[Перевод] Создаём своё первое десктопное приложение при помощи HTML, JS и Node-WebKit
В наше время при помощи JavaScript и HTML можно сделать практически всё. А благодаря Node-WebKit (недавно переименован в NW.js) можно делать даже десктопные приложения, которые выглядят, как нативные и имеют доступ ко всем частям ОС. Сегодня мы покажем, как создать простое десктопное приложение при помощи Node-WebKit, используя jQuery и несколько модулей для Node.js.Node-WebKit — комбинация Node.js и встроенного браузера WebKit. Код JavaScript выполняется в особом окружении, из которого есть доступ и к стандартному API браузеров, и к Node.js.
Устанавливаем Node-WebKitДля разработки нужно скачать исполняемый файл node-webkit и вызывать его из командной строки. Позже всё вместе упакуется в одну программу, которая будет запускаться пользователем.Скачайте файлы, подходящие для вашей системы, и распакуйте их в подходящее место. Запускать их нужно так:
# если у вас linux/osx
/path/to/node-webkit/nw /your/project/folder
# если у вас windows
C:\path\to\node-webkit\nw.exe C:\your\project\folder
# (пути указаны только для примера) Откроется новое окно node-webkit, в которое будет выведено множество отладочных сообщений.
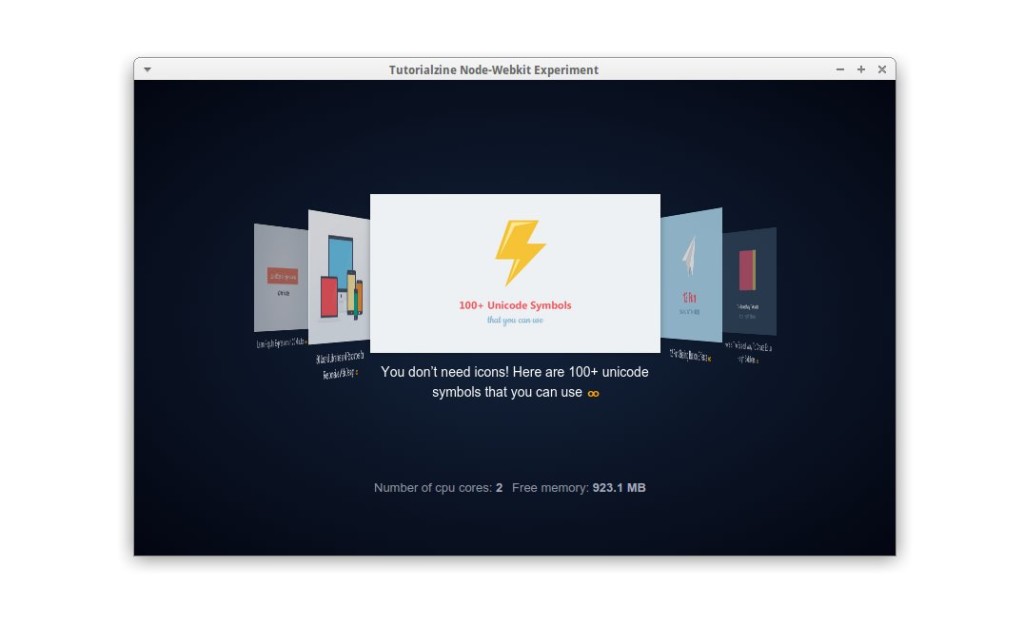
Первое приложение Мы подготовили для вас тестовое приложение для примера. Оно скачивает последние статьи с Tutorialzine и делает из них карусельку при помощи jQuery Flipster.
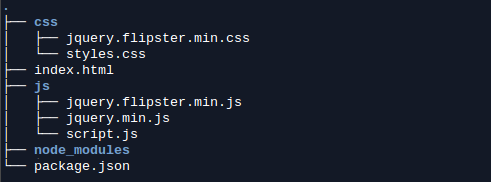
 структура каталогов
структура каталогов
В архиве содержатся вышеуказанные файлы. Выглядят они как статический сайт, но работать в браузере при запуске index.html не будут — им нужны модули Node.js. Для запуска воспользуйтесь командой
/path/to/node-webkit/nw . Она и запустит наше превосходное приложение.

