[Перевод] Рендеринг на сервере и HTMX — это будущее

Современная ситуация с разработкой веб-приложений
Сегодня пользователи ожидают от веб-приложений плавной работы без перезагрузок страниц. К сожалению, эти ожидания обычно реализуются в виде одностраничных приложений (single-page application, SPA), использующих библиотеки и фреймворки наподобие React и Angular. Эти фреймворки очень специализированы и с ними может быть трудно работать.
Новый подход заключается в том, чтобы вернуть возможность реализации этого UX в руки инженеров, разрабатывавших веб-сайты до возникновения безумия SPA, используя готовые наборы инструментов и знания. HTMX — лучший пример такого подхода из тех, что я видел.
Цена SPA
SPA позволяют инженерам создавать отличные веб-приложения, но за это приходится платить свою цену:
- Сильный рост сложности с точки зрения архитектуры и процесса разработки. Нужно много времени тратить на изучение фреймворков.
React — это библиотека. Она позволяет соединять компоненты друг с другом, но не определяет способы маршрутизации и получения данных. Для сборки целого приложения на React мы рекомендуем фулстек-фреймворк React.
- По своей природе толстый клиент требует исполнения большого объёма JavaScript. Если вы работаете с современным оборудованием, то это приемлемо, но этими приложениями невозможно будет пользоваться на старом оборудовании или в местах с ненадёжным подключением к Интернету.
- Очень легко реализовать SPA некорректно, поэтому необходимо использовать правильный подход с хуками, чтобы производительность на стороне клиента не была ужасной.
- Некоторые реализации SPA отказываются от progressive enhancement (примечательным исключением является Remix). Поэтому для большинства SPA обязательно нужно включить JavaScript.
- Если вы хотите использовать не JavaScript или TypeScript, то придётся пойти по опасному пути транспиляции.
- Во многих компаниях это привело к созданию больших отделов бэкенда и фронтента, несущих за собой высокие затраты на координацию.
До появления SPA разработчики выбирали удобный им язык и передавали HTML в браузер пользователя в ответ на HTTP-запросы. Это нормально, но обеспечивает низкий уровень интерактивности, а в некоторых случаях создаёт раздражающий UI, особенно из-за того, что при каждом взаимодействии страница полностью перезагружается. Чтобы обойти эту проблему, разработчики обычно добавляли JS по своему вкусу.
Хотя такой подход кому-то кажется устаревшим, именно им вдохновлялись разработчики статьи о REST, особенно что касается гипермедиа. Гипермедийный подход к созданию веб-сайтов привёл к невероятному успеху WWW.
▍ Гипермедиа?
Ниже показан ответ от API данных, не гипермедиа.
{
"sort": "12-34-56",
"number": "87654321",
"balance": "123.45"
}
Чтобы сделать эти данные полезными в SPA, клиентский код должен понимать структуру и решить, что рендерить, и какие элементы управления сделать доступными.
REST описывает использование гипермедиа. Гипермедиа — это когда твои ответы не просто являются сырыми данными, а полезной нагрузкой, описывающей медиа (вспомните тэги HTML наподобие , заголовки и так далее) и способ манипуляций с ними (например, form, input).
Пример гипермедиа — это сервер, возвращающий HTML с описанием банковского счёта с какими-нибудь видами элементов управления для работы с ресурсом. Теперь сервер отвечает за описание способа рендеринга данных (с небольшим вмешательством CSS) и того, какие элементы управления должны отображаться.
- Sort
- 12-34-56
- Number
- 87654321
- Balance
- £123.45
Такой подход означает, что у нас есть один универсальный клиент — веб-браузер; он понимает, как отображать гипермедиа-ответы и позволяет пользователю работать с «элементами управления» для выполнения нужных действий.
Карсон Гросс в подкасте Go Time:
… когда только появились браузеры, идея одного универсального сетевого клиента, общающегося с любым приложением через эту безумную технологию гипермедиа, была абсолютно новаторской. Такой она и остаётся.Если бы вы сказали кому-нибудь в 1980 году «знаешь, ты сможешь использовать одно и то же приложение для доступа к новостям, банковскому счёту, календарю, штуке под названием «электронная почта» и многому другому», то на тебя бы посмотрели искоса и не поняли, о чём ты говоришь, если собеседник не был членом одной из мелких исследовательских групп, изучавших подобные вещи.
