[Перевод] 6 принципов визуальной иерархии
Чтобы научиться дизайну, мы записались на курс Design 101 от trydesignlab.com. Первые уроки были посвящены визуальной иерархии. Мы перевели одну из лучших статей на эту тему от 99designs.com.
Перевод от сайта для начинающих предпринимателей «Я люблю ИП»
Сначала были каменные скрижали, папирус и бумага. Потом появились компьютеры и планшеты. Несмотря на развитие технологий задачей дизайнера остаётся чёткая и ясная организация информации. Но как это лучше сделать?
Этот вопрос актуален особенно сейчас, когда многообразие устройств заставляет дизайнера думать о нескольких страницах одновременно. Сталкиваясь с массивностью информации и короткой концентрацией внимания, дизайнеры разработали 6 принципов, чтобы направить взгляд пользователя на самое важное.
Эти 6 принципов визуальной иерархии помогут вам в дизайне от брошюр до приложений, гарантируя вашим пользователям положительный опыт от потребления контента.

Глиняная табличка и iPad
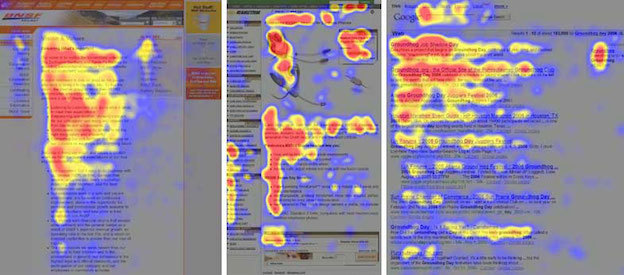
1) Узоры сканирования страницВо всех культурах люди читают информацию сверху вниз и в большинстве культур — слева направо. Это полезно знать при создании дизайна, но на самом деле задача гораздо сложнее.Последние исследования показали, что, прежде чем приступить к чтению, люди сканируют страницу, чтобы понять, интересна она им или нет. Узоры сканирования обычно принимают одну из двух форм, буквы «F» или «Z».
Узор в форме буквы «F» применяется к традиционным страницам с большим количеством текста, как, например, статьи или записи в блоге. Пользователь сканирует страницу сверху вниз с левой стороны. Если он находит интересные ключевые слова в заголовках по левому краю или в начале предложений, он продолжает чтение слева направо. В результате, форма напоминает букву «F» (или «E», или что-то с ещё большим количеством горизонтальных линий, но термин с буквой «F» уже устоялся).
Как это можно применить? Расположите важную информацию с левой стороны, используйте короткие выделенные заголовки, буллиты и другие элементы, чтобы привлечь внимание и разделить информацию.

Горячая карта от Nielsen Norman Group
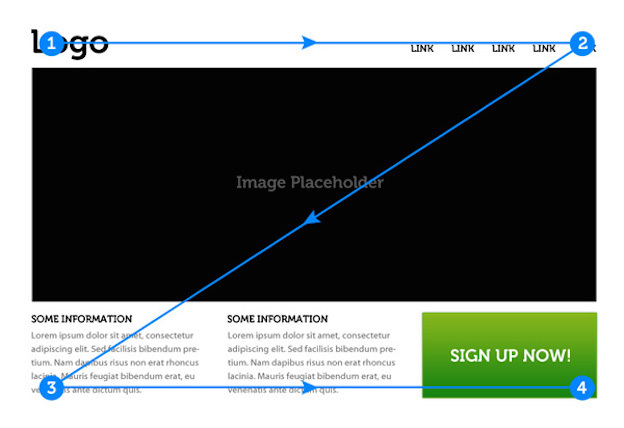
Узор в форме буквы «Z» применяется во всех остальных случаях, в рекламе или сайтах, где информация не обязательно представлена большими блоками текста. Пользователь сканирует верхнюю часть экрана, где обычно располагается важная информация. Затем его взгляд перемещается в противоположный угол по диагонали, и он сканирует нижнюю часть экрана.

