[Перевод] Вышел Flutter 1.17

Сегодня (6 мая 2020) мы с радостью представляем Flutter 1.17, наш первый стабильный релиз в этом году.
Наша цель — выпускать стабильные релизы примерно ежеквартально. Однако, данный релиз занял немного больше времени, потому что мы меняли нашу инфраструктуру для нового процесса релизов. Для нас качество — это приоритет №1, и мы и считаем, что новая модель релизов улучшит поддержку stable ветви.
Релиз 1.17 полон исправлений: беспрецедентное количество (6339) проблем закрыто с момента последнего стабильного релиза 1.12. Во многом такое количество связано с нашим партнерством с Nevercode, который дало возможность лучше реагировать на возникающие проблемы (issue). В этом году мы закрыли больше ошибок, чем было открыто, что привело к сокращению количества проблем до ~800. Многие из этих ошибок были решены с помощью 3164 пулл-реквестов, которые мы получили от 231 контрибьютора. Это огромные цифры, и мы искренне благодарим всех за их работу и вклад, особенно, в это сложное время.
Если вас интересует полный список пулл-реквестов для этого релиза, то посмотрите на нашем сайте flutter.dev. В дополнение к качественным улучшениям нам также удалось внедрить некоторые новые функции в этот релиз, включая поддержку Metal на iOS, новые Material компоненты, новые инструменты отслеживания сети и многое другое! Этот релиз также включает в себя Dart 2.8, о котором вы можете узнать больше в Dart блоге.
Улучшение производительности и уменьшение размера сборок для мобильных устройств
Основное внимание в этом выпуске было уделено продолжению работы по улучшению производительности и потребления памяти. Просто обновив Flutter до 1.17, вы должны увидеть более быструю анимацию, меньшие по размеру приложения и более низкую загрузку памяти. В этом релизе вас ждет ускорение на 20%-37% для работы навигации по умолчанию (непрозрачные переходы). Вы также должны заметить сокращение использования CPU/GPU до 40% для простых анимаций iOS, в зависимости от аппаратного обеспечения (подробно описано в PR 14104 и PR 13976).
