[Перевод] Visual Studio Online: непрерывная интеграция и тестирование

Visual Studio Online, как и Team Foundation Server 2015, обладает возможностями для реализации процесса непрерывной интеграции.
В этой статье мы рассмотрим пример использования Visual Studio Online (VSO) с репозиторием Git, а также способы настройки процессов непрерывной интеграции, тестирования и автоматического развертывания.
Настройка сервиса Visual Studio Online один из самых быстрых способов для организации и планирования процесса сборки и развертывания приложений для различных платформ. Сервис в течение нескольких минут развернется и запустится на нашей облачной инфраструктуре без необходимости установки или настройки на отдельном сервере.
Использование VSO и Git
Создание проекта в VSO и инициализация удаленного Git репозитория
Создадим новый проект для работы команды в VSO. Заходим на сайт VSO, перейдем на главную страницу и нажмем New:
Укажем название и описание проекта. Выберем необходимый шаблон для ведения процесса разработки.
Здесь же выбираем Git в качестве системы контроля версий и нажимаем кнопку «Create Project»:
Когда проект будет создан, нажмем кнопку «Navigate to project»:
Отобразится главная страница проекта для работы нашей команды. Теперь необходимо инициализировать Git репозиторий. Переходим на страницу CODE и нажимаем «Create a ReadMe file». Репозиторий инициализируется и создается ветка master. Для примера, я настрою непрерывную интеграцию на этой ветке:
На скриншоте видим ветку master c файлом README.md:
Открытие проекта в Visual Studio, клонирование Git репозитория и создание решения.
Теперь откроем проект для работы команды в Visual Studio и клонируем репозиторий, для создания локальной копии.
Переходим на главную страницу проекта в VSO и нажимаем «Open in Visual Studio»:
Visual Studio открывает соединение с проектом VSO.
В окне Team Explorer вводим адрес локального репозитория и нажимаем кнопку «Clone»:
Теперь нажмем «New» для создания нового решения:
Выберем шаблон проекта ASP.NET Web Application, укажем имя проекта и нажмем «OK»:
Выберем шаблон ASP.NET 5 Preview Web Application и нажмем на «OK»:
Теперь добавим проект, содержащий модульные тесты. Правой кнопкой нажимаем на решение в Solution Explorer, выбираем «Add New Project» и выберем шаблон Unit Test Project. Мое проект называется CITest.Tests.
Решение выглядит следующим образом:
Класс UnitTest1 был создан с единственным методом TestMethod1. TestMethod1 будет пройден, так как не имеет реализации.
Добавим второй метод TestMethod2, c выражением Assert.Fail. Второй метод пройден не будет и как раз покажет, что исполнитель тестов, успешно определил и запустил необходимые тесты.
using System;
using Microsoft.VisualStudio.TestTools.UnitTesting;
namespace CITest.Tests
{
[TestClass]
public class UnitTest1
{
[TestMethod]
public void TestMethod1()
{
}
[TestMethod]
public void TestMethod2()
{
Assert.Fail("failing a test");
}
}
}
Сохраним изменения и запустим сборку.
Сейчас нам необходимо выполнить коммит (commit) решения в локальный репозиторий и отправить с локального на удаленный. Для того, чтобы это сделать, перейдем на вкладку Changed в окне Team Explorer, добавим комментарий к коммиту и выберем опцию «Commit and Push».
Ветка master удаленного Git репозитория теперь содержит решение, включающее в себя веб-приложение и проект с тестами.
Создание определения процесса сборки
Теперь создадим определение процесса сборки (Build Definition) в VSO.
Перейдем на страницу «BUILD» проекта для работы команды и нажмем кнопку "+".
Выберем шаблон Visual Studio и нажмем OK.
Шаблон Visual Studio для определения сборки содержит 4 шага сборки:
- Visual Studio Build — сборка решения
- Visual Studio Test — запуск тестов
- Index Sources & Publish Symbols – индексирование исходного кода и публикация символов в .pdb файлы
- Publish Build Artifacts – публикация артефактов сборки (dlls, pdb, и xml файлы документации)
Сейчас оставим все как есть, по умолчанию, нажмем «Save» и укажем имя для создаваемого определения.