До появления World Wide Web, до веб-браузеров превалирующими паттернами приложений были уникальные и часто «толстые» клиенты.
Хотя создающие SPA люди говорят об использовании «RESTful» API для реализации обмена данными в их коде на стороне клиента, в своей чистейшей форме такой подход не является RESTful, потому что в нём не применяется гипермедиа.
Вместо одного универсального клиента куча разработчиков создаёт уникальные клиенты, которые должны понимать, какие сырые данные они получают от веб-серверов, а затем рендерить элементы управления согласно этим данным. При таком подходе браузер больше походит на среду исполнения JavaScript, HTML и CSS.
Толстый клиент по определению требует больше усилий и затрат, чем тонкий. Однако «первоначальный» подход с гипермедиа недостаточно хорош для всех современных нужд; элементы управления, с которыми может работать браузер, и то, что он требует полного обновления страницы для их использования, делают такой UX неудобным для многих типов веб-приложений.
▍ HTMX и гипермедиа
В отличие от SPA, HTMX не отказывается от архитектурного подхода REST; он дополняет браузер, расширяя его гипермедиа-возможности и упрощая реализацию функционального клиента без особо большого объёма JavaScript, а то и совсем без него.
Для передачи HTML можно использовать любой язык программирования, как мы и привыкли. Это значит, что мы можем использовать проверенный временем надёжный инструментарий с «истинным подходом RESTful», что существенно упрощает разработку и снижает сложность.
HTMX позволяет проектировать страницы, получающие с сервера фрагменты HTML для обновления страницы пользователя и без необходимости перезагрузки всей страницы.
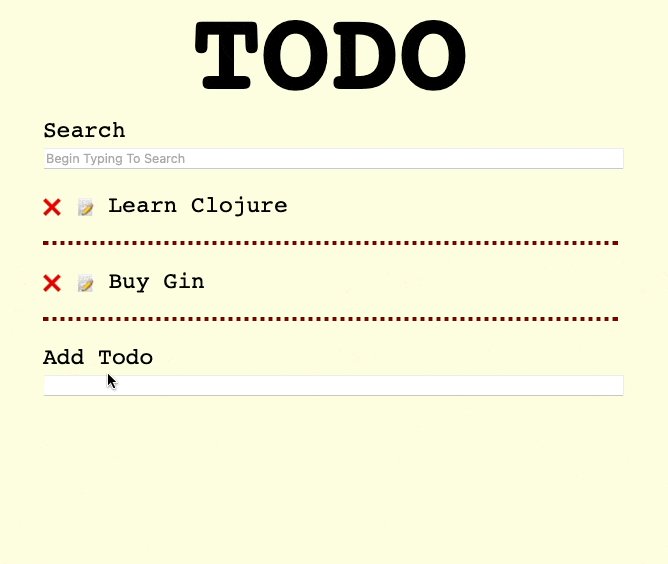
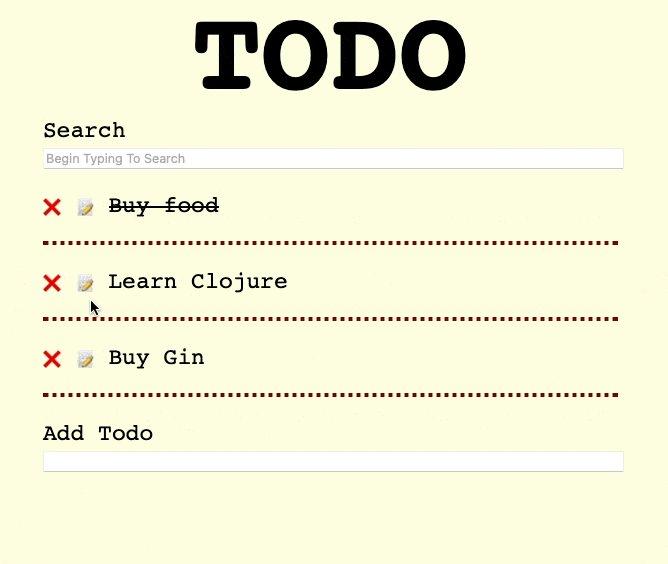
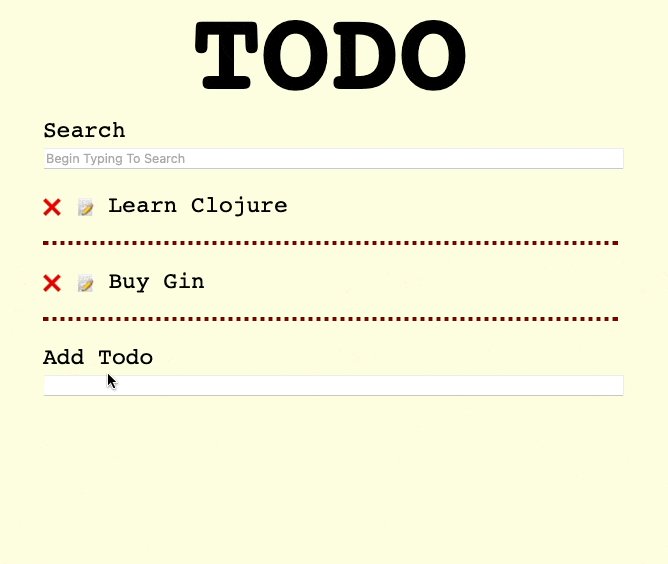
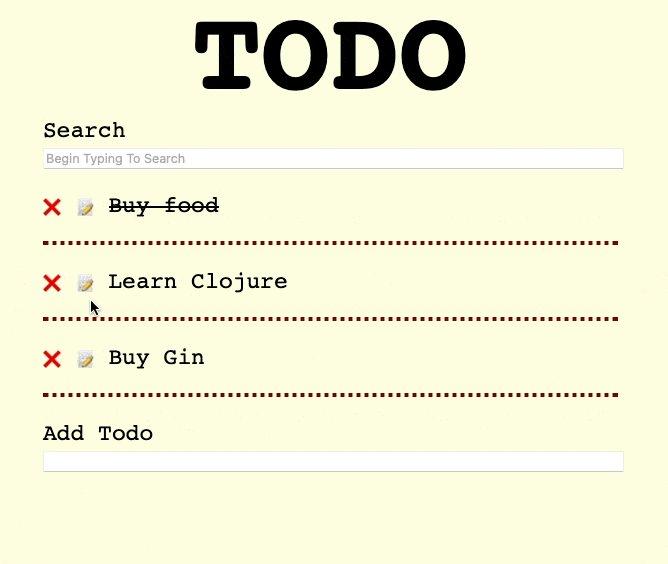
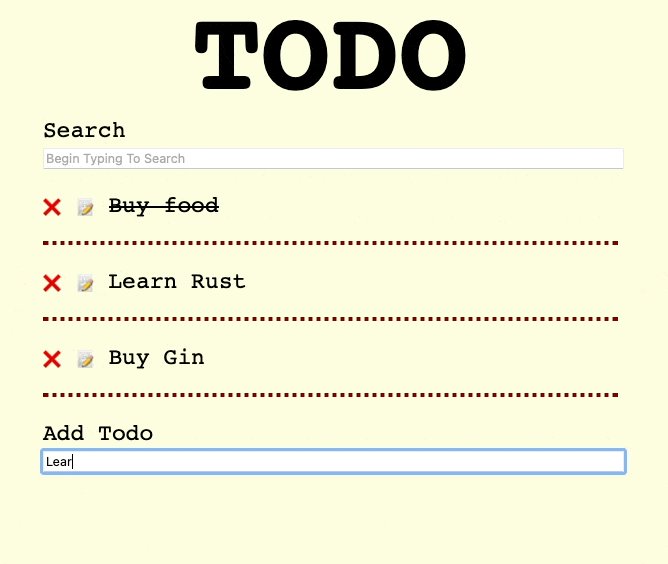
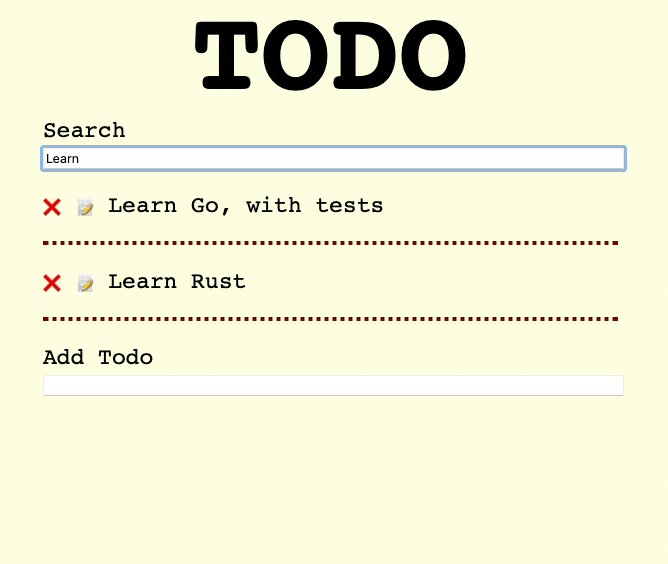
Мы можем рассмотреть это на практике при помощи примера с классическим приложением TODO.