Этот релиз также обеспечивает значительное уменьшение размера приложения за счет нескольких исправлений, которые в сумме дают большой результат. Например, Flutter Gallery для Android в конце 2019 года составлял 9,6 МБ, а сейчас составляет 8,1 МБ, что на 18,5% меньше.
Данный релиз приносит 70%ное сокращение памяти при быстрой прокрутке больших изображений, что также может привести к увеличению производительности в зависимости от объема памяти устройства.
Тесты по использованию памяти для принятых пулл-реквестов (чем ниже показатели, тем лучше)
Однако, самым главным улучшением производительности является добавление поддержки Metal в iOS.
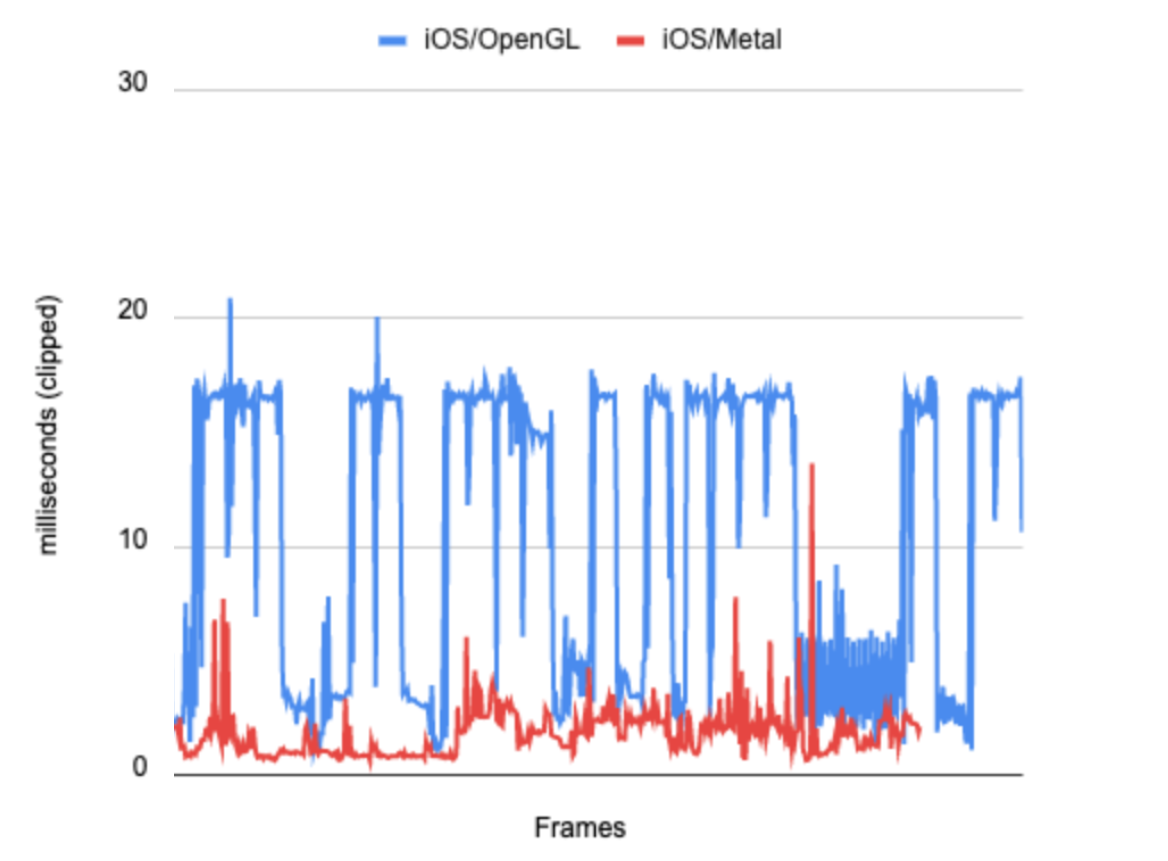
Поддержка Metal в iOS обеспечивает почти прямой доступ к базовому графическому процессору и является рекомендуемым графическим API Apple. На устройствах iOS, полностью поддерживающих Metal, Flutter теперь использует его по умолчанию, что позволяет приложениям работать быстрее большую часть времени, увеличивая скорость рендеринга в среднем примерно на 50% (в зависимости от нагрузки).
iOS Тесты времени рендеринга для OpenGL и Metal (чем ниже показатели, тем лучше)
Для устройств, которые не поддерживают Metal полностью (это те, что были до процессора A7 или те, которые работают под управлением iOS версии младше 10й), Flutter использует OpenGL, как это было и раньше, обеспечивая нативную скорость рендеринга для старых устройств. Для получения более подробной информации ознакомьтесь с часто задаваемыми вопросами про Metal в iOS на странице Flutter wiki.
