[Перевод] UX-дизайн: флажки и переключатели в формах

При создании форм дизайнеры часто стоят перед необходимостью выбора, какой элемент пользовательского интерфейса обеспечит необходимый уровень взаимодействия при изменении параметров. Безусловно, у каждого специалиста есть свои собственные правила, но всем следует помнить о некоторых неизменных аксиомах, которые действуют всегда и везде.
Выбор параметров может осуществляться с помощью флажков, переключателей, радиокнопок и раскрывающихся кнопок. Все варианты хороши, если правильно их использовать. В данной статье речь пойдет о флажках и переключателях.
Флажки
Флажки используются, когда имеется список параметров, и пользователь может выбрать любое их количество: один, несколько или ни одного. Иными словами, каждый флажок является независимым элементом управления, и включение одного из них не отменяет действие другого.

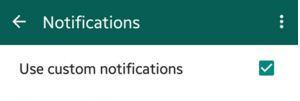
Флажки снабжаются надписями
Переключатели
Переключатель — это элемент управления, который что-то включает и выключает.

Переключатели позволяют сделать выбор между двумя прямо противоположными вариантами.
Как правило, переключатели используются для включения и отключения какого-либо действия (запустить или остановить что-то). Здесь можно провести аналогию с выключателем света.

Освещение является наиболее распространенной областью применения переключателей
Практические рекомендации по использованию флажков и переключателей
Используйте стандартный внешний вид
Флажок — это просто маленький квадратик с галочкой или крестиком.

Два положения флажка: отмечено или не отмечено.
Переключатель должен выглядеть, как обычный тумблер с двумя положениями.

Два положения переключателя: включено или выключено.
Вам необходимо обеспечить четкое недвусмысленное взаимодействие пользователя с элементом управления. Здесь может помочь небольшая анимация — это особенно важно для мобильных приложений, где пользовательский интерфейс должен быть осязаем.

Переключатель iOS7/8.
Старайтесь, чтобы список возможных вариантов располагался вертикально. Это правило касается и флажков, и переключателей. Если уйти от горизонтального размещения нельзя, необходимо расположить элементы с достаточно большим интервалом, чтобы не допустить двойной трактовки, что выбирает каждый флажок. Ниже представлен пример со слишком близко расположенными друг к другу элементами.

Сложно понять, какую радиокнопку следует нажать, чтобы выбрать четвертый вариант.
При проектировании переключателей следует избегать неопределенности, связанной с текущим состоянием. В качестве примера возьмем переключатель из iOS 6 и посмотрим на него во включенном состоянии — окраска синим цветом и отображается слово ON (включено).

Не ясно, включено — это текущее состояние, или предлагаемое действие.
Вы можете сказать однозначно, переключатель находится во включенном положении, или он только перейдет в него, если вы передвините ползунок? «Включено» — это состояние или действие? Не понятно.
Вы не должны вводить пользователей в заблуждение; очень важно проводить отличие между состоянием и действием. Да, можно использовать цвет для дополнительного информирования пользователей, но при этом следует сделать так, чтобы текущий вид воспринимался однозначно, как в следующем примере:

Надписи флажков должны содержать позитивное подтверждение
В тексте надписей флажков используйте позитивное подтверждение, чтобы пользователь точно знал, что произойдет, если он поставит отметку. Избегайте фраз типа «Больше не присылайте мне е-мэйл сообщения», которые бы означали, что пользователю необходимо поставить отметку, чтобы что-то не происходило.

Флажки должны иметь надписи с позитивными командами, а не с негативными «Не…»
Сделайте надпись флажка целевой областью
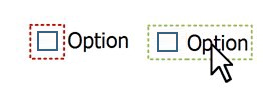
Все флажки сопровождаются лейблами, но лейблы не всегда кликабельны. Флажки имеют маленький размер, и по закону Фиттса на них тяжело попасть, как мышью, так и пальцем. Для того чтобы увеличить область нажатия, дайте пользователям возможность выбирать требуемый параметр не только попаданием точно в квадратик, но и по лейблу или связанным словам.

Позвольте пользователю делать выбор нажатием не только флажка, но и лейбла
Используйте флажки только для изменения параметров, но не в качестве управляющих кнопок
Главное отличие флажка от переключателя состоит в том, что флажок используется для изменения состояния, а переключатель — для включения или отключения действия.
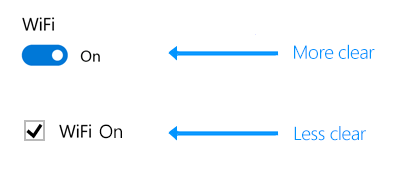
В примере ниже положение переключателя позволяет сказать однозначно: беспроводная связь включена. В случае с флажком пользователю приходится гадать — WiFi включен, или для его включения необходимо поставить галочку.

