[Перевод] Топ VSCode расширений, которые ускорят вашу разработку на JavaScript
VSCode — это кроссплатформенный редактор с открытым исходным кодом, ставший любимым среди программистов, особенно среди веб-разработчиков. Он быстрый, расширяемый и имеет массу возможностей и настроек. Если вы до сих пор не работали с ним, то советую попробовать.
Для VSCode созданы тысячи расширений. Я намерен представить несколько из них, которые использую каждый день. Приступим!

Quokka.js
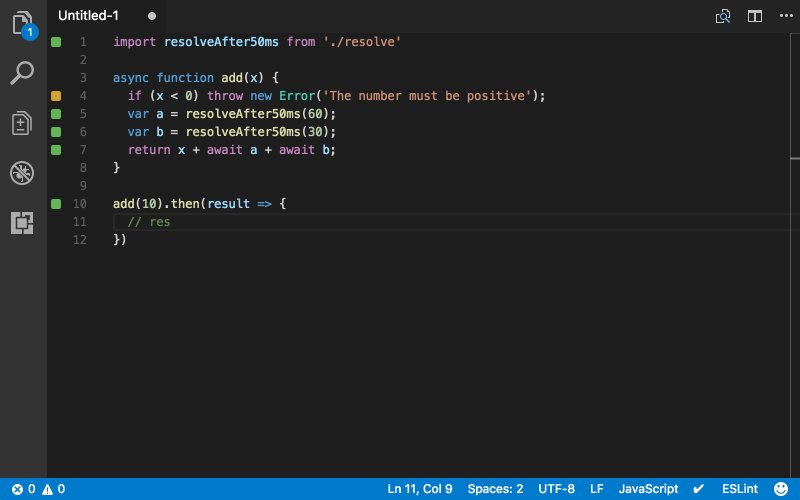
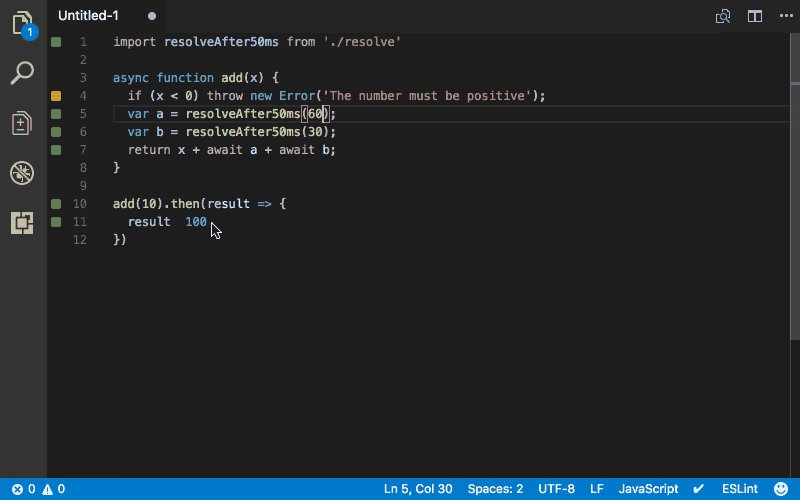
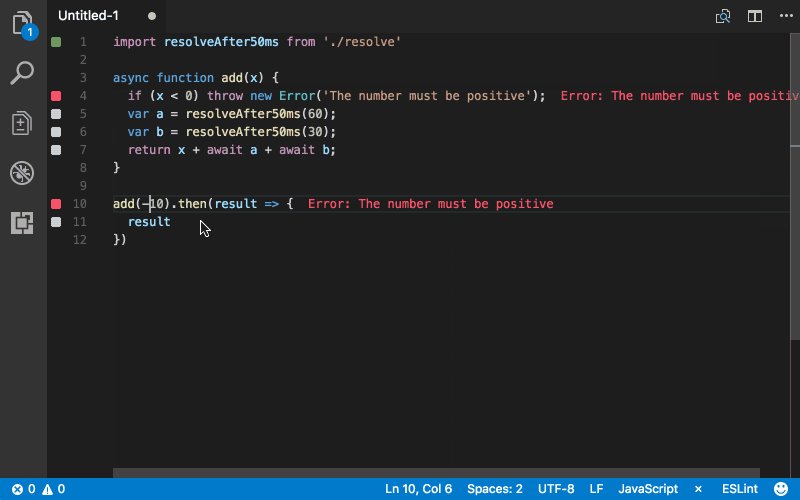
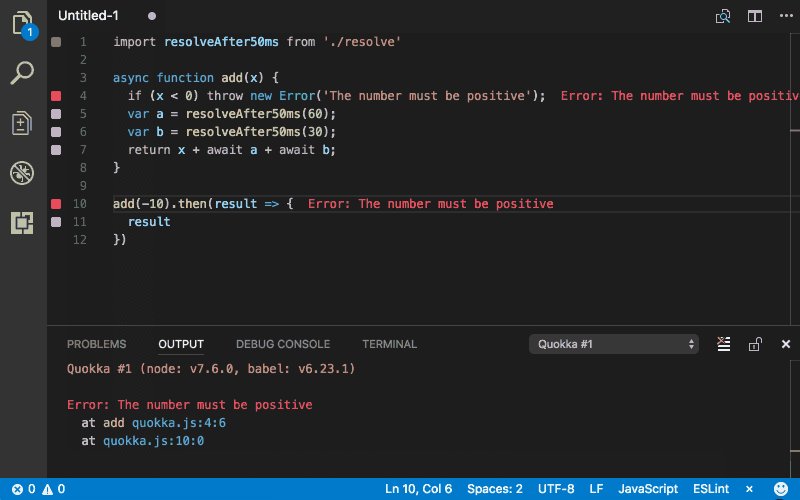
Quokka.js — это плагин для JavaScript и TypeScript, который отображает результаты выполнения кода в редакторе, непосредственно во время его написания. Попробуйте сами!
