Браузерные инструменты: как и зачем их приручать

Сложно найти веб-тестировщика, который не знал бы о DevTools, но еще сложнее найти человека, который знал бы DevTools полностью. Помимо знакомой всем базовой функциональности, есть и множество менее известной. И ещё сильнее ситуация усложняется, если не ограничиваться Хромом, а рассматривать три браузера сразу.
Осенью на нашей конференции по тестированию Heisenbug Татьяна Дроздова поговорила именно о возможностях DevTools в Chrome, Firefox и Safari, и доклад очень понравился участникам. Сейчас мы готовим следующий Heisenbug, где Татьяна выступит с новым докладом о браузерных расширениях —, а в ожидании этой конференции сделали для Хабра текстовую версию доклада с предыдущей. Далее текст идёт от лица Татьяны.
Поговорим про браузерные инструменты и то, как ими пользоваться в реальных задачах.
Немного обо мне: я уже больше трех лет в тестировании. Тестировала всякое — и веб, и бэк, и автоматизацию на Python. Если говорить про веб, то тестировала всё — от лендингов с кучей разной верстки до сложных интеграций на оплатах, регистрациях и авторизациях. Скопилось столько опыта, что я решила делиться им в своем канале.
На момент доклада я тестировала бэкенд, автоматизировала на Python и была ex-лидом тестирования веб-сервисов в START. Онлайн-кинотеатр START вы наверняка знаете по оригинальным продуктам, таким как сериалы «Контейнер», «Два холма», «Вампиры средней полосы», «Содержанки».
Честно говоря, я ненавижу скучные задачи и нудные неинтересные способы их решения. Тут мне на помощь приходят инструменты, в первую очередь — встроенные. В данном докладе мы поговорим о возможностях DevTools и их пользе для повседневных задач, немного пробежимся по особенностям инструментов и настроек Chrome, Firefox и Safari (потому что все знают про Chrome, но часто приходится тестировать и в других браузерах, про особенности которых не все в курсе). Также покажу в качестве маленькой приятный плюшки инструмент для monkey testing веба.
Мы не будем говорить о плагинах — о них уже много говорили, и на YouTube есть куча видео. А еще плагины часто устаревают и перестают поддерживаться. Также не будем говорить о базовых фичах. Я думаю, что вы все уже знаете базовый функционал DevTools — где что лежит, где посмотреть запросы и так далее.
Кому будет полезен этот доклад? Мне, как тестировщику веба, и моей команде из шести тестировщиков это было суперполезно. Инструменты, которые я покажу, помогали нам существенно ускорять тестирование. По моему опыту, тестировщики бэка не часто смотрят, что же там нового появилось в DevTools и как это можно использовать для решения задач, поэтому им тоже будет полезно. Ну и конечно, доклад пригодится нашим любимым коллегам из DevOps, PM, администрирования и разработки.
Стоит отметить, что инструменты — достаточно опасная тема для доклада. Они быстро устаревают, меняются, перестают поддерживаться и так далее. Но DevTools такое не грозит: мы знаем, что они стабильные, бесплатные и есть по дефолту во всех браузерах. Поэтому мы про них и поговорим.
План
Есть маленькая оговорка: то, про что я буду рассказывать, точно актуально для Chrome v. 107 (по аналогии применимо к Opera v. 91, Яндекс.Браузер v. 22.7), Firefox v. 104, Safari v. 15.2. Если у вас предыдущие версии, в большинстве своем эти фичи будут работать, но если можете, лучше обновиться.
Скажу честно, я не люблю тестировать верстку. Для меня это достаточно нудная задача, и я пыталась найти способы, как сделать её круче, быстрее и менее болезненно.
Вьюпорты
Какие вообще бывают проблемы с версткой? Нужно переключаться между разными вьюпортами, помнить их все, актуализировать этот список, не пропускать критичные. Особенно часто мы их пропускаем, когда что-нибудь хотфиксим и забываем, какие разрешения экрана должны поддерживаться.
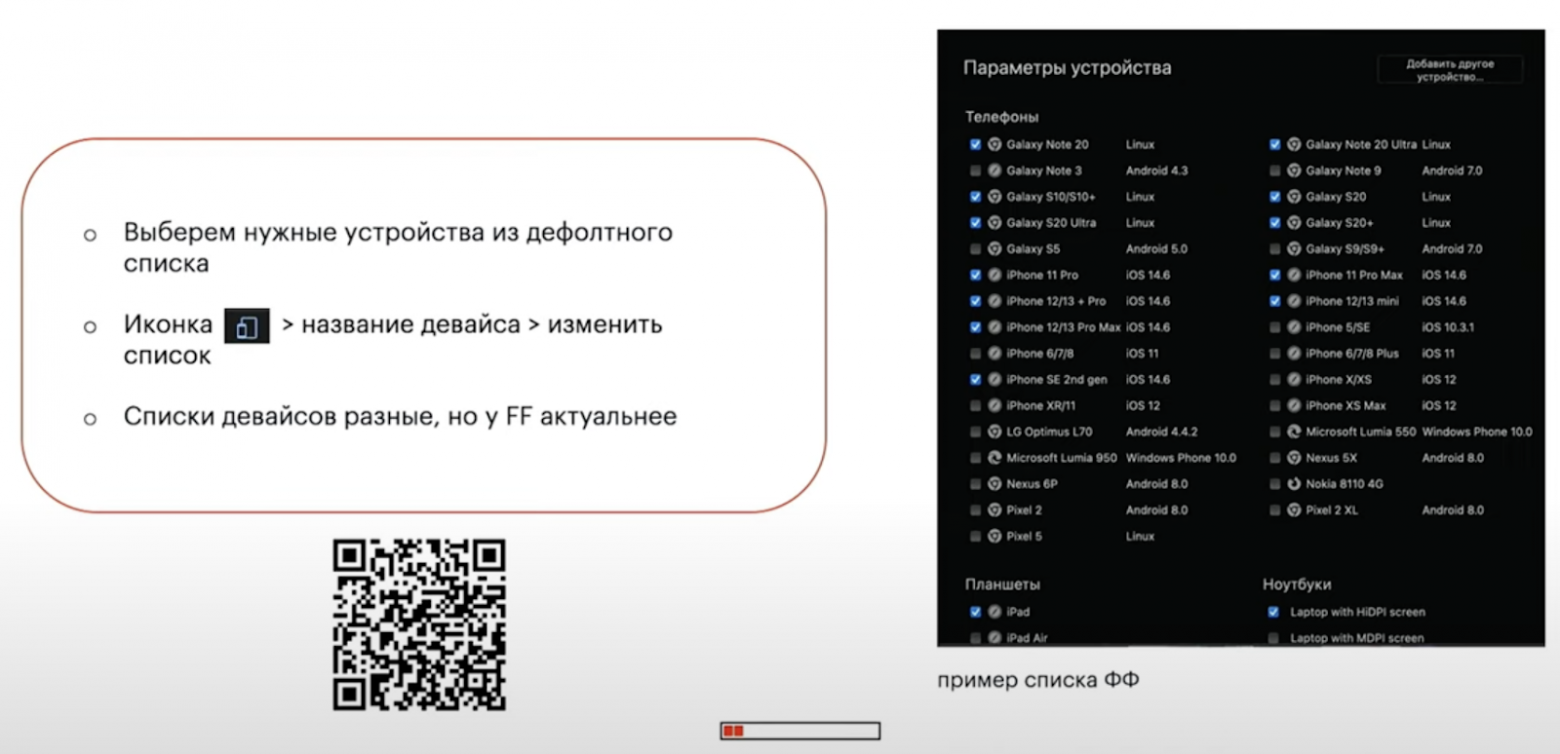
Чем мы можем для этого воспользоваться? В Chrome и Firefox есть огромные списки уже готовых девайсов, можно выбирать из них. Вот инструкция, что с ними делать:

Точно скажу, что в Firefox список немного актуальнее. Здесь же вы найдете подробную информацию про Device Toolbar.
Что у нас есть еще? Firefox как всегда отличился и дал нам очень удобную фичу: можно поставить галочки на перезагрузку при смене девайсов, и когда в Device Toolbar вы будете переключаться между разными девайсами, браузер сам будет перезагружать вам веб.

Нередко мы сталкиваемся с проблемой, когда при переходе между вьюпортами и девайсами верстка отображается неправильно, а мы не можем понять, почему. Оказывается, мы как всегда забыли рефрешнуться. Firefox как раз от этого спасает.
Помимо тех девайсов, которые уже предусмотрены в готовых списках, можно также завести кастомные:

Это можно сделать и в Chrome, и в Firefox. Главное — не забыть, указать User agent. Тут может быть mobile, desktop, tablet. Это критично для вёрстки.
Если вы модные и современные и используете User agent client hints (здесь подробнее, что это за штука и почему она модная),
то вместо User agent string заполняйте соответствующий блок.