Clojure HTMX TODO
Во-первых, не стоит волноваться о том, что приложение пишется на Clojure. Я выбрал Clojure ради интереса, но красота такого подхода в том, что можно использовать любой подходящий вам язык, если он отвечает на HTTP-запросы отправкой гипермедиа.

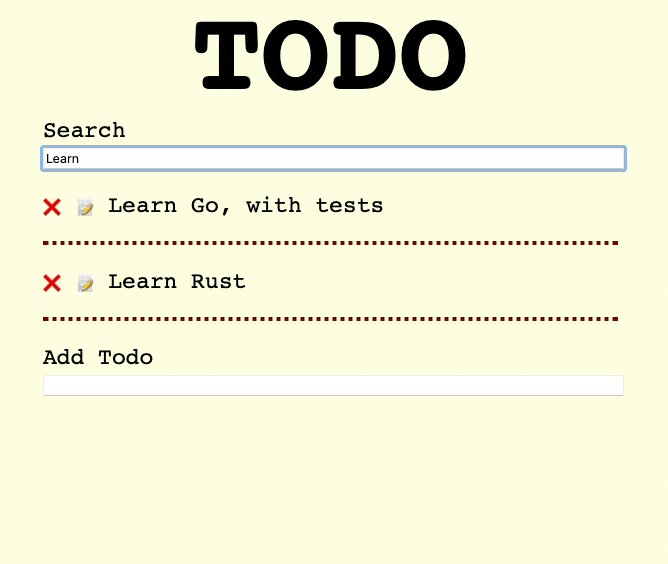
Здесь нет ничего особенного, но приложение ощущается как SPA. Нет никаких полных перезагрузок страницы, всё работает очень плавно, как во всех демо SPA, которые вы могли видеть.
Разница заключается в следующем:
- Я не писал ни строки на JavaScript.
- Я не жульничал, транспилировав Clojure в JavaScript. (См. ClojureScript)
Я создал веб-сервер, отвечающий на HTTP-запросы отправкой гипермедиа.
HTMX добавляет возможность задания расширенного гипермедиа, позволяя аннотировать любой HTML-элемент, чтобы просить браузер делать HTTP-запросы для получения фрагментов HTML, которые помещаются на страницу.
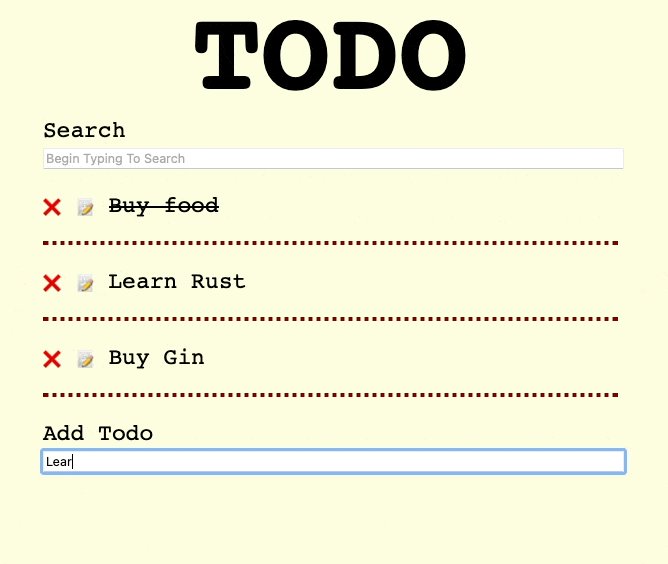
▍ Функция редактирования
Самая удивительная и впечатляющая часть этого демо — функция редактирования. Поле ввода появляется мгновенно, пользователь может отредактировать и страница сразу же обновится. Кажется, как будто для этого требуется много ванильного JS или подход в стиле React, но ниже вы увидите, что всё до абсурда просто.
Давайте начнём с изучения разметки элемента TODO. Ради понятности я вырезал всю разметку, не относящуюся к редактированию.