Установив расширение, нажмите Ctrl/Cmd (⌘) + Shift + P, чтобы запустить палитру команд редактора, и затем введите Quokka, чтобы увидеть список доступных команд плагина. Выберите и запустите команду New JavaScript File или нажмите ⌘ + K + J, чтобы создать новый файл. Любой введенный код, будет выполнено немедленно.

Quokka.js
Похожие расширения:
- Code Runner — поддерживает множество языков (C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6 и другие);
- Runner.
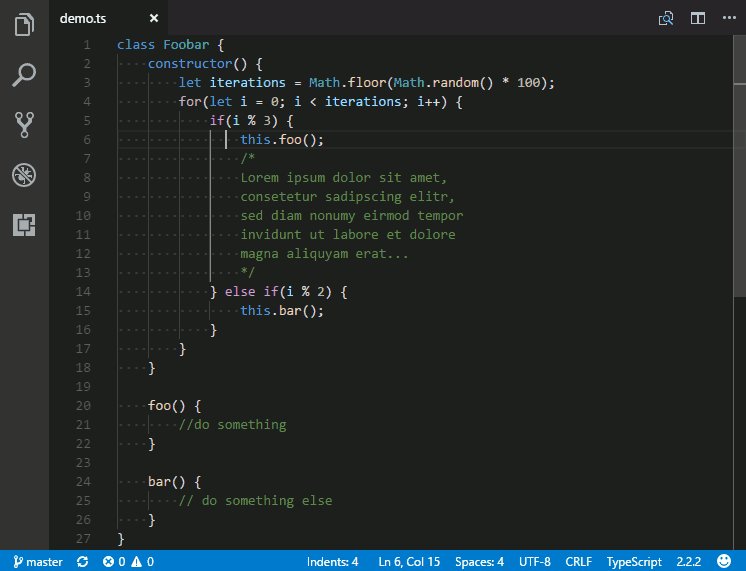
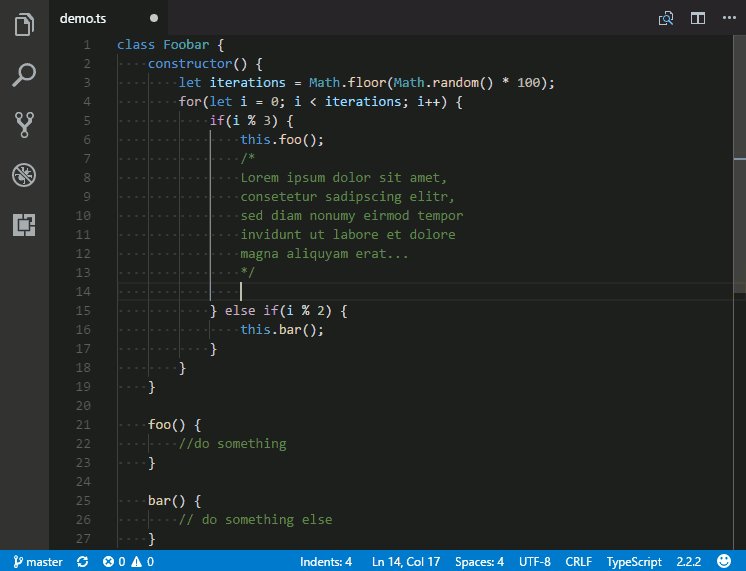
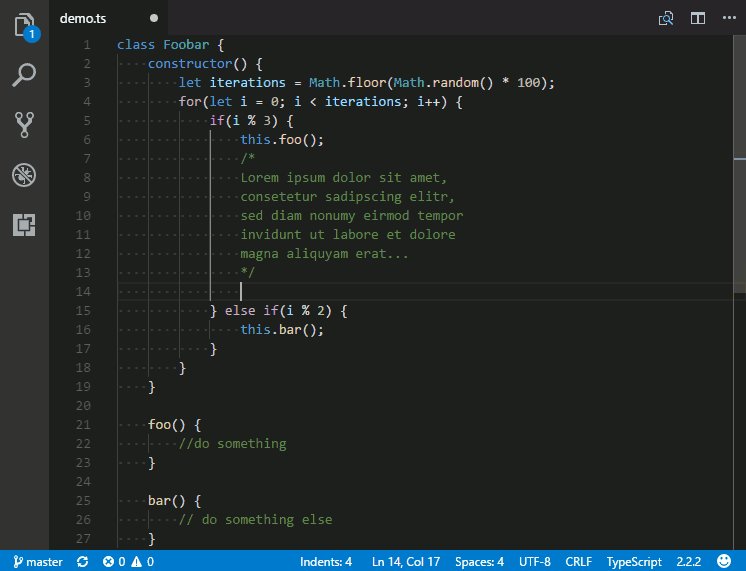
Bracket Pair Colorizer & Indent Rainbow
Квадратные и круглые скобки — неотъемлемая часть многих языков программирования. В таком языке как Javascript, простая станица может иметь целый поток этих символов, среди которых тяжело отличить пары открытых и закрытых скобок. В этот момент на помощь приходят Bracket Pair Colorizer и Indent Rainbow. Это два разных расширения. Однако, вместе они представляют отличную комбинацию. Эти расширения наполнят ваш редактор морем красок, сделают блоки кода отличимыми друг от друга и придадут им приятный вид.