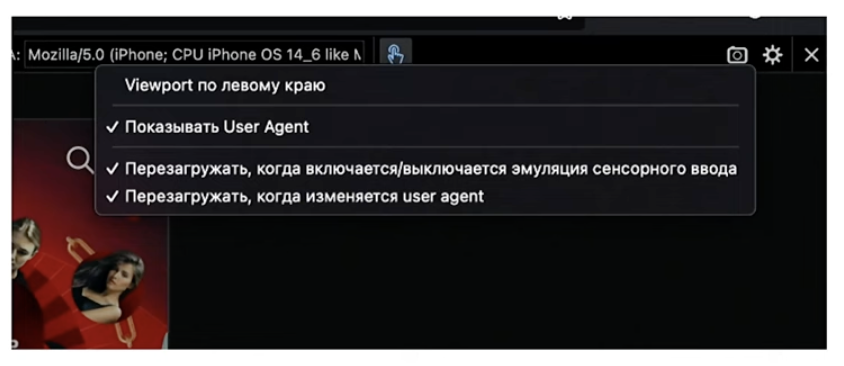
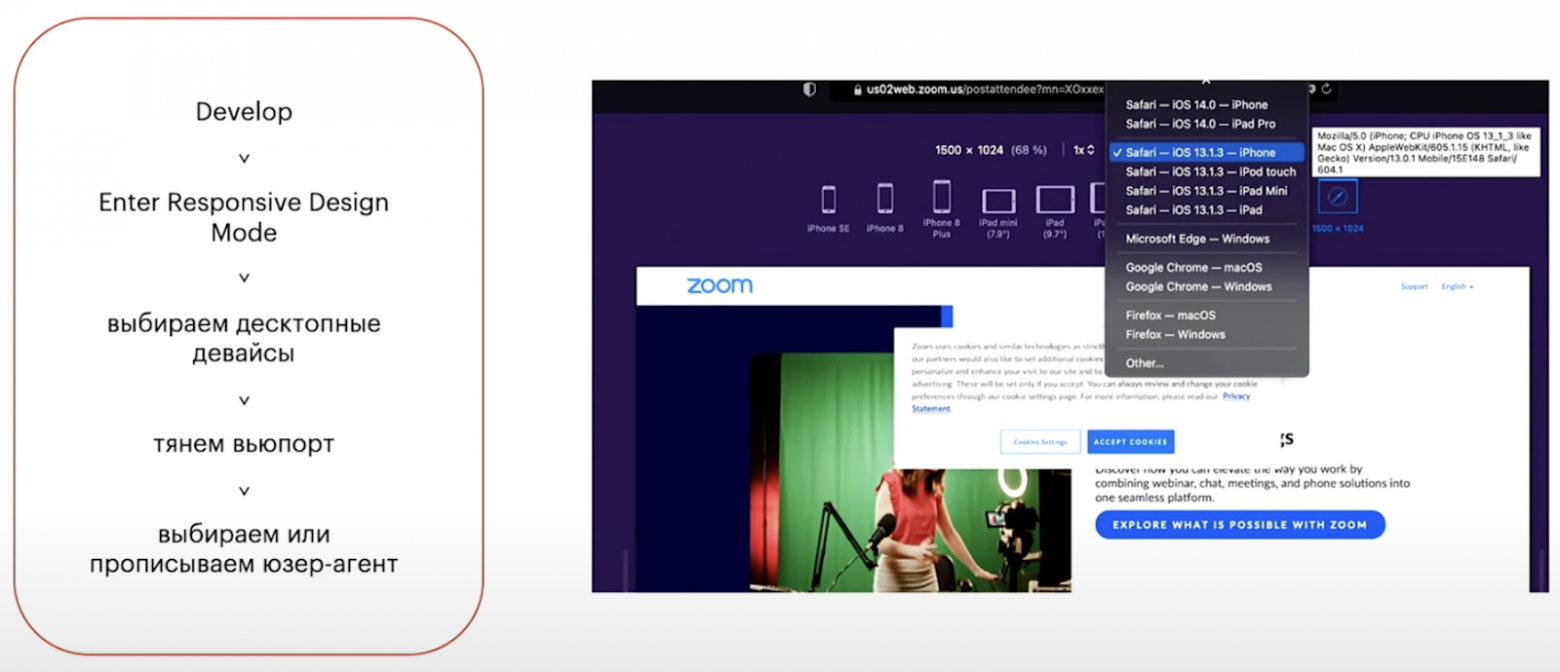
Safari в этом смысле не самый классный браузер. Вот инструкция, что подкрутить, чтобы хоть как-то подстроиться под девайсы:

Здесь самое главное: у вас будет отдельная строка под указание User agent. Обратите внимание: там просто строка — никаких подсказок не будет, так что максимально точно и аккуратно указывайте User agent.
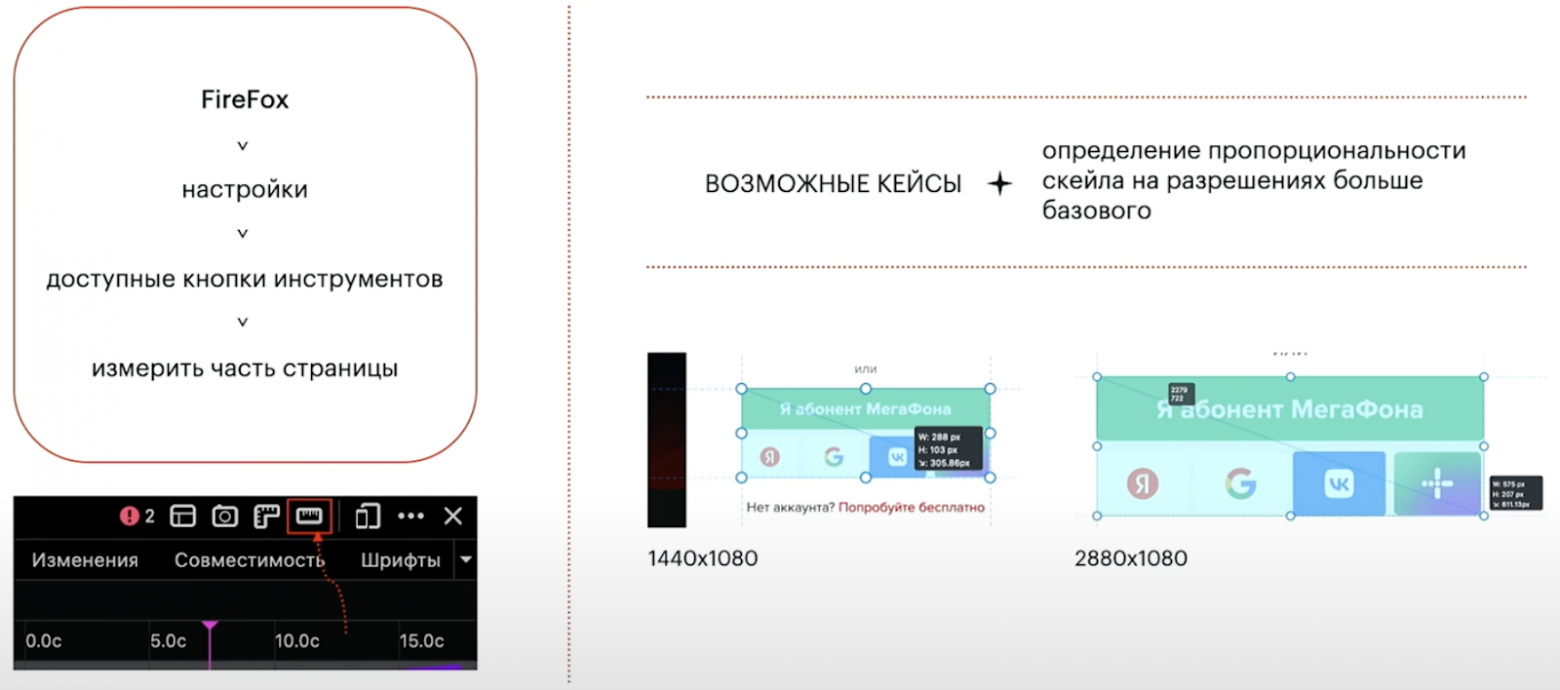
Иногда нам нужно проверить, скейлится ли вёрстка. Например, на макете максимальное разрешение 1440, на нем всё понятно. Но наши пользователи смотрят веб и на больших разрешениях, а макета под них нет. Как тогда проверять? Обычно нам говорят, что вёрстка скейлится пропорционально. Как эту пропорциональность быстрее всего проверить, особенно если у нас много мелких элементов? Для этого в Firefox есть классная функция — «Измерить часть страницы»

Если мы ее включим, то сможем измерять целые блоки элементов на странице. Например, если откроем какой-нибудь базовый вьюпорт и вьюпорт в два раза больше базового, то сразу сможем измерить нужный блок и посмотреть, пропорционально он скейлится или нет. Если не пропорционально, то отдаем сразу чинить, а если пропорционально, то уже можем углубиться в более детальные проверки. То есть мы не будем тратить драгоценное время на перепроверку каждого маленького элемента, если блоки имеют неправильные размеры.
Скриншоты
Проблем с версткой бывает сильно больше. Например, иногда разработчик говорит: «На моей машине проблем не воспроизводятся — все круто и красиво». В таких случаях мы прикладываем скриншоты с подтверждением проблем с вёрсткой.
Посмотрим, какие вообще бывают скриншоты:

Скриншоты видимой части — это то, с чем мы сталкиваемся обычно.
Fullpage скриншоты — это скриншоты всей страницы, а не только её видимой части. На слайде пример Full page скриншота — крайний справа. Их классно сочетать с Device Toolbar. Например, вы можете не просто открыть страницу на своем базовом разрешении и сделать скриншот, но и на какой-нибудь конкретной мобилочке.
Также есть скриншоты узлов. Вы можете заскринить всё, что угодно — от самого-самого маленького узелочка, например, блока с именем, до какого-то большого узла. И вам не придется вымерять руками и линейками, чтобы был ровный элемент. На слайде «Герои сериала» — это как раз скриншот узла.
Вот инструкция, как делать упомянутые скриншоты:

Еще немного про скриншоты. Firefox позволяет делать скриншоты из консоли с разными параметрами. Самые полезные, на мой взгляд, — это clipboard, delay и fullpage. Круто, что их можно можно сочетать. Например, я хочу сделать скриншот с задержкой и скриншот, который сохранится в буфер обмена. Это можно сделать очень быстро. На сайте Firefox есть полный список таких параметров.
Шрифты
Переходим к шрифтам. Это еще то мучение: если у нас огромное количество элементов на экране, бывает довольно трудозатратно проверить правильность шрифта для каждого элемента. Честно скажу, у нас тоже однажды был баг, когда мы пропустили шрифт, которого не должно было быть.
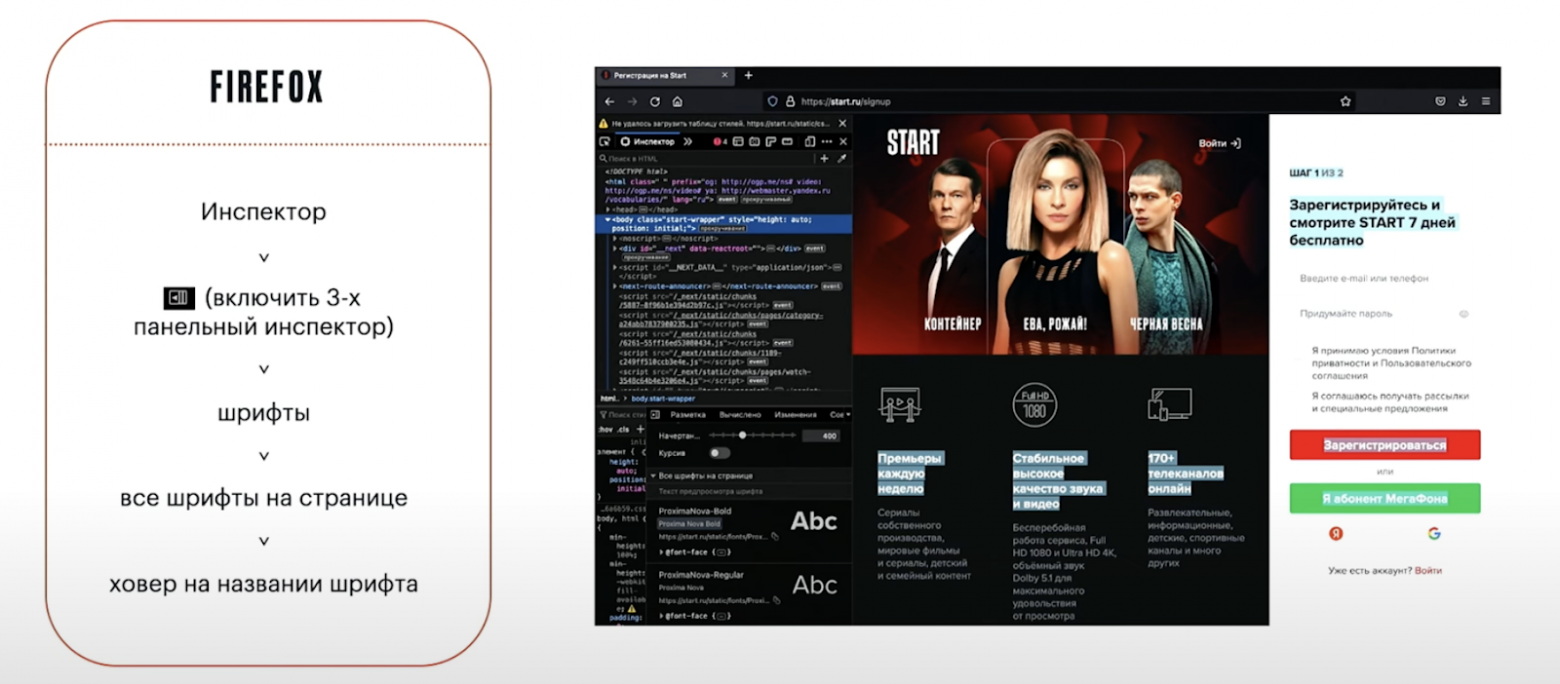
Здесь работу сильно упрощает Firefox, в котором есть функция «Все шрифты на странице». Необходимые шаги описаны ниже:

Во-первых, благодаря этой фиче, мы видим, какие шрифты вообще есть — какие лишние, а какие нужные, правильно ли они называются, какие начертания использованы и так далее. А ещё круто, что мы можем выбрать конкретный шрифт и он подсветится на странице. Можем проверить, чтобы единообразные элементы имели одинаковый шрифт.
Контрастность
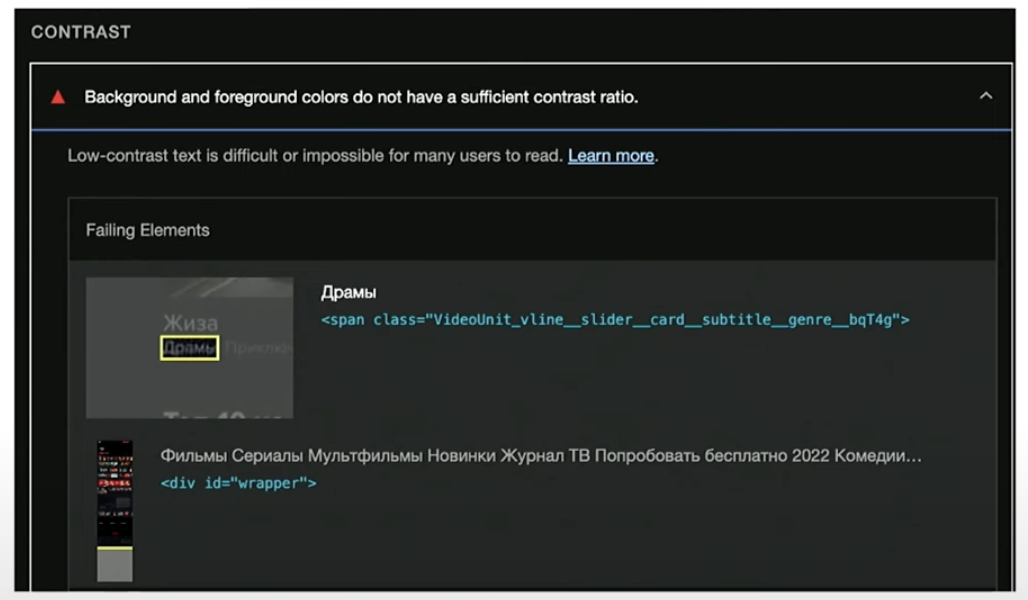
Бывает такое, что дизайн классный, и всё сделано правильно по требованиям, но оказывается, что не всё читабельно и контрастно. Вы видите это невооруженным глазом, но нужно как-то доказать эту нечитабельность. Для этого вы можете использовать accessibility отчёт в Lighthouse.

Он сгодится для всех целей — и проверить, как видят сайт люди с дальтонизмом, и как он в целом смотрится. Отчет сгенерируется буквально за несколько секунд. Идем в раздел с контрастом — там мы получим скрины с готовыми не контрастными элементами и их селекторы. Всё это теперь можно приложить к задаче, показать дизайнеру и разработчику.
Анимация
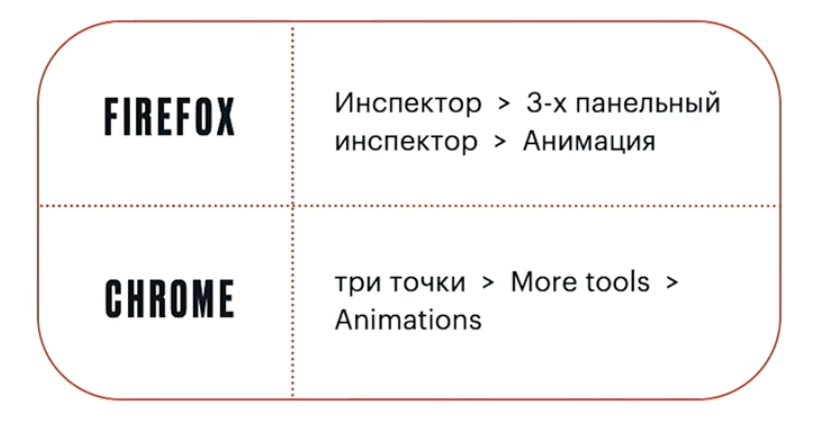
Анимация бывает крайне сложная — с множеством переходов, где что-то мелькает, появляется, исчезает. Конечно, иногда уловить это человеческим глазом и сравнить с прототипом практически невозможно. В таких случаях нам помогут фичи, которые есть в Firefox и Chrome:

Они позволяют записать анимацию и потом проиграть ее с отличной от оригинальной скоростью. Благодаря этому мы рассмотрим все детали и сможем внести изменения. Очень удобно!
Динамическое масштабирование элементов
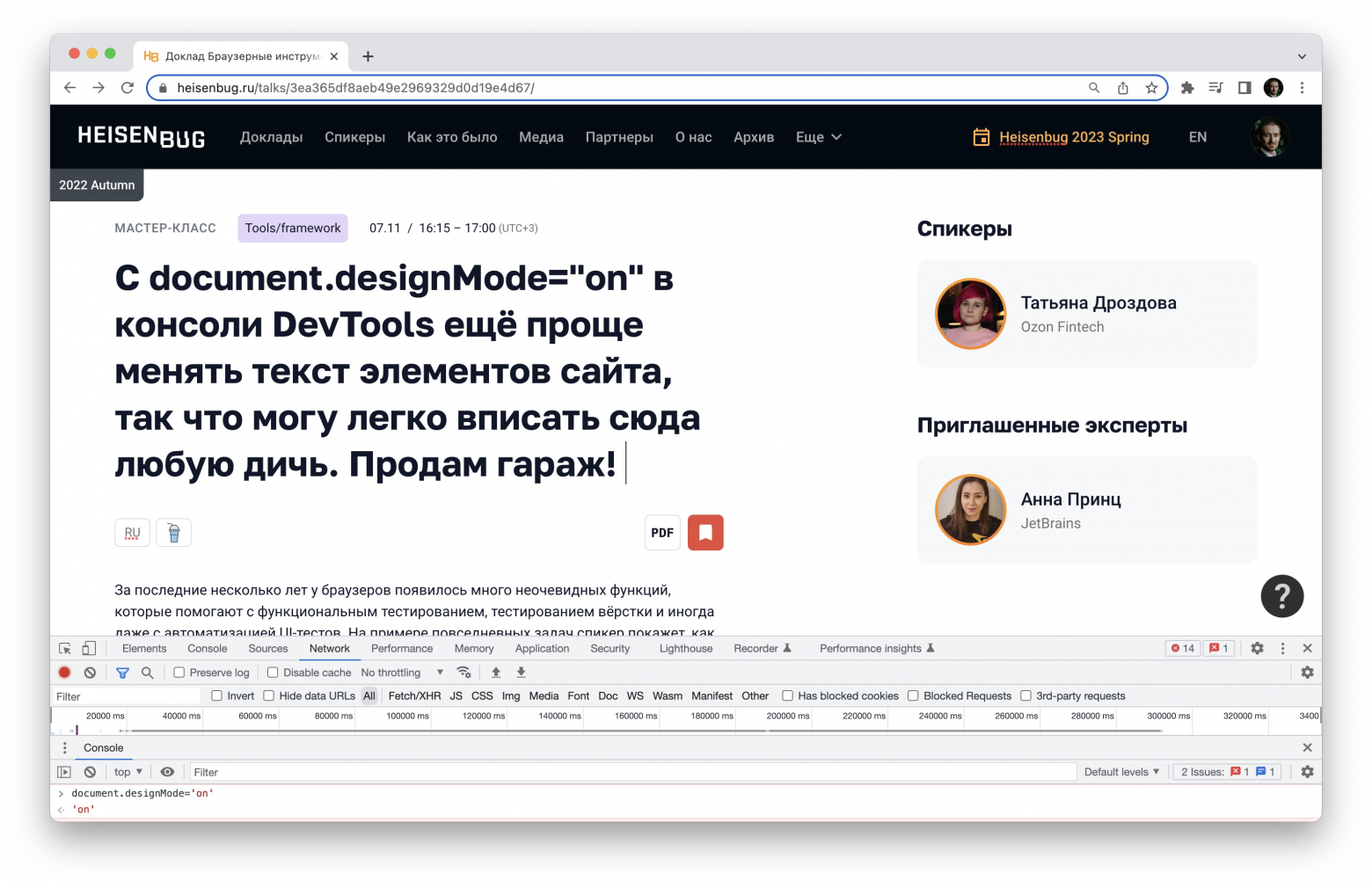
Это практически мое любимое. Помните, нам в самом начале всяких курсов и по тестированию, и по JS рассказывали, что можно выделить элемент в elements, поменять там текст, произойдет магия и всё применится. Это, конечно, классно, но бывают такие страницы, на которых текста и элементов крайне много, а вам хочется менять текст везде, быстро и не переключаясь между элементами в elements. Для этого мы можем перейти в консоль, ввести там document.designMode = «on» и всё — магия начинается. Теперь вы сможете редактировать любой текст в любом блоке и видеть результат, не возвращаясь каждый раз в DevTools. Кажется, так намного удобнее.
Dark mode
Еще одна сложность, не так давно появившаяся, но уже полюбившаяся. Для целей доклада я разделила этот режим на Dark mode здорового человека и Dark mode курильщика.
Dark mode здорового человека — если речь про Firefox — это ещё и Dark mode рискового человека, потому что вам нужно перейти в конфиг и выбрать необходимые значения, принимая на себя риск, что что-то пойдёт не так.

