Acronis Design: Дополнительные инструменты дизайнера

Я Сергей, ведущий дизайнер в компании Acronis. В этой статье я расскажу о тех инструментах, которые мы не только внедряем, но разрабатываем для других дизайнеров внутри компании. Речь пойдет о плагинах для Sketch, консольных утилитах и расширениях для Chrome.
Для начала, давайте бегло пройдемся по основным возможностям нашей экосистемы, а потом углубимся в детали и поговорим о каждом инструменте более подробно. Итак. Плагины умеют генерировать данные для таблиц, сохранять отступы в кнопках, переводить тексты на разные языки, открывать «живые» компоненты, документацию по компонентам в Zeplin и списки актуальных задач в Jira. Консольные утилиты умеют чистить SVG от мусора, собирать иконки в шрифты и автоматически подключать эти шрифты во все продукты и сервисы. Расширение для Chrome позволяет проверять верстку на корректность отступов между элементами без необходимости открывать браузерный инспектор или замерять эти отступы линейкой в графическом редакторе. Теперь давайте посмотрим на схематичное изображение нашей экосистемы и постараемся более подробно во всем разобраться.

Basic Sketch Plugins
В базовый набор плагинов входят не только написанные нами решения, но и open source проекты сторонних разработчиков, которые мы адаптируем под свои нужды или интегрируем в экосистему as is.
Data
