Автостопом по доступности: Ссылки для пропуска навигации и секции
Привет, Хабр. Предлагаю вашему вниманию перевод статьи «The Hitchhiker«s Guide to Accessibility: Skiplinks and Landmarks» автора Attila Vágó о паре незаменимых инструментов UI и их особенностях.
Ссылки для пропуска навигации (далее skiplinks) — невоспетые герои каждого уважающего себя доступного (accessible) веб-сайта и веб-приложения. Незаметные, но очень полезные помощники UX и непризнанные гении UI, skiplinks как концепция не являются чем-то новым, ими с благодарностью пользуются сообщества инвалидов на протяжении десятилетий. Если Вы слышали выражение «мелочи решают все», то это выражение как раз про skiplinks.
Вопреки общему мнению, раньше компьютеры не использовались в комплекте с мышью. В течение многих лет мышь была просто мышью, пушистым грызуном, независимо от того, где она жила — на Вашем чердаке, в воображении Уолта Диснея или на улицах Дублина. Клавиатура была в приоритете для большинства пользователей, что наводит меня на мысли о важности навигации именно с помощью клавиатуры.
Клавиатурная навигация проста в реализации и в использовании. Основные клавиши: tab, стрелки вверх-вниз-влево-вправо, пробел и enter. Просто написанная страница на семантически правильном HTML должна привести Вас к полностью клавиатурной навигации в веб-приложении, и это здорово. Не так радует тот факт, что современные веб-приложения — это намного больше, чем простой HTML, и в них сложная навигация. Такие системы проектирования приводят к довольно серьезной и раздражающей проблеме для пользователей клавиатуры: повторяющиеся элементы и содержимое.
Основная тому причина — навигация в приложении. Каждый раз, когда пользователь переходит на новую страницу, та же навигация появляется снова и снова, и пользователь должен скроллить страницу, чтобы найти интересующий его контент. На сайте BBC, например, есть целых 28 пунктов в основной навигации:

Вы видите сразу, что это крупный новостной сайт, ведь в нем 28 пунктов меню!
Теперь представьте себе, что старушка с болезнью Паркинсона почти умеет пользоваться клавиатурой (о мыши не может быть и речи), чтобы переключиться через каждый из 28 элементов, когда она переходит к другой новостной статье. Это морально и физически выматывает ее! Мы же не допустим, чтобы бедной бабушке пришлось пройти через эту боль? Само зрелище того, как она борется, было бы душераздирающим. Хороший профессионал и разработчик UX знает это, поэтому он реализует то, что индустрия называет skiplinks. В BBC поступили именно так. Как и New York Times и NBC. Скрестим пальцы, чтобы RTE последовали их примеру…

Что пропускаем??!
Большим аспектом skiplinks является то, что они улучшают жизнь каждого, кто часто использует клавиатуру или брайлевский дисплей. Возьмем, к примеру, американский флаг в веб-формате (по ссылке attilavago.github.io/fun-with-flags/usa). Я могу быстро перейти к наиболее актуальному для меня разделу данной страницы, независимо от того, использую ли я клавиатуру или дисплей Брайля. Представьте, что Вам нужно проходить через 50 звезд флага каждый раз! Как бы Вы ни любили дядю Сэма, Вы бы сошли с ума.
Простыми словами, skiplinks скрыты и просты, но эффективны, с их помощью люди, скорее всего, попадают в самый лучший UI.
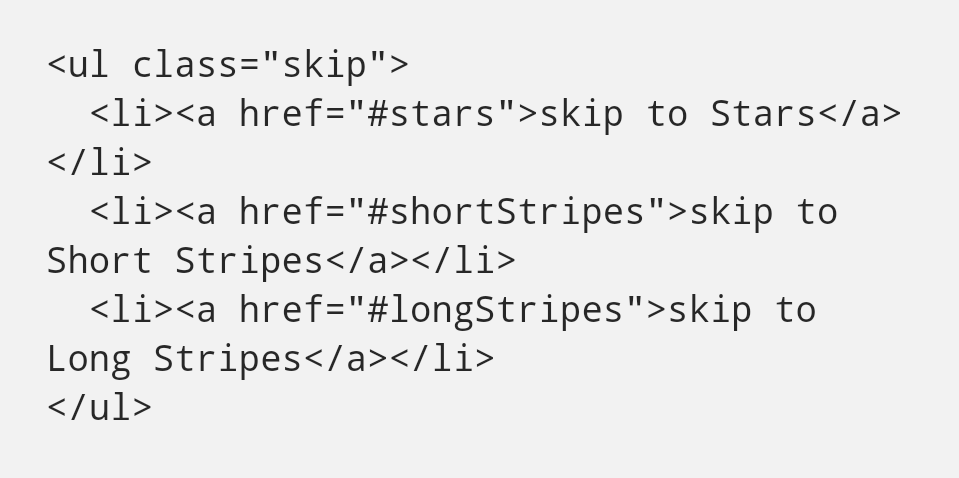
С точки зрения кодинга их уровень сложности находится где-то между завязыванием обуви после двенадцати пабов на Рождество и поиском ванной в темноте. На самом деле это простой шаблон. Если Вы реализовали его пару раз, то в дальнейшем вряд ли ошибетесь. В первый раз, когда я увидел их в UI, я ожидал десятки запутанных строк JavaScript, и скажу Вам, что это не так. Ваш HTML будет выглядеть примерно так:

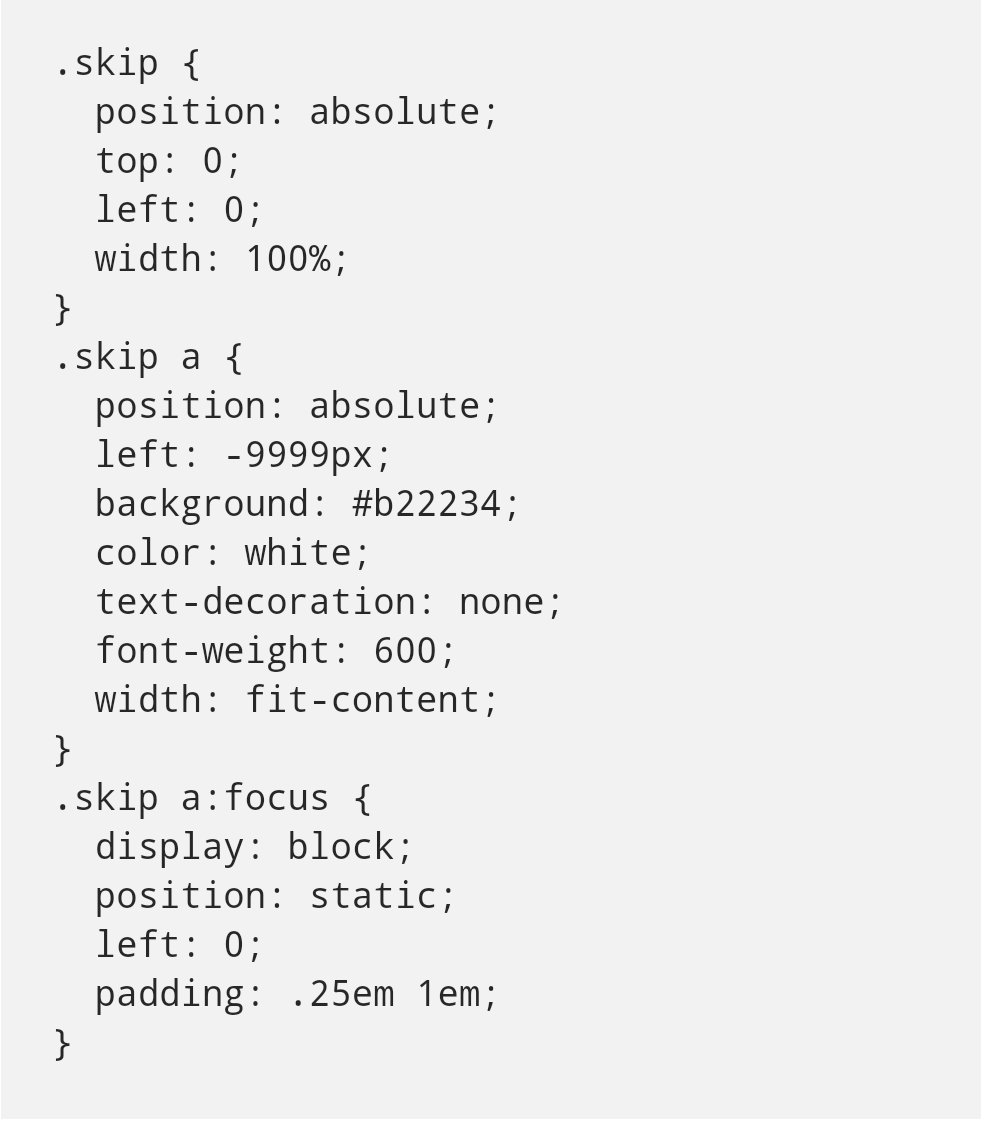
В то время как Ваш CSS будет чем-то таким:

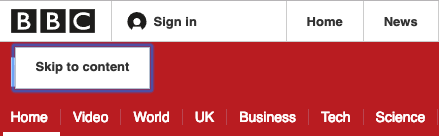
Таков результат. Очевидно, что если Вы хотите потренироваться, вам нужно взять это на вооружение. Переключитесь на любимый контент.
Иллюстрация ссылки для пропуска навигации с помощью Screengrab на attilavago.github.io/fun-with-flags/usa