Тестировщику такой подход не очень удобен — потом придется возвращать дефолтные значения и переключать конфиг вручную.
Есть еще Dark Mode терпеливого человека — это несколько упрямые кнопочки, которые есть в инспекторе в правилах DevTools.

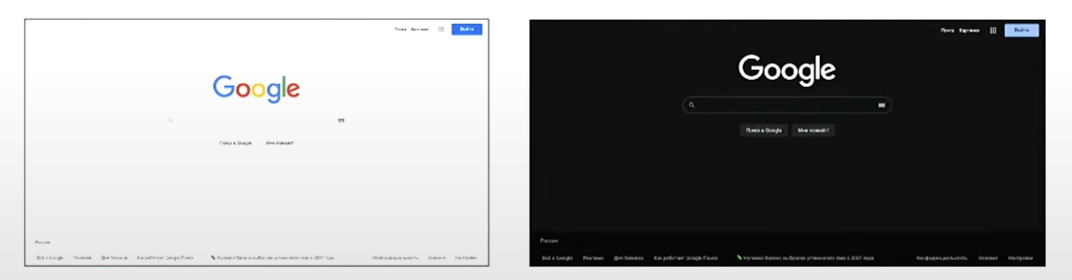
Там есть солнце и луна, которые соответствуют отключенному и включенному Dark Mode. Google в примере на слайде прекрасно реагирует на переключение режимов, но, как вы понимаете, не на всех сайтах это реализовано.

И тут нам приходит на помощь Dark Mode курильщика. Google решил сделать фичу Auto Dark Mode for Web Contents — это когда неважно, есть ли на сайте Dark Mode или нет, его все равно можно включить. Как по мне, довольно болезненная штука. Пользователи могут включить данный функционал через флаги, а тестировщики — через рендеринг в DevTools (ну или тоже через флаги).

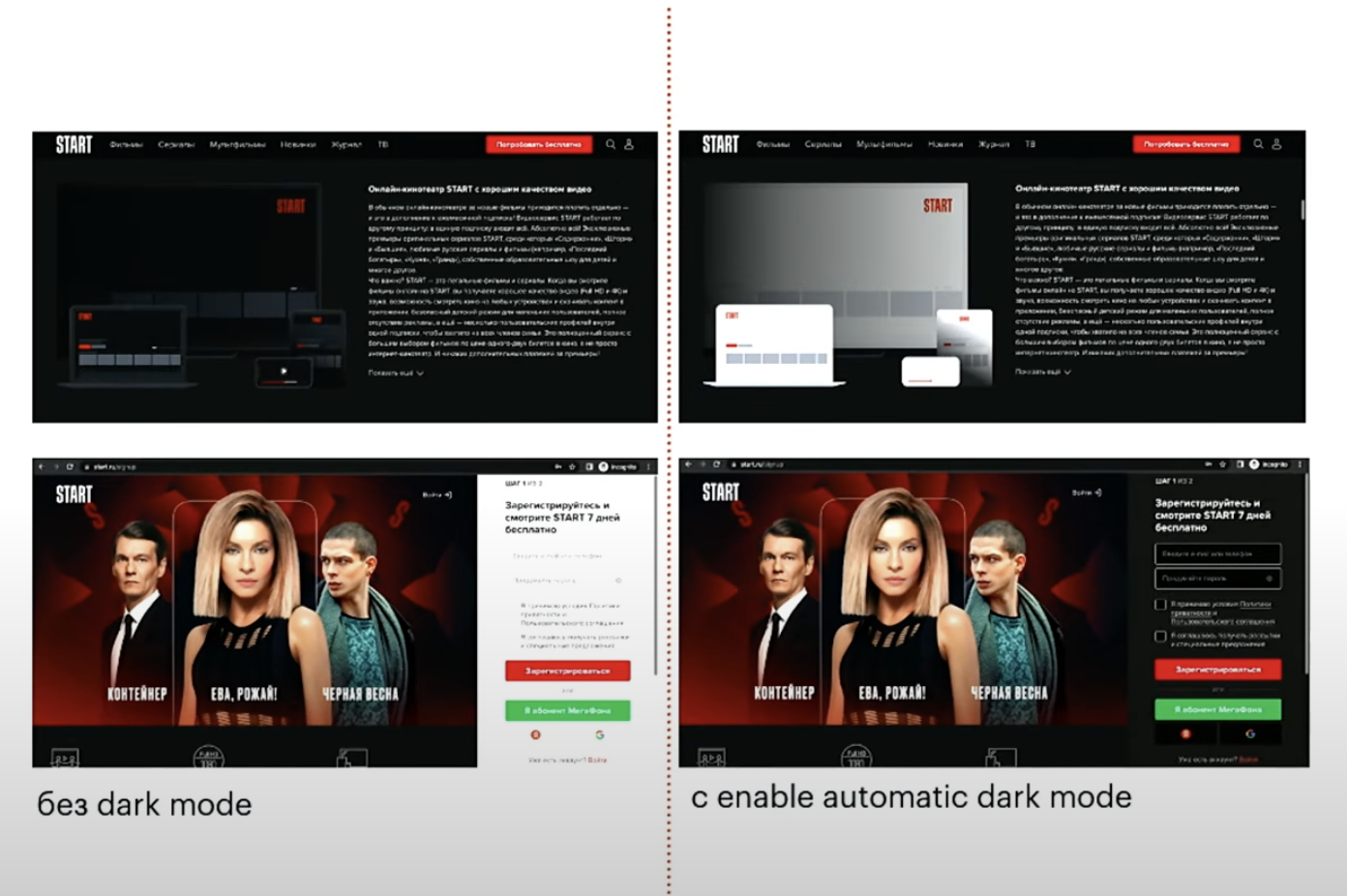
Тут начинается страшное: слева вы видите мой дорогой веб, на котором много тёмных элементов:

Но когда мы включаем Auto Dark Mode, браузер инвертирует цвета. То, что было чёрным, почему-то стало светлым, хотя это Dark Mode. Что было светлым, перекрасилось в тёмный, но не стало более читабельным. Итого, получается довольно неприятная фича. Решайте сами, будете ли вы это как-то поддерживать и тестировать, но знать про это точно нужно.
И снова про скейл
Еще маленькая фишечка про верстку. Вёрстка бывает просто неудобной для работы. Я лично сталкиваюсь с проблемами с TV apps, потому что он, к сожалению, не сверстан под мой вьюпорт 1440, и я постоянно мучаюсь, чтобы подскроллить нужный блок, найти нужные кнопки и так далее. Тут на помощь снова приходит Device Toolbar. Я просто ставлю себе рандомное устройство с вьюпортом 1920 и все нужные кнопки уже отображаются на экране. Это же может помочь вам с любым приложением, которые не сверстано под ваше разрешение. Иногда такое бывает с админками или мобильными веб-приложениями.
Функциональные проверки
HAR, cURL и Postman
Переходим к более хардкорным вещам — функциональным проверкам. Начнём с экспорта данных. Часто нам бывает нужно сохранить какие-то логи или перенести данные. Есть волшебная штука — HAR.

По сути это HTTP-архив для экспорта данных. Это такой JSON с данными запросов и ответов.
Будьте осторожны: поскольку вы записываете его по ходу прохождения тестируемого флоу, в нем окажутся и куки, и логины, и пароли. Чтобы эти конфиденциальные данные не расшарить, можете воспользоваться любым текстовым редактором и обрезать лишнее до отправки.
Зачем я все это вам рассказала? Во-первых, HAR можно использовать для логирования. Вы у себя в DevTools записали HAR, сохранили и отправили своему разработчику. Он, не используя никаких дополнительных инструментов, сможет почистить Нетворк и просто перетащить туда этот архив и открыть. Таким образом, он увидит ровно те же запросы с ответами, что вы сами только что смотрели.
Когда это бывает нужно? Когда речь идет о плавающих багах. Не нужно заставлять тестировщиков и разработчиков проходить много раз сложный флоу — можно сразу скинуть им архивчик.
Но есть и минусы: нельзя выбрать, какие именно запросы попадут в ваш архив, поэтому, если будете записывать HAR, лучше сначала почистить нетворк. Если вы этого не сделали или сделали, но ответы на запросы оказались тяжёлыми, имейте в виду, что HAR может весить 100 МБ или даже больше.
Логирование — это не единственное назначение HAR. Такие архивы также возможно использовать с Postman. Можно сохранить HAR, импортировать в Postman и всего за несколько секунд у вас сгенерируется готовая коллекция по заданным параметрам. Мало того, что там будут сами запросы, там ещё будут экзамплы — они пригодятся, когда сами запросы будут изменены и их потребуется сравнить с образцом.
HAR также можно использовать со снифферами — точно так же импортируем его в сниффер и получаем те же самые ответы, что могли бы получить, если бы снифферили траффик с какого-то другого девайса.

