[Перевод] Создание приложения для Slack с использованием функций 8base

Slack — отличное приложение для внутреннего общения между командами. Одна из особенностей, что мы можем легко его расширить, создавая и интегрируя чат-ботов и слэш команды чата, позволяющие пользователям взаимодействовать с внешними сервисами. Отличным ботом Slack, весьма популярным и полезным, является бот GitHub, который публикует обновления о пулреквестах, коммитах и ишью на канале.
В этой статье мы создадим Slack бота, который публикует обновления при создании заказа на придуманной нами e-commerce платформе, которой мы управляем.
E-commerce платформа — это бессерверное приложение, созданное с использованием 8base. В этой статье мы будем использовать функции 8base для прослушивания событий Create в модели данных с использованием триггеров.
Триггер это тип функции, которая запускается в ответ на событие мутации данных: создание, обновление или удаление объекта. 8base предоставляет два типа триггеров в зависимости от того, хочет ли разработчик выполнить функцию до или после изменения данных: trigger.before и trigger.after.
Вам понадобятся
- Базовое понимание React и Node.js. Перед началом работы убедитесь, что у вас установлены Node и npm / yarn.
- Мы будем использовать некоторые GraphQL запросы в проекте, так что пригодится знакомство с GraphQL.
- Создайте учетную запись 8base (если вы еще этого не сделали), посетив их веб-сайт.
Подготовка среды 8base
Создайте аккаунт или войдите в 8base. Для новых учетных записей 8base предоставляет бесплатный 30-дневный доступ.
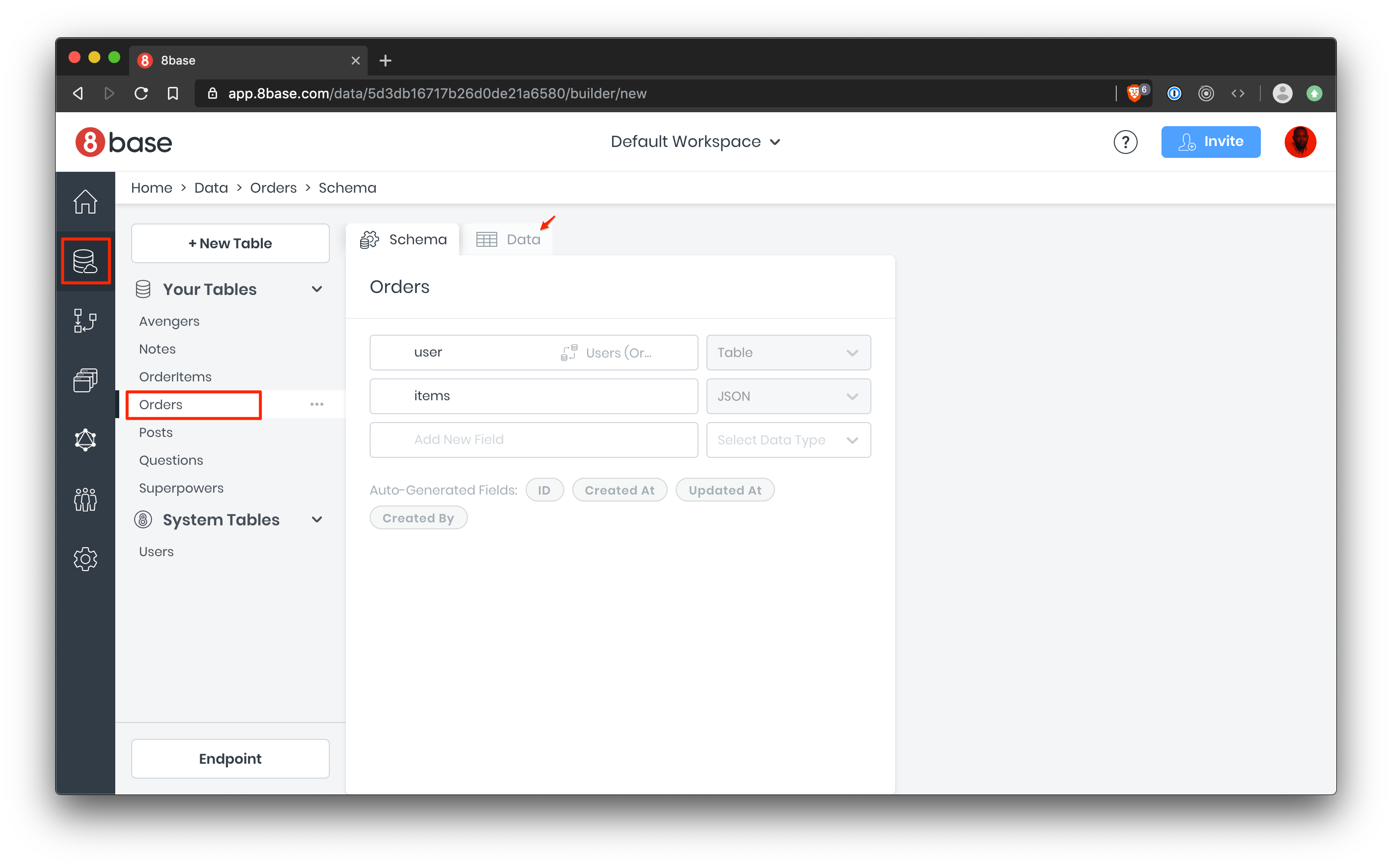
2. После входа перейдите на страницу данных и нажмите «Новая таблица», чтобы начать настройку бэкенда.
3. После загрузки новой таблицы вы увидите схему и сможете начать определять поля. Далее создайте таблицу с именем Orders, состоящую из следующих полей:
— user: тип поля — Table. В разделе справа выберите таблицу Users и в поле Relation Field Name укажите «orders». Затем установите флажок «Allow multiple Orders per User».
— items: тип поля — JSON. Это поле содержит информацию о товарах, которые покупает пользователь, например, цену, название и изображение.
Наша схема довольно проста и должна охватывать необходимые функции. Далее давайте настроим Slack App и установим его.
Создаем Slack приложение
Начните со входа в свой Slack или создайте новый для этого руководства. Посетите Slack API Console, чтобы создать новое приложение Slack.

