[Перевод] Введение в систему 8-пиксельных сеток

А в чем проблема? Как-то же я справлялся до сих пор без системы 8-пиксельных сеток
Раньше я поднимал проекты при помощи дизайнерских систем типа Bootstrap и Foundation и даже сам создал несколько подобных им. Только недавно я пришел к мысли, что отдельные компоненты — например, кнопки — могут быть хорошо реализованы сами по себе, но портить дизайн в целом, когда их встраиваешь в винегрет из других элементов и контента. Причина в том, что создать визуально приятную композицию страницы в едином стиле достаточно сложно. Я могу подвигать элементы туда-сюда в соответствии со своим дизайнерским видением, но нельзя рассчитывать, что вся команда дизайнеров и разработчиков будет его разделять. Когда нет системы, по которой рассчитывались бы размеры и расстояния, сложно добиться постоянства.
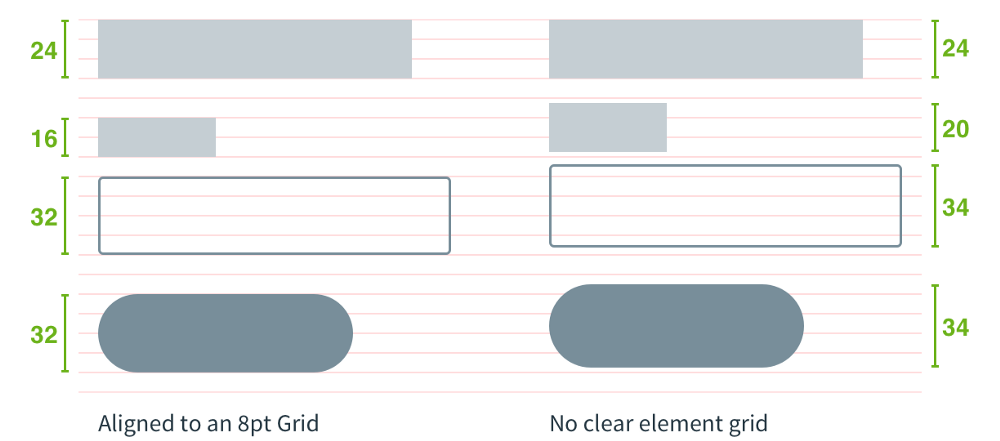
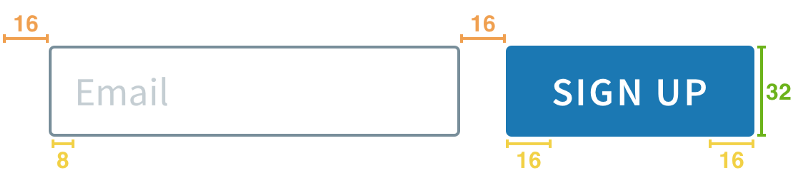
Ниже представлено сравнение: на картинке слева компоненты формы построены по системе 8-пиксельных сеток, справа — по другой системе, в которой можно задавать произвольные числовые значения для размеров и расстояний.

Но почему в моем интерфейсе должно соблюдаться постоянство?
Не должно. Однако если вы хотите, чтобы он оставлял ощущение надежности и профессионализма, это не помешает. Если вы когда-нибудь делали покупки в Сети, то, наверное, знаете какой скепсис чувствуешь, когда кликаешь на кнопку «Купить» и форма для ввода информации о кредитной карте, выглядит совсем не так, как остальные страницы сайта. Немного постоянства может дать хорошие результаты.
Чем плохи системы вроде Bootstrap?
Bootstrap — это библиотека компонентов, которая позволяет дизайнерам сосредоточиться на контенте и пользовательском опыте. С ее помощью было улучшено качество множества сайтов. Но отсутствие единой единицы измерения может привести к разнобою между структурами разных страниц, особенно если в проекте задействовано несколько дизайнеров.
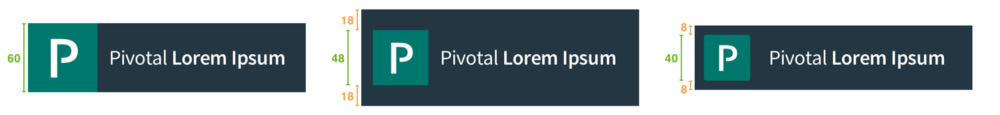
В процессе выработки фирменного стиля для Pivotal нам часто приходилось создавать уникальные элементы и макеты. Недавно, работая над унификацией UI-системы, мы обнаружили, что логотип в верхнем углу отличается от продукта к продукту. Этими продуктами занимались разные команды, разбросанные по всему миру — в итоге общая концепция выдерживается везде, но исполнение немного отличается. Какой же из логотипов сделан неправильно?

