[Перевод] Звёздный рейтинг: решение с использованием SVG
Для некоторых веб-сайтов и платформ в интернете важно отображать оценку материала пользователями в виде звёздного рейтинга. Недавно мне довелось реализовать для одного проекта компонент звёздного рейтинга со следующими требованиями:
Производительность (без использования картинок)
Адаптивность под разный размер
Доступность
Частичное заполнение звёзд (например, 3.5 или 3.2)
Легкая поддержка с помощью CSS
Я решил использовать SVG и не пожалел об этом. В данной статье будет рассмотрен данный способ реализации и как он работает в разных сценариях
Дорогой читатель, если ты ищешь другие способы решения данной задачи (не только с помощью SVG), рекомендую прочитать на сайте CSS Tricks статью «Five Methods for Five-Star Ratings» автора Alfred Genkin.
Вступление
Прежде чем мы приступим, я бы хотел продемонстрировать примеры ситуаций, в которых данный компонент должен корректно работать.

Основное внимание будет сосредоточено на создании звезды, для которой можно задать заливку, контур, а также изменить размер и заполнить лишь частично.
Базовая разметка
Во-первых, нам понадобится SVG-код изображения звезды, который можно будет использовать в браузере.
В браузере данный код отрисует чёрную звезду с шириной и высотой, равными 32 px.
Доступность
Помните, что для пользователей скринридеров в атрибуте aria-label нужно будет представить рейтинг не в виде изображения, а в виде текста.
Как использовать SVG повторно
Мы можем либо просто пять раз скопировать приведённую выше разметку, либо сохранить SVG-код рисования фигуры «path» в виде шаблона и использовать повторно без дублирования разметки. Давайте сделаем это.
Сначала нужно создать SVG с нулевой шириной и высотой, чтобы он не занимал место
В этом SVG в теге
Согласно MDN:
Элемент symbol используется для определения шаблона графических объектов, экземпляры которых потом можно многократно отрисовывать с помощью элемента
В элементе id, чтобы на него можно было сослаться позже
После всех этих действий мы сможем переиспользовать символ звезды с помощью элемента . Идея заключается в том, чтобы в атрибуте xlink:href ссылаться на id созданного символа.
Стилизация звезды
Теперь, когда мы получили список звёзд, давайте рассмотрим CSS-стилизацию. Я определил для звезды жёлтый и серый цвета.
.c-icon {
--star-active: #fece3c;
--star-inactive: #6c6962;
fill: var(--star-inactive);
}
.c-icon.active {
fill: var(--star-active);
}Приведённые разметка и стили дадут следующий результат

Частичное заполнение
Использование SVG даёт нам две отличных возможности. Первая — использование SVG-масок, вторая — использование SVG-градиентов.
Половина звезды с помощью SVG-маски
Суть использования масок заключается в использовании тега

На рисунке выше продемонстрировано применение описанного эффекта, при котором видимой остаётся только часть звезды.
Чтобы реализовать это с помощью SVG, нужно сделать следующее:
Создать SVG-шаблон, который можно повторно использовать
Добавить элемент
x, и спозиционированном на50%Применить маску к фигуре звезды
В результате получится половина звезды, как на предыдущем изображении.
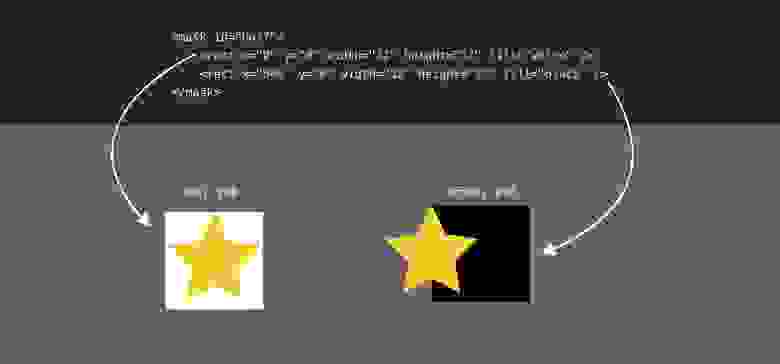
Далее встаёт вопрос о том, как мы можем с помощью маски отобразить прозрачную звезду? Благодаря SVG, мы можем поместить в
После добавления ещё одного элемента, SVG-маска
В маске белый элемент представляет то, что мы хотим показать, а чёрный — то, что хотим скрыть. Объединив их, можно создать эффект вырезанной части фигуры.
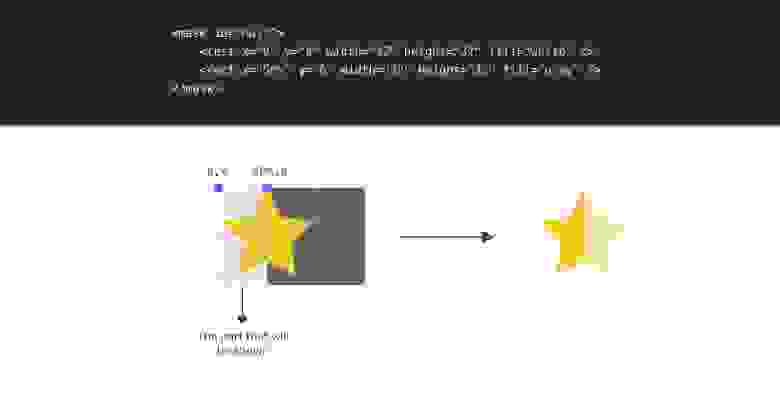
Рассмотрим следующее изображение, на котором визуально объясняется каждый элемент маски.