Зачем это всё может понадобится? Например, вам нужно произвести в сниффере дополнительные действия — добавить что-то в блок-листы, поставить брейкпоинты, что-то отредактировать и так далее. Благодаря HAR, вы можете не дублировать прохождение флоу в сниффере, а просто использовать готовый архив.
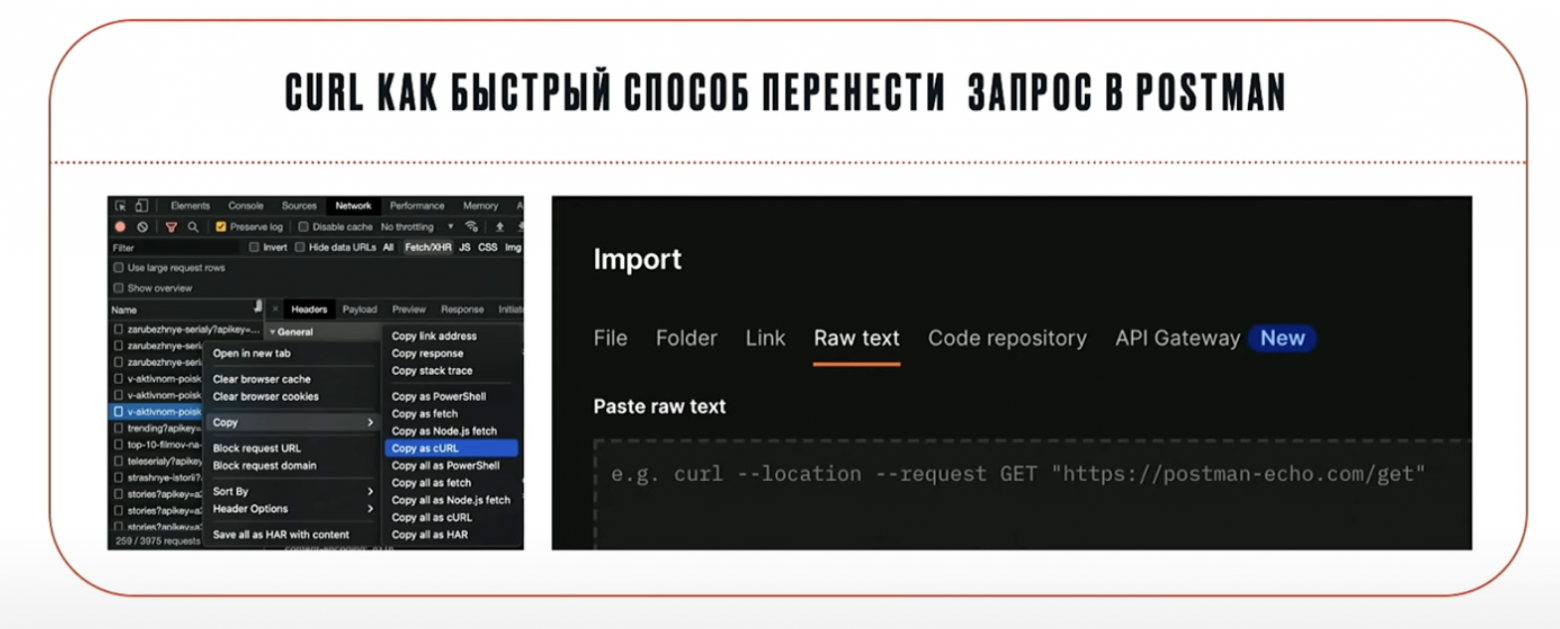
И мое любимое: что ещё можно сделать с запросом? Конечно, перенести его в Postman и это можно сделать невероятно быстро. Обычно мы копируем сам URL, потом перетаскиваем его в Postman, потом копируете хэдеры, payload и так далее. Больше так можно не делать.

Нужно лишь сделать копию «as cURL», зайти в Postman, импортировать как текст и всё. Вы получите уже готовый запрос, в котором есть и куки, и хэдеры, и все нужные параметры запроса. Вы ничего не потеряли и можете работать с ним дальше и менять все, что вам необходимо.
Также вы наверняка заметили, что payload в Chrome вынесли в отдельную вкладку. Но есть там и незаметная кнопочка «View Source», она помогает выстроить query-параметры и другой payload в единую строку и скопировать в таком формате. Например, я часто использую это для автоматизации запросов.
JSON
Не могу не рассказать вам про парсинг JSON. В Firefox есть JSON viewer. Если вы об этом не знали, то это взрыв мозга. Вы просто дергаете get-запрос в адресной строке в Firefox и браузер парсит вам JSON. Причем настолько круто, что даже Postman так не умеет — вы не используете никакие дополнительные инструменты, видите всё в едином окне, там есть очень удобный поиск по JSON, можно посмотреть как обработанный JSON, так и не обработанный, можно сохранять файл. А можно сделать еще проще: перейдите в Нетворк, найдите там свой запрос, два раза кликнете на него. В соседней вкладке откроется парсер JSON viewer.

Я чаще всего использую этот функционал для просмотра конфигов, когда мне важно, чтобы огромный и страшный конфиг был виден целиком в читабельном формате.
Сортировка и фильтрация в Нетворке
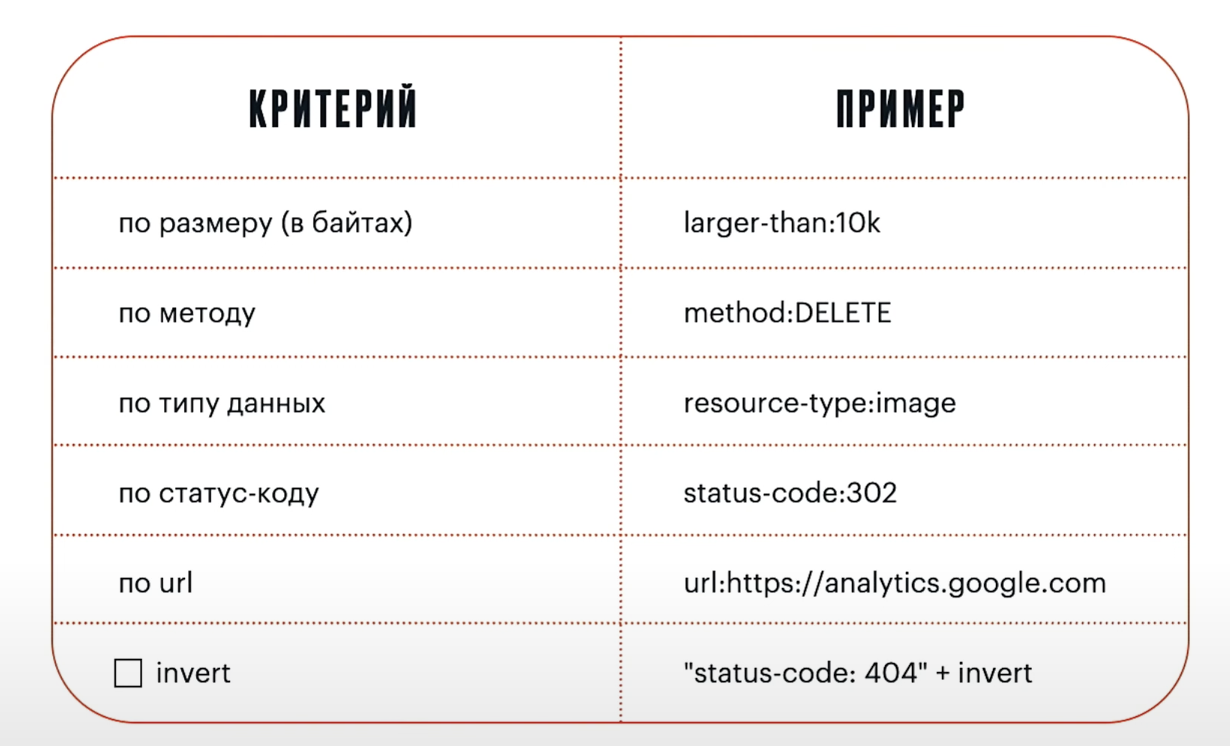
Вы наверняка знаете про фильтрацию в Нетворке. Конечно, по частичному совпадению там можно найти почти всё. Но это не лучший подход. Я же советую использовать разные фильтры, инвертировать и совмещать их

На сайте DevTools Сhrome вы найдете полный список фильтров, а здесь я собрала небольшой перечень тех, которыми я пользуюсь чаще всего, с примерами.

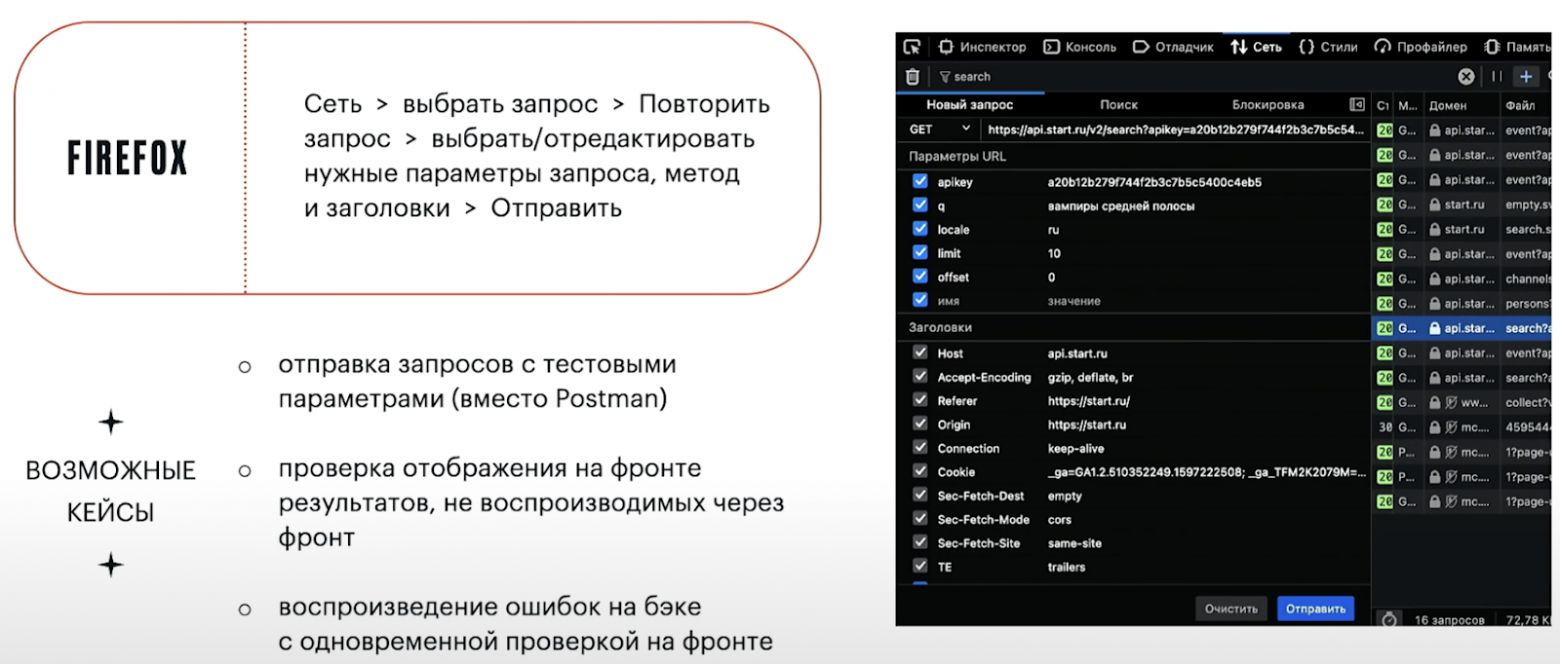
Отправка отредактированных запросов
Мы привыкли к тому, что запрос нужно перетащить в Postman, отредактировать там и только потом отправить. Но можно сделать проще: для этого заходим в Firefox, выбираем нужный запрос и нажимаем «Повторить запрос». Открывается окошко, в котором мы можем сделать с запросом всё, что угодно: убрать параметры, вставить тестовые данные или же полностью его переписать. Почему это удобнее? Нам не нужны другие инструменты, можем сделать всё прямо в браузере. Также мы увидим, как ответы отображаются на фронте. Например, мы отправляем тестовые данные или вообще ломаем бэк и смотрим, как фронт это обработает. То есть мы не тестируем сначала фронт, потом бэк, а смотрим все в одном месте.

