«Беседы про Sciter при луне»: интервью с Андреем Федонюком, создателем HTML-движка с 400 млн. пользователей

Сергей Штолле: Привет, Андрей! Ну, давай, наверно, с самого вкусного начнём? Я правильно помню, что Sciter сейчас работает на каждом двадцатом компьютере в мире? Ничего не перепутал?Андрей Федонюк. Я не считал, сколько их там в мире. У меня статистика есть от четырёх антивирусных компаний. Самая надёжная, которой я точно доверяю — это Symantec. Они говорят, что у них сейчас, ну, или на пике было, сто с чем-то… сто двадцать семь миллионов инсталляций, по-моему.
С.Ш.: Это в общем по симантековским продуктам? По Norton Antivirus и остальным?А. Ф.: Ну да. Такая вот аппроксимация, плюс инсталляций остальных клиентов в сумме набирается ещё где-то 260–270 миллионов суммарно. Абсолютно реальные цифры.

С.Ш.: Ясно. Ну, теперь, когда видно, что человек ты большого масштаба…А. Ф.: Да нет тут никакого особого масштаба, нормальный человек! Обычный девелопер.
С.Ш.: …давай поговорим о тебе. Ты, насколько я знаю, живёшь в Канаде, а родился в СССР, правильно?А. Ф.: Да.
С.Ш.: А где учился?А. Ф.: Днепропетровский физтех. Это был Днепропетровский государственный университет, в Советском союзе ещё. Физтехов в Советском союзе было 6 штук. Собственно, Московский физтех тоже вырос из Московского университета, а где-то они остались при университетах как факультеты. Специальность у меня — «Системы управления баллистическими ракетами».
С.Ш.: То есть, ты ковал оборонный щит родины?А. Ф.: Да, у меня вон и погоны лежат в тумбочке, лейтенант запаса ракетных войск стратегического назначения СССР.
С.Ш.: Почти коллеги, я тоже был приписан к ракетным войскам. Правда, не служил.А. Ф.: Я тоже не служил. Военную кафедру закончил.
С.Ш.: А когда ты выпустился, где работал, если не секрет?А. Ф.: Это был 1986 год… В Подмосковье поработал по специальности 2 года после выпуска. В оборонке.
С.Ш.: Это что-то засекреченное было?А. Ф.: Да нет, просто не слишком интересное место. Один из оборонных институтов. Не знаю, будет ли кому-то интересно… Как-то сидели на ВЦ с коллегой, что-то обсуждали. Это ещё было на ЕСовских машинах. Я спрашиваю: «Что ты за задачу-то считаешь, что она так сильно нагружает процессор?» Он отвечает что-то типа: «Оптимальный вход головной части ракеты в атмосферу», то есть, у него цифровой выход задачи — количество людей, которые погибнут при этом. Такие цифры, абстрактные. Я как-то вот так сразу задумался: ну ладно, для него это цифИрь голая, ну, все мы не отдаём себе отчёт иногда чем занимаемся, но я-то, блин, что здесь делаю? Как-то мне шибко нехорошо стало. То есть, всё это как-то… неправильно.
С.Ш.: То есть, ушёл ты по соображениям морального характера?А. Ф.: На самом деле там много чего наложилось. Закат СССР уже был. Ну и вот это, последней каплей стало. Бомбануло у меня и я ушёл в медицину.
С.Ш.: А какого порядка цифры были, которые оптимизировал товарищ? Меня аж заинтриговало!А. Ф.: Да неважно, какие цифры абсолютные, важно, что он их максимизировал. Я когда оказался в Канаде уже, в 1999-м, фирма, которая меня пригласила сюда, провела одно из первых мероприятий. Мы поехали в Нью-Йорк, на какую-то майкрософтовскую конференцию, и одна из экскурсий была на эти две башни знаменитые, которые потом разбомбили. Я помню, первая мысль была, когда я оказался наверху, на смотровой площадке одной из башен, и посмотрел на огни Нью-Йорка, уходящие вдаль — вспомнился этот чувак, который считал максимальное поражение. Понятное дело, что если бы плюхнулась туда ракета, всем бы было очень-очень грустно. Ну, может ещё, потому вспомнил, что, как сказал Жванецкий, первым делом человеку, когда он куда-то залезет, хочется плюнуть вниз —, а о чём первым делом должен подумать ракетчик, когда залезет повыше? Такие вот ассоциации дурацкие.