Назовем это Slack приложение в честь нашей вымышленной e-commerce платформы под названием Shop Quick.
После того, как мы создали приложение в нашем воркспейсе, мы можем временно отложить приложение Slack и поработать над созданием функции 8base, которая будет слушать события создания новых заказов на платформе Shop Quick.
Создаем функцию 8base
Платформа 8base предлагает функции, которые облегчают создание бессерверных приложений. Для этого Slack приложения нам нужна пользовательская логика и интеграции, которые не могут быть реализованы только с помощью CRUD. В нашем случае мы хотим отправлять сообщения в Slack при создании нового заказа. Мы можем добиться этого с помощью функций 8base, слушая события Create, Update и Delete, воспользуемся триггерами.
Триггер — это функция, которая запускается в ответ на событие мутации данных: при создании, обновлении или удалении объекта. Есть два типа триггеров в зависимости от того, выполняются ли они до или после изменения данных: trigger.before и trigger.after.
В нашем случае мы будем вызывать нашу функцию после создания заказа. Таким образом, мы должны указать Orders.create. Возможные значения для события данных: create, update и delete.
8base CLI
CLI 8base позволяет вам писать кастомный JavaScript или TypeScript, чтобы эффективно добавлять логику, фокусируясь только на том, что уникально для вашего приложения, избегая при этом бойлерплейт-кода.
Интерфейс командной строки 8base (Command Line Interface — CLI) позволяет легко добавлять пользовательскую серверную логику в ваши приложения прямо из терминала. Установите CLI, выполнив следующую команду в терминале:
npm install -g 8base
После глобальной установки CLI вам необходимо войти в систему, чтобы предоставить CLI доступ к вашей учетной записи 8base. Выполните следующую команду для входа в систему:
8base login
При запуске этой команды появится окно браузера для авторизации CLI. Вход в систему предоставляет CLI доступ к вашей учетной записи 8base. Вы можете найти другие команды, предлагаемые CLI, выполнив команду help:
8base help
Далее мы инициализируем проект 8base с использованием CLI, выполняя следующую команду в вашем терминале:
8base init shop-quick-functions
После выполнения команды будет создана новая папка. Структура папки должна выглядеть так:
├── src/
| ├── function1.ts
| └── function2.js
├── 8base.yml
└── package.json
CLI загружает обычный проект Node, который позволяет устанавливать зависимости, используя npm или yarn. Кроме того, 8base CLI поставляется с Webpack и TypeScript, предварительно настроенными из коробки, чтобы вы могли писать код на JavaScript или TypeScript.
Мы настраиваем пользовательские функции и разрешения в 8base.yml. Меняем текущую настройку файла 8base.yml в соответствии с нашими потребностями. Откройте файл и внесите следующие изменения:
functions:
notifySlack:
handler:
code: src/notifySlack.js
type: trigger.after
operation: Orders.create
Структура файла аналогична любому файлу YAML. Первый блок, который мы рассмотрим, это блок функций; мы поместим все определения функций, которые мы создадим, в этом блоке. Например, функция notifySlack, которую мы создали; функция имеет следующие свойства:
- handler: относительный путь файла к обработчику функции notifySlack.
- operation: параметр определяет, какой тип данных и событие должен прослушивать триггер.
- type: запускаются ли они до или после изменения данных. Существует два типа: trigger.before и trigger.after.
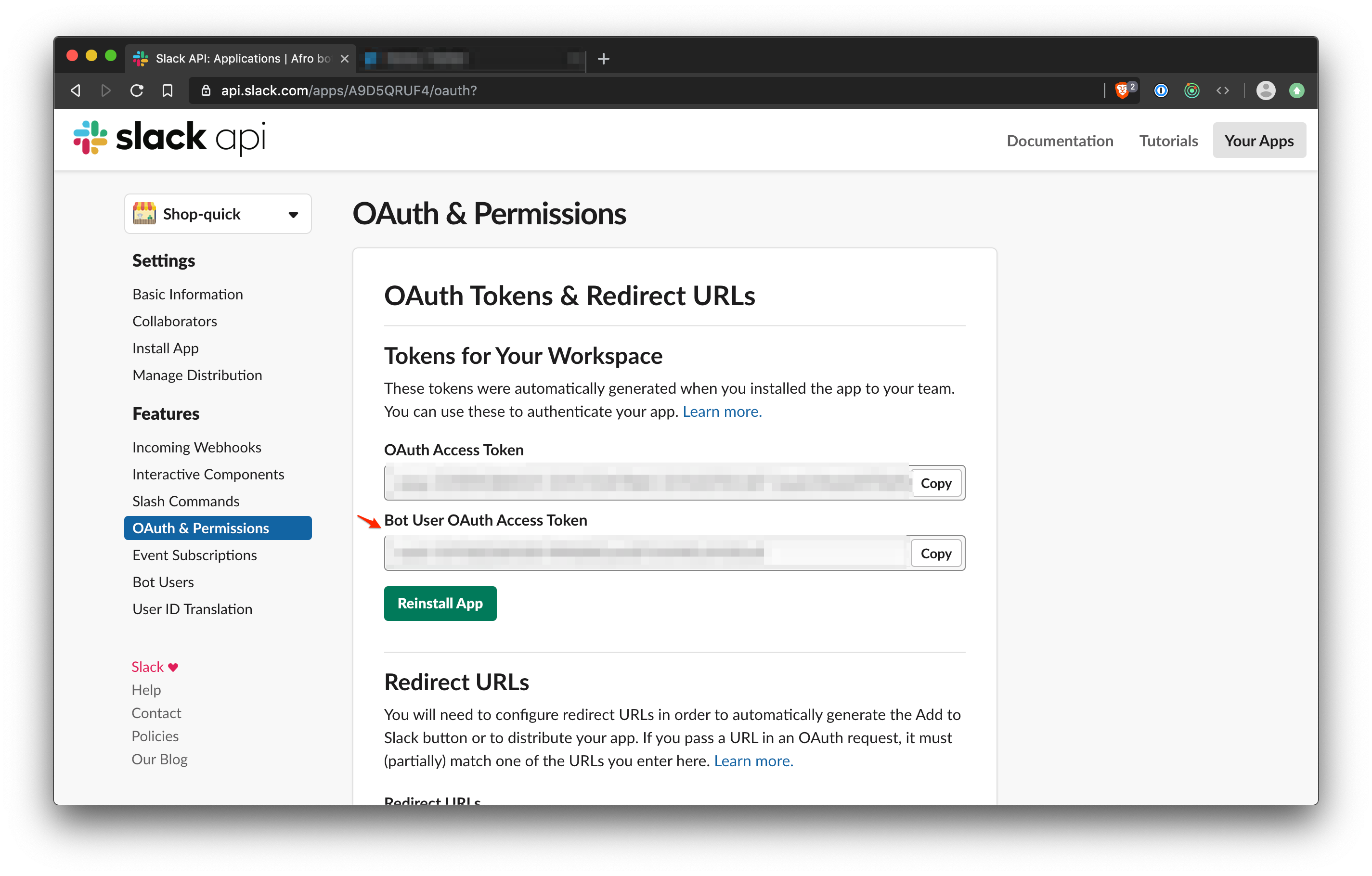
Следующим шагом является создание файла обработчика для начала приема событий после триггера. Для отправки обновлений в Slack мы будем использовать метод chat.postMessage. Сообщения будут отправляться с использованием метода HTTP post — каждый запрос к методу chat.postMessage будет подписан маркером доступа OAuth вашего бота. Посетите страницу сведений о вашем приложении, нажмите ссылку OAuth & Permissions на боковой панели навигации.

