A/B-тестирование и его результаты, которые шокировали экспертов: интуиция иногда подводит
 При выборе того или иного интерфейса, дизайна сайта, инструментов сбора контактов и повышения конверсии, владельцы сайтов часто совершают одну и ту же ошибку: не тестируют разные варианты. Создавая сайт, мы часто доверяемся мнению так называемых экспертов, или читаем полезные статьи, где в один голос утверждается, например, что использование фотографий счастливых людей в лендинге повышает конверсию. Стоит ли безоговорочно слушать мнения экспертов? И на все уговоры протестировать разные варианты отвечать, что именно такой интерфейс посоветовал создать условный Иван Иванович? С тех пор, как создание сайтов и веб-дизайн в особенности превратились в роды профессиональной деятельности, появились определенные стереотипы в каждой из этих областей, которым следует большинство создателей сайтов. Почему стоит проверить даже самый на ваш взгляд, или на взгляд вашего знакомого эксперта, эффективный дизайн вашего интерфейса или каких-то его деталей с помощью a/b-тестирования? Потому что в области юзабилити практически нет решений, которые одинаково хороши для всех сайтов. Не верите? Под катом — кейсы того, как проверка даже самых на первый взгляд очевидно лучших вариантов выявляет, что они совсем не работали на конверсию.Эта статья, написанная на основе материала Джастина Рондо, призвана развеять некоторые мифы о том, какие элементы интерфейса повышают конверсию, а также доказать необходимость a/b-тестирования абсолютно любых инструментов, на которые падает взгляд посетителя сайта. Статья написана о первого лица.
При выборе того или иного интерфейса, дизайна сайта, инструментов сбора контактов и повышения конверсии, владельцы сайтов часто совершают одну и ту же ошибку: не тестируют разные варианты. Создавая сайт, мы часто доверяемся мнению так называемых экспертов, или читаем полезные статьи, где в один голос утверждается, например, что использование фотографий счастливых людей в лендинге повышает конверсию. Стоит ли безоговорочно слушать мнения экспертов? И на все уговоры протестировать разные варианты отвечать, что именно такой интерфейс посоветовал создать условный Иван Иванович? С тех пор, как создание сайтов и веб-дизайн в особенности превратились в роды профессиональной деятельности, появились определенные стереотипы в каждой из этих областей, которым следует большинство создателей сайтов. Почему стоит проверить даже самый на ваш взгляд, или на взгляд вашего знакомого эксперта, эффективный дизайн вашего интерфейса или каких-то его деталей с помощью a/b-тестирования? Потому что в области юзабилити практически нет решений, которые одинаково хороши для всех сайтов. Не верите? Под катом — кейсы того, как проверка даже самых на первый взгляд очевидно лучших вариантов выявляет, что они совсем не работали на конверсию.Эта статья, написанная на основе материала Джастина Рондо, призвана развеять некоторые мифы о том, какие элементы интерфейса повышают конверсию, а также доказать необходимость a/b-тестирования абсолютно любых инструментов, на которые падает взгляд посетителя сайта. Статья написана о первого лица.
Что мне нравится в сплит-тестировании, так это его способность повергнуть в шок даже самых опытных тестеров. Иногда даже наиболее глубоко изученные гипотезы оказываются ошибочными.
Это главная причина, по которой компаниям следует протестировать абсолютно все: от текста коммерческого предложения до дизайна страницы, вместо того, чтобы полагаться на интуицию и личные предпочтения. В этом посте я поделюсь некоторыми кейсами, в которых либо налицо огромные расхождения во мнениях участников сообщества WhichTestWon, либо результаты этих тестирований абсолютно шокировали не только коллектив нашей редакции, но и судей TestingAwards.
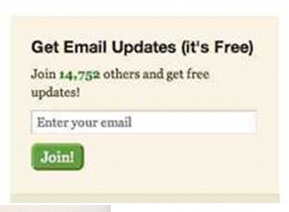
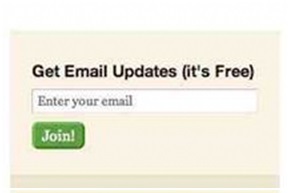
Социальное одобрение — это еще не всеСможете ли вы угадать, какая из двух версий формы с одним полем ввода, сгенерирует больше подписчиков на блог о веб-дизайне?