Источник: tuts+
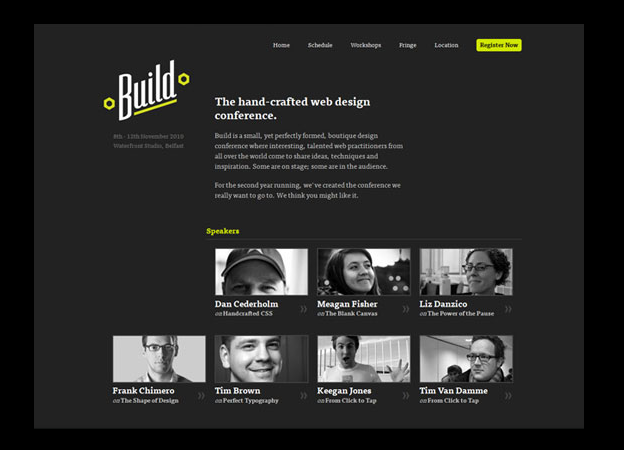
Дизайнеры обычно создают страницы, которые полностью соответствуют этому поведению, располагая самую важную информацию в углах, а всё остальное — вдоль верхней и нижней части экрана и по диагонали, которая их соединяет. На сайте 2010 Build Conference (внизу) важные элементы включают логотип (левый верхний угол), кнопку «Зарегистрируйтесь сейчас» (правый верхний угол) и список спикеров (внизу). Все эти элементы стратегически расположены по ключевым точкам буквы «Z».

Сайт Build
2) Размер
Этот принцип довольно простой: сначала люди читают крупный текст. Если на примере внизу вы обратили внимание на слово «performance» вместо «cracking», то вам стоит обратиться к специалисту по психологии восприятия. Вы наверняка сможете заработать неплохие деньги, проходя тесты как человек с очень редкой аномалией.
Постер Rebecca Foster
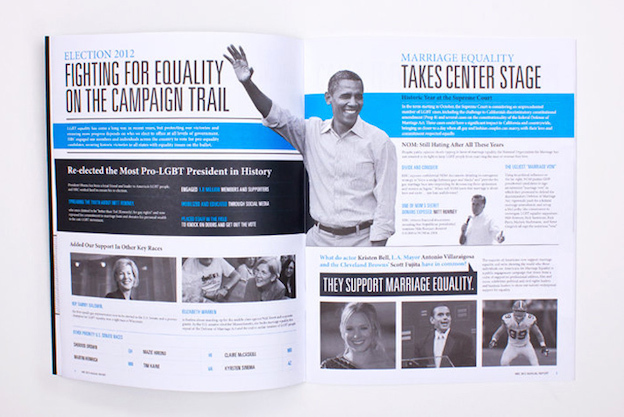
Этот принцип настолько сильный, что он превалирует над правилом «сверху вниз». На предыдущем примере слово «cracking» пересиливает «time to act» благодаря своему размеру и расположению слева (здесь на помощь приходит правило «слева направо»). Но в примере внизу мы читаем текст «Fighting for Equality on the Campaign Trail», набранный крупным шрифтом, до текста, расположенного также слева прямо над ним, «Election 2012».

Годовой отчёт Column Five
«Election 2012» — это общая тема, и дизайнер решил, что заголовок статьи представляет для читателя больший интерес, и поэтому увеличил его размер.
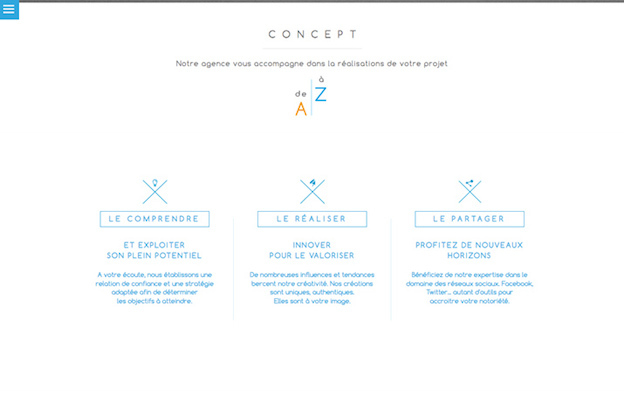
3) Пространство и плотность Ещё один способ привлечь внимание — это дать контенту достаточно места, чтобы он мог дышать. Если вокруг кнопки много негативного пространства или в тексте большой интерлиньяж, то эти элементы будут замечены в первую очередь.Как видно на примере ниже, пространство может быть элегантной альтернативой или дополнением к использованию размера. Главная фраза «Notre agence vous accompagne…» набрана мелким шрифтом, но окружена большим количеством пространства, что сигнализирует её важность. Словосочетания ниже, «Le Compendre», «Le Réaliser» и «Le Partager», заключены в рамку, что дополнительно выделяет их на белом фоне.