Чтобы протестировать, нажмем «Queue build»:
Примем настройки по умолчанию и нажмем «OK».
Попадаем в обозреватель процесса сборки (BUILD-> Explorer). Сборка попадает в очередь и, как только процесс будет запущен, мы увидим информацию об этом в окне вывода:
Сборка провалилась на шаге Build Solution со следующей ошибкой — The Dnx Runtime package needs to be installed.
Причина этой ошибки в том, что мы запускаем процесс сборки на удаленном сервере и нам необходимо установить соответствующее DNX окружение, которое наше решение будет выбирать для сборки.
Вернемся в Visual Studio и добавим в наше решение новый файл. Назовем Prebuild.ps1 и добавим в него следующий Powershell скрипт:
DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}
# load up the global.json so we can find the DNX version
$globalJson = Get-Content -Path $PSScriptRoot\global.json -Raw -ErrorAction Ignore | ConvertFrom-Json -ErrorAction Ignore
if($globalJson)
{
$dnxVersion = $globalJson.sdk.version
}
else
{
Write-Warning "Unable to locate global.json to determine using 'latest'"
$dnxVersion = "latest"
}
# install DNX
# only installs the default (x86, clr) runtime of the framework.
# If you need additional architectures or runtimes you should add additional calls
# ex: & $env:USERPROFILE\.dnx\bin\dnvm install $dnxVersion -r coreclr
& $env:USERPROFILE\.dnx\bin\dnvm install $dnxVersion -Persistent
# run DNU restore on all project.json files in the src folder including 2>1 to redirect stderr to stdout for badly behaved tools
Get-ChildItem -Path $PSScriptRoot\src -Filter project.json -Recurse | ForEach-Object { & dnu restore $_.FullName 2>1 }
Скрипт запускает DNVM, определяет версию DNX из файла global.json нашего решения, устанавливает DNX и затем восстанавливает зависимости проекта, содержащиеся в файле project.json.
После добавления файла Prebuild.ps1, решение будет выглядеть следующим образом:
Делаем коммит изменений в локальный репозиторий и отправляем на удаленный.
Теперь необходимо добавить шаг со скриптом Powershell в определение сборки.
Вернемся в VSO и отредактируем шаги сборки. Нажмем "+" и добавим Powershell шаг.
Передвинем задачу с Powershell скриптом в начало списка шагов сборки, так чтобы он запускался первым. Нажмем «Script» и выберем файл Prebuild.ps1. Нажмем «Save», а затем «Queue build», чтобы протестировать:
Теперь все шаги сборки пройдены успешно:
Тем не менее, если мы решим подробнее посмотреть результаты шага Test, то увидим предупреждение — No results found to publish. Но ведь мы добавили 2 метода в решение.
Ответ содержится в следующем «Executing» выражении, которое показывает, что vstest.console был выполнен для 2 тестовых файлов — CITest.Tests.dll, что хорошо. И Microsoft.VisualStudio.QualityTools.UnitTestFramework.dll, что плохо.
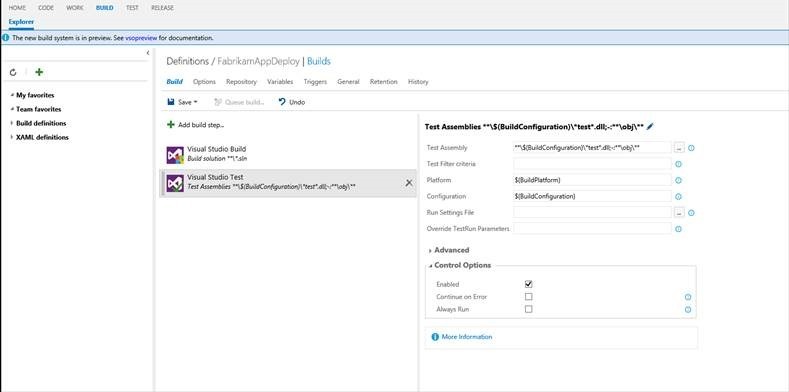
Необходимо изменить шаг сборки Test, чтобы исключить файл UnitTestFramework.dll
Отредактируем определение сборки, выберем шаг Test и поменяем путь Test Assembly с текущего **\$(BuildConfiguration)\*test*.dll;-:**\obj\** на следующий **\$(BuildConfiguration)\*tests.dll;-:**\obj\**.
