Blend4Web vs Unity. Битва на ринге. Раунд 2

Прошел год с момента моей первой попытки сравнения Blend4Web и Unity. Несколько наивная статья вызвала шквал комментариев, где сторонники движков, как и полагается, заняли диаметральные стороны. Многое изменилось с того времени — Unity WebGL уже не бета, Blend4Web окреп и возмужал, а ваш покорный слуга набрался некоторого опыта.
Как вы поняли, я возвращаюсь к теме сравнения Blend4Web и Unity на поле «битвы за Интернет». Меня не интересует удобство работы или функциональность движков. Только результат, только хардкор и только веб-браузеры. Я не собираюсь разводить холивар на тему «кто круче». Реальные тесты и реальные цифры. Вы всегда можете проверить на своих устройствах и отписаться в комментариях, а теперь приступим…
Подготовка к тестам
Очень сложно проводить тестовое сравнение абсолютно разных программных инструментов. Нужно учитывать множество нюансов и стараться добиться симметричных проектов и настроек, начиная от расположения объектов и заканчивая параметрами конечного экспорта.
В качестве базового конструктора сцен был выбран Blender и этому есть несколько причин. Во-первых, Unity прекрасно импортирует нативные файлы Blender. Не требуется никаких экспортеров FBX и ручной установки объектов в редакторе. Во-вторых, для Blend4Web — это единственный способ создания сцены.
Поэтому, все сцены и модели предварительно готовились в Blender, текстурировались и целиком отдавались движкам. В некоторых случаях я использовал пустышки (Empty) для точной установки тех объектов, что не «видит» Unity в файлах blend. Это источники света, а также камеры.
Все текстуры, особенности настройки материалов (Diffuse, Normal map и пр.) практически зеркально переносились из проекта в проект. О некоторых моментах я расскажу позже.
Также использовались базовые инструменты и возможности движков для создания окружения, некоторых ландшафтных эффектов, настроек освещения и теней. Я старался добиться полной идентичности восприятия одних и тех же сцен для обоих движков. Правда, не везде это получалось, и вы заметите некоторые расхождения.
В качестве основных критериев были выбраны следующие пункты:
- Время «холодной» загрузки. От момента активации в адресной строке до появления тестовой сцены.
Это очень важно для браузерных приложений. Конечно, многое зависит от настроек сервера, оптимизации приложений и скорости соединения. Для корректного тестирования данной опции, я решил оставить предлагаемые параметры экспорта по умолчанию. Так, Unity выполняет разархивирование данных на лету, а Blend4Web решение этого вопроса полностью «перекладывает на плечи» разработчика. Сам тестовый сервер отсылает файлы «как есть», безо всякого сжатия.
С одной стороны кажется, что у Unity уже есть явное преимущество перед Blend4Web, но, на самом деле, здесь тоже имеются свои «подводные камни».
- Время «горячей» загрузки. Как быстро движок запустит уже кэшированные браузером файлы.
Чтобы исключить из результатов столь неоднозначное явление, как передача данных и был придуман этот критерий. Теперь контент загружается из кэша браузера. Здесь интересно реальное время необходимое движкам для отображения сцены.
- Скорость кадров в секунду (FPS).
Это любимейший параметр всех игроков, да и игроделы недалеко ушли! В приложения были добавлены счетчики FPS. Для Unity использовался этот скрипт, а Blend4Web изначально имеет такую возможность.
Также для тестового браузера принудительно отключалось ограничение в 60 кадров. Так, например, Google Chrome запускался с параметром --disable-gpu-vsync. Что же касается мобильных браузеров, то в них имеющееся ограничение особой роли не играло. Многие результаты были заведомо ниже 60 кадров в секунду.
- Использование памяти. Это болезненная тема для многих WebGL-движков.
Стабильная работа браузера во многом определяется расходом памяти на конкретную вкладку. Неаккуратное обращение с памятью может привести к крашу самого браузера, что абсолютно недопустимо для игр и веб-приложений. Собственно, данные брались из Task Manager браузера Google Chrome (горячие клавиши вызова SHIFT+ESC).
В качестве тестового оборудования были задействованы разные устройства (спасибо знакомым, ибо у меня некоторых не имелось), начиная от стационарного компьютера и заканчивая производительным смартфоном.
В тестировании использовались: PC (Intel I5–3570, 8RAM, GTX 650 при разрешении экрана 1680×1050), Apple iPad 3, Motorolla Nexus 6, Samsung Galaxy S6 Edge.
Весьма разностороннее оборудование…
Тест №1. «Hello World!»
Традиционно программирование начинается с написания приложения «Hello World». Нечто подобное я решил использовать и для первого теста, но несколько более адаптированное к реалиям разработки игр.
Итак, простая сцена с несколькими клонированными объектами. Обычные текстуры усилены Normal Map. Два источника света и простая анимация. Так как тесты предполагается запускать и на мобильных устройствах, то были приняты меры для оптимизации сцены в обоих движках.

