователю необходимо открыть какое-то выпадающее меню, приложение регистрирует клик, отправляя запрос на сервер, сервер рендерит этот клик у себя, отрисовывает меню и возвращает его на клиента. Т.е. вы как будто бы ждете дольше между открытием меню и появлением его у вас на экране, но в итоге получается быстрее, потому что вы грузите не 4 Мбайта, а 400 Кбайт, допустим. Т.е. разница бывает в 10 раз.
Но что не умеют эти браузеры делать? Они не умеют работать с интерактивным javascript, т.е. у всяких там сет таймаутов стоят жестко заданные значения, сколько бы вы там не ставили сет интервалов. Они не подгружают веб-шрифты, эти браузеры в своей массе. Т.е. если вы указали какой-то кастомный шрифт, он не подгрузится, либо будет использоваться какой-то системный шрифт, либо какой-то дефолтный на системе, и не работает CSS-графика.
CSS-графика — это широкое понятие — border-radius, box-shadow, градиент и т.д.
Соответственно, то, что браузеру придется рисовать растром и посылать в поток и т.д., чтобы экономить место, трафик, деньги и время пользователя, эти вещи обрезаются. Не для того, чтобы испортить вам жизнь, не для того, чтобы испортить отношения с вашим дизайнером, не для того, чтобы вы просто злились, а для того, чтобы пользователь получил информацию, прежде всего, и базовое оформление. Это не попытка сделать плохой браузер. Это попытка сделать браузер, который выполняет узкую и полезную задачу.
Ужасный браузер! Кто «радостно» верстал под Opera Mini? Кто злился, если тестировал свой сайт в Opera Mini? Я злился, я злюсь. Я разрабатываю какие-то сайты и думаю: «Какой ужас!», но я радуюсь, когда я еду в отпуск в Италию, у нас на троих одна симка на 1 Гбайт трафика, и мы по очереди пользуемся Интернетом через «Opera Mini», и нам хватает на всех до конца отпуска. Чтобы почитать информацию и чего-то такого. Ну, если, конечно, сайт не сделан как-то криво.
Браузер ужасный. Есть разные статистики, вы могли их слышать, но, мне кажется, эта статистика сегодня прозвучит впервые. Я взял и сделал срез именно по России.

Ээто все только в апреле 2015 года. За 1 месяц. Это все происходит в России. Очень много людей пользуется браузером «Opera Mini». Я пользуюсь им сам. Это, чтобы вы понимали, что это не просто какой-то браузер, который скоро отомрет, потому что ушло время, это браузер, которым люди пользуются, потому что им удобно пользоваться, потому что не у всех безлимитные тарифы, потому что не у всех быстрый Интернет.
Чуть ли не президент Ирана называет 3G главным мировым злом… Т.е. есть страны в мире, где быстрый Интернет означает смену режима и революцию. Там быстрого Интернета просто не будет через какое-то время. И там наш браузер довольно популярный. Россия находится примерно на пятом месте среди стран популярных. На первых местах находятся азиатские страны, где Интернет перешагнул этап домашних компьютеров десктопных и стал сразу мобильным. У нас этот этап был, поэтому мы до сих пор на полностью мобильный интернет не перешли.

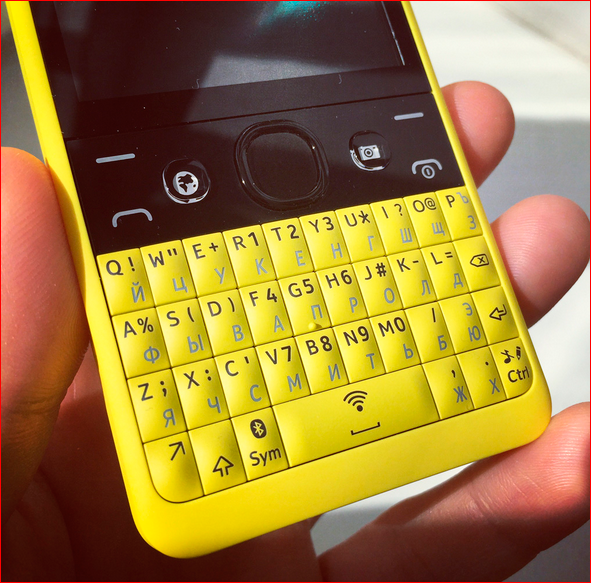
Это самый популярный телефон в России, которым пользуются пользователи «Opera Mini». «Fly» называется. Они на своем маленьком экране, на этой безумно неудобной клавиатуре пользуются браузером.
Как вы думаете, какой второй самый популярный телефон? Вот он:

Не уверен, что он именно золотой. На самом деле я иронизирую, но он действительно второй по популярности, т.е. первой идет модель «Fly», вторым идет «Iphone», а потом идут 10 млн. других. Т.е. отрыв между разными устройствами очень небольшой. Нет такого, что есть какой-то массовый лидер, который занимает половину всех устройств в России. Устройств — бесконечное количество, но, что интересно, пользователи дорогих навороченных телефонов тоже пользуются «Opera Mini». Они могут пользоваться ей в разных режимах, но у них есть возможность просто включить и видеть, сколько Кбайтов трафика они экономят каждый день. Просто, чтоб вы знали, что это не только мобилки какие-то несчастные. Это могут быть такие лопатки 6+.

Такой телефон лежит у меня сейчас в кармане, я купил его в каком-то странном магазине, за 1400 рублей. Это самый дешевый телефон «Nokia», на котором есть wi-fi. Я купил его для того, чтобы чувствовать, как люди пользуются Интернетом, у которых нет смартфонов в руке. Это очень дешево. За телефон, у которого две симки, аккумулятор неделю живет, безумие какое-то. Там какая-то java-платформа безумная, там стоит браузер. Речь о том, что если вам нужно тестировать где-то живое устройство, лучше всего для этого подходит.

Еще интересная штука про хиленькие телефоны. Самые хиленькие телефоны, сейчас по возможностям очень сильно походят на браузеры в часах. Т.е. если вы хотите сверстать сайт для apple watch, где пока нет браузера, или сверстать для какого-то самсунговского браслетика с браузером, вы можете сверстать такой же сайт для «Opera Mini», и мощности у браузера будут одинаковые, они смогут примерно одинаковое. Это тоже будет слабенький девайс с крошечным экранчиком. Т.е. маленькие экраны — это не старые телефоны, это еще и новые устройства, которые появляются в неожиданных местах, на руках или где они появятся в следующий раз, я даже не знаю.
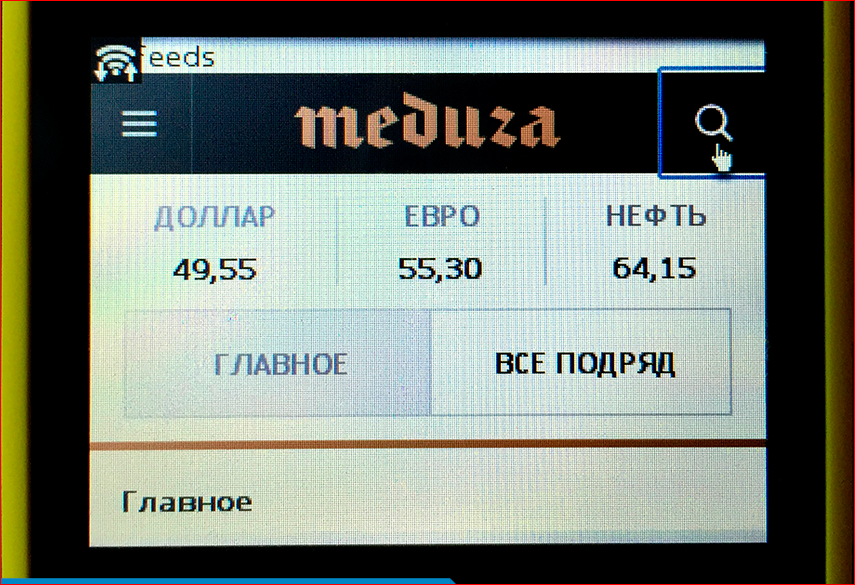
Так выглядит сайт медузы на этом телефоне:

Им можно пользоваться. Я кликаю на это меню, он посылает запрос на сервер, и меню показывается. Я могу на этом маленьком экранчике, этого бесконечно слабого устройства читать новости в нормальном дизайне. Ничего не разваливается, но просто градиенты не подгрузились или еще что-то такое.