Нажмем «Save» и «Queue Build»:
Сборка провалилась. Но это именно то, чего мы добивались. TestMethod2 содержит выражение Assert.Fail() и поэтому мы спровоцировали провал шага Test, как видно на скриншоте. Мы вызвали этот провал, чтобы доказать, что тесты запускаются корректно:
Настройка непрерывной интеграции, триггер для сборки и развертывание артефактов
Сейчас в определении сборки у нас есть предварительный шаг, который скачивает DNX, далее шаг, обеспечивающий сборку решения и шаг Test, который проваливается, благодаря методу TestMethod2.
Теперь пришло время настроить непрерывную интеграцию и произвести изменения в классе UnitTest1. Затем мы произведем коммит и отправим изменения в репозиторий, что должно послужить триггером для запуска сборки.
Отредактируем определение сборки и перейдем на вкладку Triggers. Выберем Continuous Integration (CI) и нажмем «Save»:
Отредактируем файл UnitTest1.cs в Visual Studio и удалим метод TestMethod2. Затем произведем коммит и отправим изменения.
Вернемся в VSO и перейдем на страницу BUILD. В списке Queued мы должны увидеть сборку, ожидающую запуска:
Все шаги пройдены успешно.
DNX успешно установлен на удаленный хост, где производится сборка. Решение собралось. Все тесты запущены и пройдены. Символьные файлы сгенерированы. И наконец, артефакты сборки опубликованы.
То есть у нас готова новая, протестированная сборка приложения.
Развертывание артефактов сборки на сервер веб приложения
Если мы размещаем наше веб-приложение в Azure, мы должны добавить в определение процесса сборки шаг Azure Web Application Deployment и в этом случае артефакты сборки будут автоматически разворачиваться в Azure, когда приложение будет успешно собрано и протестировано.
В качестве альтернативы, мы можем вручную скачать артефакты сборки и затем скопировать их на нужный сервер. Для того, чтобы это сделать нужно перейти к списку завершенных сборок и открыть необходимую. Затем выбрать вкладку Artifacts и нажать «Download». Полученный .zip файл будет содержать необходимые файлы.
Тесты
Итак, у нас есть сайт. Давайте посмотрим, как можно его протестировать.
В качестве подготовки к запуску определений сборки имеем в виду подготовку агента сборки. По ссылке представлены шаги для настройки агента сборки.
Создаем определение процесса сборки и выбираем шаблон Visual Studio:
Выбор шаблона Visual Studio автоматически добавляет Build Task и Unit Tesk Task. Теперь заполним параметры, необходимые для каждой из задач. Задача Build task берет решение, которое должно быть построено и параметры конфигурации. Как было упомянуто ранее, это решение содержит код приложения, код для модульных тестов, а также автоматические Selenium тесты, которые мы хотим запустить, как один из этапов валидации сборки:
В конце добавим требуемые параметры, необходимые для задачи Unit Test — Test Assembly и критерий Test Filter. Обратим внимание, что в этой задаче мы берем dll модульных тестов, пронумеровываем все тесты и запускаем их автоматически. Вы можете включить критерий Test Filter и использовать фильтр по типам тестовых наборов, если есть необходимость запускать специфичные тесты. Другим важным моментом является, что модульные тесты в Visual Studio Test Task всегда запускаются на сервере, где происходит сборка и не требуют дополнительных настроек для развертывания:

Использование Visual Studio Online для управления тестами
Настройка виртуальных машин для развертывания приложения и запуска тестов
Как только сборка завершена и пройдены модульные тесты, следующим шагом необходимо развернуть приложение (веб-сайт) и запустить функциональные тесты.