Как видите, достаточно стандартная сцена для какой-нибудь игры. Ничего сложного здесь не имеется и такое оба движка должны «прожевать» без проблем. Но результаты оказались немного не теми, что ожидались.
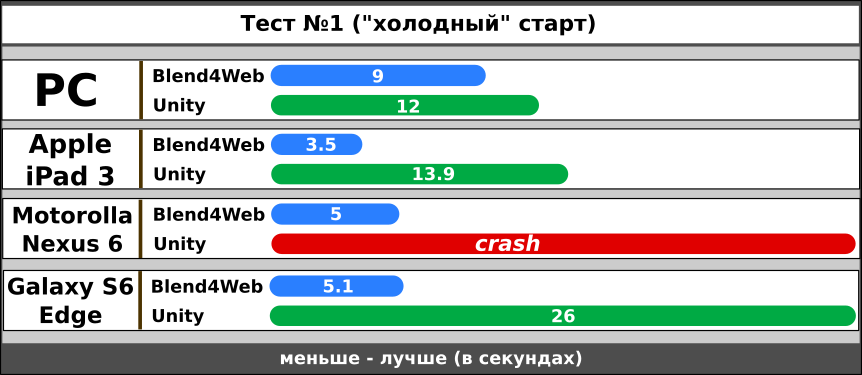
Результаты теста по критерию «Холодная загрузка»

Чем быстрее загружается приложение, тем лучше. Разумеется, здесь большое значение имеет пропускная способность канала. Поэтому стоит рассматривать результаты относительно друг-друга, а не реальные цифры. И здесь выясняется интересная особенность — сборка приложения на Unity загружается куда медленнее, чем аналогичная от Blend4Web, а на устройстве Nexus 6 вкладка браузера неожиданно «упала».
Учтите, что время окончательной загрузки считалась от момента старта в строке браузера и до появления экрана сцены.
Результаты теста по критерию «Горячая загрузка»

Второй тест демонстрирует быстроту запуска приложения уже из кэша браузера. На показания не влияет скорость соединения, настройки сервера и иные параметры, а только характеризуется готовность самого движка быстро отобразить сцену. И здесь Blend4Web запускается просто стремительно, практически одинаково на разных устройствах, чего не скажешь о Unity.
Если сравнить результаты скорости загрузки приложения Unity по двум таблицам, то вырисовывается очень интересная картина — совсем небольшая разница во времени между «холодным» и «горячим» стартом.
Похоже, здесь злую шутку сыграли особенности инициализации WebGL и загрузки контента. В этой статье на хабре всё замечательно расписано.
Также нужно учитывать время, затраченное Unity на демонстрацию splash-экрана. Это неотключаемая опция для версии Standard, которая у меня имеется. Конечно, в платной версии движка вы вольны сами решать судьбу заставочного экрана.
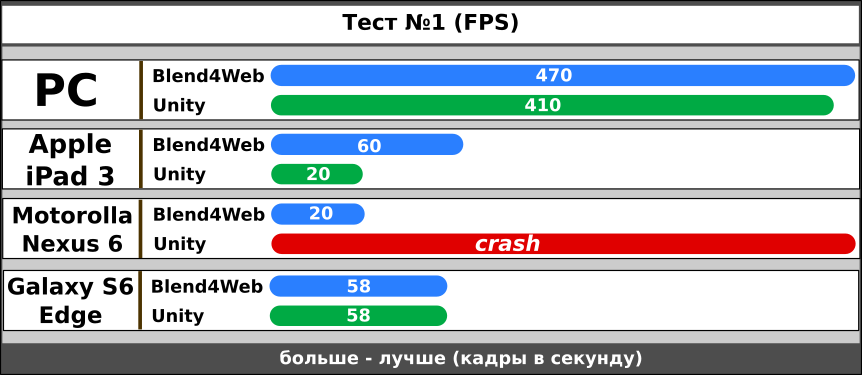
Результаты теста по критерию «FPS»