Без Bracket Pair Colorizer и Indent Rainbow

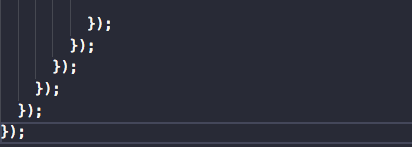
Установив Bracket Pair Colorizer и Indent Rainbow
Сниппеты
Сниппеты — это сокращения в редакторе, трансформируемые в полноценный код. Вместо import React from 'react'; пишем imr и жмем Tab, чтобы развернуть сниппет. В частности, clg разворачивается в console.log.
Существует множество сниппетов для разных направлений: JavaScript (или другие языки), React, Redux, Angular, Vue, Jest. Лично я считаю JavaScript сниппеты очень полезными, особенно с тех пор как начал работать преимущественно с JS.
Несколько хороших расширений со сниппетами:
- JavaScript (ES6) code snippets;
- React-Native/React/Redux snippets for es6/es7;
- React Standart Style code snippets.
Todo Highlighter
Часто бывает, написав функцию, вы понимаете, что есть лучший способ написать то же самое. Вы оставляете комментарий // TODO: Необходим рефакторинг, но затем забываете об этом и выкладываете код в production. C Todo Highlighter подобного не произойдет.
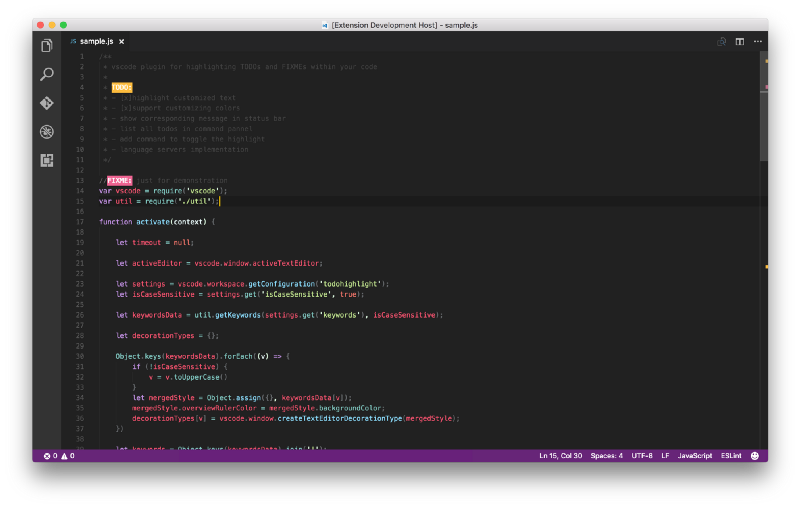
Плагин выделяет TODO/FIXME или другие комментарии в яркие цвета, что довольно тяжело не заметить. Модное нововведение Todo Highlighter — список выделенных комментариев, который выводится в консоли.
 Todo Highlighter
Todo Highlighter
Похожие расширения:
- Todo+ — более мощный плагин, с множеством новых возможностей;
- Todo Parser.
Import Cost
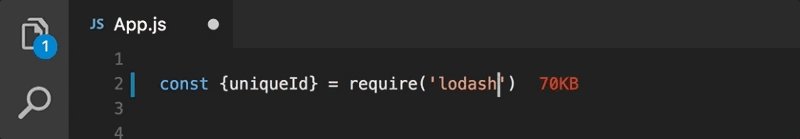
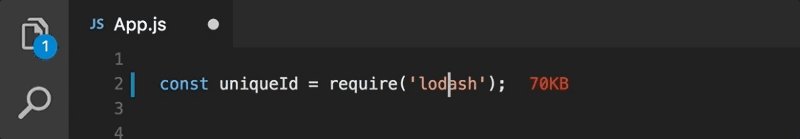
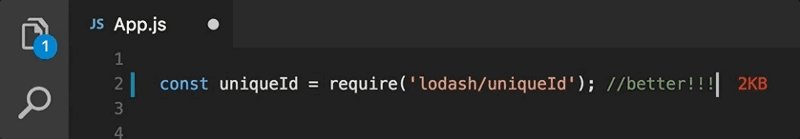
Это расширение позволяет увидеть размер импортируемых модулей. Вы сможете понять, в каком месте вы импортируете библиотеку целиком, а в каком конкретную ее часть. Это окажет неоценимую помощь со сборкой проекта в Webpack.