71% членов сообщества WhichTestWon решили, что эффективнее сработает первая версия (та, что слева) из-за того, что на ней есть доказательство социального одобрения. Когда я предлагаю этот же тест живой аудитории на различных конференциях, как правило, 90–95% опрашиваемых выбирают вариант, подкрепленный указанием числа подписчиков.
Тем не менее, они все ошибаются. Правый вариант (тот, что без подсчета количества подписчиков) заполнили на 122% больше пользователей, чем версию с элементом социального одобрения. В мире, где все пресытились огромным количеством аккаунтов в Facebook или Twitter, 14 тысяч подписчиков не выглядит достаточно убедительно, чтобы мотивировать потенциальных клиентов совершить действие.
Обычно, мы видим, как компании добавляют элемент социального признания, предварительно не протестировав его, потому что «эксперты по социальным медиа» наперебой твердят им, что это повышает конверсию. К счастью, в нашем примере ребята не пренебрегли тестированием, в противном случае, они потеряли бы более половины подписчиков.
Не поймите меня неправильно, социальное одобрение очень ценно. Некоторым оно помогает бороться с недоверчивостью посетителей и повысить авторитет бренда. Однако сложность состоит в том, чтобы выбрать, где именно лучше всего разместить статистику, иллюстрирующую социальное одобрение, и какой именно информацией стоит поделиться. Что выгоднее: рассказать о количестве подписчиков, о количестве лайков на Facebook, о наградах — или обо всем сразу? Ответ прост: проведите тестирование. Никогда не действуйте вслепую, вы не знаете, к чему это может привести.
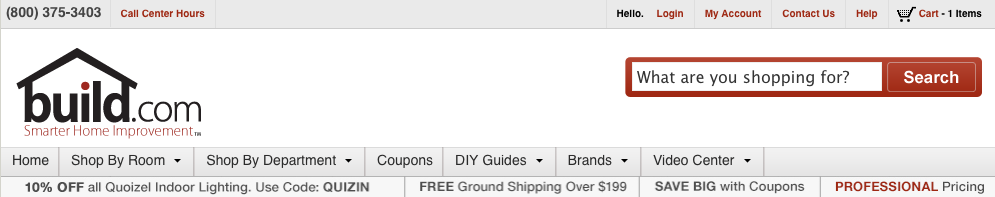
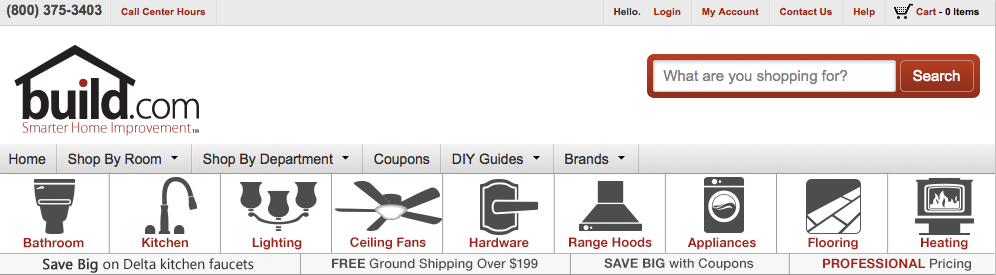
Иконки сейчас в тренде, но они могут ухудшить конверсию Иконки вернулись в веб-дизайн с триумфом. В целом, они довольно полезны, особенно, если используются в качестве маркеров в стилизованных списках категорий продуктов. Команда Build.com решила выяснить, будут ли иконки эффективными инструментами навигации… и результаты их немало удивили.Вот два варианта верхней части страницы, которые они тестировали (с иконками и без них):


В данном случае функцией иконок было отражение разных категорий товаров на страницах сайта. Представители компании считали, что удобная навигация по самым посещаемым разделам поможет увеличить продажи. Однако они ошиблись: вариант без иконок способствовал повышению продаж на 21%.Почему? Нам кажется, что хоть иконки и сделали систему навигации симпатичнее, они визуально перегрузили интерфейс и запутали пользователя (более подробно на эту тему можно почитать в нашем блоге в статье «Создание лендингов: как улучшить дизайн landing page, повысив при этом конверсию?»).