Первое, что бросается в глаза — это резкая разница между показаниями FPS для компьютера и мобильных устройств. Вполне вероятно iPad 3 может выдать больше кадров в секунду (по крайне мере в случае Blend4Web), но не удалось найти способа отключения ограничений FPS для мобильных браузеров. Впрочем, для глаз вполне комфортно выглядит обновление экрана и в 30 единиц.
Интересно, что на устройстве Galaxy S6 оба движка сравнялись в производительности, в то время как на iPad 3 Unity осталась в «хвосте». Жаль, конечно, что приложение Unity полностью провалило тест на устройстве от Motorolla.
Результаты теста по критерию «Расход памяти»

Опять-таки, не удалось найти способ корректно замерить расход памяти для конкретной вкладки мобильного браузера. Поэтому, здесь и далее только показания снятые со стационарного компьютера. Теоретически, такие же значения должны быть и для мобильных браузеров.
Вообще, я ожидал увидеть немного иную картину, которая могла бы объяснить падение браузера для приложения Unity. Но, как показали тесты, особой разницы в расходовании памяти не имеется, по крайне мере для этой сцены. Тем удивительней факт падения браузера в Nexus для такой примитивной сцены.
Тест №2. «Тяжелая артиллерия»
Второй тест — полная противоположность сцене с кубиком. Сотни объектов, большое пространство, десятки текстур, тени, более миллиона вершин. Такое по силам будет, пожалуй, только стационарному компьютеру. Я не рассчитывал, что данный тест вообще сможет запуститься на мобильных устройствах! Никакой оптимизации специально под маломощные девайсы не выполнялось.

