[Перевод] Верстка писем: Что такое «кинетический email»
Примечание переводчика: В нашем блоге мы уже неоднократно рассказывали о создании интерактивных email-рассылок с помощью CSS и HTML. Но рассылки могут быть не только интерактивными, но и кинетическими — о том, что это такое, читайте в адаптированном переводе заметки email-дизайнера Джастина Ку.

Хотя HTML-письма существуют почти так же долго, как и интернет, к электронной почте часто относятся как к нелюбимому дитю Сети. Кажется, что противоречивая и устаревшая поддержка элементов HTML в почтовых клиентах отражает следующий настрой — «вполне достаточно того, что отправители могут разместить в письме текст и несколько изображений». Разве нужно что-то еще? По-видимому, электронная почта — уже не среда для инноваций.
Некоторое время назад это восприятие начало меняться — разработчики стали находить способы, как наполнить письма интерактивным и динамическим контентом. Эти методы не только привлекли внимание получателей писем, но и дали email-дизайнерам возможность реализовать новые творческие идеи.
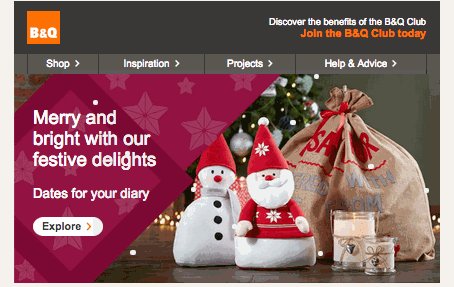
B&Q, основной британский ритейлер (сеть розничных магазинов), в прошлом году привлек много внимания, когда компания отправила ряд писем с полностью интерактивными компонентами, используя только HTML и CSS.
В своем пресс-релизе Oracle, разработчик этой рекламной кампании, придумал термин «кинетическая рассылка» для обозначения используемых методов.
Однако, что означает «кинетическая рассылка»? И, если уж говорить об этом, то что такое рассылка «не кинетическая»? Рассмотрим этот термин и предложим варианты дальнейшего развития методов проектирования электронных писем.
Как появилась «кинетическая рассылка»
В прошлом некоторые почтовые клиенты вроде Apple Mail надежно поддерживали последние версии HTML и CSS, но подавляющее большинство почтовых клиентов этого не делали. Это вынудило email-дизайнеров проектировать под «наименьший общий знаменатель».
Запуск iPhone изменил все. Почтовый клиент iPhone, как и Apple Mail, поддерживал HTML5 и CSS3. Тем не менее, огромная популярность и принятие iPhone, а позднее и аналогичных по функциональности телефонов на базе Android, толкнули разработчиков на создание дизайна писем, предназначенного специально для экрана мобильного. Используя медиазапросы, разработчики смогли создать оптимизированные адаптивные варианты разметки страницы для мобильных устройств.
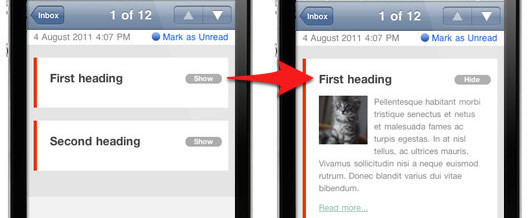
Как только разработчики начали экспериментировать с адаптивной разметкой страниц, сразу обнаружились «хитрости» языка CSS, позволяющие электронным письмам стать интерактивными и динамичными. В 2011 году Campaign Monitor опубликовали статью о реализации «последовательного раскрытия» элементов контента в письме: в материале говорилось, что на мобильном устройстве скрытый контент можно выборочно отображать по нажатию на кнопку (в нашем блоге опубликован перевод этого исследования).