На том же самом сайте Meduz«ы (я часто буду его упоминать, потому что это такой пример веб-приложения, а не просто сайта). Они сделали не шрифтовые иконки, а шрифты, как я вам сказал, в прокси-браузерах не работают. Они сделали svg-иконки, поэтому делайте svg-иконки, ребята, потому что, во-первых, это просто правильно, потому что это имеет смысл, это графика, а не шрифт, во-вторых, это работает в браузерах, это более совместимый способ.
Но у них есть немножечко другая проблема. Когда я открываю сайт, прокручиваю то, что я сегодня показал в браузере, я вижу такие черные дыры.
Браузер «Opera Mini» нормально показывает картинки на сайтах, но не показывает фоновые картинки, потому что фоновые картинки — это оформление. Т.е. когда мы задаем какую-то штуку фоном, мы говорим, это градиент, еще что-то такое, когда мы говорим про содержимое, мы говорим img, это содержимое с точки зрения html, и содержимое этот и другие браузеры показывают, а фон — нет. Но ребята на Meduz«е, я у них спросил, они говорят: «Нам так удобнее». Ну, а фоновую картинку, где там бэкграунт сайз хавер задал, она сразу сама подстроилась. То же самое можно сверстать с помощью img, спозиционировать и т.д.

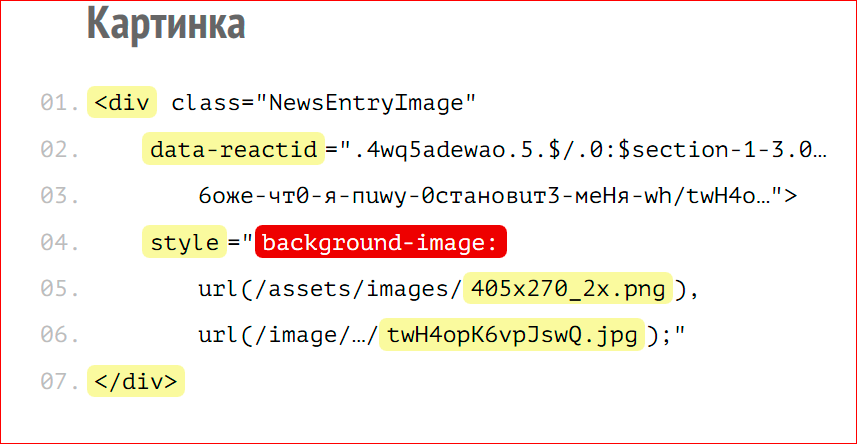
На сайте Meduz«ы очень много картинок. У них даже есть специальная рубрика «История», где прям все красиво расцвечено, но когда я смотрю на черные квадраты, мне становится грустно. И когда я впервые стал разбираться, что у них там происходит, я увидел следующее. Естественно, это плохой-плохой браузер, потому что он не показывает наши картинки. Но если разобраться получается вот что:

Картинка на сайт как сделана… div class=«NewsEntryImage», ну, ок, класс. Дальше data-reactid… ну, это веб-приложение, ему нужно там инкапсулировать ла-ла-ла, компоненты каким-то образом трекать. Не суть. Дальше всякое такое странное. Потом начинается атрибут style, дальше background-image дается, т.е. так они вставляют на страницу картинку img, т.е. содержимое, то, что пользователь должен увидеть вместе с заголовком, то, что должно загрузиться и прочитаться, то, что должно нормально быть увиденным. Но прячется, потому что браузер думает, что это оформление.
Т.е. браузер ожидает одно, а разработчик ему дает другое. Что интересно: они используют множественные фоновые изображения, и они в одной картинке подгружают точечный фон, точечки в рябь над фотографией, а тут же загружают картинку, т.е. они берут, смешивают оформление и содержимое в одном описании. Т.е. ребята просто фигачат интерфейс.
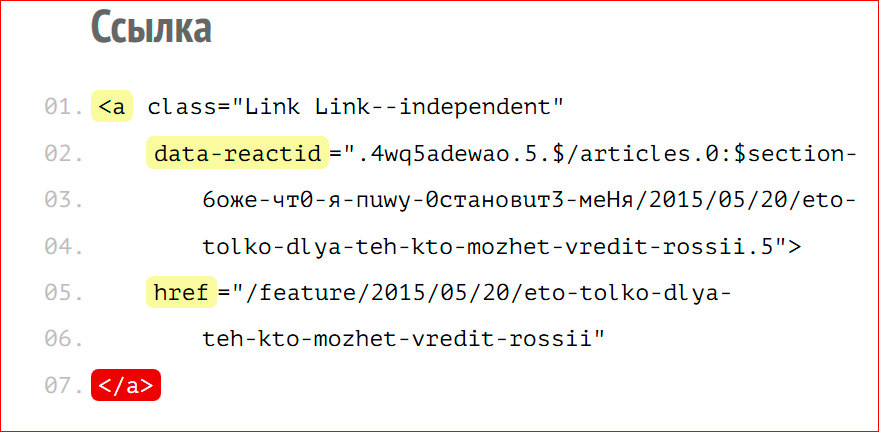
А как выглядит ссылка на эту новость? А ссылка выглядит вот так:

… Link—independent, тоже нормально — reactid… href, в ссылке есть href — круто, это, правда, не всегда бывает. Ссылка продолжается, ссылка закрывается. У ссылки нет содержимого, это пустая ссылка. Лежит блок с новостью, а под блоком с новостью просто лежит ссылка, и она спозиционирована поверх блока с новостью. И когда человек, который слушает вашу веб страницу подойдет к этой ссылке и спросит: «На что ссылка?», голосовой браузер скажет: «Ни на что». И я не знаю, что он точно скажет, но ссылка будет вести в никуда, это будет просто визуальная спозиционированная ссылка в никуда с url.
По-хорошему, содержимое нужно было обернуть в эту ссылку, потому что с этого блока идет ссылка куда-то, т.е. это логично. Но если вы просто лепите интерфейс из кусков и не думаете об этом, получается такая несуразица, и получаются недоступные страницы.
Какие могут быть решения у тех проблем, которые я описал. Когда-то я думал, что если я буду выходить на сцену и рассказывать доклады про семантику, люди поймут, и мне поверят, скажут, семантика — это смысл, это смысловое использование html-элементов по смыслу, как они были задуманы. И я такой выходил и говорил: «Html 5, новые элементы, читайте там новые роли тегов, используйте их по назначению, наф, футер, хэдер, а разница между секшн и артикл — такая, дискутировали об этом, но в итоге не работает». И даже логотип показывал:

У семантики есть собственный логотип, очень все круто было.
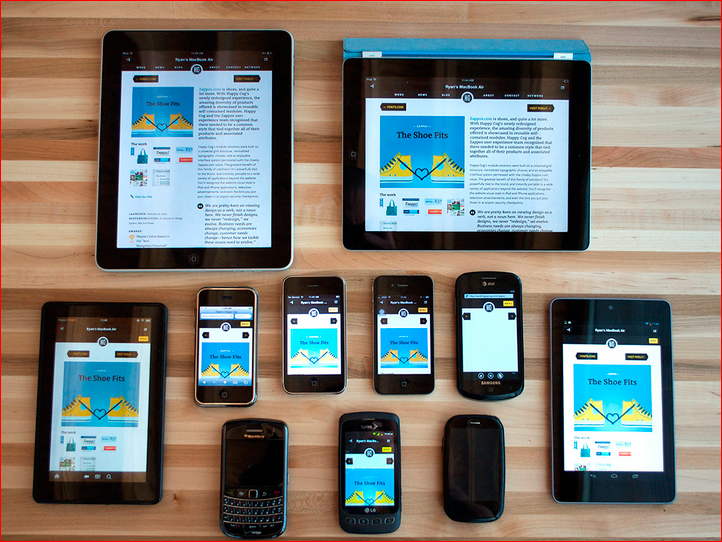
Тестирование. Можно ведь тестировать сайт во всех устройствах и тогда точно не ошибешься, и все разработчики, конечно, тестируют на всех устройствах:

Нет. Все тестируют в браузерах, которые лежат в кармане и на ноутбуке, на котором вы разрабатываете. Ни у кого такой лаборатории, если не работаешь в Яндексе или в какой-то крупной конторе, которая сильно ориентируется на это, так же Mail.ru очень сильно запаривается с тестированием. Такого девайс-лаба ни у кого нет. Соответственно, это все просто не работает. Т.е. ни доводы про семантику, ни объяснение людям, что нужно тестировать страницы не только в карманном браузере, это просто не работает.
То, что работает, хочу предложить вам я в конце доклада. То, что, надеюсь, сработает, но это нужно воспринять.
Попробуйте воспринять код вашего сайта как API. Вы подключаете у себя на сайт Яндекс-карту, и вы идете, читаете документацию, и там написано, что этот ключ такой параметр дает, этот метод возвращает такое-то значение… Вы читаете документацию и строго по документации пишете свой код. И раз — у вас получается классная внедренная карта, Google-карта, Яндекс-карта. Вы взяли API, который вам предоставил Яндекс, Google, использовали его, получился предсказуемый результат. Тот html-код, который вы пишете, — это тоже API.

Вы говорите всему открытому миру: спека для вас документация по этому API. И вы отдаете не просто браузеру, в котором вы хотите тестировать, вы отдаете всей истории нашего Интернета. Весь наш Интернет, все наши девайсы, браузеры, программы, любые устройства работают по спецификации, они работают по документации к этому API, и они ожидают, если вы используете картинку, она будет вставлена как img, если она будет содержимым, если она будет оформлением, она будет вставлена фоном, если вы используете ссылку, значит она будет вести куда-то, она будет иметь содержимое href и т.д. Т.е. все, что описано в спецификации — это API.
Версионировать API можно с помощью доктайпа. Поскольку вы все пишете сейчас короткий доктайп, используйте тот API, который предоставляет вам спецификация html 5, 5.1, не суть. Значимые элементы, которые вы используете в своем коде, пусть они работают строго по документации, по API, т.е. по спецификации html, чтобы браузеры, которые пытаются оптимизировать трафик ваших пользователей, могли это успешно делать.
Что делают браузеры «Opera Mini», «UС браузер», «Puffin» и т.д.? Они читают спецификацию и думают: «Разработчик будет указывать оформление так, содержимое так, и, зная, как он будет делать, мы сможем с этим что-то сделать, правильно интерпретировать, правильно оптимизировать и т.д.». Поскольку разработчики «воруют и убивают» в своем коде, соответственно происходят провалы. Соответственно вам не нравится то, что вы видите в прокси-браузерах, возникают сложности — пользователи не видят содержимого и т.д. и т.д. А если вы вообще не отдаете никакого API, пустой body, соответственно, вы, вообще, не используете этот API… Инжектите с помощью javascript, и это просто не работает.
Осмысленная вложенность, как я уже сказал. Чтобы элементы не просто визуально склеивались друг на друга, а были логически вложены, чтобы вся эта структура имела смысл, поскольку именно так предполагает API вот этого html. И дивы, спаны, дата-атрибуты как расширения, если вам нужно встроить свой безумный фреймворк, шаблонизирование на клиенте — все что угодно — делайте это. Этот API html хорош тем, что он расширяем очень сильно и хорошо описан. Прямо в самой документации по html написано как его расширять. Есть веб-компоненты, как следующий этап по расширению этого API веба. И если правильно все это делать, у нас не будет проблем ни с прокси-браузером, ни любыми другими браузерами, в часах, в утюгах, где угодно.
Есть очень важное слово. Ответственность. Мы — медиум между информацией и пользователем. Мы решаем, увидит пользователь информацию, которую мы, наши клиенты, наши заказчики или компания, в которой мы работаем, пытаемся до них донести, или нет. Давайте не будем заигрываться во фреймворки, в эффективную разработку и т.д. Давайте думать об информации, о том, что пользователю приходит на сайт не для того, чтобы увидеть анимацию, не для того, чтобы оценить, какой классный у вас фреймворк «под капотом». Они приходят для того, чтобы увидеть информацию. И если вы выбираете, каким пользователям показывать, а каким не показывать, вы ломаете веб, вы ломаете доступ к информации. Это бесконечно безумно плохо, и веб превращается в такую безумную игрушку, которая доступна одним, недоступна другим.