Ок, в Firefox можно сделать такую крутую штуку, но вам нужно отредактировать запрос в Chrome… Как же быть? Одна из фич, которую можно найти в любом браузере, — отправка запроса из консоли. Переходите к запросу, делаете его копию «as fetch», переносите в консоль или текстовый редактор, редактируете, как вам требуется, и отправляете из консоли. Там же вы увидите ответ на отправленный запрос, он также продублируется в Нетворке, а на фронте вы увидите, как обработался ответ на запрос.

Теперь поговорим о получении данных о веб-приложении из консоли. Вам могут пригодиться следующие инструменты. Юзер-агент, особенно если вы его меняли. В таком случае можно удостовериться, что юзер-агент правильный и совпадает у вас и у разработчика. Также в консоли можно посмотреть внутреннюю ширину и высоту окна у браузера до и после изменений, а также размер элемента и его позицию относительно вьюпорта — это пригодится для автоматизации UI и проверки верстки. Необходимые скрипты и примеры их использования указаны ниже:

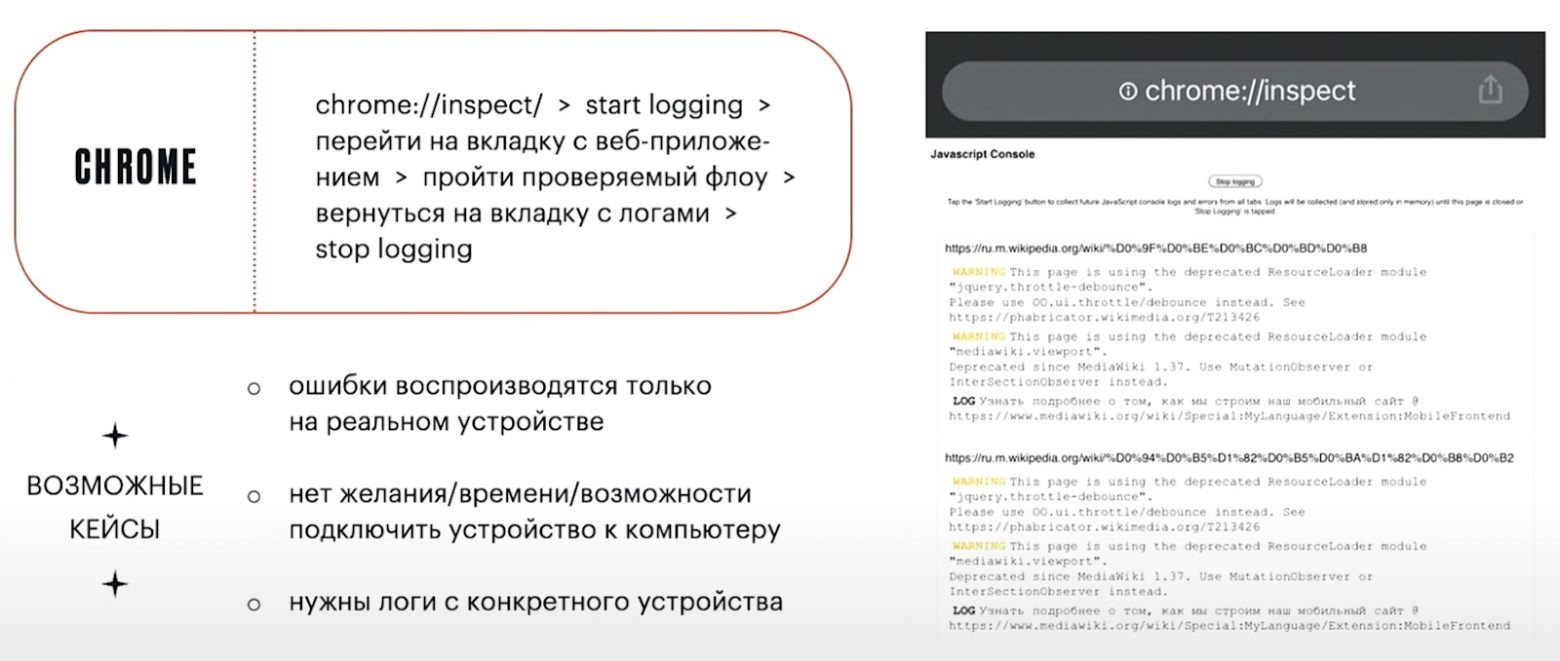
Логирование в консоли мобильного девайса
Я мало рассказываю про мобилки, но не могу обойти эту фичу. Chrome сделал встроенное логирование прямо в мобильном браузере. Можно зайти на вкладку chrome://inspect, запустить логирование, сходить на свой веб, поделать целевые действия, вернуться обратно и увидеть логи как в обычной консоли.

Раньше вы подключали провод, искали нужные девайсы, а тут такая магия — крайне советую!
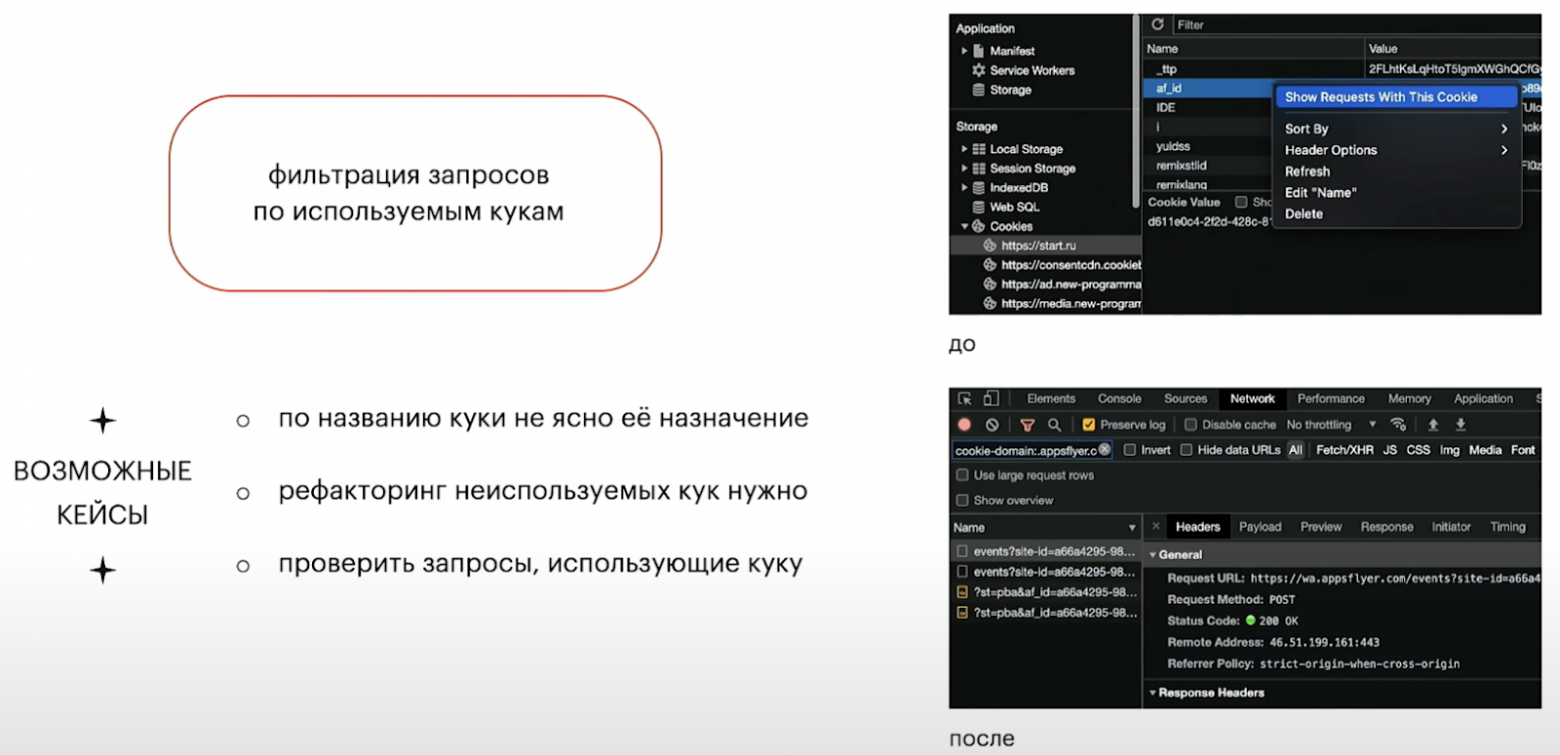
Мэтчинг кук и запросов
Не всегда из названия куки понятно, за что она отвечает и зачем нужна. Но вы можете перейти в Application > Cookies и посмотреть, какие запросы отправляются с конкретными куками. Даже если вы знаете, что это за кука, можно посмотреть, везде ли она используется, где должна. Или вдруг кто-то спросит, не лишняя ли это кука. Вы сможете пройти весь флоу и быстро посмотреть, используется она или нет.

