[Перевод] «Томат» против #FF6347 — трагикомичная история названий цветов в CSS

Просто кот рыжего цвета. Или он цвета #FFCC33?
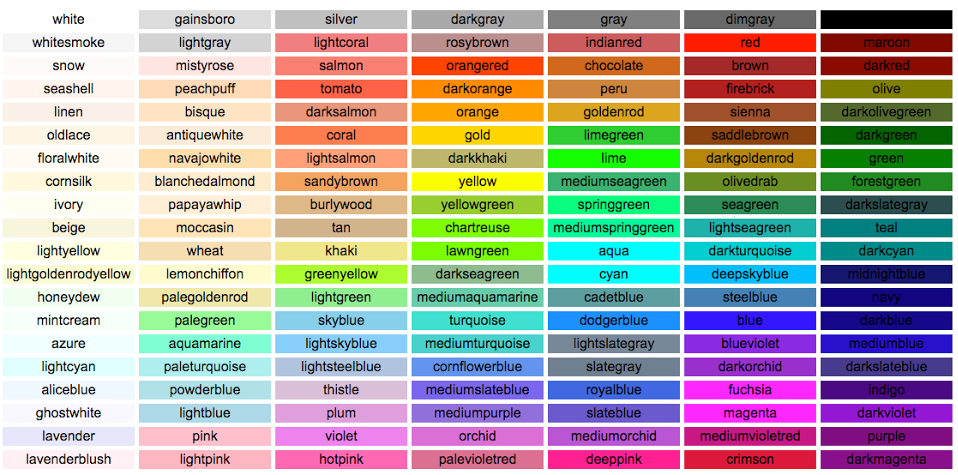
В разделе «Named Colors» в последней спецификации CSS размещен перечень из сто сорок одного стандартного цвета. Каждый из них имеет не только код, но и свое название. И это не только «черный», «белый» и знакомые всем нам оттенки, но и такие цвета как «лимон шифон», «коралловый» и «шоколадный».
На первый взгляд, все эти названия кажутся милыми, имеющие налет причудливого романтизма. Но откуда такие абстрактные вещи, как имена цветов, взялись в таком методичном и строгом процессе, как написание кода?
Эта история берет начало в 1980-х годах в Массачусетсе. Изначально, цвета CSS были продуктом X Window System (X), графического пользовательского интерфейса (GUI), распространенного в MIT с 1984 года. В июне 1986 был сформирован первый список цветов этого GUI, после настройки его для работы на терминале VT240. Список включал в себя шестьдесят девять основных цветов и оттенков, которые записывались ста тридцатью восьмью способами с учетом регистра (то есть «darkred» и «DarkRed» были разными цветами).
В 1988 году в GUI X11R2 добавили три новых цвета, в том числе два одинаковых оттенка серого, которые, однако, записывались по-разному, как “gray" и “grey”. Во время обсуждения цветов на конференции JavaScript в прошлом году, разработчик Алекс Секстон рассказал, что программисты компании Hewlett-Packard не могли запомнить правильное написание «серый» через «а» (Gray), поэтому дублирующий вариант (Grey) был добавлен, чтобы избежать ошибок в коде.
Наиболее существенные изменения произошли с релизом X11R4 в 1989 году, выпустил который Пол Равелинг. Это обновление возвестило о появлении множества «легких» нейтральных тонов, в ответ на жалобы подчиненных Равелинга на цветопередачу. Суть проблемы заключалась в том, что в восьмидесятых годах прошлого века цветопередача могла значительно варьироваться от монитора к монитору, в зависимости от производителя оборудования. Последней каплей стал вскрик его сотрудника «ЭТО пшеница?!?!». В новой версии от Равелинга для программистов были введены вышеупомянутые «романтичные» имена оттенков, такие как «Papaya whip», «lemon chiffon» и прочие «миленькие» названия на подобие «blanched almond» и «peach puff».
Названия цветов Равелинг взял не с потолка. За первоисточник он принял цветовую гамму красок ныне не существующей компании-производителя Sinclair. Это была чистой воды самодеятельность. Он пытался получить разрешение от Американского Национального Института Стандартов (ANSI), который определял стандарты для используемых в вебе цветов. Однако, институт «доблестно сожрал» уплаченные Равелингом 16$ и просто проигнорировал его запрос. После неудачи он решил все взять в свои руки. Равелинг самостоятельно «откалибровал» цвета на своем мониторе HP.