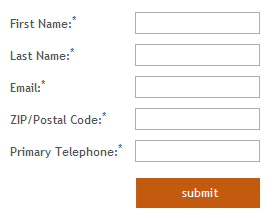
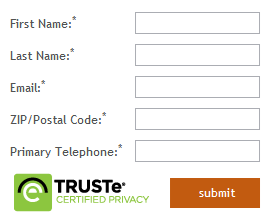
Тестирование сертификатов безопасности на формах сбора контактов Камень преткновения любой страницы лидогенерации — это сама форма подписки. Очень важно определить оптимальное количество полей, выбрать правильный дизайн, добавить значки соблюдения политики конфиденциальности, чтобы повысить уровень доверия пользователей.
Подобные методы довольно хорошо известны, все маркетологи это понимают…и именно поэтому 74% членов команды WhichTestWon неправильно определили победителя в этом A/B-тестировании.


Форму без логотипа TRUSTe заполнили на 12,6% больше пользователей. Да, кнопку «подписаться» уменьшили, чтобы вместить логотип TRUSTe, но нам кажется, что причиной меньшей конверсии стало само наличие логотипа.
Доверие пользователей играет ключевую роль в повышении коэффициента конверсии;, но фишка в том, чтобы разместить элементы, повышающие доверие, в нужном месте в нужное время.
В данном конкретном случае, логотип TRUSTe был опубликован в неподходящем месте в неподходящее время, и подпись о конфиденциальности не сработала на повышение доверия. Посетители привыкли видеть этот элемент именно в корзине, а не при заполнении формы. Вполне вероятно, что многие из них на подсознательном уровне стали подозревать, что сейчас с них спишут деньги.
Вместо логотипа с заверениями в безопасности сервиса можно было использовать небольшую текстовую ссылку, ведущую на страницу политики конфиденциальности.Пример такой формы подписки, созданной на сервисе Witget:

Но узнать это можно только с помощью тестирования.