В наших интерфейсах много таблиц. Внутри таблиц содержатся большие массивы специфических данных. Забивать эти специфические данные руками каждый раз, когда потребуется новый набор колонок, занятие долгое и даже вредное. Чтобы снять с дизайнеров часть механической работы мы собрали плагин с большим набором этих самых специфических данных. Принцип работы ничем не отличается от десятков других Dummy Data Generator для Sketch. Значения берутся из JSON и, в зависимости от выбранной категории, последовательно или в случайном порядке подставляются в выбранную колонку.
Palette
Так как в Acronis есть продукты, которые используют свои собственные цвета, нам требовалось решение, которое позволит быстро переключаться между палитрами вместо того, чтобы хранить цвета для всех продуктов в одном большом списке. Плагин работает с нативным Color Inspector, позволяет сохранять, загружать или удалять ранее подключенные палитры. Если вы давно о таком мечтали, обратите внимание на Sketch Palettes от Andrew Fiorillo. Мы используем схожую реализацию.
https://github.com/andrewfiorillo/sketch-palettes
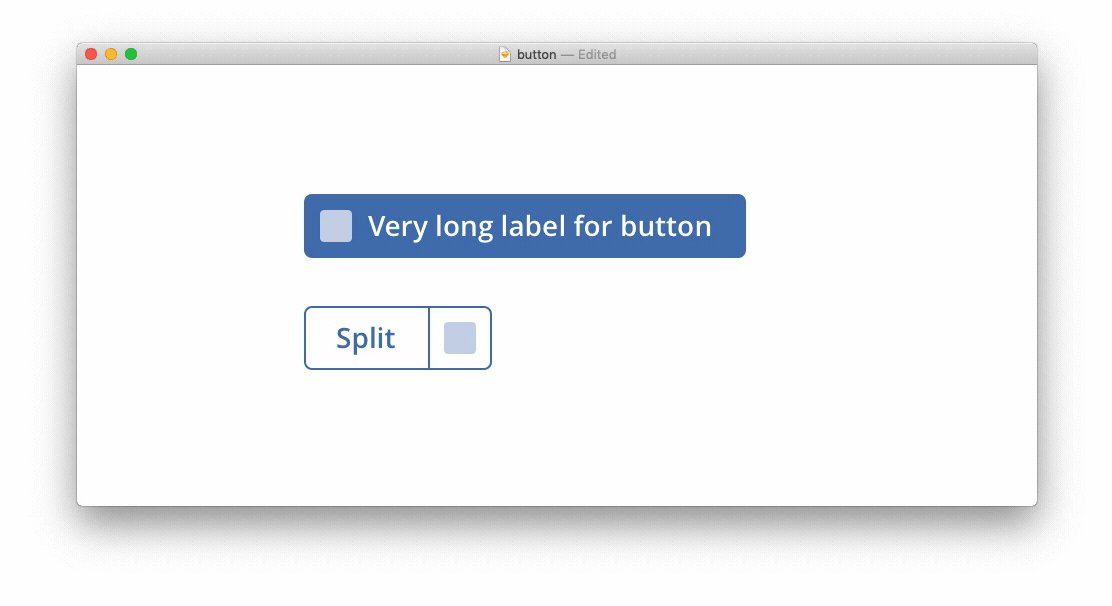
Button
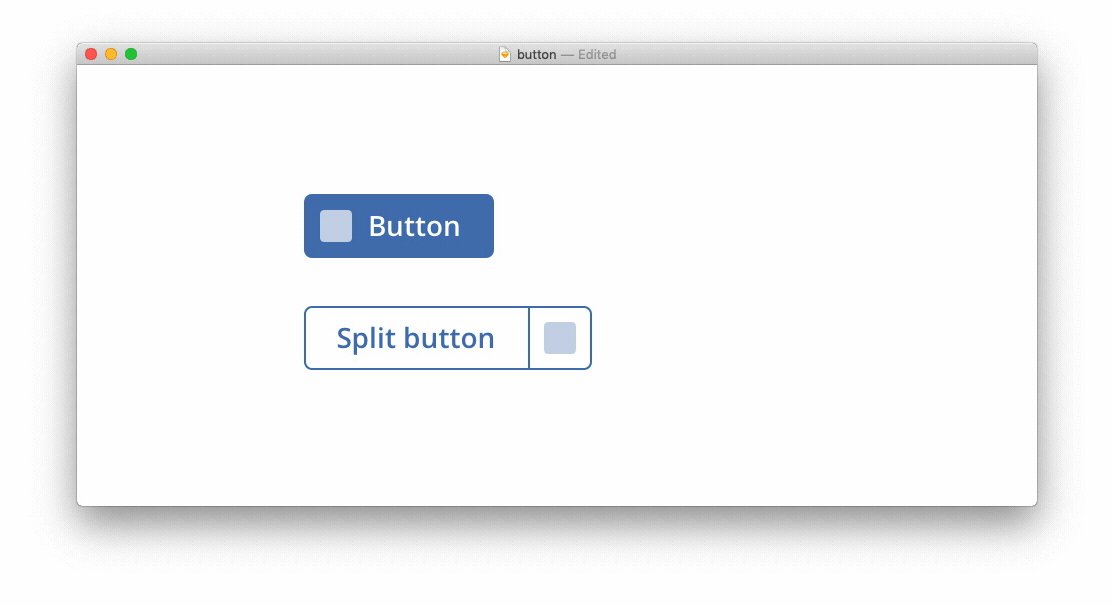
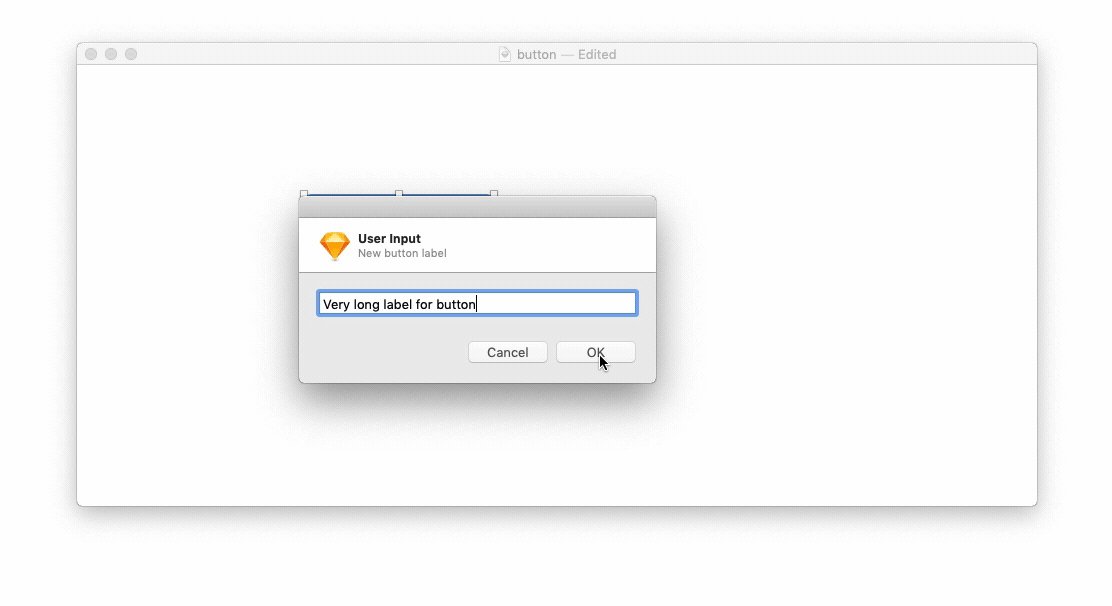
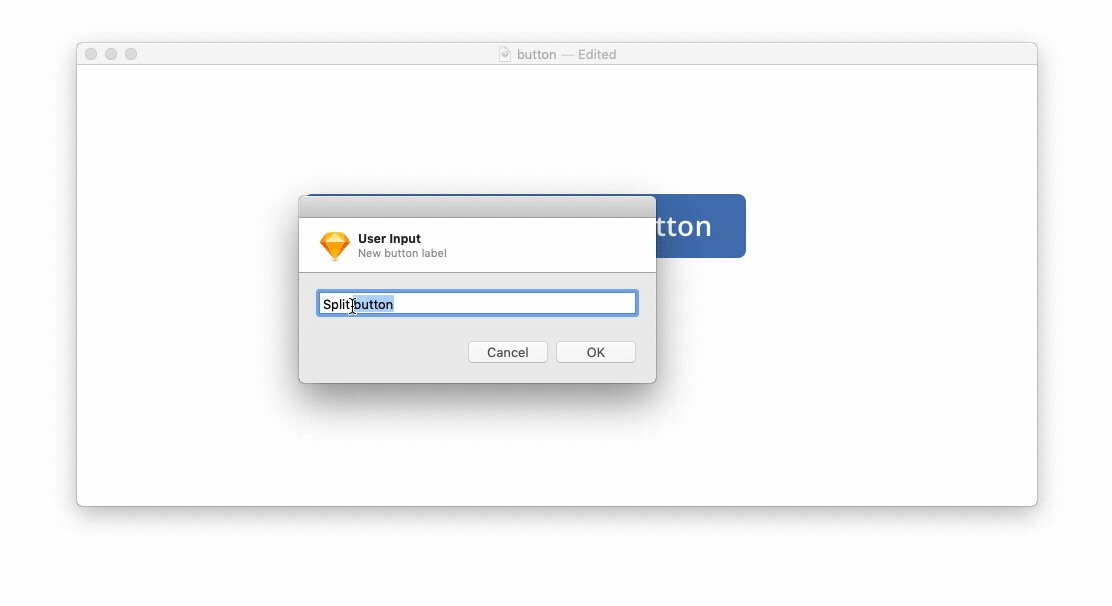
Для работы с кнопками мы используем плагин Relabel Button от Ken Moore.
https://github.com/kenmoore/sketch-relabel-button
Вернее форк, который был незначительно доработан и оптимизирован под наши потребности. Основная задача плагина — перезаписать текстовое значение внутри символа и сохранить ранее заданные отступы. Плагин отлично справляется со сложными привязками внутри символов и не ломается после выхода очередной новой версии Sketch.