 Import Cost
Import Cost
Rest Client
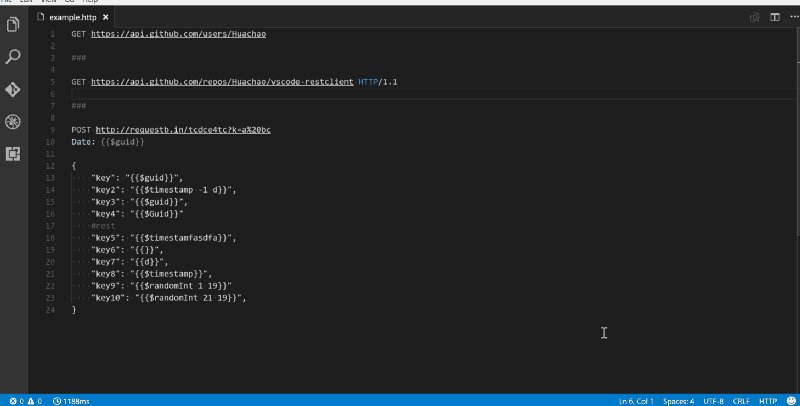
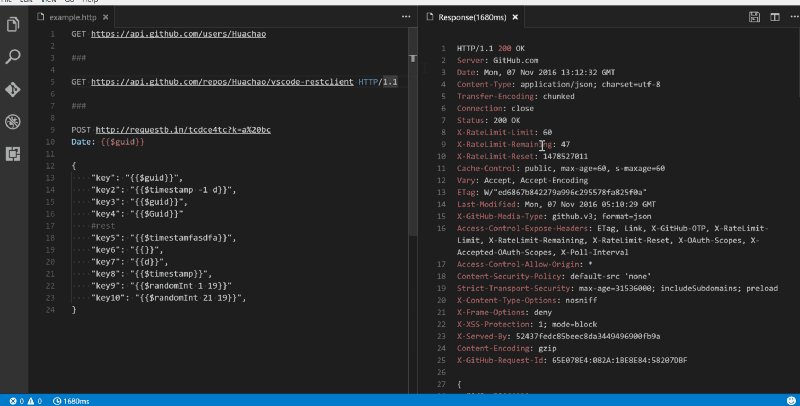
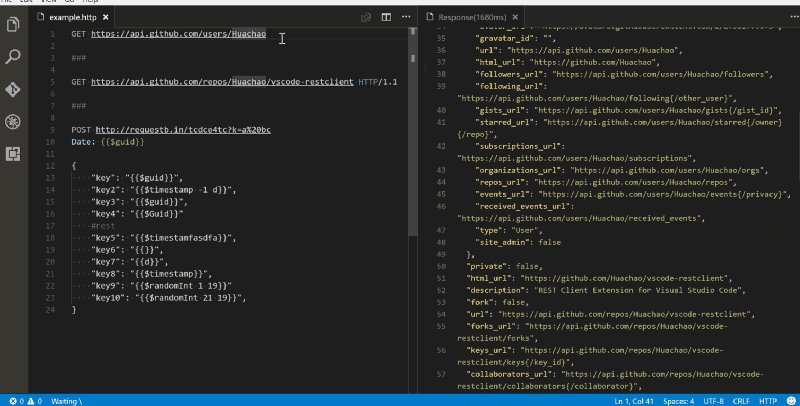
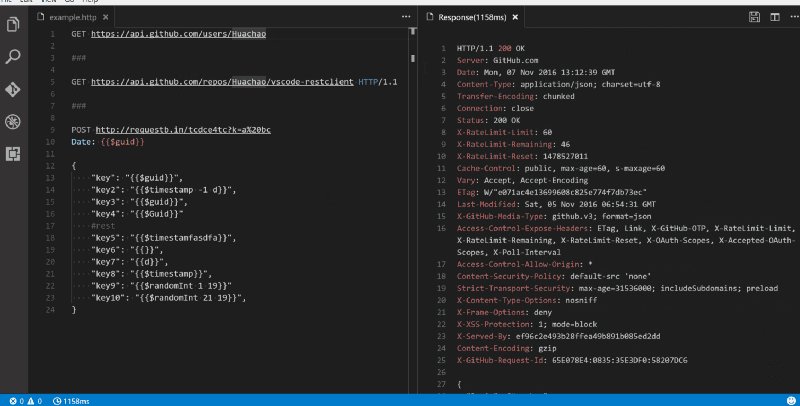
Веб-разработчики часто взаимодействуют с различного рода REST API. Для изучения ссылок и проверки ответов на запрос, применяют такие инструменты как Postman. Так зачем использовать отдельное приложение, когда можно то же самое сделать в редакторе? Поприветствуйте Rest Client. Он позволяет отправлять HTTP-запросы и просматривать ответ непосредственно в Visual Studio Code.
 Rest Client
Rest Client
Auto Close Tag & Auto Rename Tag
С приходом React и той популярностью, которую он набрал за последние несколько лет, HTML-подобный синтаксис, в виде JSX, стал последним писком моды. Любому веб-разработчику быстро надоест вручную писать теги в JS файлах. В таком случае, нам необходим инструмент, который сможет быстро и легко генерировать теги. Emmet — очень полезный плагин, решающий данную задачу. Однако, иногда нам хочется чего-то более простого и лаконичного. Нам бы пригодилось расширение, которое будет добавлять закрывающий тег к его открытой паре, и автоматически изменять закрывающий тег, когда вы изменяете открывающий. Существует два расширения, которые могут справиться с поставленными задачами.
Они также работают с JSX и множеством других языков (XML, PHP, Vue, JavaScript, TypeScript, TSX).
