Айдентика личного бренда для самых маленьких
Помимо основной работы в ИТ-компании КРОК, я также веду кружок спортивного программирования в вузе, у которого даже есть свой паблик. Так вот, порой ведешь блог, и кажется, что надо бы и аватарку красивую поставить, и как-то украсить страничку, картинки к постам в одном стиле запилить…, но что-то все не получается, какое-то некрасивое все выходит, и вообще, что вы пристали, я программист! А нанимать профессионального дизайнера чтобы нарисовал дизайн систему для паблика из 50 человек…, а вдруг не стрельнет, чем я ему платить буду?
К счастью, создать для своего бложика простую айдентику чисто «на первое время», чтобы выглядеть «прилично» можно и без помощи дизайнера. Рассказываю как!
Хабр, привет! Меня зовут Маша, я веду кружок спортивного программирования в вузе, и хочу поделиться опытом, как в такую скучную вещь мы за год привлекли меньше 30 человек, а потом с помощью айдентики, нарисованной людьми не умеющими рисовать, за пару месяцев — больше 400!
Два года назад, в декабре 2018 года мы с коллегами с кафедры взяли и провели первое занятие по спортивному (олимпиадному) программированию после пар для всех желающих. Обещали научить решать интересные задачки, много фана, халявную пиццу и все такое. Новичкам даже дали вводный курс в языки программирования — чтобы никто не отставал!
На первое занятие к нам пришли 30 человек, а уже к марту из них осталось около 10… Когда мы ездили со студентами на сборы, они то и дело спрашивали: «а почему у вас нет логотипа? А было бы круто <очуменная идея лого>» Странный вопрос для кружка спортивного программирования при кафедре прикладной математики, согласитесь?
Однако очень быстро мы поняли, что нашим промо-материалам (анонсам, объявлениям и пр.) сильно не хватает каких-то отличительных опознавательных знаков, тупо «картинки для привлечения внимания» привлекали внимания ровно столько же, сколько все остальные объявления, и наши просто терялись в общем потоке. Даже самые заинтересованные в нашем контенте студенты признавались: «да я даже не заметил что там что-то про эту тему в новостях было, пролистал не задумываясь».
В КРОК, где я работаю, есть своя лаборатория дизайна CROC Creative Lab, где ребята денно и нощно формируют визуальный стиль бренда компании. Работая в такой крупной компании неизменно сталкиваешься с важностью четкого и выверенного стиля. Проникнувшись атмосферой, я решила поиграть в дизайнера и сама.
Логотип
Поняв, что нас не узнают, мы решили взять одну из бомбических идей наших студентов и нарисовали самый простой логотип на который были способны. Покрасили его в цвета вуза, чтобы подчеркнуть свою принадлежность, добавили каких-то декоративных элементов, чтобы показать что мы про программирование, и звездочек — что мы для молодежи! А, ну еще и круглая форма, конечно, мы же КРУЖОК.
Получилось как-то так:

Все свои материалы мы неизменно помечали этим логотипом. В апреле мы традиционно проводим вузовскую олимпиаду по программированию, где топ-10 самых классных решал получают от нас всякие крутые книжки по программированию типа там Кнута, Скиену, Кормена… В этом году мы решили, что никто не должен уйти без подарка! И напечатали целый стикерпак для наших участников, который раздавали на регистрации всем желающим.
В частности, стикосами с логотипом кружка мы пометили странички подарочных книг, где писали поздравления победителям олимпиады.

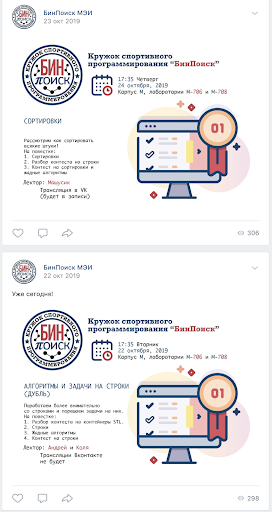
В сентябре мы запустили новую волну набора в кружок. Мы написали о нем в нашем паблике ВК максимально просто и незатейливо:

Записавшихся было больше 120 человек! Мы к такому наплыву готовы не были. Более того, к нам (организаторам) начали подходить студенты на территории кампуса (прямо на улице!) с вопросами про кружок.
К концу октября из этих 120 человек у нас осталось чуть меньше 30, посещавших занятия в разной степени регулярности. Мы снова пообщались со студентами и среди прочих причин, на которые мы не могли повлиять (загруженность по учебе, например), мы услышали очень странную для нас причину в стиле «анонсы выглядят тухло». Ну что ж ты будешь делать…
Афиша
Оказалось, что если пост не сопровождается картинкой, он воспринимается как что-то незначительное и не важное. Помните как на заре Вконтакте в ленте новостей самой интересной была часть про то что кто-то обновил строку в статусе? Вот в 2020 всем плевать что у тебя в статусе. Важны новости! А новости — они всегда с картинками (Пикчер бог!)
// Подробнее о том как и зачем нужна картинка в посте можно почитать вот тут:
https://parasitelab.com/ru/blog/post-illustrarion
https://texterra.ru/blog/tonkoe-iskusstvo-podbora-kartinok-dlya-postov-v-sotssetyakh.html
Короче, чтобы наши анонсы взывали к аудитории, нужно было добавить туда картинок для привлечения внимания. Обработка картинки человеком занимает в разы меньше времени чем обработка текста — на этом можно сыграть в свою пользу! По картинке обычно принимается решение: читать или не читать.
Мы решили добавить афишу. Незамысловатую, с лого кружка, красивой картинкой компа со стоков (https://www.flaticon.com/authors/freepik) и краткой выжимкой самого важного: где, когда, о чем будет занятие.

На тот момент мы все делали наугад: как подсказывала интуиция. О том, что можно было сделать лучше мы догадывались, но КАК сделать лучше в душе не чаяли.
И вот о чем я хочу рассказать далее: какими простыми принципами и советами мы пользовались, чтобы от описанного выше прийти вот к этому, увеличив свою аудиторию в 4 раза:

Я не умею рисовать, как мне…
Подобрать цвета
Не углубляясь в теорию цвета, важно понимать две вещи:
каждый цвет вызывает свою ассоциацию
одни цвета «лучше» сочетаются друг с другом, другие — «хуже»
Поэтому чтобы подобрать палитру, надо, перво-наперво, определиться с тем, какие ассоциации вы хотите вызывать своим визуальным стилем у аудитории и подобрать верхнеуровневое понимание цвета. Например в нашем случае это звучало так: «хочу чтобы было видно принадлежность к вузу (сохранить синий + красный) и чтобы было ясно что это образовательная движуха для молодежи».
Как последнюю хотелку отобразить в цветах и дизайне? Обычно профессионалы говорят что-то про «визуальную насмотренность», «tone of voice» и тому подобное. Но это ж не IT way, да?
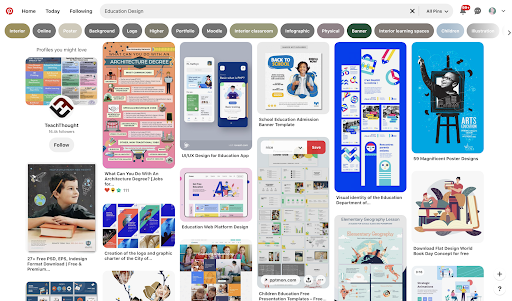
Задачу визуальной насмотренности вполне можно (на базовом уровне) переложить на машину. Например зайти на pinterest.com и вбить «education design» и посмотреть:, а как делают это самый дизайн другие (настоящие дизайнеры)?
Целые тренды видны прямо невооруженным взглядом:

Что отсюда, прямо с первых элементов выдачи можно выделить?
простые геометрические формы
яркие, сочные цвета
декоративные элементы в виде книг, графиков, мозгов, колбочек… «наука»!
фотки и иллюстрации персонажами-учащимися (часто — дети)
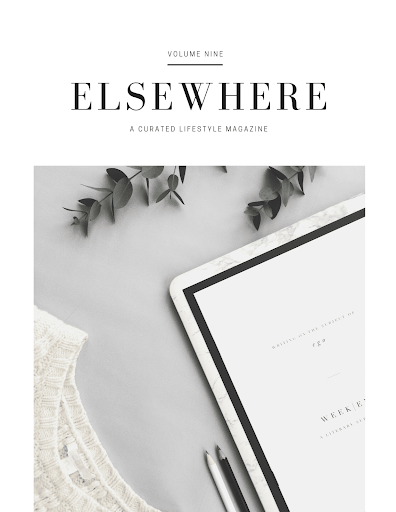
Для сравнения давайте попробуем поискать дизайн для блога о моде?

Сразу бросается в глаза:
пастельные бежевые/розовые цвета
блочная струкура
большие (модные) фотографии с людьми — занимают места столько же, сколько и текст (а то и больше)
Таким образом можно относительно легко и быстро выяснить основные тренды того, как принято оформлять материалы для конкретной предметной области. Конечно это не значит, что надо делать ровно так и никакого пространства для экспериментов нет. Но велик шанс того, что если вы оформите свой блог про акции «Теслы» в бежевых тонах, обильно посыпав фотками Илона Маска, то вас скорее примут за модный фан-журнал, чем за инвестиционного советника :)
Итак, мы поняли, что оставаться в приглушенной гамме «темно-синий + бордово-кирпичный» нам не подходит, и решили что надо эти цвета обновить на более «сочные» оттенки. Но как это сделать? Тыкаю в RGB палитру и получается какая-то грязь, бордово-кирпичный и то выглядел лучше! : С
Тут на помощь приходят генераторы палитр! Не нужно даже знать как строятся всякие эти «треугольные» и «комплементарные» палитры — сервисы уже все умеют делать за нас :)
Вот несколько удобных сервисов, которые умеют не только строить палитры отталкиваясь от одного-двух предпочитаемых оттенков, но еще и вытаскивать палитры и целые градиенты из изображений, делать палитру безопасной для людей с color blindness, находить готовые палитры и пр.
https://color.adobe.com/ru/create/
https://coolors.co/
https://www.materialpalette.com
https://colordrop.io
https://colorhunt.co
https://www.culrs.com/#/
https://www.designspiration.com/palette/8E39EF-3626AF-3169D1/
Подобрать шрифты
После того как с палитрой и настроением определились, встает самый страшный вопрос:, а как играть со шрифтами? Типографика — целая наука, и в ней за 10 минут конечно не разберешься. Но, как и в любой науке, есть основные правила, усвоив которые можно хотя бы не очень сильно облажаться :)
По большей части надо уметь различать два «типа» шрифтов: Антиква (шрифты с засечками) и Гротеск (шрифты без засечек).

Иллюстрация из очень емкой статьи на Нетологии: https://netology.ru/blog/razbiraemsya-v-osnovakh-tipografiki-za-10-minut
Еще есть так называемые «Акцидентные (Display)» шрифты: это не то чтобы прям вид какой-то (они бывают как с засечками, так и без, и вообще самые разные!), скорее подгруппа, которую отличает полная профнепригодность для использования в качестве читабельного текста. Они необычные, красивые, привлекают внимание –, но книгу вы бы таким шрифтом не стали печатать, а уж читать тем более.
 https://creativemarket.com/creativemedialab/4752253-Losta-Masta-Playful-Serif-Family
https://creativemarket.com/creativemedialab/4752253-Losta-Masta-Playful-Serif-Family https://creativemarket.com/EllenLuff/4131865-Hackney-SVG-Bold-Hand-painted-Font
https://creativemarket.com/EllenLuff/4131865-Hackney-SVG-Bold-Hand-painted-Font
Шрифтов дофига и больше и выбрать их и скомпоновать — не просто наука, а целое искусство!
У КРОК, например, есть собственный шрифт, который используется в логотипе и заголовках на материалах. Он был специально разработан так, чтобы быть максимально читаемым и при этом оставаться узнаваемым.
Есть несколько простых советов как не облажаться в край:
Не пихайте в акцидентные шрифты много текста: они отлично подходят для заголовка-логотипа, но на постоянной основе приедаются и бесят своей нечитаемостью. Вокруг постарайтесь окружить их гротесками, чтобы немного снизить градус драмы