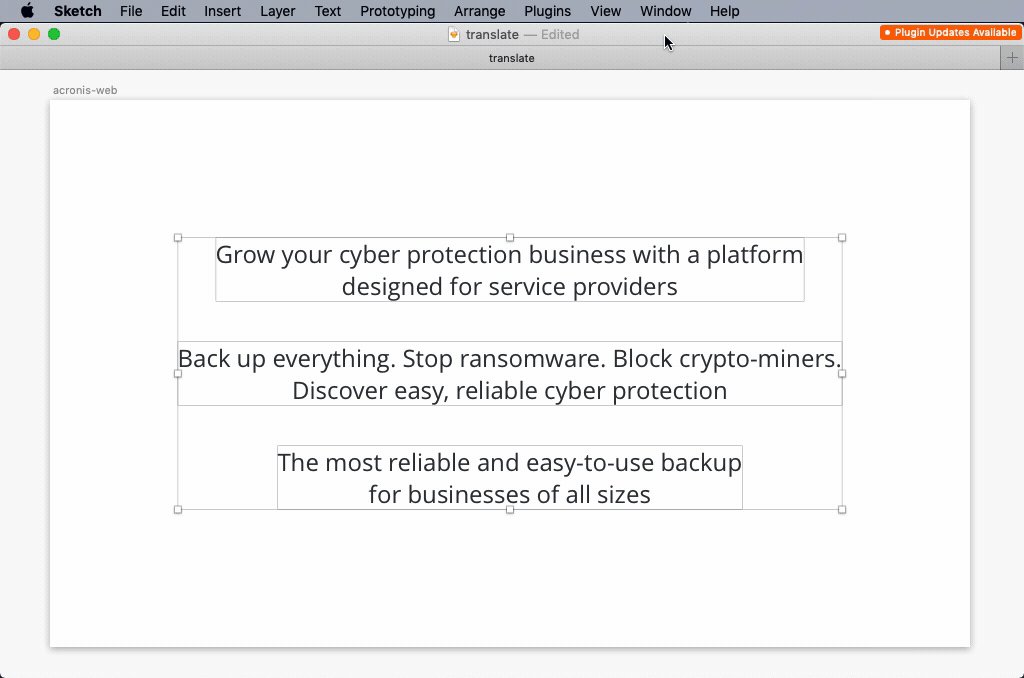
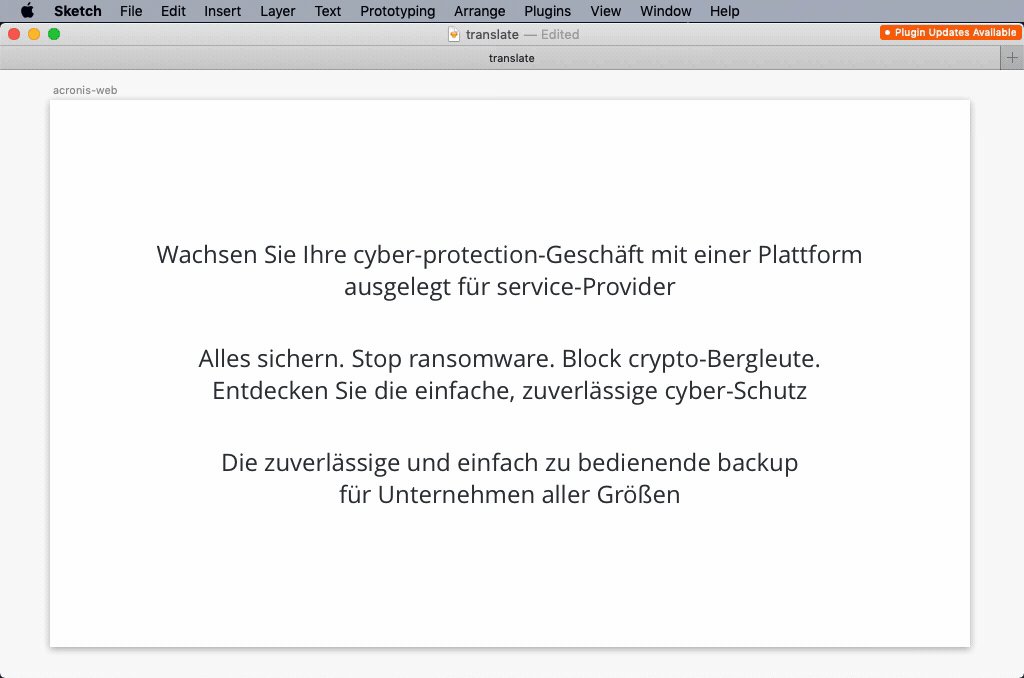
Translate
Наши продукты и сервисы доступны на 26 языках. Английский –основной язык который мы используем в макетах. Перед тем, как отдать макеты в разработку мы должны быть уверены, что нарисованный интерфейс сможет выдержать проверку на локализацию. Одни из самых «проблемных» языков для локализации — немецкий и русский (а еще польский, итальянский и т.д.). Длина слов в этих языках, в среднем, на 20% больше чем в английском языке.