Вы можете найти их здесь — Auto Close Tag и Auto Rename Tag
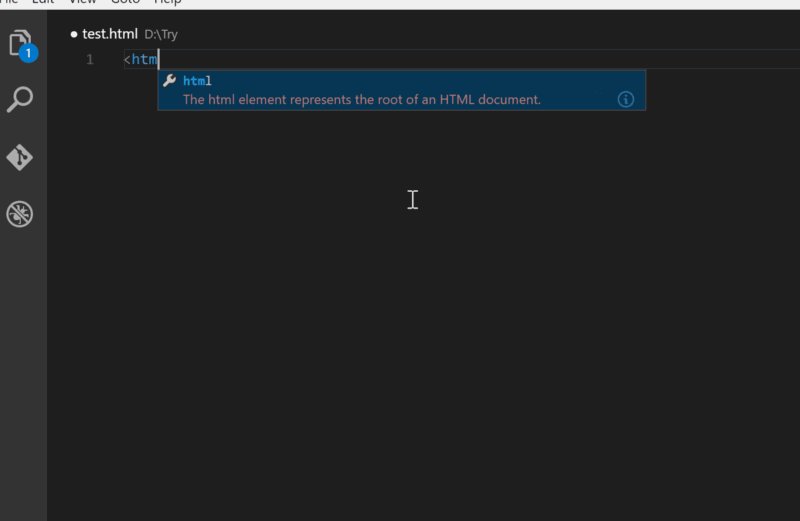
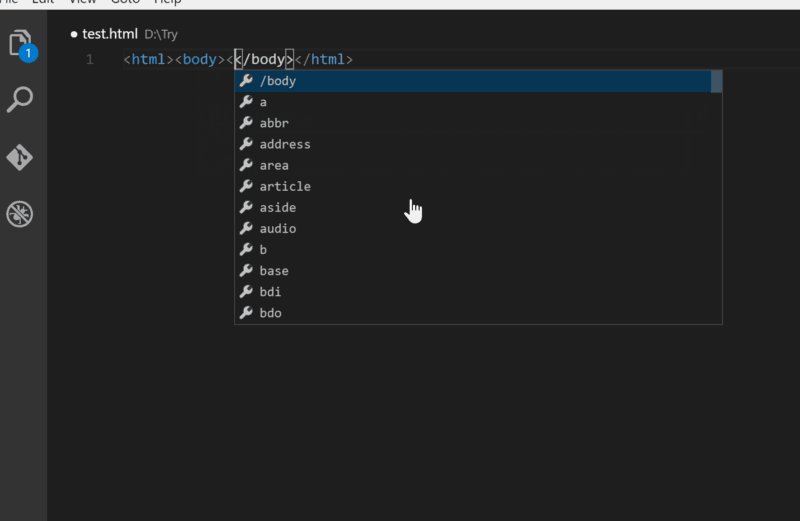
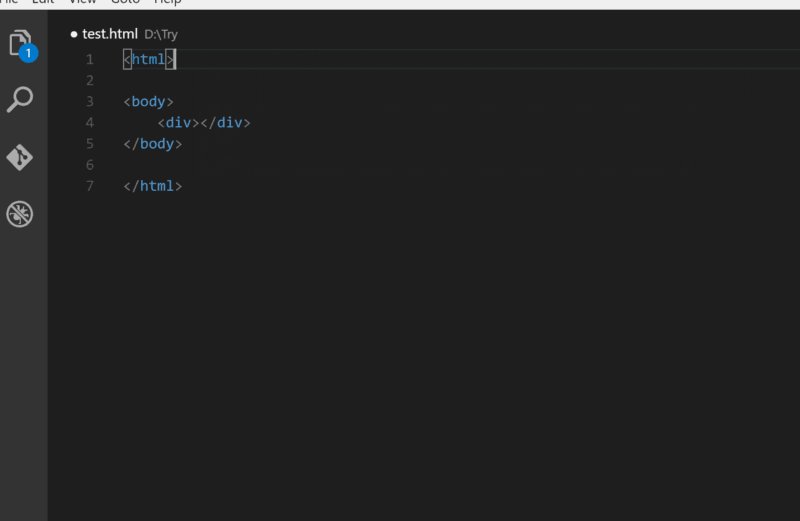
 Auto Rename Tag
Auto Rename Tag
 Auto Close Tag
Auto Close Tag
Похожие расширения:
- Auto Complete Tag — объединяет возможности вышеуказанных плагинов;
- Close HTML/XML tag.
GitLens
Со слов автора, GitLens расширяет возможности Git, встроенного в Visual Studio Code. Плагин включает удивительное количество функций, таких как указание автора, поиск коммитов, история и проводник. Вы можете изучить полное описание этих возможностей здесь. Если вы работаете с Git, то вы обязаны установить этот плагин.
