[recovery mode] Расширения Google Chrome для программиста
Работа программиста настолько сложна и разнообразна, что в ней просто не обойтись без помощи различных инструментов. Подготовил для вас список полезных расширений для Google Chrome, которые облегчат вашу жизнь и сэкономят время.

1. Code Cola
Плагин, который предлагает широкие возможности визуального редактирования стилей CSS.
При помощи данного расширения можно редактировать основные стили CSS3 прямо на сайте.
2. Octotree
Если вы любите GitHub и помногу читаете код, то, вероятно, знаете, как неудобно устроен обзор GitHub-файлов онлайн. Теперь этот процесс можно упростить при помощи расширения Octotree. Здесь предоставляется панель инструментов с удобной навигацией, также поддерживающая приватные репозитории.
3. JSONView
Плагин для проверки и просмотр документов JSON. Умеет автоматически делать форматирование, подсветку синтаксиса и прочие удобства для повышения читаемости JSON.
4. DomFlags
Расширение для быстрой работы с Chrome Developer Tools.
Создает меню ссылок для быстрой навигации по вашему коду.
5. EditThisCookie
EditThisCookie — это менеджер cookie. С его помощью вы можете добавлять, удалять, изменять, искать, защищать и блокировать cookie
6. iMacros for Chrome
Если вам надо настроить тестирование веб-страницы путём циклического совершения определённых действий, то это приложение именно то, что нужно.
7. RailsPanel
Расширение для разработки Rails приложений, которое будет обрабатывать лог файл. Получите доступ ко всей информации о запросах вашего Rails приложения прямо в консоли.
8. Xdebug helper
Простое расширение отладки, профилирования и трассировки для Xdebug
9. Resolution Test
Resolution Test — поможет при тестировании веб-приложений на разных разрешениях и размерах экрана. Выбрать распространенное разрешение можно из списка, или же ввести необходимые размеры вручную. Это расширение изменяет размеры браузера и эмулирует ваше приложение в нужном разрешении экрана.
10. CSS Peeper
Расширение для просмотра используемых на сайтах цветов и ассетов: иллюстраций, текстовых документов, файлов вёрстки, видеофайлов.
11. Android SDK search
Расширение помогает быстро найти Android SDK на официальном сайте разработчика.
12. WhatRuns
WhatRuns позволяет увидеть все фреймворки и инструменты, обеспечивающие работу сайта, включая WordPress и другие материалы, такие как Google Analytics.
13. Wordpress Site Manager
Расширение пригодится тем, кто хочет собрать всю необходимую для авторизации на своих сайтах информацию в одном месте. WordPress Site Manager сохранит вашу информацию и обеспечит доступ к главным страницам ваших сайтов прямо из браузера.
14. BuiltWith Technology Profiler
Расширение позволяет определить, каким образом был разработан тот или иной веб-сайт.
15. Wordpress Site Manager
Расширение будет хранить информацию о сайте Wordpress и позволит быстро и легко получить доступ к основным страницам ваших сайтов. Расширение также предоставляет больше возможностей для редактора темы Wordpress
16. User-Agent Switcher
Расширение для того, чтобы увидеть, как сайт будет выглядеть на разных устройствах.
17. Stylebot
Stylebot — это расширение для браузера Chrome, которое позволяет настраивать отображение страниц в браузере согласно своим предпочтениям. Причем делается это легким и удобным способом, с мгновенным отображением изменений, так что справиться сможет любой человек, без необходимости знания HTML и CSS.
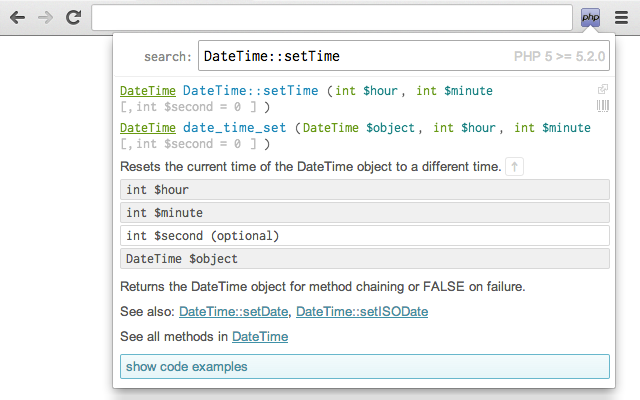
18. PHP Ninja Manual
Расширение позволяет получить мгновенный доступ к документации по PHP 5.5 из браузера.
Трудно запомнить каждую функцию, и если раньше вы тратили часы на поиск в Google, то это расширение облегчит вам жизнь.
19. DevTools Autosave
Плагин позволяет автоматически сохранять любые изменения в CSS или JS с помощью инструментов среды Chrome Dev к его исходному файлу.
20. CSS-Shack
С помощью расширения сможете создавать дизайн и экспортировать его в CSS файл для использования на сайте. Оно поддерживает слои и содержит множество инструментов, которые можно использовать и в стандартном фоторедакторе.
21. Web Maker
Это расширение предоставляет удобную и автономную площадку для веб-экспериментов.
Идеально подходит для разработчиков, которые хотят экспериментировать или практиковаться в HTML/CSS/JS. Работает без подключения к интернету.
22. Augury
Плагин расширяет инструментарий разработчика, добавляя инструменты для отладки и профилирования AngularJS
23. JetBrains IDE Support
Расширение для редактирования HTML/CSS/JavaScript и отладка JavaScript с использованием IDE JetBrains.
24. PHP Console
Расширение отображает ошибки PHP и дампы в консоли Google Chrome и всплывающих окнах уведомлений.
25. Advanced REST client
С помощью расширения, вы сможете заполнять данные форм и делать POST, PUT, GET, DELETE запросы, делать запросы к RestFul сервисам, смотреть ответы от сервера и многое другое.
Надеюсь вы нашли для себя что-нибудь новое.
Мой список неполный, напишите в комментарии, какими расширениями вы пользуетесь и можете порекомендовать.
Мой телеграм-канал (@proroas), пишу о digital-маркетинге и web-аналитике