Распределение длины слов в русских, английских и немецких текстах.
В.В. Бойков, Н.А. Жукова, Л.А. Романова. Тверской институт экономики и менеджмента
До вмешательства процесс выглядел следующим образом: дизайнер копирует спорный текст из Sketch, переводит его с помощью Яндекс или Google Translate, возвращается обратно в Sketch, проверяет и дальше цикл повторяется. В большинстве случаев никто ничего системно не проверял, а интерфейс уходил в разработку как есть. Закономерный итог такого подхода — пачка багов на UI после подключения локалей к тестовым стендам.
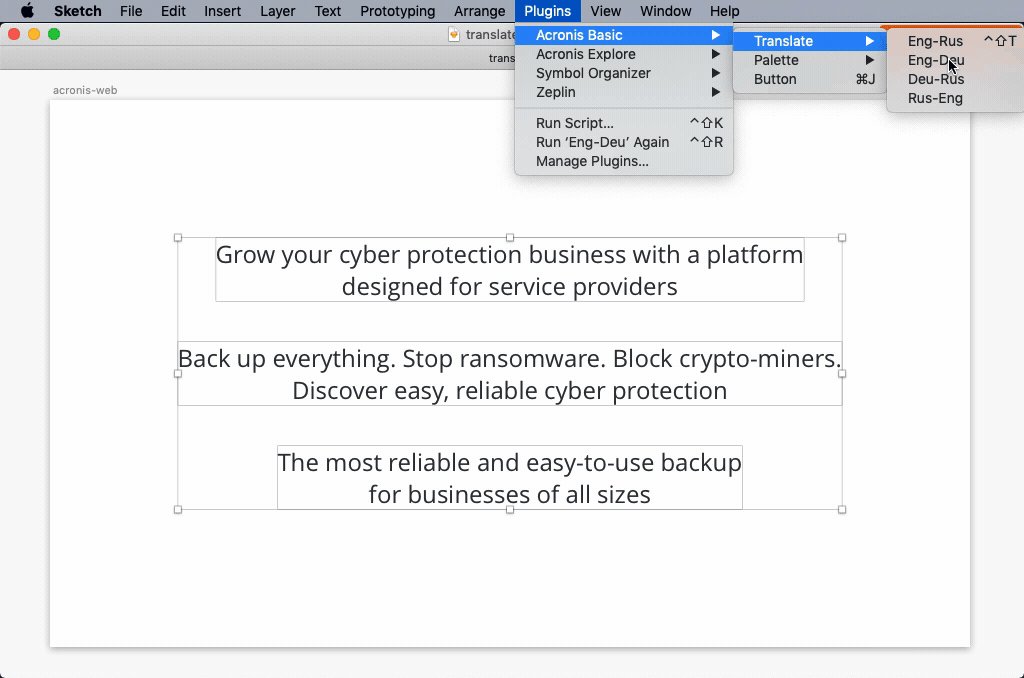
Чтобы сделать эту часть работы менее рутинной и более системной (читай, заставить дизайнеров проверять интерфейсы), мы собрали плагин, который работает через Яндекс.API и умеет переводить выбранные текстовые слои на все необходимые языки.