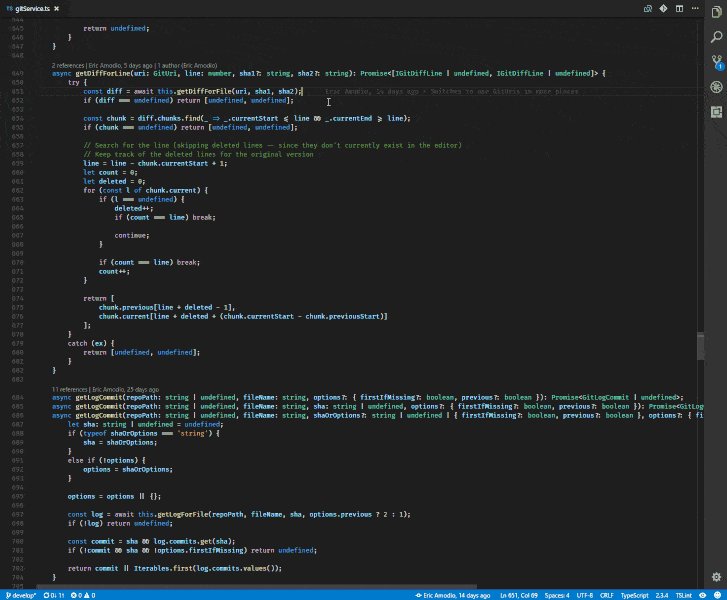
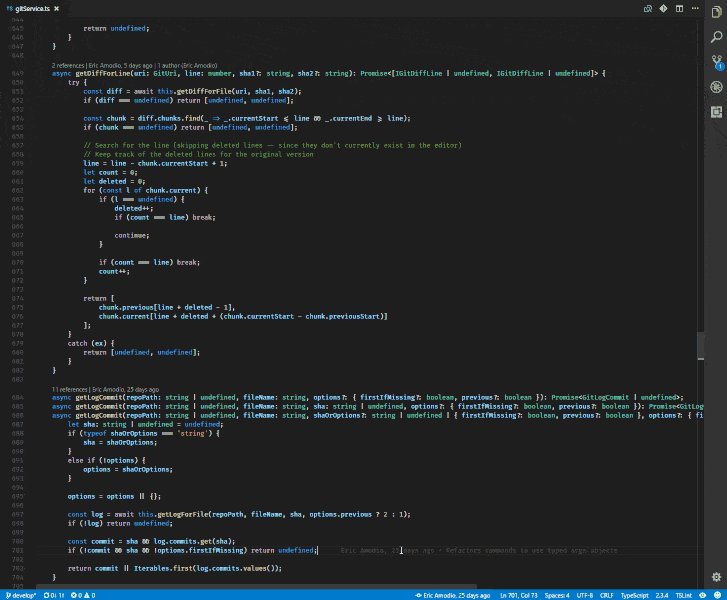
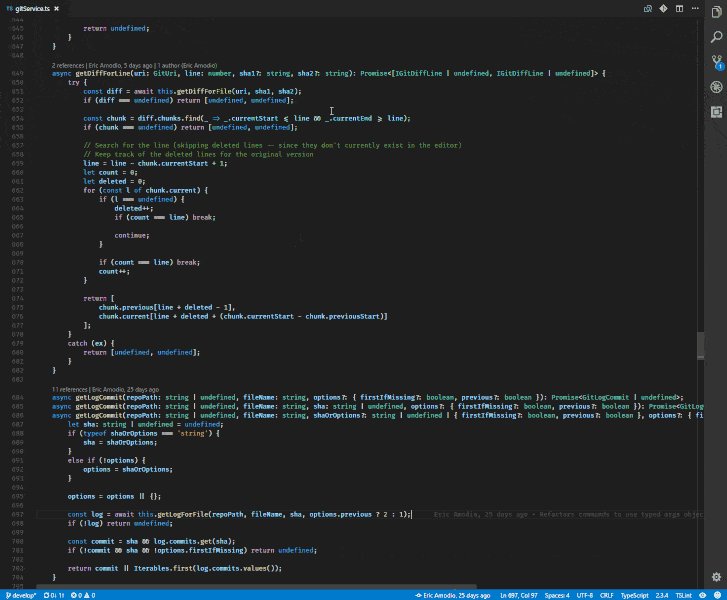
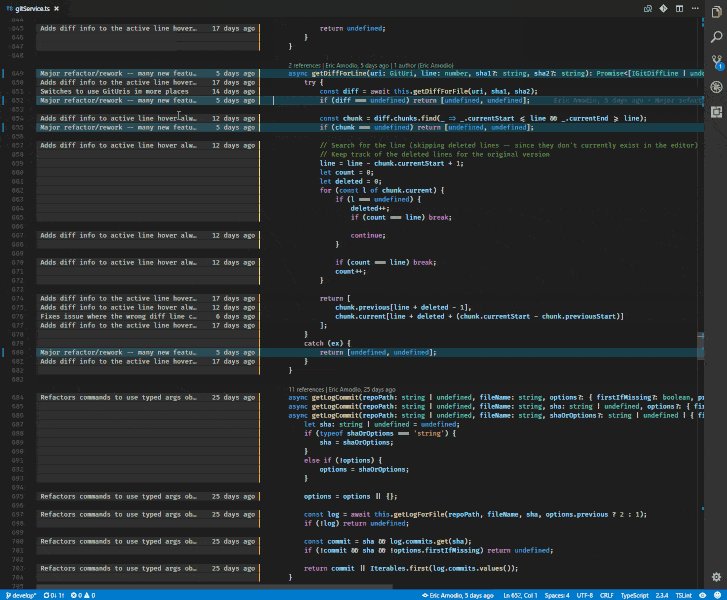
 GitLens
GitLens
Существуют другие расширения, выполняющие специфические задачи. Если GitLens оказался для вас слишком объемным или вам не требуется большая часть его функций, то советую взглянуть на следующий список:
- Git History — отображает красивый граф истории коммитов. Рекомендуется.
- Git Blame — позволяет увидеть информацию о текущей строке. Похожая функция встроена в GitLens.
- Git Indicators — позволяет увидеть изменения в файлах и количество добавленных и удаленных строк.
- Open in GitHub / Bitbucket / GitLab / VisualStudio.com — дает возможность, одной командой, открыть репозиторий в браузере.
Git Project Manager
GPM позволяет открыть окно с новым репозиторием напрямую из редактора. Проще говоря, вы можете открыть другой репозиторий не покидая VSCode.
