Blend4Web: обзор новинки отечественного софтопрома
Когда долго занимаешься каким-либо делом и уже кажется, что ты знаешь все, вдруг появляется Нечто вызывающее исследовательский зуд. Так случилось и со мной.Отдыхая от Unity и лениво просматривая очередной урок от мастеров 3D, я наткнулся на ролик, любезно предложенный ютубом. Простой куб изрезанный рисунками постепенно заполнялся некой энергией. Glow-эффект в стилистике Sci-Fi — всего 6 секунд видео и незамысловатое название о релизе какого-то Blend4Web. Ассоциация с моим любимым Blender«ом возникла мгновенно, равно как и желание узнать этого «зверя» поближе.

Как не странно, открывшийся сайт оказался на русском языке, что не могло ни порадовать. Английский мне знаком, но родной всегда ближе. «А может и разрабы тоже славяне», — подумал я и угадал. Но самое интересное выяснилось дальше — Blend4Web оказался ничем иным, как WebGL движком интегрированным с Blender. Завзятому пользователю Unity это было мало интересно, но отъявленный блендерист (эй, не нужно придумывать рифму :) пройти мимо не смог. Так и началось знакомство с этим удивительным детищем наших программистов.
WebGL — технология мега-популярная, перспективная и… столь же тормознутая. По крайне мере, на моем слабеньком планшете любые WebGL-приложения запущенные в браузере выглядели, как аттракцион черепах. Справедливости ради скажу, что это не проблема Blend4Web или Unity. Слабое железо+универсальные библиотеки всегда приводят к такому результату. Просто мой личный опыт разработчика гласит, что тестировать игры нужно на слабом устройстве и, естественно, нативное всегда на голову выше универсального решения. Но с WebGL явно просматривается светлое будущее сети Интернет…
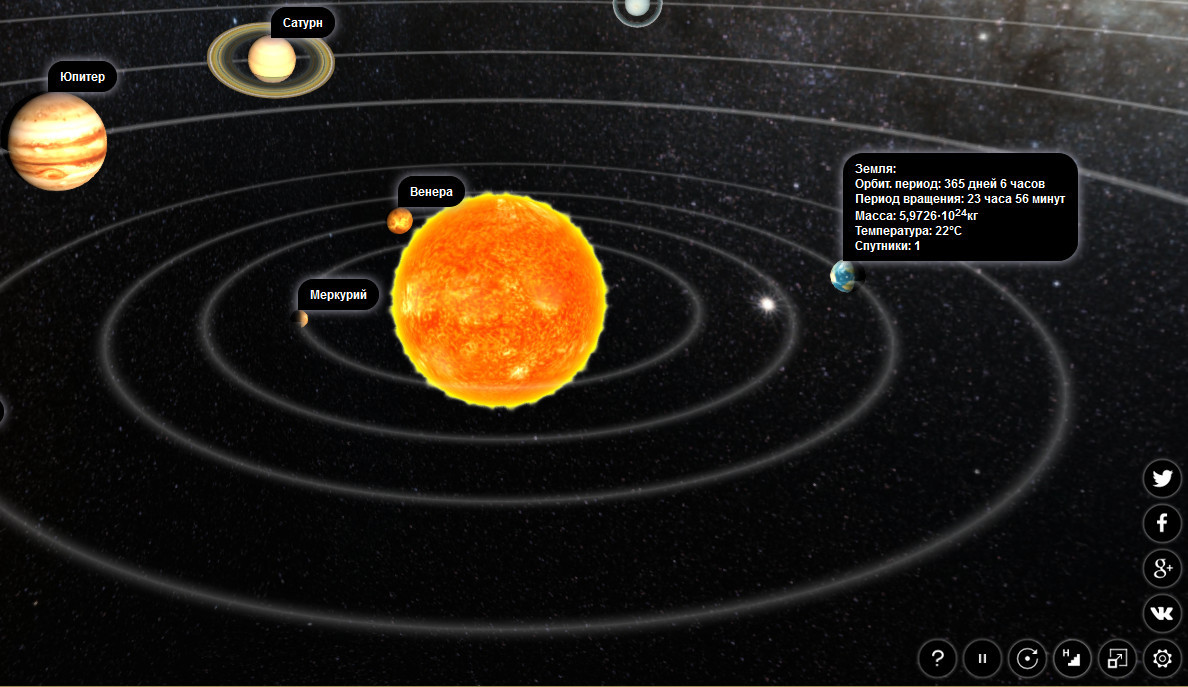
На сайте разработчиков Blend4Web имеется большое количество демо. И если их запустить на нормальном железе, то увидите очень интересные реал-тайм эффекты, показываемые прямо в браузере.