Для этого необходимы следующие компоненты:
- Готовый и настроенный Windows Server 2012 R2 с установленным IIS для развертывания веб сайта или Microsoft Azure Website.
- Набор виртуальных машин с установленными браузерами (Chrome, Firefox и IE) для автоматического запуска Selenium тестов на этих машинах.
Необходимо убедиться, что на этих виртуальных машинах настроен удаленный доступ через Powershell.
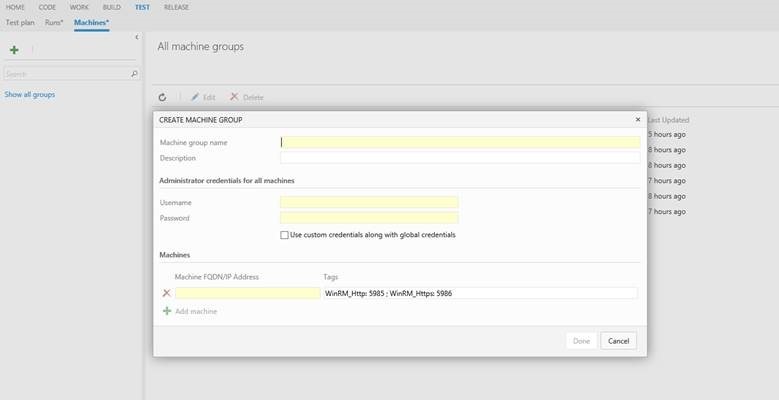
Как только виртуальные машины будут подготовлены, перейдем на страницу Test Hub->Machine для создания необходимой конфигурации как показано на скриншоте. Укажем имя для группы виртуальных машин и FQDN/IP адрес IIS/Web сервера виртуальных машины. Так же необходимо ввести логин и пароль администратора для будущих настроек:

Для тестовой среды укажем имя и добавим все IP адреса машин, которые уже были настроены с необходимыми браузерами. Как было упомянуто ранее, система автоматизированных тестов способна распределенно выполнять все тесты и может масштабироваться на разное количество виртуальных машин.
В итоге, в хабе виртуальных машин будет одно приложение в тестовой среде и сама тестовая среда, например, в этом примере — это «Application Under Test» и «Test Machines» соответственно.
Настройки развертывания и тестирования приложения
Сейчас мы добавим задачу для развертывания приложения на веб-сервер и задачу для удаленного запуска интеграционных тестов на виртуальных машинах.