Эксплуатируйте гротески! Эти малыши безопасны, читаемы, легко воспринимаются и почти не конфликтуют между собой

Шрифты с засечками выгодно смотрятся в качестве заголовков, добавляя тексту деловитости и аккуратности, вы только гляньте:

Говорят, что шрифты с засечками лучше читаются, поэтому массу текста лучше набирать антиквой. С этим выражением можно поспорить, но если уж очень хочется антикву, то безопаснее будет выбрать шрифт для заголовка и для текста из разных групп. Например заголовок антиква, а текстовая масса — гротеском, или наоборот
 https://meduza.io/
https://meduza.io/ https://www.vogue.ru/
https://www.vogue.ru/
Если совсем плохо и в глазах уже рябит — попробуйте выбрать сочетание из уже готовых пресетов. Например из сервиса http://femmebot.github.io/google-type/ где подобраны пары из библиотеки GoogleFonts, или воспользоваться сервисов Font Combinations от Canva, который подберет выгодную пару для основного шрифта (https://www.canva.com/font-combinations)
В процессе подбора шрифтов вылезает из темнолесья страшный монстр под названием «авторские права и лицензии». Как уже было сказано, типографика — целая наука, и рисовать шрифты это долго, муторно и довольно сложно (как и любая профессия, в общем-то). И конечно отбирать хлеб у других людей может кому-то показаться прикольным, но для всех остальных расскажу как использовать шрифты так чтобы никого не оставить случайно голодным:
Используйте шрифты из библиотеки GoogleFonts (https://fonts.google.com) — для любого использования кроме продажи этих шрифтов (третьим лицам) они полностью бесплатны и безопасны, многие из них даже Open Source
Можете купить себе шрифт в собственное пользование, прочитав внимательно лицензию. Например на ресурсе https://www.paratype.ru правила как можно использовать каждый отдельный шрифт даны максимально прозрачно:

Есть большая библиотека с бесплатными шрифтами https://www.fontsquirrel.com, но авторы не несут ответственности, если вдруг там лежит шрифт, который нельзя использовать коммерчески :) Так что на каждый шрифт внимательно читайте лицензию, а еще лучше — погуглите и почитайте ее на ресурсе автора
Если вы пользуетесь каким-нибудь сервисом-контентмейкером, например https://www.canva.com или https://crello.com, то можете быть уверены, что все доступные вам во внутренней библиотеке сервиса шрифты (и другие ресурсы) предоставляются на правах лицензии самого сервиса. То есть если канва разрешает вам использовать созданные на платформе материалы в коммерческих целях — значит вы можете использовать все ресурсы этой платформы для создания этих материалов. Выкачивать шрифты и использовать их отдельно нельзя :)
Закачивая свои шрифты/иконки/ресурсы в сервис типа канвы, вы несете полную ответственность за эти самые шрифты, так что будьте готовы пояснить при случае откуда он у вас взялся и на каких правах вы им владеете
Старайтесь не скачивать шрифты из всяких ресурсов типа «беспланые шрифты» и т.п. Как правило там выложены шрифты, которые demo или free for personal use only. Если вы хотите на этом делать брендирование — лучше не надо.
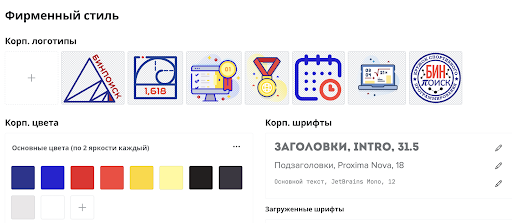
Мы для своего кружка подобрали вот такие шрифты:

Яркий, выделяющийся заголовок с четкими геометрическими очертаниями; похожая по настроению Proxima Nova для основного текста; и наконец моноширинный JetBrains Mono чтобы подчеркнуть нашу принадлежность к программированию — для небольших заметок на полях (прямо как комментарии в коде!).
Нарисовать логотип
Теперь, когда все уже почти готово, страничка сверстана и подобраны шрифты, осталось добавить одну маленькую деталь: логотип. Сделать хороший логотип без дизайнера сложно — они этому искусству учатся годами. Но если нет цели сделать «уникальный говорящий прорывной и продающий» чтобы вот прям на века (надкусанное яблоко вы уже все равно не придумаете), то можно воспользоваться дизайнерским опытом, доступным в виде шаблонов.
Например, на той же канве доступны сотни различных векторных шаблонов логотипов, которые можно крутить-вертеть как вздумается, а база, создающая гармоничную композицию и настроение, уже создана профессиональным дизайнером: осталось только навесить свой текст и цвет, например.

Помимо этого, на том же envato или creative-market есть целые паки-конструкторы для создания логотипов, состоящие из декоративных элементов, иконочек и композиций. Снова будьте внимательны к лицензиям и пунктам про commercial use. Ну и конечно не продавайте эти паки третьим лицам, это в любом случае моветон :)
Простые и беспроигрышные варианты для создания логотипа:
 https://vc.ru/design/87430-logotipologiya-probuem-razobratsya-s-vidami-logotipov
https://vc.ru/design/87430-logotipologiya-probuem-razobratsya-s-vidami-logotipov
Иконка и подпись. Выбирайте такую иконку, которая вам понравится сама по себе и напишите рядом свое название — вуа-ля! Если иконка еще будет нести какую-то метафору вашего бренда, то вообще хорошо
 https://vc.ru/design/87430-logotipologiya-probuem-razobratsya-s-vidami-logotipov
https://vc.ru/design/87430-logotipologiya-probuem-razobratsya-s-vidami-logotipov
Если хочется иконку без текста, то попробуйте сделать аппликацию из готовых иконок или их частей. Получится точно что-то уникальное!
 https://vc.ru/design/87430-logotipologiya-probuem-razobratsya-s-vidami-logotipov
https://vc.ru/design/87430-logotipologiya-probuem-razobratsya-s-vidami-logotipov
Для самых креативных есть вариант создать композицию (или воспользоваться готовой) из нескольких шрифтов и декоративных элементов. Это необязательно иконка, а например горизонтальная черта, разделяющая название бренда от всяких «ООО» и «est.1969»

Но где взять иконки?
Вам несказанно повезло, что в 2020 году случился трендовый бум на паки иконок:) Художники со всего мира берут и делают open source паки, выкладывая их в общественное и бесплатное пользование!
Искать их довольно просто:
https://freebies.bypeople.com — курируемая коллекция подобных паков. Можно найти почти все что угодно
Figma Community https://www.figma.com/community — библиотека открытых коллекций и дизайн-систем прямо в Figma
Ищите по запросу «open source» например: «open source icons». Пример с выдачи: https://feathericons.com — коллекция минималистичных иконок которые легко экспортируются хоть в png, хоть в css. Используя open source ресурсы вы не только не напоритесь на сложности с лицензией (ведь наверняка с нюансами MIT и CC вы уже давно знакомы), но и прослывете современным человеком ?
на dribble и подобных сайтах-портфолио авторы периодически прикладывают ссылку на исходники с фразой «берите кто хотите»
Мы в итоге вдохновились и нарисовали свою иконку, довольно простую: на основе предыдущего лого добавили внутрь круг, поделенный на сектора по степеням двойки. Ну вы поняли, пополам делили до победного — бинарный поиск! :)

Декоративные элементы
Помимо лого и шрифтов остается не менее трудная часть: как все это накидать на белый прямоугольник, чтобы было красиво и информативно? В идеале конечно позвать дизайнера и пусть творит свою магию :)
Но есть вариант воспользоваться уже готовыми решениями! К примеру сервисы Crello и Canva специализируются в основновном на предоставлении именно таких готовых и редактируемых материалов, где можно что-то позаимствовать, поменять, покрутить и вообще.