Меня поразил богатейший набор визуальных эффектов. Фотореалистичные материалы, качественное освещение и тени, рефракция и отражения, постобработка изображения — список большой. В каждой демо преподносится что-то уникальное. Видна не только визуальная мощь движка, но и любовь разработчиков к своему детищу. Это нужно увидеть.

В Blender или иной программе 3D-моделирования создание подобной сцены не составит особых проблем, а если вы знаете какой-нибудь движок, то и реализовать приложение реального времени. Однако разработчики Blend4Web заявляют о практически полном переносе созданных в Blender«е сцен на платформу WebGL: модели, анимация, системы частиц, настройки физики, шейдеры и многое другое. Добавим к визуальным возможностям язык программирования и получаем на выходе интерактивное приложение, запускаемое в браузере безо всяких плагинов. Такая универсальность многого стоит.
Кто-то может сказать, а на кой все это, если мой любимый Unity или Unreal, или что-то там еще, умеет прекрасно экспортировать игры для WebGL. Так-то оно так, но кто говорил, что Blend4Web годится только для игр? Уж точно не я…
При первых просмотрах демо мне бросилось в глаза, что все они крутятся в каком-то универсальном на вид плеере, где есть кнопки настроек, управления и расшаривания в популярных социальных сетях.

Оказалось, что львиная доля возможностей движка настраивается непосредственно в Blender без единой строчки кода. Так, например, подключив к Blender«у скачанный с сайта разработчиков плагин, я экспортировал стандартную по умолчанию сцену всего лишь несколькими щелчками мыши. В результате экспорта получился единственный файл html с тем самым универсальным плеером. Итого, без малейших усилий у меня имеется WebGL-приложение, в котором я могу рассмотреть со всех сторон свой неприметный куб (в Blender по умолчанию в нулевой сцене создается куб). Как вы понимаете, такой файл можно залить на сервер в виде отдельной страницы или показать в контейнере iframe, или отослать заказчику на просмотр — варианты для художника открываются обширные. И это можно сделать практически с любой по сложности сценой! Понятно дело, такие интерактивные вставки выгодным образом могут отобразить товар в продвинутом интернет-магазине.
Однако, если бы все ограничивалось только таким примитивным просмотром, то будущее Blend4Web было бы незавидным. Но все оказалось гораздо круче…
Еще при просмотре страницы с загрузками на сайте разработчиков, я обратил внимание, что предлагается два варианта на выбор: плагин для Blender и полноценный SDK. Так разработчики проявили заботу о будущих пользователях. Если по-простому, первый вариант — для дизайнеров, а второй адресован программистам.
Наверное, именно здесь спрятаны сильные и слабые стороны движка. Плагин к Blender позволяет без особых проблем создать интерактивную сцену не программисту. Но эта сцена будет ограничена только встроенными возможностями. Замечу, что набор функций действительно солидный и покрывает множество задач, а вот когда чего-то не хватает, то смело можно установить полноценный SDK и выполнить более низкоуровневую работу. За это придется расплатиться временем, изучая API движка.
Но мне интереснее всего была та часть, которая позволяет создавать приложение без программирования. Насколько интуитивно происходит этот процесс, с какими сложностями может столкнуться неофит и вообще, на что способна вся эта система!