Казалось бы, причем тут детские мелки?
В том же году X11 получила набор смелых цветов благодаря программисту Джону С. Томасу. Обновление Равелинга оптимизировало оттенки, чтобы не вводить пользователей в заблуждение. Томас же, независимо от Равелинга, в 1989 получил письмо с замечаниями касательно набора RGB-цветов от своего коллеги Брюса Шухардта:
"(Я) все еще в шоке и ужасе от стандартного набора цветов в базе данных RGB. В частности, «розовый» выглядит как лицо человека, которого несколько часов рвало и который будет больше рад получить пулю в голову, чем продолжать жить".
Томас согласился с коллегой. Разочарованный противоречивостью цветопередачи дисплеев того времени, он начал искать способ, как стандартизировать названия цветов. В своем ответном электронном письме он написал, что «сел как-то вечером и и нашел удобный способ стандартизировать названия цветов, используя за основу названия семидесяти двух цветных мелков производителя Crayola». Так свет увидели цвета «аквамарин», «орхидея», «лосось» и многие другие.

Слева цвета Джона С. Томаса. Он добавил весьма смелые оттенки и использовал имена и цвет мелков Crayola. Справа — распределение цветов Равелинга
К 2001 году World Wide Web Consortium (W3C) опубликовал первый рабочий проект Color Module CSS 3, который включал в себя и цвета. В свете развития технологий некоторые из них выпали из использования, но W3C заявил своей целью «кодифицировать существующую практику». Данные цвета поддерживались всеми браузерами, следовательно, W3C могли использовать их в тестах совместимости, а включение данных цветов в CSS, по их мнению, должно было препятствовать взлому сайтов.
Реакция последовала незамедлительно. Цвета в базе данных были подвергнуты множественным изменениям по прихоти различных программистов. Это привело к настолько глубокой дезорганизации, что некоторые стали утверждать, что им не место в CSS.
Нашлись критики и схемы именования цветов: «темно-серый» был светлее, чем «серый», появился «средне фиолетово-красный», но не «фиолетово-красный». Родился цвет «светло-золотистый желтый», тогда как «золотисто-желтый» отсутствовал. В общей сложности семнадцать цветов имели темные варианты, тогда как только тринадцать — светлые. Распределение цветов также произошло неравномерно: наблюдался уклон в сторону красных и зеленых оттенков и дефицит сине-бирюзовых.
Пожалуй, самую негативную реакцию на цвета в CSS отражает письмо программиста Стивена Пембертона, отправленное им в 2002 году: «Названия цветов в Х11 — это мерзость, которая должна была быть задушена при рождении, а добавление этих цветов в CSS является не иначе как пятном на его отличном дизайне. Сказать, что имена цветов в Х11 были „разработаны“, есть оскорбление самого слова „дизайн“. Это просто бардак».
Другим спорным моментом стали культурные и этнические разногласия. Некоторых программистов оскорбила ориентированность цветов в сторону аналогий, таких как «dodger blue», за основу которого был взят цвет формы бейсбольной команды Los Angeles Dodgers. Другие усмотрели в названиях «navajo white» и «indian red» расистский подтекст. Стоит заметить, что «indian red» — название цвета мелка Crayola, который компания в последствии переименовала по тем же причинам (жалобы на расизм) в chestnut.