С.Ш.: Слушай, а как вообще там в Канаде живётся?А. Ф.: На самом деле Канада ничем не отличается от современной России. Хотя… В современной России сейчас, пожалуй, поинтереснее будет. Канада несколько скучноватая страна. Здесь, знаешь, такой социализм, я б сказал, северного типа. Как в Норвегии. Сейчас в Канаде социализма, больше, чем было в СССР, когда я оттуда уезжал, это стопудово.
С.Ш.: А в чём это проявляется?А. Ф.: Да во всём. Медицина бесплатная, образование бесплатное. Нет, высшее платное, но плата символическая, платит в основном государство. Капитализм с социалистическим лицом. В Канаде политический строй нацелен на обслуживание среднего класса. Канада и есть средний класс. И когда у тебя есть общество, состоящее, в основном, из представителей среднего класса, оно очень стабильно. Средний класс ничего не хочет менять, он такой… консервативный. Поэтому динамики сейчас гораздо больше в России.
С.Ш.: Возвращаться не планируешь?А. Ф.: А что мне возвращаться, я живу там и там.
С.Ш.: А, на два дома, то есть?А. Ф.: Да. У меня мама там живёт, я часто приезжаю. Куча друзей там, родственники. Здесь-то родственников нет, кроме жены и сына. Нет, ну, конечно, у многих россиян, особенно с украинскими корнями, если поискать, найдутся родственники в Канаде, многие приехали сюда ещё до революции.
С.Ш.: Кстати, у тебя в папке Media в Sciter SDK, фотографии природы довольно красивые — это ты сам фотографировал, в Канаде?А. Ф.: Да. Я просто чужие фотографии и права не имею класть.

С.Ш.: Логично. Так это именно канадская природа там запечатлена?А. Ф.: Где-то канадская, где-то Карибы. Я много где ездил, на самом деле, и по Канаде именно, наверно, не так уж часто. Просто я живу в 40 минутах езды от Штатов — в итоге, я в каждом из штатов побывал. И по бизнесу, в основном, туда езжу. Получается, живу в социализме, работаю в капитализме, удобно.
С.Ш.: Раз заговорили про работу при капитализме — давай плавненько к этой теме перейдём. Я правильно понимаю, что первый твой проект, рассчитанный на широкую публику, был HTML Notepad?А. Ф.: Да, только он назывался Blocknote.net в то время.
С.Ш.: Точно!А. Ф.: Какой это был год? 2002-й, кажется. Началось с того, что ко мне пристала жена с вопросом, как ей картинки положить, я, мол, веб-сайт делаю, хочу подружкам показать. Она человек, в принципе, технический, но совершенно не программный. Я так посмотрел, и на тот момент оказалось, что для… как это говорится по-английски… the rest of us, то есть, для простых людей, для домохозяек, нет никаких средств, чтобы написать текст, вставить картинку, потом нажать кнопку и сказать: «Вот, пожалуйста, смотрите все». То есть, условно говоря, запаблишить веб-сайт. И я, буквально на коленке, сделал ей WYSIWYG-редактор для HTML.