Конечно, новичок из меня еще тот. Многолетнее использование Blender, несколько выпущенных коммерческих игр на Unity — все это дает безусловную фору. И, тем не менее, мне пришлось немало посидеть, пытаясь создать задуманные сцены. Так что полностью обойтись без документации и туториалов не удалось. Технология Blend4Web оказалась достаточно зрелой и требует к себе уважительного ученического отношения…
Настройки Blend4Web очень органично вписались в панели Blender. На этом скриншоте, например, показаны дополнительные опции по отношению к стандартной камере Blender. Даже непосвященный в премудрости движка сообразит, что здесь настраивается поведение камеры в плеере.

Подобные нюансы можно обнаружить практически в каждой панели программы. Кстати, насчет документации — она подробна и написана на русском языке, что еще больше снижает порог овладения движком.
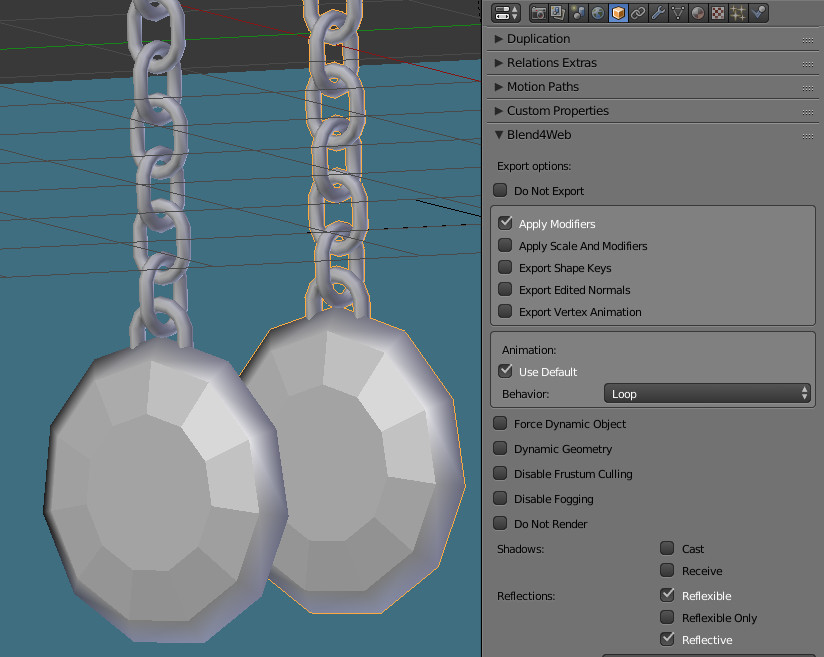
Первое, что меня порадовало — это аккуратная работа движка с техническими возможностями Blender. Так, например, для создания цепи я создал одно звено и размножил его с помощью модификатора Array. После экспорта плеер отобразил мою цепь в неискаженном виде, применив модификатор. Такой подход позволяет меньше оптимизировать сцену под конкретный движок. Blend4Web прекрасно понимает Blender и старается визуализировать все корректно.
Это же касается и настроек материалов. Практически все, что умеет Blender, умеет показывать и движок. Проще говоря, создав модель со сложными материалами, вы, скорее всего, увидите ее в браузере без изменений. Так, экспериментируя с цепью, я без проблем добился эффекта хромированного металла, с жестким отблеском и некоторой степенью зеркальности. Да, да, на мое удивление стандартные шейдеры Blender корректно отображаются в WebGL. Правда, поддерживаются они не все. Так, к примеру, мне не удалось увидеть работу диффузного шейдера Minnaert. Это уже потом я в документации нашел, что он пока не поддерживается. Но самое удивительное в этих опытах оказалась корректная работа шейдерных нод.