Последовательность и полнота загрузки страницы
Иногда в single-page applications мы сталкиваемся с жуткими проблемами с поэтапной загрузкой страницы — когда контент загружается частями, мелькает, заметно скейлится. Особенно если у пользователя невысокая скорость соединения, на экране происходят чудеса и ужасы. Чтобы это запечатлеть, есть Capture screenshot в Нетворке, также одновременно мы можем включить троттлинг. Например, с их помощью я нашла, что у меня бьется картинка при загрузке страницы:

Проверка SEO
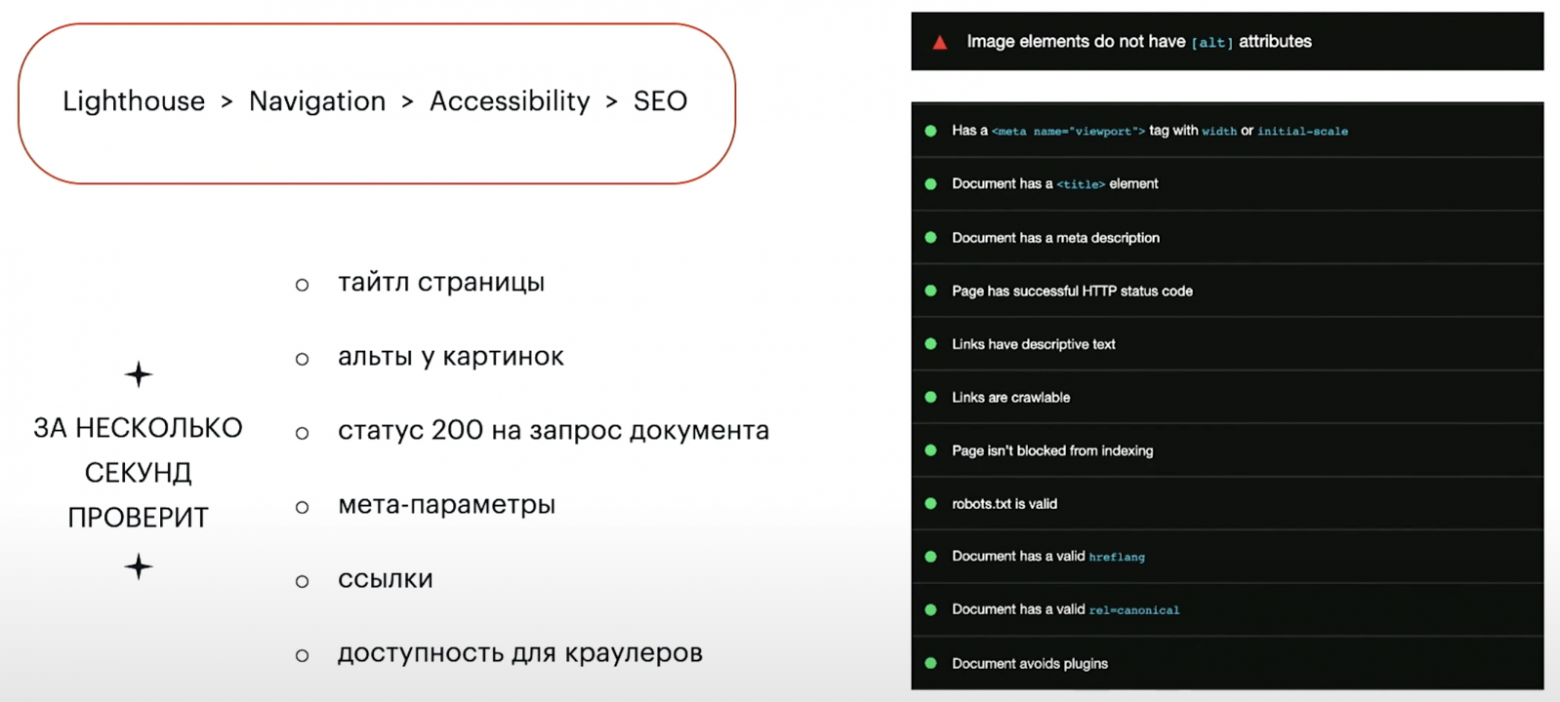
Вы можете сказать, что у вас есть свой SEO-специалист, на SEO никогда не хватает времени и т. д. Но создание отчета по SEO в DevTools не займет много времени. В нем будет много разных полезных данных — title страниц, статусы документов, alt картинок. Вот, как его сделать:

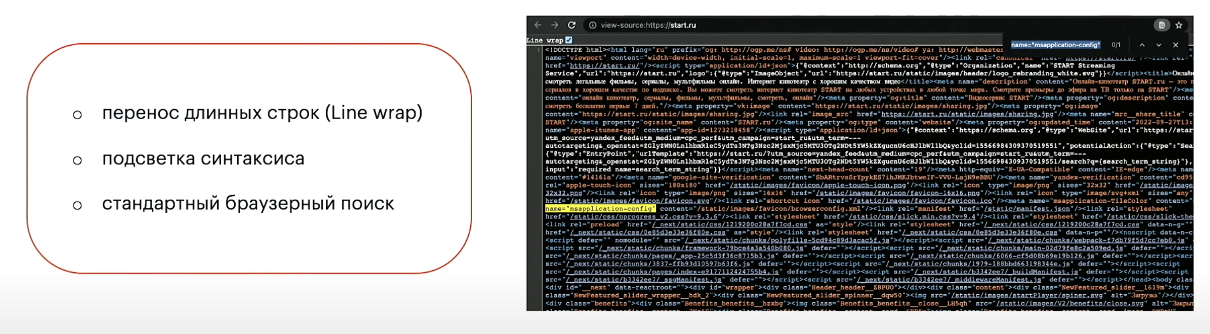
Также если мы работаем с SEO, то часто сталкиваемся с исходным кодом. Специально для вас, я посравнивала, где его лучше смотреть. Например, в Safari хуже всего:

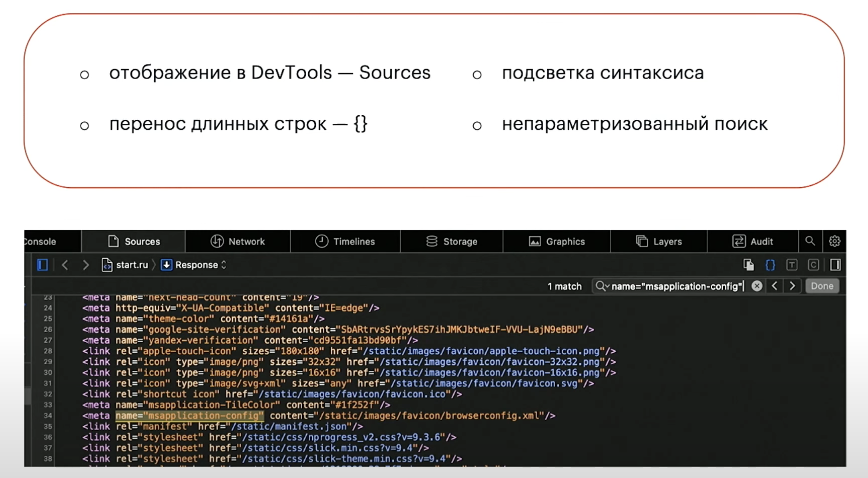
В Chrome получше — он откроет исходный код в отдельной вкладке, там есть поиск, можно посмотреть код с переносом по строкам, а не в одной бесконечной строке.

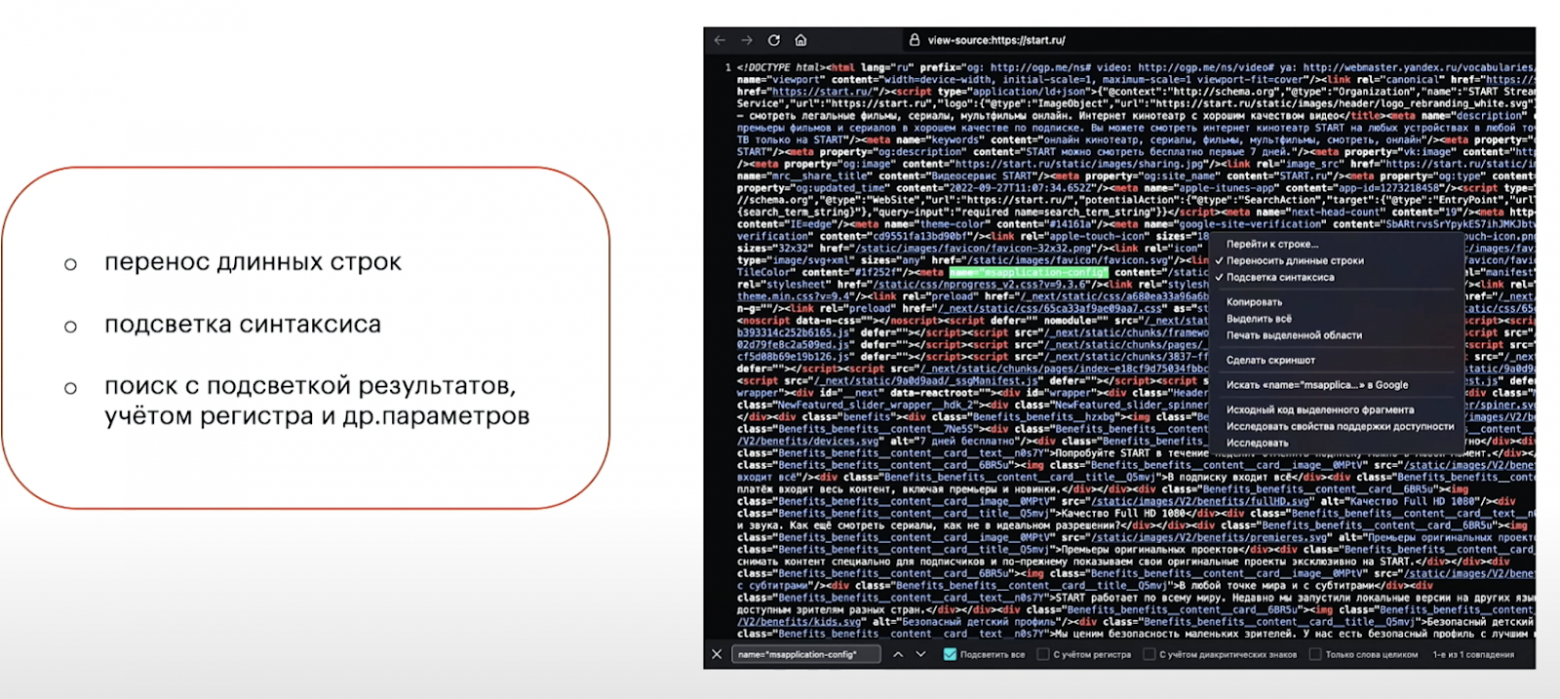
И удобнее всего — Firefox. В нём можно и с определенным регистром поискать, и синтаксис подсветить, и длинные строки перенести. В общем, очень советую работать с исходным кодом именно в этом браузере.