Обратите внимание, что белый прямоугольник спозиционирован в точке с координатами 0, 0, в то время как чёрный — в точке 50%, 0. Визуально это выглядит следующим образом:

Видите, что произошло? Заштрихованная часть представляет конечный результат — половину звезды. Теперь вы могли подумать о том, как нам добавить ещё одну звезду, чтобы частичное выделение было более понятно.
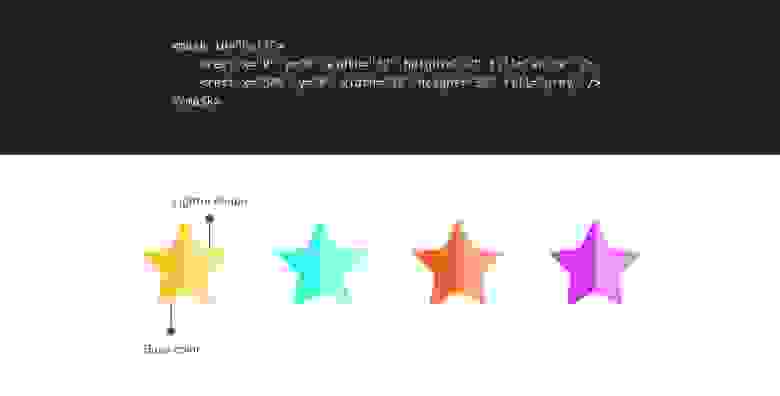
При использовании более яркого цвета, чем просто чёрный, мы получим эффект прозрачности. Это значит, что правая часть звезды, которая на данный момент полностью скрыта, будет иметь светлый оттенок того же цвета, что и звезда.

Давайте подведём итог с полной разметкой
Таким образом, мы получили звезду с частичной заливкой. Данное решение замечательно тем, что нам не нужно указывать два оттенка цвета. Всю работу делает маска.

Демонстрация
Половина звезды с помощью SVG-градиента
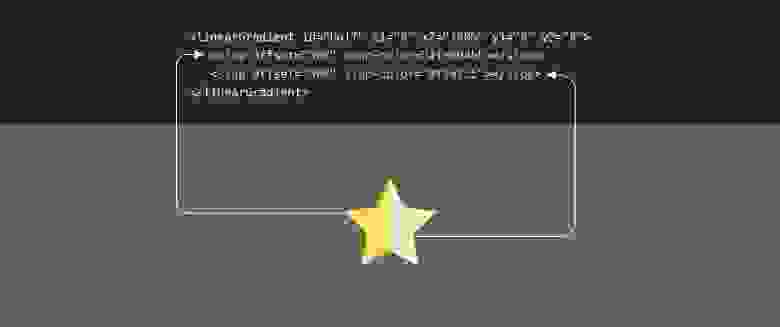
Рассмотрим второй способ реализации частичной заливки. Во время поисков решения мне понравился вот этот ответ на Stackoverflow.
Подобно маске, в этом случае в элементе
Обратите внимание, что у нас есть две точки останова для цвета. Первая обозначает первую половину звезды, а втора — светлый оттенок. Но недостатком данного решения является то, что нам нужно вручную задавать оба цвета.

Вот как мы можем использовать градиент.
Демонстрация
Стилизация контура
Нам нужен способ, который будет предусматривать наличие у звезды контура. Кажется, ничего сложного. Давайте разберёмся.

Контур при использовании SVG-маски
Чтобы добавить контур, всё что нам нужно, это добавить SVG-элементу stroke. Это будет хорошо работать для полной звезды. Однако, у частичной звезды контур будет обрезанным из-за маски.

Чтобы решить эту проблему, достаточно просто создать ещё одну фигуру звезды именно для контура. Мы можем сделать это, продублировав элемент , но уже без маски.
Обратите внимание, что у нас стало два элемента . Один — с маской, делающей фон половины звезды полупрозрачным, другой элемент — только с контуром без применения маски.
Демонстрация
Контур при использовании SVG-градиента
Для способа с использованием градиента нам не нужно дублировать иконку, поскольку нет маски, которая обрезала бы её. Единственное, что нам нужно сделать, так это добавить обводку.
Демонстрация
Размер
Используя CSS-переменные и убедившись, что в SVG задан правильный атрибут viewbox, мы легко можем изменять его размер.
.c-icon {
width: var(--size, 24px);
height: var(--size, 24px);
}
.c-icon--md {
--size: 40px;
}
.c-icon--lg {
--size: 64px;
}Надеюсь, вам понравилась данная статья. Благодарю за прочтение.