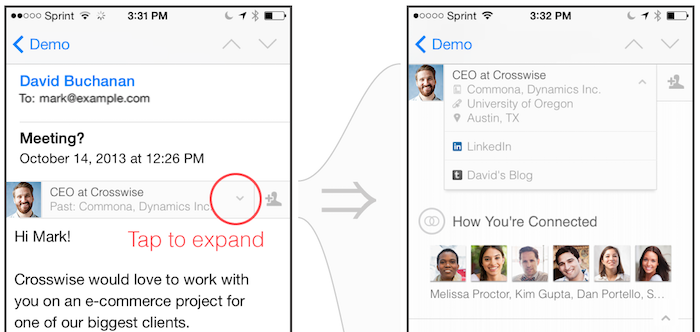
В 2013 году LinkedIn представила инструмент под названием Intro — add-on почтового клиента для iPhone, который позволяет вставить в верхнюю часть письма панель, содержащую информацию об отправителе. Судя по интерактивному характеру панели складывалось ощущение, что LinkedIn изменили сам почтовый клиент iPhone или каким-то образом научились использовать JavaScript в почтовой рассылке. Оказалось, что инженеры LinkedIn обнаружили способ вставлять интерактивные элементы CSS в письма так, чтобы они отображались в почтовом клиенте iPhone!

Увидев это, Джастин Ку начал экспериментировать, чтобы узнать, можно ли реализовать те же самые методы в других почтовых клиентах. Удивительно, но благодаря тому, что большинство почтовых клиентов поддерживают CSS-селектор :hover (отвечает за изменение элемента при наведении курсора), он мог осуществлять простые варианты взаимодействия, вроде изменения изображения по наведению на него курсора. Так появился блог FreshInbox, в котором Ку стал описывать эти приемы.
Примерно в это же время в почтовом сообществе начали экспериментировать и с динамическими HTML и CSS в письмах. Марк Роббинс лихо написал несколько веселых игр на CSS, работающих в почтовых клиентах на основе Webkit, а Джонатан Ким выступил с презентацией на тему «Преодолевая границы Email» на семинаре Litmus.
Тем не менее, более продвинутые концепции все еще не могли широко использоваться в почтовой рассылке в силу отсутствия механизмов обеспечения кросс-платформенной совместимости. Во многих случаях более необычные проекты некорректно отображались в Outlook или Gmail. В конце концов email-дизайнеры нашли способы обойти эти ограничения: они просто стали скрывать динамический контент в Outlook, используя условные комментарии, или заменять динамический контент на статический при просмотре в WebMail-клиентах с большим количеством ограничений.
Кампания от B&Q вызывает интерес к перспективам «кинетической рассылки»
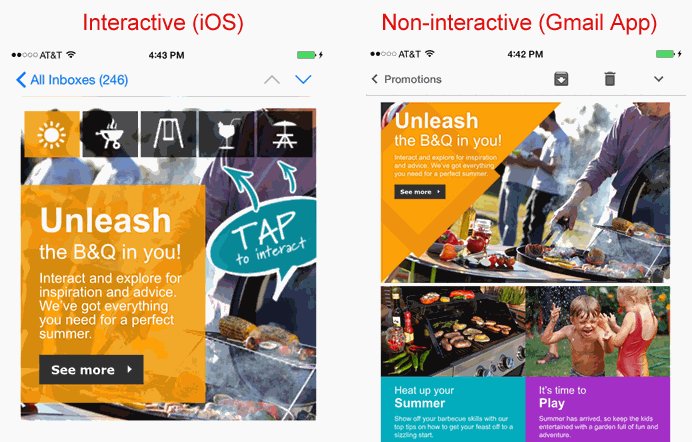
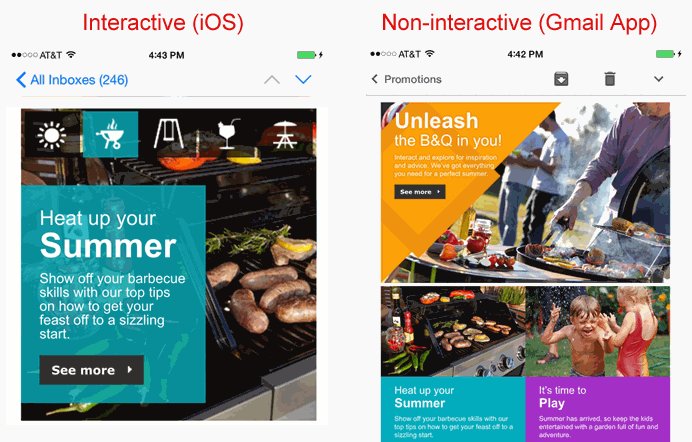
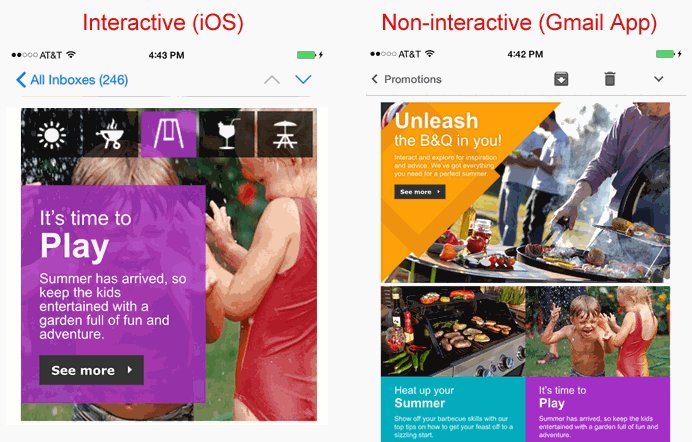
Кампании B&Q в 2014 году вызвали ажиотаж своими инновационными рассылками. Впервые рекламная компания от крупного ритейлера содержала захватывающий, динамичный и полностью интерактивный контент на базе HTML5 и CSS3. Эта рекламная серия включала в себя карусель изображений (изменяющихся при нажатии или наведении курсора на изображение) и слайдер, содержащий кликабельные элементы — по нажатию на область рядом с изображением продукта на экране возникал «пузырь» с дополнительной информацией. При просмотре на клиентах без поддержки HTML5 и CSS3 демонстрировалась альтернативная разметка страницы, где был виден сразу весь контент, чтобы получатели, пользующиеся такими клиентами, также могли увидеть эту информацию.