Если честно, то никакой. У них у всех разная высота и разные отступы, но ведь системы, которая бы ясно объясняла, на каком основании вводится тот или иной стандарт, у нас нет, так с какой стати тогда придерживаться стандартов?
Ну и что ты тогда предлагаешь, умник?
Систему 8-пиксельных сеток. Рассчитывайте размеры всех элементов и расстояния между ними с шагом в 8 пикселей. Я понимаю это так: любая заданная высота, ширина, размер поля или отступа будут кратными восьми.

Почему именно 8?
Разнообразие в размерах экрана и разрешениях со временем только возрастает, усложняя тем самым задачу дизайнерам при создании объектов. Если все числовые значения четные, масштабировать размеры и расстояния для широкого круга девайсов, сохраняя дизайн в исходном виде, становится проще.
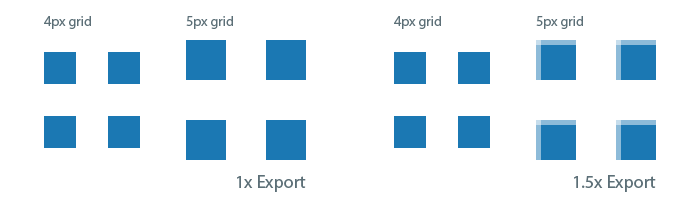
К примеру, у девайсов с разрешением в полтора раза больше оригинального возникнут проблемы с рендерингом нечетных величин. Увеличение элемента размером в пять пикселей в полтора раза приведет к смещению в половину пикселя.

Ладно, с четными числами все понятно, но правда, почему 8, а не 6 или 10?
У большинства распространенных девайсов размер экрана в пикселях кратен восьми, а значит, подгонять интерфейс с этой системой будет проще. Шаг в восемь пикселей дает достаточное количество разных вариантов, не перегружая вас переменными, в отличие от 6-пиксельной системы, и не ограничивая, как 10-пиксельная. В конечном счете, вам нужно выбрать размер, который будет удобен для вашей аудитории. Хороша только та «система», которой легко следовать и которую легко воспроизводить.
В чем ценность 8-пиксельной системы?
Для дизайнеров: Повышает эффективность, требует меньше решений для поддержания качественного единого ритма между элементами.
Для команды: Удобная система для взаимодействия между дизайнерами и разработчикам (меньше возни из-за пикселей). Разработчику проще прикидывать на глаз отрезок в 8 пикселей, чем делать замеры каждый раз.
Для пользователя: Постоянство в дизайне бренда, которому они доверяют. Никакой размытости из-за offset в полпикселя на любом девайсе, которому они отдают предпочтение.
С чего начать?
Вот несколько статей о внедрении метода 8-пиксельных сеток для дизайнеров и разработчиков.
Пост Брина Джексона о системе 8-пиксельных сеток — самое развернутое руководство, в котором есть все: от определений терминов до инструкций по внедрению.
Пост Энтони Колурафичи о его опыте применения 8-пиксельных сеток при работе со Sketch будет полезен для ознакомления с системой.
Статья от Google «Material Design — Metrics & keylines» — еще один хороший ресурс с примерами и пояснениями.
Дизайн-система Harmony от Intuit предлагает информацию об адаптивных (responsive) сетках базовых линий и доходчивое объяснение, почему каждый пиксель имеет значение.
Вопросы
Мы, команда дизайнеров и разработчиков из Pivotal, еще не до конца изучили все возможности системы. В будущих постах я буду делиться новыми открытиями по ходу дела. А вы пользуетесь чем-то подобным? Если нет, то почему? Если да, чему вас научил этот опыт?