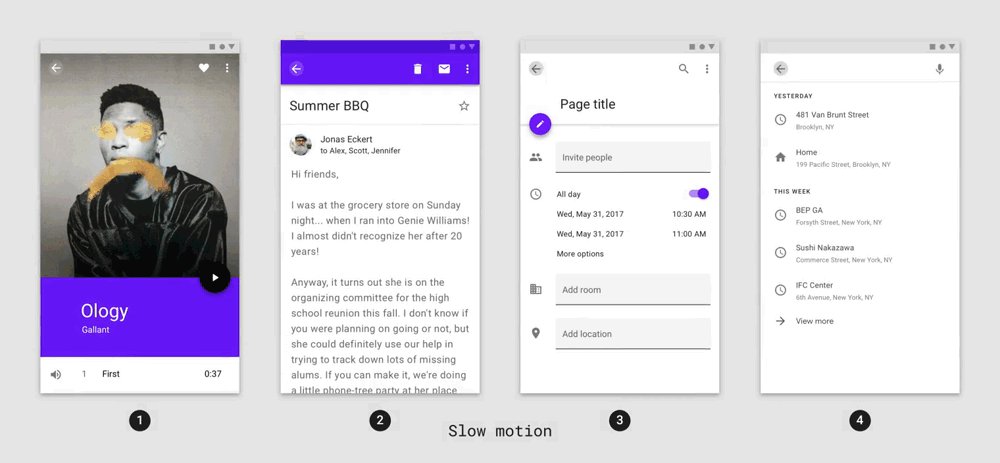
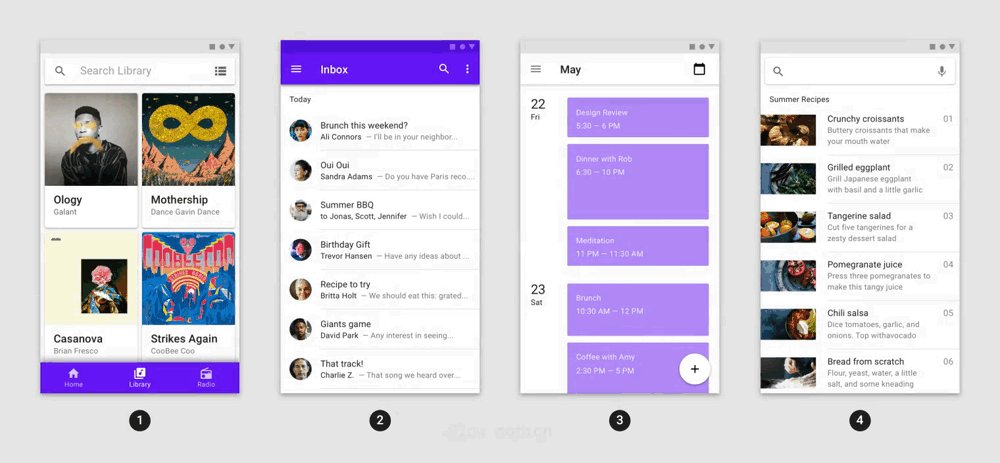
Новые Material виджеты: NavigationRail, DatePicker и другие
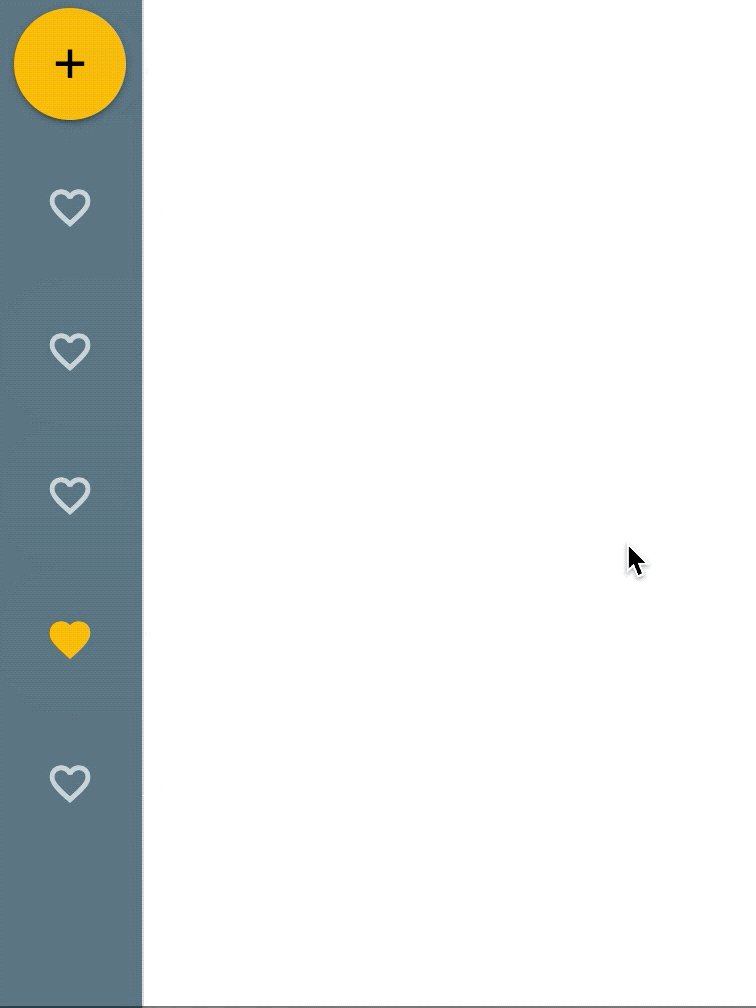
Мы продолжаем развивать и совершенствовать Material дизайн-систему, реализованную во Flutter, учитывая обратную связь от внутренних и внешних пользователей. В этом релизе мы добавили NavigationRail, новый виджет, который предлагает адаптивную модель навигации приложения. Он был разработан и реализован Google Material Design командой. NavigationRail отлично подходит для приложений, которые могут переключаться между мобильными и настольными форм-факторами, потому что его очень легко заменить на BottomNavigator по мере увеличения размера экрана вашего приложения.

Чтобы посмотреть на NavigationRail в действии, зайдите на GitHub web_dashboard или попробуйте на DartPad.
В дополнение к новому виджету этот релиз включает обновленные виджеты для работы с выделенным текстом и DatePicker.

Обновление DatePicker включает в себя новые визуальные эффекты, соответствующие новым правилам по Material Design, а также новый режим ввода текста. Вы можете прочитать о деталях в спецификации редизайна Material Date Picker.

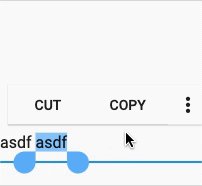
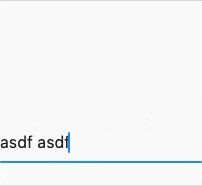
Обновленная работа с выделенным текстом на Android

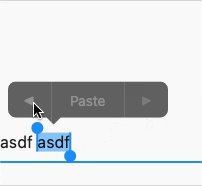
Обновленная работа с выделенным текстом на IOS
Меню выбора при выделении текста теперь имеет улучшенную точность воспроизведения для Android и iOS, когда кнопки длиннее, чем можно отобразить без переполнения. Особенно заметно в тех местах, где название пункта меню может быть очень длинным.
В этом же релизы мы добавили новую версию пакета animations, который предоставляет готовые анимации, реализующие новую Material motion спецификацию.

