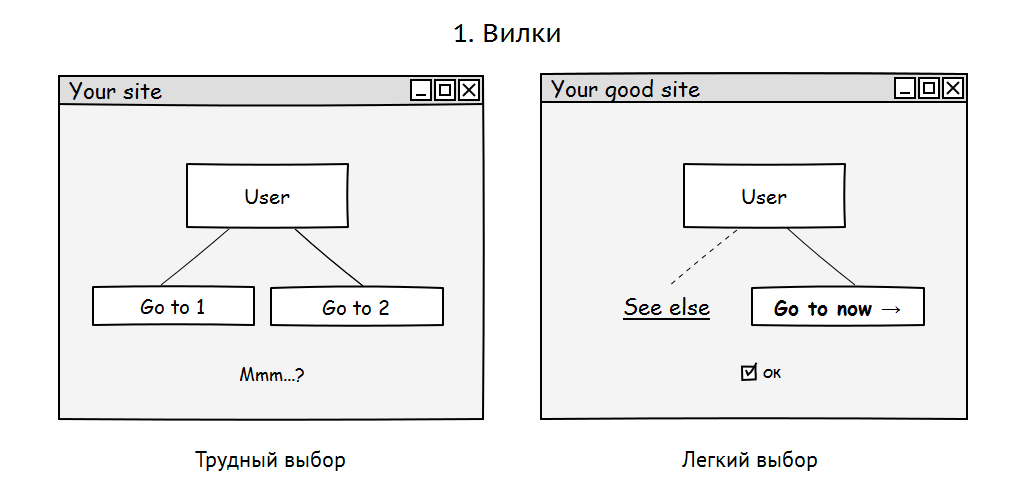
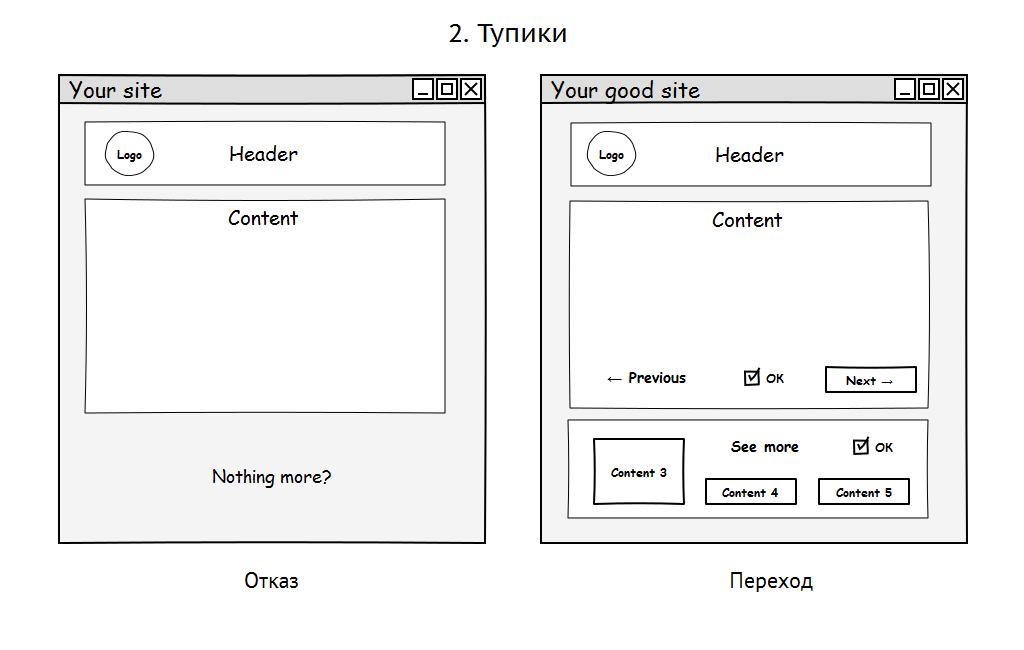
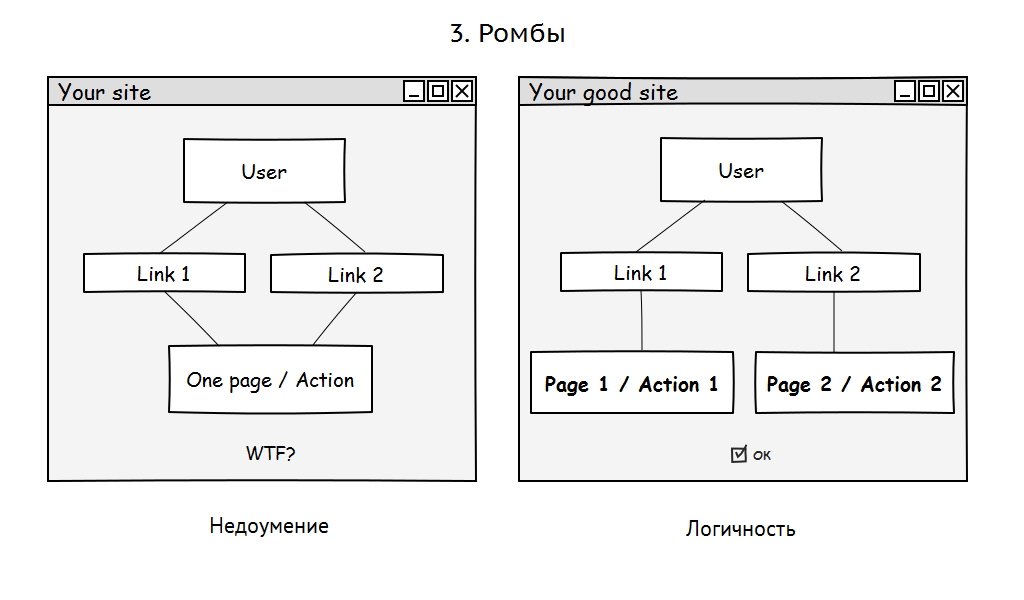
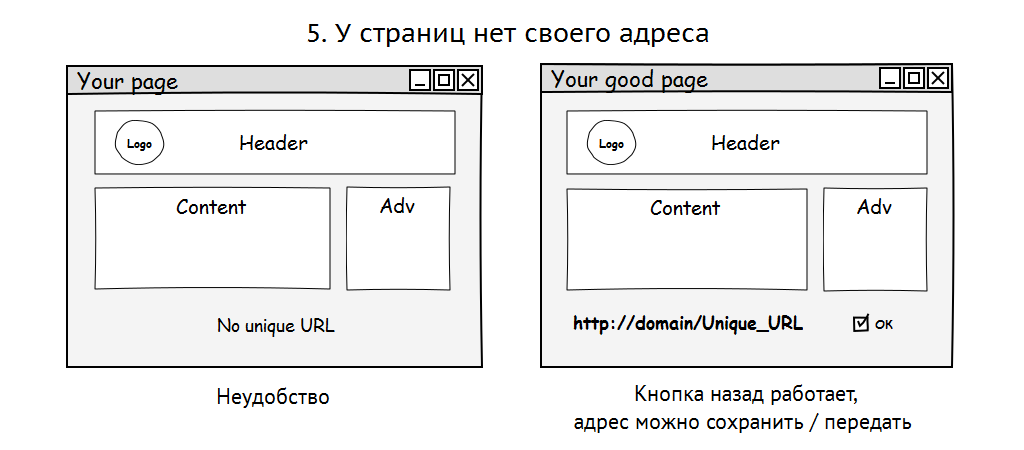
[recovery mode] 10 грехов в системах навигации сайтов / приложений
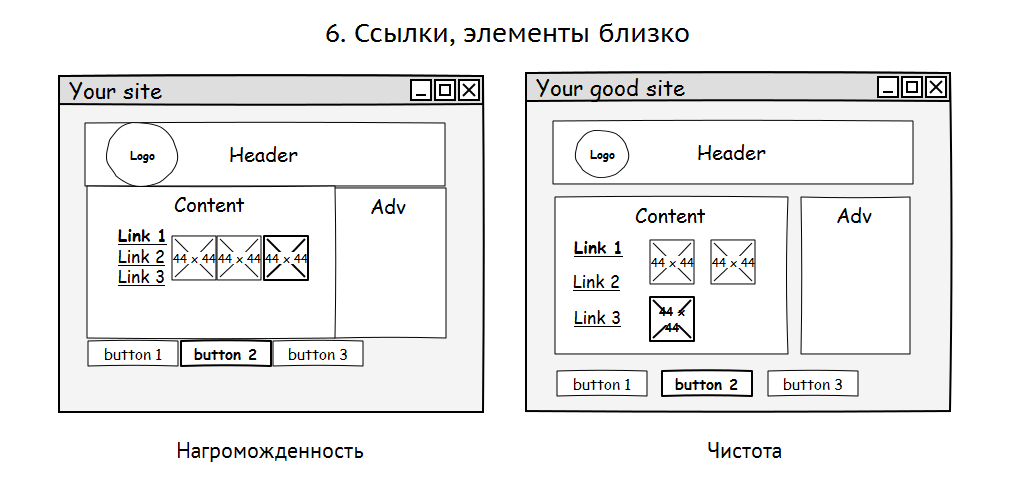
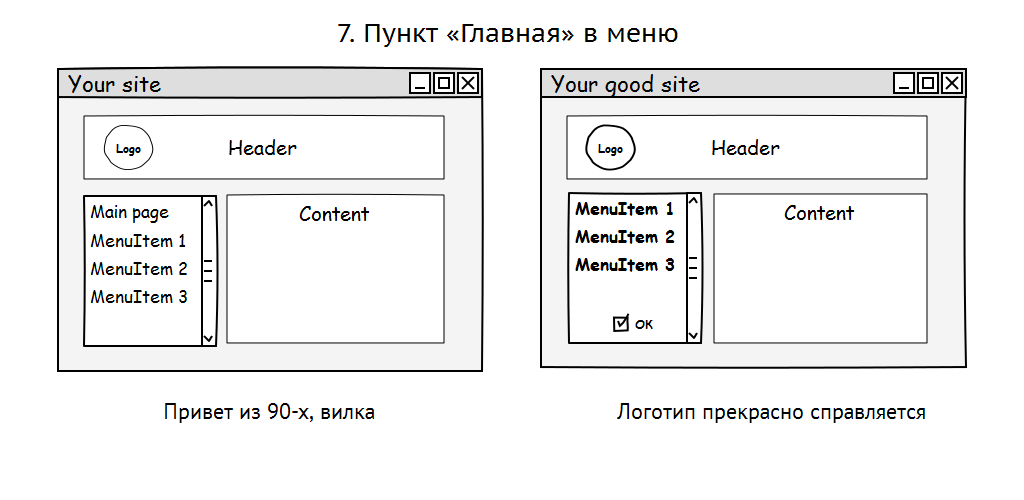
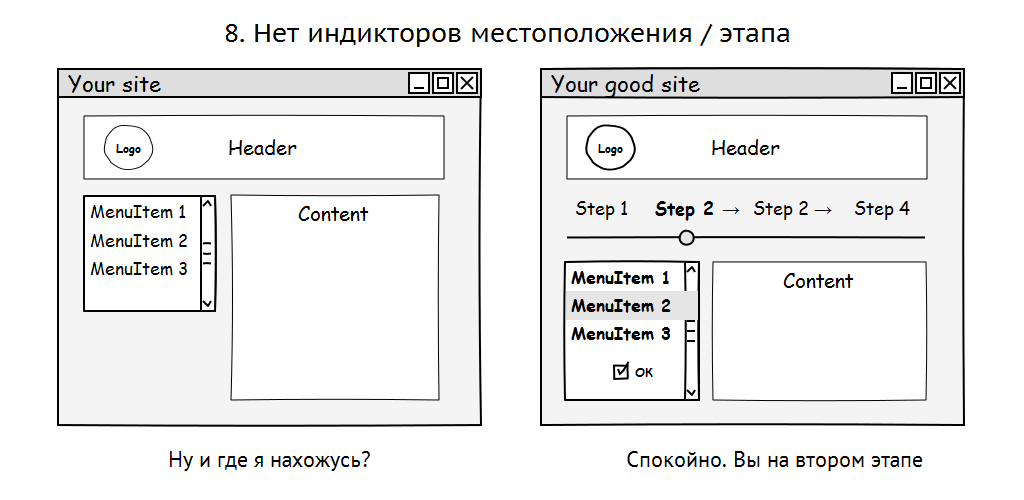
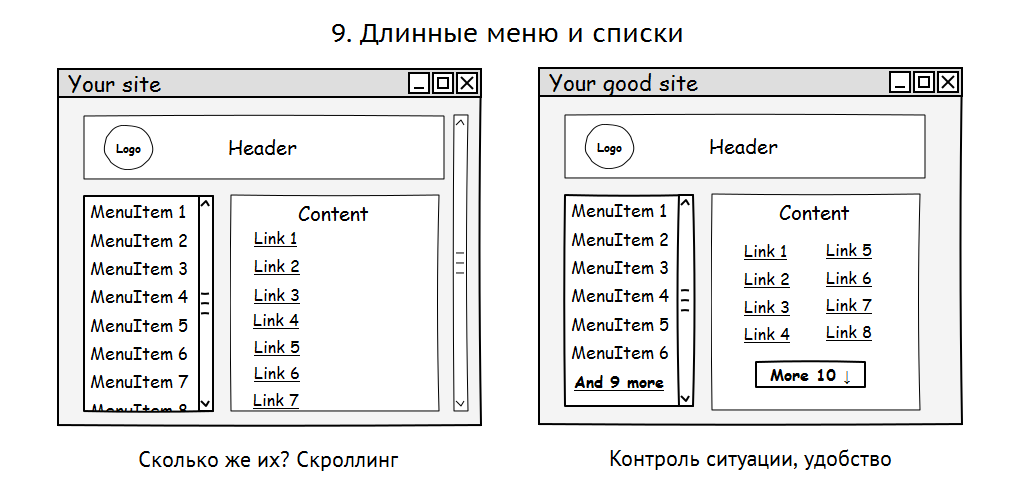
Новый формат статьи: без текста, только схемы. Надеюсь, нарисовал понятно.










Комментарии (4)
27 февраля 2017 в 19:34 (комментарий был изменён)
0↑
↓
И в половине примеров хедер на 25% высоты экрана. И это в наш век широкоугольных экранов.
27 февраля 2017 в 19:44
–1↑
↓
Да, экран на схемах показан условно, пропорции между элементами тоже, это не прототип. Тем не менее, комментарий учтен, спасибо.
27 февраля 2017 в 19:42
+1↑
↓
7 — бред полнейший.
Вы как-нибудь на досуге маме своей объясните, что вон та картинка — это возврат на главную страницу. Мне проще было рассказать, что нужно нажать ctrl+l, стереть всё лишнее и нажать enter, чем объяснять, какой бред в голове у UI-ников творится.27 февраля 2017 в 19:44
0↑
↓
6й пункт антипаттерн скорее.Например, если оставить в Gmail настройки интерфейса по умолчанию, чувствую себя дебилом, у которого в экран влезает всего 10 писем.
