API для валидатора от Яндекса. А также почему валидаторы микроразметки выдают разные ответы?
Некоторое время назад мы выпустили API для своего валидатора микроразметки. И сегодня я хочу поговорить как об API, так и вообще о валидаторах. Чтобы, например, понять, почему результаты разных валидаторов различаются.
Валидаторы бывают разных типов и разрабатываются для разных целей. В общем их можно разделить на два типа: универсальные и специализированные. Универсальные — наш валидатор, Structured data testing tool от Google, Validator.nu, Structured Data Linter, Markup Validator от Bing — проверяют сразу несколько стандартов разметки. При этом валидаторы от поисковых систем проверяют разметку еще и на соответствие документации к своим продуктам на ее основе. Специализированные валидаторы, такие как JSON-LD Playground, Open Graph Object Debugger, — это инструменты от разработчиков самих стандартов. С помощью Open Graph Object Debugger можно проверить правильность разметки Open Graph, а JSON-LD Playground показывает, как разметка JSON-LD будет разбираться роботами.

Мы взяли разные примеры разметки и сравнили ответы этих валидаторов, чтобы найти лучший.
1. Использование content в тегах, отличных от meta.
Спецификация микроданных не предусматривает использование content в атрибутах, отличных от meta тегов. Но в последнее время такое использование встречается все чаще, поэтому интересно посмотреть, как такой пример разбирают разные валидаторы.
Пример разметки:
Последнее обновление: вчера 20:10
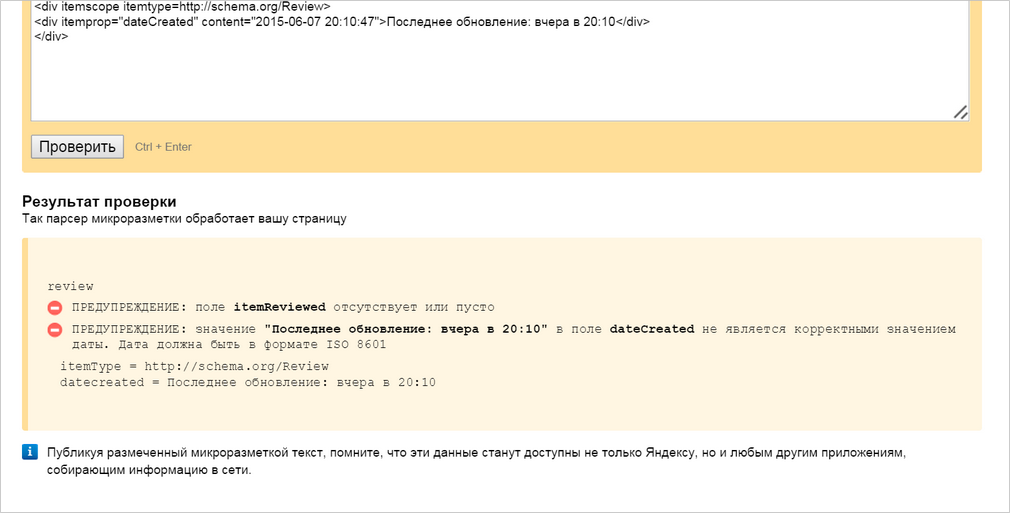
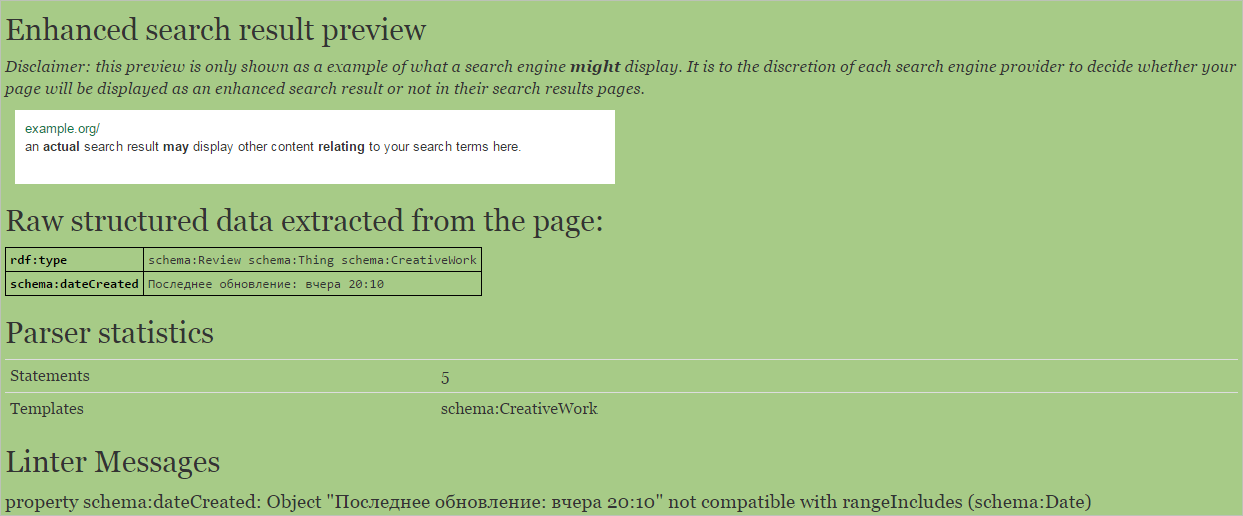
Валидатор Яндекса игнорирует content в тегах, отличных от meta (сейчас мы добавляем возможность использования такой конструкции и в парсере, и в валидаторе в связи с тем, что это становится повсеместной практикой):