Если вам сложно придумать, как замотивировать потенциальных клиентов оставить контакты, рекомендуем к прочтению статью »10 полезных советов: под каким соусом собирать контакты посетителей сайта».
Помните, контекст — это ключ ко всему!
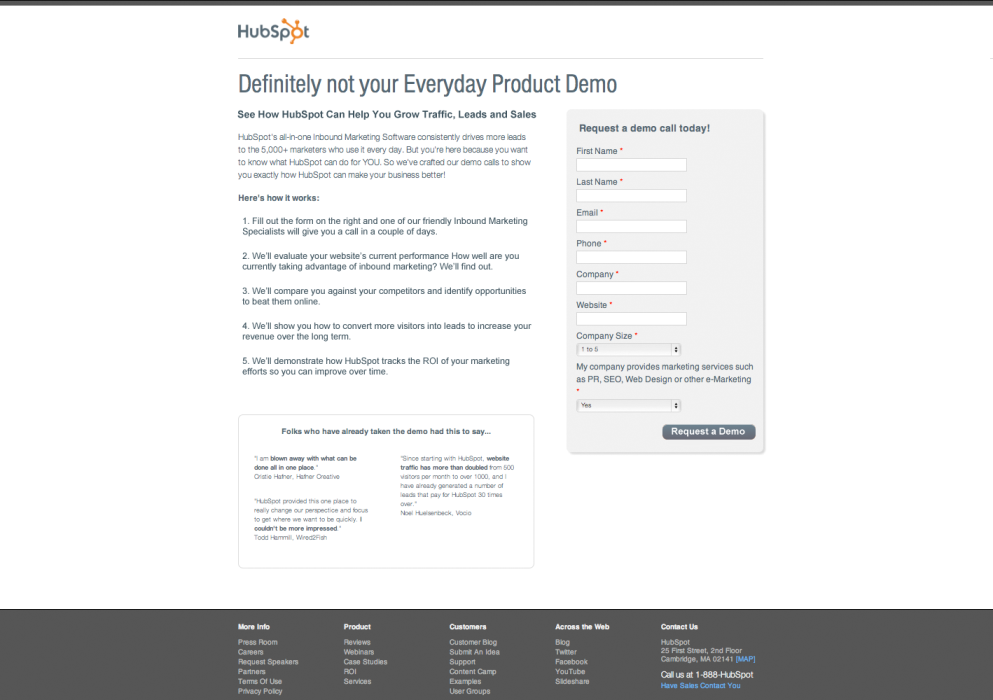
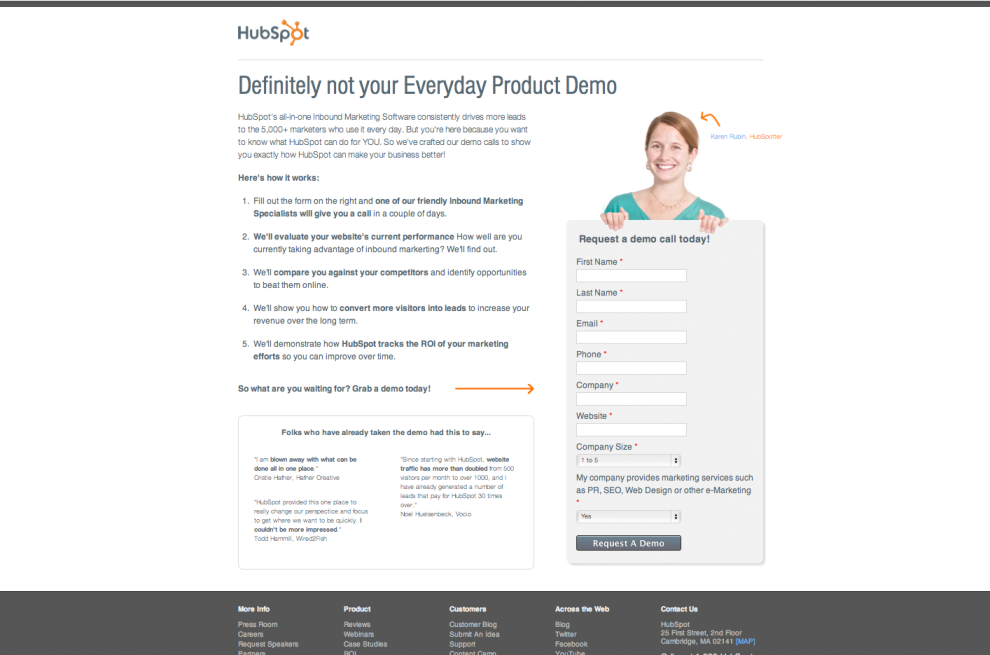
Если коэффициент конверсии падает, нужно добавить фото счастливого человека? Специалисты по оптимизации коэффициента конверсии и дизайнеры любят использовать фотографии счастливых людей. Лицо — это первое, что бросается в глаза, когда заходишь на сайт. Многочисленные исследования, отслеживающие траекторию взгляда пользователя, это только доказывают.
Однако подобные фото человеческих лиц могут сильно отвлекать. Таким образом, рекомендуем перед тем, как добавить фотографию на вашу страницу, протестировать это решение, чтобы убедиться, что фото не конкурирует с заголовком и призывом к действию.
Вот пример: 

Форму без картинки заполнили на 24% больше пользователей. Следует сказать, что проведенное тестирование не было идеально справедливым — на второй картинке слегка изменен текст, но не более того. Честно говоря, лучше уж такое тестирование, чем никакого. Однако стоит сказать, что это не первое, и не последнее тестирование, из которого стало ясно, что если убрать лица со странички, конверсия вырастет.
К слову: хорошо, что представители компании использовали фото реального сотрудника, а не очередную «стоковую» фотографию. Стоковые и постановочные фотографии гораздо менее эффективны, чем те, на которых изображены реальные клиенты, сотрудники и т.д.