Oracle, создатели кампании, назвали это «кинетической рассылкой». После кампаний B&Q, многие отправители также начали вставлять интерактивный и динамический контент в свои почтовые рассылки.
«Кинетическая» или Интерактивная?
Разве слово «кинетический» — не просто другое название для «интерактивной» рассылки?
Нет. По двум причинам: во-первых, термин «интерактивная рассылка» обременен рядом подтекстов, и во-вторых, «кинетическая рассылка» шире по значению.
Термин «интерактивная рассылка» обременен рядом подтекстов, потому что в отношении ряда технологий название «интерактивная рассылка» уже устоялось — это почта, для использования интерактивных элементов которой от пользователя требуется установка специального ПО; письма, содержащие видео и GIF-изображения; письма с призывом к действию, в которых пользователю предлагается перейти на посадочную страницу и совершить некоторое действие, например, проголосовать, принять участие в опросе или сыграть в игру. Все это нельзя назвать «кинетической рассылкой».
Кроме того, Джастин Ку считает, что понятие «кинетический» должно включать в себя методы, которые делают рассылку динамической, например, CSS-анимацию и переходы, синхронизированное по времени отображение контента. Хотя видео и GIF-изображения можно посчитать динамическими элементами, мне кажется, что понятие «кинетический» не должно ограничиваться всего лишь простым отображением динамического медиа — в таких письмах необходимо использовать CSS для динамического управления элементами в письмах.
Так что же такое «кинетическая рассылка»?
По сути, «кинетическая рассылка» охватывает интерактивные и динамические решения для электронной почты, которые полностью реализуются в HTML и CSS. Далее, мы можем классифицировать «кинетическую рассылку» по трем категориям:
- Собственно, кинетическая. Рассылка, использующая CSS-переходы и анимацию, чтобы показать ключевой контент email-кампании. Например, карусель изображений, на каждом слайде которой отображаются разные наборы данных.
- Кинетическая-интерактивная. Кинетическая рассылка с добавлением элементов, реагирующих на действие пользователя. Например, карусель, содержащая навигационные элементы, разворачивающееся меню и последовательно раскрывающиеся элементы. В кинетических-интерактивных рассылках, как правило, используются CSS-селекторы:
:hover,:active,:focusили:checked. - С кинетическими эффектами. Термин «кинетические эффекты» можно употребить, когда CSS-анимация и интерактивность используются в основном для «украшения» контента. Например, элементы поверх анимированного падающего снега, или привлекающая внимание CSS-анимация.