В этой сцене основную сложность составило именно синхронизация внешнего вида для обоих движков. С Blend4Web все понятно — модели и ландшафт создавались в Blender, там же выполнялась настройка воды и окружения. Всё как-то гладко прошло и особых затруднений не возникло.
С Unity же были проблемы. Во-первых, я отказался от использования встроенного terrain. Заселять деревьями и раскрашивать его одно удовольствие, но, несмотря на мощь этого решения, внутренний terrain может излишне тормозить. Поэтому использовалась сцена целиком из Blender с моделью ландшафта и заранее расставленными объектами. В этом случае удалось добиться максимально одинаковых сцен.
Во-вторых, стандартные шейдеры Unity не умеют работать с двухсторонними материалами и листва деревьев просвечивала с обратной стороны. Попытки использовать встроенные шейдеры типа «tree leaves» почему-то успехом не увенчались. Я не стал разбираться с этим и нашел в сети Интернет самописный шейдер, который прекрасно справился с поставленной задачей.
Но давайте перейдем к результатам испытаний, а они оказались ошеломляющими!
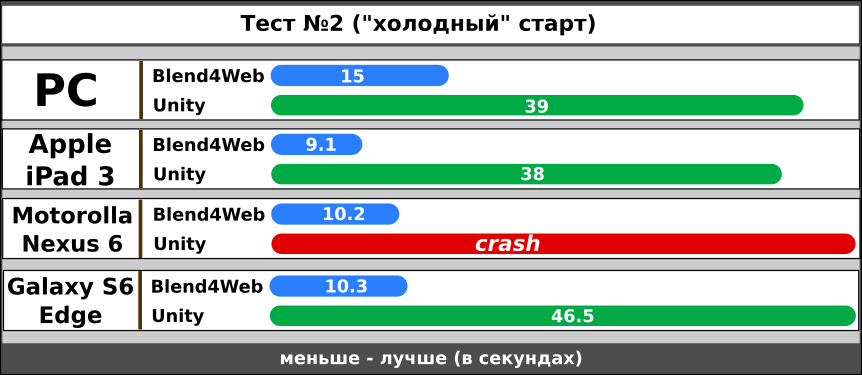
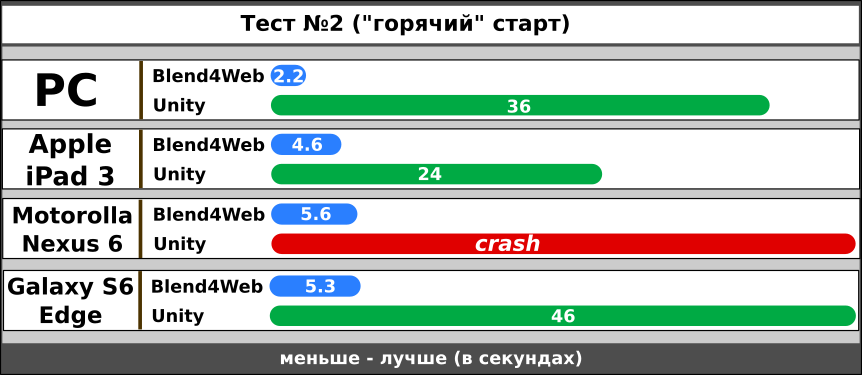
Результаты теста по критериям «загрузка»


Первое, это опять-таки краш браузера устройства Nexus при запуске приложения Unity. А также очень долгая, неприлично долгая загрузка контента у Unity. Интересно, что временная разница между «холодными» и «горячими» результатами у этого движка в общем-то несущественная. Похоже, Unity баснословное время тратит именно на подготовку сцены для демонстрации.
Результаты теста по критерию «FPS»

Этот тест показал весьма интересные результаты в плане быстродействия. Во-первых, показания FPS у девайсов PC и Galaxy одинаковые для обоих движков. Ни Unity, ни Blend4Web здесь особо не выделились. Интересно, что динамика FPS при изменении масштаба сцены у разных движков разнилась. Так, у Unity, наиболее высокое значение получалось при удалении камеры от острова. Blend4Web выдавал лучший результат, наоборот, при максимальном приближении. Очевидно, движки используют разные алгоритмы оптимизации. Поэтому в таблице указаны максимально возможные FPS в наиболее благоприятных ракурсах для движков.
Теперь насчет неожиданного краша Apple iPad 3… Как вы видите, к Nexus прибавился и этот девайс. В отличие от стандартно «лежащей» мотороллы, iPad сопротивлялся до последнего и слетал уже на самой сцене. Так что, замерить загрузку удалось, но, увы, работоспособность приложения Unity здесь оказалась нулевая.
Результаты теста по критерию «Расход памяти»

Первый тест показал практически одинаковое количество потребляемой памяти. Именно здесь видна слишком большая разница между работой двух движков. Очевидно, Blend4Web смог выполнить внутреннюю оптимизацию сцены, что не получилось у Unity.
В сцене используются клонированные объекты и в идеале должен был работать инстансинг. Наверное, корректировка определенных параметров может улучшить результат, но движки поставлены в одинаковые условия и используют одну и ту же сцену, сделанную в Blender.
Очень тяжелый тест, неоптимизированная сцена для WebGL, низкие FPS, но из двух движков полностью справился только Blend4Web.
Тест №3. «Прыгающие мячики»
Первоначально я думал остановиться только на двух сценах, но вспомнил про физику. Да, да. Всеми нами любимую физику, когда объекты ведут себя не так, как запланировано, проваливаются сквозь препятствия, но без нее часто не обойтись.
Третий тест очень простой, с точки зрения использования GPU. Здесь в основном «отдуваться» должен процессор. Замкнутое пространство куба, наполненное несколькими десятками шариков. Объект медленно вращается вокруг оси, заставляя тем самым шарики перемещаться, сталкиваться и падать.