Скопируйте токен и перейдите на вкладку Environment Variables на странице настроек 8base. Ваши функции имеют доступ ко всем созданным переменным среды. Всегда храните здесь свои конфиденциальные значения и учетные данные, а не размещайте их непосредственно в базе исходного кода. Создайте новую переменную с именем SLACK_ACCESS_TOKEN, вставьте скопированный токен и сохраните его.

Теперь давайте добавим код в редактор. Создайте файл с именем utils.js в каталоге src. Откройте файл в вашем любимом редакторе и скопируйте в него следующее:
/* src/utils.js */export
const sendMessage = (order) => {
const message = `A new order was just created`;
const messageBody = dataBuilder(order);
const body = {
channel: 'general',
attachments: messageBody,
text: message
};
console.log('Message body', { body });
console.log('Sending message request'); return makeRequest(body);
};
Таким образом, функция sendMessage принимает заказ с одним аргументом, который представляет собой объект, содержащий поля, которые мы создали для модели Order. Теперь нам нужно создать новое сообщение, используя объект заказа, поэтому мы передаем объект в функцию с именем dataBuilder. Функция dataBuilder возвращает объект в формате Slack attachments.
Затем мы создаем тело запроса, которое содержит воркспейс канал, в который мы публикуем сообщение, вложения, возвращаемые из dataBuilder, и, наконец, текст. Далее запрос на публикацию сообщения отправляется функцией makeRequest.
Давайте создадим функцию dataBuilder, скопируем приведенный ниже фрагмент и обновим файл utils.js:
/* src/utils.js */
export const sendMessage = (order) => { ...};
const dataBuilder = (order) => {
const { items } = order;
const itemSections = items.map((item) => {
return {
type: 'section',
text: item.name,
color: '#3AA3E3',
accessory: {
type: 'image',
image_url: item.image,
alt_text: item.name,
},
};
});
const data = [
{
type: 'section',
text: {
type: 'mrkdwn',
text: `*There are ${items.length} items in the order*`,
},
},
...itemSections,
];
return data;
};
Функция dataBuilder принимает объект заказа и создает раздел для каждого пункта в заказе, используя имя и изображение пункта. Вы можете использовать Message Builder для предварительного просмотра форматирования сообщений и вложений в режиме реального времени.
Далее мы добавим функцию makeRequest, которая отправляет тело сообщения в воркспейс Slack.
Скопируйте следующий фрагмент в файл utils.js:
/* src/utils.js */
import fetch from 'node-fetch';
export const sendMessage = (order) => { ... };
const dataBuilder = (order) => { ... };
const makeRequest = (data) => {
const url = 'https://slack.com/api/chat.postMessage';
const headers = {
Authorization: `Bearer ${process.env.SLACK_ACCESS_TOKEN}`,
'Content-type': 'application/json',
};
return fetch(url, {
method: 'post',
body: JSON.stringify(data),
headers,
});
};
Сначала установите пакет node-fetch, выполнив следующую команду:
npm install node-fetch
Мы импортируем пакет и используем его в функции makeRequest. В рамках функции мы добавим все необходимые заголовки к запросу. Запрос должен быть подписан заголовком Bearer Authorization. Токен будет получен из переменной окружения, которую мы создали ранее. Наконец, мы возвращаем POST-запрос, используя fetch API.
Теперь у нас есть все, что нужно для отправки сообщения в вокрспейс Slack с помощью бота. Давайте создадим обработчик функции, на который мы ссылались в файле 8base.yml выше.
Создайте файл с именем notifySlack.js в каталоге src, откройте файл и скопируйте в него код:
/* src/notifySlack.js */
import {
sendMessage
} from './utils';
module.exports = async (event) => {
try {
console.log('Sending notification to slack');
const res = await sendMessage(event.data);
console.log('Notification sent successfully');
} catch (error) {
console.log(error);
}
return {
data: event.data,
};
};
В файле мы используем созданную нами служебную функцию sendMessage. Обработчик функции 8base передает два аргумента: событие и контекст. Структура объекта события зависит от типа функции, а объект контекста содержит полезные свойства и методы, о которых вы можете прочитать здесь.
В нашем случае объект события будет содержать созданный Order, который состоит из двух полей user и items. Объект Order является свойством данных объекта события, и мы передаем этот объект в функцию sendMessage, чтобы уведомить Slack.
Вызов функции обернут в try / catch, потому что мы не хотим, чтобы какие-либо ошибки приводили к завершению функции. Наконец, мы возвращаем данные события в конце функции.
С этими данными мы можем указывать тему и текст сообщения, а затем отправлять почту с помощью созданного нами транспортера. Сохраните файл и задеплойте функцию, используя 8base CLI, выполнив следующую команду:
# deploy while in project root directory
8base deploy
После успешной выкладки функции вы должны увидеть следующие выходные данные терминала:
➜ 8base deploy
deploy done. Time: 15,553 ms.Функции отладки
Важно иметь логи в ваших функциях, чтобы вы могли легко отлаживать функции и отслеживать, что там происходит. 8base имеет страницу для просмотра всех функций, прикрепленных к вашему профилю. Вы можете легко просмотреть все логи, поступающие от каждой функции.
Перейдите на 8base Dashboard и нажмите Logic в боковом меню. На странице логики вы можете просмотреть все выложенные функции.