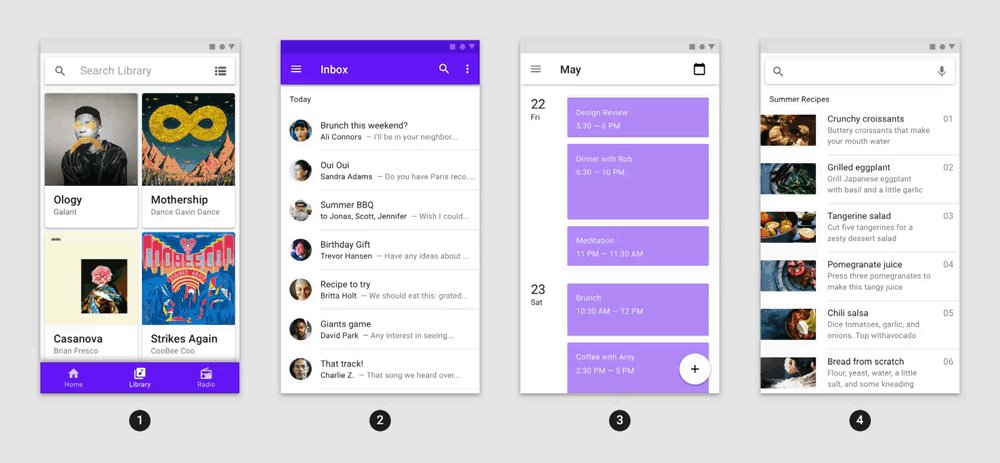
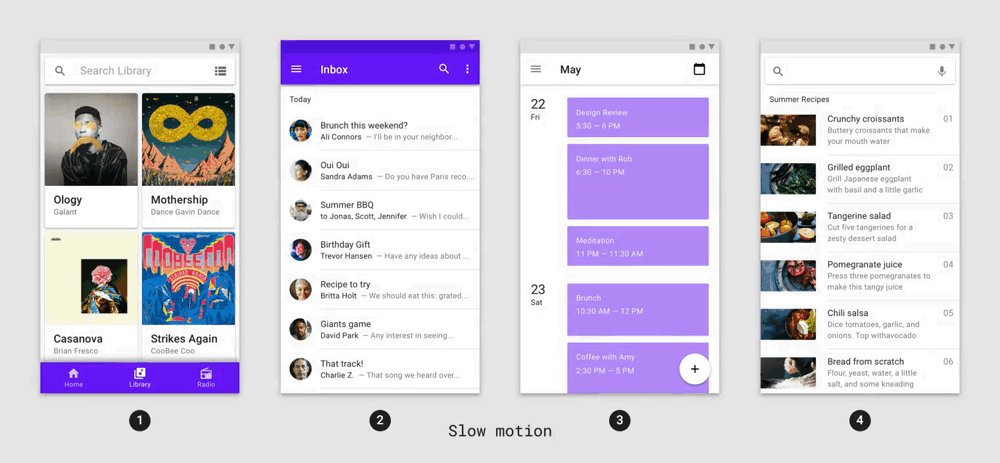
Примеры анимаций для Container из обновленного пакета
В статье о Implementing Motion Material Design команда определяет четыре модели перехода, описывающие анимацию между компонентами и полноэкранными представлениями: Container transform, Shared axis, Fade through, и Fade (прим. примеры, как это выглядит). Хотя эти анимации всегда были возможны во Flutter, пакет animations значительно облегчает их реализацию. Добавьте этот пакет в свое приложение и порадуйте своих пользователей уже сегодня!
Обновление TextTheme API
В данном релизе команда Flutter завершила реализацию части Type Scale из 2018 Material Design спецификации, не ломая при этом существующие приложения Flutter. Опциональная поддержка новых конфигураций —, но не новых имен — была добавлена в PR 22330 в октябре 2018 года. Существующие имена стилей текста не были изменены, поскольку это поломало бы работу API, что, вероятно, повлияло бы на большинство приложений. Этот релиз обновляет TextTheme API в соответствии с текущей Material спецификацией, но сохраняет старые имена, чтобы ваш код не ломался. Однако старые имена считаются устаревшими (deprecated), поэтому вы получите предупреждения, которые сообщат, что надо заменить данные имена на новые (прим. в исходниках в комментариях к старым именам написано, что им теперь соответствует).