Конечно, это машинный перевод. Он не учитывает особенности лексики или терминологии и, в подавляющем большинстве случаев, будет сильно отличаться от перевода сделанного носителем языка. Но! Уже на этапе дизайна позволяет более детально проработать спорные части интерфейса и избежать многих потенциальных проблем при последующей имплементации.
Autocomplete
Плагин добавляет автозаполнение в нативный диалог создания нового символа. Тем, кто хоть раз создавал символы в Sketch и выстраивал их в иерархическую структуру, достаточно посмотреть на демо, чтобы прослезиться.

Мы взяли оригинальный плагин SymbolNameAutocomplete от Griffin Stewie и добавили в его в нашу экосистему без каких либо изменений.
https://github.com/griffin-stewie/SymbolNameAutocomplete
Explore Sketch Plugins
Explore плагины позволяют связывать компоненты в Sketch с «живыми» компонентами в песочнице, привязывать символы к документации в Zeplin и дают доступ к актуальным задачам в Jira. Плагины собираются с помощью skpm и используют sketch-module-web-view.
https://github.com/skpm/skpm
https://github.com/skpm/sketch-module-web-view
Playground & Docs
Playground плагин связывает символы (читай компоненты) в Sketch с «живыми» компонентами в песочнице. Достаточно поместить на артборд любой из символов от простой кнопки до комплексного тулбара и, с помощью действия в меню или шортката на клавиатуре, перейти на страницу с реализацией этого компонента в коде.