Для определенной функции нажмите View Logs, чтобы увидеть все логи. Далее мы установим приложение Slack и протестируем его.
Установка и тестирование приложения Slack
Давайте завершим последний шаг и установим приложение Slack в воркспейс. Для этого вернитесь в консоль приложения Slack и нажмите Install App на боковой панели навигации.

На странице вы увидите предупреждение о добавлении функции или области полномочий для установки приложения. Нажмите на него и добавьте разрешение.
После успешной установки приложения мы можем протестировать функцию и приложение. Перейдите на страницу 8base Data, щелкните таблицу заказов Orders на боковой панели. В средстве просмотра таблицы Order нажмите на вкладку DATA, здесь мы можем добавить новые строки в таблицу.

В таблице данных нажмите кнопку {+} и создайте новую строку.

Вы можете заполнить поле товаров следующими данными:
[{
"name": "Food product",
"image": "https://static.pexels.com/photos/368893/pexels-photo-368893.jpeg",
"price": 4
}, {
"name": "The real fruit",
"image": "https://static.pexels.com/photos/368893/pexels-photo-368883.jpeg",
"price": 20
}]
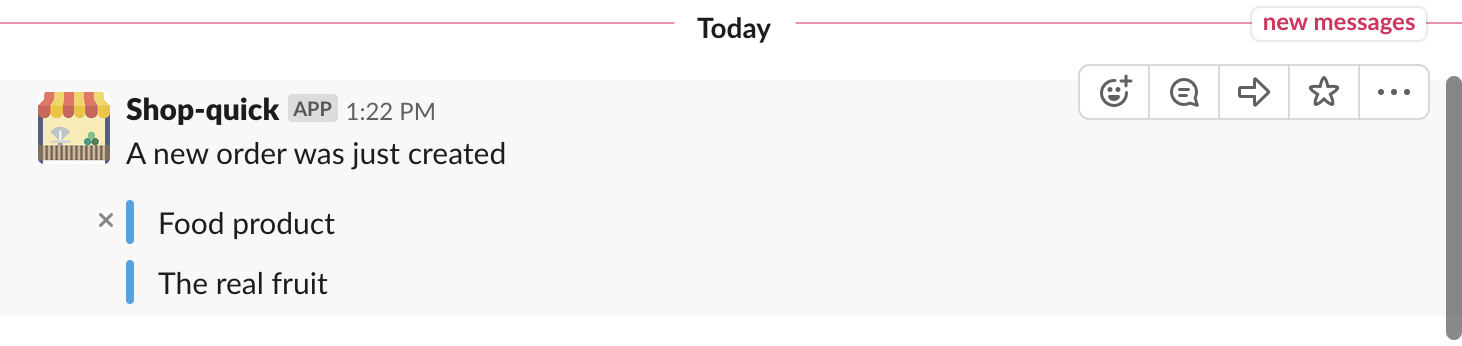
Нажмите Add Row, чтобы создать новый заказ. Затем зайдите в воркспейс, где вы установили Slack App, нажмите на канал #general и вы увидите новое сообщение от бота.
Оно должно выглядеть так:

Новое уведомление от бота 8base на канале Slack
Заключительные слова
Создание Slack-приложения это неплохая идея; Slack является основным средством общения для большинства команд, и может позволить иметь всю информацию, необходимую для ежедневной работы.
Для этой статьи с помощью функционала 8base мы создали простое Slack приложение, отправляющее сообщения о новых заказах в системе. Отправленные сообщения были довольно простыми. Slack имеет богатое форматирование для своих сообщений, и вы можете усложнять их, чтобы они содержали больше информации. Прочитать больше о функциях 8base можно здесь. Код из этой статьи смотрите на GitHub.
Спасибо за прочтение.