В «кинетической рассылке» также часто используются альтернативные методы, обеспечивающие корректное отображение писем на почтовых клиентах, не поддерживающих «кинетический» контент. Например, «кинетический» контент можно просто скрыть, либо его можно заменить на статическую страницу.
Примеры «кинетической рассылки»

Управляемая пользователем карусель (кинетическая-интерактивная рассылка)
Автор: Oracle для B&Q

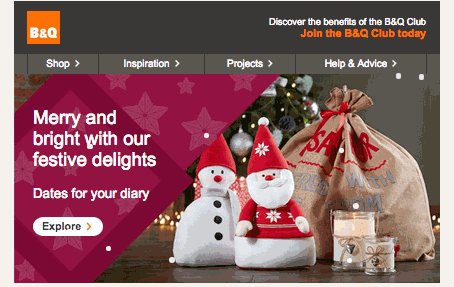
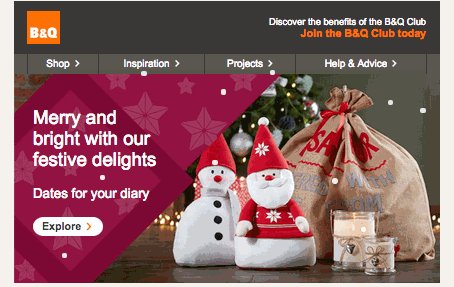
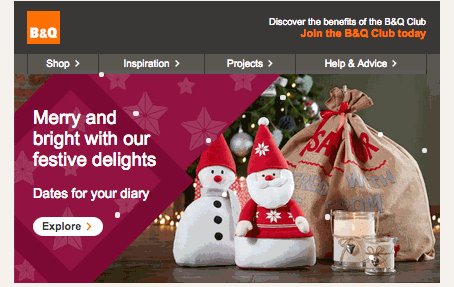
Падающий снег (кинетический эффект)
Автор: Wax Media для B&Q

Многоуровневое раскрывающееся меню (кинетическая-интерактивная рассылка)
Автор: JM Web Services для PBC Credit Union

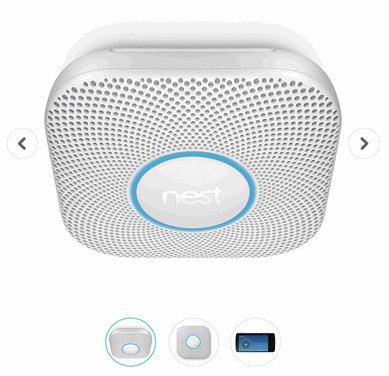
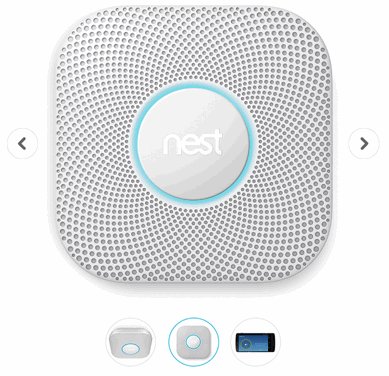
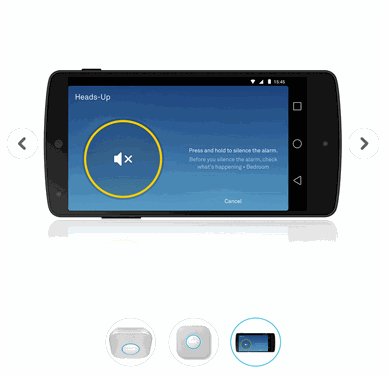
Карусель с элементами навигации (кинетическая-интерактивная рассылка)
Автор: Nest Labs

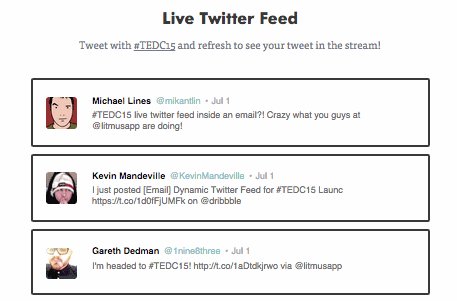
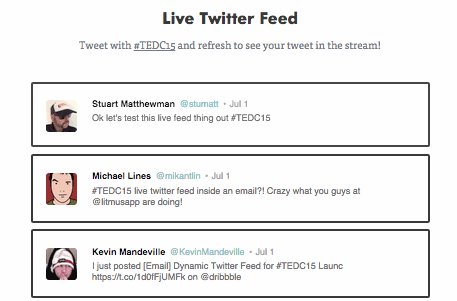
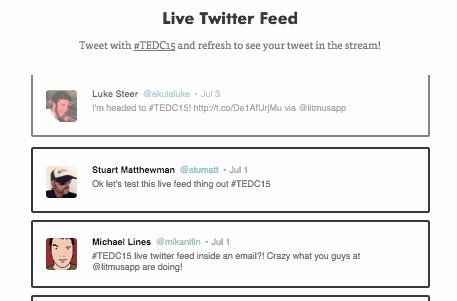
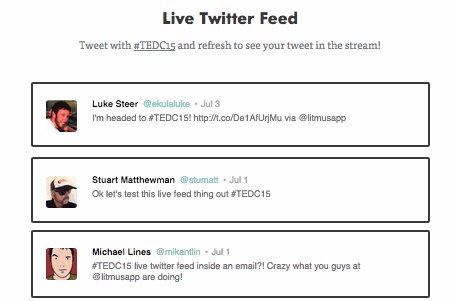
Лента Twitter, обновляющаяся в реальном времени (средствами CSS) (Кинетическая рассылка)
Автор: Litmus
А что не относится к понятию «кинетической рассылки»?
Не-кинетическая рассылка — любая, где не участвует HTML или CSS, где не встроена поддержка динамического контента почтовым клиентом.
Кинетическая рассылка — это не:
- GIF-анимация
- Видео в письме
- Интерактивный контент, требующий нестандартных (не встроенных) плагинов
- Данные «реального времени» в виде изображений, которые генерируются на сервере, когда открывается письмо. Тем не менее, «кинетическая» электронная почта может использовать синхронизированные по времени атрибуты (смотрите пример «кинетической рассылки» выше)
- Интерактивность вне почтовой рассылки. Письма, содержащие кликабельные изображения, по нажатию на которые пользователь переходит на посадочную страницу, где начинается настоящий «интерактив»
