[Перевод] Воссоздание шрифтов с экрана ЭЛТ
Изучение глифов на терминалах DEC VT100 и VT220
Недавно я немного увлёкся эмуляцией аналоговых медиа: хотелось воссоздать растровую графику ЭЛТ, как на «стеклянных терминалах» прошлого, таких как культовая серия VT от Digital Equipment Corporation (DEC). В процессе возник ряд вопросов об особенностях отображения шрифтов в пиксельной графике ЭЛТ. Интересно, как на самом деле выглядели шрифты и можно ли реконструировать их по спецификациям?

Современные шрифты TrueType воссоздают глифы VT220. Имейте в виду, что VT-терминалы поддерживали два режима разрешения: один на 132 символа в строке и один на 80 символов (char-matrix 9×10 и 10×10, соответственно), в последнем интервал расширен на один пиксель
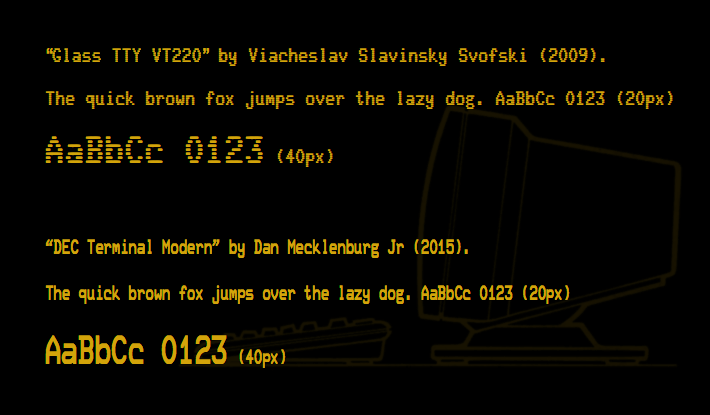
Благодаря обилию технической информации на сайтах вроде vt100.net и bitsavers.org можно легко определить внешний вид тех шрифтов. Например, мы можем восстановить глифы из прошивки терминалов. Есть даже шрифты TrueType, которые повторяют типографику VT220: Glass TTY VT220 с растровыми строками и DEC Terminal Modern с современными, гладкими очертаниями (на иллюстрации вверху).
При ближайшем рассмотрении эти шрифты значительно отличаются друг от друга, но ни один из них не выглядит правильно. Сравнивая с фотографиями настоящего VT100, заметны различия не только в плотности шрифта, но и в размере и форме контуров и в общем «ощущении» от шрифта. Впрочем, фотографии терминала тоже не могут передать настоящее ощущение плотности шрифта, потому что оно сильно зависит от параметров съёмки:

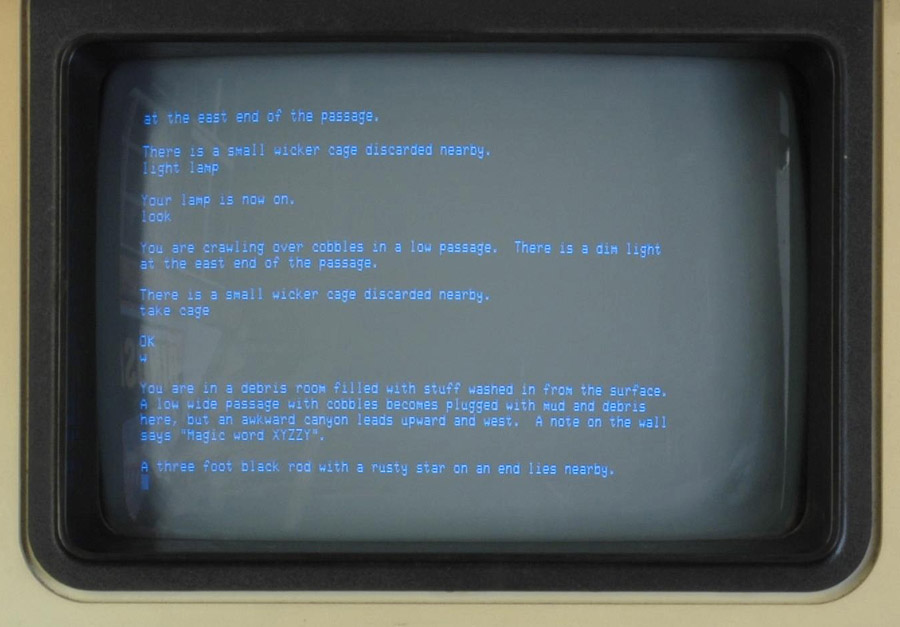
Приключенческая игра Colossal CavePhoto на экране VT100. Фото: Википедия, Дейв Фишер, 2008, Wikimedia Commons (отредактировано, N.L.).