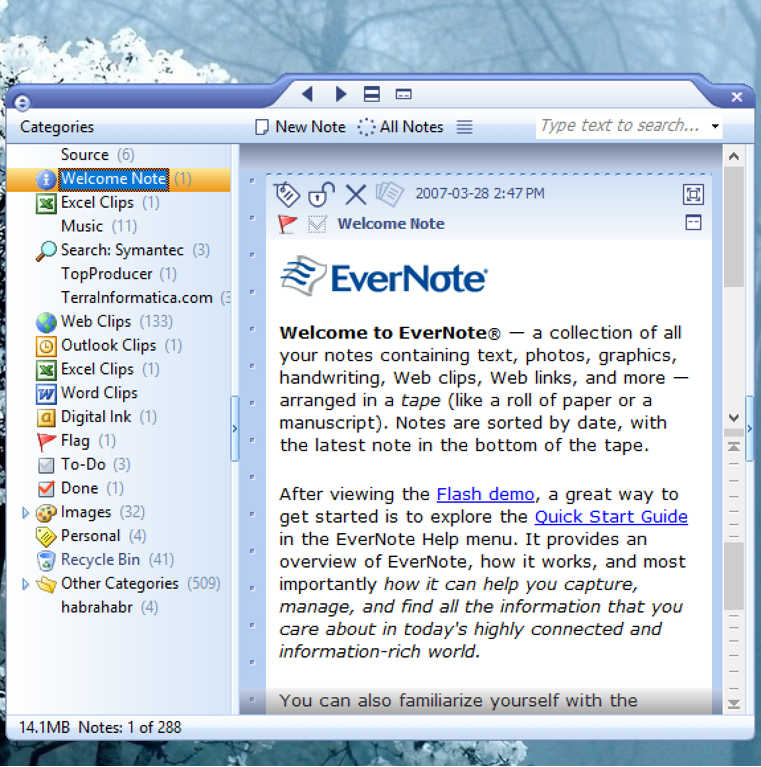
Это был мой первый опыт HTML-рендеринга, скажем так. После того, как я сделал этот редактор, я его выложил на сайт, сделал shareware. Потом… я уже не помню в деталях, помню, что где-то через год ко мне обратился Степан Пачиков. Это основатель Evernote.
С.Ш.: Не только. Он же ещё и ParaGraph основал?А. Ф.: Да-да, их два брата, один в Москве, один на два побережья живёт, в Нью-Йорке и в Калифорнии. Они на меня вышли, и мы начали с ними работать. Им нужно было для Evernote редактор HTML notes, и, собственно, рендеринг. И у этих notes внутри, естественно, HTML. Evernote изначально был на базе WTL, такое кондовое, классическое Windows-приложение, Эдик Талныкин и Пётр Квитек его писали. Я сделал для них редактор, и когда над ним работал, подумал, а почему бы, помимо редактора, весь user interface в HTML не запихать? Собственно, вот тогда и возникла идея того, что стало позже HTMLayout. Он был безо всякого скриптового языка, голый HTML и Cascade Style Sheets. Это был, как понятно из названия, чистый HTML layout-компонент, для того, чтобы рисовать UI.
С.Ш.: Вот это решение, если сейчас посмотреть в прошлое, оно же ключевое было, получается? А как оно вообще пришло тебе в голову? Возьмём FrontPage тот же. Это же тоже был WYSIWYG-редактор для HTML, и интерфейс у него, насколько я знаю, как раз WTL’ный, или MFC’шный. Зачем было делать интерфейс средствами того же движка? Такой экстремальный dog fooding.А. Ф.: Если ты посмотришь сюда: https://notes.sciter.com/2017/09/11/motivation-and-a-bit-of-history/, ты увидишь скриншот изначального Evernote'а, интерфейс, который модным был в своё время. Видишь, он такой… Красивый, так скажем. И он явно попадал не в категорию desktop-приложений, а в категорию… Которую мы сейчас называем «HTML-приложения». То есть, с богатой графикой. Хотя это WTL-приложение, но вот там, где «EverNote» написано, там работал HTML-editor от Blocknote.net, прототип будущего Sciter'а. Ну и, собственно, когда я смотрел на user interface такого типа, подумал, что его удобнее было бы рисовать в HTML. Понимаешь, вот в этом, конкретном приложении, интерфейс был прибит гвоздями. Какая-то статическая картинка, которая как-то, кодом, растягивалась.

С.Ш.: Без layout’а?А. Ф.: Да, без layout’а, руками в коде писалось всё. HTML удобнее же для этих целей. Таблицу написал и всё растягивается волшебным образом на весь экран. В общем, сразу возникает мысль: «Почему бы не использовать HTML как layout-средство для UI десктопного приложения?» Вот, собственно, оттуда всё и пошло.
С.Ш.: Evernote был твоим первым по-настоящему крупным клиентом? В какой момент ты понял, что HTMLayout «выстрелил», что он пользуется спросом?А. Ф.: Ну, в Evernote мой код работал, всё-таки, как редактор. А первый клиент большой… Уже после того, как я закончил с Evernote, я сразу сделал HTMLayout, и буквально через месяц после того, как я опубликовал его на CodeProject, у меня был контакт от Нортона, тогда ещё Symantec. [Примечание: год назад Symantec была куплена Broadcom и переименована в NortonLifeLock]. Это 2006-й был, как сейчас помню. Они в 2006-м начали разработку новой версии, которая через год, в 2007-м, вышла на основе тогда ещё HTMLayout'а. И с тех пор они, фактически, используют один и тот же движок. Позже я переделал его в Sciter, но API остался тем же, поэтому они перешли на него достаточно быстро и безболезненно. Это ещё через год произошло.