С технической стороны, физика в сцене представлена простыми коллайдерами (сфера, куб), rigid body, вращающийся момент. Обе сцены полностью идентичны для тестируемых движков, также одинаковые некоторые физические параметры.
Как обычно, работоспособность физики в сцене потребовала определенных усилий. Вы, наверное, уже догадались в чем было проблема.
Шарики упорно стремились покинуть свою клетку и банально высыпались за ее пределы. Это касалось обоих движков. В конце-концов было найдено приемлемое качество работы для платформы PC, когда все объекты вели себя как запланировано, но вот на мобильных устройствах, эта сцена иногда выглядела дико. Поэтому был введен новый критерий тестирования — стабильность физики или, как я его еще назвал, — «шарики-аутсайдеры». Сцена работала в течение минуты, а затем проверялись оставшиеся объекты в клетке. Чем больше потерялось, тем хуже результат.
А теперь…
Результаты теста по критериям «загрузка»


Результаты теста по критерию «FPS»

Обратите внимание на одинаковые показатели FPS для сцены Blend4Web. Логично предположить, что движок может выдать гораздо больше FPS, нежели 60, которые ограничены вертикальной синхронизацией. Дело в том, что Blend4Web умеет обрабатывать физику в отдельном потоке (worker). Насколько я знаю, Unity на это неспособна. Именно здесь кроется столь высокий FPS и, как вы дальше увидите, хорошие результаты по критерию «стабильность».
Результаты теста по критерию «стабильность физики»

Как и говорилось, Unity и Blend4Web очень хорошо показали себя для платформы PC. Все шарики остались на месте.
Среди мобильных устройств лидером оказался Galaxy S6 (Blend4Web), а аутсайдером стал iPad 3 (Blend4Web). Приложение Unity по этому критерию тест провалило, за исключением платформы PC.
Вообще, от физики Unity в WebGL осталось очень плохое впечатление. После загрузки сцены происходило торможение экрана и лишь через пару секунд набирались столь долгожданные FPS. Разумеется, это касается только PC, так как про мобильные девайсы говорить абсолютно нечего — всё в таблице.
Вполне вероятно, что ответ на столь вопиющее поведение физики в случае Unity кроется в следующих результатах теста памяти.
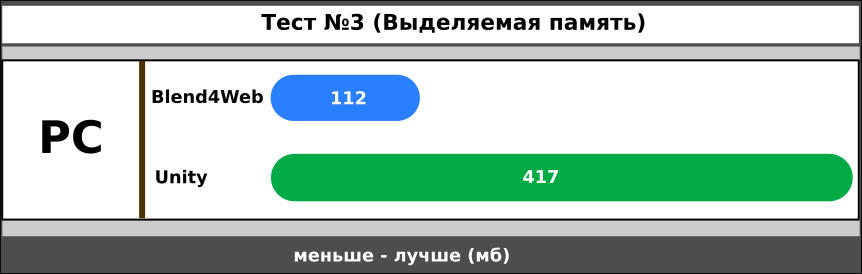
Результаты теста по критерию «Расход памяти»