После установки данного расширения, пропишите gitProjectManager.baseProjectsFolders в список адресов, содержащих репозитории.
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}
Похожие расширения:
- Project Manager — лично не использовал, но он имеет более миллиона загрузок. Стоит попробовать.
Identicator
Визуально выделяет текущую глубину отступа. С этим плагином, вы легко различите блоки, расположенные на разных уровнях.
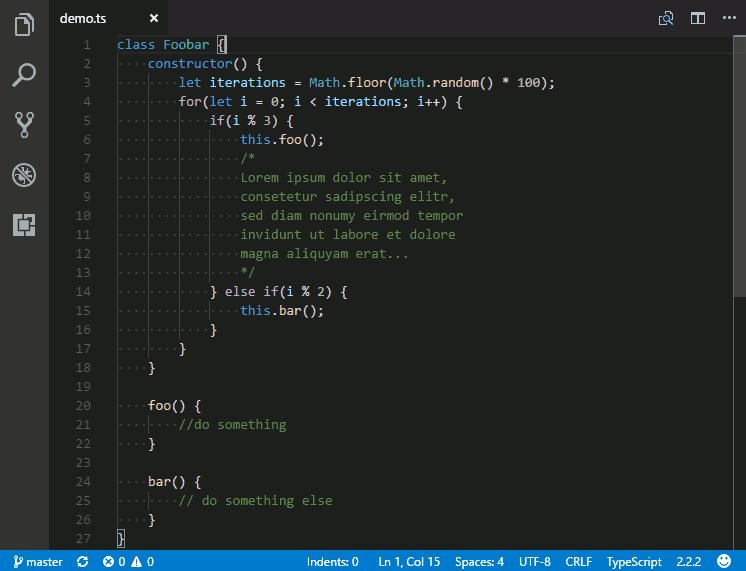
 Indenticator
Indenticator
Похожие расширения:
- Guides.
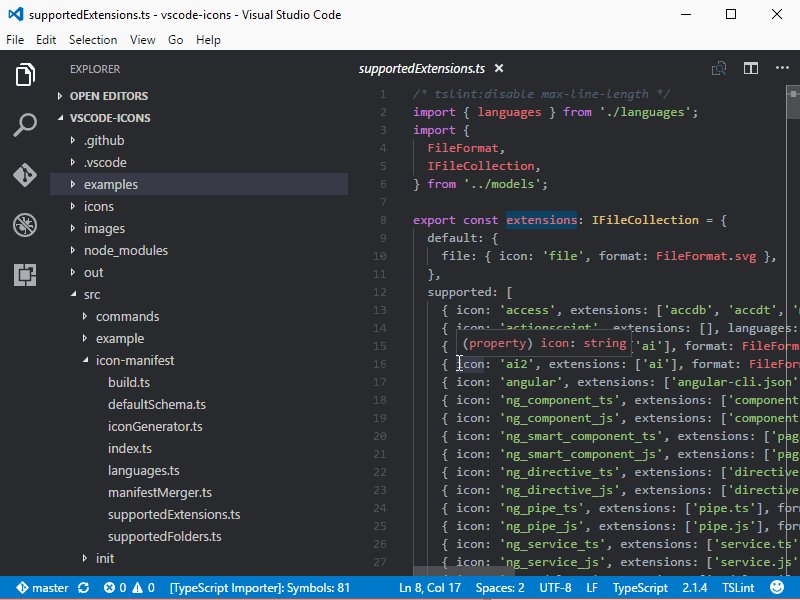
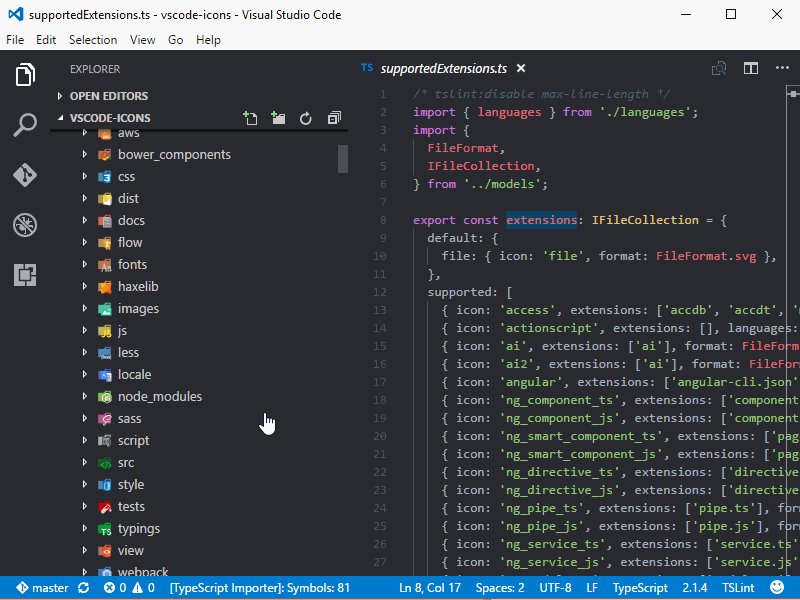
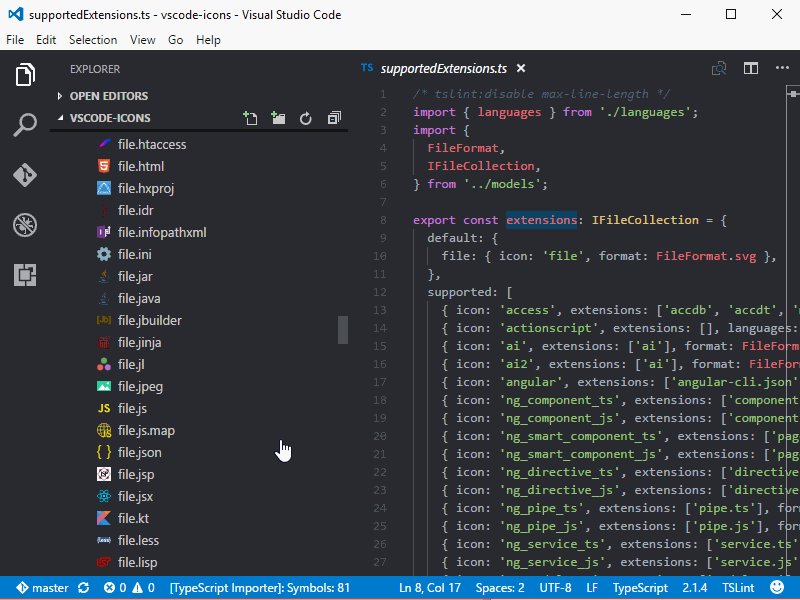
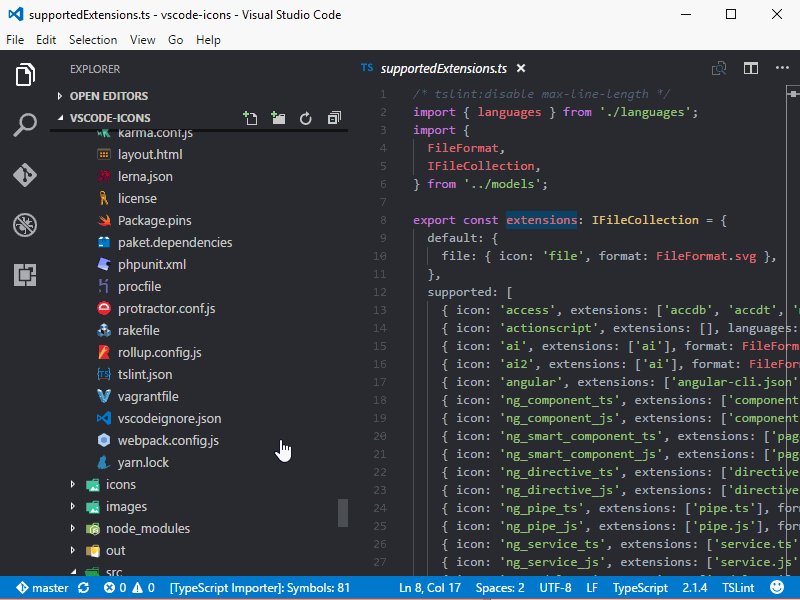
VSCode Icons
Новые иконки придадут редактору привлекательности!
 VSCode Icons
VSCode Icons
Похожие расширения:
- VSCode Great Icons;
- Studio Icons.
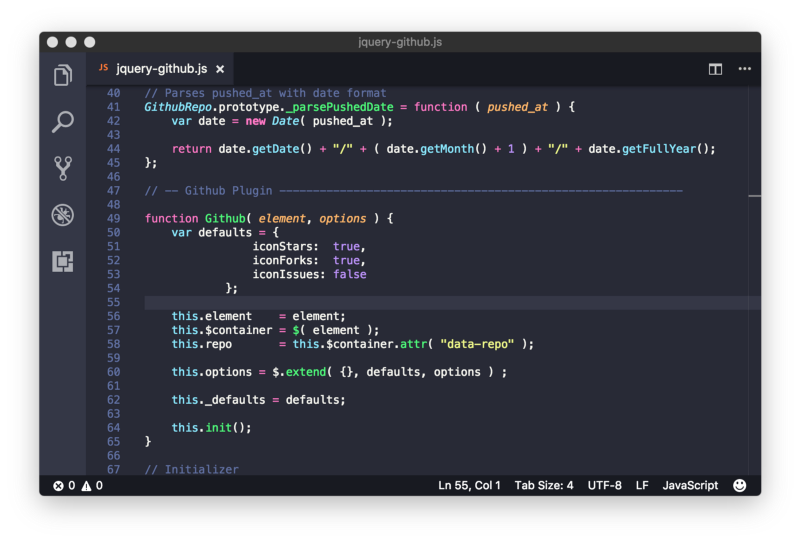
Dracula (Theme)
Полюбившийся мне внешний вид. Dracula theme
Dracula theme
Другие плагины, которые могут вам пригодиться:
- Fira Code — моноширинный шрифт с лигатурами для программистов;
- Live Server — локальный сервер. Включает динамическоую перезагрузку для статических и динамических страниц;
- Prettier for VSCode — плагин для форматирования кода;
- Settings Sync — позволяет сохранять пользовательские настройки, расширения и сочетания клавиш. Такая возможность позволит установить VSCode на другом устройстве в течении нескольких минут, и не потерять конфигурацию;
- Multiple clipboards for VSCode — переопределяет стандартные команды «выделить» и «вырезать». Добавляет возможность скопировать несколько блоков текста в единый буфер.
Я поделился тем набором VSCode плагинов, которые регулярно использую. Какие расширения и темы, кроме указанных, используете вы?