К примеру нам очень понравился вот этот дизайн визитки на Canva:

Шрифты похожи на наши, в целом создает впечатление минимализма, да и простые геометрические формы на месте. Не долго думая мы взяли и применили этот шаблон, подставив свои цвета, шрифты и контент:

В целом получилось неплохо, но как-то скучноватеньно: в пост такое не пихнешь. Максимум — на шапку статьи или ссылки какой-нибудь. А вот для поста больше подойдет квадратная картинка, ведь в ней должно поместиться побольше контента.
Решено было следующее:
декоративную композицию из «червячков» как мы их назвали, мы развернули и разместили по краям афиши
сверху добавили лого и большими буквами категорию афиши
в центр положили название в брендовых цветах и картинку (если есть)
под названием — краткое описание
и в самом низу баннер с датой мероприятия

Порой выходит перегружено или кривовато, но мы и не претендуем на дизайнерские изыски :)
Правила хорошего тона
Как уже было сказано, люди с творческими профессиями своим трудом зарабатывают себе на жизнь, и эксплуатировать их работу в своих целях не всегда корректно. Так как же убедиться, что делая аватарку к своему телеграм-каналу ты случайно не обидишь кого-нибудь?
Все довольно просто:
старайтесь не использовать изображения (фотографии, логотипы), которые защищены авторскими правами или как торговая марка. Например логотип Эппл или Кока-Колы. Также плохо использовать фото из модных журналов, кадры из фильмов и лица знаменитостей, например. Бренды им за это платят деньги, между прочим!
если очень хочется обыграть все-таки известные мотивы (например мой канал называется Apple Cola for DiCaprio и рассказывает об истории газировки на кухнях офиса Apple в фильмах с Лео) — то можно попытаться подобрать подходящую метафору или же стилизовать защищенные материалы (сделать коллаж, применить фильтры, запилить мем и тп)
если сомневаетесь как правильно использовать лицензию: напишите в поддержку сервиса, ее предоставляющую, или напрямую автору этого элемента. Как правило авторы открытых паков достаточно дружелюбно реагируют на вопросы как правильно использовать их материалы, порой могут даже помочь ценным советом как лучше:)
старайтесь не копировать айдентику других брендов подчистую. Во-первых вас начнут путать, во-вторых это просто невежливо (вспомните «abibas»!) Лучше присмотритесь: что делает эту айдентику привлекательной именно для вас? Наличие числа 3? Метафора элитности? Поняв что именно вам нравится в этом дизайне больше всего, попытайтесь обыграть эту тему на свой лад
Дизайн-система
В нашей команде 5 человек, и каждому время от времени надо оформлять материалы в группу/канал/чаты и тп. Обычно для того чтобы не путаться и поддерживать единый стиль во всех своих материалах, используются всякие там бренд-буки и все такое. Не хватало еще и этим заморачиваться!
На самом деле мы долго искали удобный способ впихивать в готовый шаблон контент «на лету», не дергая друг друга. До конца с этой задачей не справились до сих пор, но по большей части нам очень помогла Canva:
создали «компанию»
сформировали «фирменный стиль», чтобы все цвета и логотипы были под рукой