Мы будем использовать то же определение сборки, просто добавив новые шаги для реализации непрерывного развертывания.
Развертывание веб сайта с использованием Powershell
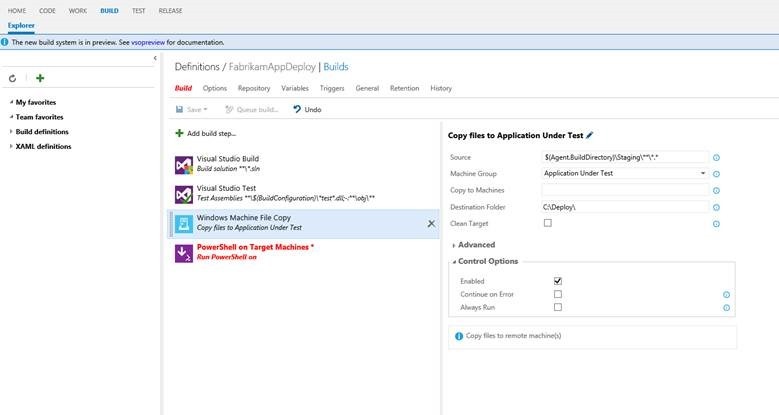
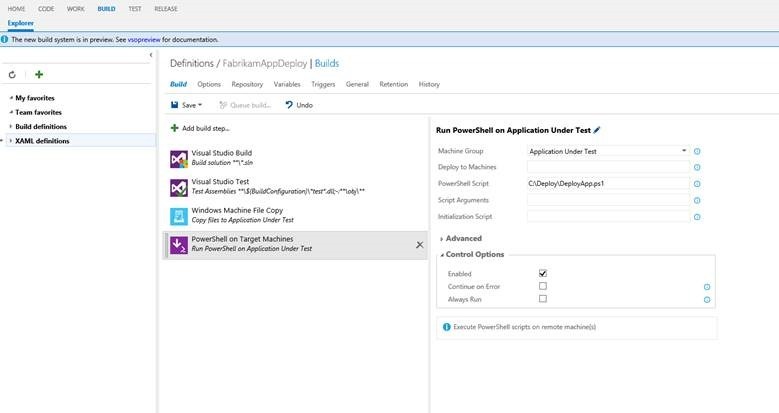
Для начала скопируем все файлы веб-сайта в необходимое место. Нажмем «Add build step», добавим задачу «Windows Machine File Copy» и заполним параметры для копирования файлов. Теперь добавим «Run Powershell on Target Machine Tasks» в определение для развертывания/конфигурирования среды приложения. Для развертывания веб-приложения на веб-сервере выберем «Application under Test», в качестве группы виртуальных машин, их мы настроили ранее. Выберем Powershell задачу для развертывания веб-сайта. Убедимся, что этот скрипт включен в решение/проект. Эта задача выполнит Powershell скрипт на удаленной машине для настройки веб-сайта и других дополнительных шагов:


Копирование тестов на тестовое окружение
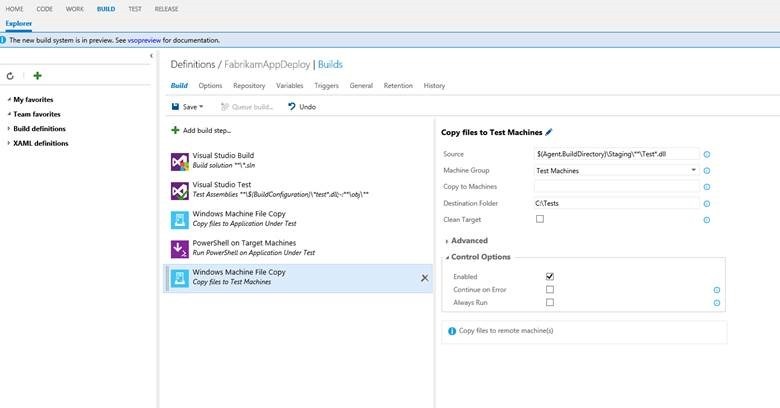
Добавим задачу «Copy Files» в определение сборки для копирования всех тестовых файлов в группу «Test Machines».
Вы можете выбрать любое расположение, в примере используется “C:\Tests”
Настройка Visual Studio Test Agent
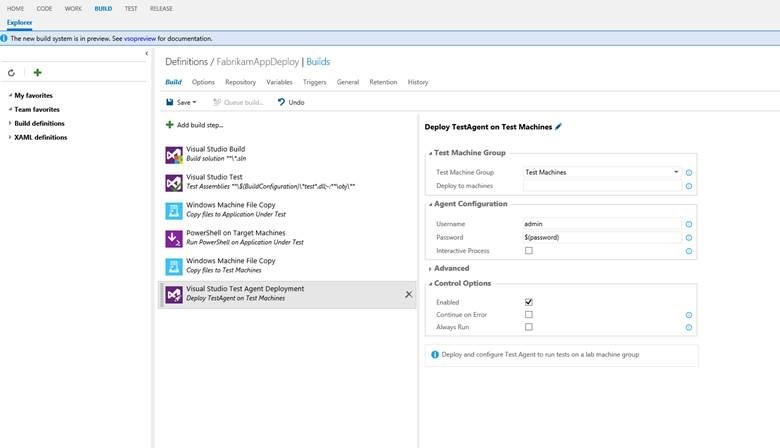
Для выполнения действий на удаленных машинах, для начала необходимо создать и настроить тестовый агент. Чтобы сделать это, создадим задачу, в которой пропишем информацию об удаленных машинах.