Для включения/выключения сервисов и компонентов аппаратного обеспечения, таких как WiFi, используйте переключатели.
Взаимодействие флажка отличается от взаимодействия переключателя
Вы можете сделать так, чтобы состояние, за которое отвечает флажок, менялось не сразу (как часть отсылаемой формы, например), но действие, за которое отвечает переключатель, должно совершаться сразу же.
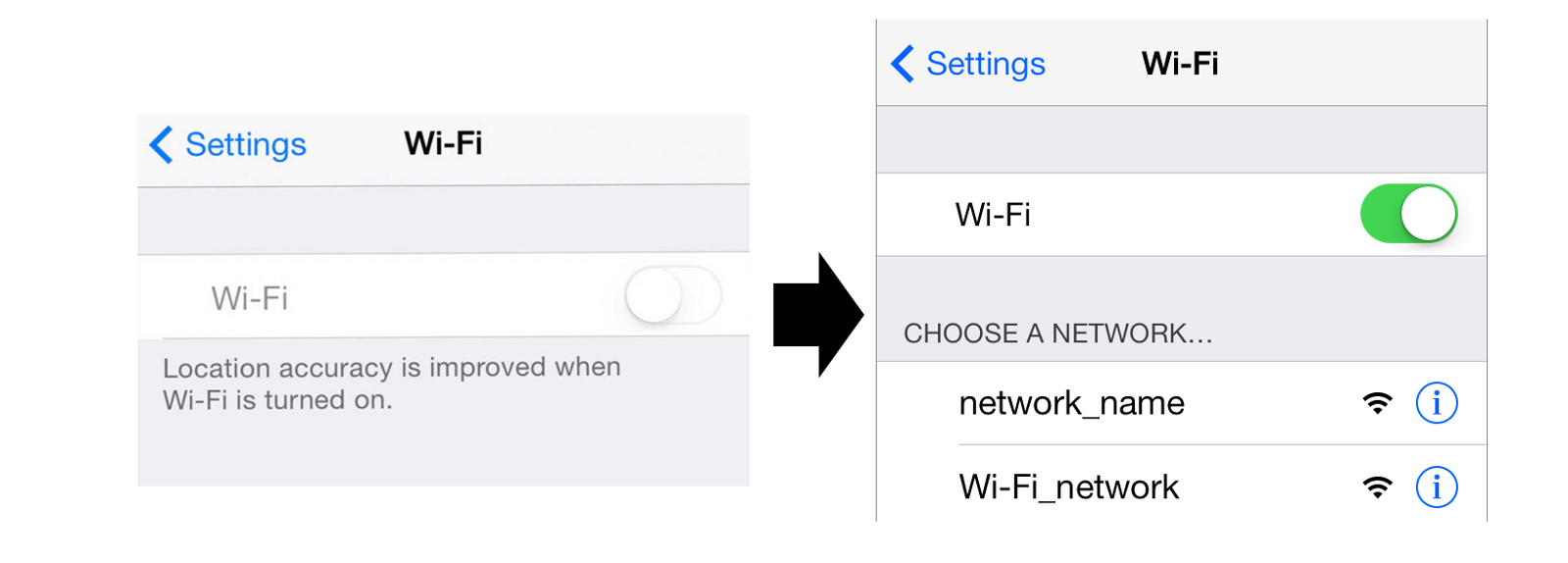
Хорошей практикой пользовательского взаимодействия является мгновенная смена управляемого параметра с помощью переключателя — не после нажатия кнопки «Сохранить» или перехода к предыдущей странице. Именно этого мы ожидаем от этого элемента управления в реальной жизни — мы щелкаем переключателем, и свет включается.

Включение Wi-Fi в iOS
Используйте флажки, когда для ввода изменения в силу от пользователя ожидаются дополнительные действия.

Используйте флажки, когда пользователь должен кликнуть кнопку «Отправить» или «Следующий», чтобы сохранить изменения.
Заключение
При разработке интерфейса будьте последовательны в выборе его элементов. Следуйте общепринятым стандартам; это позволит пользователям получить удобное предсказуемое управление. В противном случае, если нарушать общепринятые стандарты, ваш пользовательский интерфейс будет непредсказуем, как будто в любой момент может случиться все, что угодно.