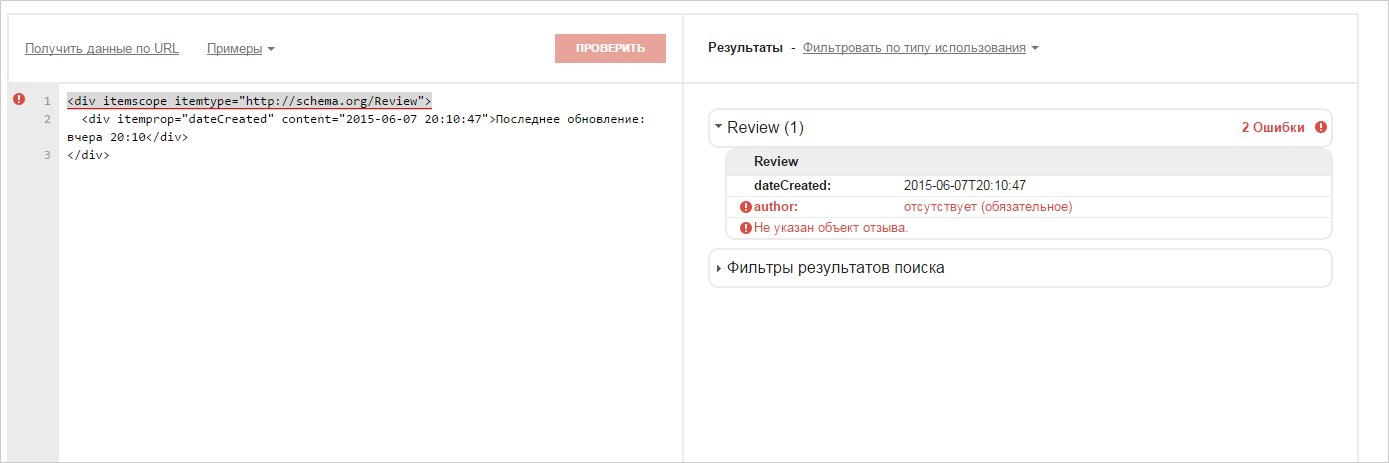
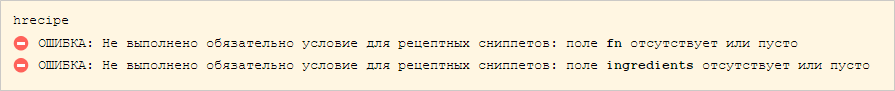
Валидатор Google выдает продуктовые ошибки:

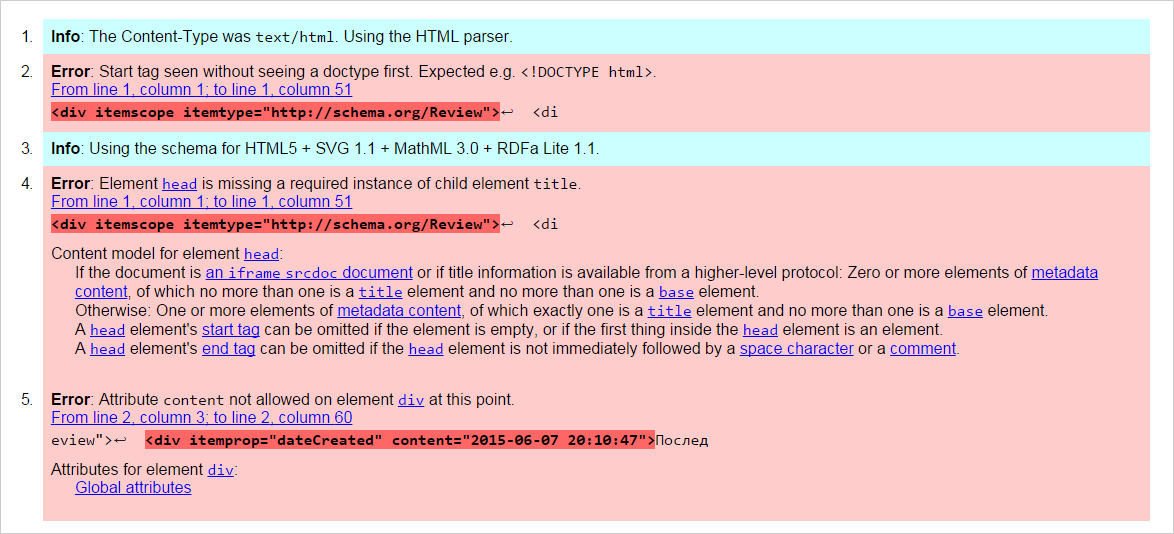
Validator.nu предупреждает, что нельзя использовать атрибут content с тегом , и предлагает посмотреть, какие атрибуты можно использовать:

Structured Data Linter, так же как и валидатор Яндекса, игнорирует content и предупреждает о неправильном формате времени:

Как правильно? Мы тоже задаемся этим вопросом. До недавних пор мы считали, что не должны игнорировать требования спецификации микроданных. Но в связи с тем, что в примерах документации Schema.org такое поведение часто встречается, мы собираемся более мягко проверять такие случаи в валидаторе и использовать данные из атрибута content в поиске.
2. Статья с разметкой Open Graph и Applinks.
Open Graph — давно известная всем разметка, помогающая настраивать отображение ссылок в социальных сетях, а Applinks — набирающий популярность стандарт для межплатформенной связи приложений. Давайте посмотрим, насколько хорошо с ним знакомы валидаторы.
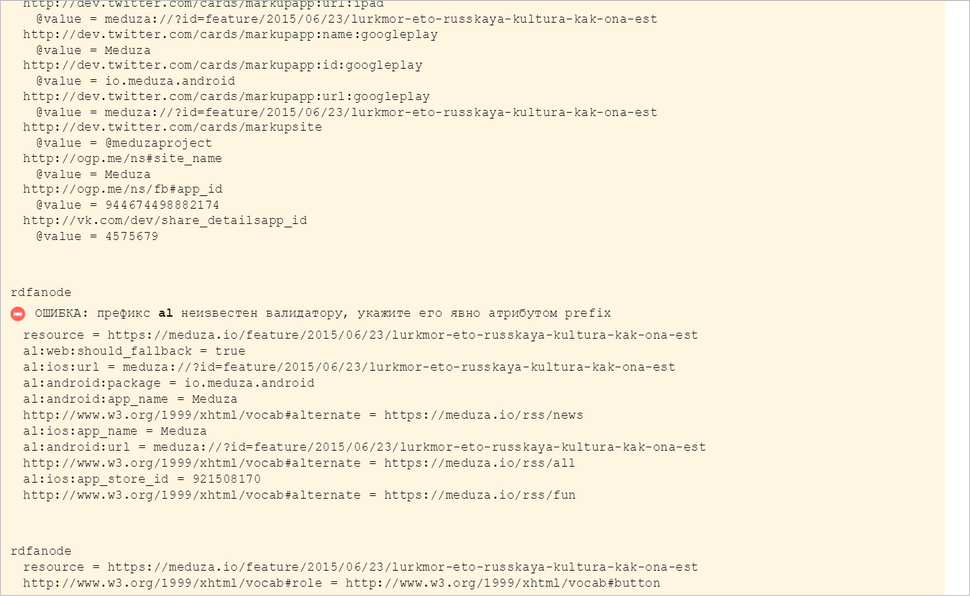
Яндекс.Валидатор показывает все результаты, которые нашел. При этом предупреждает о не определенном явно префиксе al:

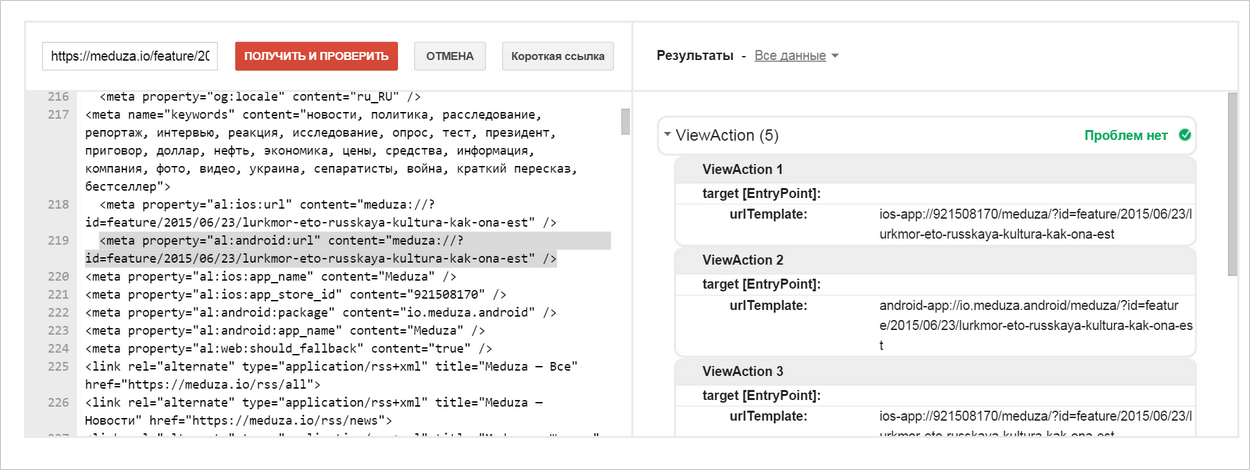
Валидатор Google показывает только разметку Applinks, без Open Graph и прочей разметки. При этом ошибок нет и префикс al распознается как префикс по умолчанию:

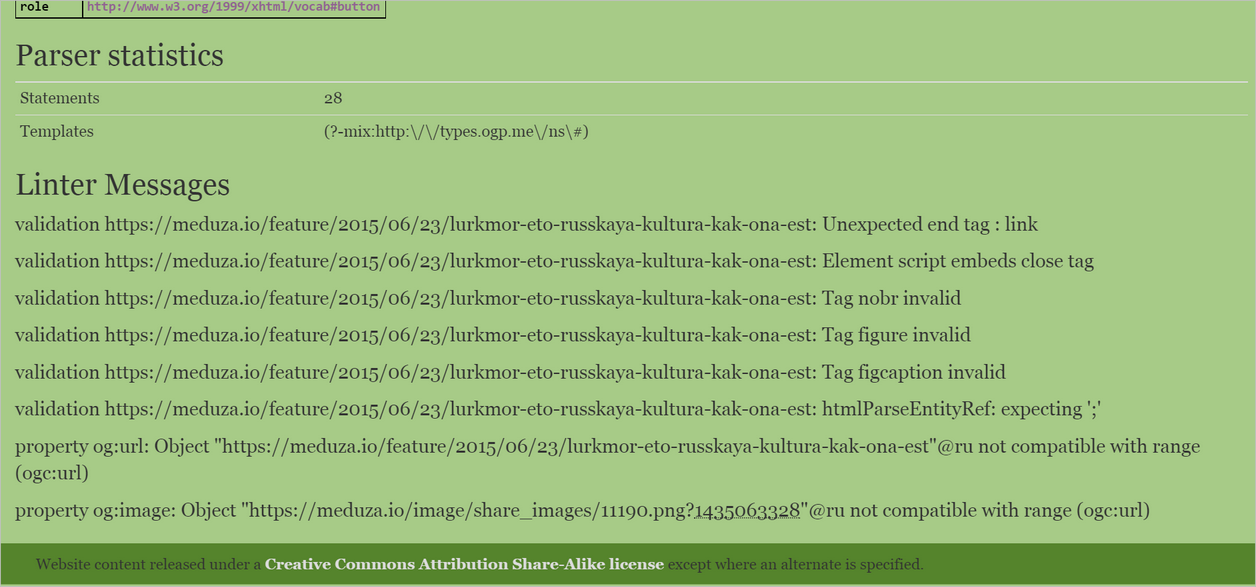
Structured Data Linter не разворачивает RDFa, предупреждает об HTML-ошибках и о некорректном типе данных для og: url:

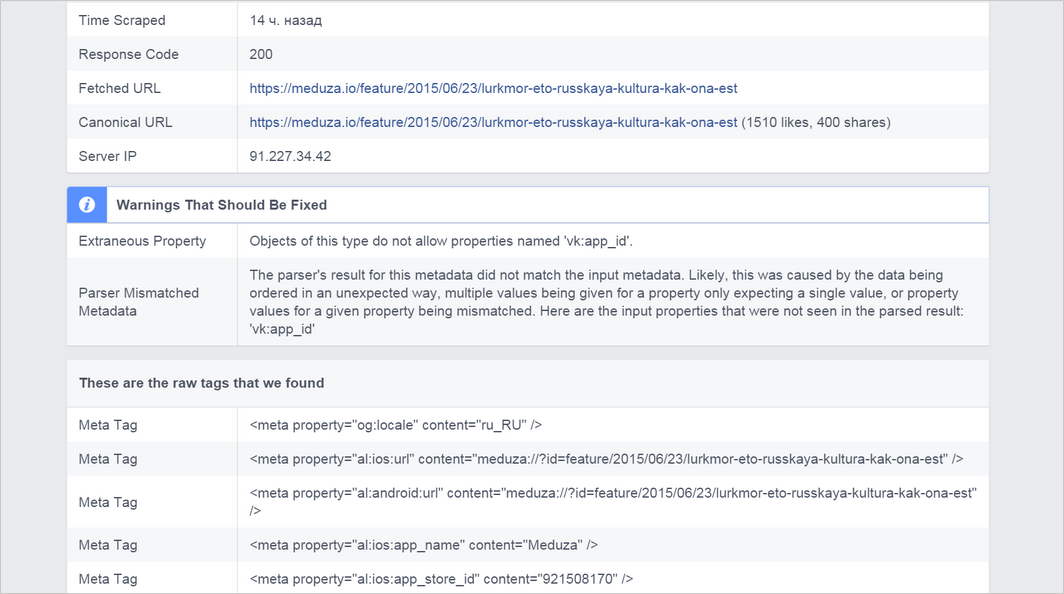
Open Graph Object Debugger предупреждает о vk: app_id. Видимо, о нем не знает по причине своей зарубежной природы:

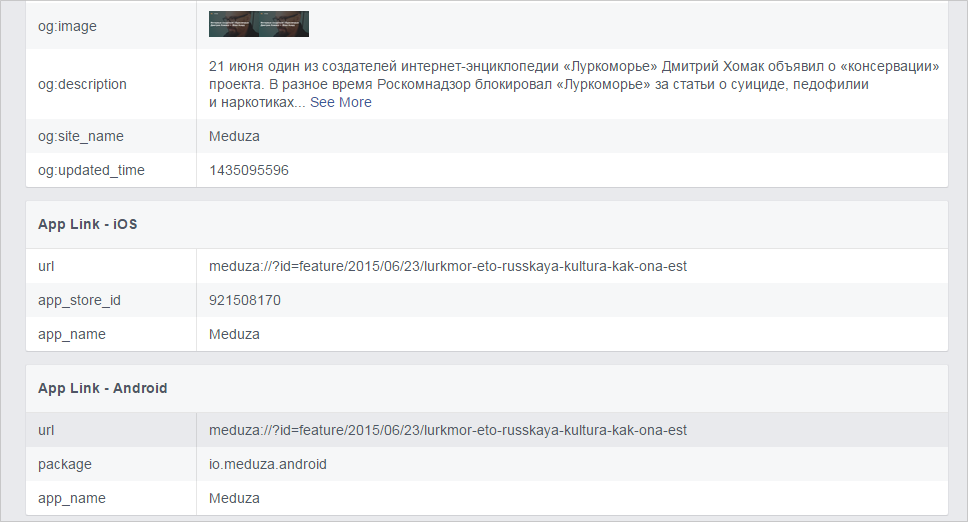
А также распознает Applinks:

Validator.nu при проверке этой страницы не выдает никаких результатов.
Как правильно? По правилам все префиксы, которые не определены в спецификации RDFa, должны быть явно указаны атрибутом prefix. Но, как и в случае с атрибутом content, практика не всегда согласуется с теорией. И многие потребители разметки, например Vk.com, не требуют явного указания на префикс. Поэтому недавно мы стали считать некоторые наиболее популярные префиксы (vk, fb, twitter и некоторые другие) префиксами по умолчанию и перестали о них предупреждать. Другие (например, al) мы пока не добавили в список префиксов по умолчанию и ожидаем от вебмастеров их явного определения. В любом случае мы рекомендуем явно указывать все префиксы, которые вы используете на своей странице.
3. Разметка JSON-LD с контекстом, отличным от Schema.org.
Пример разметки:
{
"@context": "http://asjsonld.mybluemix.net",
"@type": "Post",
"actor": {
"@type": "Person",
"@id": "acct:sally@example.org",
"displayName": "Sally"
},
"object": {
"@type": "Note",
"content": "This is a simple note"
},
"published": "2015-01-25T12:34:56Z"
}
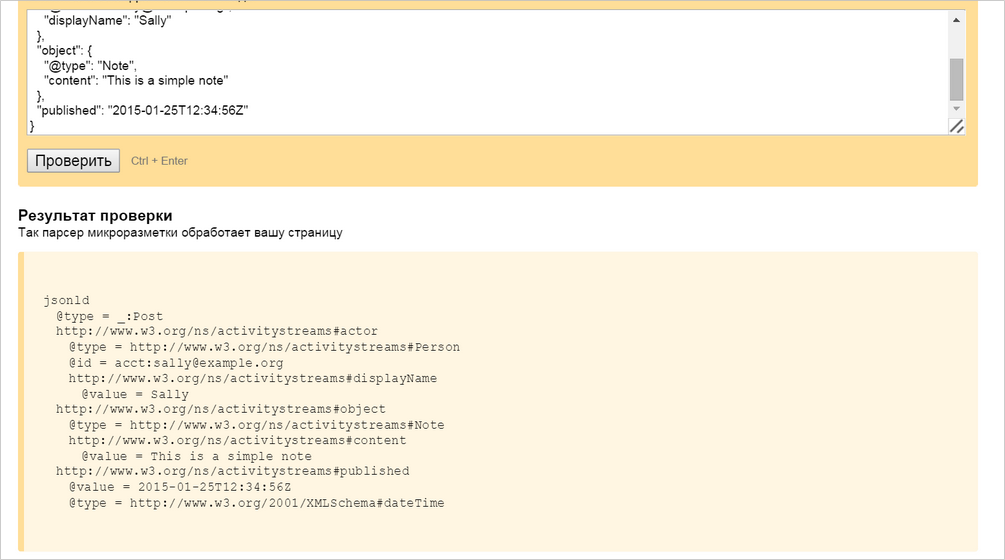
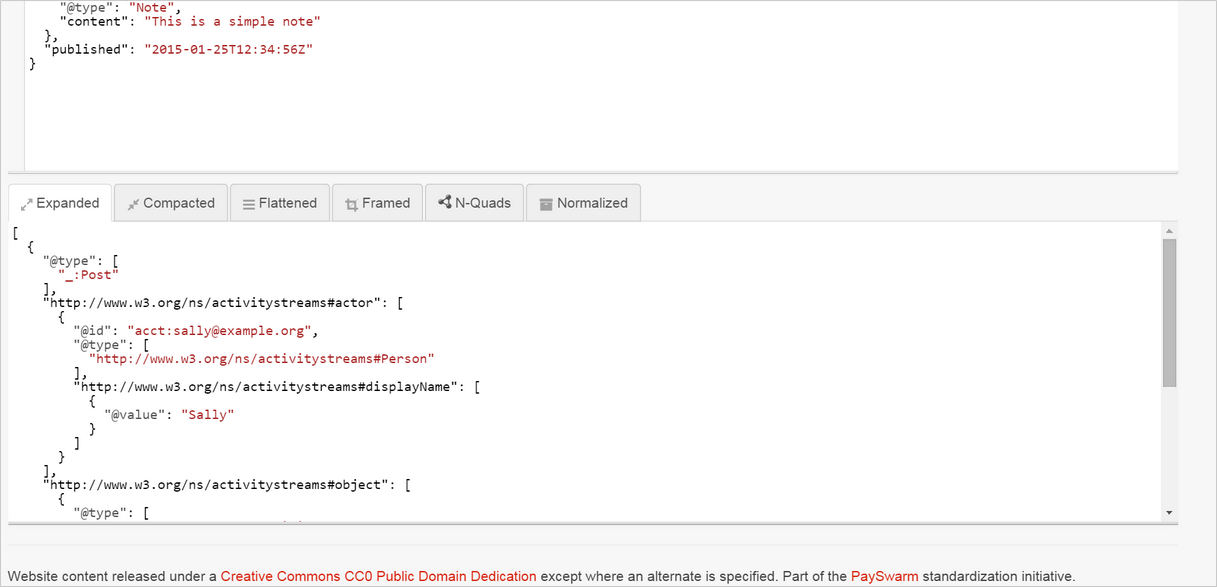
Яндекс.Валидатор разворачивает контекст:

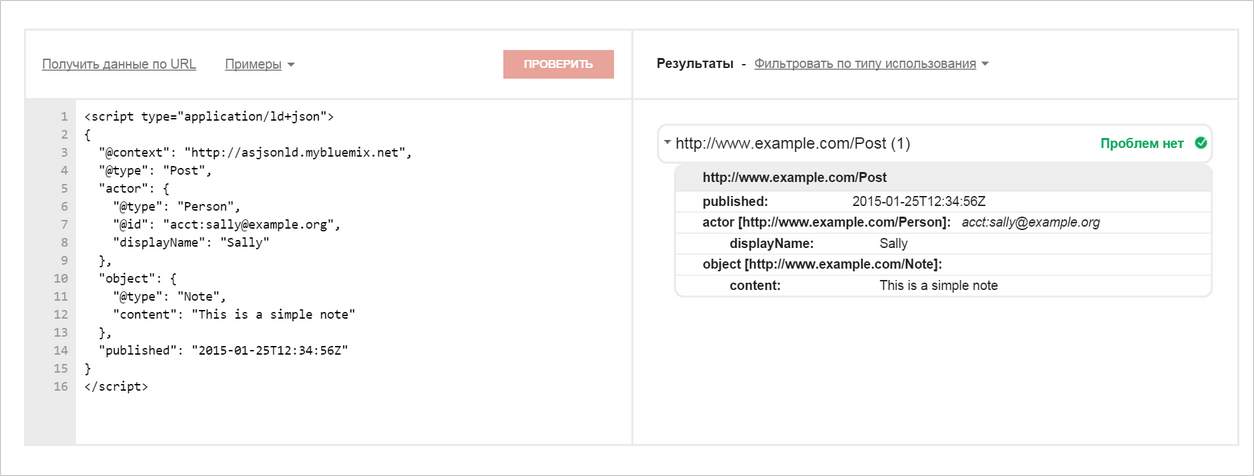
Валидатор Google подставляет example.com вместо контекста:

JSON-LD Playground разбирает так же, как и Яндекс.Валидатор:

Остальные валидаторы никак не разбирают подобный пример. Кажется, здесь очевиден лучший результат проверки.
4. Пример с JSON-LD и пустым контекстом.
Пример разметки:
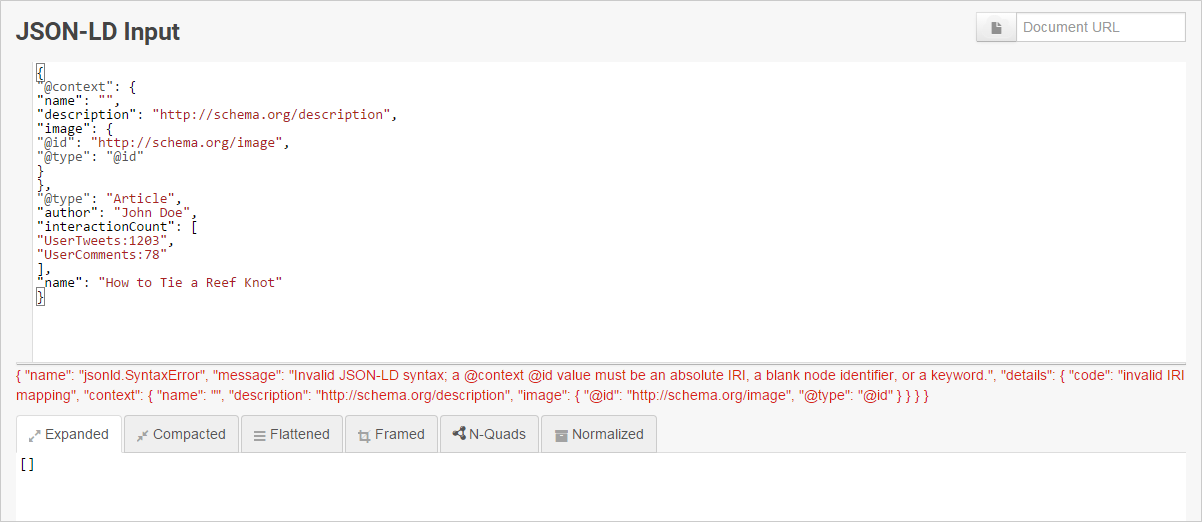
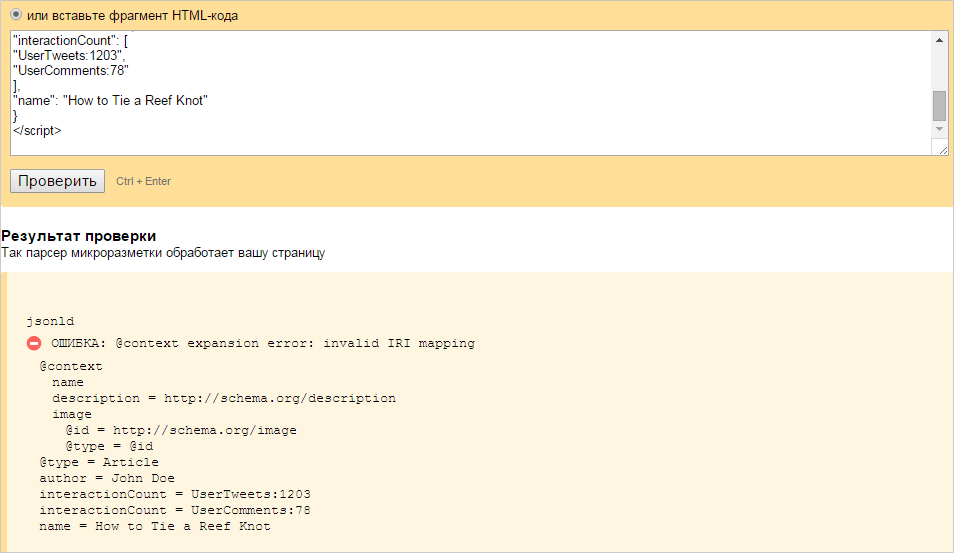
JSON-LD Playground предупреждает о пустом контексте:

Яндекс Валидатор тоже предупреждает о невозможности развернуть такой контекст:

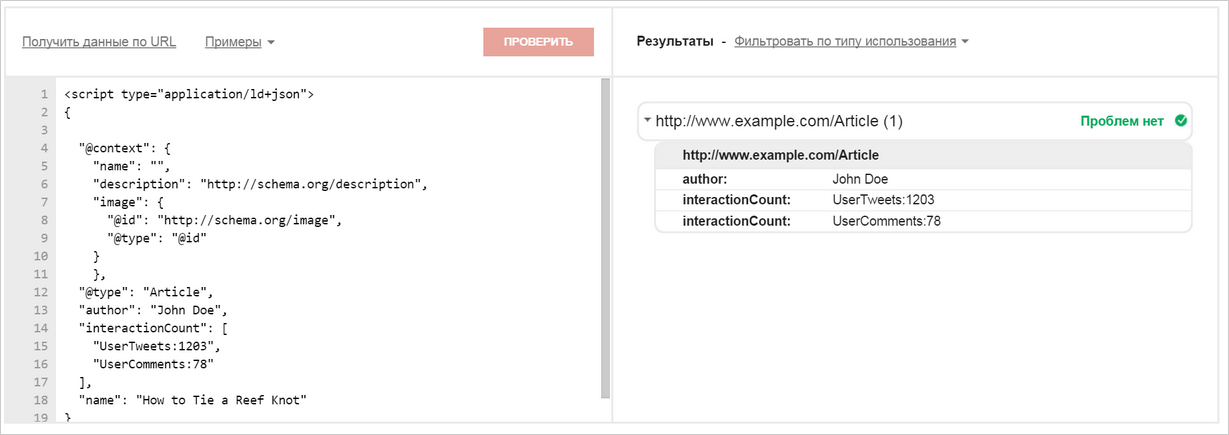
Валидатор от Google вместо контекста подставляет www.example.com и ошибок не видит:

Как правильно? Кажется, честнее всех здесь JSON-LD Playground. Мы посмотрели на них в процессе написания этой статьи и тоже начали показывать аналогичное предупреждение.
Сравнивать разные валидаторы оказалось очень интересно и полезно, мы сами были удивлены результатами. И после некоторых примеров убегали улучшать свой валидатор:) В общем, сложно сказать, какой из сервисов самый лучший: одну и ту же задачу каждый валидатор решает по-своему. Поэтому при выборе валидатора мы советуем помнить об этом и ориентироваться на цели, ради которых вы добавляли разметку.
А если вам нужна автоматизация проверки, добро пожаловать в ряды пользователей API. Уже сейчас API валидатора используется разными проектами. Прежде всего это крупные сайты с большим количеством страниц, которые используют API для автоматической проверки разметки (большая часть которой — товарная). Кроме того, сервис, отслеживающий состояние сайта с точки зрения оптимизации, с помощью API выводит информацию о наличии и правильности микроразметки.
Вообще с помощью API валидатора микроразметки можно:
- автоматизировать проверку микроразметки на большом количестве страниц;
- разрабатывать плагины для различных CMS;
- извлекать структурированные данные из сайтов для использования в своих проектах.
У API есть те же плюшки, которые есть в нашем обычном валидаторе:
- Валидатор проверяет все ошибки, которые есть в спецификации базовых стандартов: Microdata, RDFa и JSON-LD. JSON-LD впервые начал проверяться в мае 2014 года, до этого ни в одном из валидаторов от поисковых систем этот стандарт не поддерживался.
- Валидатор сообщает не только об ошибках стандарта, но и о продуктовых ошибках. Чаще всего веб-мастера добавляют разметку для того, чтобы с ее помощью участвовать в какой-либо партнерской программе. Поэтому наш валидатор сообщает, если разметка не соответствует документации какой-либо партнерской программы:

- Валидатор очень строго проверяет на соответствие спецификациям, но если какие-то поправки начинают использоваться повсеместно, мы идем от строгости навстречу пользователям. Например, недавно мы решили не указывать на использование атрибута content в тегах, отличных от meta, так как это стало широко использоваться в Schema.org. Также в Open Graph стали принимать без явного указания наиболее употребительные префиксы: fb, og и vk. Такие примеры мы разобрали выше.
Кстати о спецификациях: при разработке API мы обнаружили интересный факт, который показал, что сами стандарты не всегда им соответствуют.
Речь о самом популярном сегодня словаре, который используется в синтаксисе RDFa — Open Graph. Огромную популярность он набрал по двум основным причинам: очевидная польза от применения для управления внешним видом ссылок в социальных сетях и простота внедрения. Простота внедрения достигается во многом за счет того, что Open Graph рекомендуют размещать разметку в блоке head набором тегов meta. Но это накладывает определенные ограничения. Одно из которых — реализация вложенности и массивов. В классическом RDFa вложенность определяется на основании иерархии HTML-тегов. При этом порядок следования свойств в RDFa игнорируется. В вложенность HTML-тегов реализовать нельзя, поэтому вложенность в Open Graph реализована необычным образом. Если нужно указать вложенные свойства, их указывают через двоеточие после родительских. Например, url для изображения (og: image) задается с помощью og: image: url. Такие свойства в спецификации называются структурированными. Если вы хотите задать массив структурированных свойств, нужно просто указать их в правильном порядке. Например, в примере ниже указаны три изображения. Первое имеет ширину 300 и высоту 300, про размеры второго ничего не сказано, а третий имеет высоту 1000.
Для API версии 1.0 мы дорабатывали парсер RDFa, чтобы он полностью соответствовал официальной спецификации (раньше некоторые сложные случаи обрабатывались не совсем корректно). В процессе тестирования мы обнаружили, что структурированные свойства обрабатываются очень странным образом. Оказалось, дело как раз в том, что позиция в HTML-коде в RDFa абсолютно не важна. Первой реакцией нашего разработчика было предложение устроить забастовку против неправильного синтаксиса в Open Graph и призвать их к порядку. Но потом мы, конечно, все починили.
Этот пример в очередной раз показывает, насколько сложен и противоречив мир микроразметки:) Надеемся, что наши продукты улучшат жизнь тех, кто с ней работает.
Если у вас будут вопросы по поводу работы API валидатора, задавайте их в комментариях или воспользуйтесь формой обратной связи. Волшебный ключ к API можно получить здесь.
Размечайте свои сайты, проверяйте разметку, получайте красивые сниппеты — и пусть всё будет хорошо:)