Ноды — это особая песнь Blender. Используя визуальный редактор можно создать материал потрясающего вида, который корректно отобразится в окне браузера! Blend4Web поддерживает практически все стандартные ноды редактора, за небольшим исключением. Правда не все они подходят для работы в реальном времени и это нужно учитывать. Кстати, помимо стандартных узлов, разработчики предлагают и свои собственные, оптимизированные для работы реал-тайм движка.Пытался я немного поиграться и с анимацией. На сайте разработчиков Blend4Web заявлено, что поддерживаются основные виды анимации Blender. Воодушевленный работой с материалами, я быстренько создал простейшее движение маятника. Нажал кнопку экспортировать и тупо уставился на непоколебимую цепь в браузере. Скажу честно, запустить анимацию мне удалось не сразу. Как не странно, помогло чтение документации :) Поэтому сразу предупрежу неофитов. Blend4Web прекрасно понимает настройки сцены, объектов и материалов, но по умолчанию ничего делать не будет. Все должно быть включено вручную. Так, например, для той же анимации нужно поставить галочку в соответствующем месте в настройках объекта (см. рис 5). Это касается всех (!) более-менее сложных аспектов работы. В большинстве случаев требуется принудительное оповещение движка: «Да я хочу, чтобы это работало!»

На первый взгляд — это кажется излишеством. Например, для отображения зеркальности материала необходимо не только выполнить его настройку в панели материалов, но и включить опцию «Render Reflection» в панели Scene (глобальная активация), установить соответствующие галочки для конкретных объектов (Object Data). В итоге, одна небольшая функция потребовала манипуляций в трех разных панелях Blender. Такой подход выглядит крайне неудобным и напоминает настройку встроенного Blender Game Engine (реал-тайм движок Blender).
Возможно, это сделано из-за модульности Blend4Web. Насколько я понял, путем включения или отключения глобальных функций (физика, постобработка, некоторые сложные алгоритмы визуализации) можно изменять размер выполняемого кода. Или же это проблема интеграции основного кода Blender и движка. В любом случае, такой подход не особо юзабельный, особо для новичков. Хотелось бы нечто более простое или автоматизированное. Допустим, если пользователь включил отражение в настройках материала (Material → Mirror), то автоматически включаются соответствующие глобальные функции движка и локальные настройки текущего объекта. А может я просто испорчен Unity…
Все выше сказанное касается только визуальной стороны движка. Однако интерактивность не создается красивой картинкой.
Я уже писал, что Blend4Web позволяет добавить интерактивность двумя путями: простым, при использовании плагина к Blender и более сложным — путем написания кода на JavaScript. В этой статье я остановлюсь только на использовании плагина. Лично у меня сложилось мнение, что разработчики больше позиционируют Blend4Web как фреймворк для дизайнеров.
Итак, разработчики предлагают некоторый набор готовых модулей для определенных задач. К примеру, если вернуться к той же камере (см. рис. 4), то, по умолчанию, она вращается вокруг некой точки, использует масштаб и позволяет перемещаться (панорамирование). Здесь же в панели камеры можно настроить «привязку», ограничители ротации и движения, а самое главное целиком изменить стиль поведения (статичная, с привязкой к объекту, так называемая FPS-камера и т.д.). При выборе нужного стиля из меню, меняются и сами параметры. Это удобно, но невозможно охватить весь спектр задач.
Тоже самое касается и других модулей. Рассмотрим, например, физику. По умолчанию движок способен использовать встроенные настройки физики Blender (разумеется, с некоторыми ограничениями). Но можно упростить себе жизнь, если воспользоваться заготовками Blend4Web (рис. 6). Здесь всего предлагается 3 модели поведения: плавание, транспорт, персонаж. Подготовив соответствующим образом модель (в документации все подробно расписано), получим на выходе уже настроенную физику. Удобно, ничего не скажешь.

Подобный подход применяется повсеместно. Нужна вода? Без проблем — ставим галочки в опциях. Лень создавать skyboх? Используй процедурную функцию. Задумал футбольное поле? Включи Dynamic Grass. И все в таком роде.
Это конечно облегчает настройку поведения объектов, но никоим образом не придает интерактивности. Что я имею в виду? Да хотя бы простейшую событийную модель. Щелкнул мышкой — закрутилось колесо.