Мелок Crayola до и после
Прочие разработчики считали, что исключительно англо-ориентированные названия «отчуждают» иноязычную аудиторию.
Вот что написал французский разработчик и сопредседатель рабочей группы CSS Даниель Глазман: «Я не являюсь носителем английского языка. А теперь представьте мою реакцию, когда я впервые увидел цвет „gainsboro“ (по всей видимости, тут присутствует отсылка к работам английского живописца, графика, портретиста и пейзажиста восемнадцатого века Гейнсборо Томаса прим.), или „papaya whip“ (с английского это переводится как взбитые сливки с папайей, но так как в немецком и французском „whip“ имеет однозначное значение, то для Глазмана „вкусняшка“ превратилась в „папайевый кнут“. К слову, в французском языке есть еще и слово „fouet“, которое, в зависимости от контекста, так же обозначает кнут, бич и тому подобное прим.)»
Считается, что всего этого можно было избежать. В восьмидесятых у программистов системы Х была возможность определять цвета, как и у многих сегодняшних разработчиков, при помощи шестнадцатеричных значений, например, #FFFF00, или цветовой палитры кода RGB, например, 255,255,0. Этот подход позволяет выбирать цвета с большей точностью и он основан на схематичном подборе. Так почему же это не стали использовать с самого начала?
«Использование названий цветов было подтверждением того, что почти никто не любит использовать коды и цифровые значения. Люди думают не терминами F5B об определенных оттенках, а думают аналогиями. Использование имен для определения цвета является для людей более естественным», — сказал Джим Фултон, бывший студентом в Массачусетском Технологическом Институте в момент создания перечня цветов Равелингом и Томасом. Тем не менее он же признает, что «не каждая идея является удачной».

140 из 141 стандартных цветов CSS. Отсутствует rebecca purple, #663399
В 2014 году список из сто сорока цветов пополнился новым оттенком: «rebecca purple». Добавили его в память о Ребекке Майер, дочери Эрика Майера, уважаемого специалиста в среде CSS-программистов и писателей. Ребекка умерла от рака мозга в возрасте шести лет, а оттенок #663399 был выбран, чтобы отразить ее любимый цвет. Однако, и у этой инциативы нашлись противники. Ряд разработчиков выступил против добавления оттенка «rebecca purple», указывая на то, что в стандартном наборе цветов, используемых в работе, нет места эмоциям и сантиментам. Сообщество их не поддержало, обвинив в грубости и черствости.

Спорный, сто сорок первый цвет «rebecca purple»
Тем не менее, многие согласны, что коды цветов лучше защищены в качестве содержимого, но если вам нужно быстро набрать цвет, то проще написать «tomato», чем "#FF6347". Это важно для начинающих дизайнеров и их проектов, а также иногда используется в качестве шутки.
«Я рассматриваю возможность до сих пор задавать цвета названиями как развлечение», — сказал Джим Фултон. «Я думаю, что если сейчас проверить, как задаются цвета в топ-100 или даже в топ-1000 сайтов интернета, вы, с вероятностью близкой к нулю встретите „white“ или „black“ в коде».
«Если мне нужно показать, как использовать шестнадцатеричные значения, я могу позволить себе написать #C0FFEE или #BADA55. Но такое написание недалеко уходит от упоминаемого „papaya whip“ », — добавил Алекс Секстон.
Так если цветам дали нестандартные имена, почему же на разработчиков посыпалась серия гневных писем и постоянно возникали споры на эту тему? Возможно, дело в том, что программисты вновь оказались на «неизведанной территории», как и их коллеги из восьмидесятых. Поэтому, естественно, они стали экспериментировать так, как умели.
«В то время мы, в некотором роде, имели дело с зачатками графики для домашней компьютерной индустрии», — сказал Фултон. «Это было началом эпохи устройств с цветным дисплеем».
P.S. Если вы обнаружили какие-нибудь неточности или ошибки в переводе, очень прошу вас сообщить о них в ЛС или через Skype, обязательно поправлю.