Буквально с первых же клиентов, Symantec'а, потом Motorola'ы, как только мы с ними начали работать, стала понятна такая простая вещь: почему сишники, люди, которые пишут native UI… Почему они, можно так сказать, западают на HTMLayout? Да потому, что удобно, когда не надо лезть в код, для того, чтобы поменять, собственно, layout или стиль. Достаточно изменить HTML- или CSS-описание и у тебя получается некая новая сущность, можно экспериментировать быстро. Ну, и менеджерам нравилось, что для того, чтобы что-то поменять в UI, необязательно перетестировать всё приложение. Достаточно посмотреть на user interface. Потому, что статические декларации. Можно запустить, посмотреть на интерфейс — подходит или нет, и если подходит — двигаться дальше. Ну и не забываем про мультиплатформенность и то, что сейчас называется responsive UI.
Вскоре оказалось, что layout это одно, но было бы неплохо иметь некий механизм, язык специально под UI, который бы позволял реализовать более-менее сложные сценарии: нажали кнопку здесь — сделать видимой панель там, ещё что-то сделать, такой update graph. Поскольку на HTMLayout писали достаточно нетривиальный пользовательский интерфейс, потребовался некий скрипт.
Сначала я приделал к HTMLayout специальный CSS-скрипт, как я это называю, но оказалось, что всё это не совсем то. После этого я добавил TIS (Terra Informatica Script) в HTMLayout и получил Sciter. И тут, как говорила моя бабушка, «пошла вода в хату».
С.Ш.: Я помню. Это был сначала такой язык… «CSSS!», не знаю, как правильно произносится.А. Ф.: «СиЭсЭс Скрипт».
С.Ш.: Я всегда думал, это что-то типа «Тссс!», когда палец к губам прикладывают. Это обыгрывается в названии?А. Ф.: Нет. Просто весь код CSSS находился в CSS properties с именами, заканчивающимися восклицательным знаком (click!:…, hover!:…) — они обозначали какое-то действие, action.
С.Ш.: А сложно было убедить разработчиков, вернее сказать, вообще познакомить их с идеей, что вместо императивных обработчиков можно повесить эти action’ы на декларативные стили? Эта идея программистам вообще зашла? В те времена же переписывание всего и вся на pure CSS ещё не приобрело характер массового спорта!А. Ф.: На самом деле это не я пропагандировал, это меня в ту сторону пихали, так скажем. Меня просили просто добавить какое-то расширение для CSS. В результате, я сделал этот CSS-скрипт, со стилями типа click! , который означает, что если на этом элементе кликнуть, надо у какого-то другого элемента изменить класс и, тем самым, например, показать. То есть, я сделал какой-то простой механизм и вскоре, буквально месяца через четыре, я от того же Symantec'а (мы что-то тестировали) получил UI-файлы, с HTML и CSS. Увидев их обработчики, которые стали получаться на этом квази-языке, я понял, что это переходит всякие границы. На самом деле, CSS — язык-то был не сильно процедурный, и хотя там были функции, это всё-таки простой язычок, рассчитанный на то, что на каждую property приходится одна-две строки. Когда я увидел определение property на трёх страницах… я понял, что такое никуда не годится и лучше я добавлю нормальный скрипт.
С.Ш.: Это ты про TIS?А. Ф.: Да. Terra Informatica Script, который я называл тогда Javascript++.
С.Ш.: На самом деле, подходящее название. По сравнению с Javascript он воспринимался как большой шаг вперёд. Помнишь комикс, где девочка изучает Javascript и, дойдя до мозговыносящих конкатенаций строк и чисел, выкидывает учебник? У тебя такого, слава богу, нет. Все приведения очень тщательно контролируются, строки только через .format ()! Расскажешь немного про типизацию? Я правильно понимаю, что у тебя некий гибрид статического и динамического подхода?

А. Ф.: Ну… в общем-то, да. Вообще, расскажу, что я добавил в JavaScript.