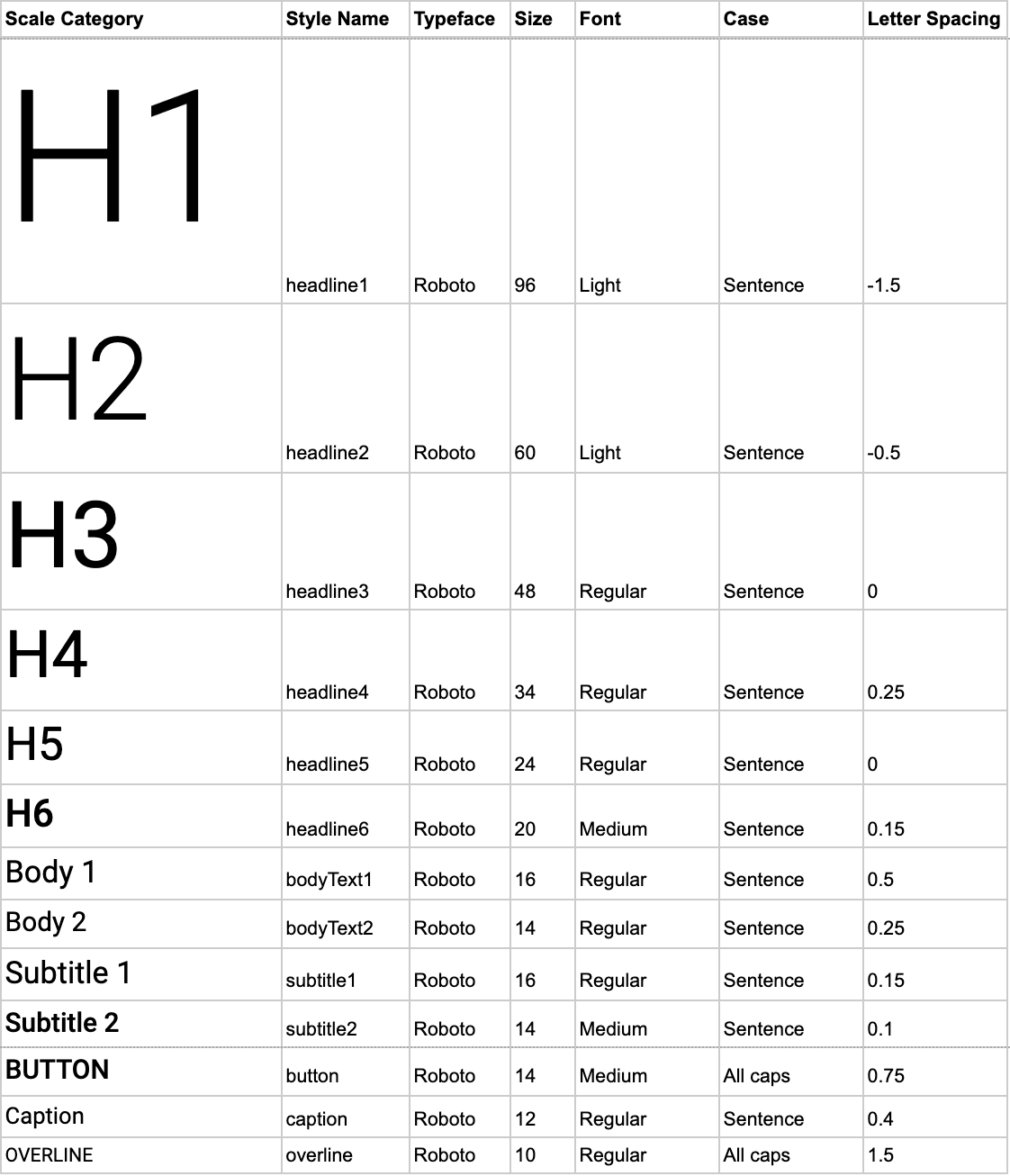
Имена и конфигурации 2018 Material TextStyles приведены в таблице ниже.

Обратите внимание, что TextStyles, называемые body1 и body2 в спецификации Material Design, называются bodyText1 и bodyText2 в API Flutter TextTheme. Аналогично, TextStyles, называемые Н1-Н6 в спецификации, headline1-headline6 — в TextTheme API.
Google шрифты для Flutter
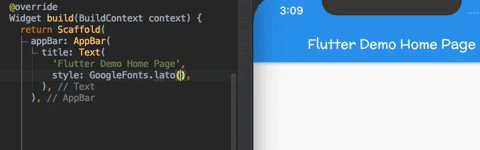
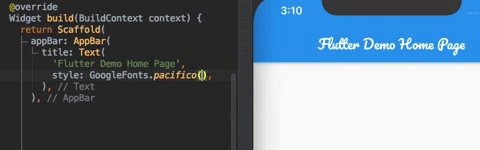
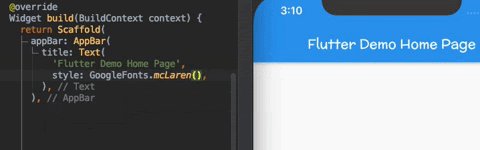
Текст и шрифты идут рука об руку, так что, если вы в восторге от новой реализации TextTheme API, то вы, вероятно, также будете в восторге от новых шрифтов Google для Flutter v1.0.