Что нужно почтовому клиенту для отображения «кинетической рассылки»?
Почтовые клиенты также можно классифицировать по их способности поддерживать «кинетический» контент писем.«Кинетический» почтовый клиент
«Кинетический» (или «полностью кинетический») клиент поддерживает большинство функций, позволяющих отображать «кинетическую рассылку».
Эти функции включают в себя:
- Абсолютное и относительное позиционирование элемента
- CSS-анимацию
- CSS-переходы
- Псевдо-классы CSS —
:hover,:checked - CSS-селекторы, добавляющие интерактивность, в первую очередь родственные селекторы (+) и (~)
Все это есть во встроенных почтовых клиентах в iOS, в нативных почтовых клиентах Android, Apple Mail, Outlook для Mac и для iOS. Фактически, AOL Mail попал бы в этот список, если бы в нем не отсутствовала поддержка CSS-анимации.«Полукинетические» клиенты
«Полукинетические» (или кинетические облегченные) клиенты поддерживают минимальный набор кинетических функций электронной почты.
В эти функции включены как минимум:
- Селектор
:hover - Возможность выборочно скрывать контент
- (Опционально) родственные селекторы
К клиентам этой категории относятся Yahoo! Mail, Оutlook.com, AOL Mail, пользовательская версия веб-приложения Gmail.«Не-кинетические» клиенты
Остальные клиенты попадают в категорию «не-кинетических». В ней есть три особых клиента: Outlook 2007/2010/2013, бизнес-версия веб-приложения Gmail и мобильные приложения Gmail.
Что ждет «кинетическую рассылку» в будущем?
И хотя «кинетическая рассылка» — не замена для хорошо продуманной таргетированной кампании, но, правильно ее используя, можно усилить эффект от сообщения, увеличить вовлеченность получателей письма и сделать чтение материала более приятным.
Джастин Ку считает, что «кинетическая рассылка» может привлечь новую волну интереса к электронной почте, особенно со стороны разработчиков. Кто знает? Разработчики почтовых клиентов в Google, Yahoo! и Microsoft, возможно, даже начнут всерьез воспринимать поддержку HTML.