JavaScript, всё-таки, динамический язык. Почему JavaScript так пошёл в UI — потому, что ownership graph… как это по-русски… граф владения объектов, он очень запутан в пользовательском интерфейсе. Очень много всяких callback’ов, много всяких handler’ов, которые держат разные объекты и друг на друга ссылаются. Возьмём обработчик события — он должен хранить, допустим, ссылку на какой-то DOM-элемент, который, в свою очередь, хранит ссылки на своих детей и т.п. Получается очень запутанный граф, с вложенными циклами. Чтобы разрулить управление всем этим механизмом (который, кстати, в случае с UI мы ещё загодя и не знаем, не можем статически скомпилировать, потому, что по ходу дела пользовательский интерфейс меняется, обновляется, что-то добавляется), нужен garbage collector, просто необходим. Вообще, UI это то место, где сборщик мусора рулит со страшной силой. Поэтому сразу стало понятно, что язык его должен иметь. Потому, что с классическим reference counting, например, в UI очень сложно что-то сделать. В общем, язык должен быть динамическим. First-class functions должны быть, callback’и, closures, вот это всё.
Но у JavaScript’а очень много проблем. Он создавался как такой generic-язык, язык общего назначения. А ведь для UI нужны свои абстракции, например, length units. Бывает нужно сказать, что вот этот вот элемент должен занимать 10 сантиметров, нужны размеры. А ещё нужны временные отметки, чтобы, скажем, запустить таймер на 10 миллисекунд. В JavaScript’е же единственные типы данных, если фундаментально смотреть, это число и строка, чего для UI недостаточно. Поэтому я в JavaScript++, он же TIS, добавил специфические для UI типы данных: длИны, время, углы. Всё, чем оперирует CSS, на самом деле. Там достаточно много типов разных. Можно сказать, что TIS это JavaScript с системой типов от CSS.
С.Ш.: В том числе твои токенайзеры, когда селекторы, написанные на CSS, можно передавать в функцию $() нативно, а не через строку? Это часть того же механизма?А. Ф.: Да-да. Понятно, что селекторы должны быть в самом языке. CSS-селекторы вообще весьма полезная вещь. Очень удобный механизм для адресации объектов пользовательского интерфейса. Это как SELECT в SQL. Очень много интересных вещей можно делать с ними. Я даже, честно говоря, не знаю, как достичь сопоставимого удобства в языках типа C/C++, в Qt. В скриптах гораздо, гораздо приятнее работать с UI! Поэтому даже такие hardcore C++ девелоперы, которые, там, в Symantec'е сидели, они запали просто на это дело — активно работать с интерфейсом именно через селекторы.
С.Ш.: У меня знакомые, кто фронтендом занимается, многие говорят, мол, когда уже в JavaScript встроят $() из jQuery. А у тебя он уже встроен…А. Ф.: Да, он встроенный.
С.Ш.: …и у тебя он ещё очень сделан хорошо на мой взгляд, потому, что возвращает не итерируемый объект, как jQuery, а единичный элемент, для коллекций есть $$(). Это прям вообще удобно, возвращаешься на JS, бывает просто больно писать! Но тем не менее, ты, я так понимаю, теперь работаешь над Sciter.JS и всё-таки хочешь поддержать JavaScript. А зачем? От добра добра ведь не ищут) Если у тебя есть уже JavaScript++, зачем реализовывать поддержку старого JavaScript?А. Ф.: Ну, во-первых, не старого) Я поддерживаю новый, так называемый ES6. EcmaScript, шестая редакция. Там уже классы, async встроенный. Но это очень большая тема, на самом деле.
С.Ш.: Смотри, раньше у тебя был ML (markup language) более-менее стандартный. Язык стилей был более-менее стандартный. А вот TIS выбивался из этого ряда, он был нестандартный. А сейчас у тебя все три основных компонента — markup, стили и скрипты — всё будет стандартное. Это расчитано на тех, кто несовместимости боится? Или есть какие-то конкретные библиотеки, которые ты поддержать хочешь?А. Ф.: Люди просят, на самом деле. Просят возможность запускать существующие JavaScript-библиотеки.
С.Ш.: А какие для UI могут им понадобится библиотеки, если у тебя практически всё встроено и так?А. Ф.: Китайцам… Есть у меня пара-тройка больших китайских клиентов… У них есть какая-то хитрая китайская библиотека, которая у них, там, очень знаменитая, а мы её не знаем.