Сайт Draw to Click
Когда мы говорим о плотности с точки зрения визуальной иерархии, то имеем в виду общее расположение пространства, текста и других деталей на странице. Этот принцип хорошо иллюстрирует следующий пример:

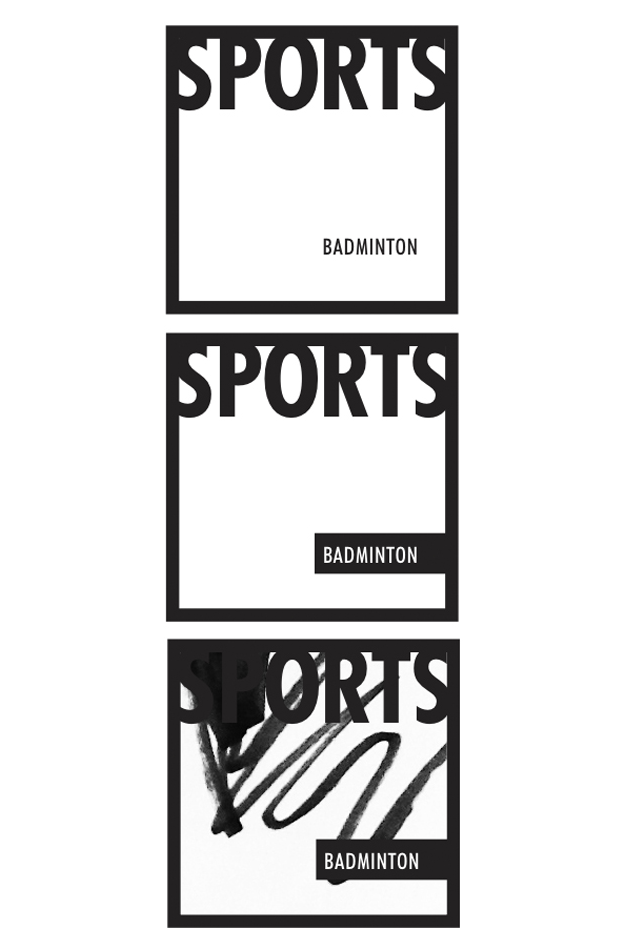
Постер Bright Pink (via Smashing Magazine)
На первой картинке, слово «sports» сильнее по визуальной иерархии, чем «badminton», благодаря тому, что оно располагается выше, больше по размеру и выделено болдом. На второй картинке, эти слова становятся примерно равными по значению, благодаря чёрному прямоугольнику, который выделяет «badminton». На третьей картинке каракули закрывают слово «Sports», но не «badminton», что приводит к противоположному результату и делает «badminton» выше по иерархии. Такой поворот сложно предугадать, поэтому дизайнеры стараются держаться комплексного подхода в использовании пространства.
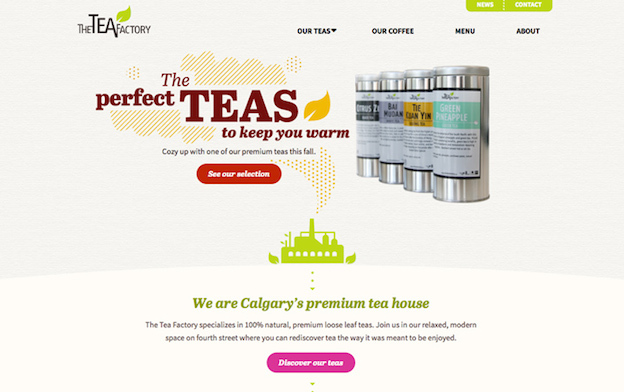
4) Начертание и комбинация шрифтов Выбор шрифта существенно влияет на визуальную иерархию. Основные характеристики шрифта — это насыщенность, т. е. толщина штрихов, из которых состоят буквы, и стиль, с засечками или без. Другие характеристики, такие как курсив, также имеют значение.Посмотрите, как типографика влияет на иерархию и порядок слов на сайте The Tea Factory. Основной акцент сделан на фразу «the perfect teas to keep you warm». Но разница в начертании шрифтов, использование курсива внутри фразы дополнительно к тому, как расположены слова, делают текст более динамичным. Призыв к действию, «See our selection», отличается от основного текста размером и окружающим пространством.

Брэндинг The Tea Factory
В некоторых случаях нужно представить разную информацию как одинаково важную. Если набрать её шрифтом одного и того же размера и начертания, то можно добиться равнозначности, но дизайн станет монотонным. Избежать этого можно при помощи комбинации шрифтов, как на обложке Trendi magazine. Все пять фраз по краям страницы равны по визуальной иерархии, но отличаются за счёт двух хорошо скомбинированных шрифтов — с засечками полужирного начертания и без засечек, но тонкого и высокого.