А что тогда с секциями?
Секции–своего рода дети веб-UI. Никто о них толком не говорит, они ничем не выделяются, но все ожидают, что они будут на своих местах и сделают свою черную работу, не ожидая в ответ никакого признания. Никогда!
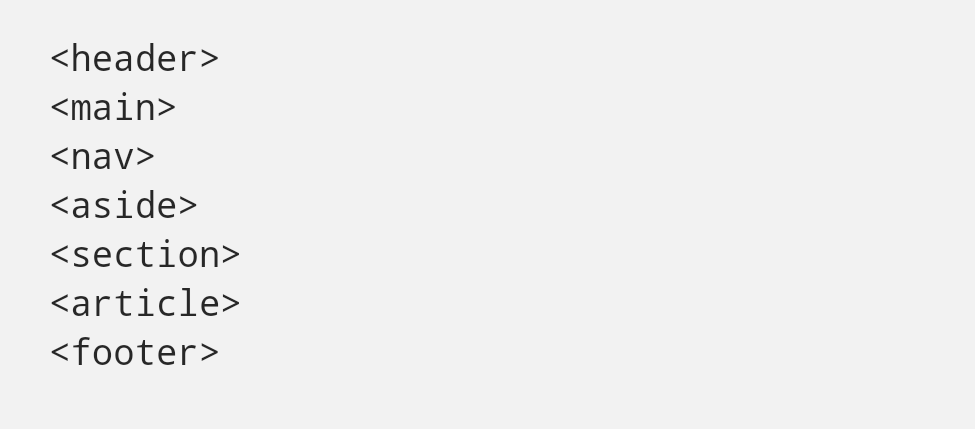
Вы, наверное, помните, что в начале этой статьи я упоминал семантический HTML. Хотите верьте, хотите нет, но это все. Секции оформляются легко, если Ваша UI архитектура продумана семантически. Вот несколько хороших примеров:

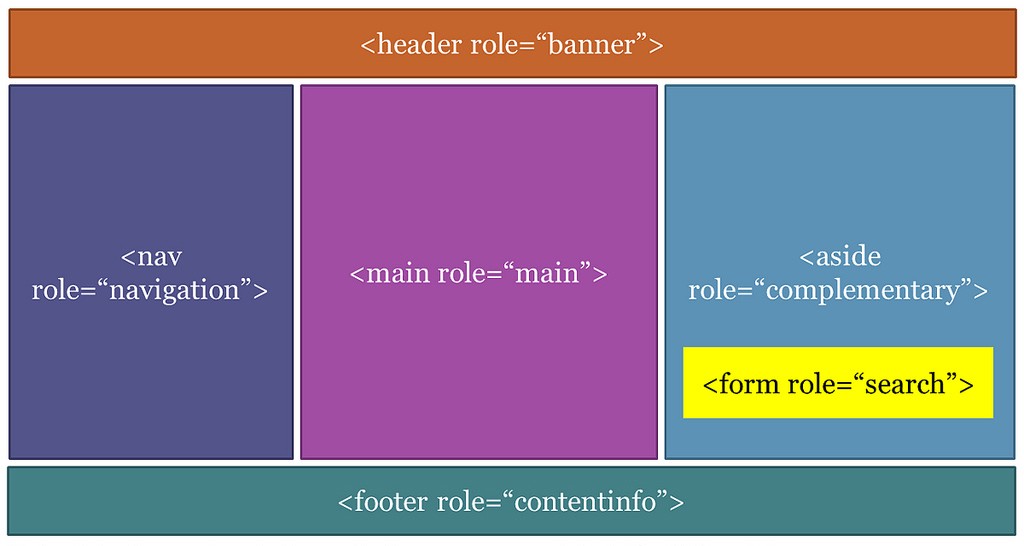
И более наглядный пример с некоторыми атрибутами ARIA, приведенными тут:

Пример секций
Важно понимать, что многие элементы секционирования в HTML5, например, main, nav, aside, по умолчанию определяют секции ARIA. Если элементы секционирования HTML5 используются без понимания соответствующей знаковой структуры, то люди, пользующиеся вспомогательными технологиями, скорее всего, будут сбиты с толку и ограничены в доступе к контенту и взаимодействию с веб-страницами. Чтобы избежать путаницы в разработке и пользовательском опыте, взгляните на этот официальный документ о секциях. Его суть в том, что необходимо держать свой семантический код в чистоте, и все само встанет на свои места.
Одна важная деталь, которую нужно иметь в виду — секции веб-страницы не заменяют skiplinks. Конечно, брайлевский дисплей даст пользователю механизмы для перехода и навигации между секциями страницы, но этот же механизм недоступен для пользователей клавиатуры.
Надеюсь, теперь Вы понимаете ключевые различия между skiplinks и секциями, а также методы их реализации. Skiplinks отлично подходят как для навигации с клавиатуры, так и для дисплея Брайля, в то время как секции отлично подходят только для дисплея Брайля, однако ни один из них не заменяет другой. Реализация любого из них проста, поэтому, если Вы хотите по-настоящему заняться доступностью своего веб-сайта или приложения, Вам нужно убедиться, что Вы справитесь и с тем, и другим. Это ведь не так сложно, правда?