Отображение списка каталогов на VT100. Фото: Джейсон Скотт, 2013. Creative Commons (отредактировано, N.L.).
Поскольку фотографии не очень помогают, пришло время взглянуть на прошивку.
Есть копии ПЗУ, можно просто извлечь оттуда реальные шрифты, которые будут идеально соответствовать оригиналу, верно?… Что может пойти не так?

Содержимое ПЗУ с терминалов VT100 (слева) и VT220 (справа). Разделение VT200 выполнил Пол Фло Уильямс, vt100.net (2008). VT100 дополнено мной, N. L.). Явно отличаются символы 'a', 'c', 'g', '2', '6', '7', '9', '@', '%', '{', '}', '|', '°' и форма управляющих символов (␉ ␍ ␊  ␋). Кроме того, на VT220 больше символов
Это тоже выглядит неправильно. Очевидно, глифы растягиваются вертикально примерно до двойной высоты, но это не единственное искажение. Символы просто не выглядят правильно. Например, посмотрите на 'p' и 'q' или смещение точек нисходящего правого штриха 'k', не говоря уже о забавных очертаниях '6' и '9' на VT100 или искажённом '2'! Более того, при ближайшем рассмотрении символьная матрица составляет всего 8×10, в то время как мы ожидали не менее 9×10 (и 10×10 для режима c 80 колонками), как описано в спецификациях. Это явно не то, что отображается на экране.
Давайте ещё раз взглянем на руководства, в частности на «Техническое руководство серии VT100» (2-е издание, EK-VT100-TM-002; DEC, Maynard, Massachsetts, 1979). Там указано, что дело в задержке люминофора (фосфора):

Продолжительность импульса и профиль активации фосфора для VT100 и VT200 («Техническое руководство серии VT100», EK-VT100-TM-002, стр. 4–78). Имейте в виду, что профили сигнальных импульсов сильно идеализированы и в аналоговой реальности они тоже наклонные
Время полной активации люминофора на самом деле больше, чем продолжительность импульса для одного пикселя (40 наносекунд). Это означает, что если мы пытаемся отобразить только один пиксель, люминофор на этом конкретном месте никогда не достигнет своего полного уровня активации, что приведёт к размытому изображению различной яркости между более тусклыми, тонкими участками и более плотными, толстыми. Поэтому типографика вынуждена подстраиваться, выдавая импульсы двойной продолжительности (80 нс), чтобы обеспечить чёткое изображение и разборчивый текст.

Импульсы одинарной и двойной продолжительности и активация люминофора (оттуда же, отредактировано N. L.)
Для этого терминалы VT используют специальный метод растягивания точек (dot stretching): отдельные строки матрицы символов из ПЗУ модифицируются на лету, продлевая любые импульсы активного пикселя ещё на один пиксель. Там, где в ПЗУ один пиксель, на экране будет два. Где два подряд, отобразится три.
Таким образом, наша матрица 8×10 расширяется до ожидаемой 9×10 (или 10×10 в режима 80 столбцов, где последний пиксель для рисования линий растягивается на ещё один импульс).

Растягивание точек в VT100 и VT200 («Техническое руководство серии VT100», EK-VT100-TM-002, стр. 4–78)
Однако так получатся разные результаты для символов обычного размера и двойной ширины! Благодаря чудесам растягивания точек в одном шрифте содержится два шрифта, в каждом из которых детализация зависит от размера экрана!