Пожалуй, самым удивительным является то, что во время этого сплит-тестирования компания HubSpot собиралась сделать обязательной практикой размещение фотографии человека на каждом из своих лендингов. Возможно, на каком-то уровне это и имеет смысл — они обнаружили, что эффективность некоторых страниц повышается, если разместить там фото. Однако это правило актуально далеко не для всех страниц. К счастью, тестирование посеяло зерно сомнения, и компания изменила свои требования по дизайну страниц.
Итак, перед созданием лендинга или разработкой требований к дизайну, обязательно проведите тестирование…вы не представляете, как много конверсий вы можете упустить!
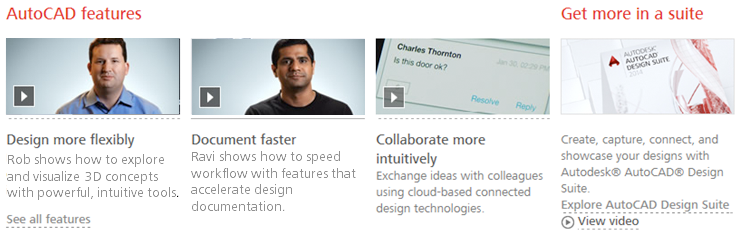
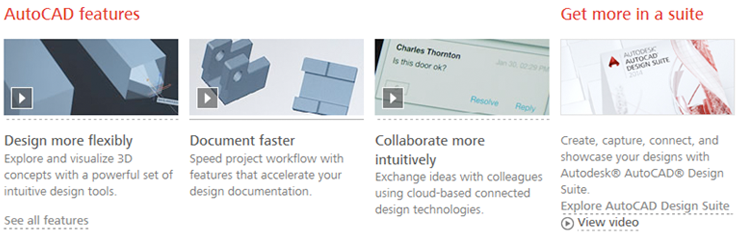
Превью видео с акцентом на продукте или на человеке?
Вот еще один кейс, наглядно демонстрирующий, стоит ли использовать человеческие лица. Перед вами две версии страницы с видео, в первой на превью половины видео — люди, а на второй — исключительно продукт.


Версия страницы Autodesk, в которой на обложке видео был изображен человек, получила на 50% меньше просмотров видео. Ничего, кроме картинки превью к видео, не изменилось. Я не против фото людей на сайтах, я лишь призываю предварительно тестировать все свои решения!
Безусловно, команда тестировщиков была в шоке от результатов. В итоге, они провели пользовательский опрос, чтобы разобраться в этом. Ответы показали, что потенциальные покупатели Autodesk заинтересованы в том, чтобы увидеть, как именно работает продукт, вместо того, чтобы слушать, как об этом продукте рассказывают другие люди.
Все это сводится к одному: нужно знать свою аудиторию, и помнить, что проверенные другими решения подходят далеко не всем.
Подводим итоги Лидеры в области тестирования были поставлены в тупик такими неожиданными результатами, и так будет еще не раз. Фокус в том, чтобы понять, что делать после того как результаты тестирования разошлись с вашими гипотезами и предположениями. Ваши следующие шаги могут включать переоценку определенного перечня вещей, таких как гипотезы, технология, источники трафика, девайсы, и так далее.
В любом случае — даже если тестирование не удалось, или даже само понимание, чего хотят посетители вашего сайта, было ошибочным — вы узнали что-то ценное, что можно использовать в дальнейшем.
Помните, тестирование — это длительный процесс, а к идеалу мы сможем приблизиться только пройдя череду успехов и поражений.
Продолжайте тестировать! Чтобы добиться успеха, нужно проверить так много вариантов, поэтому неудивительно, что мы часто несем потери там, где меньше всего этого ожидали.
Источник: https://vwo.com/blog/ab-testing-results-that-surprised-experts/
Кстати, если вы ищете тестировщиков для вашего сайта и не знаете где и как их найти, то об этом мы рассказывали в одной из предыдущих статей своего блога »6 доступных инструментов usability-тестирования для веб сайтов». Следите за публикациями в нашем блоге!