Использовать Google шрифты во Flutter очень просто
Google шрифты позволяют разработчикам легко экспериментировать и использовать любые шрифты из fonts.google.com в своих приложениях. Когда приложение готово к публикации, разработчик решает, получит ли пользователь шрифт, загрузив его из API, или шрифт поставляется вместе с приложением.
Доступность и интернационализация
Наконец, поскольку мы считаем важным, чтобы приложения Flutter были доступны как можно более широкой аудитории, важной точкой постоянного внимания была и остается доступность. В релизе мы выполнили работу по всем направлениям, включая исправление ошибок доступности для прокрутки, текстовых полей и других виджетов ввода. Вы можете посмотреть полный список закрытых задач по улучшению доступности на GitHub. Рекомендуем вам проверить свои приложения на критерии доступности. Еще мы обновили нашу документацию с некоторыми лучшими практиками.
По интернационализации мы поработали над некоторыми проблемами, затрагивающими IMEs клавиатуры Samsung, которые влияли на ввод текста для различных восточноазиатских языках. Мы с удовольствием сообщаем, что мы завершили эту работу, и у корейских разработчиков, в частности, должно быть много поводов для радости.
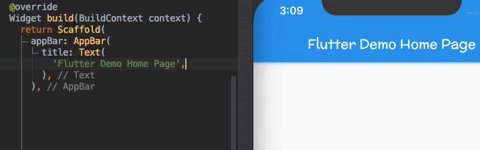
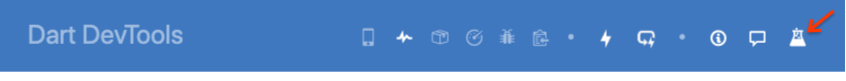
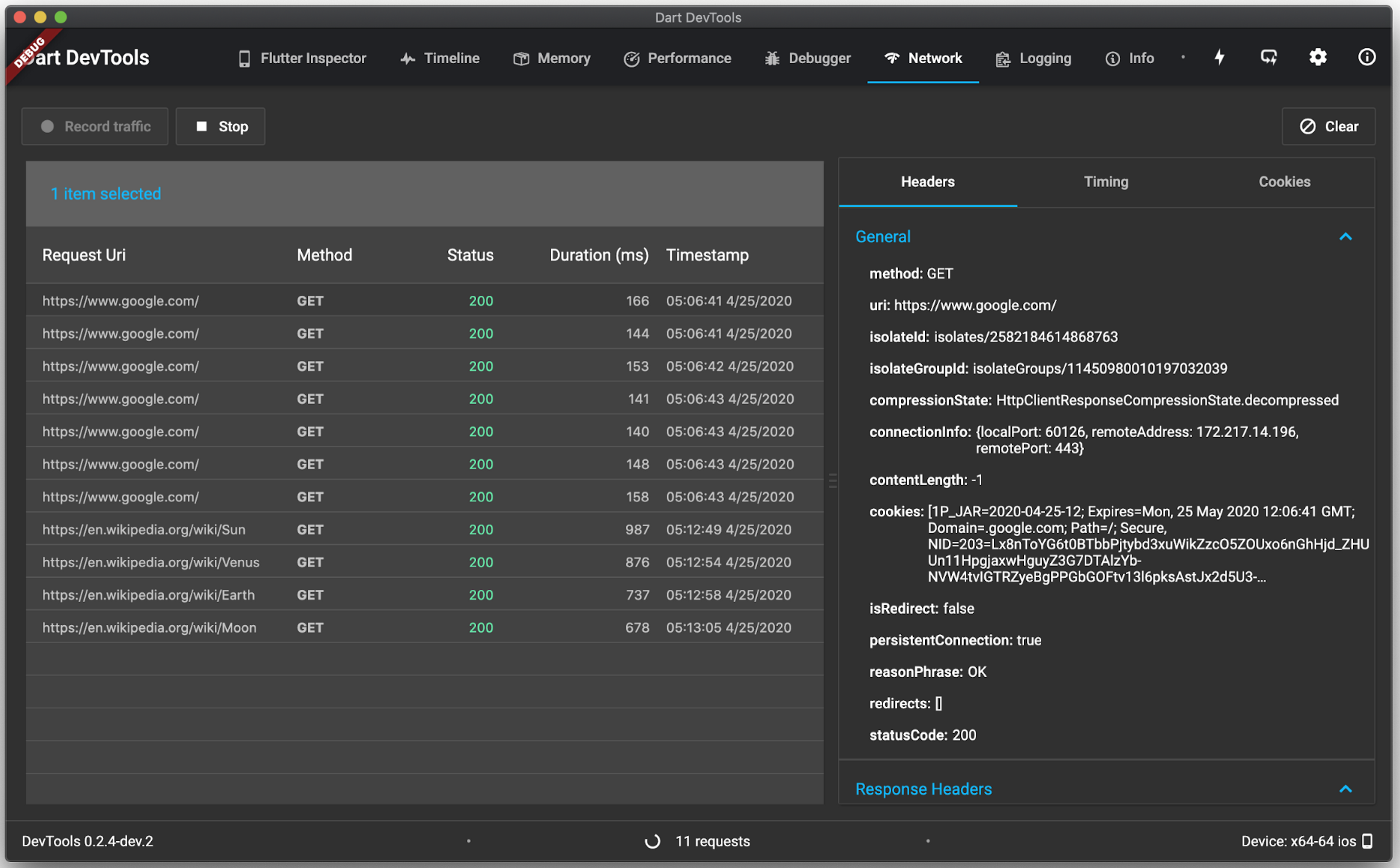
Данный релиз приближает нас все ближе к замене текущей версии Dart DevTools на новую Flutter версию. Если вы хотите попробовать, запустите DevTools и нажмите на значок «beaker» в правом верхнем углу DevTools.