С.Ш.: Китайский интернет это вообще вещь в себе!А. Ф.: Вещь в себе, стопудово! В общем, какая-то библиотека, которая делает графики (чарты). Вот они очень её хотят, как минимум. Потом… ну, React.
С.Ш.: Так у тебя же своя технология, Reactor, есть!А. Ф.: Есть. Ну, просто есть категория пользователей, которая, скажем так, не хочет сильно переучиваться. У них уже есть большие сайты, большие вложения в user interface, который в web’е чистом и которые хотят использовать возможно больше оттуда, из того, что они там наделали. Не то, что бы я думаю, что я Sciter замещу Sciter.JS'ом… Во всяком случае, какое-то время они будут идти в параллель. Я подозреваю, что закончится всё тем, что я просто в Javascript добавлю всё, что я наделал в TIS’е. То есть, добавлю length units, добавлю встроеный markup. Идея состоит в том, чтобы иметь возможность запускать как стандартные JavaScript-библиотеки, так и то, что сейчас работает в «большом» Sciter'е.
А. Ф.: Понимаешь, проблема состояла в том, что я, на самом деле, сделал TIS не от хорошей жизни. Просто в тот момент, когда я начал добавлять скриптовые вещи в движок, нормальных JavaScript-имплементаций, которые можно было бы взять, опереться на них, их просто не было. Если бы они были, я бы, если честно, начинал именно с JavaScript’а.
А сейчас просто куча людей хочет запускать стандартные библиотеки, сейчас больше девяноста процентов всего UI делается в web’е. Поэтому, грех было бы не использовать.
С.Ш.: А вот, кстати, про web. У тебя сейчас, всё-таки, HTML-движок не общего назначения, а именно для GUI. И в этой области у тебя сильные козыри на руках: это маленький размер бинарников в несколько мегабайт, если сравнить с CEF (Chromium Embedded Framework), он больше на порядок десятичный весил. Кроме того, у тебя есть возможность контролировать, допустим, выбор бэкенда для рендеринга, чего Chromium в принципе не позволяет. А вот теперь скажи: после того, как у тебя все стандартные браузерные компоненты будут поддержаны, у тебя нету планов с Chromium'ом ещё и в web’е потягаться? Выйти из GUI-ниши? Сделать свой браузер, конкурирующий с Chromium, Gecko!А. Ф.: Ничего этому не помешает! На самом деле, технически вполне возможно. Понятно, что каждый браузерный движок, Gecko тот же, тот же Webkit, у них есть своя специфика. Они немножко разные. Старый Internet Explorer…
С.Ш.: …Trident…А. Ф.: … Trident, да — он тоже был… специфический, так скажем. Не проблема добавить к ним ещё один. Проблема в другом. Сообщество разработчиков web’а, оно просто сейчас счастливо тем, что у нас остался, фактически, один браузер. Конечно, те люди, которые в W3C находятся, они, как бы, не сильно радуются тому, что есть одна-единственная имплементация…
С.Ш.: НЕ радуются? Они хотят, чтобы более конкурентная ситуация была?А. Ф.: Те люди, которые responsible… как бы это сказать… думают о развитии Интернета, их сильно озадачивает эта ситуация, что у нас есть, фактически, единственный движок, который все эти стандарты имплементирует.