Monkey Testing Tools
Мобильщики часто радуются, что у них есть удобные monkey testing tools. Не многие знают, но для веба тоже есть аналогичный инструмент — gremlins.js. Вот репозиторий проекта. В нём же есть ссылка на сайт и инструкция по установке и настройке. Этот инструмент умеет кликать в рандомные места, скроллить страницу, закрывать окошки и т. д. Я использую его, когда мне нужно сломать приложение, например, если мы сделали что-то новое и хотим проверить, не упадет ли оно от минимальных взаимодействий. Еще использую его, когда требуется генерировать запросы и ивенты, потому что делать это руками крайне скучно.
Боли автоматизации
Бывают сложноуловимые элементы, взаимодействие с которыми нужно автоматизировать. Например, некоторые из них появляются и исчезают по ховеру или клику. Чтобы их поймать, вам потребуется узнать, какой ивент ассоциируется с появлением этого элемента. Например, у меня это был клик. Чтобы его поймать, я перешла в Sources → Event Listener Breakpoint, выбрала там клик. И при следующем клике по элементу, браузер остановил выполнение JS-кода и я смогла сделать необходимые действия — например, подобрать локатор.
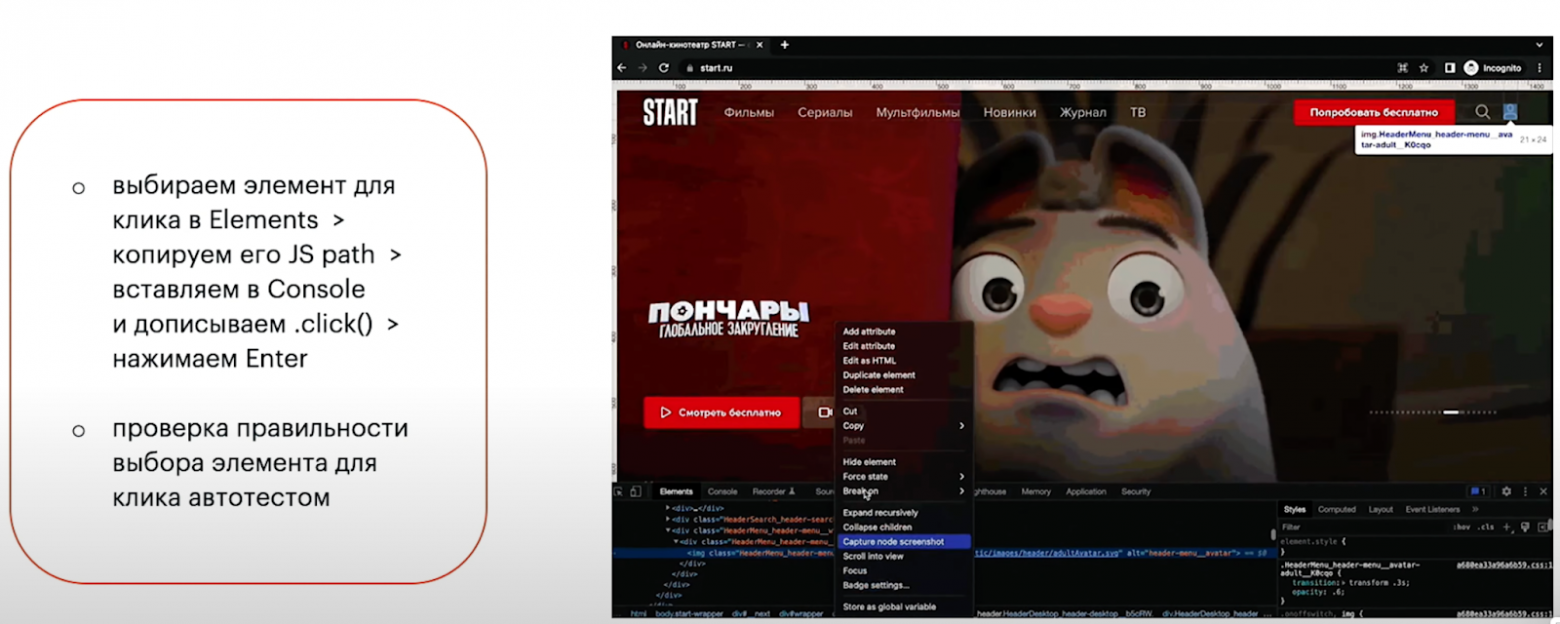
Еще есть случаи, когда элемент появляется по клику, но исчезает при смещении курсора. В моём случае так было с меню пользователя. Как же его поймать? Для этого перейдем в Elements, скопируем JS path до этого элемента и теперь можем кликнуть на него в консоли.

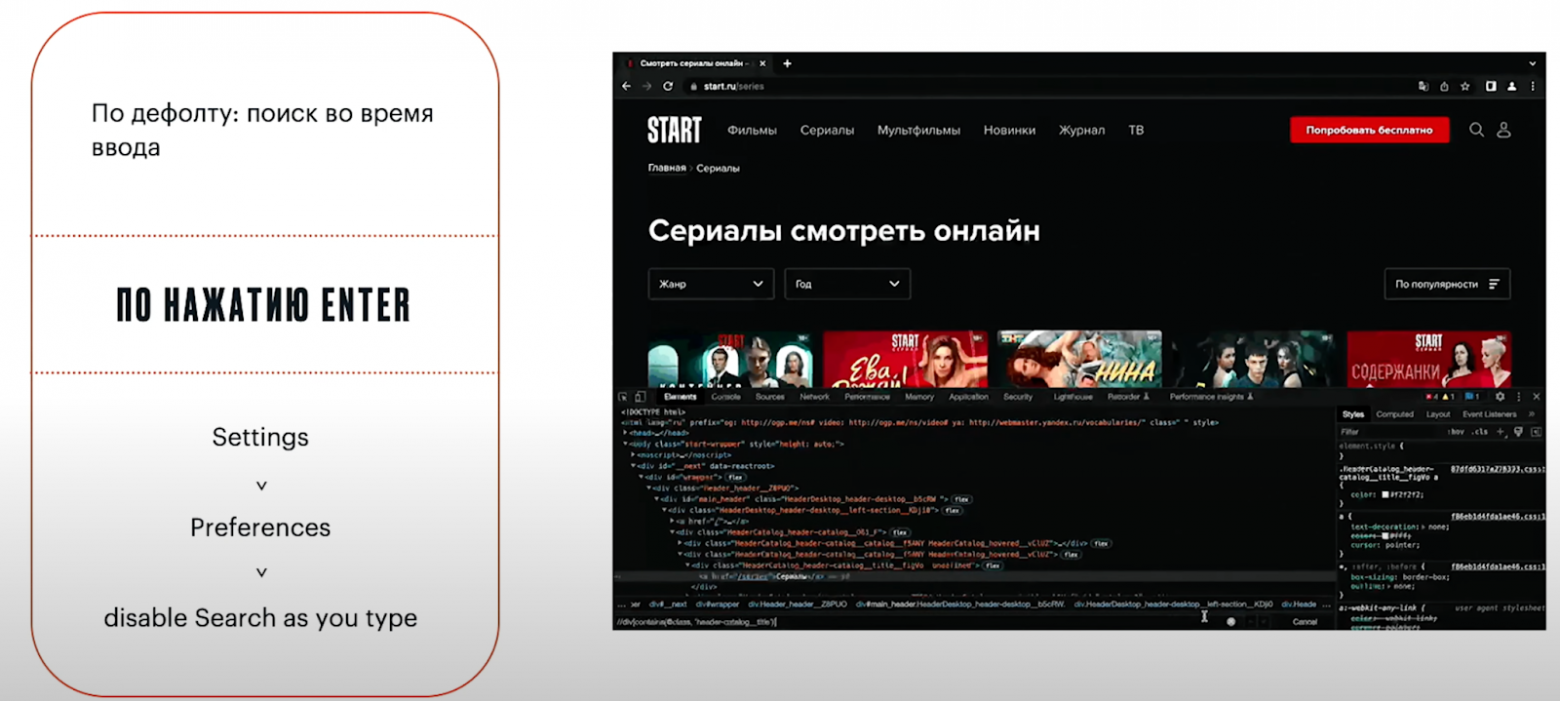
Со 107 версии в Chrome (наконец-то) можно отключить поиск элемента при вводе локатора. Вот, как это сделать:

Теперь никакой суеты и никакой боли — крайне рекомендую!
Recorder
Chrome уже долго разрабатывает Recorder. Он все еще находится в статусе Preview feature, но очень активно развивается. Recorder предназначен для записи и проигрывания пользовательского флоу, который после можно выгрузить, оценить, доработать.
Все мы знаем, что у рекордеров много минусов — нестабильность, выполнение новых шагов до завершения предыдущих и т. д. Но я хочу похвалить рекордер от Chrome. В нём, как минимум, есть редактирование шагов, постановка breakpoints, ожидания, добавление шагов вручную, изменение таймаутов для всего флоу и отдельных шагов, использование data-testid.
Сделаем ещё немного удобнее
При открытых DevTools можно зажать кнопку рефреша и увидеть 3 варианта перезагрузки страницы. Самый интересный из них — empty cache and hard reload. Его суть в том, что он сначала очищает кэш и только потом перезапрашивает все запросы. Чем это круто? Не все запросы запрашиваются в момент рефреша. Может быть такое, что вы сделали hard reload, запросы отправились без кэша, а дальше есть запросы, которые привязаны к рефрешу, и они могут подхватить кэш. Чтобы избежать такой ситуации, можно использовать empty cache and hard reload.
Синк настроек Devtools
Обидно терять настройки, которые вы установили ранее. Поэтому обязательно включайте «Enable settings sync» на тестовых устройствах и тогда при авторизации под единым тестовым Google-аккаунтом, все сделанные настройки останутся с вами.
Итоги
Самое главное, что я хочу сказать:
не ограничивайтесь DevTools в Chrome. Помимо него есть очень много интересного — надеюсь, я смогла вас заинтересовать;
проще и быстрее узнать про обновление DevTools из документации;
подумайте, нельзя ли вашу задачу решить встроенными инструментами. Не всегда стоит искать плагины, специальные программы и устройства, в большинстве случаев можно облегчить себе жизнь и решить вопрос встроенными DevTools.
А еще я подготовила для вас свои любимые материалы по теме:
Если вы хотите похвалить или поругать меня за доклад или задать вопросы, то пишите мне в Telegram, LinkedIn или на канале.
Спасибо за внимание!
Минутка рекламы от организаторов Heisenbug: этой весной Татьяна Дроздова продолжит браузерную тему в докладе «Неправильно ты, дядя Фёдор, браузерными расширениями пользуешься». Кроме этого, поговорим о других инструментах, нагрузочном тестировании, безопасности и даже о тестировании марсоходов! Если вы хотите узнать больше о тестировании, то приходите на Heisenbug 2023 Spring.