Погуляйте неделю без Интернета. Вы почувствуете себя человеком, у которого слабый телефон, который не может получить доступ к сайтам, потому что все неожиданно стали single page application, плохо сделанными.
Об этом можно читать и слушать дальше:
- This Web App Best Viewed By Someone Else — Эрик Мейер
- Адаптивный
веб-дизайн на практике — Антон Епрев - Статьи про Opera Mini на Dev.Opera
- Better by Proxy — Тим Кадлек
- Everyone has JavaScript, right?
Если вы просто плюнете на эти ссылки, но захотите посмотреть хотя бы одну, посмотрите первый доклад «This Web App Best Viewed By Someone Else» Эрика Мейера. Очень важный доклад, прочитанный им, по-моему, в марте или в феврале. И другие статьи можно будет прокликать.
А это ссылка на презентацию:

Контакты
pepelsbey
Блог компании Opera
Этот доклад — расшифровка одного из лучших выступлений на конференции разработчиков высоконагруженных систем FrontendConf.Также некоторые из этих материалов используются нами в обучающем онлайн-курсе по разработке высоконагруженных систем HighLoad.Guide — это цепочка специально подобранных писем, статей, материалов, видео. Уже сейчас в нашем учебнике более 30 уникальных материалов. Подключайтесь!
Комментарии (3)
16 сентября 2016 в 21:08
–1↑
↓
Опять перекладывание с больной головы на здоровую.
Ваш чудо браузер не поддерживает JS? Сделайте поддержку JS. Статьи на хабре и выступления на конференциях не изменят веб в одночасье, если вообще что-то изменят. Мы уже проходили это с XHTML.
Ваш чудо браузер вырезает фоновые картинки, считая их оформлением? Пилите более интеллектуальные эвристики. Например, не считайте оформлением картинки вставленные в html, каким бы способом они ни были туда вставлены.
Разработчики не тестируют сайты в вашем чудо браузере? Пилите инструментарий, позволяющий проверить всё в один клик, а не требующий покупки недотелефона. Работайте с разработчиками средств разработки, чтобы они были умнее и сигнализировали разработчику о проблемах, чтобы они были удобнее и позволяли в один клик понять, как сайт видят пользователи с ограниченными возможностями (в том числе и финансовыми).
Не нравится, что люди топчут газон? Либо ставьте непреодолимые заборы, либо прокладывайте дорожки, где люди ходят, а не симметрично и угловато…
16 сентября 2016 в 21:21
–1↑
↓
Поддержу предыдущий комментарий.Если браузер не поддерживает JS в 2016 году — это проблемы браузера, а не разработчиков.
Сайты с — это нормально, потому что в некоторых случаях реально удобнее сделать SPA и нет смысла в индексации. А не нужна индексация — не нужен .Я, как веб-разработчик, принципиально не буду писать под браузеры без JS, под древние телефоны, на которых нет нормальных браузеров. так же я не буду писать сайт для людей с ограничеснными возможностями, если считаю, что им «этот сайт» не нужен. Да, я решил за них, такой вот я злой.
Хотя, я делал сайт для людей с проблемным зрением. Знаете какой это ад? А знаете сколько человек им пользуется? Еденицы.Вы бы еще предложили писать под lynx.
16 сентября 2016 в 21:24
+2↑
↓
Когда-то очень давно у меня появился телефон, sony ericsson k310i, и он поддерживал opera mini. В те студенческие времена у меня не было компьютера, интернет был только в университете за деньги в час, которые я себе редко когда мог позволить. Но у меня была opera mini, которая настолько экономила дорогой GPRS, что мне это было по карману, даже когда я просиживал часами в интернете. За это хочу сказать большое спасибо разработчикам этого замечательного браузера, тонны знаний были получены с помощью него через маленький экран кнопочного телефона.