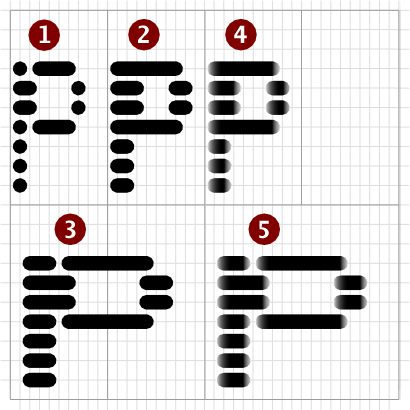
- Как в ПЗУ
- Одиночная ширина с растяжением точек
- Двойная ширина с растяжением точек
- Одиночная ширина с растяжением точек и задержкой (люминофор)
- Двойная ширина с растяжением точек и задержкой (люминофор)
(1, 2, 3 согласно Полу Фло Уильямсу, vt100.net, 4 и 5 добавлены мной, N. L.)
Принципиально важно, что изображение (2) даёт точечные штрихи, которые отличаются от чётких линий в современных реконструкциях шрифта. Но если добавить синусоидальные и косинусообразные графики активации люминофора (рис. 4 и 5, а также диаграмма с графиком активации выше), то получим более точный вариант реального отображения на экране (помните, что VT100 и VT220 проявляют довольно заметные растровые линии).

Образцы символов VT220 (режим 80 столбцов).
- Как в ПЗУ
- Одиночная ширина с растяжением точек
- Добавлены графики активации люминофора
- Добавлено свечение люминофора
(1 и 23 согласно Полу Фло Уильямсу, vt100.net, 3, 4 и негатив добавлены мной, N. L.)
Налицо довольно экстремальный пример, как носитель диктует внешний вид типографской формы, или, с другой стороны, как дизайн глифов создаётся с учётом носителя и его конкретных технологических ограничений для достижения желаемой типографики. Посмотрев на эффекты активации люминофора, задержку и свечение, становится понятно, почему разные фотографии экранов VT-терминалов показывают различную ширину шрифта, в зависимости от выдержки на камере, в то время как сохраняется общая гладкость шрифта.
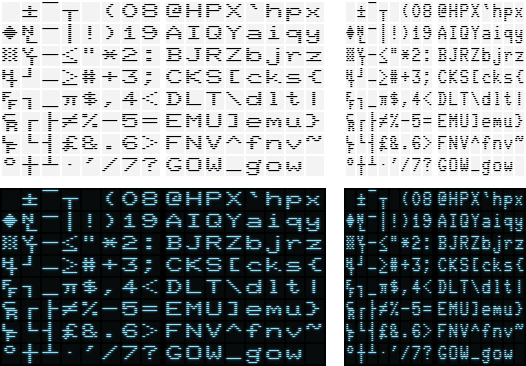
Вот ещё одно представление шрифтов в ПЗУ с применением описанных эффектов, которые лучше похожи на реальное изображение с экрана:

Видимые глифы VT100 (слева) и VT220 (справа)
Ниже показаны символы двойной ширины VT100 по сравнению с нормальными символами одиночной ширины (чёрным на белом, а также в негативе, как они воспринимаются с экрана):

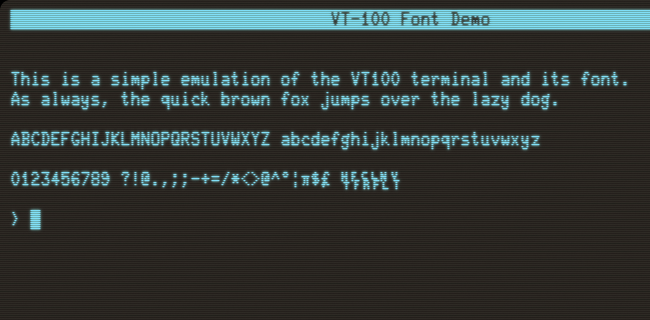
И, наконец, два изображения с моего рабочего «верстака», на котором я пытаюсь воссоздать экран аналогового терминала в веб-браузере средствами HTML5 и canvas API. Может, многовато ретро-размытия, но вы уловили идею:

Эмуляция VT100 (скриншот)

Эмуляция VT220 (скриншот)
И это всё на сегодня…