Давай такое лирическое отступление на тему web’а. Я участвовал в создании, как приглашённый эксперт в W3C, в разработке стандарта HTML5. И, условно говоря, лет 5–7 назад, ситуация была следующая. Для того, чтобы какое-то изменение или предложение прошло, нужно было три конкурентных имплементации одной и той же фичи, в разных движках. Такая была политика. Эта политика привела к тому, что Google начал финансировать Mozilla'у. Вторым продуктом они взяли Webkit существующий и начали делать Chromium. Google это фирма, для которой современный браузер — необходимость. Они все свои сервисы через современный браузер проталкивают. Поэтому для них принципиально было, чтобы веб-стандарты имели набор фич, которые им нужны. Всякие там видео, коммуникации и так далее. То есть, они поняли, что десктопную операционную систему даже им не потянуть… Ну, они потом начали эту, ChromeOS, которая пока ещё толком не пошла. И на тот момент они подумали, что через браузер они могут всё, что нужно клиенту, давать, все свои сервисы. Им нужен был современный браузер. На Microsoft они давить не могли, естественно, поэтому они пошли через W3C, сделали Chrome, плюс они начали финансировать Mozilla'у. То есть, Mozilla проводила в W3C политику Google'а. Кто за девушку платит, тот её и танцует. Поэтому-то, собственно, Mozilla в своё время расцвела. На деньги Google. Сейчас Google более-менее перестал их финансировать и поэтому Mozilla… Да, в общем-то, ушла уже. В результате сейчас остался один вот этот Chrome и, на самом деле, вот я смотрю сейчас все эти стандарты, которые W3C публикует, они, собственно, описывают просто поведение Chrome'а. Как только Google что-то сделает, появляется стандарт, и наоборот. Да, ситуация немножко нехорошая, в том смысле, что реально сейчас веб-стандартом является просто имплементация Chrome'а. Смотри, что там на C++ написано в коде Chrome, это и будет стандарт поведения в web. И, собственно, весь народ, который занимается frontend development, они, в общем-то счастливы, приветствуют эту ситуацию, что движок у нас один, тестируем мы все в Chrome. А все остальные браузеры… Это как раньше, когда мы всё тестировали в Internet Explorer, а остальные браузеры шли лесом.
Вот людям, которые смотрят в будущее Интернета, эта ситуация не сильно нравится, потому, что монополизация в любом случае плоха. Так что, да, по идее, я могу сделать из Sciter'а ещё один браузер, но я сомневаюсь, что сообщество разработчиков будет это приветствовать. Другое дело, если я в рамках своей ниши, GUI, подведу Sciter ближе к существующей web-платформе, плюс ещё какие-то там специальные фичи для desktop development’а… Я решил, что я буду продвигать стандарты, в том числе, разрабатывая фичи для desktop’а. Я знаю просто, что какая-то их часть из Sciter'а ушла в Google Chrome…
С.Ш.: А какая, если не секрет?А. Ф.: Ну, во-первых, FlexBox. Это то, что я начал в W3C, в группе CSS. Собственно, это я начал пихать его в народ.
С.Ш.: То есть, тебя можно назвать папой FlexBox?)А. Ф.: Ну, тут сложный вопрос, на самом деле. Flex units и flow property, это была первая публикация, я сделал proposal в W3C, первый proposal. Было два proposal’а, первый я оформил, потом… по-моему, это были люди из Chrome… Они вышли со своим предложением, основанным на Mozilla XUL, был такой язычок. Они, так как у них был уже код существующий, с этим XUL’ом, они сделали на основе этого XUL’а flexibility. Ну, понятно, что предложение Google прошло, хотя оно на самом деле очень дурацкое. Мы когда это всё обсуждали, flexibility, у меня кулуарные разговоры были с ребятами из Mozilla, они мне говорили, что моё предложение, оно гораздо лучше. Потому, что в XUL — там flexibility была на основе атрибутов DOM’а, а не CSS. Что Google сделал: они механически перенесли эти атрибуты на уровень CSS. Получилось очень корявое решение. Но, тем не менее, так как это был Google, они его пропихнули, они же были хозяева ситуации на тот момент… да и сейчас, собственно. Но ребята из Mozilla, которые этот XUL придумали, они говорили, что моё предложение гораздо лучше, больше соответствует духу CSS. В результате получилось то, что у нас сейчас: каша с flexibility на web’е просто жуткая. Ситуация, которая мне не нравится категорически. То есть, у нас есть Flexbox, у нас есть Grid, да много чего есть — Table layout, всё это очень разное, Flexbox использует для описание flexibility отдельное property, Display grid использует flex units для описания той же самой сущности, то есть, полная каша. Про это я могу говорить очень долго… хотя это, наверно, предмет отдельного разговора.
С.Ш.: Это мне напомнило… Я давно, на самом деле, хотел спросить. Вот у тебя много таких классных фишечек есть, которые отсутствуют в других браузерах. Например, опциональный синтаксис
Но ещё раз повторюсь, конкретно про эту короткую запись я не помню, кто из нас предложил, надо поднять на W3C архивы обсуждения.