В отличие от предыдущих версий Visual Studio, сейчас не требуется вручную копировать и настраивать контроллер и тестовые агенты на машинах тестовой среды:
Запуск тестов на удаленных виртуальных машинах
Когда настройка завершится, последней задачей необходимо будет добавить «Run Visual Studio Tests using Test Agent» для запуска тестов. В этой задаче укажем информацию Test Assembly и фильтр для выполнения тестов. Как часть верификации сборки мы хотим запустить P0 Selenium тесты, поэтому необходимо отфильтровать сборки, используя SeleniumTests*.dll как тестовую сборку.
Мы можем включить файл runsettings с тестами и любыми параметрами запуска теста, как входящие данные. Ниже мы указываем для тестов данные о том, где было развернуто приложение, используя переменную $(addurl):

Как только задачи будут добавлены и настроены, необходимо сохранить определение процесса сборки.
Помещение сборки в очередь, запуск тестов и анализ результатов тестов.
Теперь, когда в определении процесса сборки готов набор всех задач, можно выполнять запуск, помещая сборку в очередь. Перед этим необходимо убедиться, что сервер сборки и пул тестовых машин настроены верно.
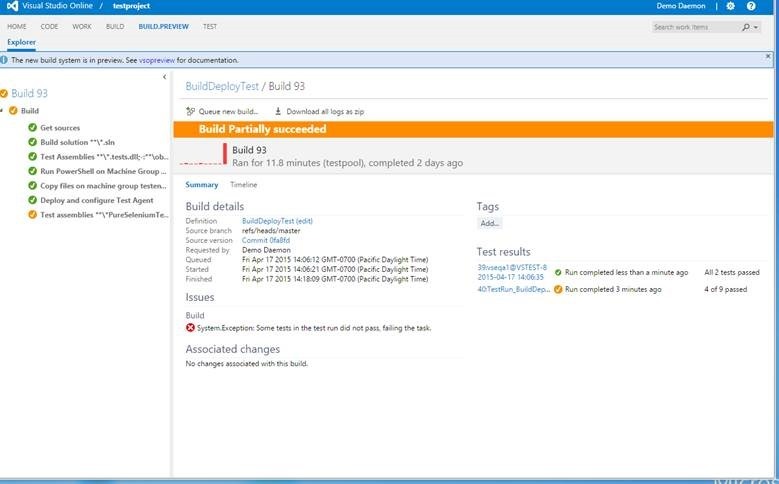
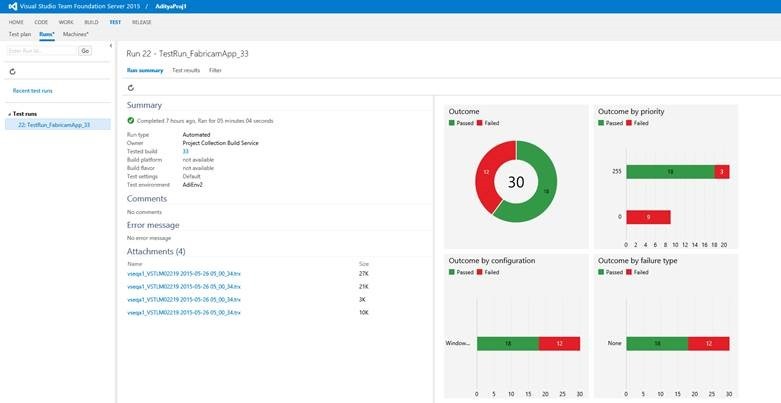
Как только выполнение сборки завершится, VSO предоставляет обзор результатов сборки со всей необходимой информацией для последующего принятия решений.
Результаты сборки содержат следующую информацию:
- Результаты прохождения шагов и выделение их цветом в левой части панели, а также детали в правой.