Как это сделано Всё начинается с файла package.json, который node-webkit ищет при запуске. Там описано, что нужно загружать и даны разные настройки окна.package.json { «name»: «nw-app», «version»:»1.0.0», «description»:», «main»: «index.html», «scripts»: { «test»: «echo \«Ошибка: тест не задан\» && exit 1» }, «author»:», «window»: { «toolbar»: false, «width»: 800, «height»: 500 }, «license»: «ISC», «dependencies»: { «pretty-bytes»:»^1.0.2» } } В свойстве window описана необходимость открыть окно размера 800×500 пикселей и спрятать у него тулбар. В него загрузится файл из свойства main. У нас это
index.html
И наконец, наш файлик с JavaScript. Вот где самое интересное.
// Смешать в одном файле код jQuery и Node.js? Да не вопрос!
$(function (){
// Показать данные о компьютере, используя модуль os
var os = require ('os'); var prettyBytes = require ('pretty-bytes');
$('.stats').append ('Number of cpu cores: ' + os.cpus ().length + ''); $('.stats').append ('Free memory: ' + prettyBytes (os.freemem ())+ '');
// Нативная библиотека Node webkit для UI. Понадобится попозже var gui = require ('nw.gui');
// Загрузить последние посты с Tutorialzine
var ul = $('.flipster ul');
// Ограничений на запрос данных с других доменов нет, поэтому // мы можем отправить ajax-запрос на другой сайт.
$.get ('http://feeds.feedburner.com/Tutorialzine', function (response){
var rss = $(response);
// Найдём статьи в RSS фиде
rss.find ('item').each (function (){ var item = $(this); var content = item.find ('encoded').html ().split ('
// Загрузим первую картинку из статьи var imageSource = content.match (urlRegex)[1];
// Создадим li для каждой статьи и добавим в ненумерованный список
var li = $('
li.find ('a') .attr ('href', item.find ('link').text ()) .text (item.find («title»).text ());
li.find ('img').attr ('src', imageSource);
li.appendTo (ul);
});
// Инициализируем плагин flipster
$('.flipster').flipster ({ style: 'carousel' });
// По клику на карусельке откроем страницу в дефолтном браузере. // Иначе она открылась бы в нашем окне, а нам это не надо.
$('.flipster').on ('click', 'a', function (e) {
e.preventDefault (); // откроем URL в дефолтном браузере gui.Shell.openExternal (e.target.href);
});
});
}); В браузере нельзя получить доступ к информации на другом домене через jQuery. Но node-webkit убирает эти ограничения.
Использованные модули: Shell — модуль node webkit для работы с десктопом OS — встроенный в Node.js модуль. Умеет возвращать объём свободной системной памяти Pretty Bytes — преобразует байты в человеко-читаемые строки 1337 → 1.34 kB. Также есть jQuery и плагин jQuery-flipster. И всё!
Пакуем и распространяем Конечно, для удобства пользователя нужно запаковать всё это в отдельную программу, которую можно будет запускать простым двойным кликом.Вручную это довольно муторно делать, особенно если вы хотите подготовить приложение для разных платформ. Но есть для этого и автоматические библиотеки.
Есть и минус — исполняемые файлы получаются уж очень большими (бывает, что и 40–50 Мб), поскольку в них упихивается и браузер webkit и node.js, и ваш код. Возможно, для создания простых небольших десктопных приложений это не идеальный вариант.
Заключение Node-webkit — мощная штучка, открывающая новые возможности для веб-разработчиков. С её помощью можно создавать вспомогательные приложения для ваших веб-сервисов и делать десктопные клиенты, у которых будет полный доступ к компьютеру пользователя. Подробнее о node-webkit читайте в их wiki.