Первоначально я думал, что Blend4Web позволяет использовать визуальный редактор логики Blender Engine. Это было бы логичным, если учесть тесную интеграцию движка с Blender. Однако этого нет. Разработчики предлагают писать код с использованием API, где имеется множество полезных функций или же воспользоваться NLA. Знающий пользователь Blender воскликнет: «И причем тут редактор анимации?» Фишка в том, что разработчики движка приспособили его для создания примитивной логики!

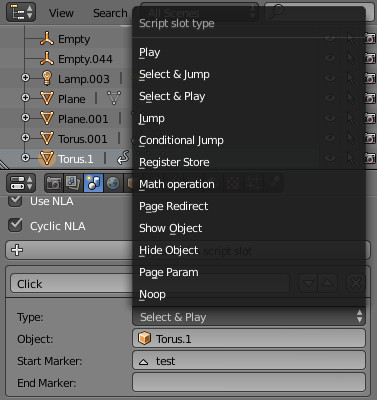
Если присмотреться внимательно к настройкам панели Scene, то можно увидеть новую функцию Append NLA script slot. На рисунке 7 как раз и виден один из таких слотов, а также открытое меню возможных его значений. Допустим, я хочу включить анимацию объекта при щелчке мышью по другому объекту. Алгоритм создания логики выглядит следующим образом:
Слот 1: «Select and Jump». Действие: если выделен нужный объект, то переход на указанный слот (Слот 2). Слот 2: «Play». Действие: проигрывает анимацию. Это можно было бы сделать и быстрее, с помощью специальной команды «Select and Play», но смысл, я думаю, понятен. Ничего не напоминает? Правильно, урезанную версию редактора логики самого Blender.
Такая слотовая система хороша для относительно простой логики, но использовать ее для чего-то более тяжеловесного нереально. Итог: юзайте нормальные скрипты!
ВыводыЯ совсем немного работал с Blend4Web и не вправе, да и не могу выносить объективное решение. Но свое субъективное мнение все же выскажу.Плюсы:
Blend4Web — интересная открытая система с большим потенциалом. Разработчики на удивление плодовиты и каждый месяц стабильно выпускают новую версию с еще более крутыми возможностями (Реально! Название версии — отображение года и месяца выпуска). Коммерческая версия движка принципиально ничем не отличается от бесплатной. На сайте имеется хорошая документация, примеры и всё на русском языке (есть и английский эквивалент). Сам движок отлично интегрирован с Blender, стандартные настройки без проблем экспортируются в движок. Имеются разные заготовки для упрощения настройки визуализации или поведения объектов. Имеется зачаточная система визуального программирования. Разные варианты экспорта и внедрения в html. Почитайте инструкцию на эту тему — там много интересных идей. Визуальная часть движка очень впечатляющая. Минусы (а куда без них):
Логические слоты NLA годятся только для простой логики. Излишне запутанная система активации некоторых функций может загнать в тупик. Забыл поставить галочку и перелопачивай все панели. Чуть больше автоматики со стороны плагина было бы совсем неплохо. А теперь подытожу. Я рассматривал исключительно только ту часть движка, что позволяет работать НЕ программисту, что, конечно, накладывает определенные ограничения на сложность приложения.
На мой взгляд, с помощью плагина Blend4Web можно быстро и качественно подготовить просмотр трехмерного объекта, интерактивную презентацию, обвесить свой сайт трехмерными элементами (см. логотип на сайте разработчика), создать несложную игру. Многие вещи, что традиционно делаются на флеше, могут быть прекрасно выполнены и для WebGL. Blender — великолепный инструмент для создания 3D, а Blend4Web — отличное решение для реал-тайм в браузере.
Однако создание более сложных проектов (игровых) вызывает у меня сомнение. Хотя на сайте разработчиков имеется несколько туториалов по созданию игры, но сложность этого пока излишне высока.
Я не собираюсь сравнивать Unity (это моя основная среда для разработки игр) и Blend4Web. Может быть в следующих статьях, когда я сам толком разберусь в возможностях подопытного…