Пока вы используете предрелизную версию Dart DevTools, реализованную с помощью Flutter, вы, вероятно, заметите все улучшения, но самым большим из них является новая вкладка Network.

Если вы не видите вкладку Network в предрелизной версии Dart DevTools (например, если запускаете из командной строки), то можете обновиться вручную, используя следующую команду:
$ pub global activate devtoolsНа вкладке Network будет отображаться сетевой трафик для вашего приложения Flutter, как только вы нажмете кнопку Record. Кроме того, если хотите зафиксировать сетевой трафик сразу же после запуска вашего приложения, то можете включить соответствующую строку кода в свой метод main():
void main() {
// enable network traffic logging
HttpClient.enableTimelineLogging = true;
runApp(MyApp());
}В дополнение к обновленному Dart DevTools этот релиз также добавляет поддержку экспериментальной возможности «быстрый старт» («fast start»), которая позволяет запускать отладку приложения Flutter на целых 70% быстрее для Android. Вы можете получить доступ к данной возможности с помощью следующей команды.
flutter run — fast-start -d Установится приложение, которое зависит только от вашего кода плагина, исключая любой код Dart или содержимое папки assets. Это позволяет повторным командам flutter run отрабатывать быстрее, так как изменения в коде Dart или assets не требуют перестройки APK. Ваше приложение оборачивается в общую Android «оболочку», которая на самом деле не устанавливается на устройстве в отличии от обычных вариантов запуска. Однако, есть некоторые случаи, когда так не будет работать, например: если вы используете плагины, которые обращаются к фоновому исполнению. С другой стороны, если ваше время запуска отладки Android расстраивает вас, то стоит попробовать это вариант.
Еще одно изменение, которое следует отметить, заключается в том, что теперь AndroidX — единственный вариант при создании нового Flutter проекта. Библиотеки AndroidX обеспечивают расширенную функциональность Android, известную как Android Jetpack. В предыдущем релизе мы отказались от поддержки оригинальной библиотеки Android и перешли на AndroidX по умолчанию для всех новых проектов. С этим релизом флаг --androidx для flutter create проекта является единственным доступным вариантом. Существующие приложения, которые не используют AndroidX, могут продолжать компилироваться с помощью Flutter, однако, сейчас самое подходящее время для перехода на новую библиотеку.
Если вы являетесь пользователем Android Studio или IntelliJ, то обнаружите, что Hot Reload работает лучше. До этого изменения, если у вас были какие-либо ошибки анализатора кода, Hot Reload не перезагружал код. Это может быть довольно неприятно, если ошибка анализа — это что-то, что не повлияло на код, который вы сейчас запускаете, например, как в модульных тестах. С обновлением ошибок анализа недостаточно, чтобы прекратить работу Hot Reload, который теперь зависит от ошибок компилятора из VM.
Если вы хотите получить более ранний доступ к подобным изменениям в плагине Flutter для Android Studio или IntelliJ, то теперь у нас есть dev канал для плагина IntelliJ, который вы можете выбрать для более раннего доступа к обновлениям. Цель dev канала состоит в том, чтобы собрать отзывы Flutter разработчиков о новых функциях, прежде чем мы сделаем их доступными для всех. Если вы «готовы к приключениям» и хотите предоставить раннюю обратную связь команде Flutter tooling, пожалуйста, зарегистрируйтесь сегодня!