- При нажатии на каждый шаг доступны детализированные записи логов.
- Из результатов тестов, можно увидеть, что все модульные тесты были пройдены, но есть проблемы с интеграционными тестами.

Нажатие на «Test Results» позволяет перейти к результатам запуска тестов.
Страница Test Run содержит набор графиков и механизмов для более глубокого изучения результатов:

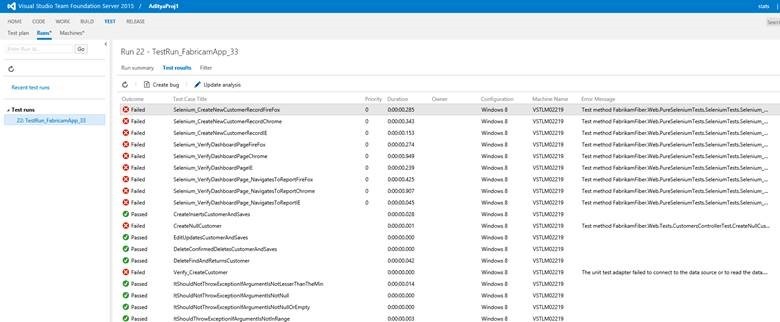
При переходе на «Test Results», можно также увидеть информацию по каждому тесту — название теста, параметры теста, автора, виртуальную машину, где он был выполнен и т.д.
Для каждого не пройденного теста, доступна опция «Update Analysis», для его анализа. На следующем скриншоте видно, что IE Selenium тесты провалились. Если нажать«Create Bug», то вся информация по тесту автоматически будет добавлена в созданный элемент:

Настройки для непрерывной интеграции
Теперь, когда все тесты изучены и дефекты зарегистрированы, можно настроить определение процесса сборки для автоматического запуска процесса непрерывной интеграции, модульных тестов и интеграционных тестов для каждого чекина (check-in).
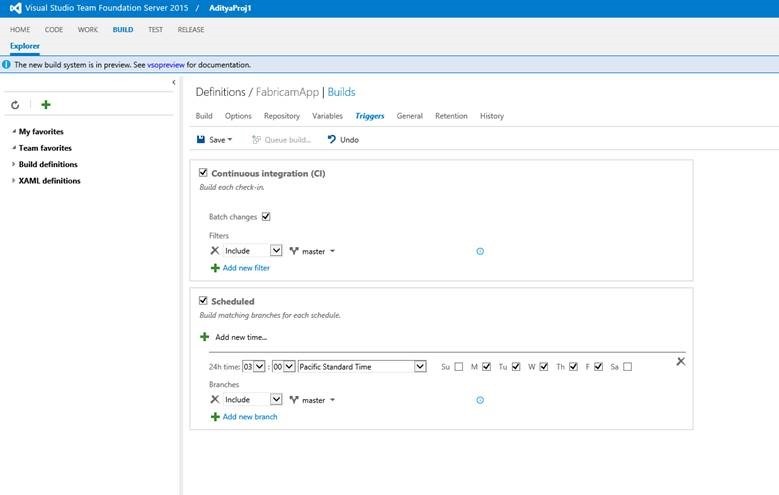
Есть два способа настройки:
- Выбрать “Continuous Integration”, чтобы запускать процесс для каждого чекина
- Выбрать специальный запуск по расписанию для проверки после внесения всех изменений.
Можно выбрать и оба варианта, как показано на скриншоте:

Таким образом, с помощью подобного определения процесса сборки, нам удалось настроить процесс непрерывной интеграции для автоматического запуска сборки, последующего запуска модульных тестов и валидации сборки.
Заключение
В конечном итоге, с помощью Visual Studio Online нам удалось решить несколько задач:
- Создание простого определения процесса сборки, включающего модульное тестирование и автоматизированные тесты
- Настроили тестовую среду и тестовые агенты
- Получили отчет о результатах сборки и запуска тестов
- Настроили процесс сборки с использованием подхода непрерывной интеграции
Полезные ссылки