По сравнению с первыми двумя, третья сцена оказалась самой прожорливой по по использованию памяти. И это касается обоих движков.
Очень странным было поведение приложения Unity. После запуска сцены расход памяти скакнул до 700 мб и лишь через несколько секунд упал до 400. Понятное дело, что за это время маломощные мобильные девайсы уже растеряли все шарики. Поэтому данные FPS для этой части устройств неверные, ибо крутился на экране уже пустой куб без каких-либо объектов.
Я не знаю, чем объяснить такое поведение, но физика в Unity WebGL показала себя не в лучшем виде.
Выводы…
Выводы делать вам. Результаты в статье, а внизу вы найдете ссылки на тестовые приложения, но я все же добавлю пару слов от себя.
Были созданы три различные сцены и тестировались они на самых разнообразных устройствах, браузерах, системах. В большинстве случаях результаты Blend4Web были гораздо лучше, чем у Unity. Это и правильно, ведь Blend4Web создавался как фреймворк для создания приложений WebGL. Меньше расхода памяти, шустрая подготовка сцены к запуску, достаточно высокий FPS вне зависимости от устройства. Да и за год фреймворк очень похорошел в плане инструментария и возможностей. Значительно выросло быстродействие.
Unity WebGL полностью разочаровало. Полная неработоспособность на мобильных устройствах. Чрезвычайно затянутый запуск (даже если исключить из времени демонстрацию заставки). Нестабильность физики на слабых девайсов. И да, такая же медленная компиляция! Такое ощущение, что за год разработчики движка ничего толком не сделали и создали простую заглушку, годную для самых простых сцен.
Ссылки на тестовые сцены:
» Тест №1. «Hello World!» (Unity)
» Тест №1. «Hello World!» (Blend4Web)
» Тест №2. «Тяжелая артиллерия» (Unity)
» Тест №2. «Тяжелая артиллерия» (Blend4Web)
» Тест №3. «Прыгающие мячики» (Unity)
» Тест №3. «Прыгающие мячики» (Blend4Web)
Внимание! Ссылки на тесты приложений Unity работоспособные, просто не видно загрузчик. Учтите, что загрузка у Unity идёт гораздо медленнее.
Комментарии (6)
15 сентября 2016 в 16:37
+1↑
↓
Зря Unity WebGL вывели из бетты, стабильности ведь 0, просто непригодно для производства. Морочат своему сообществу голову, которое бесполезно тратит своё время на попытки делать проекты на Unity WebGL. Они ведь ничему новому не научатся, процесс создания тот же, что и для других платформ. И для чего всё это тогда? Привлечь новых разработчиков, которым нужен WebGL и разочаровать их? По-моему, Unity этой поделкой только дискредитирует сам WebGL.15 сентября 2016 в 16:56
+1↑
↓
Пара вопросов:
- Сколько весили сцены?
- Сколько шариков в сцене «Прыгающие мячики?
Мои результаты на Redmi Note 3:
Тест №1. «Hello World!» (Unity) — 60 fps
Тест №1. «Hello World!» (Blend4Web) — 60 fpsТест №2. «Тяжелая артиллерия» (Unity) — 3 fps
Тест №2. «Тяжелая артиллерия» (Blend4Web) — 9 fpsТест №3. «Прыгающие мячики» (Unity) — 40 fps — осталось ровно 5 мячей
Тест №3. «Прыгающие мячики» (Blend4Web) — 60 fps — выпало около 10 мячей15 сентября 2016 в 17:04
+1↑
↓
Шариков около 60.Тест№2 очень тяжелый для мобильных и, конечно, так делать сцену не следовало. Но мне было все же интересно, а вытянут ли? :)
Скорее всего по тесту 3 Blend4Web показал бы лучший результат (если бы удалось отключить синхронизацию). Физика в отдельном потоке рулит.
15 сентября 2016 в 16:59 (комментарий был изменён)
0↑
↓
Приятно удивлён производительностью blend4web. Если бы ещё было разрабатывать так же удобно как Unity. И да, в Unity3d WebGL ещё совсем сырой. Падает из-за слишком длительных непрерывных вычислений, падает из-за слишком большого потребления памяти (>512 мб).Вы могли бы поделиться исходниками проектов?
15 сентября 2016 в 17:05
0↑
↓
Какой вам интересен? Фишка в том, что в одном из них закрытый контент…15 сентября 2016 в 17:23
0↑
↓
Hello и шарики.