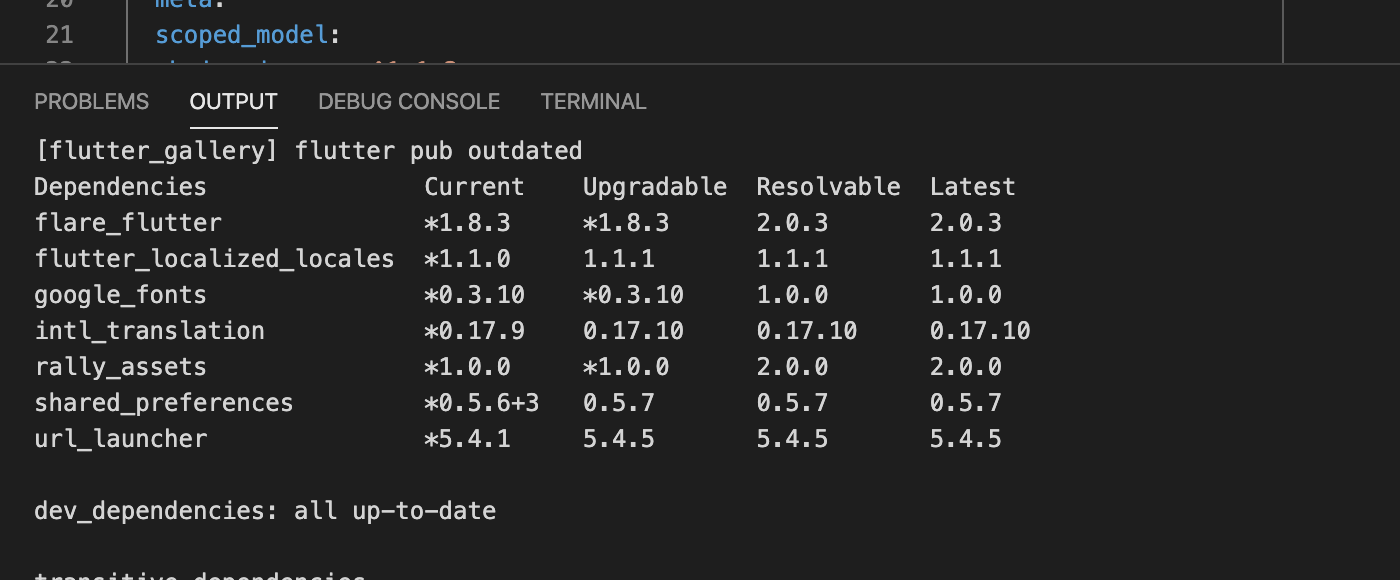
Для пользователей Visual Studio Code рекомендуется использовать новую команду Dart: List Outdated Packages, которая запускает pub outdated.

Эта команда предназначена для того, чтобы помочь отслеживать проблемы с версиями в зависимостях проекта.
И последнее, но не менее важное: если вы обнаружите, что у вас произошел сбой в работе Flutter, вам будет предложено зарегистрировать ошибку.

Данные сообщения об ошибках внимательно проверяются нашей командой на предмет серьезности и регулярности, поэтому, пожалуйста, отправляйте их, когда вам будет предложено.
Опыт пользователей: MGM и Superformula
Конечно, Flutter существует для того, чтобы обеспечить прекрасный опыт применения. Одним из примеров того, как цифровое агентство делает удивительные вещи, является Superformula. Superformula недавно работала с MGM Resorts, чтобы кардинально обновить свое мобильное приложению, полностью переделав его в Flutter. Они сообщают, что «переход на Flutter предоставил дополнительную скорость и гибкость, что приводит к реальной, измеримой ценности как для наших клиентов, так и для их пользователей.»
Superformula работала с командой дизайнеров MGM Resorts, чтобы создать новый стандарт дизайна MGM для всех основных веб- и мобильных приложений. С меньшей командой и совершенно новой кодовой базой Flutter они смогли переделать приложение и отправить его в оба магазина приложений гораздо быстрее, чем раньше, что привело к увеличению конверсии бронирования для MGM на 9%.
Breaking Changes
Как всегда, мы стараемся свести к минимуму количество критических изменений с каждым новым релизом Flutter, но при этом мы должны оставаться способными гарантировать, что Flutter предоставляет интуитивно понятный, гибкий API, который может поддерживать новые идиомы для новых платформах. В прошлогоднем опросе пользователей вы сказали нам, что терпимо относитесь к тщательно продуманным критическим изменениям, которые улучшают структуру. Поэтому мы продолжаем мягко развивать API. Основные изменения в этом релизе.
Заключение
В то же время, как наша мобильная поддержка продолжает развиваться и мы приближаем веб к необходимому качеству для стабильной разработки, Flutter обещает решить проблему, с которой наша индустрия боролась десятилетиями: возможно ли создавать отличные приложения с одной базой исходного кода для нескольких платформах? Со всей мощью и возможностями, которые предоставляет Flutter, мы думаем, что находимся на правильном пути, чтобы ответить на этот вопрос. А что вы собираетесь создавать?
PS Всю критику, вопросы и предложения по переводу буду рад услышать в (личных) сообщениях.