В Zeplin хранится более 100 файлов с детальным описанием компонентов и паттернов использующихся в дизайн-системе. Чтобы упростить поиск информации по каждому из компонентов мы сделали плагин Docs, который связывает символы в Sketch с документацией в Zeplin и является ключевым для новых дизайнеров.

Теперь давайте заглянем под капот и разберемся как это работает. Когда мы выбираем символ на артборде и запускаем один из плагинов, начинает работать регулярное выражение которое ищет в именах символов постфикс »-c». Так как некоторые компоненты могут быть объединены в одну секцию с единым названием (например primary button, secondary button, ghost button, status button объединены в секцию Button), постфикс может располагаться в любом месте имени символа.

После того, как постфикс найден, основной скрипт дергает config.js и сравнивает имя символа из Sketch с именем в словаре. Как только найдено совпадение, осуществляется переход на Web view или в Zeplin. В случае с Zeplin можно использовать в качестве ссылок как https:// так и zpl://. Для https:// откроется веб-версия Zeplin, а для zpl:// само приложение.

My tasks
Плагин позволяет перейти к списку текущих задач в Jira которые отфильтрованы по статусам NEW, OPEN, DRAFTING, IN PROGRESS. Естественно, каждый, кто пользуется плагином, видит исключительно свой актуальный список задач.

Храни-обновляй или appcast.xml
По определенным причинам мы не можем использовать сторонние сервисы для публикации и обновления наших плагинов, поэтому было необходимо найти решение, которое позволило бы не только автоматически обновлять плагины, но и прикопать их где-нибудь на внутренних ресурсах компании.
Начиная с 45 версии Sketch предоставляет официальный механизм обновления плагинов. В manifest.json добавляется строчка с URL адресом до файла appcast.xml который содержит информацию о доступных обновлениях. После того, как в плагин внесены изменения и отправлен пул реквест, подключается Jenkins который выкладывает новую версию плагина на внутренний сервер и добавляет соответствующую запись в appcast.xml.

Каждый раз после запуска, Sketch проверяет этот файл, смотрит доступные версии и сравнивает их с версией установленного плагина. Если в appcast.xml есть запись о новой версии, в Sketch появится шильдик сообщающий о наличии обновления.
Console Utils
Gulp clean & iconfont
Те, кто хоть раз открывал код экспортированной из Sketch в SVG иконки знают, что в этом коде содержится много мусора который неплохо бы удалять перед дальнейшим использованием. Для того, чтобы делать это массово и максимально быстро, мы написали gulp задачу которая, с помощью регулярного выражения и одной команды в консоли, удаляет все лишнее и пересобирает SVG.

Gulp iconfont собирает все «чистые» иконки в шрифт и раздает новую версию во все продукты к которым этот шрифт подключен. Перед тем, как новая сборка уйдет в продакшен, в браузере открывается превью шрифта со всеми глифами, где можно проверить корректность отображения добавленных иконок. Более подробно почитать о том, как мы автоматизировали и упростили процесс добавления новых иконок можно в моей предыдущей статье:
Дизайн-система Acronis. Часть вторая. Иконки, SVG шрифты, Gulp
Chrome Extensions
Inspect
Наша система отступов основана на 8 px сетке. Соответственно, все отступы между элементами которые не кратны 8 px считаются ошибкой в реализации на стороне разработки. Чтобы упростить процесс проверки этих отступов мы сделали расширение для Chrome которое эмулирует box-model из нативного браузерного инспектора. Расширение показывает марджины, паддинги и их числовые значения без необходимости открывать devtools.

Вместо заключения
Кому-то может показаться, что все это безумно сложно, что это серьезная разработка и большие временные затраты. Спешу успокоить, это не так. Мы специально не ввязываемся в комплексную разработку и не делаем сложные штуки на поддержку которых придется тратить много времени в будущем. Максимум пользы за минимум времени — наш основной принцип для подобных решений. Такой подход позволяет не только много и дешево эксперементировать, но и быстро накапливать опыт и экспертизу в смежных с дизайном областях.
Отдельное спасибо Кириллу Савелову, Дмитрию Козлову и Shawn Xu за помощь, терпение и поддержку.