Обложка журнала Trendi (via The Kasper Stromman Design Blog)
5) Цвет и оттенок
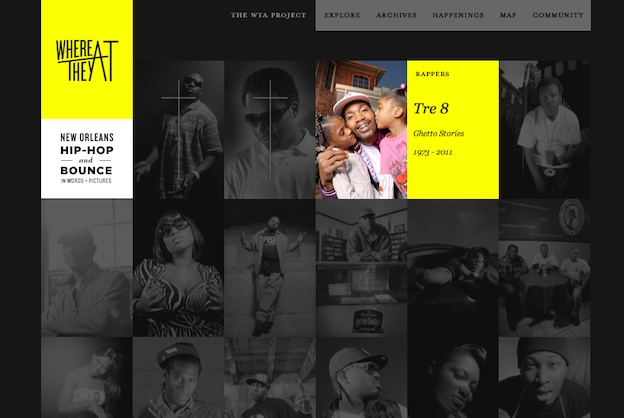
Этот принцип тоже прост: яркие цвета выделяются на фоне приглушенных или серых тонов, при этом светлые оттенки выглядят более «далёкими» и находятся ниже по визуальной иерархии, чем тёмные и насыщенные. На сайте Where They At контраст создаётся за счёт жёлтого цвета и цветной фотографии на чёрно-белой сетке для наилучшего эффекта.
Сайт Where They At
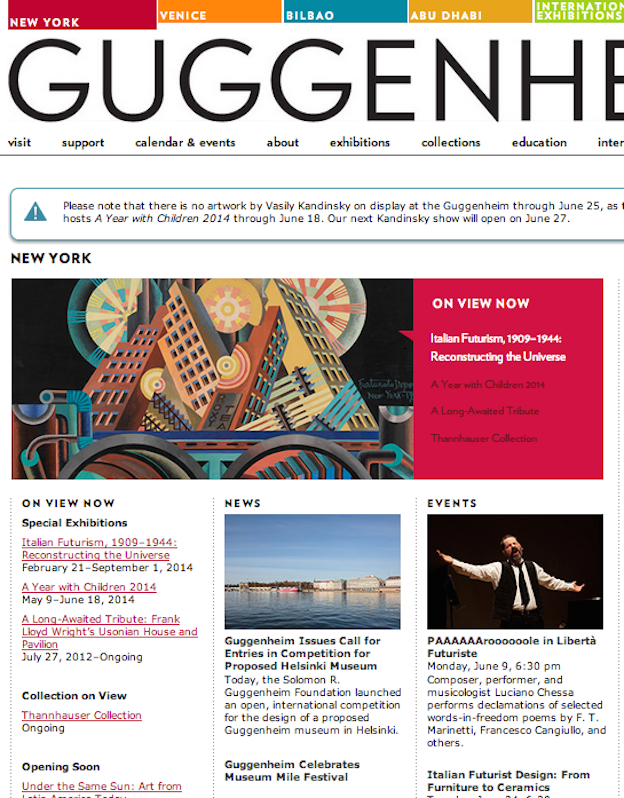
Guggenheim использует на своём сайте цвет для выделения важной информации о месте расположения музея, проходящих выставках и специальных проектах.

Сайт Guggenheim
Сайт Whitney Museum, наоборот, использует один шрифт, начертание и чёрный цвет, но устанавливает иерархию при помощи оттенков серого. Фраза «Cory Arcangel on Pop Culture» ниже по визуальной иерархии, чем «New on Whitney Stories», благодаря и своему расположению, и более светлому оттенку, который меньше выделяется на белом фоне.

Сайт Whitney Museum
Цвет особенно важен в дизайне для мобильных устройств, когда маленький экран ограничивает возможность использования других принципов визуальной иерархии, таких как размер и пространство. В приложении Grainger Industrial Supply кнопка «proceed to checkout» красного цвета, что выделяет её среди остальных элементов на странице. А кнопка «Narrow Your Search Results», наоборот, серая и находится на одном уровне с такими элементами, как поиск и ссылки на продукты.

Дизайн приложения Grainger (via codrops)
6) Направление
Макет страницы обычно создаётся при помощи сетки из вертикальных и горизонтальных линий, что упрощает восприятие информации. В такой системе появляется ещё один способ установить иерархию — сломать сетку. Текст, расположенный по кривой или по диагонали будет автоматически выделяться среди остальных элементов, расположенных по сетке, и привлекать к себе внимание. Этот принцип эффективно используется в рекламе, как на этом постере от Frost Design.
Постер General Pants Co. (via Frost*collective)
* * *Если вы хотите улучшить свои навыки дизайна, подписывайтесь на нашу страницу в ВКонтакте. Мы публикуем там информацию о каждом занятии на trydesignlab.com под тэгом #design101@iloveip.
PS. Если есть замечания по переводу, пишите в комментариях.