С.Ш.: Про игропром немножко. Тут у меня пара вопросов заготовлена. Первое: вот Valve, у них же Steam-клиент на CEF'е написан. А они с тобой не связывались?А. Ф.: Со Steam'ом я не общался. Вообще, с игровиками я общаюсь, но не так, чтобы сильно. Нет, на меня они не выходили, я никого там не знаю. Я знаю людей из Electronic Arts, потому, что у них офис тут неподалёку от меня. У игроделов свой мир, мы только вот сейчас начали с Unreal'ом работать.
С.Ш.: А вот как раз про Unreal второй вопрос. Я тут посмотрел на YouTube ролик про интеграцию с ним. Помнишь, в третьем DOOM'е, не знаю, играл ты или нет, были прямо по уровням раскиданы компьютеры, ты подходил, у тебя прицел переключался на курсор мышки и ты мог работать, там какая-то примитивная операционная система была. А сейчас, получается, на этих компьютерах можно будет запускать HTML5-приложения прямо внутри игры на Unreal Engine?

А. Ф.: Ээээ… Ну да, можно. У меня, кстати, был в своё время разговор с Second Life. Я даже к ним ездил в офис в Сан-Франциско, мы с ними разговаривали. Это было ещё во времена HTMLayout. Они хотели в свою виртуальную среду встроить браузер. Это был 2008 год, сложный, и в IT в том числе, из-за real estate bubble, и очень много проектов завалилось. У меня, кстати, тогда были переговоры с Cisco, они хотели выкупить права на движок полностью и запаблишить его в open source. Тоже эти разговоры отвалились, а ведь, в принципе, Sciter мог бы стать open source проектом ещё в 2008 году. Понятно, что у разработчиков Second Life были свои требования, им нужно было иметь возможность встраивать браузер в свой графический pipeline. Chromium очень сложно встраивать в такие вещи: громоздкий, многое там коряво, криво, если говорить о встраивании.Что касается Unreal, у них есть backend, DirectX, допустим, и Sciter туда встраивается с полпинка, потому, как Sciter тоже умеет в DirectX рендерить. Поэтому рендеринг HTML и CSS может происходить именно в момент рендеринга всей 3D-сцены, как фрагмент команд, которые рисуют что-то на экране. Сейчас с играми будет что-то меняться. Я вижу достаточно большой интерес от игрового комьюнити. У меня на сайте, на форуме, очень много вопросов на эту тему сейчас идёт, в том числе и по старым играм, как встраивать в DirectX 9, как встраивать в DirectX 10. Да и сейчас, в общем-то, всё работает. Тот же Gaijin… правда, они не в игре используют Sciter, а в той среде, которая запускает игры. Внутри Steam'а в том числе, кстати говоря.
С.Ш.: Раз уж зашла речь про выкуп прав и open source. Вопрос имени Джорджа Мартина) Знаю, такие вопросы задавать неприлично, но бизнес есть бизнес, ничего личного. Вот тот самый трамвай из страшилок, преследующий одиноких разработчиков, которые знают слишком много, и давящий их ночами — как нам потом, если что (тьфу-тьфу-тьфу, конечно!), доснимать сериал? Извини, что спрашиваю, но ты же знаешь циничный корпоративный мир: когда я пытался в 2013 году протащить HTMLayout на проект, мой тогдашний менеджер, узнав, что его делает, по сути, один разработчик, так и сказал без обиняков:, а если его завтра трамвай переедет? В итоге они выбрали Qt. (Не самое, на мой взгляд, удачное решение). Эх, хорошо быть разработчиком The Qt Company [бывшая Trolltech] или Microsoft: ты, как бы, бессмертен, никто тебе не задаёт такие вопросы) И даже если завтра ты сделаешь Sciter open source’ным, проект, всё же, очень сильно лично на тебя завязан, это многих сильно беспокоит.

А. Ф.: Вопрос актуальный и задаётся часто. Начну с конца, наверно. У меня сейчас есть большой клиент, с которым мы будет разговаривать очень плотно. Это финансовая компания №1 в мире. Они тоже сейчас рассматривают Sciter, и у них тоже такой же вопрос сейчас. Они меня просят сделать open source, именно с этой точки зрения. Они хотят сделать большой investment на годы вперёд, нужен для user interface движок, и им нужно, чтобы он был open source и вокруг него было комьюнити. Если вокруг него есть комьюнити, то значит, что проект не пропадёт и будет как-то развиваться. То есть, если master-разработчик перестан