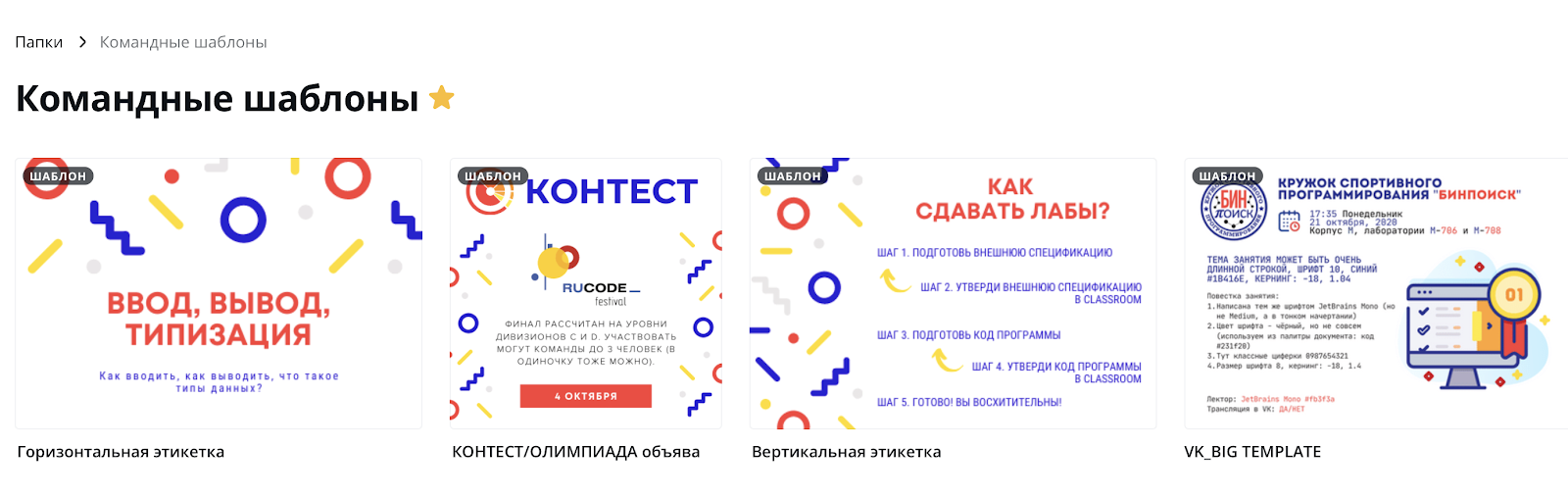
сделали шаблоны, в которые можно легко впихивать контент, не перерисовывая всю картинку заново

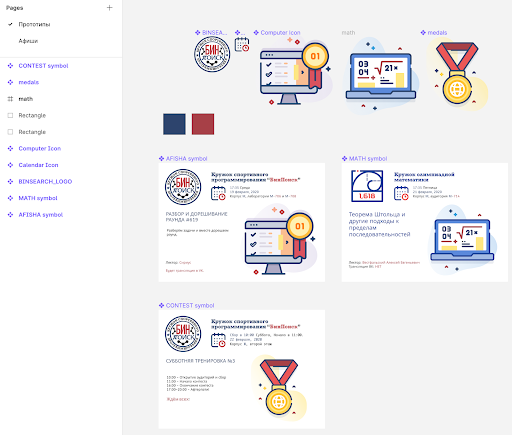
В целом то же самое можно спокойно провернуть например в Figma: наш первый вариант редактируемой афиши под разноразмерный экспорт был собран именно там:

Вместо заключения
В целом то что у нас получилось можно охарактеризовать как-то так — not great, not terrible… Однако самая главная цель безусловно была достигнута!
В наших каналах много репостов и материалов от сторонних производителей контента: другие вузы, онлайн-площадки, компании и тп. Наши же объявления за неимением какой-то отличительной особенности просто терялись на их фоне.
Добавив одинаковую айдентику во все свои материалы, мы привлекли больше внимания к нашим собственным материалам. И хоть «после не значит из-за», нам все равно приятно, что теперь у нас все такое красивое:) И может быть к следующему мини-проекту мы сделаем что-то еще более красивое!
Где искать вдохновение?
https://www.pinterest.ru — виртуальная доска для визуальных заметок. Понравилась картинка — сохрани «на доску»! Пинтерестом удобно пользоваться чтобы посмотреть «как делают другие», что принято, какой у индустрии tone of voice и все такое. Однако помните, что использовать материалы оттуда нельзя, ведь это всего лишь приложение для ведения визуальных заметок, а не маркетплейс
https://dribbble.com — один из лучших сайтов с дизайнерскими портфолио. Туда приятно заходить чтобы посмотреть чем хвастаются друг другу профессионалы. Заодно почерпнуть для себя какие-нибудь приемы :)
https://designstack.ru — курируемая коллекция сайтов для дизайнеров. Такой отечественный аналог freebies.supply:) У ребят еще есть очень классный паблик в VK: https://vk.com/designstack
